Содержание
Правила жизни UX-проектировщика / Блог компании Нетология / Хабр
Первое июня — день рождения Гильдии вольных проектировщиков. В этот раз Гильдия собралась за круглым столом и обсудила работу проектировщика, профессиональные сложности и будущее профессии. Екатерина Малахова рассказала об основных моментах по итогам обсуждения — своего рода «правила жизни» проектировщиков.
Когда заходит речь о том, чем занимается проектировщик, возникает большая путаница с терминами. Аналитик, проектировщик, специалист по продукту, дизайнер продукта, UI/UX-дизайнер, бизнес-аналитик, системный аналитик, ИТ-архитектор — все эти должности могут подразумевать одни и те же функции.
О понимании проектирования и профессии проектировщика
Проектировщик — это тот, кто придумывает решение для задачи бизнеса с учетом технических ограничений, выдает результат на основе данных. В этом контексте очень сложно разделить роли аналитика и проектировщика, так как процесс выработки решений всегда включает два этапа: анализ имеющейся информации и дальнейший синтез.
UX-проектирование в целом — это не только про создание интерфейса и тому подобное, а про то, как сделать что-либо хорошо. Например, наладить работу государства — это тоже проектирование.
Татьяна Субботина, специалист по продукту в Notamedia и магистр Гильдии:
«Данные сами по себе не имеют никакого смысла, они собираются и анализируются с определенной целью. И аналитика без последующего проектирования тоже бессмысленна — так же, как проектирование, которое происходит без подтверждения данными: в итоге оно делается в стол».
Важный навык для развития в профессии — прежде всего, уметь проектировать собственную жизнь.
О работе над продуктом и профессиональной этике
Для проектировщика важно не только правильно понять задачу и решить ее в заданных рамках, но и не навредить при этом пользователю. Оптимальное решение стремится к балансу между выгодой для клиента и удобством для пользователя.
Ориентироваться на потребности пользователя советуют многие, но о выгоде для заказчика тоже не следует забывать.
Для цифрового продукта бывает сложно определить конечную точку готовности: в каком-то смысле он всегда «жив», в этом его преимущество и проблема одновременно. Тем не менее, стоит ориентироваться на конкретную цель: сколько людей пользуется продуктом и выполняет ли он поставленную задачу.
Чтобы избежать перфекционизма и в итоге выпустить работоспособный продукт, важно не бояться выпускать решения и апробировать их. Для этого потребуется трезво оценивать возможности и не скупиться на аналитику.
Татьяна Субботина, специалист по продукту в Notamedia и магистр Гильдии:
«Ошибки всегда случаются, и это ещё не говорит о неправильности подхода к работе в целом».
Люди доверяют продукту, когда чётко понимают конкретную пользу от него лично для себя. Правильное позиционирование и адекватная коммуникация с пользователями важны не меньше интерфейса.
О работе в команде
В различных компаниях работа над продуктом организована по-разному: функции проектировщика может выполнять и один специалист, и целая команда. Отдельной должности для этой роли может вовсе не быть — это не значит, что процесс построен неправильно.
Отдельной должности для этой роли может вовсе не быть — это не значит, что процесс построен неправильно.
Проектировщик занимается не только разработкой документации.
Важно уметь обосновать решение для клиента или работодателя с точки зрения выгоды для него самого: как предложенный вариант повысит доходы или сократит расходы компании.
Интерес со стороны исполнителя (коллеги-разработчика или вендора) к работе важен не меньше, чем интерес самого проектировщика.
Алексей Бородкин, глава Гильдии, директор по продуктам в Notamedia:
«Должно быть отчетливое желание приносить пользу — равнодушие разрушает весь процесс создания продукта».
При подготовке документации полезно формулировать задачи как можно более прямо и емко. Просто написать ТЗ мало: нужно подробно обсудить его с исполнителем и убедиться, что все задачи поняты правильно. Важно поддерживать постоянный контакт с командой и проверять, что все идет по плану, тогда недопонимания не возникает.
Подводя итоги
Хороший проектировщик всегда в первую очередь думает о пользе решения для всех сторон, которые оно затрагивает. Говорить со всей командой на одном языке и развиваться в профессии ему помогают наблюдательность, гибкость мышления и опыт коллег — та же Гильдия всегда готова им поделиться.
Правила жизни UX-проектировщика | Медиа Нетологии
Гильдия проектировщиков и Нетология провела круглый стол. Редактор Екатерина Малахова побывала на нем и собрала правила жизни настоящего UX-проектировщика.
UX-проектирование в целом — это не только про создание интерфейса и тому подобное, а про то, как сделать что-либо хорошо.
Например, наладить работу государства — это тоже проектирование.
Пример такой работы — рассказ команды Rocketmind про редизайн единого портала госуслуг.
О понимании проектирования и профессии проектировщика
Когда заходит речь о том, чем занимается проектировщик, возникает большая путаница с терминами. UX-аналитик, проектировщик, специалист по продукту, дизайнер продукта, UI/UX-дизайнер, бизнес-аналитик, системный аналитик, ИТ-архитектор — все эти должности могут подразумевать одни и те же функции.
UX-аналитик, проектировщик, специалист по продукту, дизайнер продукта, UI/UX-дизайнер, бизнес-аналитик, системный аналитик, ИТ-архитектор — все эти должности могут подразумевать одни и те же функции.
Проектировщик — это тот, кто придумывает решение для задачи бизнеса с учетом технических ограничений, выдает результат на основе данных. В этом контексте очень сложно разделить роли аналитика и проектировщика, так как процесс выработки решений всегда включает два этапа: анализ имеющейся информации и дальнейший синтез.
Татьяна Субботина, специалист по продукту в Notamedia и магистр Гильдии:
«Данные сами по себе не имеют никакого смысла, они собираются и анализируются с определенной целью. И аналитика без последующего проектирования тоже бессмысленна — так же, как проектирование, которое происходит без подтверждения данными: в итоге оно делается в стол».
Важный навык для развития в профессии — прежде всего, уметь проектировать собственную жизнь.
О работе над продуктом и профессиональной этике
Для проектировщика важно не только правильно понять задачу и решить ее в заданных рамках, но и не навредить при этом пользователю. Оптимальное решение стремится к балансу между выгодой для клиента и удобством для пользователя.
Иллюстрация flicr.com
Ориентироваться на потребности пользователя советуют многие, но о выгоде для заказчика тоже не следует забывать.
Для цифрового продукта бывает сложно определить конечную точку готовности: в каком-то смысле он всегда «жив», в этом его преимущество и проблема одновременно. Тем не менее, стоит ориентироваться на конкретную цель: сколько людей пользуется продуктом и выполняет ли он поставленную задачу.
Чтобы избежать перфекционизма и в итоге выпустить работоспособный продукт, важно не бояться выпускать решения и апробировать их.
Для этого потребуется трезво оценивать возможности и не скупиться на аналитику.
Татьяна Субботина, специалист по продукту в Notamedia и магистр Гильдии:
«Ошибки всегда случаются, и это ещё не говорит о неправильности подхода к работе в целом».
Люди доверяют продукту, когда чётко понимают конкретную пользу от него лично для себя. Правильное позиционирование и адекватная коммуникация с пользователями важны не меньше интерфейса.
О работе в команде
В различных компаниях работа над продуктом организована по-разному: функции проектировщика может выполнять и один специалист, и целая команда. Отдельной должности для этой роли может вовсе не быть — это не значит, что процесс построен неправильно.
Источник flickr.com
Проектировщик занимается не только разработкой документации.
Важно уметь обосновать решение для клиента или работодателя с точки зрения выгоды для него самого: как предложенный вариант повысит доходы или сократит расходы компании. Интерес со стороны исполнителя (коллеги-разработчика или вендора) к работе важен не меньше, чем интерес самого проектировщика.
Интерес со стороны исполнителя (коллеги-разработчика или вендора) к работе важен не меньше, чем интерес самого проектировщика.
Алексей Бородкин, глава Гильдии, директор по продуктам в Notamedia:
«Должно быть отчетливое желание приносить пользу — равнодушие разрушает весь процесс создания продукта».
При подготовке документации полезно формулировать задачи как можно более прямо и емко. Просто написать ТЗ мало: нужно подробно обсудить его с исполнителем и убедиться, что все задачи поняты правильно. Важно поддерживать постоянный контакт с командой и проверять, что все идет по плану, тогда недопонимания не возникает.
Подводя итоги
Хороший проектировщик всегда в первую очередь думает о пользе решения для всех сторон, которые оно затрагивает. Говорить со всей командой на одном языке и развиваться в профессии ему помогают наблюдательность, гибкость мышления и опыт коллег — та же Гильдия всегда готова им поделиться.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Что такое UX/UI-дизайн и как попасть в эти профессии
Что такое UX-дизайн
UX (англ. user experience) значит «опыт пользователя». Если брать в целом, то это понятие пронизывает весь опыт, который получает пользователь при взаимодействии с приложением, сайтом или командой техподдержки компании.
UX-дизайн отвечает за ценный результат, поведение, функции, доступность приложения и то, какие чувства и эмоции он вызывает у пользователей. Чем продуманнее и понятнее интерфейс, тем проще пользователю достичь результата.
UX-дизайн — это дизайн и проектирование интерфейсов на основе ux-исследований и непосредственного изучения пользовательского опыта и поведения. UX-дизайн – это, схожая с инженерной, работа по прокачке качества пользовательского опыта.
Если вы чувствуете, что в UI/UX вам нужно больше практики, то можете попробовать себя в роли дизайнера интерфейсов на курсе «UI/UX-дизайн», здесь вы вместе с наставником шагам за шагом спроектировать и задизайнить первый проект по ТЗ от клиента. А мы пока продолжим полный обзор.
А мы пока продолжим полный обзор.
Первая версия Adobe Photoshop — один из ярких примеров работы UX-дизайнеров. Создатели программы — два брата увлеченные программированием и фотографией. Отец мальчиков Гленн Кнолл занимался профессионально фотографией и фанател от микрокомпьютеров — эти пристрастия у него и унаследовали сыновья. Ребята так глубоко прониклись тонкостями работы с фото, что даже взялись за докторскую по компьютерным изображениям в университете Мичигана на тему «обработка цифровых изображений». Дальше до коммерческого редактора изображений оставалось рукой подать. Историю развития Photoshop можно почитать вот в этой статье.
Графический интерфейс Adobe Photoshop 1. 0 в 1990
0 в 1990
UX это не только про юзабилити, понятность и красивый облик приложения или сайта. UX — это все, что происходит с пользователем во время путешествия от точки входа до точки выхода, из пункта А в пункт B.
Некоторые дизайнеры все еще считают, что UX — это только про логику работы мобильного приложения или сайта. На самом деле опыт пользователя — это нечто гораздо большее. Например, если клиент сделал заказ на сайте, а ему не перезвонили и не прислали сообщение, — это признаки плохого UX.
(с) Дональд Норман — основатель признанной в области дизайна компании Nielsen Norman Group, бывший вице-президент Apple, профессор информатики Северо-Западного университета. Автор 11 книг по дизайну.
Пользовательский опыт (UX) — это все касания и взаимодействия пользователя с продуктом или службами компании. Получается, что UX — это про помощь пользователю в решении задачи. UX — это про логику работы приложения или сайта. UX — это про приятный эстетически и понятный внешний вид. UX — это про эмоции удовольствия от работы с интерфейсом.
UX — это про приятный эстетически и понятный внешний вид. UX — это про эмоции удовольствия от работы с интерфейсом.
Так как впечатления пользователей нельзя пощупать руками (они абстрактны), в UX-дизайне приходится применять методы наблюдения за пользователем в поле, исследовать привычки, создавать прототипы, которые могли помочь пользователю действовать эффективнее и проводить тестирование. Всей этой работой занимается команда во главе с UX-дизайнером. Большой плюс, если UX-дизайнер при этом разбирается в программировании, тогда он может шустрее собрать рабочий прототип и проверить идею боем, как два брата Кнолла с Photoshop, но в современном динамичном мире чаще программируют отдельные спецы.
UX-дизайнер (англ. user experience designer) — это проектировщик интерфейсов и сервисов, который вникает в потребности пользователей, строит логические схемы работы интерфейса, тестирует прототипы на целевой аудитории и составляет техническое задание для UI-дизайнера.
UX-дизайнер — это инженер-конструктор, который изучает опыт пользователей прямо в поле: вникает в аналитику, проектирует схемы потоков, прототипирует варианты решения задачи и создает техническое задание для ui-дизайнера.
Мы также подготовили сводку по зарплатам UX-дизайнеров →
Что такое UI-дизайн
UI (англ. user interface) переводится как «пользовательский интерфейс». UI – охватывает не только графический интерфейс, а еще и тактильный, голосовой или звуковой.
UI-дизайн — это процесс воплощения в визуальных деталях пользовательского опыта, который разработали на основании изучения мира клиента, исследования целевой аудитории.
UI-дизайн включает в себя этапы работ над визуальной или графической частью интерфейса: кнопками, меню, иконками, анимацией, иллюстрациями, меню, коллажами и шрифтами.
Именно UI-дизайнер определяет и создает весь интерактив цифровых продуктов: кнопки, элементы управления, формы, интерактивные компоненты, анимацию и стили. Дизайнер интерфейса (UI-дизайнер) также знаком с основами программирования, понимает принципы дизайна интерфейсов и разбирается в бренд-дизайне.
Дизайнер интерфейса (UI-дизайнер) также знаком с основами программирования, понимает принципы дизайна интерфейсов и разбирается в бренд-дизайне.
UI-дизайнер (англ. user interface designer) — это графический дизайнер адаптировавшийся к диджитал. Он легко воплотит интерфейс продукта со всеми нюансами как к пользовательскому опыту, так и к эстетике и уникальному образу бренда (создаст фирменный стиль).
UI-дизайнер отвечает за то, как визуально выглядит интерфейс продукта и как пользователь взаимодействует с его элементами. Для этого необходимо грамотно организовать элементы интерфейса и выдержать единые стиль и логику их взаимодействия.
Главная задача UI-дизайнера — помочь пользователю за минимум усилий понять, как расчехлить и пользоваться продуктом: веб-приложением, программой, сайтом, банкоматом, системой умного дома и даже просто пультом от телевизора. Для этого дизайнер развивает интерфейс с учетом требований.
Требования к качественному UX/UI-дизайну
Рекомендации по проектированию интерфейсов. Шнайдерман (1987 год) и Плейзент (2009 год):
Шнайдерман (1987 год) и Плейзент (2009 год):
- Стремитесь к единообразию — элементы дизайна должны легко узнаваться, даже если пользователь встретил ваш сайт впервые. Создавайте интерфейсы интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
- Обеспечьте одинаковое удобство в использовании — к примеру, в приложении и на сайте элементы интерфейса — меню и списки — должны срабатывать одинаково на каждой странице.
- Предусмотрите информативную ответную реакцию — современный интерфейс реагирует на действия пользователя моментально. Система должна наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.
- Прорабатывайте замкнутые потоки решения задач — пользователи должны четко понимать, когда они запустили некий процесс и когда они его завершили.
 Этот принцип хорош в сочетании с наглядными статусами.
Этот принцип хорош в сочетании с наглядными статусами.
- Предотвращайте ошибки — идеальный интерфейс состоит из туннелей, по которым пользователи могут моментально долетать до цели. Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
- Обеспечивайте возможность легкой отмены действия — какой бы ни был продуманный интерфейс, все пользователи — люди, они переживают и ошибаются по разным причинам. Приготовьте сообщения с заботой на случай, если вдруг что-то пошло не по плану. Или просто дайте возможность гарантированной отмены. Такой подход поможет уберечь внимание, деньги, время и лояльность клиентов.
- Пусть пользователи чувствуют, что контроль в их руках — хороший интерфейс как ложка в руке. Всегда знаешь, чего ждать. Пользователи понимают, что интерфейс — это машина и поэтому ожидают полной управляемости.

- Минимизируйте нагрузку на кратковременную память — создайте ощущение “все под рукой”. Тогда пользователи не будут чувствовать, что они что-то потеряли и у них не будет повода беспокоиться, что ценную информацию или результаты работы нужно обязательно куда-то сохранить или запомнить.
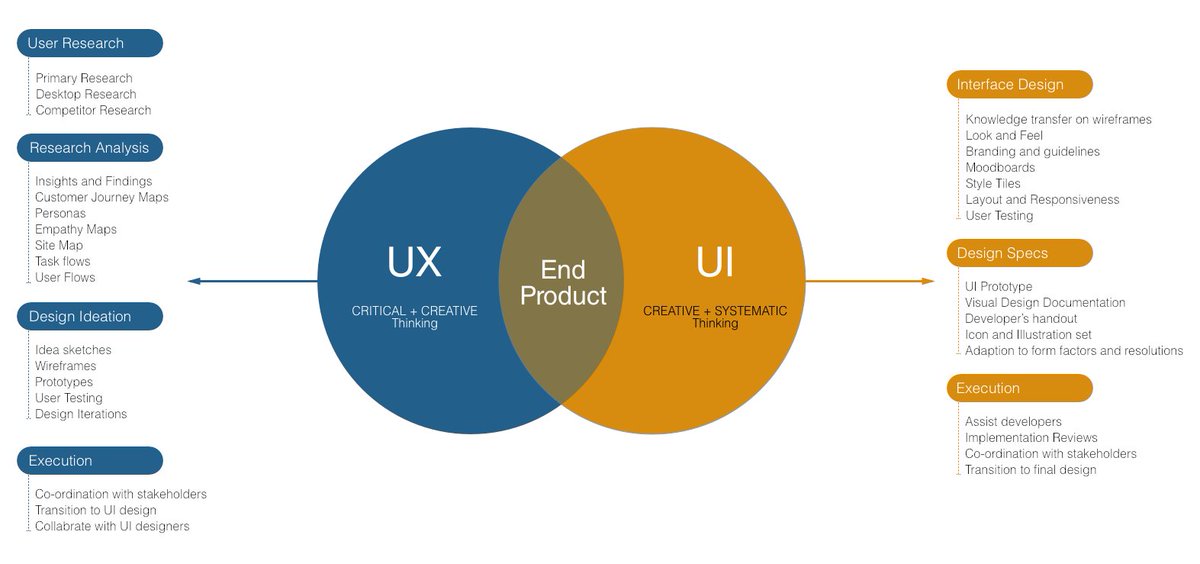
В чём разница между UX и UI
Разница между UX и UI — в том, что UX-дизайнер моделирует, как пользователь взаимодействует с интерфейсом, какие шаги будет предпринимать, чтобы достичь цели. А UI-дизайнер прорабатывает все визуальные детали, все эти шаги и путь к цели.
На практике UX и UI связаны очень тесно, я участвовала в проектах, где грань между понятиями была просто размыта и поэтому требовалось сначала четко расчертить границы. К примеру на исследование проектирование выделяется специальный UX дизайнер, а на работу со стилем, эстетику и анимацию — другой.
UX, USER EXPERIENCE, Пользовательский опыт — это про чувственный опыт пользователя от работы с интерфейсом. UX-дизайнер управляет мета-информацией: схемами, таблицами, данными — на их основе далее создается интерфейс сайта, проектируются приложения и программы.
UX-дизайнер управляет мета-информацией: схемами, таблицами, данными — на их основе далее создается интерфейс сайта, проектируются приложения и программы.
UI, USER INTERFACE, Пользовательский интерфейс — это визуальный результат работы дизайнера, то, что видит пользователь. UI-дизайнер придает материальную форму архитектуре пользовательского опыта и «оживляет» интерфейс продукта. Интерфейс создается на основе исследований пользовательского опыта — UX.
Как стать UX/UI-дизайнером
Совет здесь простой: вспомните, что вам больше нравилось в детстве. Если рисовать, то начните как UI-дизайнер. А если больше по-душе была математика/физика, то попробуйте себя в роли UX-дизайнера.
Я считаю, что понять нравится тебе дело или нет, можно только в бою. Поэтому просто начните обучение на нескольких курсах. У каждого курса есть бесплатный модуль, просто начните и попробуйте профессию прямо на практике и дальше уже решайте, какой курс завершите первым.
Сразу скажу, что настраиваесь на ритм “обучение как стиль жизни”, не ищите один курс как серебряную пулю. Начните с малого и постепенно увеличивайте нагрузку.
Что почитать и посмотреть о UX/UI-дизайне
Вывод и рекомендация
В UI/UX-дизайн можно нырнуть как через исследования и анализ данных, так и через визуальный дизайн. Если вам ближе творчество и креативность, то начните путь с визуальной стороны дела. Попробуйте себя, к примеру, в онлайн-курсе по дизайну интерфейсов на Breezzly, попробуйте себя в роли дизайнера мобильных приложений, сайтов, интерфейсов для смарт-часов и веб-приложений, а затем уже погружайтесь дальше через очные курсы с командной работой (поможет сильнее прочувствовать весь дух профессии).
Как войти в профессию UX-дизайнера
Ульяна Малышева
Младший технический писатель
Помните то чувство, когда вы зашли на новый сайт и начинаете разбираться, что здесь к чему? Во многом за эмоции, которые вы испытаете от этого первого опыта, отвечает проектировщик интерфейсов. Сегодня расскажем, почему создание макетов составляет лишь 10% от всех задач UX-дизайнера и как искать работу в этой сфере, если у вас мало опыта.
Сегодня расскажем, почему создание макетов составляет лишь 10% от всех задач UX-дизайнера и как искать работу в этой сфере, если у вас мало опыта.
Интерфейс — это способ взаимодействия человека с компьютером. С человеком мы можем общаться привычными вербальными средствами, с машинами же мы только начинаем находить общий язык. Пока голосовые помощники обучаются понимать нас с полуслова, мы имеем дело с интерфейсами — прослойкой, переводящей наши интенции в понятный машинам двоичный код.
Договариваться с машинами мы хотим быстро и легко. Представьте, что вы очень голодны и решили опробовать новое приложение по доставке еды. Чем понятнее навигация, тем быстрее разберетесь с заказом. Вы получите приятный опыт взаимодействия с приложением, спасшим вас от голодной смерти. А если еще и еда понравится, то вы, скорее всего, станете постоянным клиентом компании.
Либо, наоборот, интерфейс будет непонятным. Вы запутаетесь, будете в отчаянии тыкать на кнопки, проклянете приложение и в итоге сварите макароны. К этому приложению вы уже никогда не вернетесь.
К этому приложению вы уже никогда не вернетесь.
Так что интерфейс — важная часть любого сервиса, где часть коммуникации с потенциальными клиентами отдана на поруки машинам. Именно здесь скрываются риски отказов и потери аудитории. Особенно если речь идет о пользовательских интерфейсах.
Что стоит за интерфейсом
Сделать интерфейс удобным значит сделать так, чтобы он в короткие сроки решал задачу человека. Представим, что пользовательский путь — это расстояние из точки А в Б, где А — первое взаимодействие с интерфейсом, а Б — достижение цели посетителя. Если он завершит этот путь максимально быстро, простым и приятным способом, интерфейс можно считать удобным.
Проектированием таких интерфейсов занимается UX-дизайнер (UX — User Experience, «опыт пользователя»).
«Юиксер на самом деле не проектирует интерфейс, он проектирует отсутствие интерфейса для выполнения пользовательской задачи, — делится менеджер продукта компании Selectel Юрий Капелько. — Хороший интерфейс — это когда человеку практически не нужно ничего делать, его задачи решаются сами. Вспомним Netflix. Интерфейс этой стриминговой платформы как бы говорит: “Тебе больше не придется думать, что посмотреть вечером, лежа на диване”. Пользователь всегда получает контент на основе своих предпочтений и истории просмотров».
— Хороший интерфейс — это когда человеку практически не нужно ничего делать, его задачи решаются сами. Вспомним Netflix. Интерфейс этой стриминговой платформы как бы говорит: “Тебе больше не придется думать, что посмотреть вечером, лежа на диване”. Пользователь всегда получает контент на основе своих предпочтений и истории просмотров».
Интерфейс — это не просто макет, не дизайнерский проект. За каждым удобным интерфейсом стоит закрытая «боль» пользователя. В основе решений — люди, их потребности и особенности, привычки, предыдущий опыт, контекст использования продукта.
«Это называется человеко-ориентированным проектированием. Каждый раз, когда UX-дизайнер берется за задачу, он должен понимать, что на самом деле нужно сделать и для кого. Если ориентироваться на абстрактного пользователя, мы рискуем получить интерфейс, который никому не будет нужен. Самая распространенная ошибка — думать сначала о форме, и только потом — о содержании», — дополняет Юрий.
Многие рассматривают работу UX-дизайнера как творческую. Здесь, безусловно, играет свою роль слово «дизайнер». Легко представить, будто такой специалист расчерчивает красивые макеты и думает, в каком оттенке розового сделать блок подписки на рассылку. Это, однако, совсем не про работу проектировщика интерфейсов. В таких специалистах гораздо больше от инженеров, чем творческих личностей.
Здесь, безусловно, играет свою роль слово «дизайнер». Легко представить, будто такой специалист расчерчивает красивые макеты и думает, в каком оттенке розового сделать блок подписки на рассылку. Это, однако, совсем не про работу проектировщика интерфейсов. В таких специалистах гораздо больше от инженеров, чем творческих личностей.
Человек — швейцарский нож
Проектировщиком интерфейсов может работать не каждый. Специалист должен совмещать в себе целый набор навыков и личностных характеристик. Их можно поделить на три уровня.
Фундаментальный уровень
Это те личностные качества, без которых в работе UX-дизайнера будет сложно. Их не выучишь по книге и едва ли получишь вместе с сертификатом о прохождении онлайн-курса. Среди них наблюдательность, эмпатийность, рефлексивность — проектировщик интерфейсов должен чувствовать пользователя и замечать его неудобства. Также такому специалисту важно быть находчивым, открытым, проактивным.
Базовый уровень
На этом уровне — навыки, которые нарабатываются с опытом: научно-рациональный подход, критическое мышление, умение доносить свои мысли. «А зачем?» и «Почему?» — главные вопросы проектировщика интерфейсов. Важно уметь докапываться до сути и подкреплять свои решения аналитикой. Здесь же актуально умение управлять своим временем и ценить время других людей.
«А зачем?» и «Почему?» — главные вопросы проектировщика интерфейсов. Важно уметь докапываться до сути и подкреплять свои решения аналитикой. Здесь же актуально умение управлять своим временем и ценить время других людей.
Профессиональный уровень
UX-дизайнеру будет на руку разносторонность и интерес к различным областям знаний. Социология, психология, редактура, нейробиология, менеджмент, дизайн, статистика… Получили образование по одной из специальностей или проходили курсы? У вас уже есть задел, чтобы стать проектировщиком интерфейсов. Главное — не останавливаться учиться чему-то новому.
Чем на самом деле занимается юиксер
«UX-проектирование — это не про творчество, не про самовыражение. Это про требования, ограничения, исследования и цели», — убеждена младший проектировщик интерфейсов Selectel Екатерина Левитина.
Разработка макета и вывод интерфейса в продакшн — лишь верхушка айсберга. Под «водой» — много общения, аналитической, исследовательской работы, которая не заканчивается с выходом новой «фичи».
Среди задач UX-дизайнера:
- Общение с людьми: нужно вникнуть в задачу, собрать полную информацию, понять контекст использования того или иного элемента интерфейса;
- Сбор бизнес-требований и ограничений;
- Постановка и проверка гипотез;
- Проведение качественных и количественных исследований, социальных опросов;
- Анализ метрик;
- Проектирование интерфейсов;
- Анализ результатов работы, сбор обратной связи.
«Самая большая ошибка, которую может сделать проектировщик интерфейсов, — это замкнуться в себе, создавать продукт вне контекста, — делится Екатерина. — Наша работа — это всегда общение, обсуждение задач, выслушивание разных сторон. Важно понимать, что мы часть команды и стремимся к одной цели — создавать классный продукт».
Поэтому в работе проектировщика интерфейсов важно адекватно относиться к критике, уметь аргументировать свои решения, подробно и ясно их описывать, не тратить время на обсуждение мелочей, мыслить концептуально.
Что не так важно в работе UX-дизайнера
Красота и выверенность макетов. Главное — их ясность и читабельность.
Скорость работы. Дедлайны, конечно, существуют для всех. Но, если вы понимаете, что вам нужно провести еще один опрос пользователей или коридорное тестирование, скорее всего, вас в этом поддержат. Глубина проработки темы важнее скорости внедрения.
Выбор инструментов. Вы можете делать макет в Figma, а можете накидать понятный скетч на обычном листе A4.
Карьера UX-дизайнера
Для UX-дизайнеров актуально стандартное ранжирование IT-профессий:
Стажер. Выполняет задачи невысокого уровня сложности, в основном по типовым шаблонам. Задача — учиться на своих ошибках.
Младший специалист (junior). Берет на себя больше ответственности, но продолжает активно задавать вопросы. Больше погружается в исследование.
Специалист (middle). Уже реализовал несколько крупных проектов. Умеет планировать свою и чужую работу. Не только накапливает знания, но и начинает их распространять (преподавание, менторство). Меньше работает с формой, больше — с содержанием.
Уже реализовал несколько крупных проектов. Умеет планировать свою и чужую работу. Не только накапливает знания, но и начинает их распространять (преподавание, менторство). Меньше работает с формой, больше — с содержанием.
Старший специалист (senior). Смотрит на разработку интерфейсов комплексно, как на часть стратегии продвижения продукта. Набирает и обучает сотрудников. Помогает развиваться другим проектировщикам.
Есть ли жизнь после senior
Работа проектировщика интерфейсов требует развития многих навыков, поэтому их карьерное развитие достаточно гибко.
Так, можно стать менеджером продукта. Работа UX-дизайнера во многом перекликается с задачами продакта. Для успеха на этой позиции нужно прокачать ветку менеджерских и экономических навыков (например, научиться считать unit-экономику).
Также проектировщики могут найти себя в исследовательской работе. В таком случае деятельность будет больше связана с анализом аудитории, пользовательских историй и так далее.
В конце концов, можно прокачаться в проектировании до 100 lvl и написать свое «Ководство».
Как войти в профессию
Что делать, если у вас мало опыта работы в сфере UX-дизайна, но вы хотите откликнуться на вакансию младшего проектировщика?
- Опишите в резюме весь опыт, который коррелирует с требованиями вакансии. Профессия проектировщика интерфейсов требует разносторонности от соискателя. Если вы участвовали в каком-либо IT-хакатоне, были лидером команды, выступали с докладом на конференции, посвященной социологии, это может стать вашим преимуществом. Отнеситесь критично к своему опыту. Укажите, почему вы считаете его ценным для работы юиксером. Ваши доводы должны звучать убедительно, не пытайтесь привязать опыт за уши.
- Займитесь своим портфолио. Его можно наполнить, даже если у вас не было коммерческого опыта работы.
- Ищите задачи на платформах для фрилансеров (Weblancer, Freelancer, Upwork и т.д.). Удачно выполненные задания добавьте в копилку своего опыта.

- Может, какие-то проекты вы делали в рамках учебы в университете? Не стесняйтесь брать даже не самые удачные примеры. Вы всегда можете проанализировать свою прошлую работу, отметить ее недостатки и предложить новое решение задачи. Так вы покажете работодателю, что растете над самим собой.
- Решайте кейсы самостоятельно. Выберите любой сайт, где, по вашему мнению, необходима оптимизациям интерфейса. Опишите, что вам кажется неправильным в нынешнем варианте, и предложите свой. Главное — не уходите в критиканство. Осуждаете — покажите, как можно сделать лучше. Вы не Артемий Лебедев и пока не можете оставлять одно нецензурное слово в качестве оценки чужого интерфейса.
- Ищите задачи на платформах для фрилансеров (Weblancer, Freelancer, Upwork и т.д.). Удачно выполненные задания добавьте в копилку своего опыта.
- Читайте книги и профильные статьи, проходите курсы. Если на вашей полке есть несколько хороших книг, связанных с проектированием интерфейсов, это может вызвать к вам интерес со стороны работодателя. Занимайтесь самообразованием. Непрерывное обучение — это реальность UX-дизайнера. Если вы покажете, что каждый день работаете над собой, узнаете что-то новое, вы выиграете.

- Тренируйте насмотренность. Подпишитесь на несколько каналов в Telegram с подборками примеров эффективных интерфейсов. Изучайте опыт компаний, включите в свой обычный серфинг по интернету критическую компоненту. Не будьте просто пользователем, будьте юиксером. Даже если вы просто выбираете новый миксер на сайте бытовой техники.
Начните карьеру в Selectel
Компания постоянно ищет хороших проектировщиков интерфейсов. Откликайтесь на вакансии:
Если вам не хватает опыта, чтобы претендовать на эти должности, либо вы пока не готовы к полноценной работе, можете устроиться на стажировку. По вопросам трудоустройства и стажировок пишите на почту [email protected].
Как проходит собеседование для «джунов»
Чтобы присоединиться к команде Selectel и получить своего плюшевого Тирекса, нужно будет выполнить два тестовых задания и пройти два собеседования. Перед первым собеседованием вам пришлют небольшое ТЗ на логику принятия решений и проверку базовых знаний.
На первом собеседовании мы расскажем о компании и наших задачах. Мы также захотим больше узнать о вас, вашем опыте и мотивации работать в Selectel.
Если собеседование пройдет успешно, мы предложим вам второе тестовое задание, уже более сложное. Чаще всего мы просим решить какой-нибудь кейс. Из плюсов: это реальный кейс, а не выдуманный. Вам не придется разрабатывать интерфейс для марсохода.
После этого состоится финальное собеседование, на котором вы познакомитесь с командой и зададите все интересующие вопросы по рабочим процессам и корпоративным «плюшкам». Добавим, что процесс собеседования специалистов на более высокие позиции отличается от описанного.
Текст написан по следам вебинара, прошедшего в рамках Selectel Career Days, — «Да кто такой этот ваш юиксер».
Проектировщик — Принципы — Контур.Гайды
Здесь описан портрет проектировщика интерфейсов продуктовой команды Контура.
В Контуре проектировщиков интерфейсов еще называют интерфейсологами. Кажется, это слово родилось в нашей компании и прижилось пока только на Урале.
Кажется, это слово родилось в нашей компании и прижилось пока только на Урале.
Про другие роли в наших продуктовых командах можно почитать в заметке на VC.ru
Каждый блок — это список знаний, практик и навыков. Проектировщик должен стремиться освоить их все. Пункты обозначенные — это супер-скиллы, обычно они являются признаком дизайнера-звезды.
Как именно мы видим развитие проектировщика, и где проводим границы между джуном, мидлом и сеньором — описано в нашей модели компетенций.
Соль
Главный приоритет работы проектировщика в Контуре — продукт, а не макеты. Если в макетах всё хорошо, а в продукте всё плохо, работа проектировщика не выполнена. Хороший проектировщик часто заходит в сервис, смотрит, как работают старые и новые функции, следит за порядком и заводит баги.
Проектировщик интерфейсов и его прототипы являются важным коммуникационным инструментом для команды. Команде должно быть комфортно общаться с проектировщиком и удобно работать с его прототипами.
В продукте что-то может быть неидеальным, потому что идеальных продуктов не бывает. Но базовые функции должны быть сделаны хорошо и это зона ответственности проектировщика.
Любую задачу можно решить сотней способов. Но даже если выбрали самый простой и неволшебный, верстка должна быть качественной. Хороший проектировщик знает, где можно отдалиться от идеала ради скорости разработки, а где — нет, и доносит это знание до команды.
Проектировщик следит за тем, чтобы задача для него была сформулирована не в виде решения, а в виде проблемы и ожидаемого результата.
Проектировщик не предлагает решение сразу, а разбирается в вопросе. Возможно, задачу вообще не нужно делать, или для решения этой задачи не нужен интерфейс.
Для настоящего проектировщика не существует неинтересных задач, то есть таких, над которыми он работает спустя рукава, невнимательно и без старания.
Использует сценарный подход: за каждой кнопкой, экраном, разделом в системе проектировщик видит сценарии работы реальных пользователей. Вопрос «Какой сценарий?» должен предшествовать любым изменениям в продукте.
Вопрос «Какой сценарий?» должен предшествовать любым изменениям в продукте.
Умение находить элегантное интерфейсное решение для пользовательского сценария — важнейшее качество проектировщика. Проектировщик из сложной аналитики делает простой интерфейс. Хороший проектировщик делает интерфейс, который не просто решает задачу, а вызывает положительные эмоции: он нравится, с ним приятно работать, его хочется показать знакомым или привести в качестве примера.
Прежде чем что-то добавлять в продукт, проектировщик думает, можно ли проверить гипотезу, ничего не разрабатывая.
Первый релиз новой функции содержит минимум, необходимый для проверки ценности для пользователя. Если что-то можно выкинуть для проверки гипотезы, проектировщик это выкидывает.
Работа над задачей
Правильный процесс повышает шансы получить качественный результат. Не каждая задача требует прохождения всех этапов.
- Обсудить задачу с командой:
- Установить всех «заказчиков».

- Понять критерии успешного решения задачи, какими метриками их можно установить.
- Отвечать на поступающие вопросы.
- Если в процессе разработки решение поменялось — незамедлительно вносить правки в прототип.

Перед началом работы над задачей проектировщик анализирует опыт других продуктов: возможно уже кто-то решал подобную задачу и проектировал подобный интерфейс. В таком случае нужно изучить решение, узнать обратную связь по нему.
Между обсуждениями прототипа с командой должно проходить не более двух дней чистого времени. Чем короче итерация, тем меньше забывается, меньше вероятность начать делать не то, больше мотивация.
Во время обсуждения дизайна записывает все комментарии. Самое подходящее место — прямо в макете. Невыполненное обещание «всё запомнить» демотивирует команду и снижает доверие к дизайнеру: зачем что-то говорить, если твои идеи будут просто забыты.
Самое подходящее место — прямо в макете. Невыполненное обещание «всё запомнить» демотивирует команду и снижает доверие к дизайнеру: зачем что-то говорить, если твои идеи будут просто забыты.
Если не понятно, что делать дальше, это повод встретиться и поговорить, а не сидеть и думать одному.
Проектировщик не занимается самоцензурой — не отказывается от каких-то идей, самостоятельно предполагая, что они слишком сложны в реализации. Всегда сложность разработки уточняет у верстальщика/программиста. То, что кажется сложным, может решаться очень просто и наоборот.
Если программист говорит: «Это нельзя сделать», проектировщик спрашивает: «Почему?». Нередко отвечая на этот вопрос, программист вдруг находит решение.
Чем «дороже» решение в реализации, тем подробнее проектировщик объясняет команде, почему был выбран именно такой дизайн. Понимая «путь к дизайну», его важность для пользователя, разработчики охотнее ищут возможность его сделать.
Не подписывает в прототипе каждое расстояние и размер. Вместо этого учит верстальщика самостоятельно подмечать детали, и делать «как на картинке».
На каждом этапе разработки качество реализации дизайна будет ухудшаться. Проектировщик не рисует в макете те вещи, реализацию которых не готов проконтролировать самостоятельно.
Проектировщик пользуется багтрекером и пишет тексты багов из которых однозначно понятно, при каких условиях происходит ошибка, и как ее нужно исправить.
Прототип
Детализация прототипа должна соответствовать текущей степени понимания задачи:
- высокая степень неопределенности, только начали думать над большой непонятной штукой — стикеры для записи идей и приоритизации;
- если поняли что делать и надо представить это в виде интерфейса — набросок на бумаге/доске;
- если интерфейсное решение есть и можно делать следующий шаг — прототип в Figma или Sketch;
- провели юзабилити-тестирование — можно делать финальный прототип, добавлять дизайн.

Финальный прототип содержит:
- окончательный графический дизайн для разрешения, с которым работает большая часть пользователей, как правило это 1280;
- финальные интерфейсные тексты и рыбу, максимально приближенную к реальному контенту; не должно быть:
- мата, неприличных названий, пошлых шуток и пр.;
- названий реальных организаций, их данных;
- задублированных строк в списках и таблицах;
- текстов вроде «Заголовок» и «Длинное название компании».
- все состояния страниц и контролов:
- состояние «без данных», которое увидит пользователь войдя на страницу в первый раз;
- прелоадеры и загрузчики;
- дизайн интерактивного элемента при наведении и в момент нажатия;
- кликабельные области элементов, если они больше видимых;
- работа с помощью клавиатуры.
- логику работы валидации, сообщения об ошибках;
- анонс новых возможностей в сервисе, чтобы пользователи о них узнали;
- комментарии для верстальщика и разработчиков:
- как тянется дизайн;
- описание анимации, а лучше специальный прототип;
- Marketch или Measure.
Макеты интерфейса нужно изначально делать так, чтобы их можно было легко превратить в прототип для юзабилити-тестирований или использовать для создания видеоинструкции:
- избегать логических противоречий в контенте — так как пользователи во время юзабилити-тестирований всегда замечают нестыковку дат, неправильно вычисленные суммы и пр.;
- организациям и другим сущностям давать осмысленные названия.
Хороший проектировщик не применяет дизайнерские «хаки», которые делают прототип симпатичнее, но в реальном сервисе работать не будут либо вообще отвалятся на стадии разработки. Например:
- Ширина макета подогнана для красивого отображения.
- Текст и иллюстрации не похожи на реальные и подобраны специально к данной странице.
- В тексте расставлены переносы или неразрывные пробелы, которых в жизни не будет.
- Общие для всех страниц элементы скорректированы, чтобы сделать конкретный макет симпатичнее.
Проектировщик бережно хранит исходники по всем задачам в том числе старым. Команда всегда знает, где найти актуальную версию прототипа, включая исходник.
Исходник прототипа поддерживает в порядке. Если другому дизайнеру понадобится что-то доделать, он сможет быстро в нем разобраться:
- промежуточные варианты отделены от финальных;
- артборды расположены последовательно;
- повторяющиеся элементы переведены в символы.
Прототип и графический дизайн — это один файл в Figma или Sketch. Если дизайнер помогает проектировщику, он не должен создавать отдельные макеты — возникнет рассинхронизация и путаница.
Проектировщик думает про микровзаимодейcтвия. Если требуется показать, как что-то должно работать в динамике, проектировщик делает анимированный прототип или дает верстальщику подробные инструкции.
Матчасть
Прочитал и осознал основные книги:
- Алан Купер «Психбольница в руках пациентов»
- Влад Головач «Дизайн пользовательского интерфейса»
- Дональд Норман «Дизайн привычных вещей»
- Джеф Раскин «Интерфейс: новые направления в проектировании компьютерных систем»
- Джейсон Фрайд, Дэвид Хайнемайер Хенссон «Rework. Бизнес без предрассудков»
- Эрик Рис «Бизнес с нуля. Метод Lean Startup для быстрого тестирования идей и выбора бизнес-модели»
- Максим Ильяхов, Людмила Сарычева «Пиши, сокращай. Как создавать сильный текст»
- Артем Горбунов «Типографика и верстка»
- Илья Бирман «Пользовательский интерфейс»
- Роберт Брингхерст «Основы стиля в типографике»
Влад Головач разочаровался в своей первой книге и просит не ставить на нее ссылки.
Но она нам так нравится, что мы набрались наглости и всё-таки рекомендуем ее к прочтению.
Знает и понимает:
Дизайнерские правила не обязательно соблюдать, но обязательно понимать. © Илья Бирман
Знает специфику каждого контрола. Может объяснить, например, в каком случае лучше подойдет раскрывающийся список, а в каком комбобокс.
Использует стандартные контролы и паттерны из Контур.Гайдов. Без необходимости не придумывает свои контролы. Но когда стандартный контрол не работает — изобретает свой, «продает» его команде и доводит до качественной реализации. Не придумать уникальный контрол там, где он действительно нужен — так же плохо, как не использовать стандартные контролы там, где они работают.
Читал гайды других разработчиков, обращается к ним по необходимости:
Тексты
Слова в дизайне продукта не менее важны, чем пиксели. © Костя Горский
Весь текст в интерфейсе — зона ответственности проектировщика. Даже если какой-то текст написал другой человек, проектировщик должен контролировать качество.
Основные интерфейсные тексты проектировщик пишет сам: названия кнопок, сообщения об ошибках, всплывающие подсказки и контекстную справку.
Дизайн и верстка
Хороший вкус
Имеет чувство прекрасного, отличает плохое от хорошего.
Композиция
В макетах легко считывается иерархия объектов: важное заметнее неважного, элементы сгруппированы, аккуратно выровнены, отступы и размеры объектов осмысленные, подчиняются правилам.
Знает следующие понятия:
Цвет
Знает устройство цветовой модели RGB.
Понимает что такое контрастность, насыщенность.
Знает особенности цветопередачи плохих мониторов.
Может подобрать цветовые сочетания для нового продукта.
Типографика
Делает аккуратную типографику в интерфейсах.
Знает основы типографской верстки: соотношение длины строки и интерлиньяжа, перенос предлогов, правильные тире и кавычки, верстка таблиц, числовых значений, списков, телефонных номеров, адресов.
Знает типографскую терминологию:
- основные понятия: базовая линия, выносные элементы, засечка, графема, глиф, буквица, капитель, кегль
- набор: апрош, шпация, интерлиньяж, кернинг, лигатура, литера, трекинг, разрядка, флаг, выключка, висячая пунктуация
- шрифты: гротеск, моноширинный, пропорциональный, акцидентный, брусковый, минускульный, маюскульный
Может с нуля разработать шрифтовые стили для продукта: набор заголовков, основной текст, врезки и т.д.
Графический дизайн
Может подобрать и встроить иллюстрацию.
Может нарисовать набор иконок.
Может разработать дизайн сервиса с нуля.
Пользователи и предметная область
Проектировщик обладает эмпатией к своим пользователям, понимает важность их работы, понимает сложности профессии и ценности, уважительно к ним относится. Доносит это знание до всей команды.
Мы не используем слово «юзер». Совсем.
Только плохой проектировщик может считать своих пользователей тупыми, такое оценочное суждение говорит о профнепригодности.
Знает портрет своего пользователя.
Может провести полевые исследования, составить портрет пользователя, сформулировать требования для нового продукта.
Знает какими браузерами пользуются клиенты, какое у их мониторов разрешение экрана, скорость интернета, как выглядит рабочее место. Учитывает это при проектировании.
Понимает основы профессии пользователя: термины, задачи, законодательство.
Понимает профессию пользователя в деталях: например, может прочитать проводку, понимает из чего складывается начисление зарплаты, какие данные нужны для отчета.
Регулярно присутствует на юзабилити-тестированиях, использует другие возможности пообщаться с пользователями вживую.
Регулярно слушает записи разговоров техподдержки.
Раньше мы советовали ходить на «свободную кассу» техподдержки и лично отвечать на звонки клиентов, но с ростом технологической сложности продуктов такая работа стала требовать длительного обучения.
Читает и анализирует обратную связь от пользователей: получает письма, смотрит UserEcho, общается с техподдержкой. В обратной связи обращает внимание не только на интерфейс, но и на запросы новой функциональности и общее мнение о продукте. Умеет понимать, что из запрашиваемого важно, а что нет.
Веб-технологии
Понимает устройство и ограничения веб-сервисов:
- Различия и область применения графических форматов: JPEG PNG GIF SVG.
- Масштабирование веб-страниц и шрифтов.
- Ограничения старых браузеров.
- Как работает URL.
- Клиент-серверная архитектура и типы передачи данных в вебе:
- Синхронная передача данных с перезагрузкой страниц (GET/POST).
- Асинхронная передача данных.
- Одностраничные приложения.
Знает основы верстки HTML/CSS.
Может открыть веб-инспектор и что-то быстро поменять-прикинуть.
Знает основы JavaScript.
Умеет пользоваться библиотеками и фреймворками: JQuery, GreenSock, Bootstrap.
Может сверстать интерактивный прототип своими руками.
Создает SVG-анимации.
Прототипирует в верстке.
Статистика
Просит фиксировать ключевые события, чтобы оценить использование функциональности, посчитать конверсию.
Умеет пользоваться Яндекс.Метрикой и/или Гугл.Аналитикой и/или внутренними системами и делать на основании них выводы:
- Браузер, разрешение экрана, операционная система.
- Посмотреть статистику использования.
- Пути переходов по сайту и системе.
- Тепловые карты.
- Записи веб-визора.
Может сам настроить отчеты в Яндекс.Метрике, Гугл.Аналитике.
Может написать SQL-запрос к базе.
Знает системы мобильной аналитики.
Самоорганизация
Не прокрастинирует: не тратит рабочее время на Фейсбук, Твиттер, бесполезные чатики и т.п.
Правильно оценивает задачи, соблюдает сроки, если не успевает — предупреждает заранее.
Рабочие файлы на компьютере упорядочены, лежат в одном месте, разделены по задачам. Даже другому участнику команды легко найти нужный исходник за прошлый год.
Планирует свою работу: понимает какими задачами и почему он занимается, знает их приоритет, умеет его оценивать. Исходя из этого планирует каждый рабочий день.
Не сидит без дела: если появилось свободное время, тестирует сервис, читает обратную связь от пользователей, помогает другому продукту, занимается самообразованием.
Инструментарий
Не ленится в ходе обсуждения рисовать интерфейсы на бумаге или доске.
Прототипы на бумаге или доске выглядят аккуратно и уверенно: по ним видно, что их рисовал дизайнер.
Знает Figma или Sketch, и умеет быстро в них работать: использует символы, шорткаты и плагины.
В Контуре не проектируют в редакторах, которые устарели или плохо подходят для дизайна интерфейсов: Photoshop, Illustrator, InDesign и пр.
Знает Invision, умеет быстро собирать интерактивный прототип для презентации или юзабилити-тестирования.
Умеет делать прототипы анимации интерфейсов.
Знает Photoshop, Illustrator, может подготовить спрайт для верстальщика или подправить макет за отсутствующим дизайнером.
Быстро осваивает новые инструменты. Выбирает подходящий инструмент для задачи, а не подгоняет решение под возможности одного освоенного инструмента.
Когда есть только молоток — всё вокруг превращается в гвозди.
Саморазвитие и передача опыта
Читает книги, статьи, блоги, в курсе дизайнерских трендов, следит за развитием отрасли.
Изучает интерфейсы новых программ и сайтов, подмечает интересные решения. Расширяет свой визуальный опыт.
Окружает себя хорошим дизайном: гаджеты, книги и журналы, предметы интерьера.
Стремится перенять профессиональный опыт и знания у «старших» коллег. Распространяет свои знания среди команды и других дизайнеров.
Имеет широкий кругозор, интересуется современными технологиями, историей искусства и культуры.
Наблюдает за тем, как люди работают с интерфейсами. Накапливает и структурирует эти знания.
Стремится заниматься задачами, которые его развивают.
Обучает стажеров и начинающих проектировщиков.
Имеет опыт проектирования продукта с нуля: участвовал в исследованиях пользователей, спроектировал основные экраны, организовал процессы в команде.
Является экспертом в чем-то: все знают, если есть вопрос в этой области — это к нему.
Имеет личный проект или ведет блог.
Участвует в развитии гайдлайнов Контура.
Взаимодействие в команде
Участвует в командных встречах: ежедневные скрамы, презентации, ретроспективы.
Не участвует в бесполезных встречах. Если понимает, что на встрече он не нужен, встает и уходит.
Хороший проектировщик делает так, что проектирует и генерирует интерфейсные идеи вся команда. Любой участник команды понимает: если он подойдет к проектировщику со своей идеей, его услышат и адекватно отреагируют. Плохой проектировщик узурпирует работу над интерфейсом, обижается, когда кто-то кроме него «лезет в дизайн».
Если в команде несколько проектировщиков — все в курсе задач друг друга: если кто-то заболел, подхватывают задачи коллег, делают интерфейсы в одном стиле. При этом команда всегда знает по какому прототипу к кому обращаться.
Проектировщик правильно воспринимает критику в адрес своей работы: не бросается сразу всё переделывать, но с правильными замечаниями соглашается.
Умеет обосновывать свои решения, когда нужно настаивает на них.
Для обсуждения дизайна предпочитает личное общение, а не переписку в почте или чате.
С готовностью участвует в смежных процессах: может написать новость для сайта, статью для руководства пользователя или аналитику по небольшой задаче.
Команда доверяет своему проектировщику, ей нравится интерфейс ее продукта.
Команда считает своего проектировщика лучшим в Контуре.
Развитие продукта
Проектировщик чувствует ответственность за продукт. Знает бизнес-цели продукта и дизайном помогает их достигать.
Понимает, какие изменения в продукте самые актуальные для пользователей, как можно улучшить впечатление пользователей от продукта.
Может предложить не только задачи, связанные с мелкими интерфейсными недоработками, но и новые сценарии работы.
Принимает участие в формировании планов по развитию продукта.
Играет одну из ключевых ролей в развитии продукта, без него не принимаются важные решения.
Этика
Работы, сделанные в Контуре, можно выкладывать в свое личное портфолио. Нужно указать, что именно сделал владелец портфолио в этом дизайне.
В личное время проектировщик может делать коммерческие неконтуровские задачи. В определенной степени это даже приветствуется, так как способствует развитию.
Сторонние задачи не должны мешать выполнять работу в Контуре качественно и в срок.
Нельзя работать на конкурентов или участвовать в проектах, наносящих вред Контуру.
Нельзя в сторонних проектах использовать фирменный стиль и элементы графического дизайна Контура.
Нельзя выполнять сторонние проекты, находясь в офисе Контура.
Кто такие проектировщики и как ими становятся?. Читайте на Cossa.ru
Кто такой аналитик-проектировщик и чем он отличается от дизайнера? Кто может стать проектировщиком, какие качества нужно иметь, какие курсы заканчивать, какие нужно читать книги и изучать программы? Как выглядит портфолио начинающего проектировщика и нужно ли оно вообще? Эти и другие вопросы, а также занимательные истории участников Гильдии вольных проектировщиков вы прочитаете в этой статье. Мы хотим рассказать всему миру чем всё-таки мы занимаемся и почему считаем эту профессию чуть ли не лучшей в мире (кроме шуток).
Несколько лет назад Business Insider провёл исследование среди 16 тысяч пользователей LinkedIn, и оказалось, что каждый третий родитель с трудом понимает, чем его ребёнок занимается на работе.
Самой непонятной профессией для родителей оказалась позиция проектировщика пользовательских интерфейсов. Что это за зверь, не могут понять 74% родителей. Но, как нам кажется, с трудом понимают, чем должен заниматься такой человек, и большинство работодателей. Перекос часто идёт в сторону дизайна или системной аналитики, и с этим нелегко бороться. Мы попытаемся немного внести ясность в нашу профессию и вдохновить молодое поколение присоединиться к самой непонятной и самой лучшей (уже по итогам нашего небольшого опроса) работе в мире.
Для начала немного историй людей, которые работают проектировщиками. Мы провели камерный опрос в Гильдии вольных проектировщиков и составили типичный профессиональный портрет проектировщика в нескольких абзацах и отобрали для вас самые блестящие истории профессиональной ориентации.
По мнению наших коллег по цеху, проектировщик — это менеджер продукта, связующее звено между всеми участниками проекта, мозг и совесть проекта, адвокат продукта, носитель здравого смысла в команде и инженер с широким кругозором. Он принимает решения, несёт за них ответственность, проектирует будущее продукта, творчески и в то же время технически подходит к решению задач, всегда думает о пользователях, знает, как надо, причём лучше клиента, шефа и разработчиков. И даже так: это человек, способный сделать из идеи продукт, который будет приносить счастье пользователям и прибыль заказчику. Важный человек.
Проектировщик — это связующее звено между заказчиком, пользователями, графическими дизайнерами и разработчиками. Он успешно занимается проектированием продукта, потому что говорит со всеми членами команды на одном языке.
Рождаются ли проектировщиками?
Представители профессии молодые, как и сама профессия. Нельзя сказать, что есть чёткая гендерная характеристика — как мужчин, так и женщин среди проектировщиков много. Возможно, с небольшим перекосом в пользу мужчин. Подавляющее большинство проектировщиков имеют высшее образование и какой-то опыт работы до проектирования (иногда очень даже специфичный и разнообразный). Это объясняется тем, что проектировщики — люди не глупые и очень образованные, а также склонны постоянно учиться новому. Большинство проектировщиков работают в офисе, но есть среди нас и свободные люди.
Кто такой проектировщик, откуда он взялся? Проектировщик — чаще всего синкретическое существо, поработавшее в маркетинге или разработке и пришедшее к своему призванию путём проб и ошибок.
Топ профессий, порождающих проектировщиков, составили менеджеры проектов, интернет-маркетологи, SEO-шники, дизайнеры, разработчики, копирайтеры, тестировщики, пиарщики и даже журналисты.
Не можем не поделиться также неординарной историей профессионального бэкграунда одного из участников нашей Гильдии: «До проектирования я успел поработать на кладбище, в гранитной мастерской, технологом на производстве автохимии, продавцом, печатником в типографии, дизайнером-верстальщиком в рекламном агентстве, главным верстальщиком муниципальной газеты и крупного книжного издательства».
Среди нас также есть бармены, военные и менеджеры магазинов крепежа. Крепежа, Карл!
Как становятся проектировщиками программисты?
«Впервые о проектировании узнала в университете и убедилась в его важности! Многие спешили начать скорее кодить, а уже потом думать. Естественно, ни к чему хорошему это не приводило», — поделилась с нами Лия Казимирова.
Итак, проектировщик — та думающая сила, которая помогает продукту стать полезным. Просто знайте об этом, когда будете нанимать команду программистов, которые не думают перед тем, как начать писать код.
Приведём вам пример ещё одного программиста, ставшего проектировщиком:
«Когда я работала frontend-щиком, мне давали очень размытые задачи, и я взяла интерфейсы на себя, — рассказывает Алёна Гладилина, — На тот момент я не знала, что занималась проектированием. Мне казалось, что я просто работала».
Редко встретишь человека, который просто делает хорошо. Удивительные люди, эти проектировщики.
Как маркетологи приходят к проектированию?
Рассказывает Дарья Сушкова, аналитик-проектировщик Defa: «Я долгое время занималась интернет-маркетингом и устала от этого. Устала от того, что нужно постоянно придумывать новые ухищрения, чтобы убедить человека что-то приобрести. Захотелось заниматься чем-то более человеколюбивым».
Видите, как романтично? Проектировщиком не может стать бесчеловечный сухарь. Ими становятся люди, которые хотят сделать технологии ближе к людям. Одна наша коллега призналась, что стала проектировщиком, постоянно критикуя отдел разработки. «Раз такая умная, бери ответственность и занимайся проектированием», — сказали ей. Иногда ценность проектирования рождается внутри компании в кругу лиц, которым не всё равно, каким будет конечный продукт.
Как становятся проектировщиками дизайнеры?
«Да просто стало неинтересно рисовать картинки. Куда интереснее решать задачи пользователей», — поделился Станислав Максимов, бывший дизайнер.
И это ведь нормально, что есть люди, которые просто рисуют картинки, что есть люди, которые просто проектируют, и люди, которые просто верстают. Каждому своё. Но большинство вакансий на Хэдхантере подразумевают, что ты будешь рисовать, проектировать, верстать, а если умеешь программировать — ещё лучше.
Некоторые пишут, что лучшие проектировщики — это дизайнеры. Да, проектировщик должен разбираться в дизайне, но он не обязан рисовать. И, как окажется в конце статьи, ему даже необязательно иметь портфолио. Проектировщик занимается продуктом, дизайнер же просто рисует по заданию проектировщика, а верстальщик — верстает то, что придумано проектировщиком и отрисовано дизайнером. Чтобы заниматься продуктом, нужно разбираться не только в дизайне, но и в маркетинге, разработке, аналитике и бизнесе в целом.
К чему это все? Дизайнеры становятся проектировщиками, когда у них есть стратегическое мышление и понимание маркетинга продукта. Но не все дизайнеры должны быть проектировщиками, и это нормально.
Как узнать в вашем ребёнке будущего проектировщика?
Если ребёнок придумывает игрушки, это первый сигнал, что среди вас растет проектировщик. Когда 4-летнему Алексею Вахрамееву, будущему проектировщику, приглянулся кассетный магнитофон, он взял коробку из-под обуви и начал делать из неё нечто похожее на магнитофон — нарисовал фломастерами на коробке кнопки, индикаторы и динамики. Спустя многие годы он с удивлением обнаружил, что, работая проектировщиком, он делает по сути то же самое. В качестве инструментов для прототипирования в их команде нередко используются коробки, фломастеры, ножницы, клей, цветная бумага и даже пластилин.
Чем вам придется заниматься?
Алексей Бородкин, Глава Гильдии вольных проектировщиков, на последней встрече рассказывал нам, какие зоны ответственности есть у типичного аналитика-проектировщика. Этот же список показывает, из каких узких специалистов может состоять отдел проектирования.
1. Системная аналитика. Это работа с требованиями, этому даже учат в университетах. Чисто техническая специальность.
2. Архитектура. Иногда случается, что информационный архитектор является отдельным звеном проекта. Тоже больше технарь, чем творческая личность.
3. Прототипирование. Здесь можно дать волю творчеству и аналитическому мышлению, интерпретации требований и визуализации ТЗ для дизайнера.
4. Документация. Написание документации — довольно скучная работа, и часто отдается подрядчикам. Технические писатели не любят придумывать, но очень любят писать. Если вы единственный проектировщик в компании, надеюсь, вы понимаете, что писать документацию поначалу придется именно вам.
5. Юзабилити-исследования. Необходимость в таких людях рынок понимает. К сожалению, часто уже после запуска кривого проекта: «Потестируйте, почему вот это всё, на что мы потратили кучу денег, не работает». Ваша задача — сделать сразу так, чтобы работало. Для этого проводите различные исследования и тесты.
Чем отличается проектировщик от обычного человека?
Наши гильдийцы — люди необычные. Настоящий проектировщик — это отличный управленец, творческая и технологически подкованная личность с широким кругозором. Развивайте эти и другие качества, или просто найдите их в себе перед тем, как задуматься о проектировании. Ниже приводим список качеств, которые помогли нам стать проектировщиками:
- желание творить,
- аналитический склад ума,
- многозадачность,
- широта мышления,
- копирайтинг,
- менеджмент,
- дизайн,
- технические навыки,
- системность мышления,
- логика,
- умение задавать вопросы,
- перфекционизм,
- внимание к деталям,
- желание приносить пользу.
Помогут ли вам курсы стать проектировщиком?
Однозначно, нет, если вы этого сами не захотите. Но многие из нас закончили те или иные курсы для того, чтобы получить системное понимание профессии, повысить свою квалификацию и поработать с практиками рынка. Курсов много, но мы можем выделить и рекомендовать вот эти десять:
1. «Проектирование интерфейсов: UX-дизайн от стратегии до тестирования» («Нетология»).
2. «UX&UI. Продуктовый дизайн» (БВШД).
3. «UX Designer» (Игорь Джазов).
4. «Основы постановки задачи на разработку программ» (Mail.Ru Group).
5. «UX-Марафон. Онлайн-конференция о дизайне и проектировании» (Александра Постовалова).
6. «База знаний Проектората» («Проекторат»).
7. Human-Centered Design, Interaction Design Specialization (Coursera).
8. «Пользовательский интерфейс и представление информации» (Илья Бирман, Бюро Горбунова).
9. «UX-проектирование и дизайн-процессы» (РСШД).
10. «Юзабилити: повышение конверсии сайта» (Webpromo).
Реальные инструменты проектировщика
Для работы проектировщиком вам нужен не такой уж и большой набор программ, которые нужно освоить. Проектировщик обычно пользуется для организации работы гугл-доками, скайпом, слаком, как и любой другой специалист. Из специфических программ использует программы для создания схем и майндмэпов (XMind, draw.io, OmniGraffle, Lucidchart, MS Visio), веб-аналитики (Mixpanel, Google Analytics, «Яндекс.Метрика»), софт для создания прототипов (чаще всего Axure, Mockplus, Framer), а также владеет графическими редакторами типа Photoshop, Illustrator, Sketch (но необязательно) и не брезгует блокнотом и карандашом. По мнению многих проектировщиков, это незаменимый инструмент на определённых этапах работы над проектом.
10 книг, которые должен прочитать каждый проектировщик
Будем банальными, но это классика. Эти книги помогут вам вырасти профессионально. Проектировщики в целом много читают. Повторюсь, это люди не глупые и с широким кругозором.
1. Карл Вигерс «Разработка требований к программному обеспечению».
2. Алан Купер «Интерфейс. Основы проектирования взаимодействия».
3. Джеф Раскин «Интерфейс. Новые направления в проектировании компьютерных систем».
4. Дональд Норман «Дизайн привычных вещей».
5. Влад Головач «Дизайн пользовательского интерфейса. Искусство мыть слона».
6. Стив Круг «Не заставляйте меня думать».
7. Кесенбери Уитни, Брукс Кевин «Сторителлинг в проектировании».
8. Ф.П.Тарасенко «Прикладной системный анализ».
9. Сьюзан Уэйншенк «100 главных принципа дизайна: как удержать внимание».
10. Джесс Гаррет «Элементы опыта взаимодействия».
4 важных совета молодому проектировщику без опыта работы
1. Пройдите какие-нибудь курсы, которые ведут практики. Это вам поможет понять сферу работы и познакомиться с ключевыми лицами профессии.
2. Делайте проекты для себя / фейковые проекты, чтобы освоить софт и составить первое порфтолио. Кое-кто среди нас в качестве первого прототипа делал более удобную версию «Вконтакте», кто-то подавал заявки на UX-хакатон Сбербанка, кто-то делал тестовые задания «Яндекса» или пытался поступить в Школу дизайна и выполнял вступительное задание. Всё это даёт отличный опыт и погружает в реальные задачи, с которыми вы будете сталкиваться в работе каждый день.
3. Учитесь презентовать себя. Среди нас, кстати, есть уникальный человек, который продаёт свои услуги без портфолио, не жалея времени на выстраивание отношений и объяснение заказчику процессов работы над его проектом. И многие считают, что портфолио проектировщику не так уж и необходимо и готовы брать людей без специальной подготовки.
4. Развивайте навыки и не ленитесь делать тестовые задания. Они могут помочь вам вырасти, а работодателю — увидеть ход ваших мыслей.
Неужели так просто, и проектировщиком может стать каждый? Ну, может, не совсем и каждый, но без опыта работы вас тоже могут взять. Например, Алексей Бородкин из Notamedia: «Аналитика-проектировщика на 70% определяют врожденные навыки, бэкграунд и глубокие интересы. Я видел много примеров, когда человек без специальной подготовки становился отличным проектировщиком уже через 3-4 месяца. Исходя из этого, мне важно увидеть образ мыслей человека и его ценности. Это я проверяю интервью и тестовым заданием с туманными вводными. Но если готовитесь проходить через HR-отдел — готовьте формальное резюме».
Итак, какие выводы мы сделаем? Аналитики-проектировщики делают мир лучше. Стать проектировщиком можно практически с любым опытом работы в смежных профессиях — маркетинге, дизайне и разработке. Практика показывает, что именно на стыке профессий рождаются отличные проектировщики. Присоединяйтесь к нашей безумно интересной профессии, чтобы помочь программным продуктам стать ближе к человеку. Вы будете гордо и непринужденно (в самой тени процесса продакшена) приносить пользу пользователю и прибыль заказчику. Чем не благая цель в жизни?
О Гильдии вольных проектировщиков
Гильдия вольных проектировщиков — это некоммерческое объединение аналитиков-проектировщиков, которые борются за качество системного проектирования, обмениваются опытом, создают единую информационную базу по проектированию, разрабатывают стандарты проектной документации, помогают проектировщикам найти работу, пишут статьи и участвуют в конференциях, а также регулярно собираются в Москве на закрытые оффлайн-встречи для обсуждения важных профессиональных тем. Общение участников Гильдии происходит в закрытой внутренней системе.
Гильдия основана 1 июня 2016 года Алексеем Бородкиным, директором по продукту агентства Notamedia, и Виталием Мазуревичем, ведущим проектировщиком AGIMA. На данный момент в Гильдии 134 участника, и многие из них активно развивают важные направления деятельности профессионального сообщества. Стать членом Гильдии может каждый, для этого нужно всего лишь написать Алексею письмо, пройти небольшое онлайн-собеседование и познакомиться с внутренними правилами сообщества.
Читать по теме:
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.
Какими знаниями должен обладать проектировщик интерфейсов
Команда проекта Проекторат собрала список из 6 ключевых знаний, которыми должен обладать любой проектировщик интерфейсов.
Два популярных вопроса покупателей наших курсов по прототипированию звучат так:
1. Насколько востребована профессия проектировщика? Насколько это перспективное направление?
2. Ваш курс был про использование инструментов. А что нужно пройти, чтобы научиться проектированию? UX-курсы?
Ответ на первый вопрос очень прост. Профессия проектировщика сильно востребована. Это высокоперспективное направление. Понять это можно по количеству вакансий и средним зарплатам. Единственно, сначала стоит договориться о том, кого мы называем проектировщиком.
Ответ на второй вопрос уже сложнее и отражает моё персональное мнение. Но я попробую обосновать свою позицию.
Сначала лирическое отступление номер один. Профессия эта сравнительно молодая и похожа на растущее ветвистое дерево, где каждая веточка отвечает за своё направление. Есть толстые ветки профессий вроде UX, UI, аналитиков, AB-тестировщиков, маркетологов и других. Есть такие же толстые ветки с тематиками: сайты, мобильные приложения, интерфейсы терминалов и прочие. Из толстых ветвей растут более тонкие веточки вроде «AB-тестировщик мобильных приложений на яблочной платформе» или «UI-дизайнер и верстальщик тем для вордпресса». Это дерево живое: оно находится в фазе быстрого роста. Каждый год появляются новые технологии, направления и методы работы. Точно так же какие-то из них исчезают, словно опадающие с дерева листья.
А теперь лирическое отступление номер два. Интернет появился в 1982 году. Чуть больше 30 лет назад. И если говорить о веб-интерфейсах, то нужно понимать, что все современные методологии их проектирования, родились в течение этого времени. И придумали их практики в рамках своих процессов разработки. И у каждого такого практика с его методологией — своя история, свои условия и факторы. Кто-то делал проекты на заказ за деньги, кто-то делал что-то для себя, при этом не обладая финансовыми ресурсами, кто-то же, наоборот, ни в чём себе не отказывал в плане финансов и сразу обладал большой командой. Большинство авторов методик и книг, на имена которых мы ссылаемся в работе, живут и здравствуют и продолжают заниматься профессиональной деятельностью, так же, как и мы с вами. Знать и понимать их методы — правильно и хорошо. Брать их за основу своей профессиональной деятельности — ошибка.
И лирическое отступление номер три. Существуют профессии с разными ценами ошибок в процессе их использования. Если музыкант в оркестре промахнётся мимо ноты, этого никто, кроме дирижёра, может, и не заметит. Если дизайнер сделает ошибку в номере телефона в рекламном буклете, компания может потерять какое-то количество денег. Если врач ошибётся с рецептом или у него дрогнет рука во время операции, то это может стоить человеческой жизни. А если архитектор накосячит с планом новой атомной электростанции, то… Чем выше цена ошибки в профессии, тем более комплексное требуется образование для её освоения. А после этого для допуска к каждой последующей должностной ступени требуется всё больше времени на практику.
Любое специальное образование в классическом понимании основывается на общем образовании. Вспомним наш пример с деревом. Корни — это школьная программа. Основание ствола — первые курсы в высших учебных заведениях. Ветви — третьи-четвёртые курсы. И, наконец, веточки и листочки — последние курсы. Чем выше стоимость ошибки в профессии, тем сложнее добраться до этих веточек, они находятся у самой верхушки дерева.
Вернёмся к проектированию. Сможет ли выпускник школы, прошедший один из курсов по проектированию интерфейсов, стать проектировщиком? Конечно, сможет. Он сможет делать интерактивные прототипы в специализированном софте, которые могут неплохо выглядеть и работать. Так же, как и изучив Autocad и прочитав несколько книг по архитектуре, он сможет сделать небольшой проект, который будет хорошо выглядеть и с высокой вероятностью сможет быть продан. Очевидно, что в случае с таким горе-архитектором, проблемы возникли бы на этапе реализации (я уже не говорю про эксплуатацию) здания или сооружения, после чего подрядчики отказались бы строить такой проект, т.к. цена ошибки — человеческие жизни. Проектировщик же интерфейсов ничем не рискует в большинстве случаев. Я сейчас говорю про сайты и приложения, а не про интерфейсы самолётов или тех же самых атомных электростанций.
Поэтому, отвечая на второй вопрос, озвученный в начале этой статьи, я хочу уточнить, что говорю о том навыке проектирования, который требуется при создании интерфейсов с высокой ценой ошибки. Речь идёт не о человеческих жизнях, а, в основном, о больших деньгах, репутационных издержках собственников проектов и потраченных часах пользователей. Предположим, что школьное образование у всех вопрошающих уже есть, поэтому они умеют грамотно писать на своём языке, считать, а также обладают определёнными аналитическими способностями. Дальше я перечислю те базовые навыки, которые могут пригодиться в проектировании, в той последовательности, в которой я бы предлагал их осваивать.
Английский язык. Хотя бы самый минимальный школьный уровень, от которого можно было бы отталкиваться. Нужен для понимания интерфейсов программ, в которых мы работаем, а также языков разметки и программирования.
Вёрстка. Позволит понять основы языка гипертекстовой разметки. Также увидеть технические сложности, которые приходится преодолевать, верстая чужие дизайн-макеты.
Веб-дизайн. Первое знакомство с ним будет ещё на этапе изучения вёрстки. Здесь можно углубить знания по типографике, цветам, композиции. И познакомиться с основным инструментарием.
Программирование. Речь идёт об основах. Принципах объектно-ориентированного программирования, базовом синтаксисе, условных операторах, циклах, массивах и матрицах. Работе с базами данных. Понимании ключевых особенностей разных языков программирования.
SEO-оптимизация. Как проекты индексируются поисковыми системами, как происходит поисковая выдача, что такое мета-данные и прочие базовые штуки.
Основы бизнеса. Что такое спрос и предложение, рынки сбыта, реклама. Законодательство, связанное с коммерческой деятельностью, банки, платёжные гейты. Договоры, деловой этикет, бухгалтерия.
Это основа. В идеале каждое из перечисленных мной направлений хорошо было бы адаптировать под будущих проектировщиков. Я понимаю, что со стороны может показаться, что какие-нибудь из перечисленных навыков не пригодятся. Вспомним, как многие технари жалуются на философию на первых курсах, а также как гуманитарии жалуются на высшую математику.
С этой основой уже можно выбирать себе специализацию. С этими знаниями вы сможете стать и UX-дизайнером, и UI-дизайнером, и аналитиком, и тестировщиком и кем угодно из тех сотен листочков нашего быстрорастущего дерева. Останется лишь добрать необходимых узкоспециализированных знаний на тех самых курсах для проектировщиков, которых сейчас пруд пруди, — и вперёд, повышать свою квалификацию на практике!
Фото на обложке и в статье: ShutterStock
Что такое UX-дизайн? 15 экспертов по дизайну пользовательского опыта весят
Что такое UX-дизайн?
Важно начать с того, что не существует общепринятого определения UX-дизайна.
Дизайн взаимодействия с пользователем — это концепция, которая имеет множество измерений и включает в себя множество различных дисциплин, таких как дизайн взаимодействия, информационная архитектура, визуальный дизайн, удобство использования и взаимодействие человека с компьютером.
Но давайте попробуем получить более четкое представление о том, что это на самом деле означает.
Определение UX-дизайна
Согласно исследованию Oxford Journal «Взаимодействие с компьютерами»:
Целью UX-дизайна в бизнесе является «повышение удовлетворенности и лояльности клиентов за счет полезности, простоты использования и удовольствия от взаимодействие с продуктом ».
Другими словами, UX-дизайн — это процесс разработки (цифровых или физических) продуктов, которые полезны, просты в использовании и с которыми приятно взаимодействовать. Речь идет о том, чтобы люди получали больше впечатлений от взаимодействия с вашим продуктом, и о том, чтобы убедиться, что они ценят то, что вы предлагаете.
Но, к сожалению, это тоже не исчерпывающее объяснение UX-дизайна. Чтобы помочь вам лучше понять, что это такое на самом деле, мы обратились к 15 лидерам мнений в этой области и спросили их:
Что такое UX-дизайн?
Сказал иначе: «Как бы вы описали UX-дизайн тому, кто узнает о нем впервые?»
Вот что они сказали:
- Лаура Кляйн, директор Users Know
- Джон Амир-Аббасси, исследователь пользовательского опыта в Facebook
- Джейсон Огл, основатель и ведущий подкаста User Defenders
- Джастин Мифсуд, Основатель Usability Geek
- Стив Круг, консультант по юзабилити
- Мартин Рединг, руководитель отдела цифрового взаимодействия Virgin Atlantic
- Томер Шэрон, руководитель отдела пользовательских исследований и показателей Goldman Sachs
- Марике Макклоски, директор по исследованиям, продукт в UserTesting
- Стив Портигал, директор Portigal Consulting
- Пол Боаг, UX-консультант Boagworks
- Джошуа Портер, партнер Rocket Insights
- Скотт Джонсен, руководитель отдела дизайна в UserTesting
- Уитни Хесс, основатель и главный тренер Vicarious Partners
- Кори Лебсон, консультант по UX-исследованиям
- Reed Jones, Sr.Исследователь пользовательского опыта в Autodesk
1. UX-дизайн — это процесс, используемый для определения того, каким будет опыт взаимодействия пользователя с вашим продуктом.
Лаура Кляйн, директор Users Know, автор UX для
Lean Startups и Создавайте лучшие продукты
«Если UX — это опыт, который пользователь получает при взаимодействии с вашим продуктом, то UX-дизайн по определению — это процесс, с помощью которого мы определяем, каким будет этот опыт.
UX Дизайн случается всегда. Независимо от того, намеренно это или нет, кто-то принимает решения о том, как человек и продукт будут взаимодействовать. Хороший UX-дизайн возникает, когда мы принимаем эти решения таким образом, чтобы понимать и удовлетворять потребности как наших пользователей, так и нашего бизнеса ».
2. Дизайн пользовательского опыта — это подход к дизайну, который учитывает пользователя.
Джон Амир-Аббасси, исследователь пользовательского опыта в Facebook
«Ваш вопрос простой, ответ немного сложный, и иногда может быть спорным.
Дизайн пользовательского опыта — это подход к дизайну, который учитывает все аспекты продукта или услуги с пользователем. Это включает в себя не только красоту и функциональность (удобство использования и доступность) продукта или потока, но и такие вещи, как восторг и эмоции — вещи, которые труднее спроектировать и достичь.
В то время как дизайнер может создать переключатель, поток или взаимодействие, которое является красивым, уникальным, привлекательным и функциональным в потоке, UXD распространяется на все дисциплины, которые объединяются, чтобы сделать взаимодействие с пользователем в целом отличным.
Да, у вас есть дизайнеры взаимодействия, но у вас также есть контент-стратеги, информационные архитекторы, исследователи пользователей, инженеры и менеджеры по продуктам — все они несут общую ответственность за создание удобного в использовании интерфейса, который оставляет пользователей довольными, потому что это добавляет им ценности ».
3. UX-дизайн — это решение проблем посредством сочувствия
Джейсон Огл, основатель и ведущий подкаста User Defenders
«UX-дизайн — это эмпатическая практика, созданная для решения человеческих и бизнес-проблем, устранения препятствий и проблем. трение от желаемых целей пользователя — надеюсь, доставит удовольствие от процесса.»
4. Проектирование пользовательского опыта — это процесс разработки систем, которые предлагают пользователям отличный опыт.
Джастин Мифсуд, основатель Usability Geek
« Дизайн пользовательского опыта (UXD или UED) — это процесс проектирования, единственная цель которого состоит в том, чтобы разработать систему, которая предлагает своим пользователям отличный опыт. Таким образом, UXD охватывает теории ряда дисциплин, таких как дизайн пользовательского интерфейса, удобство использования, доступность, информационная архитектура и взаимодействие человека с компьютером.
Дизайн взаимодействия с пользователем практикуется разработчиками взаимодействия с пользователем, которые особенно озабочены взаимодействием между пользователями и системой, которую они используют.
Так, например, UX-дизайнер возьмет принципы, которые определяют, как сделать продукт доступным, и фактически воплотит эти принципы в процессе проектирования системы, чтобы пользователь, взаимодействующий с ним, считал его доступным. . »
5. UX улучшает, насколько полезным, легким, приятным, востребованным или вызывающим привыкание является использование продукта
Стив Круг, консультант по юзабилити, автор книги
Не заставляйте меня думать и Rocket Surgery Made Easy
«В 100 словах? Ой! (Их уже четверо.Ой. Сделайте это десять.) Вот и: намеренно мягкий термин «пользовательский опыт» охватывает UX-исследования (выяснение того, как люди воспринимают продукт, систему или услугу и взаимодействуют с ними) и UX-дизайн (улучшение или изменение того, насколько полезно / легко / приятно / товарный / вызывающий привыкание, это его использование). UX произошел от эргономики, ориентированного на пользователя дизайна и юзабилити / информационной архитектуры, пока на волне успеха iPhone он не трансформировался в текущие 46 специализаций и вкусов. Благодаря своему благородному наследию защиты интересов пользователя («улучшение взаимодействия с пользователем»), он продемонстрировал тревожную тенденцию склоняться к защите интересов производителя (максимальное использование / продажи / зависимость).[Извините за потемнение в конце.] »
6. Дизайн пользовательского опыта — это выполнение обещания бренда
Мартин Рединг, руководитель отдела цифрового взаимодействия Virgin Atlantic
« Дизайн пользовательского опыта — это самое лучшее. кульминация контента, исследований, дизайна и стратегии и их влияние на доставку, продажу и использование цифрового продукта или услуги. Во многих случаях пользовательский опыт возникает из-за случайного столкновения кода и предположений о людях, поэтому я думаю, что разница заключается в брендах, которые осознают ценность тщательно продуманного цифрового опыта.Во многих смыслах это выполнение обещания бренда и признание того, что чувства клиентов имеют огромное коммерческое влияние ».
7. UX-дизайн — это искусство и наука создания положительных эмоций посредством взаимодействия продуктов
Томер Шарон, управляющий директор, руководитель отдела пользовательских исследований и показателей Goldman Sachs, автор книги
Проверка идей продукта посредством бережливого исследования пользователей
«UX-дизайн — это искусство и наука вызывать положительные эмоции у людей, взаимодействующих с продуктами или услугами.»
8. UX-дизайн — это стремление создавать продукты с учетом интересов клиента.
Марике МакКлоски, исследователь UX, стратег по продуктам и докладчик.
« UX-дизайн — это приверженность созданию продуктов, которые создаются вместе с клиентом в уме. Он начинается с изучения того, кто такие клиенты и что им нужно, и использования этой информации для предоставления продуктов и услуг, улучшающих качество жизни людей.
Идеи дизайна подтверждаются реальными отзывами клиентов и повторяются, чтобы гарантировать, что конечный продукт будет хорошо работать для тех, кто будет его использовать.”
9. UX-дизайн — это творческий и аналитический процесс определения того, каким будет веб-сайт, устройство или часть программного обеспечения.
Стив Портигал, директор Portigal Consulting, автор книги
Doorbells, Danger and Dead Batteries и Опрос пользователей
«Если мы посмотрим на интерактивную вещь, такую как веб-сайт, устройство или часть программного обеспечения, проектирование пользовательского опыта для этой вещи — это творческий и аналитический процесс определения того, что это будет — что он будет делать для людей, как они будут его использовать, и как он выглядит / звучит / ощущается / пахнет / на вкус.
10. UX-дизайн — это гораздо больше, чем просто проектирование для экрана
Пол Боаг, консультант по UX в Boagworks, автор книги
User Experience Revolution
«Для меня UX-дизайн — это гораздо больше, чем просто проектирование. для экрана. На взаимодействие с пользователем влияют решения, принимаемые в организации, от совета директоров до того, как разработчик кодирует производительность.
Возьмем, к примеру, новую повязку Disney Magicband. У него нет графического пользовательского интерфейса, но при этом создается потрясающий опыт с использованием датчиков и хорошо реализованной службы поддержки клиентов.»
11. UX-дизайн — это дизайн с осознанием каждой точки соприкосновения, которая составляет общее впечатление от вашего продукта или услуги
Джошуа Портер, партнер Rocket Insights
« UX-дизайн — это простой дизайн с осознанием всех точки соприкосновения, составляющие общее впечатление от вашего продукта / услуги. Таким образом, это выходит за рамки экрана и визуального дизайна и включает такие вещи, как электронная переписка, способ ответа на телефонные звонки, маркетинговые сообщения, политика возврата, примечания к выпуску и все, что между ними.
Очень важно сосредоточить внимание на опыте в эпоху Интернета, потому что, вероятно, вы никогда не встретитесь лицом к лицу со многими своими клиентами. Однако со временем буквы «UX» исчезнут, и станет понятно, что все эти вещи являются частью разработки любого продукта или услуги ».
12. UX-дизайн — это процесс глубокого понимания потребностей и задач пользователя
Скотт Джонсен, руководитель отдела дизайна Alto
«UX-дизайн — это целенаправленное применение логики и обоснования для создания опыта, который предлагает как полезность, так и ценность для конечного пользователя.Это процесс глубокого понимания потребностей и целей пользователя, определения, где существуют их самые большие проблемы, и совместной работы над поиском способов решения этих проблем. UX-дизайн редко концентрируется на создании единого экрана. Вместо этого UX-дизайн представляет собой преднамеренный акт создания бесчисленных взаимодействий, которые охватывают весь путь пользователя в рамках определенного опыта работы с продуктом, при этом соблюдая стандарты бренда, дизайна и удобства использования ».
13. Пользовательский опыт это стремление разрабатывать продукты и услуги с целеустремленностью, состраданием и честностью
Уитни Хесс, основатель и главный тренер Vicarious Partners
«Пользовательский опыт — это стремление разрабатывать продукты и услуги с целеустремленностью, состраданием и честностью.Это бесконечный процесс видения мира с точки зрения клиентов и работа над улучшением качества их жизни.
Это бесконечный процесс поддержания здоровья бизнеса и поиска новых способов его устойчивого роста. Это идеальный баланс между зарабатыванием денег и смыслом ».
(Примечание: если вы хотите узнать больше о взглядах Уитни на пользовательский опыт, ознакомьтесь с этой статьей.)
14. Это практика удовлетворения потребностей людей до, во время и после разработки продукта
Кори Лебсон, Консультант по исследованиям UX, автор книги
The UX Careers Handbook
Хотя я понимаю, что вы нацеливаетесь на общую картину, как пользователь-исследователь я думаю о UX * дизайне * именно как о дизайне взаимодействия, как о части пирога UX вместе с целый ряд других наборов навыков UX, некоторые из которых полностью ориентированы на дизайн, а некоторые нет.Я был в более чем одной ситуации, когда люди называли меня UX-дизайнером, который занимается исследованиями. Конечно, есть люди, которые занимаются исследованием UX-дизайнеров, но не я. Моя UX идентичность — это просто личность старого доброго исследователя. Таким образом, я попадаю в еще один кусок пирога UX — тесно связанный с UX-дизайном — но все же только параллельно ».
15. UX-дизайн — это радовать пользователей, предвосхищая их потребности и давая им то, о чем они даже не догадывались.
Reed Jones, Sr.Исследователь пользовательского опыта в Autodesk
«Многие люди заявляют, что опыт нельзя спроектировать, потому что опыт — это то, что есть у людей, а не то, что можно спроектировать. С одной стороны, полностью согласен.
С другой стороны, UX позволяет нам определить, что отличает хороший опыт от плохого. А когда все сделано хорошо, разработанные элементы опыта становятся невидимыми, и пользователь рад, потому что мы предвидели их потребности дать им то, о чем они не думают просить.”
Что вы думаете?
Как видите, UX-дизайн имеет множество интерпретаций, но на самом деле главное — держать пользователей в центре всего, что вы создаете.
П.С. Огромное спасибо всем замечательным людям, которые внесли свой вклад в эту статью! Если вы знаете кого-нибудь, кто нашел бы его полезным, поделитесь им с ним. Для дальнейшего чтения:
Хотите узнать больше?
Если вы хотите узнать, как UserTesting может помочь вам понять своих клиентов с помощью человеческого анализа по запросу, свяжитесь с нами здесь.
Что такое дизайн пользовательского интерфейса? Что такое UX-дизайн? UI против UX: в чем разница
UI-дизайн и UX-дизайн — два термина, которые чаще всего путают и путают в веб-дизайне и дизайне приложений. И это понятно. Обычно их объединяют в один термин, UI / UX-дизайн, и если смотреть со стороны, кажется, что они описывают одно и то же. Часто бывает трудно найти надежные описания этих двух, которые не уходили бы слишком далеко в жаргон. Но не бойтесь!
Ниже приводится легко усваиваемый учебник по этим условиям.
К концу этой статьи вы хорошо поймете, что их отличает и как они соотносятся друг с другом. Итак, приступим!
Что такое дизайн пользовательского интерфейса?
«UI» в дизайне пользовательского интерфейса означает «пользовательский интерфейс». Пользовательский интерфейс — это графический макет приложения. Он состоит из кнопок, которые пользователи нажимают, текста, который они читают, изображений, ползунков, полей ввода текста и всех остальных элементов, с которыми пользователь взаимодействует. Это включает макет экрана, переходы, анимацию интерфейса и каждое отдельное микровзаимодействие.Любой визуальный элемент, взаимодействие или анимация должны быть разработаны.
Эта работа выпадает на долю UI-дизайнеров и дизайнерских агентств UI / UX. Они решают, как будет выглядеть приложение. Они должны выбрать цветовые схемы и форму кнопок — ширину линий и шрифты, используемые для текста. Дизайнеры UI / UX создают внешний вид пользовательского интерфейса приложения.
UI-дизайнеры — графические дизайнеры. Их волнует эстетика. Они должны убедиться, что интерфейс приложения является привлекательным, визуально стимулирующим и тематически соответствующим назначению и / или индивидуальности приложения.И им нужно убедиться, что каждый визуальный элемент выглядит единым как эстетически, так и по назначению.
Что такое UX-дизайн?
«UX» означает «взаимодействие с пользователем». Пользовательский опыт работы с приложением определяется тем, как они с ним взаимодействуют. Является ли работа гладкой и интуитивно понятной или неуклюжей и запутанной? Кажется ли вам, что навигация по приложению логична или произвольна? Дает ли взаимодействие с приложением людям ощущение того, что они эффективно решают поставленные перед ними задачи, или это похоже на борьбу? Пользовательский опыт определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Итак, UX-дизайнеры также озабочены пользовательским интерфейсом приложения, и поэтому люди не понимают, в чем разница между ними. Но в то время как UI-дизайнерам поручено решить, как будет выглядеть пользовательский интерфейс, UX-дизайнеры отвечают за определение того, как работает пользовательский интерфейс, также известный как UX-стратегия.
Они определяют структуру интерфейса и функциональность. Как он организован и как все части связаны друг с другом. Короче говоря, они проектируют, как работает интерфейс.Если он работает хорошо и кажется безупречным, у пользователя будет хороший опыт. Но если навигация сложна или не интуитивно понятна, скорее всего, пользовательский опыт будет плохим. Дизайнеры UX стараются избежать второго сценария.
Проектирование в вакууме приводит к далеко не идеальным результатам.
Также в UX-дизайне задействован определенный объем итеративного анализа. Дизайнеры UX создадут каркасный рендеринг своих взаимодействий с интерфейсом и получат отзывы пользователей. Они интегрируют это в свои проекты.Для UX-дизайнеров важно иметь целостное представление о том, как пользователи предпочитают взаимодействовать со своими приложениями.
Как они работают вместе
Итак, UX-дизайнер решает, как работает пользовательский интерфейс, а UI-дизайнер решает, как выглядит пользовательский интерфейс. Это очень совместный процесс, и две команды дизайнеров, как правило, тесно сотрудничают. Поскольку команда UX разрабатывает поток приложения, то, как все кнопки перемещают вас по вашим задачам и как интерфейс эффективно обслуживает потребности пользователя в информации, команда UI работает над тем, как будут отображаться все эти элементы интерфейса. на экране.
Допустим, в какой-то момент в процессе проектирования было решено, что на данный экран нужно добавить дополнительные кнопки. Это изменит способ организации кнопок и может потребовать изменения их формы или размера. Команда UX определит лучший способ расположения кнопок, в то время как команды пользовательского интерфейса адаптируют свой дизайн к новому макету. Постоянное общение и сотрудничество между UI- и UX-дизайнерами помогают гарантировать, что конечный пользовательский интерфейс будет выглядеть настолько хорошо, насколько это возможно, а также работать эффективно и интуитивно.
Исследования — ключ к успеху
Исследования жизненно важны как для UI, так и для UX-дизайнеров. Обеим дисциплинам важно собрать как можно больше полезной информации, чтобы помочь им в разработке подходящих дизайнов, и обе придерживаются схожего подхода.
Оба будут исследовать то, что хотят пользователи. Чего они ожидают от разрабатываемых приложений. Это исследование часто является итеративным, включающим сеансы юзабилити, когда реальные пользователи будут взаимодействовать с масштабируемыми версиями определенных функций или тестируемыми визуальными дизайнами, чтобы определить, движутся ли дизайнеры по правильному пути.Обратная связь интегрирована с каждой итерацией.
Этот процесс включает создание прототипов низкой точности, таких как каркасные визуализации элементов интерфейса, чтобы точно оценить реакцию пользователя на тестируемую функциональность. Это также может включать быстрые визуальные прототипы и A / B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какой из них предпочитают пользователи.
Во всех случаях исследования помогают определить шаги, которые предпринимают дизайнеры при создании своего вклада.Однако информация, которую ищут дизайнеры UI и UX, сильно различается.
Исследования в дизайне пользовательского интерфейса
UI-дизайнерам необходимо убедиться, что выбранный ими визуальный язык соответствует классу приложения, которое они пишут. Они пытаются предсказать ожидания пользователей. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие сработали? Какие из них не сделали? Из работы, которую уже проделали другие, можно извлечь уроки дизайна.
Исследования могут показать, что люди предпочитают обведенные значки жирным шрифтам. Это визуальное сокращение, которое людям нравится и нравится. Дизайнерам пользовательского интерфейса было бы хорошо, если бы они усвоили этот урок.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Нельзя сказать, что нельзя рисковать. Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и запоминался.Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Исследования для UX-дизайна
Дизайн
UX особенно заинтересован в ожиданиях пользователей. Весь опыт и взаимодействия, которые пользователи имели с каждым приложением, которое они использовали в своей жизни, помогли сформировать их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не очень хорошо знаком с этими ожиданиями, он может непреднамеренно спроектировать взаимодействие интерфейса, которое кажется им логичным, но нарушает общепринятые соглашения.Пользователям не нравится, когда интерфейс ведет себя совсем не так, как они ожидали, и это может отрицательно сказаться на их опыте.
Если UX-дизайнер решает сделать что-то другое, у него должна быть очень веская причина, потому что нарушение глубоко обученного ожидаемого поведения, вероятно, заставит людей часто делать неправильные вещи.
Например, большинству людей нравится идея, что вы дважды щелкаете файл, чтобы открыть его, и один раз, чтобы выбрать его.Это поведение интерфейса, которое существует почти столько же, сколько существуют графические пользовательские интерфейсы.
Пользовательский интерфейс и UX: две очень разные дисциплины, которые работают в гармонии
Дизайн пользовательского интерфейса и дизайн пользовательского интерфейса включают в себя очень разные наборы навыков, но они являются неотъемлемой частью успеха друг друга. Красивый дизайн не может спасти интерфейс, который неуклюж и запутан для навигации, а великолепный, идеально подходящий пользовательский интерфейс может быть испорчен плохим визуальным дизайном интерфейса, который делает использование приложения неприятным.И UI, и UX-дизайн должны быть безупречно выполнены и идеально согласованы с уже существующими ожиданиями пользователей, чтобы создать отличный пользовательский интерфейс / опыт. И когда эти звезды совпадают, результаты могут быть поразительными.
18 экспертов по UX: что делает хорошего дизайнера UX?
Ищете сборник отраслевых советов экспертов о том, что делает хорошего UX-дизайнера? Тогда не смотрите дальше.
Мы составили список из 18 мнений экспертов по UX, которые разбиты на логические разделы, чтобы охватить различные аспекты того, что делает хорошего дизайнера UX.
Аналогичным образом, для всех перечисленных советов вы найдете одни из лучших отобранных вручную ресурсов UX в Интернете.
Приступим!
Когда я спросил у UX-экспертов, что делает хорошего UX-дизайнера, у меня возникло несколько дополнительных вопросов:
- Что делает UX-дизайнера компетентным?
- Что делает «грамотного» дизайнера «хорошим»?
- Как можно получить необходимые навыки, чтобы стать «хорошим» дизайнером UX?
Возможно, вы заметили, что в этом вопросе мы использовали слово компетентный , а не хороший, , и для этого есть «веская» причина.
В ходе нашего исследования возникла повторяющаяся тенденция — что делает UX-дизайнера компетентным в своей роли и что отличает хорошее от компетентного.
Компетентный UX-дизайнер не обладал обширными знаниями по всем техническим навыкам, но имел обширные знания в области визуального дизайна и оценки юзабилити, обширные знания по всем остальным техническим навыкам, а также демонстрировал сочетание мягких навыков — подробнее об этом позже.
Какие технические навыки нужны UX-дизайнеру?
Технические навыки UX можно разделить на 8 категорий:
- Исследование пользователей
- Информационная архитектура
- Дизайн взаимодействия
- Визуальный дизайн
- Оценка юзабилити
- Прототипирование интерфейса
- Руководство UX
- Техническое написание
Однако , из-за динамики команды и особых требований / требований со стороны бизнеса, роли UX не могут быть оценены исключительно на основе накопления различных навыков и того, насколько профессиональным является человек.
Тем не менее, давайте исследуем каждую область навыков, чтобы понять, почему эти навыки важны для UX и почему они могут понадобиться UX-дизайнеру.
Исследования пользователей
Почему важны исследования пользователей?
В основе UX лежит сочувствие. Исследование пользователей дает дизайнерам возможность вызвать сочувствие к пользователям, для которых они создают дизайн. Без понимания того, что другие видят, чувствуют и переживают, дизайн — бессмысленная задача.
Аналогичным образом, исследования пользователей сводят к минимуму риск, подтверждая или аннулируя ваши проекты / решения проблемы.
Зачем UX-дизайнерам нужны навыки исследования пользователей?
Понимание исследований поможет вам принять определенные решения в отношении информационной архитектуры и решения проблем юзабилити, которые вы можете упустить.
Как мне улучшить свои навыки исследования пользователей?
Информационная архитектура
Почему важна информационная архитектура?
При правильной разработке IA помогает пользователям понять представленную им информацию, где они находятся, чего они могут ожидать и как они могут достичь своей работы / того, что они хотят делать.
Зачем UX-дизайнерам нужны навыки информационной архитектуры?
IA помогает в разработке, уделяя особое внимание организации, структуре и маркировке контента.
Навыки IA позволяют UX-дизайнерам видеть, как элементы сочетаются друг с другом, и, в свою очередь, создавать более широкую картину — как элементы связаны друг с другом в системе.
Как мне улучшить свои навыки информационной архитектуры?
- Поймите природу и цель своего сайта — как с точки зрения компании, так и с точки зрения пользователей.Добейтесь этого с помощью тщательного описания проекта и исследования пользователей.
- Работа с исследователем пользователей над созданием профилей пользователей. Это даст вам представление о типах людей, посещающих ваш сайт, и их вероятных требованиях и действиях. Здесь пригодятся опросы, отзывы и звонки клиентов.
- Проверьте свои предположения / выводы. Попробуйте тепловое отображение, сортировку карточек и тестирование пользователей, чтобы понять, как пользователи воспринимают организацию, маркировку контента и организацию.
Дизайн взаимодействия
Почему так важен дизайн взаимодействия?
Дизайн взаимодействия (IXD) фокусируется на поведении продукта или услуги. Когда все сделано правильно, это дает человеку взаимодействие с контекстом продуктов / услуг, то есть делает продукт / услугу пригодным для использования и, в конечном итоге, желательным.
Зачем UX-дизайнерам нужны навыки интерактивного дизайна?
Чтобы создать привлекательный пользовательский интерфейс, UX-дизайнеры должны спроектировать, как система или сервис будут выглядеть, работать и вести себя. Интерактивный дизайн специально ориентирован на разработку поведения продукта.
Как улучшить свои навыки проектирования взаимодействия?
IXD подразделяется на несколько других областей навыков. Поработайте над следующими навыками для разработки IXD и задайте следующие вопросы:
- Принципы удобства использования — Легко ли использовать мой продукт / услугу? Легко учить? Эффективно использовать?
- UCD и GDD — знаю ли я, как мои пользователи достигают своих целей с помощью продукта / услуги?
- IA — Как мои пользователи просматривают веб-сайт? Сканируют ли они или читают сверху вниз? Легко ли ориентироваться на моем веб-сайте / сервисе?
- Эскизы и каркасы — Могу ли я быстро и эффективно передать структуру и элементы пользовательского интерфейса?
- Шаблоны дизайна UX — знаю ли я передовой опыт разработки форм, интерфейсов поиска и т. Д.? Какие общие рамки для решения конкретных задач проектирования?
Этот курс охватывает вышеуказанные навыки IXD.
Визуальный дизайн
Почему визуальный дизайн важен?
В отличие от интерактивного дизайна, визуальный дизайн привлекает пользователя, привлекая внимание к правильным функциям на странице. Точно так же визуальный дизайн приоритизирует задачи на странице — это достигается за счет правильного использования размера, цвета, пробелов и использования визуальных подсказок.
Зачем UX-дизайнерам нужны навыки визуального дизайна?
Навыки визуального дизайна позволяют UX-дизайнеру гарантировать, что пользовательский интерфейс не загроможден за счет соответствующего контраста, выравнивания, повторения и близости.
Как улучшить свои навыки визуального дизайна?
Джули Чунг из ZapLabs объясняет это лучше всего, предоставляя 3 отличных совета по улучшению навыков визуального дизайна.
Оценка удобства использования
Почему важна оценка удобства использования?
Проверяйте быстро и часто. Распространенная фраза, используемая в UCD. Оценка юзабилити гарантирует, что используется правильный метод тестирования, чтобы получить высшую степень понимания.
Зачем UX-дизайнерам нужны навыки оценки юзабилити?
Навыки оценки юзабилити позволяют дизайнерам:
- Понимать, как спланировать эксперимент — контролировать и измерять переменные
- Регистрировать идеи и данные эксперимента
- Анализировать данные, измерять удобство использования и определять приоритеты проблем юзабилити
В конечном итоге, Навыки оценки юзабилити позволяют дизайнерам лучше понимать свои проекты, быстро выходить из строя и улучшать общее удобство использования.
Как мне улучшить свои навыки оценки юзабилити?
- Ознакомьтесь с лучшими практиками для каждого метода тестирования. На Usability.gov есть большой набор ресурсов о том, как запускать и анализировать различные методы тестирования юзабилити.
- Попробуйте разные методы тестирования, которые вы не хотели пробовать, — практика доводит вас до совершенства. ?
Прототип позволяет нашему дизайнеру создать концепцию — то, что каждый, кто участвует в проекте, может высказать свое мнение и внести необходимые корректировки перед публикацией окончательной версии — по сути, это визуальный мастер-план.
Примечание: Важно протестировать каждый элемент прототипа, чтобы убедиться, что он работает.
Зачем UX-дизайнерам нужны навыки создания прототипов интерфейсов?
Позволяет свободно и визуально выражать идеи UX-дизайнеров. Он предоставляет вашему клиенту или бизнесу концепцию более высокого уровня относительно того, как что-то будет выглядеть или как это будет работать.
Зачем нужны прототипы? Клиенты любят их видеть. Команды разработчиков любят использовать их, и каждый, кто участвует в проекте, может вносить свой вклад и принимать решения о том, что они видят.Возможность создавать прототипы фокусирует внимание на обсуждениях и является платформой для решения проблем.
Как улучшить свои навыки создания прототипов интерфейса?
- Прототип быстро и грязно — помните, что прототипы создаются для производства, получения обратной связи, тестирования, итерации и повторения. Вы научитесь создавать прототипы быстрее, изучая сочетания клавиш в своем инструменте создания прототипов.
- Тестируйте быстро, быстро получайте ошибки и получайте обратную связь — это ведет к обучению и инновациям. Тестирование приводит к неудаче.Неудача гарантирует, что следующая версия будет улучшена, и проливает свет на уроки.
UX-лидерство
Почему важно UX-лидерство?
Как и обычное лидерство, UX-лидерство помогает инициировать UX-практики, мотивацию, обеспечивает UX-руководство, уверенность и, что наиболее важно, укрепляет моральный дух всей вашей UX-команды.
Зачем UX-дизайнерам нужны навыки UX-лидерства?
Независимо от того, являетесь ли вы ведущим дизайнером UX или новичком, вы хотите, чтобы у вас был отличный UX.Навыки UX-лидерства дают вам возможность управлять ожиданиями клиентов, доказывать рентабельность действий пользователя и потенциально пропагандировать UX во всей компании.
Как мне улучшить свои навыки UX-лидерства?
Роберт Хукман-младший обобщил несколько замечательных советов в своей статье: Как стать UX-лидером
- Делайте то, о чем вы просите — никогда не просите людей делать то, чего вы не сделали бы сами.
- Сохраняйте спокойствие — что бы ни случилось, помните, что то, как вы действуете и реагируете, влияет на то, как все остальные увидят вас в следующий раз, когда им потребуется действовать или реагировать.
- Не обращайте внимания на ерунду — отвлекающие факторы бывают самых разных форм и размеров. Расслабиться. Паника и разочарование не заставят это случиться раньше.
- Говорите — откажитесь подыгрывать плохим идеям.
- Относитесь к критике хорошо — вам нужны люди, которые видят проблемы в вашей работе.
- Приглашайте, включайте, учитывайте — вы можете быть гением, но это не отменяет того факта, что люди добиваются лучших результатов в хорошо организованных группах, чем они могут в одиночку.
Техническое письмо
Почему техническое письмо так важно?
Технический текст помогает продавать ваши проекты.Если вы можете объяснить причину / сообщить, почему вы сделали что-то определенным образом, и объяснить свой процесс, то клиент с большей вероятностью будет согласен.
Точно так же техническое письмо включает в себя краткое изложение сложных идей с правильным тоном и правильным языком (руководства, контекстная справка, учебные пособия и т. Д.).
Зачем UX-дизайнерам нужны навыки технического письма?
Навыки технического письма позволяют дизайнерам кратко выражать сложные идеи, помогают пользователям в выполнении задач, а также делают дизайн доступным.
Как мне улучшить свои навыки технического письма?
Дэвид Макмерри написал фантастический бесплатный онлайн-учебник по техническому письму, который вы можете найти здесь.
Что отличает хороших дизайнеров UX от компетентных?
Мы спросили несколько UX-сообществ и отдельных лиц: что отличает хорошего UX-дизайнера? Какие атрибуты / черты они проявляют? Что они делают по-другому?
Они охотно предоставили следующие идеи…
Что отличает хорошего UX-дизайнера?
«У них есть понимание того, как найти правильную проблему для решения, и способность формулировать проблему, которая делает решение очевидным.«
КРИС ДЭВИС
Старший консультант по вопросам архитектуры, Deloitte Digital
«Если вы слышите, как вы говорите« Я не знаю »гораздо чаще, чем« У меня есть ответ »».
Suanne Hall
Старший архитектор продуктов UX, ProtectWise, Inc.
«Лучшие дизайнеры UX, которых я знаю, обладают балансом как аналитического, так и творческого мышления. Я думаю, что дизайнеры UX также должны быть хорошими преподавателями».
Джон Макри
Консультант по дизайну пользовательского интерфейса.Ранее был директором по UX, Universal Mind
«Хороший дизайнер UX имеет способность думать и организовывать взаимодействия людей с продуктом / услугой по каналам, средам и платформам таким образом, чтобы приносить пользу продукту / услуге и людям, которые ее используют».
Скот Пшибыльски
Директор по дизайну, Notion
«Сделать продукт интуитивно понятным — простым для понимания. Сообщение должно быть четким и не сложным.«
Вивиан Валента
Креативный директор, weview GmbH
«Если хороший UX-дизайн — это результат очень тщательного рассмотрения, я бы посоветовал, чтобы хороший UX-дизайнер — это тот, кто тщательно собрал всю информацию, которая ему нужна, чтобы полностью понять потребности как пользователя, так и бренда в отношении любой проблемы. они пытаются решить эту проблему. При таком тщательном понимании наиболее подходящее решение UX в значительной степени само собой представится ».
Дэн Родригес
Старший дизайнер UX, Missguided Ltd
Что по-другому делают хорошие дизайнеры UX?
«Там, где я работаю, UX — это наука, лежащая в основе пользовательского интерфейса.У UX-дизайнера есть «теория», а затем, проводя исследования, такие как исследования пользователей, A / B-тесты, исследования дизайна, диаграммы сходства, каркасы, прототипы и т. Д., Мы корректируем эту теорию. Итак, для нас «Хороший» UX-дизайнер знает, как проводить исследование беспристрастно и глубоко вникать в суть цели. Как только теория доказана (или достаточно близко), мы приступаем к работе с пользовательским интерфейсом. Все может быть теорией. По цветам, типу и раскладке. К рабочим процессам, набору данных, стратегии, сопоставлению доменов и т. Д. »
Джош Гудвин
Sr.Главный дизайнер UX, (не могу сказать).
Ранее — старший дизайнер взаимодействия с пользователем, Amazon.
«У них есть желание и способность изящно отказаться от идеи».
Мэтью Рейсвиг
Инструктор по UX-дизайну, Генеральная ассамблея — креативный директор, Webolutions
«Сделать решение очевидным — вот что отличает дизайнера от дизайнера-лидера. Заставить команду / клиента отправиться в путь и сами найти ответ (возможно, с нашим руководством) — вот что вызывает заинтересованность и реальные изменения.«
Дано Куоллс
Аналитик UX, Booz Allen Hamilton.
Ранее был дизайнером IA / UX, Fidelity Investments«Для меня одна вещь, которая выделяется, — это сотрудничество. UX-дизайнер должен делиться знаниями, идеями и проектами с более широкой командой — работать удаленно сложно (я был в этом положении). Принятие обратной связи имеет решающее значение для UX-дизайна, будь то он может быть положительным или отрицательным — его нельзя воспринимать лично. Посмотрите на картину в целом, в конечном итоге обратная связь поможет достичь наилучшей конечной цели.«
Бекки Берч
Многоканальный UX / дизайнер продуктов, JD Sports Fashion PLC
Какие качества / черты проявляют хорошие UX-дизайнеры?
«Сочувствие — важнейший навык для UX-дизайнера, возможно, самый важный из тех, которыми вы можете обладать. Хороший дизайнер прекрасно осведомлен о пределах своего собственного опыта».
Мэтью Пеннелл
Старший дизайнер, Booking.com
«Сначала на ум пришло сочувствие!»
Chattiya Peace
Дизайнер UX, 1stGroup Ltd
«Смирение, любопытство, любовь к сотрудничеству.«
Джоанна Хоге
Дизайнер взаимодействия с пользователем, программное обеспечение EMS
«Простота, любопытство и сочувствие».
Эрван Компес
Внештатный дизайнер продукции.
Ранее, UX / UI Designer, Taikonauten Gmbh & Co. KG
«Каждый пользовательский опыт уникален, и поэтому я считаю адаптивность одной из золотых черт. Общение с заинтересованными сторонами, разработчиками, графическими дизайнерами и другими действующими лицами, с которыми вы сталкиваетесь, также является ключом к продуктивности.«
Фредрик Уолман
Младший менеджер по продукции, Briteback. Бизнес-дизайнер, ориентированный на пользователя
«Любопытство, смирение, сомнения, открытость, задает вопросы, исследует, читает новые книги, получает информацию за пределами своей сферы».
Крис Робинсон
Ведущий исследователь UX и оптимизации, конверсия пользователей
Лея Аброгуэна
Аналитик пользовательского опыта, Higi
«Я думаю, что сочувствие — важный навык.Под этим я подразумеваю способность слушать других и активно пытаться понять, что думает или чувствует кто-то другой, чем вы ».
Луиза Лю
Соучредитель LetsLunch.com.
Ранее работал исследователем UX в отделе UX.
Набор навыков UX Design Tool
Наличие набора навыков UX-инструмента не только помогает вам в вашей роли и облегчает вашу жизнь, но и становится частью набора навыков, необходимых для работы UX-дизайнером.
Это было частью задания для младшего дизайнера UX.
Развивайте и изучайте навыки для инструмента, который поможет вам в вашей роли и сделает вашу жизнь проще. Самые популярные и повторяющиеся навыки работы с инструментами в сообщениях о вакансиях:
- Marvel
- Invision
- Sketch
- Axure
- Adobe Suite (Photoshop, Illustrator, Xd)
Как изучить инструмент UX (бесплатно )?
Знания не имеют ценности, если вы не применяете их на практике.
Чехов Антон
Нажмите, чтобы твитнутьЕсли цитата была недостаточно тонкой — потренируйтесь. Практика — это то, как вы изучаете новый инструмент. Выберите проблему и создайте решение с помощью выбранного вами инструмента. Выберите веб-сайт, которым вы регулярно пользуетесь и который, как известно, можно улучшить — выберите инструмент и разработайте решение.
С помощью определенного инструмента вы не только разовьете новые навыки, но и создадите портфолио UX.
Ниже перечислены бесплатные ресурсы, которые помогут вам начать работу.
Marvel
Invision
Sketch
Axure
Adobe Suite
Как мне стать хорошим дизайнером UX?
Хотя не существует единого пути перехода от «компетентного» UX-дизайнера к «хорошему» UX-дизайнеру, безусловно, существуют разные методы для этого — мы собрали 5 советов (с ресурсами), которые рекомендуются. сообществом UX.
1. Присоединяйтесь к сообществу UX и найдите наставника
Отличный способ получить знания от тех, кто был там и делал это, — это учиться у наставника.
Эта статья и эта ветка Quora содержат подробные инструкции и подробные сведения о том, как найти наставника.
Принять участие в сообществе UX довольно просто: это более 2000 встреч UX по всему миру, бесчисленные сообщества Slack и группы LinkedIn. Вот всего несколько.Meetup
Сообщества Slack
Группы LinkedIn:
Группы / страницы Facebook:
2.Откройте для себя ресурсы UX
Сюда входят мероприятия, конференции, книги, статьи, блоги, видео и учебные курсы. Постарайтесь впитать как можно больше, когда сможете.
Мы рекомендуем оценить свои способности в областях навыков UX, перечисленных выше, и решить:
- В какой области навыков я наиболее слаб?
- Поможет ли мне усиление этой области навыков в моей нынешней должности?
- Чему я хочу научиться?
Вот краткий список ресурсов, которые помогут вам начать работу.
События / конференции
Книги
Блоги
Видео
Учебные курсы
3. Получите знания на собственном опыте
Под опытом я подразумеваю практический опыт. Лучший способ получить практический опыт — это начать создавать вещи.
Мы не можем найти работу / клиентов, не имея опыта, и мы не можем получить опыт без работы… так что лучше всего практиковаться.
Найдите время, чтобы выбрать приложение, которое вы часто используете, и перепроектировать его с нуля.Благодаря постоянной практике вы начнете накапливать знания, опыт и отличное портфолио UX.
4. Изучите новейшие инструменты веб-дизайна
Существует множество инструментов дизайна — кажется, что каждый день появляется новый. Хорошо то, что вам не нужно знать их все или использовать их все.
Оцените вашу текущую ситуацию и спросите себя: знание того, как использовать ___, улучшит то, что я делаю. Оттуда вы можете выбрать инструмент для обучения.
Некоторые из самых популярных инструментов дизайна включают:
- Invision — для создания прототипов и совместной работы
- Axure — (Ознакомьтесь с предложениями курсов на странице курсов Axure)
- Sketch — для интерактивного дизайна
- Framer — для прототипирования и интерактивного дизайна
- Figma — для совместного проектирования интерфейсов + это бесплатно
5. Наставляйте кого-нибудь еще
Вы овладели всем UX, участвовали в некоторых из ведущих конференций, имеете опыт создания дизайна и знаете лучшие инструменты UX наизнанку — что теперь?
Начните говорить о дизайне с людьми — наставляйте или обучайте кого-нибудь дизайну.Когда вы это сделаете, начнут происходить некоторые вещи.
- Вы увидите UX с другой точки зрения.
- Получите отзывы и вопросы, которые вы никогда не задумывали.
- Постоянный мозговой штурм из-за бесконечных разговоров.
Каковы ваши главные советы по переходу? Оставьте их в разделе комментариев ниже.
TL; DR
- Не все дизайнеры UX одинаковы
- Компетентные дизайнеры UX не обладают обширными знаниями во всех технических областях
- Технические навыки UX можно разделить на 8 ключевых областей
- 8 технических навыки: исследование пользователей, информационная архитектура, дизайн взаимодействия, визуальный дизайн, оценка удобства использования, создание прототипов интерфейса, UX-лидерство и техническое написание.
- Наборы навыков становятся все более доступными в ролях UX.
- Практика развивает опыт UX и навыки UX; технические навыки, навыки работы с инструментом или и то, и другое
Знаете какой навык мы упустили? У вас есть лучший UX-ресурс, которым вы можете поделиться, или просто есть мысли по этому поводу? Пожалуйста, оставьте их в комментариях ниже.
Чем занимается дизайнер UI / UX?
Узнайте больше о ключевых ролях, обязанностях и навыках UI / UX-дизайнера и узнайте, что работодатели ищут в потенциальных UI / UX-кандидатах в этом всеобъемлющем руководстве.
Хотите узнать больше об основах UI / UX-дизайна? Посетите наше подробное руководство о том, как стать дизайнером UI / UX здесь.
Что такое UX-дизайнер и чем занимается UX-дизайнер?
Дизайнеры взаимодействия с пользователем (UX) несут ответственность за создание оптимального взаимодействия с пользователем при взаимодействии с цифровым или физическим продуктом, например веб-сайтом или кофеваркой. Некоторые сосредотачиваются на дизайне услуг, таком как создание общего опыта использования общественного транспорта или посещения врача.
Их основная задача — изучение пользователей, понимание их поведения и планирование пути пользователя, который позволяет пользователю достичь желаемых задач с минимальными усилиями.
Повседневная деятельность UX-дизайнера сильно различается между компаниями или даже между проектами внутри одной компании, но некоторые общие должностные функции включают:
- Проведите исследование пользователей. Изучение пользователей и их поведения, целей, мотивации и потребностей. Команды UX могут собирать данные с помощью различных методов, таких как интервью с пользователями / заинтересованными сторонами, конкурентный анализ, онлайн-опросы и фокус-группы.Данные анализируются и преобразуются в качественную и количественную информацию, которая помогает принимать решения.
- Создавайте образы пользователей. Выявление ключевых групп пользователей и создание репрезентативных образов их поведения и демографии. Персонажи могут использоваться для создания подробных сценариев, повседневного образа жизни, которые показывают, как продукт вписывается в повседневную жизнь пользователя.
- Определите информационную архитектуру цифрового продукта. Организация контента в приложении или на веб-сайте, чтобы помочь пользователю выполнить задачи или рассказать ему о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную информацию — подумайте о карте сайта или чат-боте с подсказками для быстрого ответа.
- Создавайте пользовательские потоки и каркасы. Создание низкокачественного представления дизайна. Каркасные модели представляют собой путь пользователя при взаимодействии с веб-сайтом или приложением, включая элементы пользовательского интерфейса, такие как кнопки или изображения.Они представлены в упрощенной версии с использованием заполнителей.
- Создайте прототипы. Создание интерактивной финальной версии предварительной разработки продукта, которая может быть кликабельной или материальной. Это должно позволить пользователю протестировать основные взаимодействия продукта. Современные инструменты для создания прототипов даже позволяют дизайнерам записывать прототипы в виде видеороликов, чтобы направлять пользователей через функции дизайна продукта.
- Тестируйте продукцию на реальных пользователях. Сбор отзывов пользователей на основе минимально жизнеспособного продукта (MVP). MVP — это первая итерация продукта с минимальной квалификацией, необходимой для вывода на рынок. Тестирование продукта может быть структурированным (дизайнеры собирают отзывы пользователей, задавая конкретные вопросы) или неструктурированным (пользователь предоставляется самим себе, чтобы выяснить, как использовать продукт, и обратная связь собирается на основе их естественного ответа, а не явных вопросов).
Хотите увидеть, как выглядит портфолио UX-дизайнера? Ознакомьтесь с портфолио выпускников Springboard здесь!
Что такое UI-дизайнер и чем занимается UI-дизайнер?
Дизайнеры взаимодействия с пользователем (UI) в первую очередь озабочены тем, как пользователь перемещается по цифровому продукту.Дизайн взаимодействия с пользователем считается функцией UX, поэтому вы часто будете видеть, что UI / UX взаимозаменяемо используются в названиях должностей и описаниях должностей, или это может подпадать под ответственность дизайнера продукта.
Повседневная деятельность дизайнера пользовательского интерфейса может включать:
- Определите, как пользователи взаимодействуют с продуктами. Дизайн пользовательского интерфейса касается визуального оформления приложения или веб-сайта. Подумайте о таких вещах, как дизайн иконок, их расположение на странице и их взаимосвязь.Элементы дизайна, такие как выбор шрифта, цветовая схема, графика, кнопки и стиль меню, являются элементами дизайна интерфейса. Вместе эти варианты дизайна помогают людям понять, какие элементы можно нажимать, нажимать или пролистывать, какая из кнопок наиболее важна и как распознавать призывы к действию.
- Тесно сотрудничать с дизайнерами UX. UI-дизайнеры тесно сотрудничают с UX-дизайнерами, чтобы убедиться, что путь пользователя отражает видение продукта командой UX.Например, может ли пользователь выполнить все шаги при покупке в Интернете? Отвечают ли они на запросы дополнительных или перекрестных продаж при оформлении заказа? Некоторые дизайнеры пользовательского интерфейса работают над голосовыми пользовательскими интерфейсами для активируемых голосом устройств Интернета вещей, таких как интеллектуальные колонки или виртуальные помощники. Их работа заключается в разработке путей общения, которые облегчают выполнение задач для пользователя без помощи визуального интерфейса.
Какова зарплата дизайнера UI / UX?
По данным Glassdoor,
дизайнера UX зарабатывают в среднем 85 277 долларов в год.Согласно Payscale, UX-дизайнеры начального уровня могут рассчитывать на 64 622 доллара (включая зарплату, бонусы и сверхурочную оплату).
UI-дизайнеров зарабатывают немного меньше — 83 837 долларов, в то время как должности начального уровня платят 49 995 долларов.
Узнайте больше о зарплатах UI / UX дизайнеров здесь.
Что такое типичное описание работы UI / UX-дизайнера?
Типичное описание должности дизайнера UI / UX включает сочетание ключевых обязанностей и квалификаций. Ожидается, что потенциальных кандидатов:
- Создавайте дизайн, ориентированный на пользователя, понимая бизнес-требования, голос клиента, пути пользователя, отзывы клиентов и выводы об удобстве использования
- Быстро и итеративно создавайте пользовательские потоки, каркасы, прототипы, макеты с низкой и высокой точностью
- Взаимодействие с группами разработчиков и разработчиков, а также с заинтересованными сторонами и высшим руководством.
- Убедитесь, что голос клиента присутствует, включив в дизайн отзывы клиентов, показатели использования и выводы по удобству использования.
- Выполнение анализа метрик после запуска для информирования о работе по оптимизации дизайна / UX
- Знать, как использовать инструменты для создания прототипов, такие как Sketch, Invision или аналогичные.
- Обладают отличными навыками общения, презентации, сотрудничества и межличностного общения
Что нужно, чтобы стать UX-дизайнером в Google? Узнайте в видео ниже!
Каковы ключевые навыки дизайнера UI / UX?
Должностные обязанности дизайнеров UI / UX сильно различаются.Многие профессиональные UI / UX-дизайнеры происходят из несвязанных областей и обладают передаваемыми навыками, такими как визуальный дизайн, разработка программного обеспечения или цифровой маркетинг.
Точно так же их образование разнообразно, хотя степень в области графического дизайна или веб-дизайна может помочь. Дизайнеры UI / UX нуждаются в ряде технических навыков, таких как исследование UX, создание каркасов и прототипов, дизайн взаимодействия, визуальная коммуникация и информационная архитектура.
Поскольку UI / UX-дизайн — это работа, ориентированная на людей, менеджеры по найму больше различают кандидатов по своим мягким навыкам, чем по их профессиональным качествам.Мягкие навыки — вот что делает посредственного дизайнера исключительным. Таким образом, дизайнеры UI / UX должны показать, что они хорошие коммуникаторы, любопытные, гибкие и чуткие к пользователю.
Узнайте больше о ключевых навыках дизайнеров UI / UX здесь.
5 общих ролей UI / UX Designer
UI / UX-дизайн — это многопрофильная область с растущим спектром нишевых специализаций, включая UX-написание, дизайн взаимодействия, тестирование удобства использования, визуальный дизайн и многое другое. В описаниях должностей UI / UX обычно упоминается сочетание этих ролей.
- UI / UX дизайн. Объем этой работы заключается в создании пользовательского интерфейса на основе результатов исследований пользователей. Для этого дизайнеры используют такие процессы, как создание каркасов и прототипов, за которыми следует тестирование удобства использования. Название дизайна UI / UX является наиболее полным и может включать некоторые или все перечисленные ниже функции. В большинстве организаций функции UI / UX объединены под одним названием должности.
- Визуальный дизайн. Визуальные дизайнеры несут ответственность за внешний вид физического или цифрового продукта.Это может включать все, от упаковки до веб-дизайна. Они работают в тесном сотрудничестве с дизайнерами взаимодействия и копирайтерами UI / UX, чтобы создать эстетически приятный, удобный и эффективный пользовательский интерфейс. Они также могут помочь дизайнерам UI / UX в разработке прототипов с высокой точностью ближе к концу фазы проектирования.
- Исследование и удобство использования. Исследователи UI / UX сосредоточены на сборе информации от пользователей. Они проводят интервью с пользователями, наблюдают за пользователями в их естественной среде обитания или в тестовой среде, проводят фокус-группы и разрабатывают опросы.Они также несут ответственность за преобразование структурированных и неструктурированных качественных и количественных данных в полезные идеи для команды UI / UX, что означает, что они должны быть опытными аналитиками данных.
- Кодирование. UX-инженеры являются связующим звеном между командами разработчиков и разработчиков. Они несут ответственность за воплощение дизайна в жизнь с помощью кода. В арсенал UX-инженера входят компьютерные языки, такие как HTML, JS, CSS и так далее.
- Написание UI / UX. Написание UI / UX — это нишевая специальность, но она помогает понять ее.Микрокопия — мощный инструмент для создания приятных впечатлений для пользователей. Это слова, которые мы читаем или слышим, когда используем цифровой продукт, и являются ключевым элементом навигации по сайту и общего опыта.
Узнайте больше о ролях дизайнеров UI / UX здесь.
Каковы основные обязанности дизайнера UI / UX?
UI / UX-дизайнеры несут ответственность за общую удовлетворенность пользователей продуктом. Их приоритетом является постоянный поиск способов улучшить впечатление от продукта, даже в отношении самых продаваемых продуктов, которые присутствуют на рынке в течение многих лет.
Они могут сделать это, сделав продукт быстрее, проще в использовании или более увлекательным.
Фактически, UI / UX-дизайн по своей сути охватывает весь пользовательский опыт. Для физического продукта это включает в себя упаковку, процесс покупки и транспортировку продукта. Для цифрового продукта это включает в себя устранение технических неполадок и даже то, насколько сложно или легко объяснить продукт другим людям.
Узнайте больше о ключевых обязанностях дизайнеров UI / UX здесь.
UI / UX Designer Job: часто задаваемые вопросы
Хотите узнать больше о дизайне UI / UX? Читайте дальше, чтобы найти ответы на некоторые часто задаваемые вопросы.
Подходит ли мне UI / UX-дизайн?
UI / UX-дизайн — это настолько многопрофильная область, что нет четких правил о том, кто может стать UI / UX-дизайнером. Тем не менее, определенные черты личности могут быть предрасположены к успешной работе.
- Пользователь прежде всего. UI / UX-дизайнеры отстаивают потребности пользователей на протяжении всего процесса проектирования и реализации, даже если исследования противоречат существующему положению вещей.Возможно, вы работали в службе поддержки клиентов, проявляете чуткость или вам просто нравится быть рядом с людьми и узнавать, что их движет. Дело в том, что вы понимаете, что хотите что-то изменить.
- Гуманизирующие технологии. Гаджеты, устройства и программное обеспечение эффективны только в том случае, если люди знают, как ими пользоваться. Работа дизайнера UI / UX заключается в создании удобных интерфейсов, которые позволяют пользователям понять, как использовать сложные технические продукты. Если вы увлечены новейшими технологическими тенденциями и устройствами, вы получите огромное удовлетворение, приняв участие в процессе разработки следующего популярного гаджета.
- Переключение между задачами. Разнообразие — одно из главных преимуществ UI / UX-дизайнера. Однажды вы проведете фокус-группу, а на следующий вы будете работать с графическим дизайнером, чтобы доработать несколько точных макетов. Гибкость и способность переходить от одной задачи к другой — важный мягкий навык для UI / UX-дизайнера.
- Общение с другими командами. Если вы ненавидите публичные выступления, подумайте о том, чтобы освежить их, прежде чем выходить на поле.Дизайнеры UI / UX обычно представляют заинтересованным сторонам свои исследования или выступают перед пользователями на обсуждениях в фокус-группах. Коммуникация — один из самых важных навыков для дизайнера UI / UX, потому что его роль предполагает совместную работу. Вы также должны иметь возможность обсуждать принципы дизайна с людьми, не занимающимися дизайном, например с разработчиками.
Будет ли автоматизирован UI / UX дизайн?
Определенные части процесса проектирования UI / UX могут обрабатываться AI, например, анализ данных для измерения производительности продукта.Однако дисциплина в целом настолько основана на понимании людей через исследования пользователей, процесс, который требует эмоционального интеллекта и общения с пользователями один на один в режиме реального времени, что маловероятно, что дизайн UI / UX может быть значительно автоматизирован. в ближайшее время.
С другой стороны, необходимость в кодировании снизилась, поскольку все больше и больше инструментов для создания прототипов и каркасов разрабатывается с учетом интересов непрограммистов.
Как вы оцениваете пользовательский опыт?
Дизайн
UI / UX — это итеративный процесс, поэтому ключевым моментом является использование аналитики данных для оценки производительности и удобства использования.Показатели UX — это набор количественных данных, используемых для отслеживания взаимодействия пользователей с веб-сайтом или мобильным приложением с течением времени. Они также используются во время исследования удобства использования, такого как бенчмаркинг UX, который представляет собой способ сравнения определенных показателей продукта с показателями конкурентов.
Это важно, потому что каждая метрика относительна. Например, средний показатель времени на сайте в восемь минут отлично подходит для издателя, но для банка это может означать, что пользователь изо всех сил пытается выполнить определенную задачу или не может найти нужную информацию.
Метрики также необходимо скорректировать для измеряемого канала. Например, важные показатели веб-сайта включают такие факторы, как трафик, просмотры страниц и показатель отказов, а успех в социальных сетях измеряется количеством подписчиков и вовлеченностью. В целом, о качестве UX можно судить по данным о продажах, например по средней стоимости заказа или конверсиям, поскольку они представляют пользователей, которые имеют благоприятный пользовательский опыт и восприятие бренда.
Как улучшить пользовательский опыт?
Сокращение усилий — важный компонент улучшения дизайна UI / UX.Люди не хотят, чтобы им приходилось искать информацию или нажимать кнопки, ведущие к мертвым ссылкам. Они также выберут интерфейсы, которые позволят им выполнять задачи в кратчайшие сроки, и откажутся от брендов, которые не соответствуют этим стандартам эффективности и простоты использования.
Например, одна из самых больших проблем при записи на прием к врачу — это поиск поставщиков медицинских услуг, которые принимают вашу страховку. ZocDoc — это мобильное приложение, которое позволяет пользователям выбирать фильтры поиска для поиска врачей общей практики, принимающих определенные виды медицинского страхования.Они также могут записаться на прием через приложение, не звоня в кабинет врача, и получать автоматические календарные напоминания о своем посещении.
Готовы переключить карьеру на UI / UX Design?
Springboard предлагает комплексный учебный курс по UI / UX-дизайну. Не требуется никакого опыта в дизайне — все, что вам нужно, — это хороший визуальный дизайн и способность сопереживать своему пользователю. В ходе курса вы будете работать над серьезными дизайн-проектами и пройти реальную стажировку у отраслевого клиента.Через девять месяцев вы выйдете из школы с мировоззрением UI / UX и портфолио, которое сможете продемонстрировать.
Посетите курс карьеры UI / UX-дизайнера Springboard, чтобы узнать, подходите ли вы.
Не уверены, подходит ли вам UI / UX-дизайн?
Springboard теперь предлагает курс «Введение в дизайн». Узнайте, что дизайнеры делают на работе, работая над проектом под индивидуальным наставничеством отраслевого эксперта. Обсуждаемые темы включают инструменты дизайна, исследования, создание эскизов, проектирование с высокой точностью и создание каркасов.
Ознакомьтесь с курсом «Введение в дизайн» от Springboard — регистрация открыта для всех!
В чем разница между исследователем UX и дизайнером UX?
Сочетание UX-дизайна и исследования
Я спросил Элизабет Честерс, подругу блога и консультанта по пользовательскому опыту, ее мнение о пересечении UX-дизайна и UX-исследований.
«Разница между UX-дизайнером и UX-исследователем… невелика.
В наши дни это, похоже, зависит от компании и бюджета.Вы можете возразить, что дизайнеры UX не проводят исследования, основываясь на том факте, что вы не должны тестировать свои собственные проекты. Но любой дизайнер должен сопереживать пользователям, чтобы попасть туда в первую очередь .
UX-исследователи не обязательно могут разрабатывать собственные решения на основе своих исследований, но в UX кажется, что это исследование ради исследования. В этом случае решения, созданные теми, кто не проводил исследования, обладают второй половиной эмпатии, которая далеко не так эффективна.
Обе дисциплины имеют свое место в отрасли, но они должны быть объединены. Инь в их Ян.
В конце концов, , если дизайнер не разговаривает с пользователями, это не UX . А если исследователь не использует свои исследования, то это тупик ».
Точка зрения UX-дизайнера
Поскольку хороший исследователь (и * кхм * журналист) находит множество разнообразных источников, чтобы докопаться до истины, давайте зададим UX-дизайнеру те же вопросы, которые я задавал UX исследователь выше.И мы небрежно проскочим мимо того факта, что я с черного хода хвастался, что я хороший исследователь и журналист.
Пожалуйста, поприветствуйте Питера Хорнсби, UX-дизайнера, исследователя, автора и очень хорошего друга нашего канала UX Slack.
Вы замечаете, что люди путают роли исследователя UX и дизайнера UX?
«Там, где я работал, я не использовал ни один термин. «UX-дизайнер» был наиболее распространенным термином, и исследования — лишь часть его.Однако, если я могу расширить вопрос, , я считаю, что вокруг UX слишком много профессиональной терминологии: специалист по UX занимается дизайном, исследованиями и тестированием . Они делают прототипы. Они пишут пользовательские истории, если работают в гибкой среде.
Откровенно говоря, если самая большая проблема с пользовательским интерфейсом — плохая документация, и они еще не могут изменить систему для улучшения UX, они переписывают документацию. UX решает проблемы ».
Какие навыки, по вашему мнению, отличают дизайнера UX от исследователя UX?
«Я решу эту проблему, обратившись к UX-специалисту с дизайнерским мышлением, а не с исследовательским.
Когда я придерживаюсь исследовательского мышления: , как правило, у меня меньше «твердых» основ понимания: большинство вещей бросаются в глаза. Иногда это похоже на те старые фильмы о Второй мировой войне, где солдат тестирует землю впереди со штыком, чтобы проверить, прочно ли оно или что-то вот-вот взорвется ему в лицо. Таким образом, с практической точки зрения это означает, что мне нужно не только выяснить, что я хочу знать, но, если это правильно, копаться в (отсюда и множество открытых вопросов) и проверить свой подход (пилотируя все, что угодно). метод, который я предпочитаю использовать).
Когда я занимаюсь дизайнерским мышлением: , как правило, в моем понимании больше «твердости». При редизайне часть этой прочности может исходить от элементов системы, которые нельзя изменить (для всех непосредственных практических целей). При прямом дизайне, созданном для удовлетворения потребностей, понимание приходит на основе требований, исследований пользователей и т. Д.
Вот основные проблемы, которые я вижу при работе в контексте дизайна:
- Фундаментальное понимание изменений пользователей. Что делать, если баланс потребностей пользователей изменится? Например, внезапный приток пользователей из другой среды, вынуждающий вас перейти от «узнавания» к «обучению»
- Внутренняя обратная связь. Раньше я очень расстраивался, когда что-то спроектировал, и кто-то внутри компании говорил: «Ага, а как насчет <этой аудитории>?» Это случается гораздо чаще, чем мне хотелось бы, даже сейчас!
- Перегрузка обратной связи. По мере того, как дизайн обретает форму, довольно часто появляется все больше и больше отзывов. Я думаю, что иногда вид, как дизайн обретает форму, побуждает людей задуматься над тем, чего они хотят, и это меняет их взгляды. Точно так же я думаю, что люди могут почувствовать необходимость сказать что-то о дизайне просто для того, чтобы участвовать в разговоре, но поскольку дизайн может быть очень личным и субъективным, это может замедлить процесс ».
Можете кратко описать то, чем вы занимаетесь?
«Надеюсь, мы решим проблемы.
ТЕПЕРЬ ЭТО УСПЕШНО.
Расцвет универсального UX?
Возможно, по мере того, как дисциплины становятся все более связанными друг с другом, определения теряют смысл, а бюджеты расширяются и сужаются по прихоти бизнеса, вы можете столкнуться с тем, что вам придется иметь дело со всем спектром исследований и разработок UX.
Значит ли это, что новичку в UX лучше поставить UX универсального специалиста?
Вот Бекка Кеннеди, психолог по человеческим факторам и соучредитель Kennason, консалтинговой компании UX, с некоторыми заключительными мыслями по этому поводу:
«Многие люди склонны думать, что исследования UX и дизайн сложены вместе, но является исследователь не делает вас автоматически дизайнером, и наоборот .
Вы можете глубоко специализироваться либо на исследованиях, либо на дизайне, либо вы можете быть универсальным специалистом по пользовательскому интерфейсу, который занимается тем и другим. Я называю себя исследователем UX, потому что, хотя мне нравится разрабатывать решения, мои более глубокие навыки заключаются в генерировании и интерпретации идей исследования пользователей ».
Итак, это расследование оказалось не таким простым, как вы или я, возможно, ожидали. Должности, которых еще десять лет назад не существовало, постоянно меняются — от команды к команде, от бизнеса к бизнесу.
Я бы посоветовал, если вы хотите специализироваться либо на дизайне, либо на исследованиях — или хотите изучить и то, и другое и стать своего рода окончательным чемпионом по UX — поговорите с как можно большим количеством людей из обеих дисциплин и извлеките уроки из их опыта. , как и я! Обещаю, они хорошие, дружелюбные ребята.
Разница между дизайнерами продуктов и дизайнерами UX: подробное руководство | Александра Родала | Июнь 2021 г.
Работа может быть сложной, но возможностей для личностного роста огромны .Вы можете обнаружить, что это направление воодушевит всех, кто любит узнавать, как работают технологии. Модели взаимодействия человека и компьютера постоянно меняются, и они сильно влияют на наше поведение, поэтому вы можете почувствовать, что пересечение бизнес-потребностей — это тоже область, в которой ваши навыки будут иметь значение.
Работы по UX-дизайну, как правило, тратят время на встречи с пользователями или клиентами и изучение их поведения, желаний и потребностей, связанных с продуктами или услугами.Эта информация помогает им создавать прототипы и каркасы, которые демонстрируют новые проекты до их внедрения, обеспечивая понимание того, что может улучшить коэффициент конверсии клиентов или увеличить потоки доходов в будущем.
Я поговорил с тремя людьми из отрасли и спросил их, что, по их мнению, необходимо для успешной карьеры в той или иной области.
Линдси Аллард — генеральный директор и соучредитель организации PlaybookUX
Линдси Аллард, генеральный директор и соучредитель PlaybookUX , сказала мне:
Вы можете отказаться от UX-дизайна, если: опыт исследования пользователей или процессов пользовательского тестирования; создание лиц и проникновение в сознание пользователя; тот, кто умеет мыслить объективно и критически; и (важно) вам необходимо понимать процесс UX.
Вы можете не подходить для дизайна продукта, если: у вас есть навыки работы с такими инструментами, как Adobe, Sketch и другими; сильное стремление к дизайну, к тому, что хорошо выглядит, и к тому, как увязать брендинг на нескольких платформах; умеет идти в ногу с трендами; возможность превратить видение в дизайн.
Хотя они похожи — и многие дизайнеры UX могут преуспеть как дизайнеры продуктов (и наоборот), — есть явные различия, особенно в отношении того, как вы будете работать в компании.
UX был моей страстью в течение некоторого времени, и я глубоко в своей карьере в UX-дизайне, но было время, когда я мог бы перейти на сторону продуктового дизайна.Большая часть различий связана с подходом, который мы применяем к нашим проектам, и нашей целью, когда мы чувствуем, что мы завершены.
Нолан Перкинс, старший опытный дизайнер в RadCollab, сказал мне:
Я считаю, что новичкам не следует специализироваться ни на продуктовом дизайне, ни на UX-дизайне, потому что оба они занимают должности более высокого уровня. Вместо этого избегайте специализации и приобретите наглядные основы в дизайне пользовательского интерфейса и пользовательского интерфейса, чтобы они могли найти гибридную роль, на которую можно было бы опираться, прежде чем решать, какую специализацию они предпочитают.
Випутешвар Ситараман, консультант по цифровым технологиям, сказал мне:
Для того, чтобы стать дизайнером UX, требуется способность предсказывать поведение пользователя с помощью дизайна взаимодействия. Дизайнеры с острым чувством поведения пользователей, потоков пользовательского интерфейса, доступности и многого другого будут преуспевать в своих должностях UX-дизайнера, стимулируя рост, выявляя точки трений и новые возможности для повышения качества обслуживания клиентов.
С другой стороны, ожидается, что дизайнеры продуктов найдут новые возможности для расширения ценностного предложения в целом.Таким образом, люди, ориентированные на бизнес и маркетинг, с хорошим пониманием более широкого рынка (т. Е. Конкуренции, тенденций) могут преуспеть в своей роли в дизайне продукта, открывая возможности получения дохода за счет постепенных улучшений продукта и новых функций.
Тем не менее, роли в дизайне продукта и UX требуют глубокого и актуального понимания современных тенденций (будь то бизнес и рынки или поведение и взаимодействие пользователей, соответственно) — вот почему так важно найти то, что вам небезразлично. о / нравится больше всего!
Отличный вопрос.У UX-дизайнеров и продуктовых дизайнеров очень разные наборы навыков, и обязанности каждого из них уникальны. Чтобы дать вам общее представление о различиях, я обрисую, что обычно предполагается каждым по отношению к людям, которым они служат.
Как стать UX-дизайнером
Во-первых, если вы не получили никакого технического опыта и изучали только дизайн, то путь к тому, чтобы стать UX-дизайнером, будет немного сложнее. Методы исследования пользователей в значительной степени основаны на методах UX, поэтому я бы сказал, что первым шагом является получение некоторых технических навыков, которые помогут вам изучить потребности пользователей с помощью различных средств, таких как прототипы и другие действия, на изучение которых потребуется некоторое время.
Быстрые советы:
- Начать онлайн-тренинг для UX
- Записаться на бакалавров или магистров в области UX
- Измените свои навыки с точки зрения, которой вы сегодня являетесь: если вы дизайнер, учите пользователя психология
- Будьте готовы учиться у знакомых UX-дизайнеров.
Как стать дизайнером продукта
У вас есть два основных пути к тому, чтобы стать дизайнером продукта. Первый — через профессиональные школы дизайна, которые предлагают дипломы по дизайну продукции для начинающих дизайнеров.Другой — получить степень инженера, а затем продвигаться по служебной лестнице до ответственной должности. Многие люди изначально начинают свою профессию с опытом работы в разных областях, но выбор пути, по которому вы пойдете, может изменить всю траекторию вашей карьеры!
Советы:
- Определите, что вы хотите создать и где. Дизайнер продукта не занимается дизайном. Они являются специалистами, которые создают или проектируют продукты, поэтому дизайнеры продуктов должны быть разносторонними в отношении многих предметов, чтобы решать различные аспекты ведения проекта от идеи до разработки и производства, такие как проектирование, промышленный дизайн и дизайн пользовательского интерфейса (UI) и даже предпринимательские навыки.
- Типы продуктов значительно различаются: от потребительских товаров, таких как одежда или автомобили, до оборудования для 3D-печати или пакетов программного обеспечения для нанороботов, поэтому постарайтесь найти область, в которой вы хотите преуспеть. Все не освоишь!
- Изучите свои интересы — все начинается с изучения ваших интересов путем чтения блогов об этой области или статей / видео о новых открытиях в области технологий, а затем о том, как это может напрямую повлиять на отрасль, в которой вы фокусируетесь вот так, когда ты начал читать, но не сейчас.(И да, я люблю настоящих домохозяек, это мое виноватое удовольствие)
Дизайнеры продукта создают дизайн продукта. UX-дизайнеры используют исследования и данные, чтобы принимать обоснованные решения о том, что лучше всего для их пользователей с этим конкретным продуктом. Продуктовые дизайнеры часто работают вместе с UX-дизайнерами, но это зависит от того, насколько большой или маленькой может быть компания. UX-дизайнер старшего уровня при необходимости может выполнить обе задачи!
Кроме того, некоторые люди думают, что UI-дизайнеры — это то же самое, что и Product / UX-дизайнеры, потому что они, как правило, участвуют в процессе разработки (либо на этапе концепции, либо во время разработки каркасов).Однако это не всегда так; Есть множество случаев, когда в организации есть отдельная команда, занимающаяся исключительно дизайном пользовательского интерфейса. Вкратце:
Извините, вы просто не можете определить дизайнера UX или дизайнера продукта по одной вещи!
Что вы думаете о разнице между ролями? Хотелось бы услышать ваше мнение в комментариях к статье. Вы также можете отправить мне электронное письмо, чтобы я был представлен в моей следующей статье!
Пожалуйста, также посетите мой веб-сайт , чтобы увидеть больше моих работ, и я тоже скоро выйду на сайт! Вы также можете найти меня в Twitter и Instagram .
В чем разница в ролях?
Когда дело доходит до создания успешных продуктов, в настоящее время дизайн является ключевым элементом, влияющим на динамичную конкуренцию на рынке. С развитием индустрии дизайна цифровые дизайнеры приобрели новые функции; поэтому возникли новые должности, такие как дизайнеры продуктов и дизайнеры UX. Из-за высокой популярности цифровых дизайнеров их обязанности запутаны и размыты.
Мы знаем, что компании стремятся найти лучшее соответствие, когда речь идет о более дешевой и быстрой разработке продукта.Вы можете спросить: в чем разница между этими двумя названиями должностей? Если я запускаю новый продукт, кого мне нужно нанять: UX-дизайнера или дизайнера продукта? Собственно, следующие строки нашей сравнительно-аналитической статьи раскроют особенности каждой роли. Так что давайте прольем на это свет!
Кто такой дизайнер продукта?
Дизайнеры продукта — это высококвалифицированные универсалы полного цикла, в обязанности которых входит проработка продукта от начала до конца. Чтобы обеспечить потрясающий дизайн для пользователей, дизайнеры продуктов стремятся не только определять потребности клиентов, но и проверять бизнес-цели. Роль продуктовых дизайнеров довольно гибкая, поскольку они поддерживают весь срок службы дизайна, но при этом основное внимание уделяется бизнес-требованиям и ответственности за создание нового простого в использовании продукта, совместимого с рынком.
Они являются экспертами в различных дисциплинах, специализирующихся на решении проблем и исследовании рынка, от дизайна UX / UI до управления проектами. Дизайнеры продуктов — это хранители, стремящиеся создать синергию между брендом и продуктом на начальном этапе проектирования, налаживая эффективное межфункциональное сотрудничество между разработчиками, отделами продаж и маркетинга.
Проще говоря, цель дизайнеров продуктов состоит в том, чтобы найти решения проблем, возникающих в процессе проектирования запуска, чтобы в долгосрочной перспективе добиться максимального успеха в дизайне и маркетинге.
Каковы обязанности и требования дизайнера продукта?
Среди ключевых требований для должности в дизайне продукта (суммируя вышеупомянутую информацию) кандидаты должны иметь большой опыт в дизайне UX / UI, навыки управления и, в целом, быть технически подкованными и многопрофильными. .Итак, для типичного дизайнера продукта вам необходимо иметь следующие области знаний:
- Навыки работы с Invison, Balsamiq, Sketch, AdobeXD, Zeplin, Figma, HTML, CSS
- Хорошее знание рыночных тенденций
- Сильные навыки прототипирования
- Эстетический вкус
- Отличный взгляд на привлекательность клиентов
- Безупречные коммуникативные и технические навыки
- Межведомственное сотрудничество с отделами для запуска новых услуг / продуктов
- Умение разрабатывать сложные приложения
- Решайте проблемы
- Знания в области управления проектами
- Обладают деловой хваткой и аналитическим мышлением
Конечная цель функций дизайнеров продукта — коммерческий успех продукта.Следовательно, краеугольным камнем при разработке продукта являются бизнес-требования и совместимость продукта на рынке. Обозначим основные обязанности полноценного продуктового дизайнера:
- Проведите исследование рынка и определите проблемы, предлагая наилучшие решения для удовлетворения потребностей пользователей.
- Сообщить об идеях для лиц, принимающих решения, и других заинтересованных сторон
- Имейте целостное представление о процессе проектирования, включая UX / UI, визуальный дизайн, типографику и т. Д.
- Определение дорожных карт, создание и реализация продуктовых стратегий
- Следите за отраслевыми тенденциями и инновациями
- Эскиз первоначальной идеи дизайна
- Преобразование концепций дизайна продукта в функциональные прототипы, каркасные модели высокого уровня и карты пути
- Организация встреч между отделами для обсуждения процессов маркетинга и развития
- Анализируйте предпочтения потребителей и потребности рынка для совершенствования стратегий дизайна продукции
- Узнайте о возможностях улучшения продукта
Кто такой дизайнер взаимодействия с пользователем?
UX-дизайнер — это человек, ответственный за обеспечение логического потока продукта от одной фазы к другой.По сути, UX-дизайнеры решают конкретные проблемы пользователей и делают потребителей счастливыми. Хотя на первый взгляд может показаться, что разница по сравнению с дизайнерами продуктов довольно небольшая, дизайнеры UX сосредотачиваются на оценке поведенческих паттернов пользователей и создании различных решений того, как конкретное приложение может удовлетворить их потребности.
Основная цель дизайнера пользовательского интерфейса — постоянно измерять и улучшать удобство использования продукта путем анализа и тестирования потребностей и болевых точек пользователей. Чтобы удовлетворить потребителя, UX-дизайнер должен предложить доступное, простое в использовании решение с безупречным пользовательским интерфейсом. Таким образом, основной целью дизайна пользовательского опыта является повышение удобства использования и доступности продукта.
Каковы обязанности и требования UX-дизайнера?
Сочетание страсти, любопытства, сочувствия и навыков тайм-менеджмента сделает кандидата на должность UX-дизайнера подходящим. Общие требования UX-дизайнера включают:
- Соответствующий опыт в UX-дисциплине
- Глубокое знание программ для создания прототипов, таких как Sketch, Adobe Creative Suite, Invision
- Глубокое понимание процесса UX
- Опыт создания образов пользователей и пути пользователя
- Навыки создания ориентированных на пользователя UX-материалов, таких как каркасы и прототипы, пользовательские потоки и карты сайта.
Основываясь на исследованиях пользователей и идентификации личности пользователя, области знаний UX-дизайнеров охватывают три основных аспекта: Исследования — Дизайн — Тестирование. Основная обязанность дизайнеров взаимодействия с пользователем — взаимодействие с клиентами для выявления их потребностей, изучения их поведения и, в конечном итоге, сбора отзывов для дальнейшего улучшения продукта. Основные обязанности UX-дизайнера следующие:
- Проведение интервью и опросов пользователей
- Создание пользовательских образов и путешествий
- Создание информационной архитектуры
- Провести тесты на удобство использования
Чтобы улучшить взаимодействие с пользователем, дизайнеры UX придумывают идеи, как пользователь будет беспрепятственно перемещаться по различным интерфейсам и между мобильными и настольными конечными точками.Основываясь на отзывах пользователей и динамике рынка, UX-дизайнеры сотрудничают с разработчиками и руководителями проектов, чтобы доработать продукт, прежде чем он выйдет в крупном масштабе. Следовательно, забота о пользователе и его опыте заранее дает возможность дизайнерам UX правильно настраивать потоки пользователей, чтобы избежать огромных технических изменений.
Какие софт-навыки важны для дизайнеров UX и продуктовых дизайнеров?
Помимо творческого мышления, дизайнерам необходимо приобретать многие другие мягкие навыки, чтобы удовлетворить потребности пользователя.Таким образом, обе роли должны обладать:
- Эмпатия — Чтобы по-настоящему понять болевые точки пользователей и начать работать над улучшением ценностей продукта, UX или дизайнер продукта должны быть чрезвычайно ориентированы на человека с искренним сочувствием.
- Сотрудничество — Проектные решения будут более эффективными, если вовлечь в процесс другие заинтересованные стороны. Следовательно, UX / продуктовые дизайнеры должны быть готовы приветствовать идеи от разных команд.
- Любопытство — Поиск новых перспектив решения проблем вместо уверенности в собственном видении — отличный навык для достижения результатов.
- Критическое мышление — При оценке потенциальных решений дизайнеры UX / продукта должны критически относиться к своим решениям.
Дизайн-мышление как сходство и главный драйвер как для UX-дизайнеров, так и для дизайнеров продуктов
Основным навыком для обеих ролей является дизайн-мышление. Благодаря стратегиям дизайн-мышления такие бизнес-лидеры, как Nike, Coca-Cola, McDonald’s, превзошли свои цели и доходы. Так что же такое дизайн-мышление? Это набор дизайнерских методов успешной сквозной разработки продуктов путем анализа взаимодействия пользователей с ними и открытия новых способов улучшения UX.
Идеальные дизайнеры продукта, а также дизайнеры UX реализуют дизайн-мышление в своих стратегиях, чтобы понять UX продукта в целом, а не только его отдельные элементы. Основываясь на структуре дизайн-мышления, разработанной NNGroup, можно выделить 3 основных этапа потока:
- Понять
- Исследуйте
- Материализовать
Следовательно, мы можем выделить два сходства UX-дизайнеров и дизайнеров продуктов, которые влияют на путаницу между этими двумя концепциями:
- Обе роли ориентированы на пользователя, требуя данных от реальных пользователей и решая их реальные проблемы.
- Дизайн-мышление — ключевой элемент обмена знаниями и опытом между командами.
Ключевые различия между Product Designer и User Experience Designer
В то время как сфера работы дизайнеров продуктов является более общей, цель дизайнеров UX больше сосредоточена на конкретных особенностях взаимодействия с пользователем. Положим различия в сравнительную таблицу для лучшего визуального восприятия:
Когда лучше нанять дизайнера продукта и дизайнера UX?
В то время как дизайнеры продуктов вовлечены в обширный процесс разработки продуктов, включая проверку бизнес-идей и достижение бизнес-целей, дизайнеры UX сосредоточены на пути пользователя, обеспечивая плавную и интуитивно понятную навигацию.

 Этот принцип хорош в сочетании с наглядными статусами.
Этот принцип хорош в сочетании с наглядными статусами.