Содержание
Woocommerce. Saphali RaiffeisenBank › SAPHALI STUDIO › payment-raiffeisenbank|1.0
Woocommerce. Saphali RaiffeisenBank
Поддержка WooCommerce версий 1.6.6, 2.x.x, 3.x.x, 4.x.x., 5.x.x.
Saphali RaiffeisenBank позволит принимать оплату с карт Visa и MasterСard. Данный плагин полностью автоматизирует процесс обработки заказа (автоматическое завершение заказа, сразу после поступления оплаты на счет).
После оплаты заказа через шлюз RaiffeisenBank, статус заказа автоматически изменяется в зависимости от типа товара, если товар цифровой или виртуальный — статус «Завершен», если обычный — «в обработке».
Данный плагин позволяет продавать через Вордпресс цифровые товары (программы, фото, скрипты…), а также виртуальные товары (пин-коды, лицензии…) полностью в автоматическом режиме. После подтверждения факта оплаты плагин RaiffeisenBank автоматически переводит заказ в статут оплаченного и отправляет покупателю письмо с ссылкой для скачивания или кодом.
Чтобы принимать платежи через систему RaiffeisenBank, Вам необходимо оформить заявку на подключение эквайринга.
У RaiffeisenBankа строгие технические требования к сайту. Сайт не должен содержать:
- некорректно работающие/неготовые страницы
- ссылки на несуществующие ресурсы
- на интернет-ресурсы, деятельность которых противоречит законодательству.
Для того, чтобы начать принимать платежи, на сайте интернет-магазина должна быть размещена следующая информация:
- Контактная информация
- Политика возврата
- Описание процесса оплаты картами
- Логотипы Платежных систем
- Описание товаров и услуг
- Условия доставки
Все требования, которые предъявляет банк к Вашему сайту Вы должны соблюсти, и их выполнение реализуется Вами самостоятельно. Плагин создавался для оплаты на территории РФ. Если Вы резидент другой страны (не России), то перед покупкой отправьте нам техническую документацию, чтобы мы точно сообщили Вам, подходит ли данный плагин для Вас.
Часто спрашивают — «При помощи этого плагина можно продавать не цифровые товары? Товары, которые надо будет доставлять почтой, курьером и т.д.?» Конечно. Статус заказа не цифровых товаров сразу после оплаты будет автоматически меняться на «Обработка», таким образом вы будете видеть оплаченные заказы. После того, как вы отправите товар покупателю, вы можете его уже самостоятельно завершить.
Есть способ переводить статус сразу в выполнен сразу же после оплаты — плагин WooCommerce Autocomplete Orders.
Перед покупкой плагина заключите договор с RaiffeisenBank, а когда будет все готово, и нужно просто подключить шлюз, тогда и приобретайте его.
В стоимость входит: плагин Saphali RaiffeisenBank.
Скачать плагин Woocommerce RaiffeisenBank вы сможете сразу после оплаты.
———————————————————————————————————————-
Использование плагина возможно только на 1 сайте, который Вы укажите при заказе.
БОНУС. Плагин «Отзывы клиентов» — https://saphali.com/wordpress-plugin-reviews
———————————————————————————————————————-
ОПЛАТА.
Мы принимаем к оплате:
- Банковская карта (СНГ), Payeer, AdvCash, Bitcoin, Bitcoin Cash, Dash, Zcash, Litecoin
- Оплата картами МИР, VISA и MasterCard (RUB)
- WebMoney (WMR, WMZ, WMU, WME, WMB, WMY…)
- Яндекс.Деньги
- QIWI (международный) — принимает оплату картами, через терминалы и через личный счет КИВИ
- Со счета мобильного телефона (Tele2, Билайн, МТС)
Чтобы оплатить картами выбирайте способ Оплата картами МИР, VISA и MasterCard (RUB). Если по какой-то причине вы не смогли оплатить картой через этот метод, то оплатить заказ картой также можно через Qiwi (международный) и Банковская карта (СНГ).
Инструкция по оплатите картой через КИВИ (международный):
1) создаете НОВЫЙ заказ на нашем сайте и переходите к оплате заказа.
3) на странице оформления заказа вводите свой номер телефона в международном формате. Например, для Лондона это +44… (он же будет логином в системе КИВИ) и выбираете в качестве оплаты — Qiwi (международный), затем Банковская карта.
4) и вот на этом этапе Вам необходимо авторизоваться в сервисе КИВИ, система определит, если на данный номер телефона еще не существует аккаунта, то тут же (на этой же странице) пройдете простую регистрацию и продолжите оплату. Если у Вас уже есть аккаунт в КИВИ, то Вы просто вводите пароль и авторизуетесь.
5) вводите данные своей карты.
6) после чего, сразу же идет подтверждение платежа — и это последняя стадия, Вам на телефон придет смс с паролем платежа… вводите его в соответствующее поле …и оплата завершена.
7) через 1 минуту на этой же странице получаете ссылки на плагины (а также ссылки сразу же автоматически придут по email).
После данного заказа у Вас уже будет свой аккаунт в КИВИ, который сможете использовать в дальнейшем для оплаты других заказов, как на нашем сайте, так и на других российских сайтах.
Или как вариант, зарегистрируйтесь сначала на сайте КИВИ — https://w.qiwi.com/main.action (она работает в UK). Т еперь, когда у Вас есть аккаунт КИВИ, можете приступать к оформлению заказа — начиная с 1 пункта по 6, как описано выше.
ДОСТАВКА.
Доставка полностью автоматизирована.
Ссылки на плагины вы получите на электронную почту сразу после оплаты, также проверяйте папку спам. Сразу после оплаты на ваш email придет письмо, в котором будут ссылки для скачивания плагина и ссылки на инструкции, если они прилагаются. Кроме того, сразу после оплаты платежный сервис перенаправит вас обратно на наш сайт, а именно на страницу «Thankyou», где вы также сможете скачать плагин. Кроме того, вы всегда можете скачать его в своем профиле, на странице своих заказов — https://saphali.com/account.
СКИДКИ.
У нас действует накопительная скидка.
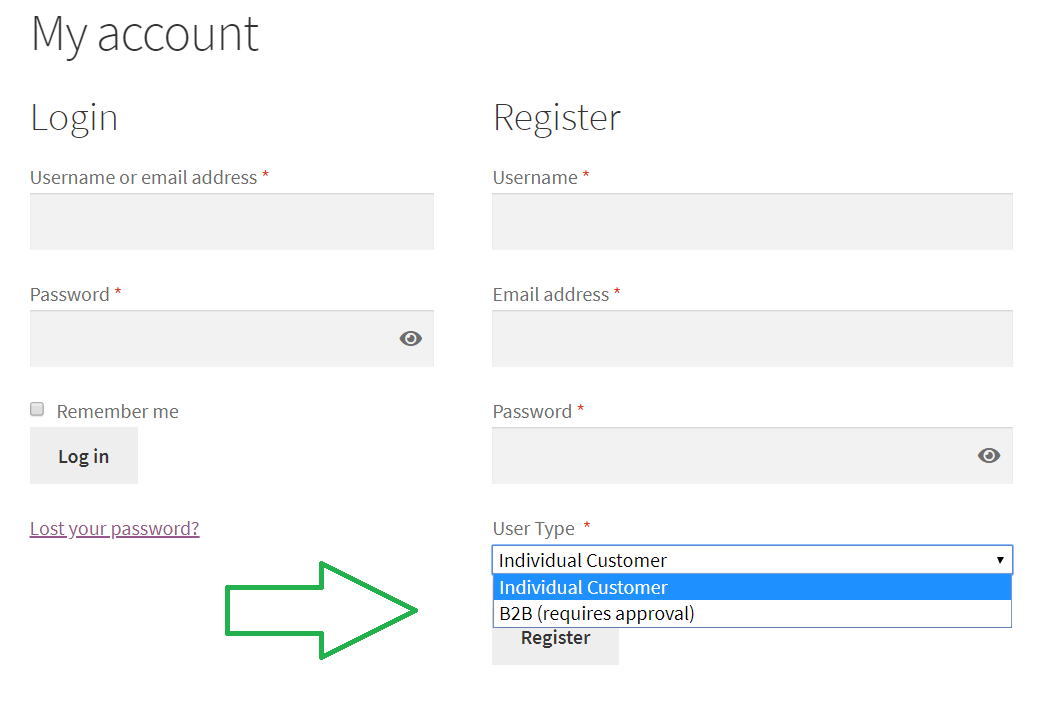
Если вы желаете в будущем иметь скидки на нашем сайте, то рекомендуем вам создать постоянный аккаунт на нашем сайте. Зарегистрироваться можно непосредственно при оформлении заказа. Для этого при оформлении заказа найдите текст «Зарегистрировать вас?» и установите рядом галочку — затем придумайте и введите логин и пароль.
Зарегистрироваться можно непосредственно при оформлении заказа. Для этого при оформлении заказа найдите текст «Зарегистрировать вас?» и установите рядом галочку — затем придумайте и введите логин и пароль.
Чтобы узнать вашу текущую накопительную скидку необходимо перейти на эту страницу https://saphali.com/discount — система автоматически определит вашу скидку.
За обновлениями плагина следите в своем личном аккаунте — https://saphali.com/account
— Уведомления о новых версиях плагина в админке WordPress НЕ ПРЕДУСМОТРЕНО.
Обновление плагинов Saphali
При обращении в тех.поддержку ОБЯЗАТЕЛЬНО проверьте обновление в своем профиле, перекачайте плагин и обновите его на своем сайте.
Плагин Saphali Woocommerce Russian — настройка формы заказа
Поговорим о полезных плагинах для настройки интернет-магазина на WooCommerce. Таких плагинов достаточно много, но особое внимание следует обратить на Saphali и WooCommerce Customizer. И первым в нашем обзоре идет плагин Saphali Woocommerce Russian. Зачем нужен данный плагин?
И первым в нашем обзоре идет плагин Saphali Woocommerce Russian. Зачем нужен данный плагин?
Он позволяет настроить такие параметры как:
1) Saphali WC Lite = Saphali Woocommerce Russian:
- Улучшенный русский перевод магазина
- Набор полей, заполняемых пользователем при оформлении заказа
- Реквизиты доставки и оплаты
- Возможность установки дополнительных полей.
А плагин WooCommerce Customizer позволяет удобно работать с текстом на кнопках в различных областях интернет-магазина. Ему посвящена отдельная статья.
2) WooCommerce Customizer:
- Текст на кнопке «В корзину» для различных типов товаров и в случае отсутствия товара
- Количество товаров, отображаемых на одной странице или в колонке
- В карточке товара название вкладок и текст кнопки добавления товара в корзину
- Текст сообщений, появляющихся при оформлении заказа
- Текст налоговых ставок.

Но обо все по порядку.
Плагин Saphali WC Lite — настраиваем поля оформления заказа.
Плагин Saphali выпускается в двух вариантах — бесплатной и платной. Нам вполне достаточно возможностей бесплатной версии.
Скачать Saphali WC Lite можно с официального депозитория WordPress: wordpress.org/plugins/saphali-woocommerce-lite
Или же сразу для установки в админ. панели Вашего сайта перейти в «Плагины» — «Добавить новый» — в поле поиска набрать «Saphali Woocommerce Russian». Далее нажмите «Установить» найденный плагин.
После установки нажимаем «Активировать плагин».
Теперь можно перейти к настройке плагина: в админке зайдите в «WooCommerce» — «Saphali WC Lite».
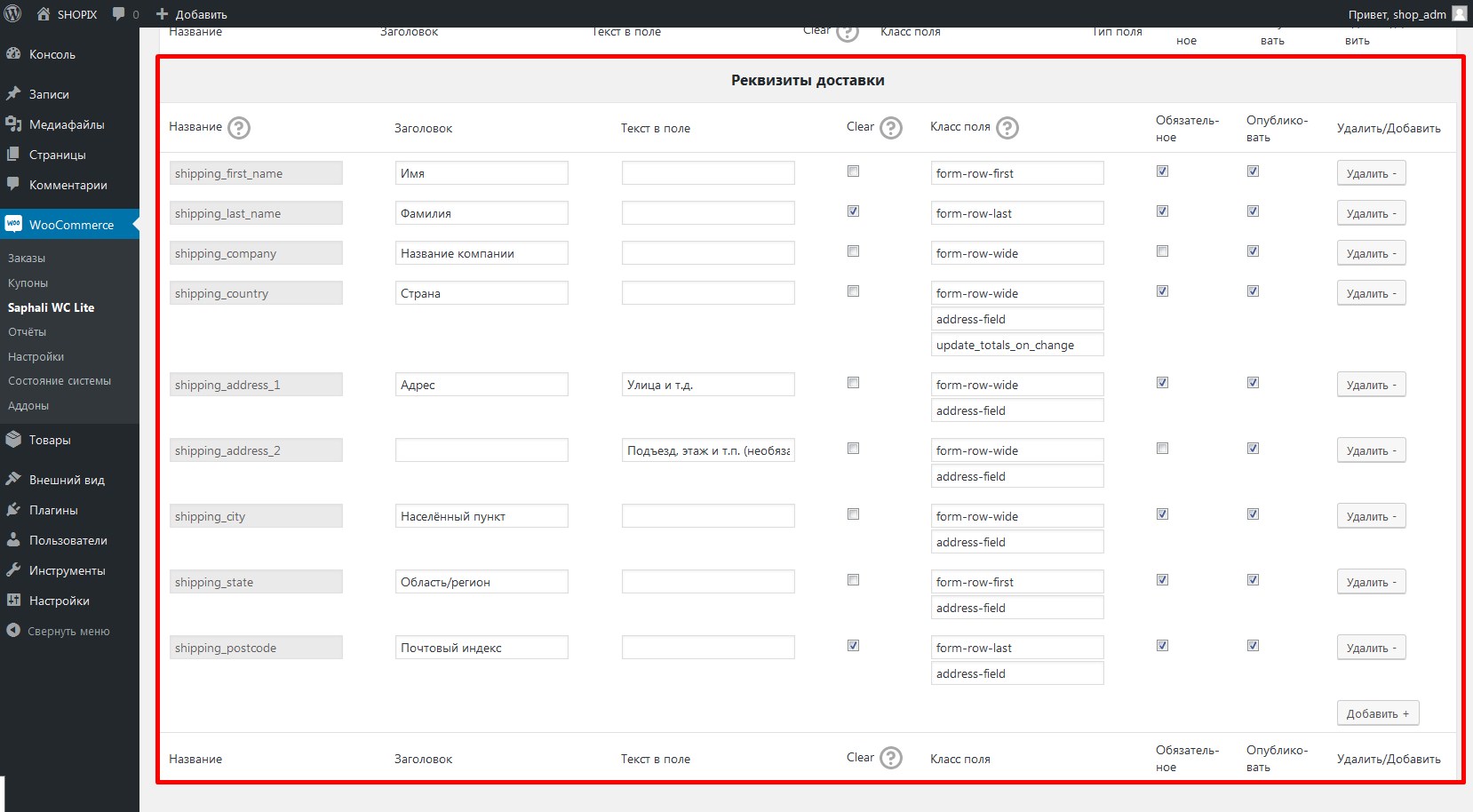
На вкладке «Управление полями» мы может создать полностью свои поля оплаты и доставки:
Вы видите две формы, в которых можно изменять набор полей:
- Сверху — реквизиты оплаты,
- Снизу — реквизиты доставки.

У нас в стране не принято разделять эти понятия — оплату и доставку, поэтому мы будем ориентироваться на одну форму. Как Вы думаете, какую?
Верный ответ — мы будем изменять форму «Реквизиты оплаты». А форма доставки обычно скрыта и покупатель видит ее только если самостоятельно снимет отметку с чекбокса «Доставка по месту оплаты».
Как редактировать поля и создавать новые:
Название — это собственно название поля. Английскими буквами, без пробелов, можно использовать цифры. Название уникально для каждого поля и не отображается клиентам магазина.
Заголовок — это то, что увидят пользователи и покупатели рядом с полем ввода. Должен быть понятным, например: «Ваше имя» или «Ваш e-mail».
Текст в поле — это тот текст, которым поле ввода будет заполнено по умолчанию, например, если Вы создали поле город, то можете ввести заполнение по умолчанию, например, «Москва» или «Киров».
Clear — это чекбокс, отметив который Вы сделаете поле с новой строки. Это позволяет не размещать в одной строке сразу два поля, даже если их ширина позволяет.
Это позволяет не размещать в одной строке сразу два поля, даже если их ширина позволяет.
Класс поля — задает вариант отображения поля в строке. Какие бывают классы полей:
- form-row-wide — поле отображается во всю ширину строки. Например, если Вы создали поле «Ваше имя» и указали ему класс form-row-wide, то поле «Ваше имя» будет во всю ширину, а поле «Фамилия» расположится в следующей строке ниже.
- form-row-first — это класс, когда поле ввода займет половину строки. При таком расположении в одной строке будет два поля ввода. Данное поле пойдет первым, расположится в левой половину строки.
- form-row-last — данный класс аналогичен предыдущему, только поле ввода будет в правой половине строки.
- Для всех полей, связанных с адресом, есть дополнительная колонка address-field, ее не следует менять.
Обязательное — позволяет сделать поле обязательным для заполнения. Пока покупатель его не заполнит — он не сможет продолжить оформления заказа. Не рекомендую делать слишком много полей обязательными (обычно достаточно сделать обязательными имя, e-mail и телефон).
Пока покупатель его не заполнит — он не сможет продолжить оформления заказа. Не рекомендую делать слишком много полей обязательными (обычно достаточно сделать обязательными имя, e-mail и телефон).
Опубликовать — позволяет включать или отключать отображение полей в форме заказа. Если поле опубликовано — ваши покупатели будут видеть его в процессе оформления заказа. Если не опубликовано — данное поле не будет отображаться.
Удалить/добавить — позволяет полностью удалять поля или же добавлять новые.
Аналогично Вы можете редактировать поля в реквизитах доставки, если нужно. Я же их обычно не трогаю и не отображаю форму доставки.
Дополнительные поля — это набор полей, не вошедших в выше указанные формы. Тут Вы можете сделать, к примеру, поле «Комментарий к заказу».
Примечание: дополнительные поля не могут быть обязательны к заполнению и выводятся всегда ниже основных полей при оформлении заказа.
Важно: когда Вы закончили редактирование всех полей, не забудьте нажать кнопку «Сохранить», она находится слева внизу страницу.
А справа внизу расположена кнопка: «Восстановить поля по умолчанию». Если Вы нажмете ее, все Ваши изменения будут сброшены и формы вернутся в «заводское», исходное состояние.
Напомню, что плагин Saphali Woocommerce Russian входит в состав нашей сборки интернет-магазина. Оцените ее, Вам понравится.
Поделитесь этой записью с друзьями, буду благодарен!
Как скрыть лишние поля для Самовывоза в Woocommerce
Простой и эффективный способ убрать или скрыть лишние поля не только для Самовывоза, но и для других Видов доставки на странице Оформления заказа в WooCommerce без использования скриптов и программирования.
Для тех кто занимается строительством интернет-магазинов на WordPress проблема лишних полей (обычно, поля адреса) для такого типа доставки, как «Самовывоз» известна очень давно, наверно с самых первых выпусков WooCommerce. Даже как-то странно, что эта проблема до сих пор кочует из релиза в релиз. Ну в самом деле, зачем покупателю заполнять кучу ненужной инфы про адрес и т.п., если он приедет за товаром сам в точку Самовывоза?
Даже как-то странно, что эта проблема до сих пор кочует из релиза в релиз. Ну в самом деле, зачем покупателю заполнять кучу ненужной инфы про адрес и т.п., если он приедет за товаром сам в точку Самовывоза?
Для редактирования полей на странице Оформления заказа существует достаточно много плагинов. Все они в той или иной степени позволяют изменять как сами поля, так и их параметры и дизайн. Большинство из них позволяют даже задавать некоторый поведенческий алгоритм появления определенных полей в зависимости от значения других полей. Ну к примеру:
- YITH WooCommerce Checkout Manager
- Woocommerce Easy Checkout Field Editor
- WooCommerce Checkout Field Editor
- Woo Checkout Field Editor Pro
- WooCommerce Advanced Shipping
- WooCommerce Checkout Manager
В зависимости от предлагаемого функционала, соответственно, и цена у них разная. Однако, к сожалению, все их правки и возможности удалить поля применяются для страницы CheckOut независимо от типа доставки.
На просторах Интернет на различных тематических форумах и блогах можно найти достаточно много жарких обсуждений и предложений на тему лишних полей для Самовывоза. Но все они сводятся к добавлению различных скриптов и правки кода. В большинстве случаев они более или менее решают поставленную задачу убрать поля адреса
, однако, как вы понимаете, все эти способы совершенно не имеют какого либо интерфейса управления. При необходимости что либо изменить, например, способ доставки, нужно снова копаться в кодах, а это, согласитесь, не для слабонервных
Однако, есть простой и элегантный способ скрыть лишние поля при оформлении заказа для любых видов доставки – использовать плагин Saphali Woocommerce Russian. Не взирая на свою уникальность и простоту, плагин совершенно бесплатный, его можно установить прямо из консоли WordPress.
Настройка плагина тоже особых затруднений не вызывает и может быть выполнена даже начинающим. После установки плагина всю кухню по управлению полями страницы Оформления заказа можно найти в подразделе WooCommerce → Saphali WC Lite → Управление полями. Тут можно настроить базовые параметры полей, как то их порядок, заголовок и формат, текст подсказки и т.п. Но самый ценный параметр, для которого и создан плагин – «Метод оплаты» и «Метод доставки». Тут можно указать для какого типа доставки или оплаты должно показываться поле: для всех или для какого-то конкретно, а можно и для нескольких. Например, можно для полей указания адреса, индекса и т.п. задать показывать для всех типов доставки, кроме как «Самовывоз»
После установки плагина всю кухню по управлению полями страницы Оформления заказа можно найти в подразделе WooCommerce → Saphali WC Lite → Управление полями. Тут можно настроить базовые параметры полей, как то их порядок, заголовок и формат, текст подсказки и т.п. Но самый ценный параметр, для которого и создан плагин – «Метод оплаты» и «Метод доставки». Тут можно указать для какого типа доставки или оплаты должно показываться поле: для всех или для какого-то конкретно, а можно и для нескольких. Например, можно для полей указания адреса, индекса и т.п. задать показывать для всех типов доставки, кроме как «Самовывоз»
При переключении типа доставки лишние поля аккуратно складываются или раскладываются в зависимости от ваших настроек. Просто приятно глядеть!
Просмотры:
656
Поделиться статьей:
Настройка полей оформления заказа Woocommerce
Приветствую вас, дорогие друзья!
В этой статье я вам расскажу, как можно настроить под себя страницу оформления заказа в интернет магазине, созданном на WordPress при помощи плагина Woocommerce.
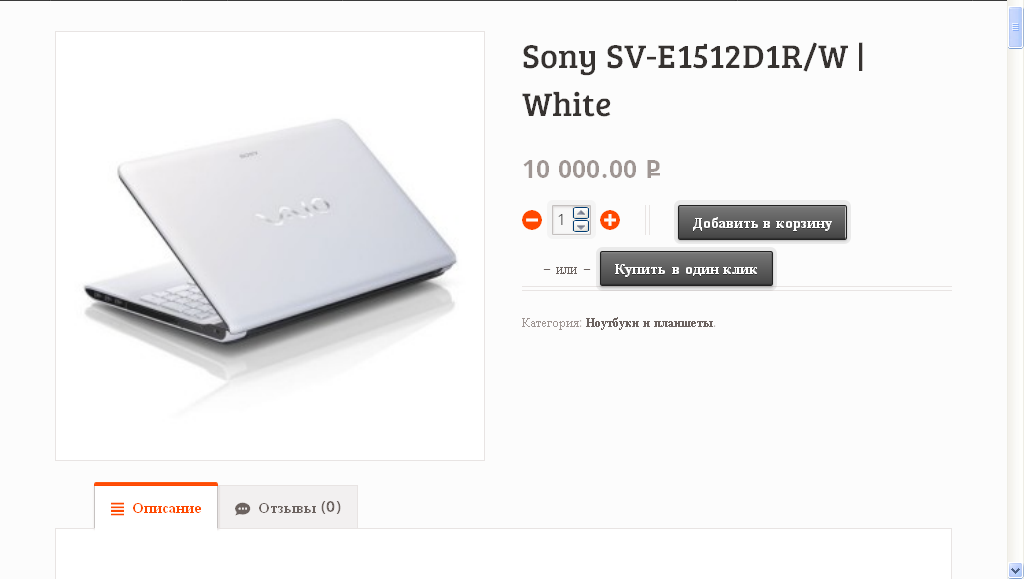
Изначально страница оформления заказа в Woocommerce выглядит следующим образом:
Здесь много различных полей и не всегда все эти поля нужны. Часто возникает необходимость какие-то из этих полей убрать, какие-то добавить, поменять их местами и т.д.
Навигация по статье:
Установка плагина Saphali Woocommerce Russian
Для реализации данной задачи можно использовать плагин Saphali Woocommerce Russian.
Устанавливается он аналогично любому другому плагину. И после установки и активации у нас в разделе Woocommerce появляется пункт Saphali WC Lite.
Для настройки и редактирования формы оформления заказов переходим в раздел «Управление полями».
Здесь мы видим список всех полей, которые у нас отображаются на странице по умолчанию.
Редактирование существующих полей
С данными полями мы можем делать следующие операции:
- 1.Перемещать и менять местами.
 Для этого наводим курсор на любое поле, при этом курсор у нас приобретает вид плюсика со стрелочками. Зажимаем левую кнопку мыши и перетаскиваем это поле туда, куда нам нужно.
Для этого наводим курсор на любое поле, при этом курсор у нас приобретает вид плюсика со стрелочками. Зажимаем левую кнопку мыши и перетаскиваем это поле туда, куда нам нужно. - 2.Можно редактировать поля, изменять надпись. Для этого ставим курсор в поле, где указан заголовок и меняем его значение на своё
- 3.Удалять ненужные поля. Для удаления поля просто нажимаем на кнопку «Удалить», которая находится справа от названия данного поля.
- 4.Делать поля по одному или по 2 в строку. Для этого мы должны задать здесь соответствующий класс:
- Если задан класс form-row-first, то это значит, что поле будет идти на половину строки, при чем, оно будет идти первым.
- Если стоит класс form-row-last — это значит, что поле также будет идти на половину строки, он оно будет расположено последним. То есть вторым в строке.
- Если нужно сделать, что бы какое-то поле шло на ширину всей строки, то в поле «Класс поля» нужно поставить класс form-row-wide.

- 5.Так же, обращаю ваше внимание на столбец «Clear», если вы устанавливаете здесь галочку, то это будет указывать на то, что следующее поле будет начинаться с новой строки. Обычно, галочки здесь следует ставить тогда, когда в одной строке идет по два поля, и ставится она возле поля с классом form-row-last.
- 6.Так же вы можете сделать, что бы у вас в поле было задано значение по умолчанию. Например, для адреса здесь уже введен текст «Улица и т.д.». При этом на странице формы в данном поле будет по умолчанию отображается текст, который исчезает, когда покупатель начинает вводить свои данные.
- 7.Так же, вы можете выбрать тип поля. Это может быть:
- Select — раскрывающийся список
- Checkbox – это когда у вас доступно несколько вариантов, я человек ставит галочку
- Textarea — большое поле, в которое можно вводить какой-то более или мене большой текст
- Text – стандартное поле для ввода
- 8.
 Также можно выбирать обязательно ли данное поле для заполнения или нет, и публиковать это поле или нет.
Также можно выбирать обязательно ли данное поле для заполнения или нет, и публиковать это поле или нет.
Добавление новых полей
Если вам не достаточно тех полей, которые есть изначально и вы хотите добавить какое-то свое поле, то для этого:
- 1.Спускаемся вниз страницы и нажимаем на кнопку «Добавить»:
- 2.После этого сразу под уже существующими полями появляется новое, для которого можно задать название, значение по умолчанию, задать ему класс, ти поля и т.д.
- 3.После того, как вы задали все настройки, прокручиваем вниз и нажимаем на кнопку «Сохранить».
Если вы удалили какие-то поля, а затем решили, что вам нужно, что бы форма была снова такая же, как по умолчанию, то вы можете здесь, в самом низу нажать на кнопку «Восстановить поля по умолчанию». А затем, уже по новой, править те поля, которые вас интересуют.
Редактирование полей реквизитов доставки и дополнительных полей
Так же, в Woocommerce, когда человек оформляет заказ, и у вас в магазине настроены различные способы доставки, то ему еще высвечивается блок, в котором ему необходимо ввести адрес доставки. Так вот, поля для заполнения адреса доставки так же можно редактировать при помощи данного плагина.
Так вот, поля для заполнения адреса доставки так же можно редактировать при помощи данного плагина.
Здесь есть вот такой раздел «Реквизиты доставки»:
И здесь, аналогично предыдущему, точно так же можем удалять, добавлять свои поля, менять их местами, указывать, обязательны ли они для заполнения, менять им классы и т.д.
Так же у нас есть возможность добавить дополнительные поля. По умолчанию это у нас идет поле «Примечания к заказу».
Мы можем здесь либо это поле удалить совсем, либо добавить сюда какие-то еще свои дополнительные поля.
Как сделать чтобы блоки формы размещались в один столбец?
Часто возникает необходимость сделать детали оплаты не в два столбца, как они сейчас расположены, а в один. Для этого мы можем в файл style.css вашей темы дописать несколько стилей для этих двух блоков. Прописывать стили мы можем:
- 1.При помощи встроенного редактора WordPress, который находится в разделе «Внешний вид» => «Редактор».
 Здесь нам нужно найти файл таблицы стилей style.css, и в самом конце файла прописать необходимый набор стилей.
Здесь нам нужно найти файл таблицы стилей style.css, и в самом конце файла прописать необходимый набор стилей. - 2.Либо можно воспользоваться какой-то программой для редактирования кода с возможностью подключения к сайту по FTP. Я, например, обычно использую программу Notepad++.
Прежде всего, нам нужно задать им ширину сто процентов и убрать обтекание. Для этого припишем следующий код:
#customer_details, #order_review_heading, #order_review{
width:100%!important;
float:none!important;
}
#customer_details, #order_review_heading, #order_review{ width:100%!important; float:none!important; } |
При этом, обращаю ваше внимание, что все стили мы будем задавать с правилом !important потому, что базовые стили для элементов Woocommerce задаются в файле стилизации данного плагина. Туда мы вносить изменения не будем, по той простой причине, что при обновлении плагина у вас все прописанные стили просто сотрутся.
Там, конечно есть способ, как сделать так, что бы после обновления эти стили сохранялись, но я думаю, что ради двух столбцов мы не будем заморачиваться, и допишем все необходимые стили просто в файл стилей нашей темы.
Далее сохраняем изменения и смотрим, что получилось.
Если вы не хотите, что бы у вас этот блок занимал всю ширину страницы, то можно задать ему максимальную ширину в пикселях и выровнять этот блок по центру страницы.
Для этого припишем этим блокам еще два css-свойства, это свойство max-width, я задала здесь 900 пикселей, но вы можете задать ту ширину, которая вам нужна, и свойство margin: auto, которое позволяет выровнять эти блоки по центру страницы.
В сочетании с предыдущим кодом это будет выглядеть так:
#customer_details, #order_review_heading, #order_review{
width:100%!important;
float:none!important;
max-width:900px;
margin:auto!important;
}
Так же, сохраняем изменения и при обновлении получаем следующую картинку:
Ширина нашей форму уменьшилась и если вам нужно сделать ее чуть уже или чуть шире, то вы изменяете значение max-width. Его я пишу без правила !important, так как по умолчанию в стилях Woocommerce это значение не задается вовсе.
Его я пишу без правила !important, так как по умолчанию в стилях Woocommerce это значение не задается вовсе.
Названия идентификаторов блоков, для которых я прописываю данные стили я узнала при помощи инспектирования кода, и если вы хотите сделать это самостоятельно, и поменять стили для других элементов Woocommerce, то вам нужно перейти по этой ссылке и ознакомится с инструкцией, в которой я рассказываю, как это можно сделать.
Видеоинструкция
Если у вас остались какие-то вопросы по поводу изменения формы оформления заказов в плагине Woocommerce – оставляйте их в комментариях. Если данная статья была для вас полезно, не забудьте поделиться ею в социальных сетях.
На этом у меня все, спасибо за то, что посетили мой сайт, и до встречи в следующих статьях!
С уважением Юлия Гусарь
плагин — WordPress, Wp, Woocommerce — Saphali wc lite privatbank
Крайне полезный плагин- дополнение для модуля saphali wc lite, для магазинов в Украине. НЕ NULLED. СУДЯ ПО ВСЕМУ ПЛАГИН ИМЕЕТ ПРИВЯЗКУ К ДОМЕНУ. Был бы очень благодарен если разнулите, если нужны будут данные покупателя для разнула — пишите.
НЕ NULLED. СУДЯ ПО ВСЕМУ ПЛАГИН ИМЕЕТ ПРИВЯЗКУ К ДОМЕНУ. Был бы очень благодарен если разнулите, если нужны будут данные покупателя для разнула — пишите.
Не встречал аналогов на woocommerce, если есть — поделитесь пожалуйста.
Woocommerce. Saphali оплата частями, мгновенная рассрочка
Поддержка WooCommerce версий 1.6.6, 2.x.x, 3.x.x, 4.x.x.
«Saphali оплата частями, мгновенная рассрочка» позволит принимать оплату с карт Visa и MasterСard в кредит. Данный плагин полностью автоматизирует процесс обработки заказа (автоматическое завершение заказа, сразу после поступления оплаты на счет).
После оплаты заказа через шлюз Оплата частями, мгновенная рассрочка, статус заказа автоматически изменяется в зависимости от типа товара, если товар цифровой или виртуальный — статус «Завершен», если обычный — «в обработке».
Данный плагин позволяет продавать через Вордпресс цифровые товары (программы, фото, скрипты…), а также виртуальные товары (пин-коды, лицензии…) полностью в автоматическом режиме. После подтверждения факта оплаты плагин автоматически переводит заказ в статут оплаченного и отправляет покупателю письмо с ссылкой для скачивания или кодом.
Воспользоваться данным плагином могут ФЛП и юр. лица имеющие номер счета 2600*****, потому, перед покупкой плагина, проверяйте возможность подключения сервиса “Оплата частями” и “Мгновенная рассрочка”.
В плагине реализованы все возможности данного сервиса: создание платежа как в обычном режиме, так и в режиме холдирования (заморозки средств на карте клиента пока администратор магазина не одобрит платеж), автоматизация смены статуса платежа, отмена платежа из админки магазина. Тип кредита («ОПЛАТА ЧАСТЯМИ» ИЛИ «МГНОВЕННАЯ РАССРОЧКА») и количество частей, на которые делится сумма транзакции, задаются в настройках плагина.
Продавец
Демо (на странице оформление заказа)
Информация о сайте saphali.com
Здесь вы сможете провести полный анализ сайта, начиная с наличия его в каталогах и заканчивая подсчетом скорости загрузки. Наберитесь немного терпения, анализ требует некоторого времени. Введите в форму ниже адрес сайта, который хотите проанализировать и нажмите «Анализ».
Идёт обработка запроса, подождите секундочку
Чаще всего проверяют:
| Сайт | Проверок |
|---|---|
| vk.com | 90927 |
| vkontakte.ru | 43422 |
| odnoklassniki.ru | 34495 |
| mail.ru | 16687 |
| 2ip.ru | 16673 |
| yandex.ru | 13988 |
| pornolab.net | 9926 |
| youtube.com | 9232 |
| rutracker.org | 9016 |
| vstatuse.in | 7107 |
Результаты анализа сайта «saphali.com»
| Наименование | Результат | ||||||
|---|---|---|---|---|---|---|---|
| Скрин сайта | |||||||
| Название | Плагины для Woocommerce русские › Интернет-магазин на WordPress › SAPHALI STUDIO | ||||||
| Описание | Плагины для Woocommerce русские | ||||||
| Ключевые слова | |||||||
| Alexa rank | |||||||
| Наличие в web.archive.org | http://web.archive.org/web/*/saphali.com | ||||||
| IP сайта | 91.234.34.119 | ||||||
| Страна | Неизвестно | ||||||
| Информация о домене | Владелец: Creation Date: 2012-05-14 06:06:39 Expiration Date: 2023-05-14 06:06:39 | ||||||
| Посетители из стран | |||||||
| Система управления сайтом (CMS) | узнать | ||||||
| Доступность сайта | проверить | ||||||
| Расстояние до сайта | узнать | ||||||
| Информация об IP адресе или домене | получить | ||||||
| DNS данные домена | узнать | ||||||
| Сайтов на сервере | узнать | ||||||
| Наличие IP в спам базах | проверить | ||||||
| Хостинг сайта | узнать | ||||||
| Проверить на вирусы | проверить | ||||||
| Веб-сервер | nginx/1.10.3 (ubuntu) | ||||||
| Картинки | 30 | ||||||
| Время загрузки | 0.48 сек. | ||||||
| Скорость загрузки | 297.23 кб/сек. | ||||||
| Объем страницы |
| ||||||
Получить информер для форума
Если вы хотите показать результаты в каком либо форуме, просто скопируйте нижестоящий код и вставьте в ваше сообщение не изменяя.
[URL=https://2ip.ru/analizator/?url=saphali.com][IMG]https://2ip.ru/analizator/bar/saphali.com.gif[/IMG][/URL]
Супер популярные плагины для Woocommerce WordPress
На чтение 23 мин. Просмотров 658
Самый большой в интернете каталог плагинов Woocommerce с руководством по настройке!
Супер подборка, более 200, интересных и полезных плагинов для интернет магазина woocommerce. Жми по названию плагина и читай инструкцию! Здесь ты найдёшь для своего интернет магазина очень полезные плагины 100%.
Каждый день база плагинов пополняется, заходите по чаще в гости! Удачи!
Настройки
WooCommerce — Супер популярный и супер крутой плагин, с помощью которого вы сами сможете создать свой Онлайн-Магазин!
Woocommerce от А до Я — Разборка и настройка плагина, уроки и инструкции.
Saphali Woocommerce Russian — Набор Русских дополнений для магазина WooCommerce!
Checkout Manager For Woocommerce — Вы сможете очень просто добавить поле на страницу оформления заказа.
WooCommerce Shortcodes — Вы сможете c помощью шорткодов добавлять на сайт элементы соцсети woocommerce. Вы сможете добавлять — списки товаров, популярные, последние, категории товаров, отследить заказ, корзина и т.д.
Easy Woocommerce Customizer — Плагин добавляет +30 дополнительных параметров для настройки и изменения интернет-магазина Woocommerce.
Woo Shop Customizer — Более 20 дополнительных параметров для изменения и настройки интернет-магазина Woocommerce. Полезный плагин!
Woo Product Remover — Плагин может автоматически удалить все товары (все типы товаров) из вашего магазина. Он также очищает базу данных от мета-данных товаров, категорий, меток, атрибутов.
WC Fields Factory — Вы сможете добавить новые поля на страницу товара (на сайте) и страницу редактирования товара.
Booster for WooCommerce — Лучший плагин для настройки интернет-магазина Woocommerce! Очень много, более 100, настроек и параметров для изменения и оптимизации своего магазина. Обязательно посмотрите его!
Электронный кошелёк
WooCommerce Wallet — Супер плагин! Вы можете добавить в свой интернет-магазин электронный кошелёк для пользователей. В кошельке можно хранить деньги, оплачивать покупки, переводить деньги другим пользователям по email. Есть cash back система и т.д. Русский язык!
Изображения
WP Image Zoooom — Супер эффектная фишка! Увеличительное стекло зум для изображений, подойдёт не только для изображений товаров в woocommerce, но и для обычных изображений в записях и на страницах wordpress сайта.
YITH WooCommerce Watermark — Плагин защищает изображения товаров woocommerce с помощью водяных знаков.
WOOZOOm — Zooms On Details. Focuses on Sales — Вы сможете добавить в свой интернет-магазин увеличительное стекло ZOOM, для просмотра изображений товаров в увеличенном виде. Очень просто и быстро!
WC Secondary Product Thumbnail — Эффектная функция смены изображения товара при наведении. При наведении мыши на основное фото товара, будет автоматически показываться другое фото товара, которое вы укажите в галереи товара на первом месте. К примеру можно сделать фото обратной стороны товара и т.д.
WooCommerce Product Hover Carousel — При наведении курсора мыши на основное изображение товара, будет показываться галерея изображений товара в виде карусели.
Main Product Image Change By Gallery Image for WooCommrce — При нажатии на изображение из галереи изображений товара — изображение автоматически отобразится на месте основного фото товара.
Placeholder Image for Woocommerce — Вы сможете установить изображение по умолчанию для всех товаров без изображений.
WooCommerce Image Hover — Вы сможете добавить на свой сайт функцию показа изображений при наведении. При наведении мыши на фото в галереи товара, данное фото автоматически отобразится на месте главного изображения товара.
WooCommerce Product Image Flipper — Вы сможете показывать изображение обратной стороны товара при наведении мыши на фото товара.
YITH WooCommerce Zoom Magnifier — Полезный плагин! Добавит на ваш сайт лупу ZOOM для просмотра изображений товара в увеличенном виде. Вы также сможете добавить слайдер для просмотра изображений в галереи товара.
Woo Product Images Slider — Плагин позволит вам просматривать изображения товара, на странице товара, с помощью слайдера. Добавляет Лайтбокс для просмотра фото товара.
Woocommerce Product Gallery Slider — Вы сможете просматривать фото в галереи товара с помощью карусели-слайдера. Плагин будет полезен для тех, у кого в галереи товара много изображений.
Продвижение
YITH WooCommerce Advanced Reviews — Супер плагин! Звёздный рейтинг и продвинутая система отзывов для онлайн-магазина WooCommerce. Как на Лучших Онлайн-Магазинах!
WooDiscuz — WooCommerce Comments — Плагин добавляет на страницу товара woocommerce систему комментариев. В комментариях имеется система голосования, кнопки поделиться в соцсетях, Ajax загрузка.
WooCommerce Social Media Share Buttons — Кнопки популярных соцсетей поделиться на страницу товара woocommerce.
WooCommerce Facebook Like Share Button — Кнопка фейсбук нравится и поделиться в онлайн магазин woocommerce. Можно включить кнопку для записей блога и страниц.
WooSocio — С помощью данного плагина вы сможете настроить авто-публикацию товаров woocommerce в социальную сеть facebook.
YITH WooCommerce Badge Management — С помощью данного плагина вы сможете добавлять на изображение товаров значки и бейджи с акциями, скидками и распродажами.
YITH WooCommerce Product Countdown — Вы сможете добавить на страницу товара Обратный отсчёт.
TWB Woocommerce Reviews — Вы сможете выводить на любую страницу отзывы пользователей интернет-магазина. Отзывы выводятся с помощью шорткода. Можно выводить отзывы из определённой категории товаров. Выбор стиля отображения.
Quick View WooCommerce — Супер плагин! Кнопка для быстрого просмотра товара в лайтбокс окне. Можно сделать появление кнопки при наведении курсора мыши на изображение товара.
YITH Desktop Notifications for WooCommerce — Вы сможете добавить в свой интернет-магазин пуш уведомления. Звуковой сигнал для push уведомлений. Создание текста, заголовка. Простое создание новых сообщений.
Woocommerce Open Graph — Адаптировать отображение товаров в популярных соцсетях. Анонсы товаров будут отображаться в соцсетях по схеме Open Graph.
NC Wishlist for woocommerce — Вы сможете добавить в свой интернет-магазин функцию «Добавить в избранное» или «Отложить товар». Очень полезный плагин!
Perfect WooCommerce Brands — Вы сможете показывать в вашем магазине бренды товаров. Можно загружать логотипы и изображения брендов.
WooTweet — Вы сможете добавить на страницу товара кнопку «Твитнуть». Можно настроить авто-публикацию товаров в Twitter.
Facebook Like Share Button — Простой плагин. Добавляет кнопку нравится и поделиться в фейсбук, на страницу товара.
Sales Booster for WooCommerce — Плагин выводит уведомление о недавно купленных товарах для привлечения внимания покупателей.
Управление
Smart Manager for WooCommerce & WPeC — Продвинутый смарт менеджер для управления магазином Woocommerce. Управление всем магазином с одной страницы!
Grid & List toggle for Woocommerce — Можно добавить на страницу товаров переключатель, чтобы пользователь мог выбрать вид отображения экрана, список или сетка.
YIKES Собственные вкладки товара для WooCommerce — Создавайте собственные вкладки на странице товара, добавляйте в них всё что угодно. Можно создавать несколько вкладок.
Woocommerce Products Per Page — Вы сможете установить в свой онлайн магазин меню с выпадающим списком, где можно выбирать сколько товаров будет отображаться на странице.
Disable WooCommerce Reviews — С помощью данного плагина вы сможете отключить показ отзывов и возможность оставлять отзывы для товаров woocommerce.
WooCommerce Product Subtitle — Плагин позволит вам добавить к товарам дополнительный заголовок или подзаголовок.
YITH WooCommerce Quick View — Можно будет добавить кнопку для быстрого просмотра товара в лайтбокс окне.
Woocommerce upcoming Products — Вы сможете публиковать предстоящие товары с пометкой «Скоро в продаже». Можно настроить текст меток, указать дату поступления товара и т.д.
WooCommerce Stock Manager — Вы сможете управлять запасами товаров с помощью удобного менеджера. Автоматическое определение запасов, недочётов, включение и выключение определения запасов.
WooCommerce Expand Tabs — Вы сможете сделать отображение вкладок сразу же открытыми, на странице товаров.
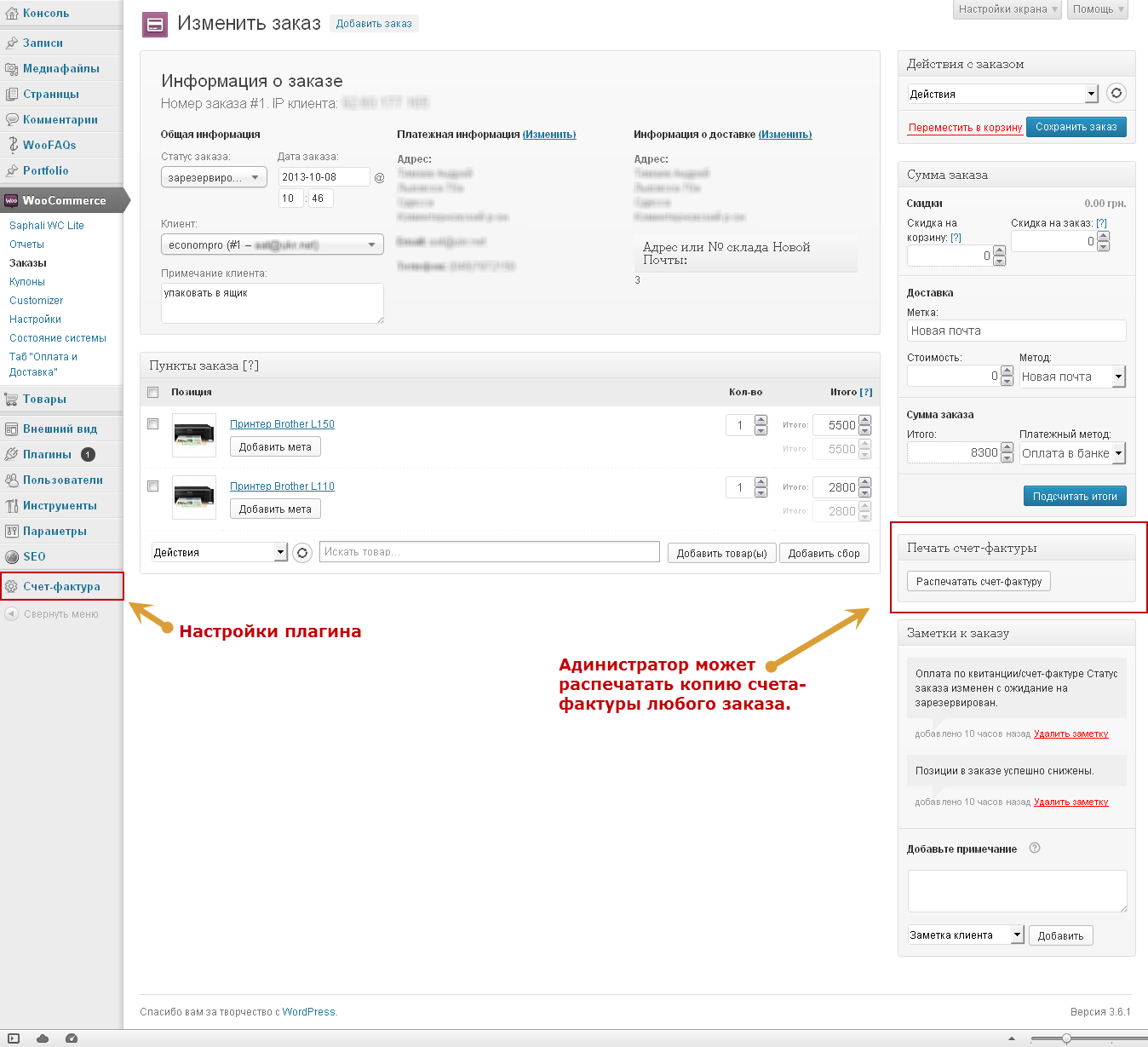
WooCommerce Print Invoice & Delivery Note — Плагин добавляет кнопки для быстрой печати накладных заказов. Кнопки отображаются на странице со списком всех заказов и на странице заказа.
WC Variations Radio Buttons — Вы сможете добавить на страницу товара чек-бокс или кнопку для выбора вариативных товаров.
Custom Order Numbers for WooCommerce — Плагин позволяет устанавливать пользовательские номера заказа в woocommerce. Номера заказов могут быть последовательными. При необходимости можно добавить суффикс и т. д. для заказа номера.
WooCommerce Digital Checkout — Полезный плагин. Убирает все не нужные поля при оформлении заказа виртуального товара.
YITH WooCommerce Tab Manager — Вы сможете добавлять на страницу товара дополнительные вкладки. С помощью визуального редактора можно добавлять любой контент.
WooCommerce Single Product Checkout — Плагин для продажи индивидуальных товаров. Можно задать правила для отдельного товара. Можно указать максимальное количество одного товара добавляемого в корзину.
Оплата
WooCommerce PayPal Pro — Платёжный шлюз сервиса PayPal профессионал позволит вам принимать платежи с кредитных карт ваших клиентов.
Woocommerce Quick Buy — Вы сможете добавить в свой онлайн магазин кнопку «Быстрая покупка», чтобы покупатель мог сразу же перейти на страницу оформления заказа.
Robokassa Payment Gateway (Saphali) — С помощью данного плагина вы сможете добавить в свой магазин woocommerce платёжный шлюз сервиса Robokassa.
YITH WooCommerce Minimum Maximum Quantity — Вы сможете установить лимиты на покупку товаров. Можно будет установить максимум и минимум покупаемых товаров.
Наложенный платеж Почты России и EMS для WooCommerce — Вы сможете добавить в свой интернет-магазин функцию наложенного платежа и расчёт стоимости наложенного платежа почты России и EMS.
PayPal for WooCommerce — Продвинутый платёжный шлюз PayPal для Woocommerce.
WooCommerce QuickPay — Добавляет платёжный шлюз сервиса QuickPay в ваш магазин!
Яндекс.Касса для WooCommerce — Супер плагин! Только для ИП и Юридических лиц. Вы сможете добавить в свой интернет-магазин платёжный шлюз Яндекс Касса. Множество видов оплаты, простые настройки! Лучший шлюз для России.
Woocommerce платежный шлюз для Webmoney — Оплата с помощью сервиса Webmoney. Можно получать выплаты на кошельки в рублях, евро, долларах, гривнах. Можно настроить способы оплаты для Webmoney.
WooCommerce Payssion — Плагин добавляет в интернет-магазин платёжный шлюз сервиса Payssion. Есть возможность оплаты с помощью — QIWI, Webmoney, Yandex.Money.
Tinkoff Payment Gateway — Плагин добавит в ваш интернет-магазин платёжный шлюз Тинькофф банка.
Mollie Payments for WooCommerce — Платёжный шлюз от сервиса Mollie. Добавляет способы оплаты с помощью карт Visa, Maestro, MasterCard, American Express, электронные деньги биткоин и т.д.
Импорт-Экспорт
FG PrestaShop to WooCommerce — Данный плагин поможет вам очень просто перенести свой онлайн магазин из PrestaShop в Woocommerce.
WooCommerce Export Customer Email — Вы сможете экспортировать email адреса клиентов вашего магазина woocommerce.
Product Import Export for WooCommerce — С помощью данного плагина вы сможете перенести товары в другой интернет-магазин. Можно импортировать или экспортировать товары.
FG Magento to WooCommerce — Плагин позволит вам перенести интернет-магазин из системы Magento в Woocommerce.
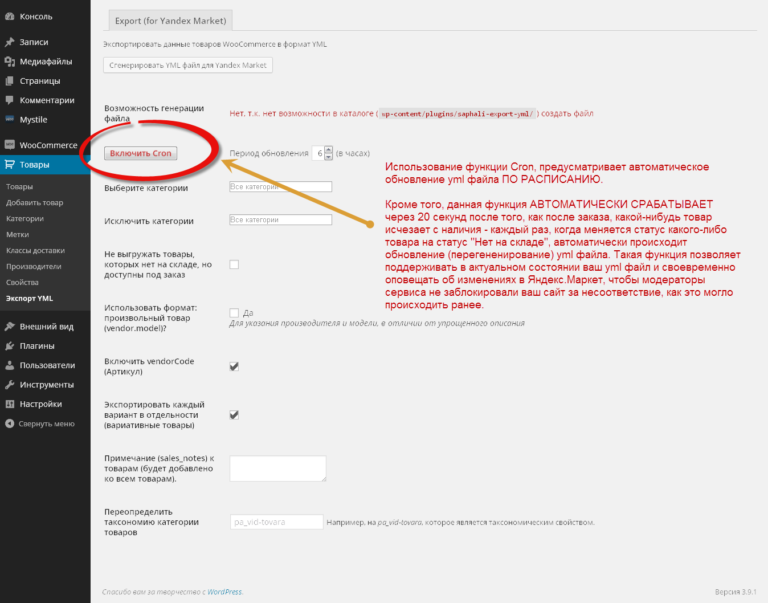
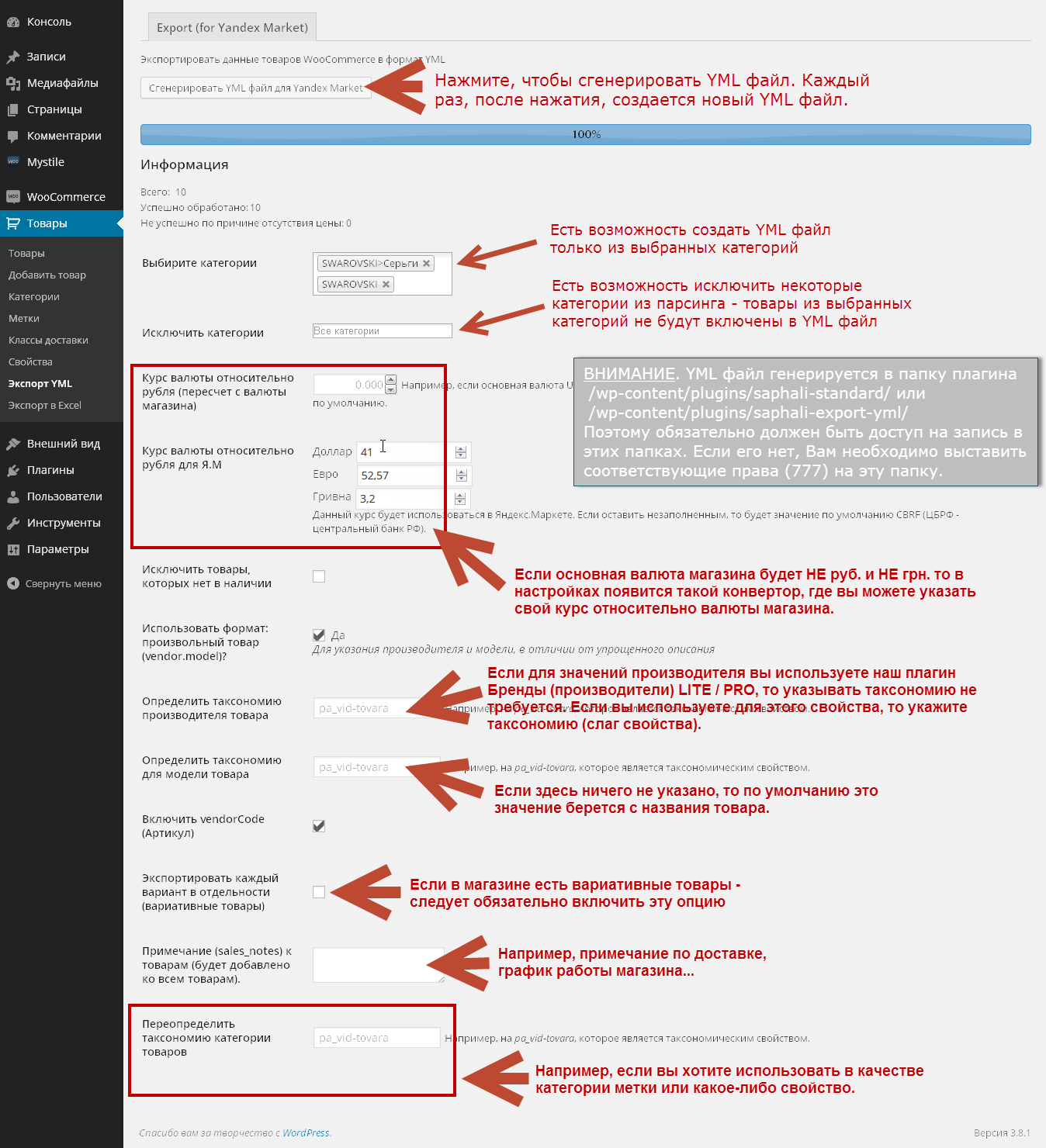
Market Exporter — Плагин для экспорта товаров из WooCommerce в YML файл для Яндекс Маркет.
Export WooCommerce — Экспорт интернет-магазина Woocommerce 100%. Выбор определённых пользовательских полей.
WooCommerce Simply Order Export — Экспорт заказов в CSV файл. Выбор статуса заказа. Выбор определённых полей для экспорта.
Product Reviews Import Export (Basic) — Импорт и экспорт отзывов и рейтинга товаров.
RSpider CSV/Aliexpress/Taobao/Amazon/Alibaba/Ebay Product Import to WooCommerce — Вы сможете импортировать товары на свой сайт из популярных онлайн сервисов Aliexpress, Taobao, Amazon, Alibaba, Ebay.
Product Import Export for WooCommerce — Полезный плагин для экспорта и импорта товаров в CSV формате.
Woocommerce товары импорт экспорт CSV XML — Без плагина. С помощью Инструментов WordPress по умолчанию. Просто и быстро!
Слайдер
Woocommerce Products Slider — Вы сможете добавить в свой онлайн магазин woocommerce стильный слайдер товаров.
WPB WooCommerce Product slider — Стильный слайдер товаров с эффектом при наведении. Гибкие настройки, можно цвета настроить!
Woo Related Products — Можно сделать «Похожие товары» в виде слайдера.
AS woocommerce with owl carousel — Супер плагин! Адаптивный, сенсорный слайдер карусель товаров, выбор стиля, настройка внешнего вида.
Related Products Slider for WooCommerce Basic — Стильный слайдер для похожих товаров!
Carousel Slider — Супер слайдер-карусель товаров! Подходит для записей, видео, фото.
Видео
WooCommerce Video Product — С помощью данного плагина вы сможете очень просто добавить видео на страницу товара Woocommerce.
YITH WooCommerce Featured Video — Вы сможете добавить видео на страницу товара, вместо основного изображения товара.
Категории
XO10 — WooCommerce Categories widget — Стильный виджет с категориями товаров woocommerce. Вы сможете отображать на сайте, в виджете, список категорий товаров, можно выбрать стиль категорий, расположение миниатюр и т.д.
WooCommerce — Category widget — Виджет с категориями товаров. Два стиля отображения, с изображениями или просто список. Эффект при наведении.
YITH WooCommerce Category Accordion — Вы сможете добавить на сайт виджет с категориями товаров в виде аккордеона.
Поиск
Advanced Woo Search — Вы сможете добавить в свой онлайн магазин расширенный поиск товаров woocommerce. В выпадающем списке поиска отображаются изображение товара, цена товара, акции и т.д.
Стили
Customize Woocommerce Shop — Данный плагин поможет вам изменить внешний вид интернет-магазина Woocommerce. Вы сможете изменить страницу Магазин, страницу товара, оформления заказа, цвет кнопки, текст, отображение и т.д.
WooTuner — С помощью данного плагина вы сможете скрывать из магазина и со страницы товара различные элементы, кнопки, изображения, заголовки, цены и т.д.
Woocommerce Custom Sale Tag — Вы сможете изменить текст тега «Распродажа», который отображается для товаров со скидкой. Можно сделать отображение размера скидки в процентах.
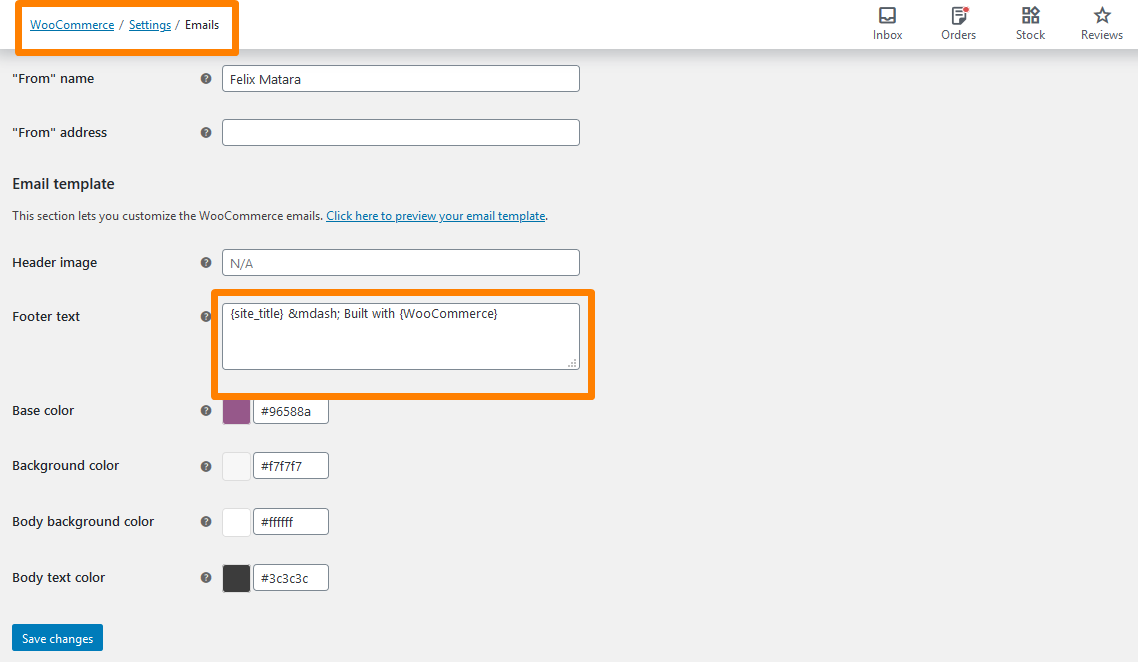
Decorator — WooCommerce Email Customizer — Супер плагин! Вы сможете очень просто изменить внешний вид email писем Woocommerce.
Woo Shop Hover Effects — Супер эффекты анимации для анонсов товаров! Анимация при загрузке анонсов товаров и при наведении курсора мыши на анонс товара.
Bootstrap one page woocommerce checkout — С помощью данного плагина вы сможете изменить стиль отображения каталога на главной странице.
WooCommerce Colors — Вы сможете изменить цвет кнопки «Добавить в корзину» в каталоге и на странице товара. Можно изменить цвет цены, распродажи, хлебных крошек товара.
Защита
YITH WooCommerce Anti-Fraud — Плагин защитит ваш сайт от подозрительных покупок и мошенничества. Плагин следит за каждой покупкой и оповещает вас с помощью значков безопасности на странице Заказы.
Фильтр
Color Filters for WooCommerce — Супер плагин, который позволит вам фильтровать товары по цвету. Простые настройки!
Themify Product Filter — Расширенный фильтр товаров Woocommerce. Фильтр по цене, размеру, категории, метки, цвета, SKU, распродажа, в наличии и т.д. Два стиля отображение, настройка, шорткод.
YITH WooCommerce Compare — Плагин добавит в ваш интернет-магазин функцию сравнения товаров.
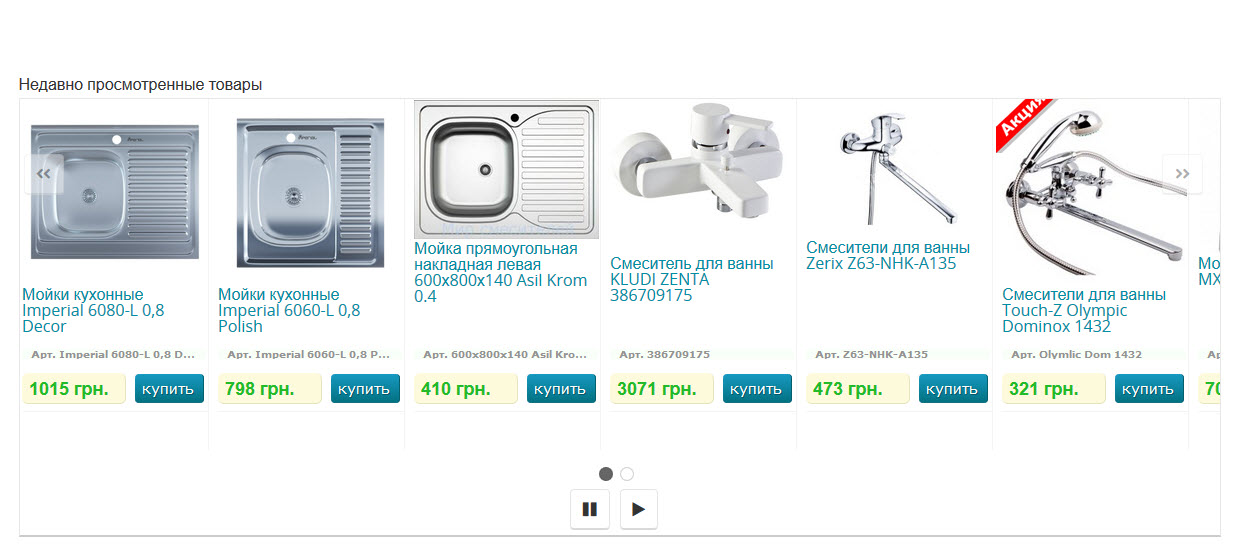
Recently viewed and most viewed products — Вы сможете добавить в свой магазин «Недавно просмотренные товары» и «Самые популярные товары». С помощью виджета или шорткода. Недавно просмотренные товары будут отображаться на странице товара по умолчанию.
Quantities and Units for WooCommerce — Вы сможете указать минимальный и максимальный размер количества покупаемого товара. Для продажи на развес, либо продажи доступа по времени.
Featured First then Random Sorting Option for WooCommerce — Плагин добавляет новый вид сортировки товаров — «Сначала рекомендуемые потом случайные».
WooCommerce Filter Orders by Product — Вы сможете искать заказы по названию товара. На странице «Заказы» у вас появится новый фильтр.
Woocommerce Product Review Sorting — Плагин добавляет на страницу товара фильтры для поиска отзывов о товаре по рейтингу и по фильтрам «новые» и «старые» отзывы.
Заказ
YITH WooCommerce One-Click Checkout — Вы сможете добавить в свой интернет-магазин кнопку «Заказать в один клик».
Bootstrap one page woocommerce checkout — Вы сможете сделать в своём интернет-магазине быстрое оформление заказа. При нажатии на кнопку «Добавить в корзину» пользователю будет сразу же открываться страница «Оформление заказа» с возможностью перейти в корзину, если заказано несколько товаров.
WC Cancel Order — Вы сможете добавить на страницу «Мой аккаунт» кнопку для отмены заказа. Пользователь сможет сделать запрос на отмену заказа товара.
Woocommerce Easy Booking — Плагин добавляет функцию бронирования товаров или услуг. На странице товара можно будет выбрать дату бронирования.
WooCommerce PDF Invoices & Packing Slips — Плагин позволит вам скачивать накладные заказов в PDF формате, либо прикреплять их в email письма уведомления. Можно настроить отображение накладных, загрузить логотип и т.д.
WooCommerce Gift Options — Можно будет покупать товары и отправлять их по указанному адресу в качестве подарка!
Minimum Order Amount for Woocommerce — Минимальная сумма заказа для woocommerce. Позволяет легко и быстро установить минимальную сумму заказа для woocommerce.
YITH WooCommerce Uploads — Вы сможете загружать любые файлы при оформлении заказа.
Checkout Address Suggestion And Autocomplete For Woocommerce — Очень простой и полезный плагин. Добавляет на страницу «Оформление заказа» функцию для автозаполнения адреса. При вводе адреса вам будут автоматически подбирать готовые варианты. Работает с помощью Google API.
WooCommerce Checkout Manager — Супер полезный плагин! Вы сможете изменить поля оформления заказа. Можно удалить или добавить новое поле. Можно изменить тип поля и т.д.
Buy one click WooCommerce — Супер полезный плагин! Вы сможете добавить на страницу товара кнопку «Купить в один клик». Можно настроить форму заказа. Есть email и смс уведомления.
WC Cancel Order — Плагин добавляет на страницу «Мой аккаунт» кнопку «Отменить» для отмены заказа.
Woo Checkout Field Editor Pro — Плагин позволяет создавать и редактировать поля оформления заказа. Он может добавлять поля в детали заказа и в email письма.
Flexible Checkout Fields for WooCommerce — Ещё один плагин для изменения страницы оформления заказа. Вы сможете изменить, добавить или удалить поле заказа. Простой интерфейс и настройки.
Корзина
WooCommerce Menu Cart — Вы сможете добавить в меню своего сайта значок корзины с количеством и стоимостью товаров, при добавлении товаров в корзину.
Change WooCommerce Add to Cart Text — Вы сможете изменить текст кнопки «Добавить в корзину» на разных страницах.
WooCommerce Cart Tab — Корзина, при наведении появляется содержание корзины с кнопками «Перейти в корзину» и «Оформление заказа». Всегда на виду у пользователя!
WooCommerce Empty Cart Button — Вы сможете добавить на страницу корзины кнопку «Очистить корзину».
Woo Floating Cart Lite — Супер стильная, плавающая, Ajax корзина товаров. Корзина всегда на виду у пользователей. Через окно корзины можно сразу же перейти к оформлению заказа. Можно удалять товары и менять количество товаров.
WooCommerce Sticky Cart — Липкая корзина товаров. Всегда на виду. Выбор расположения корзины. Переход на станицу корзины. Изменить количество товаров.
IC Hide Add to Cart and prices in WooCommerce — Скрыть кнопку «Добавить в корзину» и цену товара. Можно скрыть по отдельности. Выбор категорий товаров.
WooCommerce Max Quantity — Вы сможете установить лимит на добавления товара в корзину.
WooCommerce Direct Checkout — Вы сможете сделать редирект или перенаправление на кнопку «Добавить в корзину».
Personalized WooCommerce Cart Page — Вы сможете добавлять любой текст на страницу корзины. Текст можно добавлять в разные места. Можно добавить html текст.
Abandoned Cart Lite for WooCommerce — Плагин добавляет функцию для восстановления брошенных заказов и товаров в корзине. Если пользователь добавил товар в корзину или перешёл на страницу оформления заказа, но, потом он ушёл с сайта и не сделал заказ, вы сможете выслать ему автоматическое уведомление на email через определённое время.
Вход
WooCommerce My Account Widget — Виджет входа и выхода на сайт интернет-магазина Woocommerce.
WooCommerce Welcome Message — Вы сможете добавлять сообщения в любое место вашего сайта, с помощью шорткода, для гостей и постоянных клиентов вашего магазина.
Скидки
WooCommerce Discounts Per Payment Method — Вы сможете создавать скидки для способов оплаты, которые имеются на вашем сайте. Скидка отображается на странице «Оформление заказа» и автоматически рассчитывается.
Woocommerce Role Pricing Light — Вы сможете создавать скидки для определённых ролей пользователей. Можно указывать разные скидки для разных ролей. Например, можно сделать скидку только для администраторов или редакторов сайта и т.д.
Woo Show Product Discount — Можно настроить отображение скидки на странице товара и странице «Магазин».
WooCommerce Bulk Discount — Вы сможете создавать скидки для товаров при заказе определённого количества одного и того же товара. Полезный плагин!
YITH WooCommerce Share For Discounts — Плагин позволяет делиться товарами в соцсетях и получать за это скидку.
Dynamic Pricing and Discounts for WooCommerce Basic Version — Вы сможете создавать скидки на основе цены, количества и веса товара. Динамическое ценообразование.
Супермаркет
YITH WooCommerce Multi Vendor — Вы сможете создать гипермаркет на подобии Aliexpress. Привлекайте в свой интернет-магазин продавцов и отчисляйте им комиссию.
WC Vendors — Плагин позволит пользователям вашего интернет-магазина открывать свои магазины у вас на сайте. Вы сможете установить размер комиссии, гибкие настройки!
VKMarket for WooCommerce — Вы сможете интегрировать товары woocommerce с товарами Вконтакте.
WooCommerce Price Based on Country — Вы сможете создать мультивалютный интернет-магазин. Можно создавать валютные зоны, выбор страны и валюты. Пользователь сможет покупать товары в вашем магазине в разных валютах. Вы сможете устанавливать курс валют. Полезный плагин.
WooCommerce Multilingual — Вы сможете создать мультиязычный (многоязычный) интернет-магазин.
YITH Auctions for WooCommerce — Вы сможете сделать в своём магазине аукцион.
WooCommerce Email Test — Вы сможете тестировать и просматривать шаблоны различных email уведомлений Woocommerce по номеру заказа.
Woo Email Control — Вы сможете редактировать email письма woocommerce. Сможете добавить своё изображение для заголовка письма. Сможете предварительно смотреть email письмо в браузере. Сможете тестировать письма, отправляя их на любой email адрес.
MailPoet WooCommerce Add-on — Плагин добавляет чек бокс с подпиской на email рассылку на страницу оформления заказа. Плагин устанавливается вместе с плагином MailPoit.
Social Icons for WooCoomerce Emails — Вы сможете добавить в email письма woocommerce кнопки популярных соцсетей.
WC Multiple Email Recipients — Вы сможете добавить до 5 email адресов для получения уведомлений Woocommerce.
WooCommerce Order Emails Log — Вы сможете просматривать логи email писем на странице заказа. Вы будете точно знать какие email уведомления были отправлены для определённого заказа.
Woo Preview Emails — Вы сможете видеть как выглядят email письма определённых заказов. Предварительный просмотр шаблонов писем. Можно выбрать шаблон письма и номер заказа для предварительного просмотра.
Woocommerce Email Report — Вы сможете получать на почту email отчёты о продажах в своём магазине. Можно выбрать период отчётности, день, месяц, год.
WooCommerce Send Emails — Вы сможете отправлять письма с шаблонами Woo на любой email адрес, прямо из админ-панели. Пример, можно повторно выслать письмо о новом заказе и указать email адрес, на который будет отправлено письмо.
Woo Custom Emails — Вы сможете создать свой шаблон письма электронной почты и добавить его в настройки Woocommerce — Email. Шаблон можно редактировать, можно установить правила, по которому он будет высылаться клиенту.
Цена
WooCommerce Role Based Price — Вы сможете создавать разные цены товаров для разных пользователей по их ролям. Очень полезный плагин.
Woocommerce Products Price Bulk Edit — Быстрое редактирование, изменение цен товаров. Фильтр категорий товаров. Отдельная панель.
Woocommerce bulk percentage pricing — Супер плагин! Для быстрого изменения цен в процентах. Вы сможете повысить или понизить цены товаров. Изменить цены всех товаров одновременно на определённый процент. Выбор категорий.
Woo Multi Currency — Виджет валют для автоматической конвертации цен в другую валюту. Можно будет сделать чтобы цены отображались в другой валюте, к примеру в долларах или евро. Большой выбор валют.
WooCommerce Unit Of Measure — Вы сможете добавить любой текст после цены товара.
Wholesale Market — Вы сможете добавить в свой интернет-магазин оптовые цены.
WooCommerce RRP — Вы сможете добавить любой текст перед ценой товара и перед ценой распродажи. Полезный плагин!
Атрибуты
WooCommerce Variation Swatches — Вы сможете добавить на страницу товара новые типы атрибутов, изображение, лейбл и цвет.
Похожие товары
Related Products Manager for WooCommerce — Вы сможете управлять похожими товарами. Можно указать количество товаров, количество колонок. Можно выбрать откуда будут выводиться товары, категории, метки, атрибуты.
Woo Custom Related Products — Вы сможете редактировать похожие товары, которые отображаются на странице товара, внизу. Можно добавлять свои любые товары, на выбор, на странице редактирования товара.
Custom Related Products for WooCommerce — Плагин добавит на каждую страницу товара woocommerce похожие товары из той же категории. Вы сможете устанавливать свои любые товары для каждого товара.
Hide Related Products in WooCommerce — Вы сможете скрыть показ похожих товаров. Очень простой плагин.
Доставка
Woocommerce customer delivery date time selection — Клиент интернет-магазина сможет выбрать дату и время доставки товара.
Woocommerce Order address Print, создание и печать этикетки для доставки товара с QR code кодом.
Courier Shipping for Moscow — Курьерская доставка по Москве для WooCommerce. Плагин рассчитывает стоимость доставки по Москве и Московской области.
Order Delivery Date for WooCommerce — Пользователь вашего интернет-магазина сможет выбрать дату доставки товара при оформлении заказа.
DHL WooCommerce Shipping Method — Плагин добавит на ваш сайт метод доставки компании DHL.
WooCommerce Shipping Label — Вы сможете создавать этикетки, ярлыки с адресом доставки. Этикетки можно печатать или сохранять в PDF формате.
Storefront
Storefront Product Sharing — Плагин добавляет кнопки соцсетей на страницу товара. Только для темы Storefront.
Storefront Wow Sharing Lite — Добавляет кнопки популярных соцсетей на страницу товара. Только для темы Storefront.
Storefront Product Pagination — Вы сможете добавить в свой магазин навигацию по товарам, следующий и предыдущий товар. Плагин предназначен специально для темы Storefront — официальная тема для плагина woocommerce.
Storefront Top Bar — Плагин добавляет верхнюю панель с двумя виджетами в тему Storefront.
Storefront Sticky Add to Cart — Плагин для темы Storefront. На странице товара будет отображаться липкая кнопка «Добавить в корзину». При прокрутке страницы, в самом верху страницы, будет отображаться кнопка «Добавить в корзину».
Catalog for Woocommerce — С помощью данного плагина вы сможете скрыть цены, рейтинг, отзывы и кнопку Добавить в корзину. Можно сделать каталог на Woocommerce.
подключаемых модулей WooCommerce | SAPHALI STUDIO
Добро пожаловать! О SAPHALI
Мы разрабатываем расширения для интернет-магазинов на базе WordPress и Woocommerce, а также поддерживаем бесплатный плагин SAPHALI WOOCOMMERCE RUSSIAN.
Этот тип плагинов WordPress расширяет функциональность интернет-магазинов и значительно упрощает их администрирование.
Платные плагины Woocommerce
Мы предоставляем готовые к установке плагины для Woocommerce, которые вы можете купить прямо сейчас.Все плагины локализованы на английский и русский языки. В папке плагина есть файл локализации… -en_US.po, на основе которого вы сможете создать перевод на любой язык.
Нас часто спрашивают: «Предоставляете ли вы техническую поддержку?» — наши плагины уже протестированы и полностью работоспособны соответственно. Но если возникнут какие-либо ошибки с плагином, мы постараемся вам помочь, а если проблема действительно в плагине, мы обязательно его изменим — так как это также в наших интересах.
Каждый, кто раньше покупал у нас плагины, также сможет получить его обновленную версию.
Любой из наших плагинов мы можем адаптировать к Jigoshop (по запросу).
Прайс-лист на готовые плагины для интернет-магазинов на базе Woocommerce и WordPress. Цена указана за одну лицензию на один сайт.
Расширение функциональности WooCommerce (надстройки WooCommerce)
Плагины для интернет-магазинов на базе WordPress
Перейти к прайс-листу всех плагинов, которые вы можете заказать в автоматической обработке.
Помощь тем, кто не знает, что такое WordPress и WooCommerce.
WordPress — бесплатная и одна из самых популярных CMS (движок для веб-сайтов, распространяемый под GNU GPL — не требует покупки лицензии).
WooCommerce — это плагин, который создает полную и надежную платформу для интернет-магазина на основе WordPress (также под лицензией GNU GPL — не требует покупки лицензии).
С помощью этих двух бесплатных приложений можно получить довольно профессиональный интернет-магазин, не требующий покупки дорогих лицензий, как в случае с платными скриптами.В результате вы получаете удобный интернет-магазин по довольно низкой цене — это всего лишь плата за хостинг и доменное имя. Это лучший вариант для стартапов!
Удобство и простота управления магазином на очень высоком уровне — любая хозяйка разобраться в нем менее чем за 1 час, никаких технических навыков не требуется.
Saphali Woocommerce Russian 1.7.1 — плагин WordPress
Версия : 1.7.1
Протестировано до : 4.8,2
Номер загрузки : 238619
17 голосов, 4 средн. Рейтинг
Скриншоты
WooCommerce Русский! WooCommerce по-Ñ € ÑƒÑ Ñ ÐºÐ¸!
Ð? ÑƒÑ Ñ ÐºÐ¾Ñ Ð · Ñ ‹Ñ ‡ ны е Ñ „ÑƒÐ½ÐºÑ ?? ионР° Ð »ÑŒÐ½Ñ‹ е допоР»Ð½ÐµÐ½Ð¸Ñ дл Ñ Woocommerce — Ñ Ð¿ÐµÑ ?? иР° Ð »ÑŒÐ½Ð¾ дл Ñ Ñ € ÑƒÑ Ñ ÐºÐ¾Ð³Ð¾ Ñ € Ñ ‹Ð½ÐºÐ °.
ИнÑ? ÐµÐ³Ñ € Ð¸Ñ € уеÑ? в мР° гР° Ð · ин:
Ð? ÑƒÑ Ñ ÐºÐ¸Ð¹ инÑ? ÐµÑ € Ñ „ейÑ. Ð’Ð ° жное Ð · Ð ° Ð¼ÐµÑ ‡ Ð ° ние!
ÐœÑ ‹Ð ± ол ее не Ð¸Ñ Ð¿Ñ € Ð ° вР»Ñ ем Ñ € ÑƒÑ Ñ ÐºÐ¸Ð¹ Ð¿ÐµÑ € евод в пÐл Ð ° гиps : // wordpress.org / plugins / woocommerce /, Ñ? .к. он уже ÐºÐ¾Ñ € Ñ € екÑ? Ð½Ñ ‹Ð¹. ÐŸÐµÑ € евод нР° шего пР»Ð ° гинР° пол еР· ен Ñ? ем, кÑÐ? о поу »ÑÐ? Woocommerce 2.0 и ниже, Ñ? .е. Ñ? Ð ° Ñ € Ñ ‹Ðµ Ð²ÐµÑ € Ñ Ð¸Ð¸ пл Ð ° гинР°. Ð Ð ° Ñ ‡ инР° Ñ Ñ Ð²ÐµÑ € Ñ Ð¸Ð¸ 1.6.3 пР»Ð ° гин Ñ Ð¾Ð´ÐµÑ € жиÑ? ÐºÑ € Ð ° Ð¸Ð½Ñ ÐºÑƒÑŽ Ð »Ð¾ÐºÐ ° л иР· Ð ° Ñ ?? ию.
ÐžÑ Ñ? Ð ° Ð »ÑŒÐ½Ñ‹ м Ð¿Ñ € Ð¾Ñ Ñ? о нужно ÑƒÑ Ñ? Ð ° новиÑ? ÑŒ https://wordpress.org/plugins/woocommerce/ и Ð²Ñ Ðµ. Ð • Ñ Ð »Ð¸ воР· никР° ÑŽÑ? Ñ Ð¿ÐµÑ € еводом Ð¿Ñ € оР± Ð »ÐµÐ¼Ñ‹ Ñ Ñ? Ð ° новР»ÐµÐ½Ð½Ð¾Ð¹ Ð²ÐµÑ € ввРей WC, Ñу? мом WC Ð¿Ñ € оиР· Ð²ÐµÑ Ñ? и оР± новР»ÐµÐ½Ð¸Ðµ.Можно Ð · Ð ° йÑ? и в â € œWoocommerce => Состояние системы (МР° гР° Ð · ин => Ð¡Ð¾Ñ Ñ? Ð¾Ñ Ð½Ð¸Ðµ Ð¸Ñ Ñ? ÐµÐ¼Ñ ‹) â €, Ð¿ÐµÑ € ейÑ? и нР° вкл Ð ° дку â € œToolsâ € (Ð˜Ð½Ñ Ñ? Ñ € уменÑ? Ñ ‹), ж нР° Ð ° Ñ? ÑŒ нР° кнопку â € œ Force Translation Upgradeâ €, ‡ Ñ? оР± Ñ ‹Ð¾Ð ± новиÑ? ÑŒ Ð¿ÐµÑ € евод.
Ð ¢ ÐµÐ¿ÐµÑ € ÑŒ Ð¾Ñ Ð½Ð¾Ð²Ð½Ñ ‹Ðµ Ñ„ Ð ° йР»Ñ‹ Ð »Ð¾ÐºÐ ° л иР· Ð ° Ñ ?? ии (помимо Ñ? ех, коÑ? Ð¾Ñ € Ñ ‹Ðµ в Saphali woocommerce russian) нР° Ñ… Ð¾Ð´Ñ Ñ? Ñ Ð · ´ÐµÑ ÑŒ:
wp-content / languages / plugins / woocommerce-admin-ru_RU.mo (Ð ° дмин Ñ ‡ Ð ° Ñ Ñ? ÑŒ), wp-content / languages / plugins / woocommerce-ru_RU.mo (поР»ÑŒÐ · овР° Ñ? ел ÑŒÑ ÐºÐ ° Ñ Ñ ‡ Ð ° Ñ Ñ? ÑŒ).
Ð ¢ Ð ° кже кР° к вР° Ñ € иР° нÑ? можеÑ? е Ñ ÐºÐ ° Ñ ‡ Ð ° Ñ? ÑŒ Ñ „Ð ° йл http://saphali.com/lang.zip и Ñ € Ð ° Ñ Ð¿Ð ° ковР° ² Ñ ÐºÐ¾Ð¿Ð¸Ñ € уйÑ? е их Ñ? огдР° Ñ ÑŽÐ´Ð ° wp-content / languages / plugins
Ð’Ð ° Ð »ÑŽÑ? Ñ‹ СРР“- Ð? Ð¾Ñ Ñ Ð¸Ð¹Ñ ÐºÐ¸Ð¹ Ñ € уР± Ð »ÑŒ (руб.), Ð £ ÐºÑ € Ð ° Ð¸Ð½Ñ ÐºÑƒÑŽ Ð³Ñ € ивну (грн), Вел Ð¾Ñ € ÑƒÑ Ñ ÐºÐ¸Ð¹ Ñ € уР± Ð »ÑŒ (Ñ € уР±.), Армянский драм (Ô´Ö € Õ¡Õ´), ÐšÐ¸Ñ € гиР· Ñ ÐºÐ¸Ð¹ Ñ Ð¾Ð¼ ( Ñ Ð¾Ð¼) и КР° Ð · Ð ° Ñ… Ñ Ñ? Ð ° Ð½Ñ ÐºÐ¸Ð¹ Ñ? енге (Ñ? Ò £ г), Ð £ Ð · Ð ± ÐµÐºÑ ÐºÐ¸Ð¹ Ñ ÑƒÐ¼ , Ð ›Ð¸Ñ? Ð¾Ð²Ñ ÐºÐ¸Ð¹ л иÑ?
ВоР· Ð¼Ð¾Ð¶Ð½Ð¾Ñ Ñ? ÑŒ нР° Ñ Ñ? Ñ € оиÑ? ÑŒ Ð · Ð ° кР° Ð · ную Ñ „Ð¾Ñ € му дл Ñ Ð¾Ñ „Ð¾Ñ € мл » ÐµÐ½Ð¸Ñ Ð · Ð ° кР° Ð · Ð °
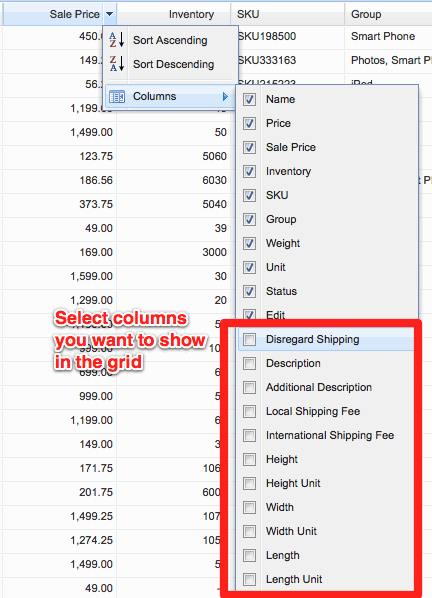
Ð £ Ð¿Ñ € Ð ° вР»ÐµÐ½Ð¸Ðµ кол Ð¸Ñ ‡ ÐµÑ Ñ? вом коР»Ð¾Ð½Ð¾Ðº в кР° Ñ? Ð ° л оге
ÐžÑ Ð¾Ð ± ÐµÐ½Ð½Ð¾Ñ Ñ? и
Ð £ Ð »ÑƒÑ ‡ шеннР° Ñ Ñ € ÑƒÑ Ñ ÐºÐ ° Ñ Ð¸ ÑƒÐºÑ € Ð ° Ð¸Ð½Ñ ÐºÐ ° Ñ Ð» окР° Ð »Ð¸Ð · Ð ° Ñ ?? Ð¸Ñ Woocommerce (Ð ± оР»ÐµÐµ пол нР° Ñ Ð¿Ð¾Ð´Ð´ÐµÑ € жкР° Ñ € ÑƒÑ Ñ ÐºÐ¾Ð³Ð¾ и ÑƒÐºÑ € Ð ° Ð¸Ð½Ñ ¾ºÐ¾³¾ Ð · Ñ ‹ÐºÐ °).Ð ’оР± Ñ ‰ ий Ñ Ð¿Ð¸Ñ Ð¾Ðº вР° л ÑŽÑ? доР± Ð ° вР»ÐµÐ½Ñ‹ â € ”Ð £ ÐºÑ € Ð ° Ð¸Ð½Ñ ÐºÐ ° Ñ Ð³Ñ € ивнР° (Ð³Ñ € н.), Ð? Ð¾Ñ Ñ Ð¸Ð¹Ñ ÐºÐ¸Ð¹ Ñ € уР± Ð »ÑŒ (Ñ € уР±.), Вел Ð¾Ñ € ÑƒÑ ÐºÐ¸Ð¹ € уР± Ð »ÑŒ (Ñ € уР±.), Армянский драм (Ô´Ö € Õ¡Õ´), ÐšÐ¸Ñ € гиР· Ñ ÐºÐ¸Ð¹ Ñ Ð¾Ð¼ (Ñ Ð¾Ð¼) и КР° Ð · Ð ° Ñ… Ñ Ñ? Ð ° Ð½Ñ ÐºÐ¸Ð¹ Ñ? енге (Ñ? Ò £ г), Ð £ Ð · Ð ± ÐµÐºÑ ÐºÐ¸Ð¹ Ñ ÑƒÐ¼, Ð ›Ð¸Ñ? оÐÑÑ ÐºÐ¸Ð¹ л и Ñ?
Ð £ Ð¿Ñ € Ð ° вР»ÐµÐ½Ð¸Ðµ пол Ñ Ð¼Ð¸ нР° Ñ Ñ? Ñ € Ð ° Ð½Ð¸Ñ ?? е Ð¾Ñ „Ð¾Ñ € мл ÐµÐ½Ð¸Ñ Ð · Ð ° кР° Ð · Ð ° и нР° Ñ? Ñ € Ð ° Ð½Ð¸Ñ ?? е Ð¿Ñ € Ð¾Ñ „ил Ñ. Ð¤ÑƒÐ½ÐºÑ ?? Ð¸Ñ Ð¿Ð¾Ð · воР»Ñ еÑ? нР° Ñ Ñ? Ñ € оиÑ? ÑŒ Ð · Ð ° кР° Ð · ную Ñ „Ð¾Ñ € му дл Ñ Ð¾Ñ „Ð¾Ñ € мл ÐµÐ½Ð¸Ñ Ð · Ð ° кР° Ð · Ð °.Можно Ñ Ð´ÐµÐ »Ð ° Ñ? ÑŒ некоÑ? Ð¾Ñ € Ñ‹ е поР»Ñ неоР± Ñ Ð · Ð ° ÑÐ¾Ñ ÐµÐ» ÑŒÐ½Ñ ‹Ð¼Ð¸ ¿Ñ „Ð¾Ñ € мл ении Ð · Ð ° кР° Ð · Ð ° иР»Ð¸ удР° л иÑ? ÑŒ их поР»Ð½Ð¾Ñ Ñ? ью, ? ем Ñ Ð ° Ð¼Ñ ‹Ð¼ ÑƒÐ¿Ñ € Ð¾Ñ Ñ? иÑ? ÑŒ оф Ð¾Ñ € мР»ÐµÐ½Ð¸Ñ Ð · Ð ° кР° Ð · Ð °. Ð ¢ Ð ° кже можно доР± Ð ° виÑ? ÑŒ вои Ñ Ð¿ÐµÑ ?? иР° Ð »ÑŒÐ½Ñ‹ е поР»Ñ.
Ð £ Ð¿Ñ € Ð ° вР»ÐµÐ½Ð¸Ðµ кол Ð¸Ñ ‡ ÐµÑ Ñ? вом коР»Ð¾Ð½Ð¾Ðº в кР° Рв ° вР° вР° г³ ( · ин) и кР° Ñ? ÐµÐ³Ð¾Ñ € Ð¸Ñ Ñ….
ПР»Ð ° гин Ñ Ð¾Ð · дР° н Ñ Ñ ?? еР»ÑŒÑŽ ÑƒÐ¿Ñ € Ð¾Ñ Ñ? иÑ? ÑŒ Ñ € Ð ° Ð · Ñ € Ð ° Ð ± оÑ? ку инÑ? ÐµÑ € неÑ? -мР° гР° Ð · ино¾Ð²Ð ´Ð »Ñ Ñ € Ð¾Ñ Ñ Ð¸Ð¹Ñ ÐºÐ¾Ð³Ð¾ Ñ € Ñ‹ нкР°.ПР»Ð ° гин не иР· Ð¼ÐµÐ½Ñ ÐµÑ? Ð¾Ñ € игинР° Ð »ÑŒÐ½Ñ‹ е Ñ „Ð ° йл Ñ ‹Woocommerce, вы можеÑ? е оР± новР»Ñ Ñ? кР° Ð¶Ð´Ñ ‹Ð¹ Ñ € Ð ° Ð · Ð¿Ñ € и Ð¿Ð¾Ñ Ð²Ð» ении Ð½Ð¾Ð²Ñ ‹Ñ… Ð²ÐµÑ € Ñ Ð¸Ð¹!
ВРИМРРИР•!
Ð’Ñ ‹Ð¼Ð¾Ð¶ÐµÑ? е подкл ÑŽÑ ‡ иÑ? ÑŒ к мР° гР° Ð · ину Ð²Ñ Ðµ Ñ Ð ° Ð¼Ñ ‹Ðµ попул Ñ Ñ € Ð½Ñ ‹Ðµ Ñ € Ð¾Ñ Ñ Ð¸Ð¹Ñ ÐºÐ¸Ðµ и ÑƒÐºÑ € Ð ° Ð¸Ð½Ñ ÐºÐ¸Ðµ пл Ð ° Ñ? ÐµÐ¶Ð½Ñ ‹Ðµ Ñ Ð¸Ñ ? ÐµÐ¼Ñ ‹:
QIWI, ÐŸÑ € ивР° Ñ? 24, LiqPay, WebMoney, Ð¯Ð½Ð´ÐµÐºÑ .Ð ”еньги, ИнÑ? ÐµÑ € кР° Ñ Ñ Ð °, PayPal дл Ñ Ð? Ð¾Ñ Ñ Ð¸Ð¸ и Ð £ ÐºÑ € Ð ° Ð¸Ð½Ñ ‹, Z-платеж, ChronoPay!
ÐŸÐ¾Ð´Ñ € оР± нее о пР»Ð ° гинР° Ñ… пл Ð ° Ñ? ÐµÐ¶Ð½Ñ ‹Ñ… ˆÐ» ÑŽÐ · ов: http: // saphali.ru / wordpress / платежные шлюзы
Ð ”Ñ € угие Ñ € ÑƒÑ Ñ ÐºÐ¸Ðµ пл Ð ° Ð³Ð¸Ð½Ñ ‹Ð´Ð» Ñ Ð¸Ð½Ñ? ÐµÑ € неÑ? -мР° гР° инР° нР° Woocommerce Ñ Ð¼Ð¾Ñ? Ñ € иÑ? е в нР° шем кР° Ñ? Ð ° Ð »Ð¾Ð³Ðµ http://saphali.com/wordpress/woocommerce-plugins
Лицензия
ÐÑ? оÑ? пР»Ð ° гин Ñ Ð²Ð» Ñ ÐµÑ? Ñ Ñ Ð ± ÐµÑ Ð¿Ð »Ð ° Ñ? ны м дР»Ñ Ð²Ñ ÐµÑ…, Ð¿Ð¾Ñ ÐºÐ¾Ð »ÑŒÐºÑƒ он вы Ð¿ÑƒÑ ‰ ен под GPL. Ð’Ñ ‹Ð¼Ð¾Ð¶ÐµÑ? е Ð¸Ñ Ð¿Ð¾Ð» ьР· овР° Ñ? ÑŒ его Ð ± ÐµÑ Ð¿Ð »Ð ° Ñ? но в вР° шиѸх еÐÑÑ? € неÑ? -мР° гР° Ð · инР° Ñ…. Ро ÐµÑ Ð »Ð¸ Ð’Ð ° м Ð½Ñ € Ð ° виÑ? Ñ Ñ Ñ Ñ? оÑ? пР»Ð ° гин, вы можеÑ? е поР± Ð »Ð ° годР° Ñ € иÑ? ÑŒ нР° Ñ, ÐµÑ Ð» и поР´ÐµÐ »Ð¸Ñ? ÐµÑ ÑŒ Ñ Ð´Ñ € уР· Ñ Ð¼Ð¸ и кол Ð »ÐµÐ³Ð ° ми Ñ Ñ‹ Ð »ÐºÐ¾Ð¹ нР° ½Ð ° ш Ñ Ð ° Ð¹Ñ ?.Переводы
ÐœÑ ‹Ð´Ð¾Ð¿ÑƒÑ кР° ем, Ñ ‡ Ñ? о Ñ € ÑƒÑ Ñ ÐºÑƒÑŽ л окР° Ð »Ð¸Ð · Ð ° Ñ ?? ию дР»Ñ Woocommerce можно ÐµÑ ‰ е Ð ± ол ˆÐµ уР»ÑƒÑ ‡ шиÑ? ÑŒ. Досуг ´ иР»Ð¸ его можно Ð · Ð ° мениÑ? ÑŒ нР° Ð ° л ÑŒÑ? ÐµÑ € нР° Ñ? Ñ… Ð¾Ð´Ñ Ñ ‰ ий Ð · Ð´ÐµÑ ÑŒ — https://translate.wordpress.org/projects/wp-plugins/woocommerce/stable/ru/default
Демо
ÐŸÑ € Ð¾Ð²ÐµÑ € иÑ? ÑŒ Ñ Ñ? оÑ? пР»Ð ° гин в Ñ € Ð ° Ð ± оÑ? е вы можеÑ? е нР° нР° ˆÐµÐ¼ Ñ Ð ° йÑ? е http: // saphali.com / — нР° Ñ Ñ? Ñ € Ð ° Ð½Ð¸Ñ ?? е “Д емо ИнÑ? ÐµÑ € неÑ? -мР° гР° Ð · ин ”.
Top 10 Плагины для WordPress для платежного шлюза Robokassa (Saphali)
- ?????????? ????? ? ?????????? ????? «Robowoo»? ??????? «/ Wp-content / plugins /» ?????? ?????.
- ??????????? ?????? ? ???? ‘???????’ WordPress.
- ?????? ??????????? ????? ????????? ???????? WooCommerce (WooCommerce — ????????? — ??????? — ?????????)
????????? ???????? ??????? ?? ???? ??????.
- ????????? ?????????
? ??????????? ?????????? ???????? ? ????????? ?????????? ????????? ????????? ?????????:
- URL-адрес результата: http: // [????? ????????] /? wc-api = wc_robokassa & robokassa = результат
- URL-адрес успеха: http: // [????? ????????] /? wc-api = wc_robokassa & robokassa = успех
- URL-адрес ошибки: http: // [????? ????????] /? wc-api = wc_robokassa & robokassa = fail
??????? ????? ??????? ?????? ?????: POST
- ????????? ???????
? ?????????? ??????? (WooCommerce — ????????? — ??????? — ?????????) ??????:
- ????????????? ???????? ?? ??????????? ???????? ???????? ?????????
- ?????? # 1, ?????? # 2 ?? ??????????? ???????? ???????? ?????????
- ???????? ??????? ???? ?? ??????????? ???????? ???????? ?????????
???? ? ??? ? ????????? ?????? ???????? ???????, ???????? ??????? ??? ??????? ????????, ?? ?????????? ?????????? ?????????? ? ??????? ?????? ? ??? ?? ??????:
- ????????? ?????? «?????????? ?????????? ? ??????? »
- ???????? ?????? ??? ??? ??????? ? ??????
- ?????? ???? ? ??? ???????????? ????????? ????? ??????????????? ? ?????????, ????????? ?????? «?????????? ?????????? ? ??????? ??????????????? » ? ???????? ??????? ???????????????
???? ?????? ???????????, ?? ?????????? ????????? ?????? «???????? ????? » ? ??????? ?????? # 1, ?????? # 2, ???????? ??????? ???? ?? ??????? «????????? ?????????? ???????? ???????? » ??????????? ???????? ???????? ?????????.
??? ????????????? ??????? css — ??????, ??????? ????????? ?????? ?????? ? ?????? ??????.
???? ??????????, ????? ?????? ??? ?????? ?????? ? ???????? ? ??????????, ????????? ?????? «?????????? ??? ???????? ? ?????? »
????? ????????? ??????? ?? ????:
- ???????? ??????????? ? ????? / wp-content / плагины / woocommerce_robokassa
- ??????????? ?????? ? ?????????? WordPress /wp-admin/plugins.php
- ????????? ????????? ??????????? / wp-admin / админ.php? page = robokassa_payment_main_rb
????????? ???????? ?? ??????? ?????????
1. ???????? ??????? ???? — MD5
1. URL результата — http (s): //your-domain.ru/? Robokassa = result
1. URL-адрес успеха — http (s): //your-domain.ru/? Robokassa = success
1. Ошибка URL — http (s): //your-domain.ru/? Robokassa = fail
1. ????? ??????? ?????? ?? URL-адрес результата, URL-адрес успеха? Ошибка URL — POST
????????? ?? ??????? ?????:
1. ??????? ????????? ??????: ????? ????????, ?????? ???????? # 1, ?????? ???????? # 2
1.???????????? ???????? ????? ??? ?????????????, ??? ?? ?????????? ????? ??????: ?????? ???????? ??? ?????? # 1, ?????? ???????? ??? ?????? # 2
К сожалению, страница, которую вы ищете, не может быть найдена.
2/2
NotFoundHttpException в строке 123 RouterListener.php:
Не найдено ни одного маршрута для «GET / search% 3fpage% 3d433»
- в RouterListener.php строка 123
- в RouterListener -> onKernelRequest ( объект ( GetResponseEvent ), ‘kernel.request’, объект ( EventDispatcher ))
- в call_user_func ( массив ( объект ( RouterListener ), ‘onKernelRequest’), объект ( GetResponseEvent ), ‘kernel.request’, объект Dispatcher php строка 174
- на EventDispatcher -> doDispatch ( массив ( массив ( объект ( RouterListener ), ‘onKernelRequest’), массив ( объект ( Locale147), объект LocaleListener массив ( объект ( MiddlewareListener ), ‘onKernelRequest’)), ‘kernel.request ‘, объект ( GetResponseEvent )) в строке EventDispatcher.php 43
- at EventDispatcher -> dispatch (‘kernel.request’, object ( GetResponseEvent )) в строке HttpKernel.php 125
- в HttpKernel -> handleRaw ( объект ( запрос ), ‘1’) в строке HttpKernel.php 64
- at HttpKernel -> handle ( object ( Request ), ‘1’, true ) в Application.php строка 586
- at Application -> handle ( object ( Request )) в строке Application.php 563
- в Приложение -> run () в строке index.php 166
1/2
ResourceNotFoundException в строке 98 UrlMatcher.php:
Не найдено ни одного маршрута для «/ search% 3fpage% 3d433».
- в UrlMatcher.PHP строка 98
- at UrlMatcher -> match (‘/ search% 3fpage% 3d433’) в строке RedirectableUrlMatcher.php 28
- at RedirectableUrlMatcher -> match (‘/ search% 3fpage% 3d433’) в строке LazyUrlMatcher.php 51
- at LazyUrlMatcher -> match (‘/ search% 3fpage% 3d433’) в строке RouterListener.php 103
- в RouterListener -> onKernelRequest ( объект ( GetResponseEvent ), ‘kernel.запрос ‘, объект ( EventDispatcher ))
- в call_user_func ( массив ( объект ( RouterListener ), ‘onKernelRequest’), объект ( GetResponseEvent ), ‘kernel.request’, объект Dispatcher php строка 174
- на EventDispatcher -> doDispatch ( массив ( массив ( объект ( RouterListener ), ‘onKernelRequest’), массив ( объект ( Locale147), объект LocaleListener массив ( объект ( MiddlewareListener ), ‘onKernelRequest’)), ‘kernel.request ‘, объект ( GetResponseEvent )) в строке EventDispatcher.php 43
- at EventDispatcher -> dispatch (‘kernel.request’, object ( GetResponseEvent )) в строке HttpKernel.php 125
- в HttpKernel -> handleRaw ( объект ( запрос ), ‘1’) в строке HttpKernel.php 64
- at HttpKernel -> handle ( object ( Request ), ‘1’, true ) в Application.php строка 586
- at Application -> handle ( object ( Request )) в строке Application.php 563
- в Приложение -> run () в строке index.php 166
WordPress Saphali-Customer-Reviews 5.0.2 Загрузка оболочки ≈ Packet Storm
################################# ########################################################################## #############
# Название эксплойта: WordPress Saphali-Customer-Reviews Plugins 5.0.2 Удаленная уязвимость загрузки оболочки
# Автор [обнаружен]: KingSkrupellos из Cyberizm Digital Security
Army
# Дата: 22.12.2018
# Домашняя страница поставщика: wordpress.org ~ saphali.com
# Ссылка для загрузки программного обеспечения: saphali. com / wordpress-plugin-reviews
# Проверено на: Windows и Linux
# Категория: WebApps
# Информация о версии: 1.0.1 ~ 3.6.1 ~ 4.5.3 ~ 4.1.1 ~ 4.9.8 ~ 4.9.9 ~
5.0.1 ~ 5.0.2
# Риск использования: средний
# Google Dorks: inurl: » / wp-content / plugins / saphali-customer-reviews / »
# Тип уязвимости: CWE-264 — [Разрешения, привилегии и Access
Controls]
+ CWE-434- [Неограниченная загрузка файла с опасным типом]
########################## #################################################################################################### ###################
# Путь входа в панель администратора:
/ wp-login.php
# Exploit:
/wp-content/plugins/saphali-customer-reviews/upload/index.php
/wp-content/plugins/saphali-customer-reviews/upload/indece.php&nong= = mktnonce
# Путь к файлу каталога:
/ wp-content / plugins / saphali-customer-reviews / images / ……
/ wp-content / uploads / …..
/ wp -content / uploads / [ГОД] / [МЕСЯЦ] / ……
############################ #################################################################################################### ##################
# Example Vulnerable Sites =>
[+]
bobakery.ru / wp-content / plugins / saphali-customer-reviews / upload / index.php? img = foto & nonce = mktnonce
[+]
originoil.com.ua/wp-content/plugins/saphali-customer-reviews/upload /index.php?img=foto&nonce=mktnonce
[+]
eraglonass.ru/wp-content/plugins/saphali-customer-reviews/upload/index.php?img=foto&nonce=mktnonce
[ .biz.ua / wp-content / plugins / saphali-customer-reviews / upload / index.php? img = foto & nonce = mktnonce
[+]
teaonline.com.ua/wp-content/plugins/saphali-customer-reviews/upload/index.php?img=foto&nonce=mktnonce
[+]
drozdpcp.ru/wp-content/plugins/saphali-customer-reviews/ /index.php?img=foto&nonce=mktnonce
[+]
podarkinovogodnie.by/wp-content/plugins/saphali-customer-reviews/upload/index.php?aximg=foto&nonce=00050009114once
-duet.ru/wp-content/plugins/saphali-customer-reviews/upload/index.php?img=foto&nonce=mktnonce
[+]
ведма-приворот.com / wp-content / plugins / saphali-customer-reviews / upload / index.php? img = foto & nonce = mktnonce
[+]
araprint.com.ua/wp-content/plugins/saphali-customer-reviews/upload /index.php?img=foto&nonce=mktnonce
[+]
bestgarant.biz/wp-content/plugins/saphali-customer-reviews/upload/index.php?img=foto&nonce=mktnonce
[+] .ru / wp-content / plugins / saphali-customer-reviews / upload / index.php? img = foto & nonce = mktnonce
[+]
vrukzak.com / wp-content / plugins / saphali-customer-reviews / upload / index.php? img = foto & nonce = mktnonce
[+]
royal-events.ru/wp-content/plugins/saphali-customer-reviews/upload /index.php?img=foto&nonce=mktnonce
[+]
trenhard.com/wp-content/plugins/saphali-customer-reviews/upload/index.php?img=foto&nonce=mktnonce
umb [+] -habana.ru/wp-content/plugins/saphali-customer-reviews/upload/index.php?img=foto&nonce=mktnonce
#################### ########################################################################## ##########################
# Обнаружено KingSkrupellos из Cyberizm.Org Digital Security Team
########################################################################## #################################################################################################### ###
wp-content / plugins / saphali-woocommerce-lite · master · Евгений Гладков / Redexpertos · GitLab
перейти к содержанию
- Проекты
- Группы
- Фрагменты
- Помощь
Загружается …
Помощь
- Помощь
- Служба поддержки
- Форум сообщества
Горячие клавиши
?- Отправить отзыв
- Внесите свой вклад в GitLab
Войти
Переключить навигацию
р
Redexpertos
Обзор проекта
-
Обзор проекта
- Подробности
- Мероприятия
- Релизы
-
Репозиторий
-
Репозиторий
- Файлы
- Совершает
- ветви
- Теги
- Авторы
- График
- Сравнивать
-
вопросы
0
-
вопросы
0
- Список
- Доски
- Этикетки
- Служба поддержки
- Вехи
-
Запросы на слияние
0
-
Запросы на слияние
0
-
CI / CD
-
CI / CD
- Трубопроводы
- Вакансии
- Расписания
-
Операции
-
Операции
- Инциденты
- Среды
-
Пакеты и реестры
-
Пакеты и реестры
- Реестр пакетов
-
Аналитика
-
Аналитика
- CI / CD
- Репозиторий
- Поток создания ценности
-
Вики
-
Вики
-
Фрагменты
-
Фрагменты
-
Члены
-
Члены
-
- Мероприятия
- График
- Создать новый выпуск
- Вакансии
- Совершает
- Доски выпуска
Свернуть боковую панель
Закрыть боковую панель
Открыть боковую панель
- Евгений Гладков
- Redexpertos
владелец
Переключатель ответвления / метки
Найти файл
Выберите формат архива
Скачать исходный код
застегивать
деготь.gz
tar.bz2
деготь
Клонировать
Клонировать с помощью SSH
Клонировать с HTTPS
Откройте в своей IDE
Код Visual Studio
Скопируйте URL-адрес клона HTTPS
- Скопируйте URL-адрес клона SSH [email protected]: egladkov / redexpertos.git
- Скопировать URL клона HTTPS https://lab.axioma.lv/e.gladkov/redexpertos.git
.


 Для этого наводим курсор на любое поле, при этом курсор у нас приобретает вид плюсика со стрелочками. Зажимаем левую кнопку мыши и перетаскиваем это поле туда, куда нам нужно.
Для этого наводим курсор на любое поле, при этом курсор у нас приобретает вид плюсика со стрелочками. Зажимаем левую кнопку мыши и перетаскиваем это поле туда, куда нам нужно.
 Также можно выбирать обязательно ли данное поле для заполнения или нет, и публиковать это поле или нет.
Также можно выбирать обязательно ли данное поле для заполнения или нет, и публиковать это поле или нет. Здесь нам нужно найти файл таблицы стилей style.css, и в самом конце файла прописать необходимый набор стилей.
Здесь нам нужно найти файл таблицы стилей style.css, и в самом конце файла прописать необходимый набор стилей.