Содержание
Топ 10 Плагинов Меню для Сайта
Меню на сайте — это не только навигационный инструмент, но и способ привлечь внимание посетителей. Но иногда обычного полнофункционального меню недостаточно. Чтобы сделать его более заметным и интересным нужно добавить эстетический элемент (англ). О том, как это сделать, мы и расскажем в сегодняшней статье.
Как вы уже могли догадаться, речь пойдёт о сайтах на нашем любимом движке. Чтобы реализовать красивое меню, понадобится всего лишь один плагин меню WordPress. Но какой именно? Их существует огромное количество.
Мы подобрали 10 лучших совершенно разноплановых вариантов и коротко описали каждый из них. Поехали!
Почему Важно Иметь Меню на Сайте?
Казалось бы меню — это просто список текстов или иконок со ссылками, но на самом деле этот элемент навигации играет важную роль в оптимизации вашего сайта.
Как и дорожная карта, меню должно быть четким и точным. Чем сложнее меню, тем больше вероятность того, что пользователи сочтут его слишком запутанным и покинут ваш сайт.
Как Меню Влияет на Показатель Отказов и Конверсии
Для тех из вас, кто интересуется, как плохое меню влияет на сайт на самом деле, заявляем: “Показатель отказов и конверсия напрямую зависят от меню”.
Показатель отказов — это процент посетителей, которые покидают ваш сайт, открыв только одну страницу. Например, посетитель нашел ваш сайт через поисковую систему, он открыл главную страницу, после чего сразу же вернулся на страницу поиска или перешёл на другой сайт.
Высокий показатель отказов свидетельствует о том, что пользователи не находят на вашем сайте то, что им нужно.
Эта тенденция очень опасна и приведёт к убыткам, особенно если вы полагаетесь на коэффициент конверсии для монетизации вашего сайта.
В свою очередь коэффициент конверсии — это процент посетителей сайта, которые совершают платные покупки на вашем сайте.
Низкий показатель конверсии означает то же самое, что и потеря денег.
Причин плохих показателей может быть много, но главная — неправильно организованное меню. Поэтому очень важно, чтобы у вашего сайта было красивая, полнофункциональная навигация. Для это используйте плагин меню WordPress.
Поэтому очень важно, чтобы у вашего сайта было красивая, полнофункциональная навигация. Для это используйте плагин меню WordPress.
Почему Дефолтного Меню Недостаточно?
Большинство, если не все, тем WordPress (англ) включают меню по умолчанию. К сожалению, стандартное меню не столь гибкое в настройке и содержит только базовые функции.
Между тем, плагин меню WordPress предоставляет более практичные функции и больше параметров настройки отображения. Некоторые из этих плагинов даже оптимизированы для лучшей скорости загрузки сайта (англ)!
Как Установить Плагин Меню WordPress из Официального Каталога Плагинов
По сути есть три способа установки плагинов WordPress. Мы расскажем только об одном из них, как установить плагин из официального каталога, поскольку это самый простой способ.
Установка плагина с использованием FTP-клиента (англ) или файлового менеджера (англ) может оказаться слишком сложной, особенно для новичка.
Чтобы установить плагин меню WordPress, выполните следующие действия:
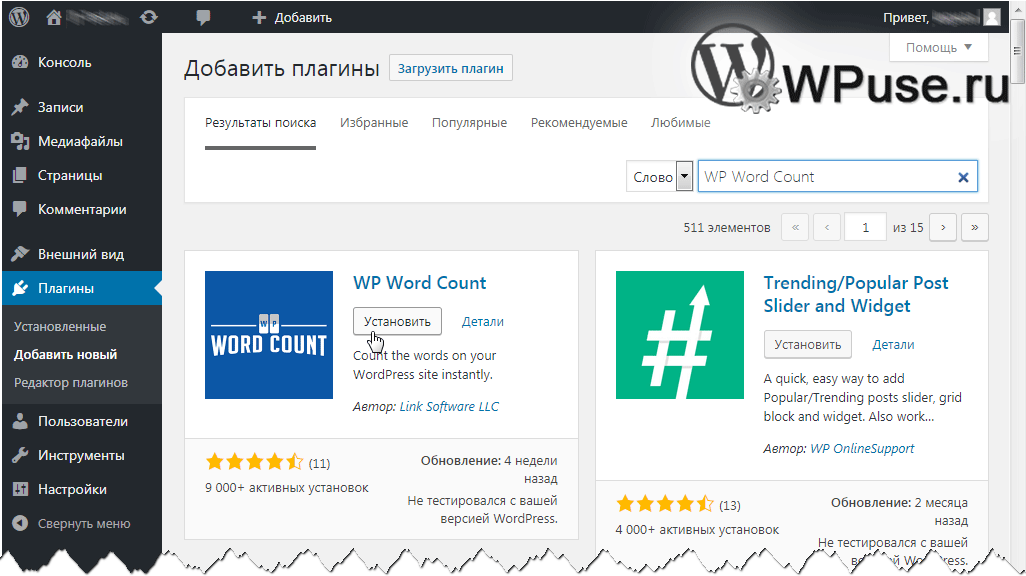
- Перейдите в административную панель WordPress, затем выберите “Плагины”.

- Выберите опцию “Добавить новый”.
- Теперь вы можете просматривать все плагины WordPress. В поиске укажите “Плагин меню” (таким способом вы можете найти любой плагин, просто введите соответствующий запрос).
- Нажмите “Установить” на выбранном вами плагине. Плагин будет установлен автоматически. Нужно только подождать пару секунд.
Теперь вам нужно активировать плагин. Все новые плагины отключены после установки. Поэтому вам нужно нажать на “Активировать”.
Топ 10 Плагинов Меню WordPress
Как мы уже упоминали, в настоящее время существует множество плагинов меню WordPress. И если бы вы самостоятельно занялись поиском и обзором каждого из них, то потратили бы бог знает сколько времени.
Мы составили список 10 лучших плагинов, отталкиваясь от их функционала и возможностей.
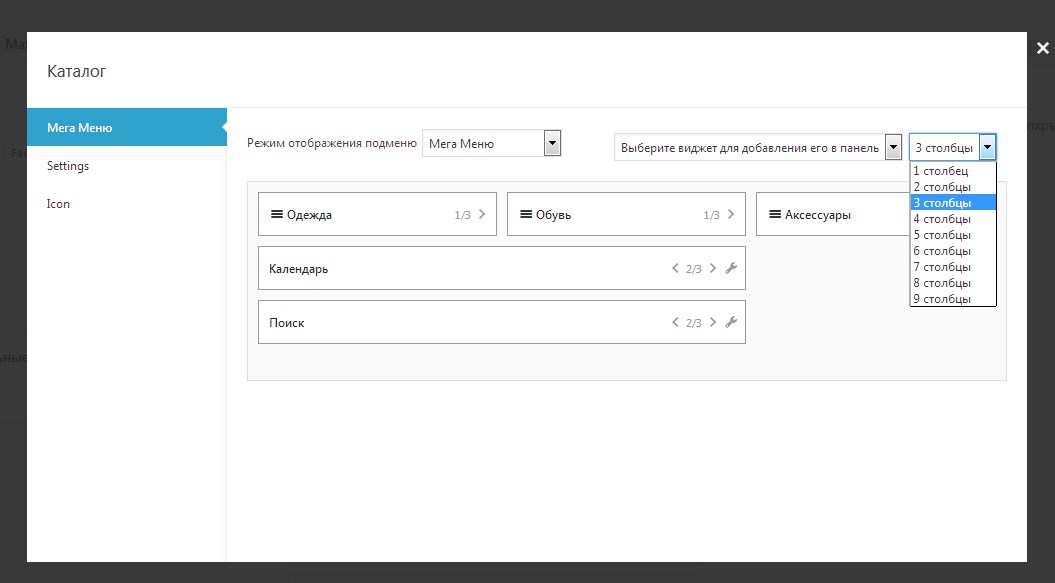
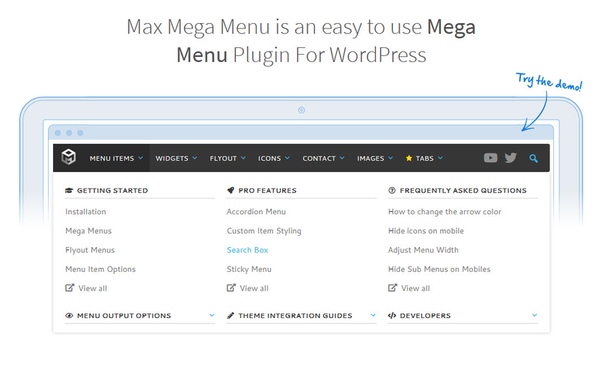
Max Mega Menu автоматически заменит стандартное меню вашей темы. Этот плагин меню WordPress предлагает множество вариантов настройки, а также позволяет добавить различные интерактивные элементы к используемой теме, например, встроить карты Google или формы захвата.
С его помощью, вы получите быстрое, адаптивное меню WordPress, которое использует менее 2 КБ JavaScript. Настройка меню для сайта тоже очень проста. Всё, что вам нужно сделать, это нажать на несколько опций.
Max Mega Menu — бесплатный плаги. Однако вы можете приобрести его платную версию за 26-99$ в год.
Платная версия даёт вам возможность использовать шрифты Google, специальные иконки, а также интегрировать Woocommerce. Вы также будете получать регулярные обновления и поддержку, что обеспечит оптимизацию плагинов на вашем сайте.
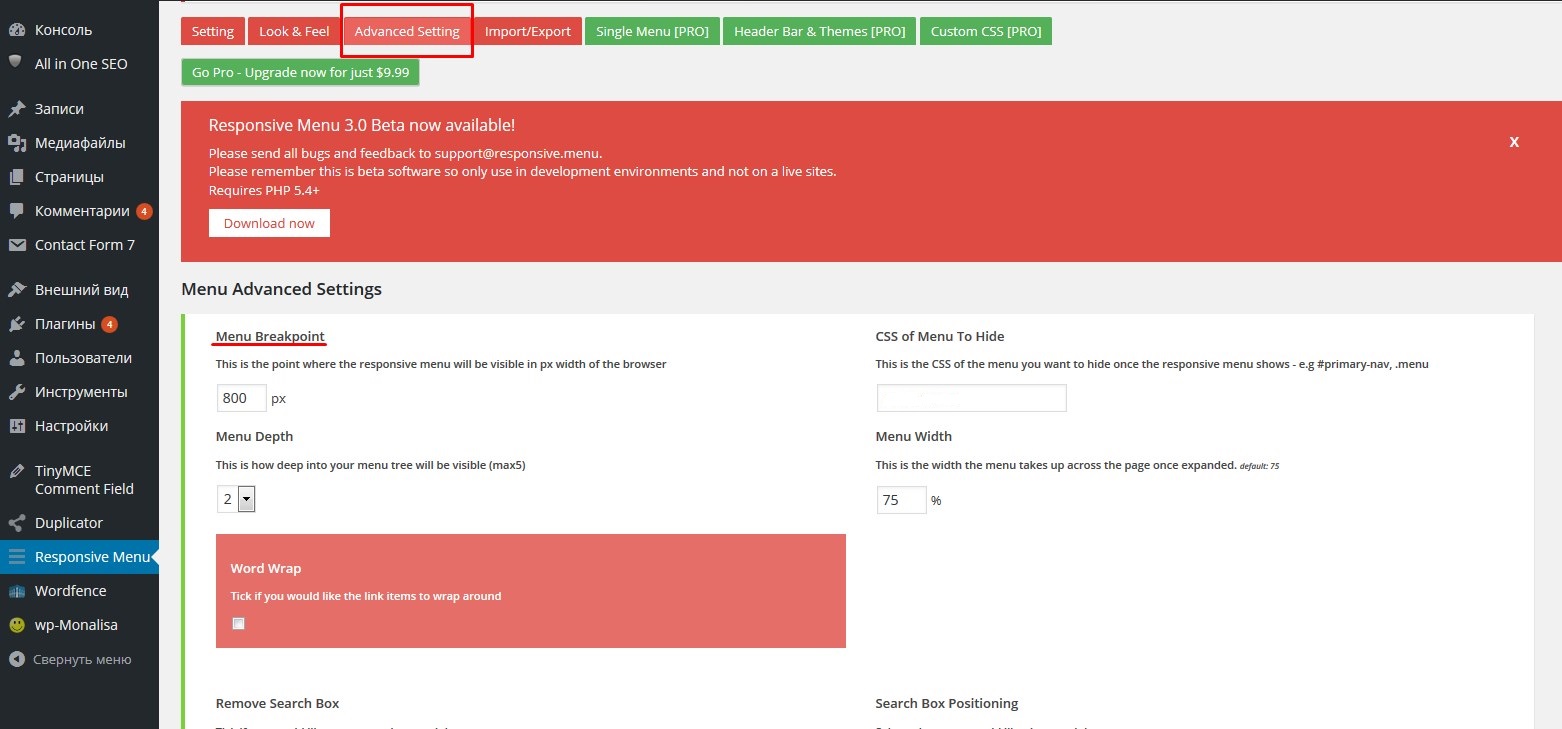
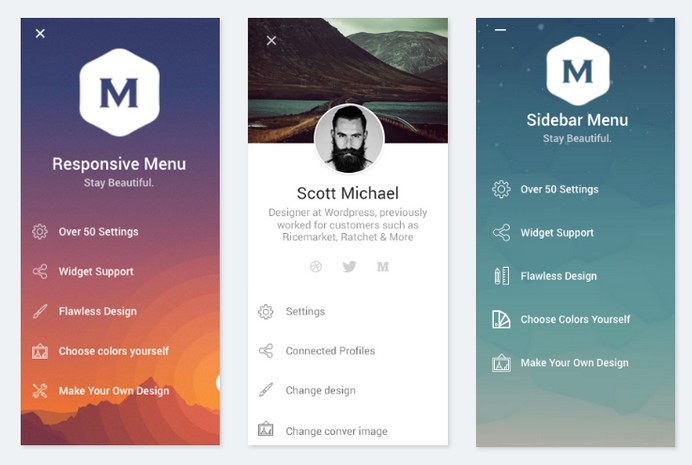
Responsive Menu предлагает более 150 вариантов настройки, которые можно комбинировать, чтобы получить подходящие вам функции. У этого плагина понятный и простой интерфейс. Он ещё не переведён на русский, но даже начинающему в WordPress не составит труда в нём разобраться.
Платная версия плагина позволяет создать красивое меню, предоставляя возможность менять цвет текста, фона и границ. Вы также можете выбрать анимацию для отображения меню и даже загрузить свои собственные иконки для каждого пункта.
Responsive Menu предлагает два пожизненных плана: одна лицензия (14,99$) и мульти-лицензия (49,99$). Заплатив за последний, вы получите пожизненную поддержку, а также сможете использовать плагин на 100 сайтах одновременно.
QuadMenu очень легко и быстро интегрировать, после чего вы сможете создавать различные типы меню в используемой вами теме WordPress. Этот плагин особо ничего не меняет, но с его помощью можно значительно расширить настройки меню по умолчанию.
QuadMenu включает множество функций и фильтров, которые позволяют настраивать поведение и внешний вид вашего сайта WordPress.
Он автоматически интегрируется c ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию. Он также поддерживает Font Awesome Icons, дочерние темы и функцию перетаскивания элементов визуального композитора.
QuadMenu имеет бесплатную версию. Но вы также можете перейти на платный план, заплатив 15-60$ за пожизненную лицензию. Платный тариф включает множество дополнительных функций, таких как конструктор меню-карусели, персональная поддержка от разработчика и бесплатные обновления.
Если вы хотите оптимизировать меню сайта для мобильных устройств, WP Mobile Menu Plugin — лучшее решение. С его помощью, вы создадите быстрое, простое и адаптивное меню WordPress, оптимизированное для лучшей работы вашего сайта на мобильных устройствах.
Плагин WP Mobile Menu — отличный инструмент для блогов, интернет-магазинов и бизнес-сайтов. Он включает несколько вспомогательных функций, таких как бесплатная настройка стилей меню, брендирование текста или логотипа, а также трёхуровневое меню.
Хотя он доступен бесплатно, мы всё-таки советуем купить один из платных пакетов, которые стоят от 4,99$ до 29,99$ в месяц. Взамен вы получите кучу дополнительных возможностей, которые сделают плагин максимально удобным в использовании.
Также вы получите такие функции, как полная поддержка WooCommerce (включая иконку корзины, страницу оформления заказа и кнопки), поиск в реальном времени, а также тысячи бесплатных шрифтов и анимированных иконок.
Создать красивое, функциональное мегаменю намного проще с плагином WP Mega Menu. Этот инструмент имеет всё необходимое, чтобы навсегда изменить скучные и безжизненные стандартные меню WordPress.
Этот инструмент имеет всё необходимое, чтобы навсегда изменить скучные и безжизненные стандартные меню WordPress.
WP Mega Plugin позволяет настроить практически всё на вашем сайте, в том числе логотип, социальные иконки и даже бесплатные темы WordPress. Он также поддерживает Dashicons и Font Awesome Icon, что даёт вам безграничную свободу стилизации иконок.
WP Mega Menu можно использовать бесплатно, но у него также есть профессиональная версия с множеством дополнительных функций и специальной поддержкой. Pro версия стоит всего 19$ в год.
Nextend Accordion Menu — это новый уровень меню для сайта типа “аккордеон”. Этот замечательный плагин позволяет создавать собственные иконки и настраивать их поведение, используя его тему (вы также можете получить ещё три темы вместе с платной версией плагина).
Nextend Accordion Menu предлагает множество полезных функций, и считается лидером среди плагинов-конкурентов.
Некоторые функции плагина: менеджер шрифтов с интеграцией шрифтов Google, общие настройки темы, которая включена в Nextend Accordion Menu по умолчанию, а также использование методов кэширования Java и CSS (функция, способная значительно ускорить загрузку вашего сайта).
Плагин имеет бесплатную и платную версию. Личный план стоит 30$ в год (цена продления составляет 10$ в год), план для бизнеса — 50$ в год (цена продления — 10$ в год) и пожизненный план, не требующий продления — 100$.
Advanced Sidebar Menu — отличный инструмент для организации меню вашего сайта. С его помощью можно создавать, заменить и управлять родительскими и дочерними меню. Он предоставляет множество полезных опций настройки интерфейса боковых меню.
Некоторые из его основных функций — возможность разделять категории или страницы, просто ставя между ними запятую, выводить публикацию в виджете и быстро интегрировать дочерние категории.
Плагин также позволяет настраивать стили виджетов. Однако в бесплатной версии эти функции очень ограничены. Чтобы получить доступ к расширенным настройкам, таким как специальный стиль фона, настройка списков и оптимизация меню-аккордеона, нужно приобрести Advance Sidebar Menu Pro за 54$.
Кроме того, вместе с pro версией вы получите специальную поддержку и бесплатные обновления.
С помощью этого плагина можно создать простое меню, которое идеально впишется в дизайн минималистических тем WordPress. Но не поймите нас неправильно, минималистический дизайн не означает меньше функций и настроек. Вместе с плагином вы получите такие функции, как слайдер, сменные иконки и красивое меню.
Как следует из названия, WP Responsive Menu (отзывчивое меню WP) даёт возможность создать быстрое и адаптивное меню WordPress, готовое к использованию без дополнительной настройки или изменений кода. Он совместим со всеми видами тем, от простых до супер сложных, таких как H-Code.
WP Responsive WordPress можно использовать бесплатно. Он также доступен в pro версии, которая стоит от 25$—149$ в год. Pro версия включает множество дополнительных функций, таких как жест свайпа, адаптивная строка поиска и другие опции стилизации.
Кроме того, вы получите год эксклюзивной поддержки разработчиков.
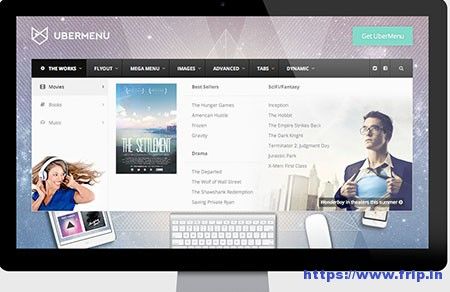
UberMenu — это удобный плагин меню для WordPress 3.0 и выше. С помощью этого инструмента вы можете полностью настроить своё меню, включая его фон, иконки, макет и категории. Вы даже можете добавить свои собственные изображения в подкатегории меню.
Кроме того, UberMenu имеет умный генератор стилей, с помощью которого намного проще вводить ваш кастомный CSS3.
Вы также можете использовать или изменить один из шаблонов плагина, чтобы создать уникальный полностью работающий дизайн вашего сайта.
UberMenu — платный плагин. Подписка стоит 20$ в год. Также вы получите шесть месяцев бесплатной поддержки, которую можно продлить ещё на шесть месяцев, доплатив 5$.
Slick Menu предлагает многоуровневые push-меню: набор фиксированных опций, которые будут автоматически выдвигаться с краёв страницы вашего сайта при клике на отдельные иконки или текст.
Плагин включает множество прекрасных анимационных эффектов и иконок. Но у него нет бесплатной версии. Чтобы получить доступ ко всем этим функциям, выберите один из планов: обычный (39$) или расширенный (99$).
Чтобы получить доступ ко всем этим функциям, выберите один из планов: обычный (39$) или расширенный (99$).
Slick Menu имеет много полезных функций. Одной из наиболее заметных является Live Customizer, который позволяет отслеживать любые изменения, сделанные вами в режиме реального времени.
Этот инструмент сэкономит много времени, поскольку вам не придётся метаться туда-сюда при каждом небольшим изменении, которое вы вносите в меню WordPress.
Мы рекомендуем сначала попробовать бесплатную демоверсию, чтобы понять, подходит ли вам этот плагин.
Итоги
Найти идеальный плагин меню WordPress для вашего сайта непросто. Однако приведённые выше варианты должны облегчить ваш поиск.
Давайте ещё раз перечислим ключевые особенности 10 лучших плагинов меню для сайта:
- Max Mega Menu — отличный плагин, который позволяет добавлять различные интерактивные элементы в тему WordPress.
- Responsive Menu включает 150 разных параметров настройки, которые можно комбинировать для создания специальных функций.

- QuadMenu — отличный плагин меню, который автоматически интегрируется с ядром, имеет сотни бесплатных тем меню и настраиваемую анимацию.
- WP Mobile Menu — лучший плагин для адаптивного меню WordPress.
- WP Mega Menu предлагает потрясающее, полностью функционирующее мега-меню с многочисленными настройками.
- Nextend Accordion Menu — лучший плагин для меню типа “аккордеон”.
- Advanced Sidebar Menu — отличное решение для организации меню, с помощью которого ваш сайт всегда будет оставаться в хорошем состоянии.
- WP Responsive Menu — идеальный плагин меню для минималистических тем WordPress, который предлагает различные настройки и пользовательские функции.
- UberMenu оснащен умным генератором стилей, который позволяет создавать новые параметры настройки.
- SlickMenu имеет отличный Live Customizer, который позволяет вам отслеживать любые изменения, сделанные вами в режиме реального времени.

Мы настоятельно рекомендуем попробовать бесплатную демоверсию плагина, прежде чем покупать платный пакет. Таким образом, вы наверняка будете знать подходит ли он вам, и не потратите свои с трудом заработанные деньги в пустую. Удачи!
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.
Боковая панель WordPress и ее настройка для удобства пользования
Боковая панель WordPress и ее настройка для удобства пользования имеет очень важное практическое значение. Благодаря чему, мы сможем ее настроить под себя. И затем удобно пользоваться, не тратя время на поиски того или иного пункта меню.
Плагин
Admin Menu Editor
Боковая панель WordPress имеет самое главное значение при настройке и администрировании блога. Однако при ее использовании в процессе работы появляются некоторые неудобства.
Однако при ее использовании в процессе работы появляются некоторые неудобства.
При работе с блогом мы устанавливаем различные плагины. Которые вставляются на ее боковой панели, при том, куда угодно и не там где нам нравиться.
В результате чего, в процессе работы приходиться заходить в боковую панель WordPress и искать нужный пункт меню. При этом, делая совершенно лишние движения и создавая себе неудобства.
Гораздо проще ее настроить, как говориться под себя. Что даст большие возможности и удобства при работе с блогом.
Меню настройки
Давайте теперь перейдем непосредственно к настройке боковой панели WordPress.
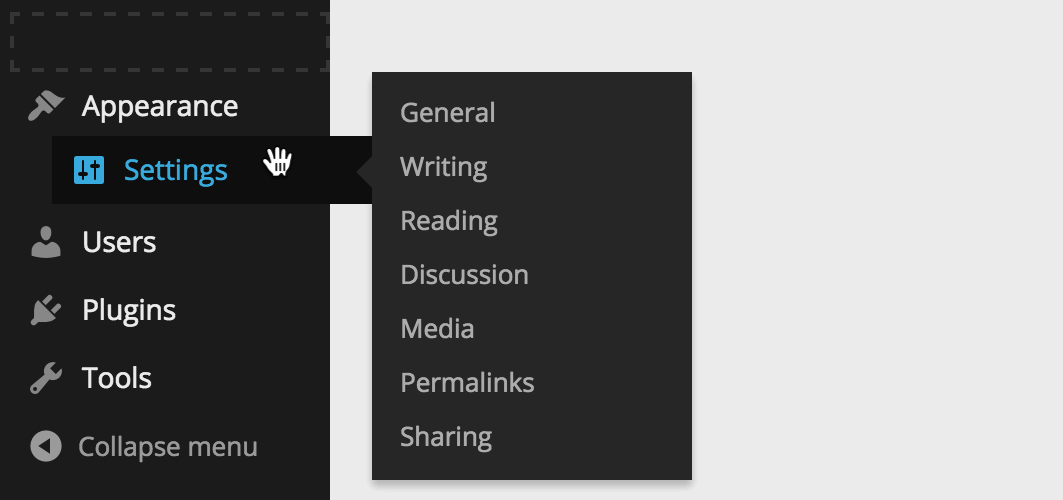
Рис. 1
При работе с блогом в консоли WordPress, наступает такое время. Когда боковая панель при установке различных плагинов начинает заполняться ссылками на них. Что очень мешает продуктивной работе.
К тому же плагины, когда они установлены и настроены. Уже не нуждаются в том, чтобы производить в них какие-то изменения. Если они бывают, то это случается довольно редко. Подобные изменения можно сделать, просто выбрав меню “Плагины”, где все они собственно и находятся.
Если они бывают, то это случается довольно редко. Подобные изменения можно сделать, просто выбрав меню “Плагины”, где все они собственно и находятся.
Теперь посмотрите на (Рис.1), где при наведении кнопки мыши на пункт меню “Настройки” (п.1). Видим подменю в котором находятся ссылки на плагины (п.2). Они загромождают боковое меню без всякой необходимости. И тем самым отвлекают внимание от главного.
Конечно, такую ситуацию нужно менять и убрать их из боковой панели. А нужные пункты, которыми часто пользуемся перенести наверх, для большего удобства и продуктивности.
Давайте этим и займемся. Для прежде всего установим плагин Admin Menu Editor, который собственно и поможет нам это осуществить.
Рис. 2
Идем в боковое меню “Плагины” > “Настройки” (Рис.2).
Вкладка Admin Menu
Рис. 3
Перед нами появляется панель настроек плагина Admin Menu Editor (Рис.3). Находясь на вкладке “Admin menu” (п.1), мы теперь можем производить различные действия с боковым меню WordPress.
Пункты меню мы можем:
- Вырезать
- Копировать
- Вставлять
- Добавлять новый пункт
- Добавлять разделитель между пунктами
- Скрывать
- Удалять
- Выстраивать по алфавиту
То есть проводить все те манипуляции, которые используем в текстовом редакторе Word. И это скажу я Вам, очень удобно.
| Внимание. Стандартные пункты боковой панели WordPress, удалить нельзя. Можно только скрыть. |
В левой колонке (Рис.3-п.3), находятся пункты главного меню, а в правой их подпункты (п.4). Также имеются кнопки:
- Сохранить изменения (п.5)
- Перейти на версию Pro (п.6)
- Отменить изменения (п.7)
- Вернуть меню по умолчанию (п.8)
- Сделать компактный вид панелей (п.9)
Перенос элементов меню
Рис. 4
В результате нажатии на кнопку “Compact layout” (Рис.4-п.2), зазоры между панелями и сами панели уменьшаются (п. 1), тем самым превращаясь в более компактный вид.
1), тем самым превращаясь в более компактный вид.
Рис. 5
Прежде всего, приступаем к настройке основного меню. Например, нам надо перенести пункт “Плагины”, выше и поставить перед пунктом “Внешний вид”.
Делается это довольно просто. Берем левой кнопкой мыши панель “Плагины”, удерживая ее, переносим выше и оставляем перед панелью “Внешний вид”. Согласитесь, очень удобно и просто.
Рис. 6
После этого, мы видим что наша панель “Плагины”, перенесена в нужное нам место (Рис.6-п.1). В результате, сохраняем наше изменение (п.2).
Вид элементов меню после переноса
Рис. 7
И видим, что в боковой панели наш пункт меню “Плагины” (Рис.7-п.1) переместился и встал в нужное нам место. А именно перед пунктом “Внешний вид” (п.2).
Точно так же, переносим все другие панели и устанавливаем их, в том порядке, в каком нам будет нужно.
Вкладка Plugins
Рис. 8
Во вкладке “Plagins” (Рис.8-п.1), можно отредактировать название и описание плагинов, т. е. прописать их на русском языке для удобства.
е. прописать их на русском языке для удобства.
Для этого нужно нажать на ссылку “Edit” (п.2), где открывается панель для редактирования (Рис.9).
Рис. 9
Здесь мы можем изменить название (Рис.9-п.1) и описание (п.2) плагина. Например, изменим описание плагина “Admin Menu Editor” (п.2). Прежде всего, вписываем туда свой текст, чтобы было понятно, за что данный плагин отвечает.
Свой текст в названии и описании плагина
Во-первых, нажимаем кнопку “Update”, чтобы зафиксировать наше изменение, а затем сохраняем кнопкой “Save Changes” (п.3). И затем, смотрим результат. Заходим в меню “Плагины” бокового меню консоли WordPress и видим (Рис.10):
Рис. 10
Наше описание плагина, теперь на русском языке и теперь всегда легко можно будет вспомнить, что делает данный плагин.
Перевод на русский язык плагина
Наконец, переходим в последнюю вкладку “Настройки”, предварительно делаем перевод на русский язык (Рис.11).
Рис. 11
11
Нажимаем “Перевести на русский” (Рис.11-п.1).
| Конечно можно для перевода использовать различные плагины. Но по опыту они переводят довольно слабо и не всё. Только ресурсы поедают. Поэтому данный способ перевода считаю самым простым и удобным. |
Вкладка Настройки
Рис. 12
Здесь можно настроить (Рис.12):
- Кто может получить доступ к этому плагину (если работаете в команде) (п.2)
- Настройки мультисайта (если используете одну консоль WordPress для редактирования нескольких сайтов или блогов. Где можно выбрать использовать для нескольких сайтов одинаковые настройки или разные) (п.3)
- Модули (можно отключать и включать плагины или пункты меню) (п.4)
Рис. 13
Смотрим на другие настройки (Рис.13):
- Интерфейс (срыть расширенные функции меню по умолчанию) (п.1)
- Редактор цветовой схемы (можно выбрать один из трех) (п.2)
- Новая позиция меню (помещать элементы меню в стандартное меню или в нижнюю часть) (п.
 3)
3)
Рис. 14
Смотрим далее (Рис.14):
- Уровень детализации ошибок (настраивается уровень доступа к плагину) (п.1)
- Отладка (показывает проверки доступа к меню) (п.2)
- Переопределяет значок добавленный другими плагинами (п.3)
- Сжимает данные конфигурации меню “Сжатие”
Рис. 15
Последний пункт содержит информацию о сервере (Рис.15-п.1). После того, как произведены все настройки, обязательно жмем на кнопку “Сохранить изменения” (п.2).
Готовая боковая панель WordPress
Теперь смотрим как выглядит наша боковая панель WordPress.
Рис. 16
В результате, на (Рис.16), видим модернизированную и настроенную нами административную панель. Как видите, теперь нет ничего лишнего. Все сделано на удобной и продуктивной работы.
В заключение подведу итог. Как видите плагин Admin Menu Editor, очень полезен и дает возможность настроить боковую административную панель под свои нужды.
Теперь пользуйтесь им и наведите порядок в своей административной панели. Это очень удобно и сохранит Ваше время при администрировании блога.
Буду рад Вашим вопросам и комментариям
Успехов Вам
С уважением Владимир Шишков
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Зависимое боковое меню в WordPress с виджетом Advanced Sidebar Menu
Давайте рассмотрим решение одной тривиальной задачи с wordpress меню которая время от времени встречается разработчикам. Бывает, что на сайтах нужно выводить сразу два меню, которые при этом между собой взаимосвязаны: одно верхнее горизонтальное 1-го уровня, а второе в сайдбаре 2-го уровня. Причем в боковом отображаются только те подпункты, для которых выбран соответствующий родительский элемент в главном меню. Например, если у вас в шапке сайта есть перечень стран, то выбрав, допустим, Италию, в сайдбаре получите только лишь список итальянских городов.
Теоретически, реализовать такую фишку можно с помощью функции wp_nav_menu и какого-то хитрого PHP кода, но я предлагаю воспользоваться готовым решением — виджетом меню для wordpress под названием Advanced Sidebar Menu. Это максимально просто и не нужно делать никакие правки шаблона.
Скачать плагин можно отсюда или установить через админку. Основная функция — создание и вывод динамического бокового меню с учетом связи «родитель / наследник» для страниц и категорий сайта.
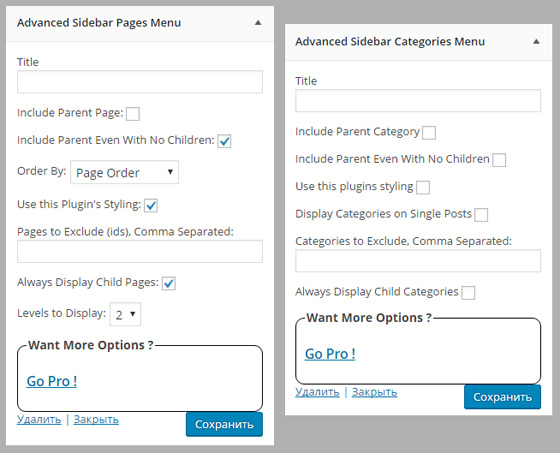
Никаких дополнительных настроек после установки делать не нужно, в разделе «Внешний вид» — «Виджеты» просто появится 2 новых элемента: Advanced Sidebar Pages Menu и Advanced Sidebar Categories Menu. Настройки данных виджетов меню для wordpress плюс-минус похожие:
Здесь:
- Title — заголовок виджета.
- Include Parent Page — добавлять ли родительский элемент в меню.
- Include Parent Even With No Children — включать ли страницы без подстраниц.
- Order By — варианты сортировки (порядковый номер, заголовок, дата).

- Use this Plugin’s Styling — использование стилей оформления от плагина.
- Pages to Exclude (ids) — исключаемые страницы.
- Always Display Child Pages — всегда выводить подстраницы.
- Levels to Display — количество уровней меню для отображения.
Как видите на скриншоте выше, для категорий все, в принципе, аналогично, но без сортировки и уровней. Плюс добавляется опция отображения элемента на странице с полным текстом записи (Display Categories on Single Posts).
Итого, в большинстве случаев вам просто нужно добавить виджет меню для wordpress в сайдбар и он сразу начнет работать. Конечно, при этом на сайте должна существовать соответствующая иерархия с подстраницами. Если честно, не совсем понятно как настроить зависимое меню для сложных проектов с родительской страницей, начиная со 2-го уровня. В описании модуля сказано, что нужно назначить родительскую страницу/категорию, но в настройках ничего похожего я не увидел. С другой стороны подобные ситуации встречаются крайне редко, как правило, зачастую у вас всего 2 меню (боковое и главное), поэтому виджет Advanced Sidebar Menu полностью подходит.
Напоследок следует заметить, что есть в модуле Pro версия с более широкими настройками (опции оформления, стиль аккордеона для меню и т.п.). Разработчикам советую заглянуть на страницу Developer Docs где собрана информация о специальных фильтрах/функциях для более сложных вариантов использования плагина.
Если у вас остались какие-то вопросы по боковому меню в wordpress или знаете другие подходящие виджет меню для решения этой задачи, пишите в комментариях.
Понравился пост? Подпишись на обновления блога по RSS,
Email или twitter!
Как настроить меню в WordPress?
Меню является одной из главных составляющих любого сайта. Если меню удобное и имеет простую навигацию, то вашим пользователям не составит труда им пользоваться и находить нужную тему, информацию или блог каждый день. Поэтому сегодняшняя статья расскажет вам, как создать меню на сайте Вордпресс.
Для настройки меню WordPress можно использовать и внутренние инструменты (админка), и плагины. В связи с этим рассматривать мы будет все варианты.
В связи с этим рассматривать мы будет все варианты.
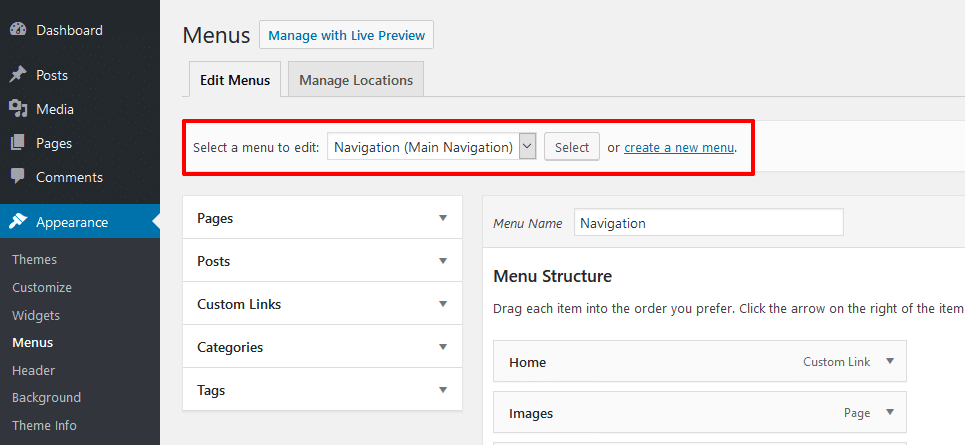
Добавление меню в WordPress через админ-панель
Шаг 1. Открываем панель администратора. Далее Внешний вид – Меню.
Примечание! Основной код Вордпресс позволяет создать меню из нескольких элементов. А именно:
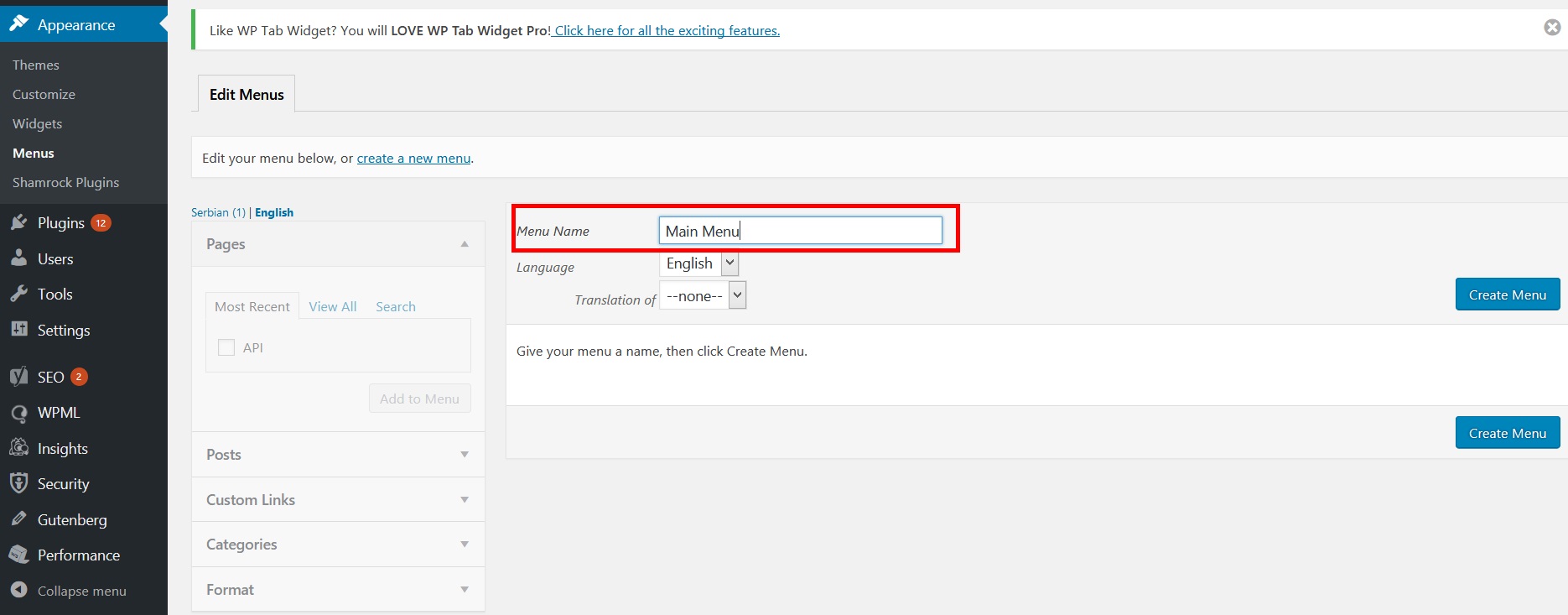
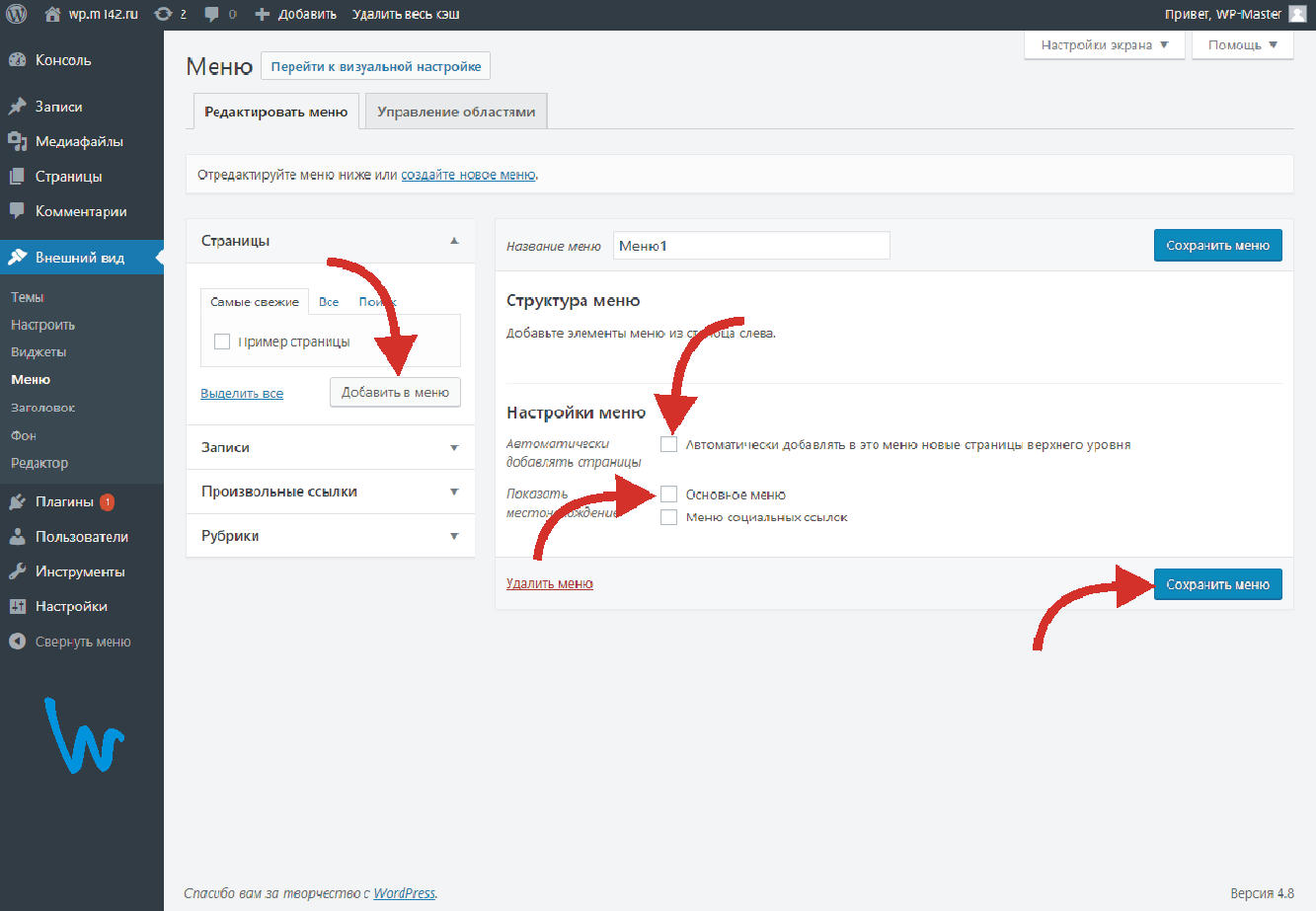
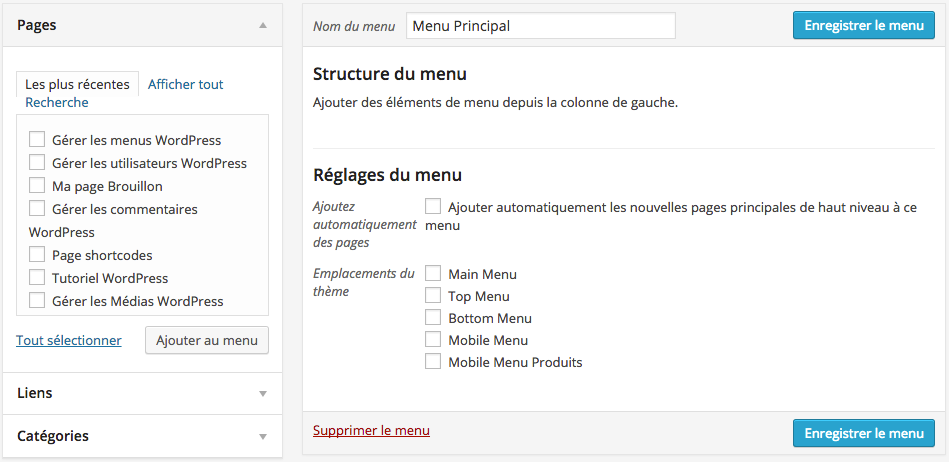
Шаг 2. Для создания меню нажимаем Создайте новое меню.
Шаг 3. В появившемся поле Название меню введите нужное вам имя, например, Главное меню и подтвердите действие, нажав Создайте новое меню.
Шаг 4. Вы создали меню. Следующий этап – это добавление нужных вам рубрик, страниц, записей и меток в меню WordPress. Выбираем пункт, который следует добавить, к примеру, Страницы, и ставим галочку напротив раздела, который хотим сюда добавить. Кликаем на Добавить в меню.
Если вы хотите поменять порядок добавленных пунктов, то это легко сделать, перетащив любой из них, зажав его левой кнопкой мышки, вверх или вниз.
Когда вы добавите и упорядочите все нужные вашему меню страницы, записи и рубрики не забудьте все сохранить, нажав Сохранить меню.
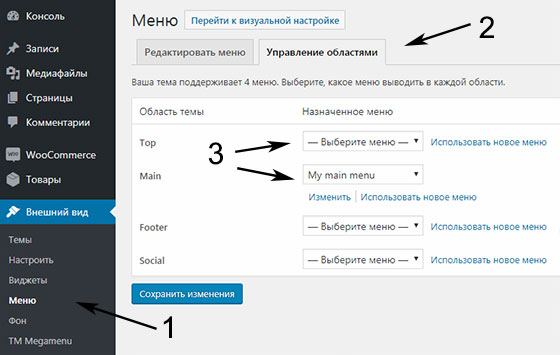
Шаг 5. Чтоб ваше меню отобразилось на сайте WordPress, переходим в Управление областями, выбираем в перечне созданное меню и кликаем на Сохранить изменения.
Вот и все. Мы создали меню и разместили его на WordPress сайте.
Как добавить раздел меню, если его нет в списке?
Если пункты, которые вам нужны, не представлены в имеющемся списке, то в верхнем углу справа нажимаете Настройка экрана. В открывшемся окне вы можете установить или убрать флажок напротив того пункта, который нужно добавить или удалить.
В результате, меню, расширенное при помощи опции Настройка экрана, может выглядеть следующим образом:
Как сделать в WordPress выпадающее меню?
Если по названию это кажется сложным, то на самом деле это элементарная задача, выполнимая в одно действие.
Зажимаете левой кнопкой мыши нужный вам пункт меню и перетягиваете его немного левее того раздела, из которого он будет выпадать в виде подраздела. В результате получает следующий вид нашего меню:
Таким образом, мы вставили подраздел Пример страницы в раздел Роланд Дискейн. Подразделов можете быть столько, сколько вам нужно. Кроме этого, вы можете по такому же принципу добавлять дополнительные пункты и в подразделы, образуя ступенчатый вид меню.
Очень часто в Вордпрессе выпадающее меню представлено в виде партнерской ссылки. Например, одним из разделов вашего меню является Реклама, а подразделом можно сделать произвольные ссылки, которые помогут посетителям вашего сайта переходить на страницы партнеров, предлагающих дополнительно услуги.
Добавление произвольной ссылки в меню WordPress
Некоторые сайты требуют создания определённого рода рубрик. Например, это может быть партнерская ссылка. В чем ее смысл? Она добавляется для того, чтоб осуществлялся переход не на другие страницы сайта, а на страницы других ресурсов (рекламодателей, партнеров и т.п.).
В чем ее смысл? Она добавляется для того, чтоб осуществлялся переход не на другие страницы сайта, а на страницы других ресурсов (рекламодателей, партнеров и т.п.).
Настройка такого рода ссылки делается через меню WordPress. Заходим Внешний вид – Меню – Произвольные ссылки.
В появившемся окне, в графе URL вводите ссылку на ресурс, на который нужно будет делать переход. В графе Текст ссылки вставляете текст, который в дальнейшем будет отображаться в меню сайта.
Кликаем на Добавить в меню и все, у вас на сайте появится раздел меню, при нажатии на который будет осуществляться переход на сторонний ресурс.
Как удалить рубрику в меню WordPress?
Бывает, что мы по ошибке создали не нужный пункт меню. Чтобы убрать кнопку какой-то рубрики в созданном меню Вордпресс — выделите ее галочкой, и в разделе Действия, нажмите Удалить.
Важно! После удаления рубрику восстановить нельзя.
Как удалить меню WordPress?
Создавать и редактировать меню Вордпресс мы уже научились. Пришло время понять, как удалить меню с сайта, если возникла такая надобность. Это действие можно сделать через админ-панель сайта. Как обычно, идем Внешний вид – Меню. Далее выбираем меню, необходимое удалить.
На экране появится окно с настройками. Внизу будет доступна функция Удалить меню.
Нажимаете и все, ваше меню удалено и можно приступить к созданию нового.
Как настроить меню в WordPress?
Мы узнали как сделать меню в Вордпресс. Теперь необходимо понять, как настроить меню в Вордпресс, чтоб оно функционировало на отлично. Если основные действия при создании меню можно сделать из админки, то все, что касается более детального оформления, придется делать, используя плагины и внося изменения в код.
Как сделать вертикальное и боковое меню в WordPress?
Для создания нестандартных меню нужно использовать плагины. Так, разместить на сайте меню вертикально поможет плагин «jQuery Vertical Accordion Menu». По умолчанию у данного плагина имеется в арсенале парочка готовых шаблонов, при этом с разными цветами. Кроме этого, он позволяет сделать непростое меню, а раздвижное. Это очень удобно, если ваше меню имеет много подразделов.
Так, разместить на сайте меню вертикально поможет плагин «jQuery Vertical Accordion Menu». По умолчанию у данного плагина имеется в арсенале парочка готовых шаблонов, при этом с разными цветами. Кроме этого, он позволяет сделать непростое меню, а раздвижное. Это очень удобно, если ваше меню имеет много подразделов.
Установить «jQuery Vertical Accordion Menu» можно через админку, указав название плагина. Установив его, зайдите в раздел Виджеты, выделите виджет плагина и перетащите его в сайдбар. Уже в виджете вы сможете найти все нужные настройки.
Настройка бокового меню также возможна при использовании плагина, например, UberMenu. Используя его, можно не только горизонтальные и боковые меню создавать, но и настроить дополнительные эффекты для отображения.
Изменение цвета меню в WordPress
Стандартно сайты на Вордпресс не отличаются разнообразием цветовой палитры при оформлении пунктов меню. Однако при желании, вместо одного цвета вы можете выделить каждый раздел новым цветом.
Однако при желании, вместо одного цвета вы можете выделить каждый раздел новым цветом.
Чтоб добиться разноцветного результата как на скрине, вам необходимо:
- Добавить цвета для стилей в файле style.css для каждого раздела меню отдельно. Для этого прописываем цвет каждого пункта в style.css.
- Присваиваем CSS классы к разделам меню. В вордпресс открываем Внешний вид – Меню – Настройки экрана и активируем Классы CSS.
- Настраиваем для меню классы CSS. Открываем первый пункт меню, вводим greencolor в графе Классы CSS. По такому же принципу добавляем остальные цвета для остальных разделов меню и нажимаем Сохранить.
В результате ваше меню должно преобразиться по образу скрина выше.
Как добавить строку поиска в меню WordPress?
Ни один сайт нельзя представить без строки поиска. Согласитесь, намного удобнее и быстрее найти информацию на сайте не листая страницу за страницей, а ввести ключевое слово в поиск и просмотреть результаты. Как же добавить такую полезную функцию на сайт WordPress?
Согласитесь, намного удобнее и быстрее найти информацию на сайте не листая страницу за страницей, а ввести ключевое слово в поиск и просмотреть результаты. Как же добавить такую полезную функцию на сайт WordPress?
Самым простым способом считается добавление нижеуказанного кода в файл functions.php.
В итоге получим:
А визуально это будет выглядеть так:
Подытожим
Сайт на WordPress – это не только современная, но и удобная платформа. Даже новичку будет под силу справиться с настройками и функциями меню сайта на WordPress. Вы с легкостью сможете создавать интересные меню, которые могут быть и простыми, и многослойными, состоящими и нескольких подразделов.
Как указывалось выше, настроить меню сайта на WordPress можно несколькими способами. Это при помощи административной панели, а также используя плагины и коды. Если вам не требуется особых изысков в меню вашего сайта, например, разноцветья составляющих меню или боковых размещений, то стандартных настроек, доступных в панели управления, вам будет достаточно. С их помощью вы сможете правильно и корректно внести все разделы в ваше меню сайта и получить классическое оформление.
С их помощью вы сможете правильно и корректно внести все разделы в ваше меню сайта и получить классическое оформление.
Более искушенные и продвинутые пользователи могут воспользоваться дополнительно разнообразными плагинами и кодировками, которые помогут воплотить все их пожелания в реальность.
Используя их на практике при оформлении меню на WordPress, можно создать не только эксклюзивное меню, но и дополнить его полезными новациями и наворотами, которые точно будут оценены пользователями вашего сайта.
15 бесплатных плагинов меню для WordPress
Описание лучших бесплатных плагинов для меню в WordPress, которые позволят вам легко создавать на вашем сайте горизонтальные и вертикальные выпадающие меню.
Max Mega Menu
Max Mega Menu — автоматически преобразует ваше существующее меню или меню в мегаменю. Затем вы можете добавить любой виджет WordPress в свое меню, изменить стиль своего меню с помощью редактора тем и изменить поведение меню с помощью встроенных настроек. Max Mega Menu — это полноценный плагин для управления меню, идеально подходящий для управления существующим меню и превращения его в удобное для пользователя, доступное и готовое к касанию меню с помощью всего нескольких щелчков мыши.
Max Mega Menu — это полноценный плагин для управления меню, идеально подходящий для управления существующим меню и превращения его в удобное для пользователя, доступное и готовое к касанию меню с помощью всего нескольких щелчков мыши.
Особенности Max Mega Menu:
- Основывается на стандартной системе меню WordPress
- Поддерживает несколько мест меню, каждое со своей конфигурацией
- Конструктор путем перетаскивания элементов
- Показывает виджеты WordPress в меню
- Настраиваются стили меню с помощью встроенного редактора тем
- Переходы подменю Fade, Fade Up, Slide Up или Slide
- Добавление иконок к пунктам меню
- Опции пунктов меню, включая «Скрыть текст», «Отключить ссылку», «Скрыть на мобильном» и т. д.
- Выравнивание пунктов меню
У вас нет разрешения на просмотр содержимого!
Admin Menus Fixed
Это один из наиболее известных бесплатных плагинов меню для WordPress, который позволяет добавлять разнообразные меню. Вам не нужна дополнительная прокрутка.
Вам не нужна дополнительная прокрутка.
Особенности Admin Menus Fixed:
- Работает с WordPress 3.5+
- Имеет три варианта Admin Menus Fixed
- Включает в себя панель инструментов WordPress
- Автоматически встраивается в WordPress
- Показывает элемент окна администратора
У вас нет разрешения на просмотр содержимого!
Dropdown Menu Widget
Этот бесплатный плагин для меню в WordPress позволяет создавать пользовательские выпадающие навигационные меню, имеет множество тем CSS, которые являются частью основных характеристик плагина.
Особенности Dropdown Menu Widget:
- Выпадающее меню только для CSS
- Страницы листинга
- Вертикальное или горизонтальное расположение
- Выбор тем для виджета
У вас нет разрешения на просмотр содержимого!
The official plugin for OpenMenu
Создавайте выпадающее меню с помощью плагина The official plugin for OpenMenu, получайте удовольствие от его работы.
Особенности OpenMenu:
- Тип пользовательских записей для OpenMenu
- Пользовательские функции
- Настройки ширины сайта
- Управление просмотром меню
У вас нет разрешения на просмотр содержимого!
Admin Menu Tree Page View
Название этого бесплатного плагина меню для WordPress говорит о его работе, вы можете легко редактировать и просматривать порядок, установленный для выпадающего меню.
Особенности Admin Menu Tree Page View:
- Возможность изменить порядок
- Обзор всех страниц
- Иерархическая древовидная структура
- Совместимость с WPML
У вас нет разрешения на просмотр содержимого!
JQuery Accordion Menu Widget
Используйте более продвинутые виджеты и шорткоды для создания красивого выпадающего меню с помощью этого бесплатного плагина для меню.
Особенности JQuery Accordion Menu Widget:
- Клик/Наведение
- Автоматическое расширение в зависимости от текущей страницы/пункта
- Отключение родительских ссылок
- Различные меню
- Задержка при наведении
У вас нет разрешения на просмотр содержимого!
Admin Menu Tree Page View
Удобные меню поиска и редактирования, создание иерархического выпадающего меню и упорядочивание всех меню так, как вам нужно.
Особенности Admin Menu Tree Page View:
- Изменение порядка страниц
- Просмотр всех страниц
- Совместимость с WPML
У вас нет разрешения на просмотр содержимого!
Responsive Select Menu
Автоматически встраивается в WordPress 3. 0 и выше, меню в окне выбора лучшее для мобильных устройств. Этот бесплатный плагин для меню в WordPress весьма интересен в использовании.
0 и выше, меню в окне выбора лучшее для мобильных устройств. Этот бесплатный плагин для меню в WordPress весьма интересен в использовании.
Особенности Responsive Select Menu:
- Устойчивая работа на мобильных устройствах
- Более лёгкая навигация для устройств с сенсорным экраном
- Не нуждается в дополнительном PHP-коде
У вас нет разрешения на просмотр содержимого!
JQuery Mega Menu Widget
Создавайте различные выпадающие меню с использованием меню пользователя в WordPress, просто используя jQuery.
Особенности JQuery Mega Menu:
- Наведение/Клик
- Нумерация элементов в строке
- Несколько обложек
- Эффект анимации
- Скорость анимации
- Набор подменю
У вас нет разрешения на просмотр содержимого!
WP-Easy Menu
Автоматическая генерация классификации для меню, пользовательских записей и добавление пользовательских ссылок на ваш сайт.
Особенности WP-Easy Menu:
- Страницы или пользовательские ссылки
- Создание встроенного меню
- Автоматическая работа меню
У вас нет разрешения на просмотр содержимого!
jQuery Dropdown Menu
Создавайте горизонтальное и вертикальное выпадающего меню с помощью этого известного плагина для меню в WordPress
Особенности jQuery Dropdown Menu:
- Цвет заднего фона в главном меню
- Скруглённые границы (или нет)
- Разделение кнопок
- Указатель мыши поверх цвета заднего фона
- Задаётся размер и цвет шрифта в меню
У вас нет разрешения на просмотр содержимого!
Ozh’ Admin Drop Down Menu
Создавайте прекрасное горизонтальное выпадающее меню с помощью плагина Ozh’ Admin Drop Down.
Особенности Ozh’ Admin Drop Down Menu:
- Выпадающее меню для CSS
- Интерфейс API для программистов
- Не поддерживаются инсталляции WordPress
У вас нет разрешения на просмотр содержимого!
JQuery Vertical Mega Menu Widget
Этот плагин для WordPress позволит вам при создании виджета добавлять вертикальное меню в ваши колонки, просто используйте меню пользователя в WordPress с помощью данного плагина.
Особенности JQuery Vertical Mega Menu Widget:
- Нумерация элементов в строке
- Эффект анимации
- Управление анимацией
- Скорость анимации
- 8 различных обложек
У вас нет разрешения на просмотр содержимого!
WP Responsive Menu
WP Responsive Menu — это простой плагин, который позволяет в кратчайшие сроки добавить настраиваемое адаптивное меню на любой сайт WordPress, а настройку можно выполнить прямо со страницы настроек, без необходимости кодирования.
Особенности WP Responsive Menu:
- Получите красивое слайд-меню менее чем за минуту.
- Заставляет ваше меню работать лучше на мобильных устройствах.
- Легко настроить без каких-либо навыков кодирования.
- Позволяет установить направление открытия меню сверху/снизу/влево/вправо в соответствии с вашими потребностями.
- Возможность изменить анимацию значка меню в соответствии с вашим сайтом.
- Добавьте свой логотип в строку меню и легко укажите ссылку на него.
- Поставляется в двух разных вариантах отображения на ваш вкус.
- Быстро скрыть ненужные элементы, когда активно адаптивное меню.
- Предоставляет лучшую возможность открывать / закрывать меню с помощью простых жестов.
- Легко настроить размеры шрифта и стили из настроек.

- Дает вам гибкость, чтобы добавить окно поиска внутрь меню.
У вас нет разрешения на просмотр содержимого!
Custom Taxonomies Menu Widget
Очень простое классификационное меню может быть создано с помощью Custom Taxonomies Menu Widget, также вы можете использовать панель управления виджета для дополнительных опций.
Особенности Custom Taxonomies Menu Widget:
- Выбор классификации пользователя для отображения
- Изменение порядка отображения в пользовательских классификациях
- Возможность выбора, следует ли отображать классификацию
- Возможность выбора, следует ли отображать список терминов в виде иерархии
Получилась такая подборка лучших плагинов меню для WordPress. Если вы знаете ещё какие-то интересные плагины, то напишите о них в комментариях они будут добавлены обзор.
Настройка, установка и использование в WP
Релиз новой версии WordPress запомнился пользователям огромным количеством нововведений. Одно из них – возможность создать меню, настроить его по своему вкусу. Теперь можно делать произвольную менюшку, добавлять в нее любые элементы, начиная от категорий и заканчивая отдельными страницами. И все это – без необходимости вносить кардинальные изменения в исходный код. Владельцу сайта на WordPress становится доступным полноценное управление посредством администраторской зоны. О возможностях и полезных WordPress плагинах, позволяющих раскрыть потенциал меню в полной мере, мы поговорим в данной статье.
Одно из них – возможность создать меню, настроить его по своему вкусу. Теперь можно делать произвольную менюшку, добавлять в нее любые элементы, начиная от категорий и заканчивая отдельными страницами. И все это – без необходимости вносить кардинальные изменения в исходный код. Владельцу сайта на WordPress становится доступным полноценное управление посредством администраторской зоны. О возможностях и полезных WordPress плагинах, позволяющих раскрыть потенциал меню в полной мере, мы поговорим в данной статье.
Поддерживает ли ваша тема такое меню?
Прежде чем выполнять какие-либо действия, проверьте используемую тему на совместимость с функцией управления. Для этого перейдите во «Внешний вид» – «Меню». Если увидите «Ваша тема не поддерживает функцию», не спешите расстраиваться. Исправить ситуацию вполне реально – достаточно открыть functions.php, добавить туда следующую строку:
add_theme_support( ‘menus’ )
Детали управления. Знакомство с дополнительными свойствами
Управление не должно вызвать сложностей ни у профессионала, ни у новичка. К тому же, есть информативные подсказки. Но для верности решили организовать для вас небольшую экскурсию по параметрам.
К тому же, есть информативные подсказки. Но для верности решили организовать для вас небольшую экскурсию по параметрам.
- Главная вкладка. Вам не нужно переключаться на вкладку «Управление областями» – основные действия выполняются здесь.
- Ссылка «Создать меню. Когда меню для WordPress было создано в нескольких вариантах, они будут представлены как выпадающий список.
- Опция добавления тоже есть – позволяет добавить в меню WordPress такие элементы, как «Записи», «Формат» и пр.
- Структура меню. Здесь представлены добавленные элементы плюс дополнительные параметры. Например, «Классы CSS», «Описание XFN» и просто «Описание».
Вывод меню WordPress с помощью плагинов
Как сделать эффектное меню с помощью плагинов? Дизайн меню для своего сайта несложно настроить, если использовать правильные модули и дополнения. Мы расскажем вам о самых актуальных, реально работающих инструментах ВордПресс. Почему это так важно? Потому что общее впечатление пользователей о сайте целиком и полностью зависит от юзабилити, эргономичности и удобства. Когда всплывающее меню интересное и необычное, оно сразу привлекает внимание пользователя. Нередко именно после установки menu и его настройки проходивший мимо интернет-пользователь превращается в постоянного посетителя веб-сайта.
Чтобы создать привлекательное горизонтальное меню блога WordPress, привлечь внимание посетителя красивым вертикальным меню WordPress, продвинутые пользователи открывают и самостоятельно редактируют классы CSS. Такой способ хоть и считается более надежным, однако доступен далеко не всем. Даже имея на руках необходимый код, некоторые веб-мастеры даже не знают, куда его вставлять и как сделать это правильно. Предлагаем неспешно создать профессиональное раскрывающееся меню с помощью плагинов. Поскольку их существует великое множество, специально отобрали для вас самые стабильные и доступные. Итак, приступим!
JQuery Vertical
У вас есть веб-ресурс на Вордпресс, как сделать на нем выпадающее вертикальное меню? Воспользуйтесь плагином JQuery Vertical. Огромный плюс, которым обладает этот виджет для создания WordPress меню – его доступность. Без каких-либо финансовых затрат можно создать качественную менюшку уже сегодня.
Итак, какими возможностями обладает данный плагин?
- Создавать на WordPress виджет и всплывающее меню.
- Настраивать вывод.
- Для самостоятельной настройки стиля придется покопаться в CSS.
- Не забудьте произвести активацию виджета и расположить его в нужной части веб-сайта. Активация осуществляется во вкладке «Внешний вид».
Admin Menus Fixed
Создать адаптивное WP Menu поможет плагин Admin Menus Fixed. Доступны 3 вариации: горизонтальная, вертикальная широкая, просто виджет. Модуль очень прост и понятен в настройке, а еще он полностью совместим с версиями WordPress 3.5+. Интеграция в любую тему – вообще без проблем.
JQuery Mega
Еще один шикарный плагин для создания произвольного меню WordPress. Умеет встраивать JavaScript в HTML. Количество настроек просто огромное:
- Hover/Click – возможность настройки реагирования.
- Оболочка.
- Анимация категорий.
- Смена интенсивности анимационного эффекта.
Используя данный Mega плагин, можно деактивировать анимацию, сделать menu широкоформатным. Кстати, когда меню раскрывается, оно само подстраивается под шаблон по размеру.
Easy Menus
Ключевая фишка данного модуля в том, что он позволяет создавать заголовки категорий вместе с изображениями. Созданное своими руками графическое меню без вопросов вызовет интерес у посетителей. Также с помощью Easy Menus можно создавать следующие типы менюшек:
- Горизонтальное.
- Вертикальное.
- Горизонтальное с картинками.
- Круглые иконки для каждой из категорий.
- Симпатичные PNG-кнопки.
jQuery Dropdown
Мега полезный плагин jQuery, позволяющий создавать многофункциональные меню ВордПресс. Округленное menu, комплексная настройка стилевых классов, возможность подкорректировать цвет заднего фона по своему вкусу, изменить размеры, тип шрифта.
Dropdown
Если вы уже хорошо разбираетесь в CSS, вам однозначно подойдет виджет Dropdown Menu. С данным модулем вопрос о том, как сделать выпадающее меню в WordPress, вообще не стоит. Есть возможность гибкой настройки даже отдельных элементов, в наборе парочка стандартных CSS тем. Модуль позволяет настраивать параметр WordPress меню, чтобы отображение было либо вертикальным, либо горизонтальным.
Ozh’ Admin Drop Down Menu
Добавить пользовательское меню с помощью данного дополнения вам не удастся. Зато оно позволит сделать менюшку для веб-мастера. Настоящая находка для тех, кому надоело каждый раз заходить в админ панель с целью найти нужную настройку. После настройки на страничках сайта появляется невидимая для посетителей менюшка, которая всплывает только для веб-мастера. После несложной настройки она позволит получить быстрый доступ к добавлению медиа, созданию веб-страниц, редактированию и пр.
WP Menu Vertical
Существуют разнообразные способы создания меню, но если вас интересует flash, попробуйте WP Menu Vertical. Благодаря данному виджету, даже новичок сможет запустить удобное, стильное, 100% адаптивное меню flash для своего сайта. В специальном административном отделе есть возможность настройки не только цвета фона, но и типа шрифта, его размера.
The official plugin for OpenMenu
Если понадобилось вывести оригинальное меню WordPress на сайте кафе, ресторана или любого другого заведения с опцией «Меню», на помощь придет данный плагин.
Custom Taxonomies
Боковых вариантов меню WordPress не так и много, плагин Custom Taxonomies Menu – один из них. Идеальное решение для блогосферы, позволяющее создавать виджеты и выводить их сбоку экрана. Отныне боковое меню можно классифицировать. А также сделать так, чтобы разделы выдвигались, меню имело четкую категоризацию. Для настройки таксономии используются самые разные фильтры. Хорошо, что виджет бесплатный – он оптимален для обучающих веб-ресурсов.
JQuery Accordion Menu
Как создать меню ВордПресс типа accordion? Обратите внимание на виджет JQuery Acordion Menu. Он обладает такими функциями:
- Количество пунктов Accordion может быть производным.
- Переход в категорию осуществляется как по клику, так и при наведении.
- Легко встраивается за счет шорткодов.
- Спустя 1 секунду Accordion закрывается автоматически.
- Скорость анимации тоже настраивается.
Одним словом делать меню в группе с помощью JQuery Accordion – одно удовольствие! Но будьте особенно осторожны с последним пунктом. Невысокая скорость способна повлечь за собой снижение юзабилити.
Responsive Select
Продолжаем рассказывать вам о самых крутых плагинах для настройки меню. На очереди Responsive Select – по-настоящему респектабельное меню веб-сайта. Удовлетворяет любые потребности, становится ключевым украшением и, что немаловажно, распространяется совершенно бесплатно. Организовать выпадающий список веб-ресурса на WordPress можно абсолютно в любом направлении. Ничто не мешает вам разбавить привычную менюшку эффектными кликабельными списками, добавить Google Maps, формы для регистрации и пр. CSS тоже настраивается. Одним словом, вместо скучного традиционного меню получаем в свое распоряжение настоящую «пушку».
JQuery Slick Menu
Абсолютно в любой части веб-сайта можно разместить еще один мега полезный виджет JQuery Slick Menu. Он обеспечит создание стильного, предельно аккуратного и точного меню – в том числе и адаптивного. Арсенал модуля включает в себя 12 вариантов дизайна, гибкую настройку. Положение, вывод менюшки полностью настраиваются: динамичное, вертикальное и пр.
Fading Menu
Практически все перечисленные выше плагины и виджеты являются бесплатными. Но есть один инструмент, который вполне стоит своих денег. Заплатив за Fading Menu плагин, вы получите в свое распоряжение модуль, который добавляет на сайт произвольное меню вверху страницы. Казалось бы, мелкая и малоприметная функция, но нет! По статистике, именно закрепление менюшки вверху позволяет снизить число так называемых «отказов». Поэтому ваши позиции в поисковой системе сразу же укрепятся.
Особой сложностью настройка Fading Menu не отличается – все по стандартной схеме. Содержание menu и его вывод настраиваются в стандартной панели ВордПресса. Конечно, есть возможность добавления виджета снизу, но мы рекомендуем отдать предпочтение верхней позиции. Именно там пользователи проявляют наибольшую активность.
Подводим итоги
Стандартное меню на WordPress давно никто не использует. К тому же, появилась возможность сделать его необычным, читабельным, интересным, просто установив нужный плагин. Какое бы дополнение вы не использовали, какой бы вариант виджета не выбрали, помните о самом главном. Он должен сочетаться с другими элементами вашего ресурса. Тогда будет успех и результат.
Поделитесь со своими друзьями
5 лучших плагинов WordPress для навигации
В статье перечислены лучшие плагины WordPress для навигации, которые позволят вам создать и добавить красивое всплывающее меню (fly-меню) на ваш сайт. Подобные меню стали одним из самых популярных типов меню за последнее время. Всплывающее меню отображает содержимое вашего сайта с эффектом анимации. Всплывающие типы навигатора могут заменять боковую панель сайта.
Представленные в статье плагины хорошо протестированы и поставляются с качественными функциями добавления красивых fly-меню на сайт WordPress. Плагины обеспечивают бесконечные возможности для индивидуальной настройки содержимого выпадающих меню.
WP Fly Menu
WP Fly Menu — это адаптивный плагин WordPress, который создает и добавляет привлекательное всплывающее меню на сайт WordPress. Он интегрирован со стандартным меню WordPress и полностью использует его функции для создания стильных fly-меню. Плагин поддерживает различные дополнительные элементы, такие как значки меню, слоганы, заголовок псевдогруппы и многое другое. Он также поддерживает неограниченное количество типографик и цветовых схем.
Особенности WP Fly Menu:
- Можно создать любое количество всплывающих меню.
- Интегрирован с меню WordPress по умолчанию.
- 4 макета меню и 28 шаблонов.
- Пользовательские значки в меню.
- Несколько выпусков на странице.
- Несколько вариантов положения для размещения меню.
- Настраиваемые шаблоны меню.
- 5 красивых шаблонов меток уведомлений.
Меню 8Degree Fly
8Degree Fly Menu — идеальный плагин для WordPress, который создает и добавляет неограниченное количество fly-меню на вашем сайте WordPress. Он поставляется с различными опциями настройки для стилизации меню. Плагин содержит 4 макета и 28 шаблонов меню, что позволяет выбрать лучший макет для дизайна вашего сайта. Вы можете добавить различные элементы, такие как значки меню, слоганы и псевдозаголовки. Это сделает меню более привлекательным для вашей аудитории и обеспечивает удобство работы.
Особенности 8Degree Fly Menu:
- Неограниченное количество fly-меню.
- 4 макета меню и 28 красивых шаблонов.
- Пользовательские значки в меню.
- Различные позиции fly-меню для размещения.
- Возможность добавить Push / Drop подменю.
- Настраиваемые шаблоны меню.
- 5 шаблонов меток уведомлений.
Superfly Menu
Если вы ищете плагин WordPress с высоким рейтингом и большим количеством продаж, чтобы добавить великолепное вертикальное, скользящее или статичное меню навигации на вашем сайте WordPress, тогда SuperFly Menu– один из них. Он поставляется с адаптивными макетами и удобными опциями для создания потрясающего fly-меню без каких-либо знаний кодирования. Вы можете использовать его как главное навигационное меню для вашего сайта или как дополнительное меню для поддержки главного.
Особенности меню Superfly:
- Различные типы меню.
- Полный контроль над отображением.
- Rich Text Editor для добавления содержимого.
- Несколько источников меню.
- Различные параметры стиля меню.
- Красивые анимационные эффекты.
- Различные параметры запуска меню.
- Многоуровневое меню.
Смотрите также:
Как настроить плагин WP Mega Menu здесь.
Flyouts
Flyouts — плагин WordPress с высоким пользовательским рейтингом, добавляет пользовательское содержимое на ваш сайт. Плагин поддерживает различные типы контента, такие как контактные формы, социальные ссылки, отзывы, изображения, социальные сети, баннеры и пользовательские данные. Чтобы привлечь посетителей, можно добавить все эти элементы и создать потрясающую боковую панель с всплывающим контентом. Кроме того, можно выделить важные ссылки на содержимом боковой панели, чтобы повысить его наглядность и увеличить количество продаж.
Особенности Flyouts:
- Неограниченное количество всплывающих окон с любой стороны.
- Индивидуальная стилизация каждого появления (всплывания) меню.
- Установка размера для каждого появления меню.
- Различные параметры запуска.
- Отображение пользовательских меню.
- Поддерживает различное содержание.
- Можно ограничить отображение содержимого на определенных страницах.
- Параметры триггерных ссылок.
Slick Menu
Slick Menu — это премиальный плагин WordPress, который добавляет неограниченное количество многоуровневых push-меню или боковых панелей контента на ваш сайт WordPress. Он поставляется с богатым содержанием и множеством стилей и анимационных эффектов, что делает потрясающие меню для вашей аудитории. Плагин имеет фоновые цвета, изображения, наложения, шаблоны, видео, пользовательские шрифты и многое другое, благодаря чему можно создать уникальное вертикальное меню для сайта WordPress.
Особенности Slick Menu:
- Live Customizer для мгновенного просмотра.
- Поддерживает неограниченное многоуровневое меню.
- Поддерживает видео фон.
- Плавные анимационные эффекты.
- Фильтр контента.
- Встроенная библиотека иконок.
- Гладкая прокрутка.
Это некоторые из лучших плагинов WordPress для навигации с fly-меню, которые можно найти в Интернете. Они очень популярны на рынке и имеют большое количество положительных оценок своих пользователей. Эти плагины хорошо документированы и поддерживаются командами разработчиков.
Источник: accesspressthemes.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
SideMenu — плагин для WordPress | WordPress.org
SideMenu
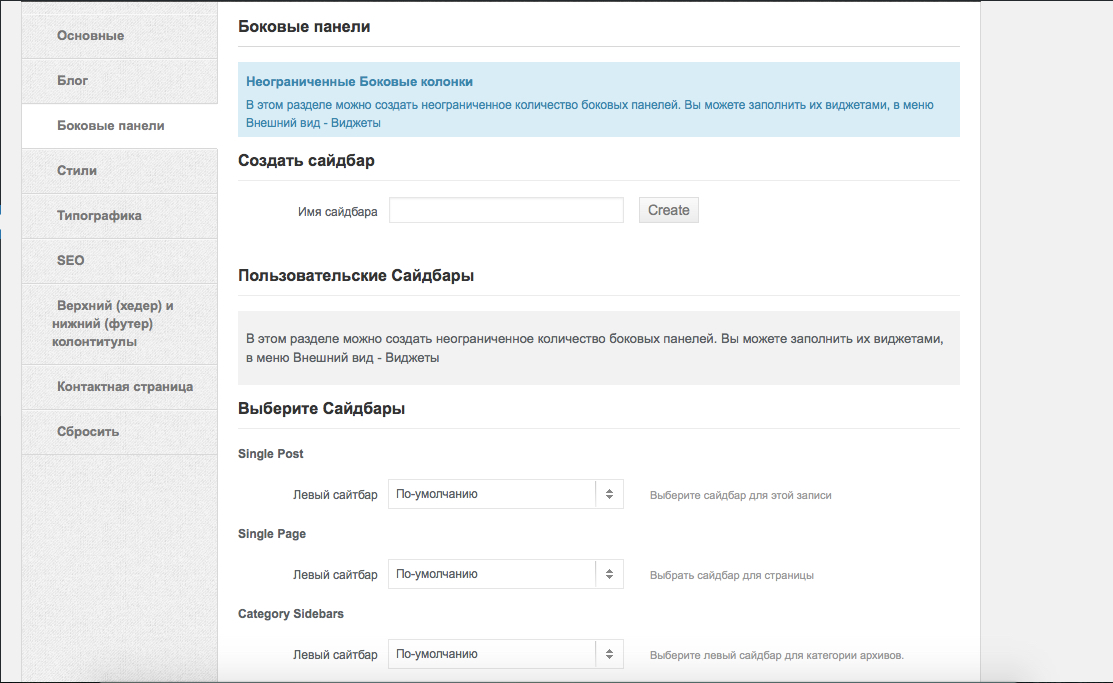
Этот плагин добавит адаптивную боковую панель SideMenu и расположение меню в вашу тему, в которые вы можете добавлять виджеты.
SideMenu открывается щелчком по кнопке меню, которую вы можете добавить в любое меню на вашем сайте.
Когда боковое меню открывается, весь сайт затемняется и сдвигается влево.
Боковое меню закрывается щелчком по значку закрытия в правом верхнем углу бокового меню, щелчком по затемненному сайту или путем прокрутки вниз.
Этот плагин также может захватить существующую кнопку мобильного меню в вашей теме, если это необходимо. Темы, которые уже работают с этой функцией:
- Астра
- BeTheme
- Twenty Seventeen
- Twenty Twenty-One
- ОКАБ
- Divi
… попросите нас на форуме поддержки SideMenu добавить вашу тему!
Вы также можете включить функцию раскрывающегося меню в стиле «мегаменю».
Как использовать шорткод [sidemenu]
- Используйте [боковое меню], чтобы просто показать кнопку по умолчанию
- Используйте [sidemenu] My Button Title [/ sidemenu] или [sidemenu title = ”My Button Title”], чтобы отобразить кнопку с вашим собственным текстом.
- Используйте [sidemenu class = ”my-class” title = ”Filtered SideMenu Button”], чтобы показать кнопку, которая показывает только виджеты или элементы меню с указанным классом
Чтобы добавить класс в пункт меню в «Панель управления — Внешний вид — Меню», нажмите «Параметры экрана» в верхнем правом углу экрана и отметьте «Классы CSS».После этого в элементах меню будет отображаться поле «Классы CSS» при раскрытии.
Чтобы увидеть класс виджета в «Панель управления — Внешний вид — Виджеты», разверните виджет, который вы добавили в область виджетов SideMenu, и имя класса отобразится внизу.
С легкостью используйте этот плагин, чтобы добавить SideMenu на свой сайт WordPress…
1) Установите «SideMenu» автоматически или загрузив ZIP-файл.
2) Активируйте плагин через меню «Плагины» в WordPress.
3) Добавьте кнопку открытия SideMenu в существующее меню на вашем сайте в «Внешний вид — Меню» или с помощью шорткода [sidemenu] в виджете или публикации.
4) Добавьте виджеты на боковую панель SideMenu в «Внешний вид — Виджеты» или добавьте меню в место отображения SideMenu в «Внешний вид — Меню».
Очень удобное, интуитивно понятное и функциональное приложение с первоклассной поддержкой разработчиков. Я рекомендую скачать пробную версию, чтобы действительно понять, что это приложение может сделать для вас, поскольку у него действительно нет явных конкурентов.
Этот плагин на удивление прост и функционален.Его действительно легко настроить и настроить. Давно искал такой плагин.
Вау.
После нескольких дней, которые я тратил впустую, пытаясь разными способами добавить гамбургер в главное меню, в крайнем случае, я поискал в репозитории WP плагин, который мог бы мне помочь.
И БАМ, я нашел «SideMenu» — именно то, что мне было нужно.
Простота настройки, отличная поддержка и очень разумная цена на обновление, которое выводит вещи на новый уровень.
Я не часто оставляю отзывы, но это просто необходимо.
Только что добавлено Sidemenu на новый сайт, разрабатываемый в теме Divi. Бесплатная версия очень функциональна, но я обновил ее до премиум-класса, чтобы получить отличные дополнительные функции. Он настраивается всеми способами, на которые я надеялся. У меня был вопрос к разработчику, и он очень оперативно ответил. Для нас это действительно решает проблему расширения функциональности меню на разноплановую аудиторию, рекомендую!
После установки этого плагина сайт начал показывать странную рекламу, похоже, это вредоносный плагин.
Отличный плагин, который добавляет отличные функции и выглядит в теме.
Простота установки, простота использования и очень любезная поддержка со стороны разработчика.
Посмотреть все 11 отзывов
«SideMenu» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
1,3,9
1,3,8
- Исправлена проблема с темой Divi и раскрывающимися подменю на устройствах iOS
- Исправлена проблема с боковым меню, которое можно было увидеть на iPhone в альбомной ориентации
- Добавлен флажок, чтобы скрыть полосу прокрутки
1.3,7
- Исправлена ошибка с событиями щелчка подменю на устройствах iOS
1.3.6
- Добавлена поддержка захвата переключателя мобильного меню в теме Divi
- Добавлен CSS для скрытия вертикальной полосы прокрутки в браузерах Windows
1,3,5
- Добавлена поддержка захвата кнопки мобильного меню в пользовательском заголовке BeTheme
1.3.4
1.3.3
- Исправление ошибки, позволяющей захватить мобильное меню, когда на странице нет переключателя SideMenu
1.3,2
- Добавлена опция для включения раскрывающихся меню в виджетах меню навигации
1.3.1
- Добавлена опция для включения раскрывающихся меню
1.3.0
- Добавлена поддержка захвата переключателя мобильного меню в теме OKAB
1.2.9
1.2.8
- Добавлена возможность формировать SideMenu, чтобы позволить различным кнопкам SideMenu отображать различный контент в SideMenu
1.2.7
- Добавлена возможность показывать значок гамбургера до или после заголовка кнопки SideMenu
1.2,6
- Добавлена поддержка захвата переключателя мобильного меню в темах Twenty Twenty-One и BeTheme
1,2,5
1.2.4
- Обновлен JavaScript для работы с IE11
1.2.3
1.2.2
- Добавлена поддержка захвата переключателя мобильного меню в теме Astra
1.2.1
1.2.0
1.1.9
1.1.8
1.1.7
1.1.6
- Переработан JavaScript, чтобы удалить требование для jQuery
.
1.1,5
1.1.4
1.1.3
- Все премиум-опции перенесены в новый премиум-плагин
1.1.2
- Возможность изменения ширины границы раздела
1.1.1
- Вариант размера текста
- Исправление ошибки
1.1.0
- Параметры размера заголовка, веса, выравнивания и регистра
1.0.9
1.0.8
- Параметры для изменения прозрачности и цвета наложения сайта
1.0,7
1.0.6
- Возможность выбора собственного Dashicon
1.0.5
- Возможность использования значка «гамбургер» на кнопке (ах) открытия
1.0.4
- Варианты цвета и ширины
- Разрешить прокрутку SideeMenu
1.0.3
- Новый шорткод [sidemenu]
- Начато добавление премиум опций
1.0.2
- Боковое меню на всю ширину мобильного телефона
- Расположение дисплея SideMenu
1.0,1
- Параметр настройки для размещения меню слева или справа
1.0.0
- Первая версия плагина
Добавьте меню навигации на боковую панель в WordPress
В зависимости от целей вашего веб-сайта, область боковой панели вашего сайта WordPress может быть полезным пространством для дополнительной навигации по сайту. Традиционно боковая панель WordPress зарезервирована для навигации по блогам — содержит ссылки на категории, теги и архивы вашего блога, чтобы посетители веб-сайта могли легко искать ваш контент.
Хотя, с развитием WordPress, теперь вы можете легко настраивать и добавлять множество различных элементов на свою боковую панель через панель инструментов. Используя встроенные функции виджета, вы можете перетащить виджет главного меню навигации на свою боковую панель, а также другие общие элементы, такие как архивы, категории, недавние сообщения и т. Д.
Кроме того, с помощью плагина, вы даже можете создавать собственные боковые панели навигации для отдельных страниц вашего сайта. Например, у вас может быть настраиваемая боковая панель для страницы «О нас» и другая настраиваемая боковая панель для страницы ваших услуг, каждая из которых содержит определенные ссылки на соответствующие категории блога и / или дополнительные страницы, чтобы помочь посетителям вашего веб-сайта ориентироваться в пути.
Продолжайте читать, чтобы узнать, как:
Наслаждайтесь бесплатным безопасным хостингом, оптимизированным для вашего веб-сайта WordPress, с нашими планами хостинга WordPress.
Добавить меню навигации на боковую панель с помощью встроенной функции виджета WordPress очень просто. Чтобы добавить меню, которое будет отображаться на боковой панели на всех страницах, следуйте инструкциям ниже:
- Войдите в свою панель управления WordPress.
- Перейдите к Внешний вид> Виджеты
- Найдите Меню навигации под Доступные виджеты , затем перетащите его на боковую панель Область виджетов
- Добавьте заголовок в меню навигации и выберите меню вы хотите использовать из раскрывающегося списка
- Нажмите Сохранить
Вы также можете использовать настраиваемые плагины боковой панели для создания и добавления уникальных боковых панелей для определенной страницы, публикации или категории.Доступно множество настраиваемых плагинов боковой панели, но вот два популярных варианта, которые мы протестировали для вашего обзора.
Этот бесплатный интуитивно понятный плагин пользуется большой популярностью среди пользователей WordPress. Его установили более 200 000 человек. Пользовательские боковые панели легко интегрируются со встроенной областью виджетов WordPress и позволяют создавать и отображать несколько настраиваемых боковых панелей для публикации, страницы, категории, страницы архива или типа публикации.
После установки и активации плагин аккуратно проинформирует вас о новых настройках плагина в разделе Внешний вид> Виджеты .Когда вы перейдете на панель виджетов на панели инструментов WordPress, вы быстро заметите, что область конфигурации боковой панели выглядит почти идентично встроенной версии WordPress. За исключением слегка темно-серого фона и новой кнопки Create a new sidebar , область практически не изменилась.
Вероятно, это сделано специально, что позволяет быстро изучить плагин и с легкостью настроить пользовательские боковые панели. После создания новой боковой панели с помощью кнопки Create a new sidebar просто перетащите виджеты из доступной области виджетов на вновь созданную настраиваемую боковую панель.Предоставляет те же функции интерактивного создания, что и встроенная функция виджета WordPress.
После создания новой боковой панели и добавления элементов вы должны указать, где будет размещаться плагин (например, страница, публикация, определенные категории и т. Д.) И где на странице он будет отображаться (например, боковая панель, нижний колонтитул и т. Д.) .). Вы также можете установить правила для каждого размера экрана, скрывая или сокращая определенные элементы на мобильных устройствах.
На момент написания этого обзора этот плагин версии 3.2.3 был протестирован до WordPress 5.4.2 и обновляется каждые 1-3 месяца.
Content Aware Sidebars — еще один мощный плагин для создания пользовательских боковых панелей. Популярность этого плагина растет с 40 000 активных установок. Как бесплатная, так и платная версии этого плагина охватывают функции Custom Sidebar и многое другое. Эта статья посвящена бесплатной версии.
После установки и активации плагина на панели инструментов появится отдельная область для создания и настройки новых боковых панелей. Вы найдете его в меню левой панели инструментов с надписью Content Aware .После нажатия Content Aware> Add New плагин проведет вас через все его функции, научив создавать настраиваемую боковую панель.
Экскурсия познакомит вас с многочисленными функциями, такими как условная логика и создание правил, нацеливание на местоположение, индивидуальный дизайн и планирование. Бесплатная версия плагина очень надежна и идеально подходит для тестирования новых сложных инициатив на боковой панели. Однако, если вам не нужно много конфигураций, вариантов может оказаться слишком много.
Хотя, если вам нужно еще больше возможностей, рассмотрите версию Pro.За 49 долларов вы можете пользоваться дополнительными функциями, такими как липкая боковая панель, отображение боковой панели после просмотра определенного процента страницы, клонирование боковой панели и дополнительные параметры для условного форматирования и планирования.
На момент написания этого обзора этот плагин версии 3.12.2 был протестирован до WordPress 5.4.2 и обновляется каждые 1-3 месяца.
Станьте мастером плагинов для WordPress! Легко защищайте, оптимизируйте, защищайте и расширяйте функциональность своего веб-сайта с помощью плагинов WordPress!
Как создать меню навигации на сайте WordPress
Меню навигации (обычно называемые только меню) являются важной частью каждого веб-сайта.Представьте их как интерактивную карту блога. Они позволяют отображать всю структуру сайта и, в то же время, меню помогают посетителям более комфортно перемещаться по различным разделам и страницам.
Сегодня трудно найти блог без меню навигации. Если вы наткнулись на новостной портал с тысячами сообщений и многочисленными категориями, блог о еде, блог о моде или простой одностраничный блог, меню, вероятно, будет отображаться вверху, очень близко к заголовку.
Итак, за исключением необычных обстоятельств, навигационное меню является обязательной функцией.Из-за этого создание меню WordPress — это то, что должно быть в верхней части вашего списка дел.
К счастью, создание меню WordPress может быть интересным. Вместо того, чтобы писать код и думать о том, как это будет работать в блоге, разработчики WordPress создали интуитивно понятную и удобную для пользователя систему. Он позволяет вам составлять части меню, используя простой интерфейс перетаскивания.
Дизайн меню в WordPress зависит от темы. Он может выглядеть большим или маленьким. Некоторые меню WordPress анимированы и динамичны.Остальные бывают регулярными и статичными. Некоторые из них могут иметь целые сообщения, карты или формы, размещенные внутри навигации. Все это зависит.
Если у вас нет красивого меню для работы, вы можете обвинить в этом разработчика темы. Но прежде чем вы начнете кричать, имейте в виду, что все это полностью настраивается. Кроме того, многие фантастические плагины могут превратить ваше простое старое меню WordPress в своеобразное приложение.
Сегодня мы не будем вдаваться в подробности о плагинах и детальной настройке.Вместо этого мы собираемся сосредоточиться на добавлении стандартных элементов навигации в WordPress, которые каждый новичок может сразу начать использовать.
Что можно добавить в меню WordPress?
Без установки дополнительных расширений меню WordPress позволяют добавлять страницы, сообщения, настраиваемые ссылки и категории.
Сколько меню и мест меню вы можете ожидать?
Нет никаких ограничений на то, сколько меню WordPress вы можете создать. Так что не стесняйтесь создавать разные и при необходимости менять их местами.Имея возможность создавать бесчисленные меню, вы можете создавать отдельные списки навигации, социальные меню или даже добавлять меню на боковые панели.
Хотя все темы WordPress имеют по крайней мере одно место для отображения меню, большинство из них предлагает несколько мест для работы. При наличии более сложных сайтов потребуется отображать меню более чем в одной области, чтобы посетители могли чувствовать себя более комфортно при переходе между страницами.
Как создать свое первое меню WordPress
Чтобы перейти к редактору меню в WordPress, перейдите в Внешний вид -> Меню .
Если это новая установка сайта, вы можете ожидать, что пустая страница будет разделена на два сегмента. Слева несколько вкладок содержат все доступные элементы, которые можно добавить в меню. Справа вы можете создавать новые списки и настраивать их структуру и настройки. Прежде чем вы сможете увидеть настройки, вы должны создать новое меню:
- Придумайте узнаваемое имя и введите его
- Нажмите кнопку «Добавить меню» справа
Мгновенно правый аспект экрана изменится, и теперь вы увидите разделы, в которых вы можете редактировать структуру меню и его настройки.Но обо всем по порядку; давайте добавим несколько элементов в ваше новое меню.
Добавить элементы меню
На этом этапе ваше основное внимание должно быть сосредоточено на левой части редактора. Как мы упоминали ранее, вы найдете вкладки, которые содержат страницы, сообщения, пользовательские ссылки и категории. В большинстве случаев средний блог WordPress использует страницы и категории в качестве элементов меню. Но это не значит, что вам не следует добавлять туда и другие компоненты.
- Откройте любую из вкладок
- Выберите страницы, сообщения и категории или добавьте пользовательские ссылки
- Нажмите кнопку «Добавить в меню» на каждой вкладке перед переключением на следующую
Добавить сообщения, страницы и категории очень просто, так как вам нужно только выбрать их из списка.Но если вы добавляете настраиваемую ссылку, у вас должен быть полный URL-адрес страницы (например: http://www.google.com ). Также добавьте имя (метку), которое будет отображаться для этой ссылки (пример: Google )
Упорядочить элементы меню (перетаскивание)
После того, как вы добавите более одного пункта меню слева направо от редактора, эти элементы появятся в разделе «Структура меню». Здесь WordPress позволяет вам перетаскивать элементы и, таким образом, переставлять их в любое положение, которое вам нравится.
При нажатии на маленькую стрелку справа от каждого элемента WordPress откроет несколько дополнительных настроек. Затем вы можете быстро изменить метку пункта меню (имя, которое отображается в списке). Кроме того, здесь вы можете управлять расположением пунктов меню, щелкая соответствующие ссылки — например, перемещать объект вверх и вниз, отправлять его наверх или размещать под другим элементом для создания подменю.
Вы также можете легко удалить элемент из меню, щелкнув красную ссылку «Удалить» в нижней части карточки.Не волнуйтесь; это действие не удалит выбранную страницу, публикацию или категорию, а только удалит ее из меню, которое вы редактируете. Если бы это была настраиваемая ссылка, она была бы удалена, поэтому убедитесь, что вы помните URL-адрес, если решите снова добавить ту же настраиваемую ссылку.
Подменю — это вложенные элементы меню, которые зависят друг от друга. Элементы подменю называются родительскими и дочерними элементами меню. Чтобы просмотреть подменю, пользователь обычно должен навести курсор мыши или щелкнуть родительский элемент.Подменю используются для организации контента по категориям и для отображения более компактного меню навигации, которое легче понять.
Чтобы создать подменю с помощью техники перетаскивания, переместите один элемент под другим, но не забудьте переместить его немного вправо, прежде чем отпускать левую кнопку мыши.
Если вам просто не нравится перетаскивать элементы (и, по правде говоря, иногда может быть неприятно достичь того, что вы задумали), WordPress позволяет вам управлять элементами с помощью простых ссылок:
- Добавьте в меню и родительский, и дочерний элементы.
- Щелкните маленькую стрелку на элементе меню, который вы имели в виду как дочерний (с отступом).
- Щелкните ссылку «Под родительским разделом», где «родительский» будет этикетка элемента над ним
Если вы решили удалить элемент подменю, вы можете просто сдвинуть его немного влево.Или щелкните маленькую стрелку на элементе и выберите «Из родительского раздела», где «родительский» снова будет меткой элемента над ним.
Настройки меню
Перед сохранением вновь созданного меню есть еще два важных параметра, о которых вы должны позаботиться.
- Автоматическое добавление страниц — каждый раз, когда создается новая страница верхнего уровня (основная, не имеющая родителя), она автоматически добавляется в это меню
- Местоположение отображения — если тема позволяет использовать несколько меню, выберите его расположение из списка
Когда вы довольны структурой, не забудьте нажать кнопку «Сохранить меню», которая находится справа вверху и внизу редактора.
Параметры экрана
В самом верху страницы находится вкладка «Параметры экрана». После щелчка на вкладке отобразится еще несколько параметров, которые позволят вам управлять настройками меню.
- Боксы — в дополнение к стандартным элементам вы можете отображать теги и форматы, которые затем могут быть добавлены в меню.
- Расширенные свойства меню — добавьте цель ссылки, целевой атрибут, классы CSS, взаимосвязь ссылок (XFN) и описание
Несмотря на то, что у тем есть предопределенные области для добавления меню, вы можете легко добавить свои собственные на боковую панель или любые другие области, готовые к работе с виджетами.
- Перейти к Внешний вид -> Виджеты
- Найдите виджет «Пользовательское меню» с левой стороны
- Перетащите его на правую сторону в любую имеющуюся область, готовую к работе с виджетами (например, боковую панель)
- Выберите имя
- Выберите ранее созданное меню
- Нажмите кнопку «Сохранить»
Если вам неудобно работать с виджетами, перейдите по ссылке, чтобы узнать больше о настройке виджетов в WordPress.
Заключение
Создание веб-сайта без меню навигации — все равно что дать посетителям пощечину.Итак, перед тем, как сделать сайт общедоступным и продвигать его, обязательно создайте функциональное меню WordPress, которое поможет вам и посетителям быстрее перемещаться по сайту. Хорошее меню навигации также может помочь вам повысить рейтинг в поисковых системах.
Мы надеемся, что это руководство помогло вам сделать первый шаг к меню WordPress и что вы сможете без проблем создавать новые. Не забывайте при необходимости создавать подменю и использовать дополнительные места для отображения меню навигации.Также можно добавлять меню в области с виджетами. Но если вам нужен больший контроль над меню WordPress, необходимо будет изменить тему или установить дополнительные плагины.
10+ лучших тем WordPress для бокового меню 2021
Есть лучшие темы WordPress для бокового меню для создания уникального веб-сайта с нужным заголовком, который сложно найти. Выбирайте лучшее, что подходит для вашего бизнеса, фотографии, сайтов агентств.
Зеркальное отражение
Specular поставляется с более чем 28 совершенно разными демонстрациями.Существует более 15 различных стилей заголовков, которые легко настраиваются. Вы можете найти левые и правые заголовки с редактируемым фоном, цветами шрифтов и семейством шрифтов. Клиент может создавать боковое меню для разных целей, например, для веб-сайтов с фотографиями или для витрины портфолио.
Параметры
Visual Composer и Advanced Theme на основе Redux Framework упрощают работу. Revolution Slider и Codeless Slider очень полезны для создания любого типа слайдера с легкими и тяжелыми эффектами.
Тема
имеет более 5000+ проверенных пользователей и постоянно обновляется.
Фоли
Folie — это одновременно креативная и современная бизнес-тема WordPress. Я найду его идеальным для сайта фотографии или портфолио. Конструктор интерфейсного редактора делает процесс более плавным и позволяет настраивать любую часть веб-сайта.
Параметры фреймворка
Powered by Kirki основаны на настройщике WordPress, и изменения можно увидеть в режиме реального времени. Тема также включает в себя WP Bakery Visual Composer, поэтому пользователь может самостоятельно выбрать инструмент для редактирования темы.
Установка демоверсии и плагина в один клик удивит вас.
Характеристики:
- Мега-меню
- Настройка сетки и списка Ajax
- Маркировка продуктов (новые / рекомендуемые)
- Плагин для создания веб-страниц Visual Composer
- Слайдер Revolution — плагин для слайд-шоу фотографий
- Всплывающее окно подписки на информационный бюллетень
- Многоуровневая навигация
Thesimple
TheSimple — это современная и простая тема WordPress.Это многоцелевая тема, которая предлагает все возможности для создания креативного веб-сайта. Он может хорошо подходить для служб SEO, веб-сайтов с параллаксом и корпоративных веб-сайтов.
Возможности настройки темы TheSimple выдающиеся. Название темы также указывает на то, что ее проще всего настроить и установить, пока вы сидите сложа руки и наслаждаетесь ее настройщиком в реальном времени.
TheSimple интегрировал полные и расширенные опции, которые очень удобны и интуитивно понятны в использовании. Несколько вариантов стилей, включая заголовки, нижний колонтитул и боковые панели, сделают ваш сайт привлекательным.
Характеристики:
- WooCommerce
- Коробочные и полноэкранные веб-сайты
- Мега-меню
- Боковое меню
- 28+ предопределенных страниц
- Слайдер Revolution и Elle
- Интеграция с WooCommerce
Диви
Многоцелевая тема WordPress, Divi — адаптивная, элегантная и современная тема с поддержкой Retina. Он идеально подходит практически для всех ниш, таких как личное использование, блог, мода, агентство, современный бизнес, фотография и витрина портфолио.
Divi обладает широкими возможностями настройки и предлагает все возможности для персонализации вашего веб-сайта по вашему желанию. Такое боковое меню, мегаменю, макет заголовка, шорткоды и макеты заголовков. Более того, он предлагает гибкие и мощные опции, включая конструктор страниц, который дает вам право создавать свой сайт самостоятельно.
Существует несколько макетов страниц, с помощью которых можно создавать красивые веб-сайты. Divi поставляется с потрясающими макетами в левом меню и в верхнем заголовке.
Характеристики:
- Боковое меню
- Версия левого меню
- Прикрепленный и фиксированный заголовок
- Неограниченное количество макетов заголовка и области заголовка
- Изображение параллакса
- Настраиваемый нижний колонтитул
июнь
June — это передовая и сокращающая сторона, очень прогрессивная, а также исключительно гибкая, а также активная, современная и значительная, графически креативная, а также значимая, сильная и яркая, яркая и интересная, динамичная и невероятно гибкая, ориентированная на клиентов. а также удобный для веб-дизайнера, готовый к работе с мобильными устройствами, а также добавлен адаптивный блог WordPress с несколькими концепциями, а также тема веб-сайта публикации.Codeless включает в себя самый эффективный плагин электронной коммерции на WordPress: WooCommerce.
Июнь Многоцелевая адаптивная тема WooCommerce — это ультра-многоцелевая, чрезвычайно отзывчивая, оптимизированная для SEO тема WordPress с очень настраиваемыми функциями. Это включает в себя обычный формат блога, формат интернет-магазина или формат публикации. Он включает в себя конструктор страниц с перетаскиванием и перетаскиванием: Visual Composer для WordPress, поэтому очень легко создать любой макет страницы. Если вы ищете нечто большее, чем просто тему для магазина каменной кладки, или вам нужна дополнительная тема для других проектов, обязательно загляните в
.
ВНУТРЕННЯЯ
Тема включает в себя множество дизайнов: креативный, особенный, плоский, материальный стиль, чистый, стильный, общий, обычный, коробочный, современный, исключительный, привлекательный.Это многоцелевая тема WordPress с полноразмерным слайдером изображений, чтобы выделить пункт назначения или другие аспекты ваших услуг.
В случае, если вы хотите создать свой собственный веб-сайт, Innera предоставляет достаточно простоты, чтобы вы могли создать свой и легко выполнить любую возможную настройку, которую вы хотите на своем веб-сайте.
Тип
Thype — определенно впечатляющий, тщательно спроектированный, правильно разработанный, визуально позитивный, жидкий, а также практичный, полностью настраиваемый адаптивный блог WordPress, а также тема журнала, гибкая тема, подходящая для обслуживания множества разнообразных веб-сайтов, поскольку Thype допускает такие уровни штрафов. -Настройка минимальна по типу или функции, в которую не может быть встроена.Эта тема журнала может похвастаться возможностями перетаскивания, а также возможностью перетаскивания, что является необычной функцией среди продуктов WordPress. Если вы хотите увидеть, что такое Thype, ознакомьтесь с их 20 сенсационными демонстрациями с несколькими концепциями или функцией просмотра в реальном времени. Возможности HTML5 делают ваш веб-сайт интерактивным, а также интерактивным, с множеством настраиваемых шорткодов, а также альтернативными стилями, а также модификациями загрузки, готовой графикой и символами Retina, которые упакованы для дополнительной ценности, а значит, и многого другого.
Виндзор
Windsor включает в себя замечательные функции, которые наверняка понравятся любому агенту или покупателю недвижимости, включая интеграцию карт Google, бесконечные портфолио и галереи, расширенный поиск подлинной недвижимости, полезные списки недвижимости, а также многое другое.
От основных элементов, таких как дизайн логотипов, шрифтов и оттенков, до более сложных атрибутов веб-сайта, таких как выбор блюд, боковые панели, а также заголовки, все мелочи можно адаптировать без необходимости кодирования.
Тема
совместима с Wp Bakery Visual Composer, поэтому ее легко создавать и редактировать.
Амос
\
Amos — одна из самых креативных тем WordPress на рынке. Создан с учетом последних тенденций и обладает широкими функциональными возможностями. Если вы хотите создать агентство или креативный веб-сайт, мы на 100% рекомендуем эту фантастическую тему WordPress.
Темы имеют более 10 различных стилей заголовков, которые можно изменить одним щелчком мыши на панели параметров темы.Вы можете создавать веб-сайты с боковыми меню, которые выглядят потрясающе.
Amos прекрасно работает с конструктором заголовков и Visual Composer WP bakery, которые делают весь процесс радостью.
Мост
Тема
Bridge известна неограниченным количеством предлагаемых демоверсий. Вы можете найти более 320 демоверсий, готовых для создания вашего веб-сайта в наиболее подходящем для него стиле. Более 100 опций позволяют изменять и редактировать любую часть веб-сайта.
Да, вы также можете создать боковое меню с левыми заголовками навигации и готовыми демонстрациями.Страницы можно создавать с помощью Visual Composer и Revolution Slider.
У
Bridge достаточно демонстраций, чтобы найти идеальный вариант, который вы ищете.
Леоре
Leore — еще одна тема, ориентированная на разработку онлайн-портфолио для креативщиков. Тема стала стандартом, по сравнению с которым оцениваются другие темы портфолио фотографий.
Это хороший шаблон для создания вашего сайта фотографии. Leore — это тема WordPress для фотографий и портфолио с поддержкой Retina Display, созданная с использованием HTML5 и CSS3.Он идеально подходит для темы, для которой вы также можете использовать креативные, корпоративные, фотографические, фотографические сайты или веб-сайты с портфолио. Вы можете найти некоторые основные функции, включая Visual Composer
.
Предложение темы бокового меню — одно из самых уникальных, что я когда-либо видел.
А. Уильямс
A.Williams — это чистая, быстрая и отзывчивая тема WordPress, идеально подходящая для всех видов организаций, а также для личных сайтов. Эта тема WordPress портфолио организации имеет уникальную домашнюю страницу для демонстрации вашей работы, ваших услуг и недавней статьи.В настоящее время продажа жилой или коммерческой недвижимости собственником более предпочтительна, и Apart Suite специально разработан для таких веб-сайтов.
Так же как запланированные встречи для управления вашими встречами, лента Instagram, чтобы держать ваших клиентов в курсе, и т.д.
Полная отзывчивость дает вашим клиентам возможность связаться с вами через свои мобильные устройства, а тема имеет множество других удобных функций и опций для создания сильного виртуального присутствия ваших услуг.
Терапия
Терапия, которую игнорируют владельцы компаний, заключается в разработке системы подписки, которую можно было бы использовать для рекламы оригинальности, для охвата клиентов, которые охотно изучили бы ваши идеи и продукты, для создания области людей, которые будут добровольно мотивировать других использовать ваши продукты и свои собственные идеи для улучшения.
30 Темы WordPress «Здоровый образ жизни» также имеют изображения превосходного качества, подстраницы с четкой структурой и простой для просмотра текстовый материал по умолчанию. Эти темы, безусловно, подойдут для медицинских работников, медицинских центров, клиник, интернет-сайтов стоматологов, медицинских учебных заведений или для ведения блогов, касающихся здоровья и связанных с медициной тем.
Лавр
Lavr — потрясающая современная тема WordPress для портфолио.Вы можете создать отличный сайт с помощью 16 различных домашних страниц. Он предлагает вам множество галерей, стилей блогов и многое другое, чтобы сделать сайт креативным и привлекательным.
Lavr поставляется с хорошей документацией. Он очень отзывчивый. Это означает, что ваш веб-сайт будет выглядеть идеально с полным набором функций, страниц и элементов на любом устройстве.
В нем установлен визуальный композитор, который позволяет перетаскивать элементы для создания и редактирования сайта. С помощью этого плагина вы можете легко добавлять изображения, кнопки и текстовые блоки.Более того, на нем установлен WooComerce; это упрощает использование сайта для продажи товаров и услуг в Интернете.
Эта современная тема WordPress совместима с браузерами IE11, Firefox, Safari, Opera, Chrome и Edge.
Мистер Мерфи
Существует большое количество средств управления отдельными сообщениями, поэтому вы можете использовать его для веб-сайта с дизайном публикации с различным поиском для каждого сообщения, настраивая цвета сообщения в блоге, а также изображения истории, чтобы соответствовать сообщению.
Лаон
В штучной упаковке, а также плагин WooCommerce Shop с расширенным дизайном поддерживает множество заголовков, которые вы можете легко улучшить! Скрытая боковая навигация. Фиктивная информация в один клик. Невероятный импорт по мере необходимости для получения необходимого материала. Впечатляющая область атрибутов (настраиваемая / полная высота с оттенком, изображением, слайдером, видеоклипом или картой).
Составить меню для вашей столовой — дополненное великолепными фотографиями блюд, сезонными блюдами, деликатесами повседневного спроса, а также выбором сопутствующих напитков или предложенными сочетаниями вин — очень просто.На удивительном уровне успех вышеупомянутых тематических домов может быть связан с их фреймворками WP, на которых они строят свои темы.
Включена опция сообщения «Следующая, Предыдущая статья» Параметры темы>> Вариант блога. 3. Он отлично подходит для продажи натуральных продуктов, а также подходит для выращивания виноградников или ранчо.
Башня
23+ уникальных демонстрационных ролика с неограниченными вариантами тем. Тема идеально подходит для сайтов малого бизнеса. Отлично работает и постоянно обновляется.Более 2000 довольных клиентов.
Вы можете использовать левый заголовок навигации для создания потрясающих боковых меню. Многоцелевая тема Tower WordPress для бизнеса создана с учетом потребностей бизнес-сайтов. Поэтому мы предлагаем тему, разработанную для высокой производительности в дизайне, скорости и маркетинге.
Эрам
Eram — это универсальная тема WordPress, используемая для создания веб-сайтов для компаний, портфолио, электронной коммерции, бизнеса, а также личных блогов.
Он состоит из Drag & Drop Dish Builder, уникального слайдера рецептов, блочного конструктора страниц, внешнего интерфейса, контрольного списка любимых блюд, ожидающего менеджера рецептов, индивидуального профиля (с отправленными блюдами, текущими оценками, а также контрольным списком избранного), индивидуального входа / вид зачисления, реалии питания, интерактивные таймеры приготовления еды, поддержка видеоклипов, а также комбинация WooCommerce.
Тема дает вам действительно простой вариант для мониторинга игроков, управления результатами, управления таблицами организационных факторов и группового мониторинга настолько простым способом, насколько вы можете себе представить.
Ниобе
Fit + — это сайт спортивной тематики, на котором есть практически все важные функции, которые необходимы для тренажерного зала и фитнеса. Он отлично подходит для законодательной компании, экономической фирмы, налогового консалтинга, аудиторских услуг, подготовки методов, Интернета, а также инновационной компании, экономической экспертной аналитики, стартап-фирмы, финансового консультанта, консультанта, юриста, бизнес-тренера, рекламных и маркетинговых услуг, оценки, для финансовых а также финансовый инвестиционный консалтинг и так далее.
Тема включает в себя прекрасный выбор, такой как слайдеры, а также эффекты перехода, расписание, раздел нашего инструктора, а также комбинацию WooCommerce. В дополнение к исключительной группе поддержки, а также 3 полезных ползунка был добавлен компоновщик страниц. Он включает в себя конструктор рецептов перетаскивания, специальный слайдер блюд, квадратный конструктор веб-страниц, входные записи, список избранных блюд, ожидающий супервизор блюд, индивидуальный профиль (с отправленными рецептами, текущими отзывами и избранным контрольным списком), персонализированный тип входа / регистрации , пищевая ценность, интерактивные таймеры приготовления, видеоподдержка и WooCommerce Assimilation.
Благодаря его маргинальному восприимчивому дизайну вы можете представить свою технику в лучших средствах. Он увеличивает ваши сообщения в нужной области, вызывая приятные впечатления от ведения блога для ваших преданных зрителей. Благодаря интерактивному использованию jQuery, а также HTML5 веб-страницы плавно перетекают друг в друга. Еще несколько приятных улучшений в каталоге в этом месяце включают несколько тем оформления услуг, несколько тем для журналов и отличные предложения отдельных тем для блогов.
Джек Уэлл
В этой краудфандинговой теме используется элегантный, а также минималистичный стиль, который, безусловно, поможет вашему веб-сайту предоставить экспертную фотографию как спонсорам, так и сторонникам.Эту политическую тему WordPress действительно легко установить, а также легко настроить, чтобы она соответствовала вашему превосходному лозунгу политической кампании.
Сделать с: Виджет «Листинг по группам» в отношении выбора классификации. Он загружен невероятными функциями, а также альтернативами персонализации, которые могут помочь вам создать специальный веб-сайт всего за пару кликов.
Благодаря невероятному количеству бесплатных маркетинговых устройств, большинство из которых являются социально ориентированными, этот виджет рекламы и маркетинга фактически стал требованием для тысяч сотен компаний, стартапов, владельцев блогов и любого человека, который ведет социально активную деятельность. Веб-сайт.Варианты предварительного просмотра, а также примеры контента гарантируют, что у вас наверняка не будет недостатка в понимании этой темы до того, как вы ее приобретете. Приведенные выше примеры могут побудить зрителей к тому, что различные веб-сайты, от одной страницы до электронной коммерции, могут использовать его в качестве веб-макета.
Тема включает невероятные ползунки, плавный, а также гибкий дизайн, функцию подсчета и ранжирования видеоклипов, шорткод интеллектуального окна содержимого, богатые фрагменты Google, настраиваемые виджеты для видеоклипов, плагины для комментариев в социальных сетях, BuddyPress, а также комбинацию bbPress и много дополнительных.
— НОВИНКА: две совершенно новые альтернативы дизайну нижнего колонтитула: нижний колонтитул с одним столбцом и нижний колонтитул с двумя столбцами
— НОВИНКА: выбор в параметрах сообщений Valenti для опции боковой панели: «По умолчанию / Уникальная боковая панель для публикации / Выбрать существующую боковую панель» для каждой публикации отдельно. Защитите от загрузки элементов, которые вы бы не использовали на своем веб-сайте! Фоны с параллаксом; Гибкое представление блога Улучшенная панель заголовков с оттенком | Изображение | Видео | Слайдер | История карт, доступна для всех страниц; публикует портфолио с сеткой или каменной кладкой, а также фильтры категорий в Twitter Feed, Mailchimp; Flickr Combination Google Fonts; Совместимость с картами Готовность к переводу Дружественный к SEO чистый код Кроссбраузерная совместимость, HTML5 / CSS3 Протестировано W3C Validator Расширенные замечания в исходном коде для дополнительной поддержки программистов Совместимость с Call Kind 7 Полная онлайн-документация.
Nord
Nord — одна из лучших минималистичных и креативных тем для блогов WordPress. Будучи в основном темой, ориентированной на контент, она идеально подходит, если вы хотите создать личный блог. Дизайн основан на коробочном макете, имеет вертикальное скрытое меню (боковая панель) и настраиваемые неограниченные цвета. Nord очень гибкий и настраиваемый, оптимизированный для SEO, отзывчивый и готовый к работе с сетчаткой.
Шаблоны страниц — Мы включили готовые темы страниц для быстрого и очень удобного использования, просто назначьте макет страницы создаваемой вами странице.другие важные особенности включают:
- Галереи
- Виджет Instagram
- Расширенный виджет последних публикаций
- Цифровая разбивка на страницы
- Хорошо организованный, прокомментированный и чистый код
- Действительный код HTML5 / CSS3
- Поддержка дочерних тем
- Совместимость с кроссбраузером
День свадьбы
Wedding Day — элегантная адаптивная тема WordPress для планирования и управления мероприятиями. Эта тема разработана для любой свадьбы или помолвки и поможет вам предоставить всю информацию гостям свадьбы или сделать приглашение на свадебную вечеринку.Он имеет необходимый стильный и чистый / свежий вид. Свадебное мероприятие подходит для парных вечеринок, особых случаев и моментов или любого свадебного решения, которое включает списки гостей, приглашения, свадьбу и организацию церемонии.
Особенности темы
- Несколько макетов и дизайнов главного меню (боковое меню и верхнее меню)
- Управление Love Story
- Красивые макеты галереи и постов
- Готовые к использованию карточки событий: церемония, прием, вечеринка
- Готовые пожелания и отзывы
- Контакт онлайн Forms
Тема свадебного мероприятия также включает встроенные плагины: Revolution Slider, Essential Grid, чтобы вы могли легко сделать свой сайт и сделать его выдающимся.Также он совместим с WPBakery Page Builder (Visual Composer). Полноэкранные слайд-шоу, а также видеоклипы поддерживают представление окна «Подробности», заполненного сообщениями на сайте «События», «Профили» или «Блог». Он включает в себя предпочтительные функции свадебного сайта, такие как форма ответа, таймер обратного отсчета, а также гостевая книга.
— Повышено: данные замечаний Disqus можно обойти в детской теме. Благодаря Visual Composer вам, безусловно, больше не понадобятся шорткоды при настройке каждой веб-страницы.Супер настраиваемый контрольный список для сайта блога (совершенно новый!)
— Включено: Toggle Menu (Дополнительное меню).
Связанные
13 плагинов для панели навигации WordPress | Бесплатно
Удобная и понятная навигация по веб-сайту делает пользователя удовлетворенным. Плавная навигация по сайту — главное требование к его функциональности и аккуратному внешнему виду.Таким образом, создание лучшего меню WordPress имеет решающее значение для положительного взаимодействия посетителей с вашим сайтом. Вы знаете, что существует множество отличных тем WordPress и плагинов для меню навигации, которые предоставят вам все инструменты для разработки и публикации лучшего меню WordPress. Среди плагинов MonsterONE вы можете найти еще больше полезных инструментов для своего сайта. Воспользовавшись новейшими элементами и инструментами сайта, вы можете создать отличное меню, которое поможет посетителям легко найти необходимый контент и оставит приятное впечатление от вашего онлайн-проекта.
Когда дело доходит до навигации по сайту, я всегда вспоминаю момент из детства, когда я заблудился на дороге возле деревни моей бабушки. Эти чувства до сих пор трудно описать, я плакала о помощи, потому что не было никаких знаков, как двигаться дальше.
Дело в том, что навигационное меню похоже на дорожный знак на улице. Вы не можете добраться до места назначения, не зная, где вы сейчас находитесь. Как и в реальной жизни, навигация в веб-дизайне играет важную роль в удобстве использования веб-сайта и в пользовательском опыте.Все дело в простоте использования и интуитивно понятной навигации по сайту.
Если вы используете веб-сайт на базе WordPress и рассматриваете лучший план навигации для своего веб-сайта, почему бы не попробовать некоторые плагины меню WordPress, чтобы улучшить навигацию для пользователя. Плагины меню WordPress известны своим удобством использования и основаны на скриптах меню jQuery. Однако, прежде чем вы начнете использовать плагины меню навигации WordPress, всегда помните о двух группах плагинов
- Плагины для улучшения управления структурой страниц и меню в серверной части WordPress;
- Плагины для улучшения интерфейсной навигации.
Плагины меню навигации для WordPress
Чтобы обеспечить плавную навигацию по вашему сайту, используйте следующие плагины меню WordPress.
Mega Menu для плагина Elementor WordPress
Демо | Скачать
Navigation разработан, чтобы помочь пользователям перемещаться от точки A ко всем остальным точкам на веб-сайте. А сохранение меню навигации в фиксированном месте позволяет пользователям перемещаться по сайту из любого места на странице. Есть много способов улучшить дизайн или функциональность.Если вы хотите создать наиболее эффективную навигацию на своем веб-ресурсе, я бы посоветовал вам взглянуть на многофункциональный и отзывчивый скрипт Navbar.
Этот плагин может удовлетворить ваше желание создать любой тип меню для целевой страницы. Независимо от того, нужно ли вам одностраничное меню, мегаменю, меню вне холста. Конечно, вы можете настроить типографику меню, статус наведения, активный статус, поля, отступы.
JETMENU
Вот еще один плагин, который необходимо иметь для отличной навигации по вашему сайту.Этот плагин WordPress поддерживает отдельный конструктор контента Elementor. Плагин плавно настраивает вертикальное меню с мегаменю, имеет специально вырезанный виджет, чтобы удовлетворить ваши потребности в разнообразии и простоте интерфейса. Это дает вам гораздо больше свободы для вашего творчества. Контент можно легко добавить, это зависит от ваших потребностей и видения его структуры. И что самое главное — навигация по сайту будет такой же удобной. JetMenu полностью гибок с его модулями, фоном, размерами и цветами.Не требует особых навыков программирования. Блестящие результаты при минимальных усилиях!
Еще одна важная причина выбрать этот замечательный плагин — его совместимость практически со всеми типами тем веб-сайтов. Некоторые плагины могут вызывать трудности в работе с темами, они могут быть ограничены в использовании интерфейсами шаблонов, требуют каких-то проблем и изменений в структуре кода, чтобы он был полностью применим. Но дело не в плагине JetMenu for Elementor page builder WP.Его успешно опробовали с темами Avada, BeTheme, Enfold WordPress. Вы можете сэкономить немного денег, чтобы использовать этот плагин с бесплатными темами WordPress или поразить аудиторию потрясающей комбинацией с уникальной темой от того же продавца.
Если говорить о специфике этого плагина, то можно сказать, что дело не только в том, что он достаточно структурированный. С уверенностью можно сказать, что это сделано достаточно естественно и интуитивно понятно. Многие пользователи, тестировавшие этот плагин, утверждали, что курсор сам скользит по нужным модулям.Навигация настолько удобна, что ее будут воспринимать даже те посетители, которые плохо владеют компьютером. Это очень полезно, если контент на вашем веб-сайте и его тематика относятся к разным категориям и возрасту предполагаемых посетителей и подписчиков.
Еще один момент, который нельзя упускать — уникальность дизайна. Есть много бесплатных плагинов, они работают, некоторые даже не требуют особых усилий для установки, поэтому уверенные пользователи могут их использовать. Но не забывайте, что все они выглядят практически одинаково.И ваш сайт или блог не будет отличаться от сотен других для конкретного пользователя. А для нас, как известно, ценен каждый человек.
JetMenu — это подлинный инструмент, который полностью применим на всех платформах, во всех браузерах и устройствах. Он будет абсолютно функциональным как на экранах компьютеров, так и для мобильных устройств, таких как телефоны и планшеты. Так что он привлекает еще более широкую аудиторию!
Приобретая плагин JetMenu, вы также получите новых верных друзей из службы поддержки.Они готовы обслужить вас 24/7 и предоставить подробную документацию. Просто внимательно просмотрите его, чтобы произвести впечатление!
Адаптивное меню
Это плагин навигации WordPress, который предоставляет 150 настраиваемых параметров, с помощью которых вы можете создать комбинацию из более чем 22 тысяч вариантов. Инструмент доступен и удобен для тех, у кого нет навыков программирования, и у него простой интерфейс. Что вы сможете сделать, так это выполнить различные модификации текста, фона, цветов, шрифтов, выравнивания текста, выбора стороны внешнего вида меню, анимации для меню и многого другого.Плагин имеет профессиональную версию с возможностью предварительного просмотра, анимацией пунктов меню при открытии, эффектами анимации кнопок и другими интересными вещами.
WP Mega Menu
Этот полезный бесплатный инструмент может создать отличное мегаменю. С помощью этого инструмента вы можете создать богатую навигацию на своей странице с помощью инструментов перетаскивания. Он предоставляет виджеты в меню, несколько тем, социальные иконки, поддержку мобильного меню, шрифты Google и другие привлекательные возможности для дизайна вашего сайта.
Мобильное меню WP
Это лучший плагин меню WordPress, специализирующийся на мобильных меню. Он работает со всеми адаптивными темами и не требует навыков программирования. Среди основных функций есть три уровня меню глубины, голый заголовок, маска наложения при открытом меню, брендирование текста или логотипа, шрифты Google, фоновые изображения и многое другое. Опция премиум-класса дает такие перспективы, как отключение мобильных меню на определенных страницах, меню, видимое для вошедших в систему посетителей, меню нижнего колонтитула и многие другие расширенные функции.
Пользовательские меню — видимость навигационного меню
Этот инструмент предоставляет широкие возможности тем, кто владеет сайтом с зарегистрированными пользователями. Это позволяет управлять меню навигации и изменять видимость пунктов меню. Более того, он позволяет добавлять ссылки для входа, регистрации и выхода. С его помощью вы можете показывать позиции меню для всех, показывать элементы для авторизованных или вышедших из системы пользователей, выставлять позиции для определенных ролей пользователей и многое другое.
Как видите, сайты WP сейчас популярны, и я хочу сказать вам, сколько плагинов вы можете получить по супернизкой цене! Наша новая служба подписки ONE может дать вам отличный шанс загрузить любой плагин, тему или шаблон всего за 19 долларов в месяц! Вы представляете, насколько это круто? Вам больше не нужно скачивать ни одного плагина.Вы можете скачать столько, сколько сможете! Все, что вам нужно, это просто время! Перейдите на страницу Плагины WordPress, чтобы узнать, какие плагины WP доступны в ОДНОМ пакете. Более того, читатели нашего блога могут получить скидку 5% с помощью промокода BecomeThe1 !
Прикрепленное меню (или что угодно!) На прокрутке
Этот плагин позволяет вам исправить меню или любой другой элемент, например логотип, рекламный баннер и кнопку с призывом к действию в заголовке. Чтобы закрепить элемент немного ниже верхнего края страницы, вы можете добавить пространство между ними.Также есть возможность задать параметры экранов, на которых вы хотите, чтобы липкий элемент работал. Более того, он не закроет панель инструментов администратора в верхней части страницы, если она есть у пользователя.
Макс Мега Меню
Это конструктор мегаменю, который интегрируется с существующей системой меню WordPress. Для простоты использования плагин имеет визуальный интерфейс перетаскивания. С его помощью вы можете создавать неограниченное количество уровней всплывающих окон, а более 100 вариантов стилей позволят вам настроить их так, как вам нравится.Инструмент также поддерживает как одно, так и несколько пунктов меню на странице. Благодаря своей отзывчивости, адаптивности к сетчатке и сенсорному экрану ваше мегаменю будет хорошо работать на любом устройстве.
WP Меню переходов
Попробуйте этот плагин, чтобы сэкономить много времени, когда вам нужно изменить много страниц, сообщений или медиафайлов. Он позволяет вам добавить раскрывающееся меню в область администрирования WP, которое приведет вас к определенной странице, публикации, мультимедийному файлу всего одним щелчком мыши. Таким образом, у вас будет возможность сразу приступить к его редактированию.Поскольку плагин настраивается, вы можете изменить положение строки меню перехода, цвета ее фона, границы, шрифтов и ссылок, а также значков и сообщений.
Изображение меню
Если вы хотите загрузить изображение в определенный пункт меню, вам пригодится этот WPML-совместимый плагин. Он предназначен для отображения изображения внутри ссылки меню перед заголовком. Последний при желании может быть скрыт, а его положение может быть изменено. Для удобной загрузки изображений вы можете использовать удобный загрузчик мультимедиа.
Расширение меню WooCommerce
Проверьте классный инструмент, позволяющий вставлять ссылки WooCommerce в меню WP. Вся процедура так же проста, как и процесс встраивания других элементов в меню WP. Используя этот плагин, вы также можете добавить туда параметр поиска WooCommerce и множество шорткодов WooCommerce в любом месте, где захотите. В качестве бонуса есть меню с автоматическим переключением, с помощью которого пользователи могут входить на ваш сайт и выходить из него. (Посмотрите нашу бесплатную электронную книгу «Как использовать WordPress для электронной коммерции»).
WordPress редактор меню администратора и скрыть плагин меню администратора
Этот плагин позволяет вручную редактировать меню приборной панели, отображать или скрывать определенные элементы, изменять права доступа и изменять порядок меню. Плагин скрытия меню администратора WordPress позволяет скрывать элементы панели администратора и меню администратора в области администрирования WordPress в зависимости от действий пользователя. Это помогает скрыть те элементы, к которым вы не хотите, чтобы пользователи получали доступ, например страницу с данными учетной записи или страницу настроек.
Просмотр древовидной страницы CMS
CMS Tree Page View использует меню развертывания / свертывания, чтобы дать вам обзор ваших страниц на панели администрирования.Этот плагин особенно полезен для целей WordPress CMS, которые содержат несколько страниц. Что наиболее важно, он позволяет перемещаться по структуре страницы, как дерево папок в проводнике Windows.
Аккордеонное меню Nextend
Создайте меню аккордеона с помощью этого удобного и простого в интеграции плагина. Это настраиваемое решение, дающее вам полный контроль над уровнями меню, шрифтами, цветами, фоном и другими аспектами в серверной части. Инструмент имеет более 30 параметров для различных целей, например.грамм. режим аккордеона, счетчик меню, событие активатора, суффикс класса меню, анимация. Таким образом, у вас будет возможность установить буквально все, что угодно.
Как тебе это нравится, ха? Я надеюсь, что этот пост поможет вам создавать лучшие веб-сайты с навигацией, которая не заставит посетителей вашего сайта чувствовать себя как я рядом с деревней моей бабушки. На этом пока все, если у вас есть какие-либо другие плагины, не стесняйтесь добавлять некоторые элементы в комментариях ниже.
Нужна помощь с установкой плагина? Обратитесь за помощью в сервисный центр TemplateMonster! Основываясь на нашем опыте и потребностях клиентов, мы рекомендуем основной набор из 7 плагинов WordPress.
1) Плагин Onpage SEO, который поможет вам с SEO-оптимизацией ваших страниц
2) Плагин Google Analytics для отслеживания ваших посетителей
3) Расширенный редактор сообщений и страниц, упрощающий редактирование
4) Оптимизатор изображений для уменьшения размеров ваших изображений для Интернета без потери качества
5) Подключаемый модуль Sitemap для создания sitemap.xml для вашего веб-сайта и автоматического обновления его после любого внесенного вами изменения (жизненно важно для поисковых систем)
6) Подключаемый модуль для изменения URL-адреса страницы входа с целью защиты от хакерских атак
7 ) Плагин для настройки админ-панели
Мы установим эти плагины всего за 79 долларов.Это предложение уже в вашей корзине! Проверь это сейчас!
Похожие сообщения
Как добавить плагин меню навигации в WordPress?
Перейдите в раздел Внешний вид »Виджеты и добавьте виджет« Меню навигации »на свою боковую панель. Добавьте заголовок для виджета и выберите нужное меню из раскрывающегося списка «Выбрать меню».
Как добавить плагин меню навигации в нижний колонтитул WordPress?
1.Перейдите в меню Внешний вид -> Меню> Создать новое меню.
2. Назовите меню, например, «Нижний колонтитул»
3. Добавьте в меню опубликованные страницы, такие как контакты, карта сайта, политика конфиденциальности.
4. Перетащите элементы меню, чтобы упорядочить их.
5. Сохраните меню.
Какие основные типы подключаемых модулей меню навигации?
· Боковые и централизованные.
· Плоский и глубокий.
· Горизонтально и вертикально.
· Продольный и продольный.
Не пропустите этих фаворитов всех времен
- Лучший хостинг для сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы.
- — чтобы ваш шаблон был настроен и запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается.
- ONE — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии.Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблонов, интеграцию контента, реализацию обязательных плагинов, функции безопасности и расширенную оптимизацию на странице. Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров.
- SSL — чтобы получить абсолютное доверие посетителей вашего сайта. Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Услуга оптимизации скорости веб-сайта — чтобы повысить UX вашего сайта и получить лучший результат в Google PageSpeed.
Услуга установки веб-сайта
Членство
Услуга создания сертификата
Как изменить навигацию по меню в WordPress?
Изменить навигацию по меню в WordPress очень просто. В этом руководстве мы шаг за шагом объясним, как вы можете изменить меню на своем веб-сайте WordPress.
Где вы редактируете меню WordPress?
Вы редактируете главное меню WordPress следующим образом. Войдите на свой веб-сайт WordPress, перейдите в «Внешний вид» и нажмите «Меню» в левом боковом меню.Нажмите «Выберите меню для редактирования» и выберите меню, которое хотите изменить. Нажмите «Выбрать», и начнется загрузка меню.
Если вы хотите создать новое меню, а не изменять его, нажмите кнопку «Создать новое меню» и введите имя меню. Убедитесь, что вы придумали логичное имя, чтобы вы смогли найти его позже. Это особенно важно, если у вас более одного меню, например, главное меню вверху веб-сайта и другое меню в нижнем колонтитуле вашего веб-сайта.Когда вы нажимаете «Сохранить меню», меню будет сохранено и загрузится автоматически. В следующем абзаце вы узнаете, как заполнить меню WordPress пунктами меню.
Добавление кнопок в меню WordPress
Выберите страницы, категории или сообщения, которые вы хотите отображать в своем меню, установив соответствующие флажки и нажав «Добавить в меню».
Теперь кнопки появятся в правой части экрана. Нажмите «Сохранить меню», чтобы сохранить.
Кнопки редактирования в меню WordPress
Кнопки в вашем меню выстраиваются в линию с правой стороны вашего сайта.Вы можете изменить порядок отображения, щелкая и перетаскивая элементы вверх или вниз. На изображении ниже вы видите пример меню, содержащего две встроенные кнопки:
Рядом с каждым пунктом меню вы можете указать тип элемента (например, «Страница», «Категория» или «Сообщение»). Рядом с ним вы видите стрелки, которые позволяют изменить порядок их отображения. Справа вы видите маленький треугольник. При нажатии здесь откроется столбец с несколькими вариантами:
- Навигационная метка: Введите нужный текст для кнопки меню.
- Атрибут заголовка: Это текст, который появляется во всплывающей подсказке при наведении курсора мыши на пункт меню. Это не обязательное поле, но обычно его заполняют, чтобы сделать его более удобным для поисковых систем.
- Цель ссылки: Где вы хотите, чтобы эта ссылка открывалась (вы можете выбрать «То же окно или вкладка» (рекомендуется) или «Новое окно или вкладка»).
- Удалить: Щелкните здесь, чтобы удалить пункт меню.
Внимание! Когда вы закончите, не забудьте нажать «Сохранить меню» в правом верхнем углу.
Добавление ссылки на другой веб-сайт в меню WordPress
Иногда вы хотите создать ссылку на другой веб-сайт в своем меню. Например, кнопка входа в систему со ссылкой на страницу входа за пределами веб-сайта. Вы создаете такую ссылку следующим образом. Нажмите «Пользовательские ссылки»:
.
В «URL» вы добавляете веб-адрес, а в «Текст ссылки» вы вводите желаемое имя для кнопки меню. Затем вы нажимаете «Добавить в меню». Теперь вы можете перетащить элемент в нужное место справа.Часто вы хотите, чтобы ссылка на внешний веб-сайт открывалась в новом окне. Поэтому не забудьте также нажать на маленький треугольник рядом с вашей ссылкой и выбрать «Новое окно или вкладка» в разделе «Цель ссылки».
Добавление подменю в WordPress
Если вы хотите добавить подменю в качестве пункта меню, это работает так же, как добавление обычного пункта меню. Но когда вы перетаскиваете элемент в желаемое место, вы перетаскиваете его немного вправо, под нужным элементом. Например, так мы организовали меню для агентства WordPress:
«Веб-сайты WordPress» теперь является элементом подменю пункта главного меню «Службы WordPress».
Автоматическое создание меню WordPress
Внизу вы также найдете кнопку «Настройки меню», которая позволяет вам «автоматически добавлять новые страницы верхнего уровня в это меню». Когда вы устанавливаете этот флажок, каждая страница, которую вы создаете в WordPress, автоматически добавляется в это меню. Обычно мы рекомендуем не использовать эту опцию, потому что ваше меню может неожиданно измениться, если вы воспользуетесь этой функцией.
Редактирование местоположения вашего меню WordPress
В разделе «Настройки меню»> «Местоположение отображения» вы также найдете возможность определить, где вы хотите, чтобы ваше меню отображалось на вашем веб-сайте WordPress.Эти настройки различаются в зависимости от темы WordPress. У некоторых тем есть только одно место в меню, у других их несколько. Приведенные ниже параметры взяты из нашей любимой темы WordPress Enfold, но, возможно, у вас есть другие варианты, если вы используете другую тему:
Кстати, вы также можете изменить это место вверху страницы. У вас есть две вкладки: «Редактировать меню» (вкладка, над которой вы сейчас работаете) и вкладка «Управление местоположениями». Щелкнув здесь, вы можете указать для каждого меню, где вы хотите, чтобы оно было.
Просмотр изменений меню WordPress
В отличие от сообщений и страниц, меню WordPress не позволяет «сохранять концепцию». Тем не менее, он позволяет вам нажать на «Управление с помощью предварительного просмотра» вверху страницы. Это приведет вас в режим предварительного просмотра WordPress Live, где вы сможете увидеть прямой результат изменений, внесенных в меню, при изменении элементов или местоположений меню. Таким образом, вы по-прежнему можете просмотреть изменения, прежде чем они станут окончательными, нажав «Сохранить и опубликовать». Если вы не хотите сохранять изменения, вы можете нажать на крестик в верхнем левом углу.
Добавление меню WordPress в нижний колонтитул
Как правило, вы хотите, чтобы главное меню в верхней части страницы было коротким и простым, но вы все равно хотите предлагать ссылки на многие другие страницы. Вот почему вам нужен нижний колонтитул (внизу вашего сайта WordPress). Размещать все ссылки второстепенной важности. Хорошим примером этого является веб-сайт Microsoft:
.
Главное меню:
Нижнее меню:
Это легко сделать в WordPress, если ваша тема WordPress поддерживает виджеты в нижнем колонтитуле.Таким образом вы можете разместить виджеты меню в нижнем колонтитуле. В WordPress перейдите в «Виджеты» через «Внешний вид». Затем вы увидите, например, три боковые панели (это область, где вы можете разместить свои виджеты):
Это означает, что в нижнем колонтитуле доступны три столбца, в которых вы можете разместить виджеты. В вашем случае это может быть другое имя, но описание часто будет содержать слово «нижний колонтитул». Щелкните треугольник рядом с областью виджетов. Поле теперь увеличится, и вы можете перетащить к нему виджет.Все доступные виджеты находятся слева. Щелкните виджет «Адаптированное меню» и перетащите его в развернутое поле. Затем щелкните треугольник рядом с «Пользовательское меню» и выберите меню, которое хотите отобразить:
Наконец, вы нажимаете «Сохранить». Меню теперь находится в нижнем колонтитуле вашего веб-сайта WordPress. Вы можете повторить это для каждой области виджетов.
8 лучших плагинов меню для WordPress 2021
Если вы хотите, чтобы посетители вашего веб-сайта могли найти ваш лучший контент, жизненно важно, чтобы на вашем сайте была эффективная система навигации.В конце концов, какой смысл иметь сайт с полезным контентом, если его никто не может найти? Один из лучших способов обеспечить простоту использования вашего сайта — обновить его области навигации, и один из самых простых способов сделать это — установить один из плагинов меню для WordPress, представленных здесь.
Все бесплатные и платные плагины в этой коллекции были разработаны, чтобы предоставить вам гораздо больше возможностей для меню вашего веб-сайта. От предоставления вам возможности создавать мега-меню с богатым содержанием до добавления привлекательных анимационных эффектов в области навигации вашего сайта, эти популярные плагины меню WordPress могут изменить способ доступа посетителей к контенту на вашем сайте.
Итак, если вы когда-либо чувствовали, что области навигации вашего веб-сайта могут быть улучшены, эта коллекция лучших плагинов меню для WordPress может вам помочь.
UberMenu был создан, чтобы быть максимально гибким плагином для мегаменю WordPress.
Чтобы помочь разработчикам UberMenu достичь своей цели стать лучшим плагином меню для WordPress, они снабдили этот инструмент впечатляющим набором функций. UberMenu не только включает в себя множество предварительно созданных меню для вашего веб-сайта WordPress, но вы также получаете большой контроль над тем, как эти меню выглядят и работают.
Когда дело доходит до типов меню, которые вы можете добавить на свой веб-сайт WordPress с помощью этого плагина, некоторые из вариантов включают всплывающие меню, раскрывающиеся меню изображений, меню с вкладками и, конечно же, мегаменю. Используя функции мегаменю, вы можете легко начать добавлять на свой сайт раскрывающиеся области навигации с богатым контентом, которые отображают изображения вместе с текстом в различных форматах.
UberMenu также дает вам возможность добавлять динамические меню на ваш сайт. Эти меню можно настроить так, чтобы они генерировали контент динамически, а не просто отображали список статических ссылок и контента.Благодаря этой функции вы можете создать свое меню один раз, а затем позволить плагину позаботиться о том, чтобы ваш последний контент был добавлен в меню. Если у вас загруженный блог, и вы хотите, чтобы последние сообщения из определенной категории, например, всегда находились в верхней части раскрывающихся меню, функция динамических меню делает это возможным.
Поскольку UberMenu с годами развивался и улучшался, любые меню, которые вы создаете с помощью этого плагина, будут отлично работать на смартфонах и планшетах с маленьким экраном.Если вы хотите иметь возможность устанавливать свои собственные точки останова, чтобы определять, как ваши меню отображаются на мобильных устройствах, UberMenu дает вам возможность сделать это.
С более чем 80000 продаж и 4,68-звездочным рейтингом из 5, UberMenu является самым популярным плагином меню для WordPress.
Подробнее / Скачать демо
Superfly имеет несколько интересных функций, которые помогут вам максимально использовать области навигации вашего сайта.
Благодаря системе вертикального меню плагина Superfly, если вы хотите добавить компактную навигацию на свой веб-сайт, это может быть тот инструмент, который вы ищете.В зависимости от того, как вы настраиваете этот плагин, одним из вариантов использования Superfly является отображение значка меню в верхнем углу вашего веб-сайта, который при наведении указателя мыши открывает вертикальную панель, содержащую ссылки на ваш сайт.
Поскольку это мощный плагин меню WordPress, вы не только получаете хороший контроль над тем, какой контент добавляется в области вертикальной панели меню, но также можете определять, как будет отображаться область меню. Некоторые параметры презентации, которые могут быть применены к областям вертикального меню, включают наклонный макет, который отображает ваше меню под интересным углом, полноэкранное меню, которое при активации охватывает всю страницу с вашими ссылками для навигации, и параметр значка, который дает вам возможность добавлять в меню векторную графику.
С помощью настроек плагина Superfly вы можете создавать меню с несколькими уровнями, каждый из которых отображается на дополнительной всплывающей панели. Еще полезнее то, что вы можете отобразить контактную форму в области меню и упростить вашим посетителям возможность связаться через ваш веб-сайт. Также можно сделать вертикальное меню постоянно видимым вместо всплывающей панели. Все адаптируется к мобильным устройствам, поэтому вам не нужно беспокоиться о том, что ваш смартфон будет отвлекать посетителей от ваших причудливых меню.
Superfly идеально подходит для тех, кто хочет вывести область меню WordPress на новый уровень, а также улучшить пользовательский интерфейс вашего веб-сайта.
Подробнее / Скачать демо
Groovy Mega Menu — это платный плагин, цель которого — максимально упростить добавление мегаменю на веб-сайты WordPress.
Хотя Groovy Mega Menu должно работать с любой темой, созданной в соответствии со стандартами кодирования WordPress, оно также было разработано для бесшовной интеграции со многими из самых популярных плагинов для построения страниц, включая Divi Builder, Elementor и WPBakery Page Builder.Поэтому, если вы также используете эти плагины для настройки своего веб-сайта, вы можете без проблем установить Groovy Mega Menu и начать улучшать области меню.
Некоторые способы обновления раскрывающихся меню и других областей навигации вашего веб-сайта включают вставку виджетов и шорткодов в ваши меню. Благодаря этому, если у вас есть какие-либо виджеты, которые активны на вашем сайте, в том числе те, которые были добавлены с помощью плагина или поставляются с вашей темой, теперь вы также можете отображать их в своих меню.
Чтобы помочь вам быстро создавать области навигации, плагин Groovy Mega Menu поставляется с библиотекой предустановок, которые вы можете использовать. Это определенно помогает ускорить процесс дизайна, но, поскольку все они легко настраиваются, они никоим образом не ограничивают вашу творческую свободу.
При использовании Groovy Mega Menu вы также получаете множество настроек и опций для своих меню. Так как это упрощает настройку меню, очень просто сделать панель навигации липким элементом, который всегда отображается, или вертикальной панелью, которая будет прикреплена сбоку от вашего веб-сайта.Поскольку вы можете изменять цвета своих меню, вставлять значки и устанавливать фоновые изображения, вы можете быть уверены, что выпадающий список и другие типы элементов навигации имеют правильный вид для вашего веб-сайта.
Благодаря предварительно настроенным меню вы можете использовать этот плагин для быстрого добавления мегаменю в вашу тему.
Подробнее / Скачать демо
Hero Menu стремится максимально упростить обновление системы меню вашего веб-сайта WordPress.
Всего за несколько простых шагов плагин Hero Menu может помочь вам преобразовать области навигации на вашем веб-сайте.Помимо упрощения добавления значков в ваши меню и реализации базовой многоуровневой системы выпадающих меню, Hero Menu может делать гораздо больше.
Возможности мегаменю плагина Hero Menu, пожалуй, самая впечатляющая особенность этого инструмента. Благодаря их элементам управления вы можете легко организовать свои ссылки, используя несколько столбцов в раскрывающихся меню. Вы также можете использовать простой интерфейс плагина для добавления больших и маленьких изображений в свои меню, включая избранные изображения из сообщений блога, на которые вы ссылаетесь.Вы даже можете добавить привлекательные фоновые изображения в раскрывающиеся области мегаменю для получения более потрясающего дизайнерского эффекта.
Как и некоторые другие плагины меню WordPress в этой коллекции, Hero Menu позволяет добавить контактную форму и даже карту Google Map в вашу раскрывающуюся область. Если ваши посетители ожидают, что смогут легко связаться с вами через ваш веб-сайт или узнать ваше местоположение, эти функции обязательно помогут. Благодаря дополнительным функциям этого плагина, добавлять значки и символы на верхний уровень вашего меню также легко.
Если вас беспокоит, насколько сложно использовать эти плагины для создания расширенных меню веб-сайтов, в этом нет необходимости. Меню Hero можно настроить с помощью интуитивно понятного набора элементов управления, который включает в себя редактор меню с перетаскиванием и настройки кнопок для определения того, как ваше меню выглядит и работает. Более 60 предустановок цвета позволяют быстро настроить стиль меню, а средство выбора цвета позволяет создавать собственные настраиваемые палитры для областей навигации.
Hero Menu — это конкурентоспособный вариант для добавления широкого спектра систем меню на ваш сайт WordPress.
Подробнее / Скачать демо
WP Mega Menu Pro имеет хорошее сочетание готовых дизайнов меню и множества элементов управления.
Если вы ищете решение plug and play, которое можно просто использовать для добавления дополнительных стилей меню на ваш сайт, или инструмент, позволяющий создавать настраиваемые области навигации на вашем сайте, WP Mega Menu Pro может вам помочь. После активации этого плагина у вас сразу появится более 14 различных стилей и форматов меню на выбор.Среди вариантов есть более традиционные горизонтальные меню, а также интересные и менее широко используемые вертикальные меню. Оба типа бывают разных вариантов, включая версии с всплывающим окном и с возможностью наведения.
Другой вариант, доступный вам с помощью плагина WP Mega Menu Pro, — это возможность создавать собственные мегаменю с вкладками. Эти раскрывающиеся меню можно настроить для отображения диапазона содержимого на боковых панелях, включая текст, изображения, значки ссылок и другие стили форматирования текста.Это содержимое меню может быть разделено на несколько строк и столбцов, что поможет вам превратить области меню в ценную недвижимость веб-сайта, которая может увеличить количество просмотров страниц и стимулировать конверсии. Возможность добавлять изображения и описания продуктов может помочь вам продавать больше товаров, а добавление контактной формы в ваше мегаменю может увеличить количество потенциальных клиентов.
WP Mega Menu Pro имеет еще одну впечатляющую функцию в своем наборе инструментов, а именно возможность отображать виджеты из плагина в областях раскрывающегося меню.Вы можете увидеть этот тип меню в действии на демонстрационной странице плагина. Однако это отличный способ показать избранный контент, недавние сообщения и многое другое в раскрывающихся областях.
Если вы ищете плагин с интересными виджетами и расширенными возможностями настройки, стоит попробовать WP Mega Menu Pro.
Подробнее / Скачать демо
Mega Main Menu — еще один популярный плагин меню WordPress, который упрощает обновление областей навигации вашего сайта.
Чтобы помочь вам получить правильный внешний вид для меню вашего веб-сайта, этот плагин включает более 10 различных стилей раскрывающихся списков. Благодаря этому вы можете выбрать систему навигации для своего веб-сайта, которая включает значки, изображения, различные типы текста и выбирать цвета из целого ряда. Поскольку это плагин WordPress с мегаменю, у вас также есть возможность добавлять на свой сайт раскрывающиеся меню с несколькими столбцами, а также отображать изображения и другой интересный контент в раскрывающихся областях.
Главное меню
Mega также имеет некоторые другие полезные функции, обеспечивающие простоту использования областей навигации по вашему сайту и производящие хорошее впечатление на посетителей. Одна из этих функций — стили анимации, которые можно включить при отображении меню. Вы можете просмотреть эти эффекты анимации на демонстрационном сайте плагина Mega Main Menu, однако они должны помочь вашим раскрывающимся меню оказать положительное влияние на посетителей. Возможность добавить свой брендинг и логотип в область меню вашего сайта может помочь произвести неизгладимое впечатление на вашу аудиторию.Вы также можете создать несколько уникальных пользовательских цветовых схем для своих меню, включая многоцветные градиенты.
Некоторые другие причины, по которым это один из самых продаваемых плагинов меню для WordPress, включают интеграцию Google Fonts, которая позволяет использовать более 600 шрифтов в ваших меню, библиотеку из более чем 1600 векторных иконок, которые вы можете вставлять в свои меню, и мобильный адаптивный дизайн, который должен гарантировать, что ваши меню будут работать на экране любого размера.
Если вам интересно, как работает этот плагин, есть демоверсия администратора, которую вы можете попробовать на странице продукта Mega Main Menu.
Подробнее / Скачать демо
Max Mega Menu — популярный бесплатный плагин меню WordPress, который был активно установлен более 300 000 раз.
Если вы ищете бесплатный способ добавить мегаменю на свой сайт WordPress, Max Mega Menu может быть хорошим вариантом. Независимо от того, какую тему WordPress вы используете, после активации этого плагина вы можете начать добавлять ряд виджетов в свои меню, чтобы улучшить функциональность, которую они предлагают вашим посетителям.
Этот плагин не должен разочаровать тех, кто хочет полностью контролировать внешний вид и работу своих мегаменю.С помощью инструмента создания перетаскиваемого меню вы можете быстро и легко упорядочить и переупорядочить содержимое и макет меню. Параметры настройки Max Mega Menu также должны представлять интерес, благодаря различным способам, которыми они позволяют вам изменять внешний вид ваших меню, включая текст, цвета и другие визуальные настройки.
Некоторые из эффектов, которые вы можете добавить в области навигации своего сайта с помощью этого ведущего бесплатного плагина меню для WordPress, включают всплывающие окна, триггеры наведения и исчезающие меню.С Max Mega Menu вы получаете полный контроль над этими функциями анимации и стиля, чтобы убедиться, что они работают правильно для вашего веб-сайта. Другие параметры стиля, имеющиеся в вашем распоряжении, включают возможность добавления значков в ваши меню и элементы управления для настроек выравнивания текста. Вы также получаете хороший контроль над тем, как ваши меню отображаются на мобильных телефонах и других устройствах с маленьким экраном.
Существует также премиум-версия Max Mega Menu с еще большим количеством функций, если ваши потребности будут расти в будущем.
Подробнее / Скачать демо
Responsive Menu — еще один популярный плагин для обновления системы навигации вашего сайта WordPress.
Благодаря множеству опций настройки, включая 150 настроек и возможные 22 500 комбинаций настроек, адаптивное меню идеально подходит для тех, кто имеет четкое видение своего веб-сайта и хочет, чтобы их система меню вписывалась в общий дизайн сайта.
Среди элементов, которые вы можете настроить с помощью этой темы, — шрифты, размеры текста, цвета, а также макет и внешний вид.Вы также можете установить изображения в качестве фонового отображения для своих меню, что даст вам простой способ выделить ваши области навигации из общей массы. Когда дело доходит до определения того, как работают ваши меню, вы можете выбрать, будут ли они горизонтальными или вертикальными, и даже в каком направлении они вылетают.



 3)
3)