Содержание
Изучение JavaScript с нуля
Рассказ программиста о том, как добиться успехов в изучении JavaScript.
JavaScript – язык, на котором сегодня работает всё – от веб-приложений до мобильных приложений и серверов. Его популярность резко выросла за последние несколько лет, обойдя такие языки, как Java и PHP. Сейчас – наилучшее время для изучения JavaScript. Я расскажу, с чего началась моя история, что я изучил и как стать профессионалом в JavaScript.
Предыстория
JavaScript был создан Бренданом Эйхом в 1995 году. Брендан был принят в компанию Netscape Communication, задачей которой было сделать веб более динамичным. Через 10 дней, Брендан создал прототип языка, с синтаксисом, очень похожим на Java. Это был день рождения JavaScript.
В 1996, JavaScript был передан ECMA (Европейская ассоциация производителей компьютеров), чтобы зарегистрировать новый стандарт языка. Это привело к официальному выпуску ECMA-262. Несмотря на то, что JavaScript употребляется чаще, официальное название стандарта – ECMAScript.
Сегодня каждый браузер поддерживает его, тем самым делая JavaScript языком веба.
Некоторые разработчики ненавидят JavaScript за то, что он интерпретирует код таким образом, что в итоге вы получаете совсем не то, что программировали. Написав первые несколько строк на JavaScript, я был удивлён этим фактом. Тем не менее я твёрдо решил, что займусь его изучением.
Первые шаги
После моего первого знакомства с JavaScript, я решил составить план изучения языка:
1. Научиться учиться и запоминать простые вещи
2. Изучить основы JavaScript
3. Погрузиться в изучение и приступить к изучению расширенных возможностей языка.
4. Начать создание своих проектов.
5. Завести блог об изучении JavaScript
6. Научить других
Этот план я называю никогданекончающимся, что несложно заметить, взглянув на него. Я буду выполнять пункт за пунктом, но сначала я хотел бы вас предостеречь. Прежде чем приступить к изучению, вы должны понимать, что путь тернист. В какой-то момент вы придёте в отчаяние, главное не поддаваться ему, а продолжать работать. С этим сталкивались все, даже профессионалы. Эту часть обучения, нужно принять как должную.
В какой-то момент вы придёте в отчаяние, главное не поддаваться ему, а продолжать работать. С этим сталкивались все, даже профессионалы. Эту часть обучения, нужно принять как должную.
Прежде чем приступить к изучению, вы должны понимать, что путь тернист. В какой-то момент вы придёте в отчаяние, главное не поддаваться ему, а продолжать работать.
Учитесь учиться
Очень часто многие умалчивают, что способность учиться самостоятельно, то есть заниматься самообразованием, тоже нужно развивать. План является основой самообразования. В IT всё меняется настолько быстро, что чтобы оставаться успешным нужно постоянно развиваться. Ниже я привёл несколько идей, как это осуществить.
Написание технических текстов как способ обучения
В процессе обучения я записывал все свои достижения. Сделать это можно создав блог или любым другим удобным для вас способом. Если же публиковать свои достижения вы не считаете нужным, ведите записи на своём ПК. Результаты будут видны практически сразу, кроме того, способ помогает тренировать память. Это способствует пониманию пройденного.
Результаты будут видны практически сразу, кроме того, способ помогает тренировать память. Это способствует пониманию пройденного.
Тесты на знание
Этот способ является одним из наиболее быстрых. Несмотря на то, что зачастую многие выступают против тестов, как способа проверки знаний, это действительно помогает в самообразовании.
Лучшим способом является использование карточек. Я использую Anki. В приложении можно создавать карточки по каждой пройденной теме. Выполнять тесты желательно регулярно, поэтому каждое утро я посвящаю 10-15 минут на их выполнение. Это помогает не только развивать память, но и запоминать, как правильно задавать вопросы.
Не торопитесь
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя. Сделайте перерыв на несколько дней, когда будете готовы продолжайте обучение. Кроме того, я настоятельно рекомендую использовать метод помидора. Суть в том, чтобы 25 минут заниматься, и 5 минут отдыхать. Этот способ помогает повысить продуктивность.
Этот способ помогает повысить продуктивность.
Найдите ментора
Найдите того, кто хорошо знает JavaScript и будет готов помочь вам, если у вас возникают проблемы. Помощь ментора поможет вам не потерять мотивацию.
Основы JavaScript
Теперь, когда мы познакомились с наиболее эффективными способами обучения пришло время перейти к самому обучению. Всё надо начинать с основ. Благодаря популярности JavaScript, найти информацию в интернете не составит труда. Я поделюсь ресурсами, где я сам обучался. Вы можете выбрать любой из них:
MDN’s JavaScript Guide — руководство охватывает всё необходимое, грамматику и типы, циклы, функции, выражения, числа и даты, форматирование и многое другое.
You Don’t Know JS — это серия книг Кайла Симпсона. Здесь содержится информация, которая поможет вам изучить язык более глубоко.
Eloquent JavaScript — ещё одна крутая книга о JavaScript. Советую читать её, только после того, как вы получите базовые знания или если у вас есть опыт программирования на других языках.
Free Code Camp — сообщество программистов, где вы будете участвовать в чемпионатах, создавать проекты и получать сертификаты. Способ подойдёт даже новичку, кроме того его можно совмещать с занятиями на других ресурсах.
CodeCademy — ещё одна платформа для обучения с помощью задач. Идеально для новичка.
В процессе обучения на этих ресурсах вы получите базовые знания, необходимые для программирования на JavaScript, после чего вы можете смело приступать к созданию своих первых программ и приложений. Когда вы почувствуете, что уже что-то понимаете, у вас появится мотивация для продолжения изучения JavaScript и любых других языков. Главное – не лениться.
Если вы чувствуете, что не можете самостоятельно справиться с проблемой, погуглите, обратитесь на форум Stack Overflow или просто спросите у ваших знакомых программистов. Всегда спрашивайте себя, для чего вы делаете что-то – «Для чего мне нужны циклы, когда проще использовать метод карт?», «Зачем мне JQuery, если можно обойтись без него?».
«Я знаю основы, что дальше?»
Вы достигли успехов, знаете язык на хорошем уровне, но что теперь? Такой же вопрос я задал себе, когда понял, что знаю достаточно, но хочу продолжить изучение. В какой-то момент вы заметите, что большую часть времени у вас занимает поиск ошибок в коде. Когда люди сталкиваются с этим, они стоят перед выбором, продолжить углубленное изучение, или остаться с теми знаниями, что у них есть.
Справиться со стрессом мне помогла моя сила воли. Я понимал, что это поможет мне перейти на новый уровень.
Изучение новых вещей становится затруднительным, так как материал уже не такой лёгкий как прежде, но всё еще не настолько тяжёлый, чтобы бросать дело. Я занялся тестирования, шаблонов проектирования, структур JavaScript с помощью книг. Не все из тех книг, что я прочёл, помогли мне. Здесь я приведу список тех, что действительно оказались полезными:
Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript — в книге описываются 68 подходов для написания кода, к каждому автор приводит примеры. Вы узнаете, как подбирать стиль программирования для разных проектов, решать проблемы и многие другие аспекты программирования.
Вы узнаете, как подбирать стиль программирования для разных проектов, решать проблемы и многие другие аспекты программирования.
JavaScript — The Good Parts — несмотря на то, что книга порядком устарела, она всё ещё является отличным помощником. Книга научит вас писать красивый и эффективный код.
JavaScript Design Patters — в книге рассказывается о том, как применять современные шаблоны к языку. Написано всё простым языком.
Test-Driven JavaScript Development — одна из лучших книг, обучающих тестированию кода JavaScript.
Путь к профессии
Несмотря на то, что книги дают значительный объем знаний, нужно уметь применять их на практике.
Человека нельзя назвать кузнецом своего дела, если он знает всё, но ничего не умеет. То же самое с программированием. Если вы не практикуетесь, вы ничего не получите. Так что мой совет – учитесь и практикуйтесь одновременно. Не стоит волноваться по поводу того, что ваш код не будет идеальным. Главное – практика. Создайте аккаунт на GitHub, пишите код ежедневно, сделайте это одним из пунктов распорядка дня. Когда вы создадите свой проект, поделитесь с сообществом и ждите отзывов. Обратная связь, особенно если это мнение аргументированно, дорогого стоит. В процессе работы над проектом, вы приобретёте навыки, которые помогут вам не только в программировании, но и в других делах.
Когда вы создадите свой проект, поделитесь с сообществом и ждите отзывов. Обратная связь, особенно если это мнение аргументированно, дорогого стоит. В процессе работы над проектом, вы приобретёте навыки, которые помогут вам не только в программировании, но и в других делах.
Человека нельзя назвать кузнецом своего дела, если он знает всё, но ничего не умеет.
Если у вас есть шанс посетить мастер-класс, конференцию или любой другое мероприятие, посвящённое JavaScript, не упускайте его! Подобные встречи мотивируют. Вы познакомитесь с такими же, как и вы, сможете обменяться опытом, что пойдёт вам на пользу.
Не переставайте учиться
Теперь, когда вы обладаете солидным набором знаний и умений, время перейти к следующей проблеме – как оставаться на плаву. Поток информации бесконечен. Чтобы быть в курсе, я подписался на несколько изданий – JSK Daily, Frontend Buzz, JavaScript Weekly, JavaScript World, Hashnode Times. Это помогает мне узнавать про новые события, обновления. Это не занимает много времени. Я читаю новости после работы или во время перерывов. Наиболее интересные мысли и статьи я сохраняю в Trello или на GitHub. Если меня заинтересовала новая технология, я выделяю время для изучения.
Это не занимает много времени. Я читаю новости после работы или во время перерывов. Наиболее интересные мысли и статьи я сохраняю в Trello или на GitHub. Если меня заинтересовала новая технология, я выделяю время для изучения.
Кроме того, я ежедневно просматриваю видеоуроки.
Как преодолеть разочарование
Как я уже говорил, каждый разработчик, вне зависимости от его опыта прошёл период неудач. Программирование – это бесконечное решение проблем. Иногда, для того, чтобы решить какую-либо проблему, нужно время. Так что это важно уметь работать, несмотря на неудачи.
Если вы чувствуете, что пора сделать перерыв – сделайте его. Займитесь чем-нибудь более прикладным, занимайтесь спортом, отдохните с друзьями. Разнообразьте свою жизнь, а когда почувствуете, что отдохнули, возвращайтесь к работе. У вас появится заряд энергии и мотивации. У меня было несколько фаз, когда мне требовался отдых. После него я чувствовал себя лучше.
Что я изучил
Ниже я приведу несколько важных советов, которые пригодятся в процессе изучения.
Научитесь правильно искать
Это может показаться излишним, но это действительно важно. Умение задавать правильные вопросы поможет в процессе работы. Задавайте прямые, простые вопросы. Не доверяйте первому попавшемуся ответу. Исследуйте вопросы глубже, чем вам на данный момент.
Научитесь задавать правильные вопросы и выбирать правильное время
Правильно задать вопрос может быть очень сложным для новичка. Мне было неловко от того, что я не мог сформулировать свой вопрос правильно и потому получал совсем не ту реакцию, которую ожидал.
Помогайте другим
Если вы что-то знаете, поделитесь с другими. Найдите сообщество программистов и помогайте другим. Это поможет вам не только ощутить удовлетворение, но и освежить знания. Помогать другим никогда не поздно.
Заключение
Изучение JavaScript или других языков программирование – непростое дело, но оно безусловно стоит потраченных сил и времени. Изучение требует настойчивости. Но если у вас есть настойчивость, необходимые ресурсы, и мотивация, вы достигнете больших успехов. Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас.
Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас.
Как выучить JavaScript с нуля: бесплатные курсы и сайты для изучения JS самостоятельно
В этой статье вы узнаете, как быстро и просто выучить JavaScript самостоятельно. Что учить в первую очередь, какие навыки нужны для получения работы. Получите обзор бесплатных курсов по языку Java Script и много другой полезной информации.
Содержание статьи:
Где используют язык JavaScript и для чего?
Java Script (Ява или Джава скрипт или сокращенно JS) – один из самых популярных языков программирования в мире. Чаще всего на нем создают интерактивные элементы на сайтах, с помощью которых сайты «оживают», начинают реагировать на действия пользователей. Примеры таких элементов:
Однако данный язык востребован не только в создании сайтов. Его используют для разработки прикладных программ, например, браузеров, приложений для SMART-телевизоров, фитнес-трекеров, умных часов, приставок, в макросах для офисных программ. Подробно о сфере применения Джава скрипт можно прочитать в описании профессии JavaScript-разработчика.
Подробно о сфере применения Джава скрипт можно прочитать в описании профессии JavaScript-разработчика.
Зачем учить JavaScript? Преимущества языка для новичков
С чего начать изучение JavaScript и сколько времени это займет?
Как в любом языке, в JavaScript имеются определенные команды и правила их составления. Начать изучение этого языка можно со следующих вещей:
- Структура кода (как составляется программа, с чего начинается, в какой последовательности задаются команды и т.д.).
- Переменные (что это такое, для чего нужны, как задаются и используются в скриптах).
- Типы данных, например: число, строка, логический тип, и преобразование типов.
- Операторы, например, как производится сложение. Приоритет операторов (какие действия выполняются в первую очередь, какие – во вторую и т.д.). Бывают операторы сравнения, условные операторы, логические.
- Выучить, как использовать циклы (что это такое, для чего нужны, как их задавать). Говоря простыми словами, циклы позволяют производить одну и ту же операцию несколько раз (пока не наступит условие, которое завершит цикл).

- Функции.
- Объекты и их свойства.
- Прототипы, наследование.
- Классы и наследование классов.
- Интерфейсные события (обработка движения курсора, кликов мышки, нажатия кнопок на клавиатуре).
- Программирование элементов интерфейса: кнопок, форм и других.
- Выучить, как писать асинхронный код на JavaScript.
- Отладка программ в браузере, написанных на JS.
- Обработка ошибок.
-
Качество кода: как писать программу правильно, чтобы в ней было легко и просто ориентироваться как автору, так и другому разработчику.
Изучить основы можно самостоятельно, например, пользуясь самоучителем Learn.javascript.ru или Html5css.ru. На втором сайте курс интерактивный. Можно прямо в браузере смотреть пример кода и как он работает (какие события обрабатывает и как).
Выучить простейшие азы можно за срок от 2-3 недель до 1,5 месяцев в зависимости от времени, которое вы сможете уделять программированию каждый день. Далее вам потребуется более глубоко погружаться в предметную область, о чем поговорим ниже.
Далее вам потребуется более глубоко погружаться в предметную область, о чем поговорим ниже.
Для изучения JavaScript пригодится знание HTML и CSS. Если вы еще не знаете эти технологии, то освоить их можно на бесплатном курсе в Нетологии. На нем расскажут, что такое HTML-теги, для чего они нужны и покажут основные теги и их атрибуты.
В какой последовательности можно учить язык JavaScript?
1. Изучите основы языка. Список того, что нужно знать, описан выше. Все это можно выучить самостоятельно, пользуясь бесплатным учебником Learn.javascript.ru. Он написан на русском языке просто и понятно.
Если вам нужен наставник, то можно пойти на курсы. Например:
- Курс по frontend-разработке в Нетологии – включает изучение JavaScript и других технологий, применяемых в разработке сайтов.
- Курс по JavaScript в Geekbrains – включает не только обучение, но и стражировку в компаниях-партнерах, например, Майл.ру.
-
Fullstack-разработчик на JavaScript в Skillbox – посвящен исключительно одному языку программирования и позволяет изучить его на хорошем уровне с нуля.

2. Изучите библиотеки, например, jQuery и React. Это наборы готовых решений, которые можно использовать для ускорения работы. Нет смысла писать все скрипты с нуля, когда есть множество готовых решений.
3. Будет полезно изучить Node.JS – это технология расширяет область применения Джава-скрипт. Например, при помощи Node.JS можно создавать приложения и полноценные программы для ПК.
4. Освойте фрймворки, например, Angular и Vue.js. Фреймворк – это некая основа, фундамент, на котором можно создавать различные программы. Он включает набор готовых решений, на базе которых можно быстрее собрать ИТ-продукты (лендинг, сайт, интернет-магазин, приложение).
Например, фреймворк Angular используется для создания одностраничных приложений, Vue.js – для создания пользовательских интерфейсов.
5. Научитесь использовать системы контроля версий. Самая популярная из них — это GIT. О нем поговорим ниже.
6. Учитесь писать грамотный и правильно структурированный код.
Что такое GIT и для чего он нужен?
GIT – это система контроля версий. Она позволяет команде разработчиком совместно работать над кодом и при необходимости возвращаться к версиям программ, созданным ранее. Также GIT синхронизирует работу с сайтом, сохраняет и обновляет изменения в файлах со скриптами.
Эта система позволяет избегать ошибок и систематизировать работу над программным кодом. При необходимости можно быстро откатить изменения, если в программе нашлись баги (ошибки).
Бесплатные курсы и материалы для новичков
В этой части статьи на Kadrof.ru вы найдете видео, а также ссылки на обзоры бесплатных уроков и мастер-классов, которые помогут выучить JS с нуля. Вы сможете использовать их для самообучения.
1. Полный курс по Java Script для новичков. За 6 часов в этом видео простым и понятным языком описываются основы языка:
2. Что такое Node.JS: история создания, простейшие скрипты и основные возможности. Видео с канала Разработка от Яндекса продолжительностью 3 часа:
Видео с канала Разработка от Яндекса продолжительностью 3 часа:
3. Еще один бесплатный урок по Node.JS, который можно посмотреть в том числе начинающим разработчикам:
4. Полный курс по React. Примеры и практика для новичков:
Также вы можете посмотреть бесплатные видео уроки, собранные в группе Клуб фриланеров, в том числе:
Где учиться программировать на JavaScript?
- Можно учиться самостоятельно по бесплатным урокам, которые есть в сети интернет. Этот вариант подойдет людям, которые уже сталкивались с веб-разработкой, имеют какой-либо опыт или сильное желание учиться. Выше в статье мы собрали ссылки на такие уроки, посмотрите их. Если вы решили учить JavaScript самостоятельно, постарайтесь системно подходить к освоению знаний.

-
Можно пойти на курсы, где вас научат программировать на Джава-скрипт с нуля, помогут с практикой и стажировками. Если вы решите пойти на курсы, то вначале рекомендую какие-то основы изучить самостоятельно, написать простейшие скрипты, чтобы в процессе обучения задавать больше вопросов и глубже освоить программу.
Среди курсов можно выделить:
- Fullstack-разработчик на JavaScript в Skillbox –данный курс посвящен верстке сайтов и программированию на JS. Осваивается язык, фреймворк (один на выбор – Vue, React или Angular), серверные технологии (Node.js). После обучения вы сможете не только работать с сайтами, но и создавать приложения на JS.
- Курс по frontend-разработке в Нетологии. Уровень обучения – с нуля. Занятия проходят онлайн. Есть практика и диплом. Здесь вы освоите не только JS, но и библиотеку React, а также получите другие необходимые знания для работы front-end программистом. Если вы в дальнейшем хотите заниматься разработкой сайтов, этот курс для вас.

-
Обучение JavaScript в Geekbrains – здесь студенты проходят HTML, CSS, JavaScript, React, а также – основы баз данных и Node.js. Предусмотрена стажировка у партнеров.
Как быстро выучить JavaScript с нуля? Советы для новичков
- Старайтесь системно подходить к обучению. Если осваиваете Ява скрипт самостоятельно, то начинайте с основ, затем переходите к более глубокому материалу. Параллельно учите теорию. Что такое алгоритмы, какие они бывают и т.д.
- Постоянно практикуйтесь. Начинайте писать свои скрипты или переделывать или дорабатывать скрпиты других разработчиков (их можно найти в интернете). Старайтесь разобраться, как работает чужой код и как он сделан.
- Сделайте свой сайт, например, на WordPress и добавляйте на него различные функции. Это будет хорошей практикой.
- Если вам что-то не понятно, берите консультации программистов или заказывайте услугу code-review (проверку кода у опытного разработчика с комментариями, что нужно доработать, переделать и почему).
 Найти опытных разработчиков для code-review можно в каталоге веб-программистов на Kadrof.ru. Данная услуга стоит денег, поэтому заранее уточняйте у людей, которые согласятся проверить ваш код, сколько это будет стоить.
Найти опытных разработчиков для code-review можно в каталоге веб-программистов на Kadrof.ru. Данная услуга стоит денег, поэтому заранее уточняйте у людей, которые согласятся проверить ваш код, сколько это будет стоить.
- Много полезной информации можно найти на сайте Хабр Q&A. Там общаются разработчики и в том числе можно попросить совет (бесплатно).
-
На Kadrof.ru есть обзор сайтов для изучения языков программирования. Там вы найдете справочники и самоучители, которые помогут быстро освоить JavaScript.
Как наработать опыт и найти работу?
- В ИТ сфере принято тестировать кандидатов на работу. Поэтому в первую очередь для получения работы необходимы знания. Просматривайте вакансии на HH.ru и обращайте внимание, какие требования предъявляются работодателями. Какие технологии и на каком уровне необходимо знать. Изучив материал, приходите на собеседования. Если вас взяли, отлично. Если нет, спросите, каких знаний и навыков вам не хватило для получения работы и постарайтесь их быстро выучить. Затем снова приходите на собеседование.
- Ищите информацию о стажировках в крупных компаниях. Стажировка – отличный шанс получить опыт и затем работу. Подпишитесь на группу Клуб фрилансеров – в ней публикуется информация о стажировках и другие полезные новости для новичков.
- Посетите веб-студии, которые работают в вашем городе. Возможно, где-то требуется Junior разработчик на JS и вас возьмут на испытательный срок.
- Пока ищете работу, попробуйте подрабатывать на фрилансе, выполнять простые заказы на биржах или развивать собственный проект в интернете.
- Не переживайте, если сразу не получается найти работу. В ИТ не всегда просто новичкам, но по мере накопления опыта искать хорошие вакансии станет проще. Все когда-то начинали и проходили начальный этап.
-
Общайтесь на форумах и сайтах для программистов. Вступайте в профильные группы в социальных сетях. Становитесь частью профессионального сообщества. Тогда найти работу станет проще.
Мы разобрались, как выучить JavaScript с нуля самостоятельно, что нужно осваивать в первую очередь и как быстро набрать опыт. Теперь вы готовы сделать первые шаги. Удачи вам в изучении JS и поиске работы!
Рекомендуем
Порой очень трудно четко разграничить сайты о фрилансе и фрилансерах. Например, это биржа телеработы или форум? Или, может быть, сайт вакансий? …
В этой статье мы расскажем, с чего начать изучение популярного языка программирования. На каких сайтах находятся бесплатные курсы и самоучители. …
10 советов по JavaScript для начинающих
JavaScript является одним из самых популярных языков программирования в современном мире. Он преимущественно используется для веб-разработки, в частности, для создания интерактивных интерфейсных элементов, но также имеет ряд других вариантов использования. JavaScript, несомненно, является одним из лучших языков программирования, с которых следует начинать. На самом деле, вам нужно изучить JavaScript с нуля, если вы хотите работать в любой области веб-разработки.
К сожалению, изучение нового языка программирования может быть очень трудным, особенно если у вас нет большого опыта. Некоторые концепции в программировании могут быть трудны для понимания, и это может замедлить изучение основ.
К счастью для вас, я знаю, что из себя представляет это обучение. Я начал учиться программированию пару лет назад, и у меня было много проблем с самого начала — я просто не понимал, как можно упростить изучение языков программирования, таких как JavaScript, что сильно задерживало мой прогресс в первые несколько месяцев.
Это побудило меня составить список из 10 советов, которые помогут вам выучить JavaScript с нуля.
Начнем с основ
Если вы изучаете JavaScript — или любой другой язык программирования — очень важно вначале изучить базу. Может быть первоначальные концепции могут показаться вам довольно простыми и понятными, вам нужно потратить время на основы, чтобы у вас было полное понимание языка, который вы пытаетесь выучить.
Если бы я собирался изучать JavaScript с нуля, я бы начал с онлайн-курса, такого как видео JavaScript учебник. Вместо того, чтобы просто прорабатывать курс и выполнять упражнения по ходу дела, я бы рекомендовал записывать все, что вы изучаете. Это поможет вам сохранить информацию и избавит вас от проблем при изучении более сложного синтаксиса и других функций JavaScript, а в особенности в Backend программировании.
Важно знать, что вы достаточно хорошо усваиваете всю информацию, когда изучаете JavaScript с нуля. Если — по какой-то причине — вы не полностью понимаете основы JavaScript, вам нужно изменить свой подход к обучению, потому что это может вылиться в дальнейшем в более сложные проблемы. Попробуйте добавить следующие шаги, которые помогут вам изучить основы более эффективно:
- Купите себе блокнот или тетрадь, которую вы можете использовать только для изучения JavaScript. Делайте заметки, как вы учитесь, и будьте уверены в том, что вы понимаете все, что вы записываете.
- Попробуйте просмотреть свои заметки в течение пяти или десяти минут в начале каждого сеанса. Сделав это несколько раз, вы обнаружите, что вы больше помните, что все идет к вам естественным образом, и что вы действительно понимаете, что делаете!
- Добавляйте примеры кода JavaScript в ваши заметки, где это возможно. Это поможет вам понять, как тот или иной блок кода может использоваться в разных сценариях.
Это всего лишь несколько простых шагов, которые помогут вам запомнить основы JavaScript. Вы также можете попробовать такие вещи, как карточки, учиться с другим человеком и не допускать ошибок в программировании по ходу того, как вы учитесь.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Загрузка редактора кода
Для вашего курса может и не потребуется использование отдельного редактора кода, однако вам было бы неплохо привыкнуть к его использованию уже во время обучения. Хотя вы можете изучать JavaScript с нуля — и большинство других языков программирования — с помощью онлайн-курсов, позволяющие писать код прямо в окне вашего интернет-браузера, но вам все равно необходимо иметь редактор кода на компьютере, если вы хотите работать в качестве разработчика, потому что не всегд онлайн-редактор похож на настоящий.
На мой взгляд, редактор Atom, безусловно, один из лучших, если речь идет о написании кода на JavaScript. Он относительно прост в использовании, абсолютно бесплатен и предлагает ряд полезных функций, в том числе:
- Встроенная IDE.
- Совместимость с различными языками, что позволяет вам работать с рядом различных программ через один и тот же интерфейс Atom.
- Простая интеграция с Git и GitHub.
Скачать редактор кода Atom относительно просто. Для начала вам нужно перейти на сайт Atom. Нажмите кнопку «Загрузить» в верхней части главной страницы и следовать инструкциям вашего компьютера. Несмотря на то, что использовать его относительно просто, вам все-таки необходимо ознакомиться с руководством по Atom. Этот документ охватывает все необходимое, что вам нужно знать об использовании Atom для того, чтобы начать программировать.
Подбери подходящий онлайн курс для изучения JavaScript с нуля
Есть несколько методов, которые вы можете выбрать, когда будете изучать JavaScript с нуля. Если вы опытный программист, который уже имеет глубокие знания основ программирования, вы должны выучить JavaScript — или любой другой язык — относительно быстро. Просто просматривайте видео, читайте учебники и практикуйтесь в редакторе кода.
Но все не так просто изучать JavaScript для начинающих, у кого нет никакого опыта совсем. Вы можете пройти учебный лагерь по программированию, но это обойдется вам дорого и потребует полной занятости как минимум на 3 месяца (в большинстве случаев). Кроме того, вы можете записаться на курс информатики в университете. Однако это требует еще больших временных затрат, и вы не сможете начать работать программистом в течение как минимум 3 лет, если вы пойдете по этому пути. Наконец, что не менее важно, вы можете использовать высококачественный онлайн JavaScript учебник, который поможет вам освоить JavaScript.
Использование онлайн-курса имеет широкий спектр преимуществ по сравнению с учебными лагерями и университетскими курсами. Среди них:
- Многие онлайн-курсы дают вам возможность изучать JavaScript бесплатно — то, что вы никогда не могли бы получить в университете или интенсивных курсах.
- Онлайн курсы позволяют работать в своем собственном темпе. Это отлично подходит для людей, которые работают в течение дня и хотят тратить несколько часов в неделю на изучение JavaScript. Фактически, я приобрел большую часть своих знаний в области программирования, проводя каждый час по два, изучая разные онлайн-курсы.
- В целом, онлайн-курсы структурированы, чтобы дать вам оптимальные знания. Если вы используете их вместе с справочниками и форумами по программированию, вы сможете быстро и эффективно выучить выбранные вами языки.
Если вы ищете онлайн-курс, который поможет вам выучить JavaScript с нуля, вам нужно поискать подходящие курс на платформе BitDegree. Здесь вы найдете ряд замечательных курсов JavaScript с нуля, в том числе интерактивный JavaScript учебник, который рассказывает основы JavaScript простым и понятным способом. В качестве альтернативы, начните с видео-учебника JavaScript, который рассматривает простой синтаксис и некоторые вещи, которые вы можете делать с помощью JavaScript.
Не бойся практиковаться
Если вы действительно хотите изучать JavaScript с нуля и стать уверенным программистом или веб-разработчиком, тогда вам нужно взять на себя обязательство. Одна из наиболее важных частей учебного процесса — практика. Если вы не практикуете написание кода, то вы не будете прогрессировать. Можно конечно оправдываться, что вы практикуетесь в момент изучения курса, однако это не так.
Как я уже говорил ранее, вам нужно скачать отдельный редактор кода. Если у вас есть редактор кода, очень легко практиковаться в написании кода. Я бы порекомендовал перейти на GitHub и поискать открытый код, который доступен там. Найдите фрагмент кода, который выглядит интересным, загрузите его и откройте в редакторе кода, работайте с ним до тех пор, пока не поймете, за что отвечает каждая строка кода.
Еще один отличный способ попрактиковаться в написании кода на JavaScript — это решать «задачи программирования». Поиск в Google откроет сотни таких задач, которые предназначены для людей, которые учатся и которым нужны примеры JavaScript, через которые они могут работать. Выберите то, что подходит под ваш уровень, не бойтесь спрашивать других, если вы что-то не понимаете — но об этом чуть позже.
Прежде всего, вам следует помнить:
«Практика сделает из вас профи»
Нет, практика не делает из вас профи сама по себе — правильная практика практика сделает. Изучайте по последним передовым методам и не ленитесь при написании кода JavaScript, в противном случае у вас будут появляться “вредные привычки”.
Найди ментора!
Как многие начинающие в скором времени поймут, что в долгосрочной перспективе тяжело сохранять настрой и мотивацию изучать языки программирования. Могут возникнуть такие трудности, которые кажутся непреодолимыми на первый взгляд при изучении JavaScript с нуля или любой другой язык, и у вас может появиться желание сдаться.
Если вы чувствуете, что это так, то это может быть вам надо найти ментора в программировании. Ментор — это тот, кто может помочь вам улучшить навыки программирования, написать хорошие программы и, в конце концов, стать программистом. Если вам повезет, вы сможете найти наставника, который готов помочь вам бесплатно, но не надейтесь на это, вам придется кому-то платить — в конце концов, кто хочет работать бесплатно?
Если вы ищете бесплатного наставника, тогда проявляйте активность на форумах по программированию и в чатах онлайн. Посещайте встречи или мероприятия, общайтесь с людьми из отра
сли — вы никогда не знаете, как вам может повезти!
Однако, если вы не можете найти бесплатного наставника, вам нужно будет заплатить кому-то, чтобы он помог вам. Хотя это может быть недоступно некоторым людям в финансовом смысле, даже час или два наставничества в неделю могут помочь вам лучше понять сложные темы. Если вы ищете наставника по программированию, с которым вы можете регулярно общаться, перейдите на Rookie Up и начните общаться с потенциальными наставниками.
Делай заметки по ходу обучения
Ведение заметок является неотъемлемой частью изучения JavaScript. Несмотря на то, что у меня есть глубокие знания ряда различных языков программирования, я все равно делаю заметки каждый раз, когда сажусь изучать новые языки программирования. Делая заметки, вы можете интерпретировать сложные конструкции в понятные для вас слова. Это позволит вам вернуться к заметкам позже и понять, с чем у вас проблемы. Наличие заметок, к которым можно вернуться, также помогает вам закреплять имеющиеся знания. На самом деле, простой процесс записи может помочь вам вспомнить их.
Если вы хотите изучать JavaScript с нуля, то первое, что вам нужно сделать — прежде чем вы даже зарегистрируетесь на курсе или начнете смотреть видео «JavaScript для начинающих» — это отправиться в канцелярский магазин и купить тетрадочку. Возьмите несколько ручек разного цвета, пару маркеров и приготовьтесь к ведению.
Изучение каждой строчки кода
Когда вы изучаете JavaScript с нуля, вы с легкость можете написать код, который вы не понимаете до конца. С этим вы столкнетесь при изучении JavaScript через онлайн-курсы, которые дают вам исчерпывающие указания для написания.
Многие люди попадают в ловушку простого следования указаниям, написания некоторого кода в редакторе кода и устранения неполадок до тех пор, пока они не получат то, что нужно. Однако такие люди не всегда понимают, что они пишут, это может аукнуться вам в backend разработке…
Если вы начинающий программист, то вам особенно надо понимать за что отвечает каждая строчка кода, какое влияние она оказывает на дальнейшую работу программы. Каждый раз, когда вы пишете программу, вам нужно несколько минут сесть и проверить, что вы действительно знаете, за что отвечает каждый элемент кода. Если вы не уверены в чем-либо или не понимаете этого, вернитесь к своим заметкам, загляните в справочник (подробнее об этом через минуту) или попросите кого-нибудь помочь.
Используй справочные руководства
Когда вы учитесь или работаете с любым языком программирования, всегда полезно иметь рядом справочное руководство. Некоторые люди предпочитают работать с физическим справочным руководством (книгой), но я всегда считал, что онлайн-руководства имеют преимущества и довольно просты в использовании.
Одним из моих любимых справочных руководств по JavaScript является справочник Mozilla Developers по JavaScript. Он охватывает практически все, что вам нужно знать, и предоставляет ряд примеров кода JavaScript, которые вы можете использовать, чтобы помочь вам понять сложные концепции. Он даже охватывает устаревший синтаксис, с которым вы можете столкнуться, если вы работаете со старой версией кода JavaScript.
Кроме того, BitDegree предоставляет широкий спектр руководств по синтаксису JavaScript, позволяя вам быстро найти то, с чем вы застряли, и найти помощь.
Найди людей, кто тоже изучает
Научиться программировать на JavaScript может оказаться скучным занятием, если вы попытаетесь сделать это в одиночку.
Один из лучших способов пройти путь от новичка до опытного программиста JavaScript для начинающих, да и не только — и один из лучших способов выучить JavaScript бесплатно — это найти единомышленников и учиться вместе с ними. Обучение с другими людьми, которые пытаются выучить JavaScript с нуля, может быть очень полезным.
Если вы хотите найти единомышленников, которые также учатся программированию, я бы порекомендовал начать поиск в социальных сетях. Ищите группы «программирование», «кодирование» или «веб-разработка» в вашем регионе. Если их нет, подумайте об основании таких!
Кроме того, зайдите на Meetup.com и найдите сообщества в вашем регионе. Если вы живете в городе или крупного населенного пункта, вы обнаружите, что, вероятно, уже существуют какие-то группы людей, которые изучают JavaScript, веб-разработку и другие виды программирования. Присоединитесь к одному сообществу, посещайте мероприятия и начните общаться с другими программистами-новичками!
Используй разнообразные ресурсы
Когда вы изучаете что-то сложное, как например программирование, полезно использовать как можно больше различных ресурсов с информацией. Перед вами несколько хороших способов дополнить свое обучение JavaScript с нуля:
- Онлайн-видео. Если вы ищете более подробное объяснение вашей проблемы, которую вы не можете понять, отправляйтесь на YouTube. Вы почти наверняка найдете видео, которое объясняет вещи в понятной форме, позволяя вам получить более глубокое понимание рассматриваемой концепции.
- Справочные руководства — Как отмечалось выше, справочные руководства необходимы, если речь идет об изучении и использовании любого языка программирования.
- Другие программисты — В интернете есть буквально сотни высококлассных форумов по программированию и чатов. Вы почти наверняка найдете кого-то, кто может помочь вам с любым возникшим вопросом.
- Онлайн-курсы — если вы еще не записались на бесплатные или недорогие онлайн-курсы по программированию, то теперь у вас есть шанс! Узнайте больше о курсах JavaScript на платформе BitDegree.
Может быть очень трудно начать изучать язык программирования, такой как JavaScript. Однако все будет намного проще, если вы будете использовать весь спектр доступных вам ресурсов.
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Изучение языка программирования, такого как JavaScript, может быть трудным. Поверь мне, я прошел через это и знаю, как трудно начать. К счастью для вас, теперь я знаю много вещей, которые я не знал, когда начал изучать свой первый язык программирования.
Я использовал эти знания, чтобы подготовить список советов для изучения того, как научиться писать код на JavaScript с нуля, который вы только что закончили читать. Если вы серьезно относитесь к тому, чтобы стать достойным программистом и устроиться на свою первую работу в backend разработке, то эти советы помогут вам быстро отследить ваш путь к освоению JavaScript.
Убедитесь, что вы регулярно практикуете программирование, делайте заметки, когда изучаете новые концепции, и используете весь спектр доступных вам ресурсов. Прежде всего, начни программировать!
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Курс изучения JavaScript для начинающих — Онлайн обучение программированию на JavaScript
Курс состоит из 2-х частей: базовый JavaScript с нуля для начинающих разработчиков и JS продвинутый для более опытных программистов.
Подробно изучите язык программирования JavaScript сразу с переходом в практику. Начнем с самых простых основных концепций и принципов JavaScript и шаг за шагом дойдем до самых сложных.
Чему вы научитесь
- Изучите основы программирования и алгоритмов, объектно ориентированное программирование (ооп)
- Познакомитесь с самыми основами языка JavaScript, основными концепциями и принципами JS на практических примерах и заданиях
- Изучите популярные технологии: AJAX, JSON и т.д.
- Научитесь работать с Git и GitHub
- Разберетесь, как работать с npm, Babel, Browserify, Webpack и т.д.
- Узнаете, какой фрэймворк или библиотеку выбрать в дальнейшем и познакомитесь с React, Angular, Vue, Jquery
В результате вы напишите приложение, создадите интерактивные элементы на сайте: создадите таймер обратного отсчета, калькулятор, напишите скрипт отправки данных из формы и многое другое. Все знания закрепляются на практике.
- Разберетесь в задачах на понимание основ JS взятые с реальных собеседований для вакансии фронтенд-разработчик
- Также научитесь работать в редакторе кода VS Code, установите и подключите все нужные плагины
- Бонус. Узнаете основные концепции и напишите свое приложение на React. Научитесь писать автотесты
JavaScript — это язык программирования реализующий интерактивность на веб-страницах. Каждый сайт использует этот язык. К тому же, используя различные фрэймворки, JavaScript распространяется всё шире: серверная сторона (Node.js), мобильные приложения (React Native, Ionic), виртуальная реальность (React VR) и так далее. Поэтому, если вы хотите пойти по одному из этих путей — нативный JS станет для вас просто необходимой базой.
Для прохождения данного курса необходимы базовые знания и навыки HTML и CSS. Рекомендуем изучить наши базовые курсы:
Основы HTML/CSS — верстка сайтов с нуля
Верстка сайтов на HTML/CSS для начинающих
ВЕБ-разработчик 2020 — с нуля до результата!
Верстальщик 2020 — HTML 5, CSS 3, Bootstrap 4, JavaScript
Программа обучения включает видео уроки по изучению JavaScript с нуля. Благодаря тестовым и практическим заданиям, Вы сможете закрепить полученные знания по JavaScript программированию на практике.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса программирования на JavaScript для начинающих — с нуля до результата.
Иван Петриченко
О преподавателе курса
- Практикующий frontend-разработчик и консультант
- Более 5 лет профессионально занимается frontend-разработкой и создает сайты «под ключ». Обучает этому взрослых и детей, организовывает и проводит мероприятия. Проводит консалтинг и аудит сайтов.
«В моей копилке уже несколько организованных и записанных авторских онлайн курсов, я люблю помогать людям и делиться с ними знаниями.
Я фрилансер и очень люблю путешествовать и выступать на различных конференциях.»
JavaScript с нуля — Разработка на TJ
Решил начаь учить JS с нуля, для себя как челлендж, т.к. это практически не связано с моей карьерой. Из предыдущего опыта — C++ в университете, который я люто ненавидел. После универа, ни разу к нему не возвращался, соответственно забыл всё.
Почему JS и что меня вдохновило? Не могу дать исчерпывающий ответ. Мой знакомый, вючил его сам за год без опыта программирования, на столько увлёкся, что стал девелопером. Мне стало интересно попробовать, посмотреть что изменилось в подходе к изучению программирования за 13 лет с тотальным приходом интернета , доступностью практически всех знаний человечества и моим взрослением.
Те кто в теме, дайте пару советов на что стоит обратить внимание, чего избегать. Что бы вы сделели подругому, если начинали изучать сегодня?
От упомянутого выше знакомого получил совет пользоваться codeacademy и freecodecamp. В идеале хочу пользоваться англоязычными источниками. Если есть советы, буду благодарен.
2595
просмотров
{
«author_name»: «Artem Ruzanov»,
«author_type»: «self»,
«tags»: [],
«comments»: 40,
«likes»: 17,
«favorites»: 19,
«is_advertisement»: false,
«subsite_label»: «dev»,
«id»: 104760,
«is_wide»: true,
«is_ugc»: true,
«date»: «Wed, 03 Jul 2019 15:15:53 +0300»,
«is_special»: false }
{«id»:165373,»url»:»https:\/\/tjournal.ru\/u\/165373-artem-ruzanov»,»name»:»Artem Ruzanov»,»avatar»:»b020149d-bd41-9531-9cee-69026f7b14f3″,»karma»:8255,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=tj»,»place»:»entry»,»site»:»tj»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Еженедельная рассылка
Одно письмо с лучшим за неделю
Проверьте почту
Отправили письмо для подтверждения
JavaScript с нуля для начинающих
Основы языка программирования Javascript для новичков, всё что необходимо знать в самом начале изучения языка — переменные, функции и многое другое.
Вступление
JavaScript — это язык программирования или, другими словами, средство, с помощью которого компьютер получает инструкции.
JavaScript – это легкий интерпретируемый язык программирования. Он предназначен для создания сетевых приложений. Он бесплатный и интегрирован с Java. JavaScript очень легко реализовать, потому что он интегрирован с HTML. Это открытый и кроссплатформенный язык программирования.
Точно так же, как, например, кошки контролируют людей шипением и мяуканьем, человек управляет компьютерами с помощью утверждений, написанных на языке программирования. Все веб-браузеры понимают JavaScript и вы можете воспользоваться этим, чтобы веб-страницы делали сумасшедшие вещи!
JavaScript начинался как способ сделать веб-страницы более интерактивными. В настоящее время JavaScript работает в большем количестве мест, чем просто веб-браузеры — он работает на веб-серверах, телефонах и даже робототехнике! Этот материал научит вас некоторым основам JavaScript, чтобы вы могли быстро приступить к работе.
Как и кошки вы всегда будете приземляться на ноги даже при программировании! В отличие от разбрызгивания стакана воды над вашим ноутбуком, это руководство никак не повредит вашему компьютеру, даже если вы неправильно наберете команду или нажмете не ту кнопку.
Как и кошки, компьютерные программисты постоянно совершают ошибки: неправильно пишут, забывают кавычки или скобки и забывают о том, как работают основные функции. Программисты больше заботятся о том, чтобы заставить всё работать в конечном итоге, а не пытаются заставить всё работать с первого раза.
Лучший способ учиться — это учиться на ошибках!
Так что не будьте испуганным котом! Самое худшее, что может произойти, это то, что вам, возможно, придется обновить эту страницу в веб-браузере, если вы застряли. Не волнуйтесь, это случается очень редко.
Основы
На этой странице сейчас работает JavaScript. Давайте немного поиграемся с этим. Для простоты я предполагаю, что вы используете Google Chrome для чтения этой страницы (если вы этого не сделаете, возможно, нам обоим будет легче, если вы будете всё делать именно в Chrome).
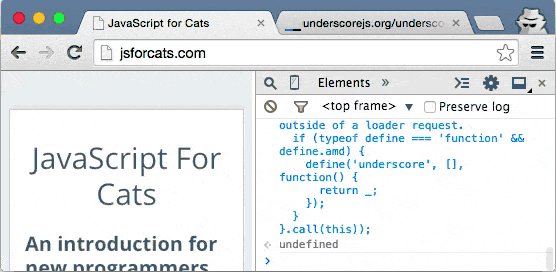
Сначала щелкните правой кнопкой мыши в любом месте экрана и нажмите «Просмотреть код» (Inspect Element), затем перейдите на вкладку «Консоль» (Console). Вы должны увидеть что-то похожее на это:
Это консоль, иначе называемая «командной строкой» (command line) или «терминалом» (terminal). По сути, это способ ввести одну команду за раз в компьютер и немедленно получить ответ. Она очень полезна в качестве инструмента обучения (я все еще использую консоль почти каждый день, когда пишу код).
Консоль делает довольно интересные вещи. Здесь я начал что-то печатать, и консоль помогает мне, давая мне список всех возможных подсказок, которые я мог бы продолжать печатать! Еще одна вещь, которую вы можете сделать, это набрать 1 + 1 в консоли, а затем нажать клавишу Enter и посмотреть, что произойдет.
Использование консоли является очень важной частью изучения JavaScript. Если вы не знаете, работает ли что-то или для чего предназначена команда, перейдите к консоли и выясните это! Ниже будет много примеров.
Строки
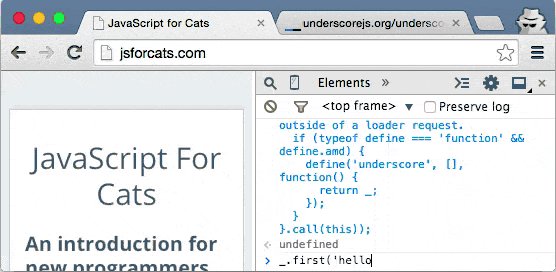
Поскольку я кошка, я хочу заменить каждое встречающееся слово dog в Интернете на those blasted dogs (эти проклятые собаки).
Сначала зайдите в консоль и введите несколько предложений, которые содержат слово dog хотя бы один раз. В JavaScript связка букв, цифр, слов или чего-либо еще называется строкой (string). Строки должны начинаться и заканчиваться кавычкой. Неважно, будет это одиночная кавычка ' или двойная ", просто убедитесь, что вы используете одинаковые кавычки в начале и в конце.
Видите неприятное сообщение об ошибке выше? Не волнуйтесь — вы не нарушили никаких законов. SyntaxError ILLEGAL — это роботы сообщают вам, что у вашей программы есть проблема. Первые два предложения имели одинаковые кавычки в начале и в конце, но когда я смешал одинарные и двойные кавычки, то появилась ошибка.
Хорошо, чтобы исправить одно из этих предложений (заменив dog нашей улучшенной версией), мы должны сначала сохранить оригинальное предложение, чтобы мы могли вызвать его позже, когда будем использовать магию замены. Заметьте, как строка повторяется красным, когда мы вводим ее в консоль? Это потому, что мы не сказали, чтобы она сохранило предложение где-либо, поэтому оно просто возвращает его обратно (или возвращает ошибку, если мы что-то испортили).
Значения и переменные
Значения являются простейшими компонентами в JavaScript. 1 — это значение, true — это значение, hello — это значение, function() {} — это значение, список можно продолжить! В JavaScript есть несколько разных типов значений, но нам не нужно сразу все их пересматривать — вы узнаете их, естественно, чем больше вы будете кодить!
Для хранения значений мы используем штуки, называемые переменными (variables). Слово «переменная» означает «может меняться» и используется потому, что переменные могут хранить много разных типов значений и могут много раз изменять их значения. Они очень похожи на почтовые ящики.
Мы помещаем что-то в переменную, например, наше предложение, а затем присваиваем переменной адрес, который мы можем использовать для поиска предложения позже. В реальной жизни почтовые ящики должны иметь номера почтового ящика, но в JavaScript вы обычно просто используете строчные буквы или цифры без пробелов.
var — это сокращение от английского слова variable — переменная, а = означает, что штука с правой стороны хранится в штуке с левой стороны. Также, как вы можете увидеть теперь что, когда мы сохраняем наше предложение в переменной, консоль не просто сразу возвращает наше предложение, но вместо этого дает нам undefined, что означает, что возвращать нечего.
Если вы просто введете имя переменной в консоль, она выведет значение, хранящееся в этой переменной. Отдельно стоит заметить про переменные, что по умолчанию они исчезают при переходе на другую страницу.
Например, если бы я нажал кнопку «Обновить» (Refresh) в Chrome, моя переменная dogSentence была бы стерта и она бы больше никогда не существовала. Но пока не беспокойтесь об этом — вы можете просто нажимать стрелки вверх или вниз на клавиатуре, пока находитесь в консоли, чтобы просмотреть все, что вы недавно вводили.
Функции
Теперь, когда наше предложение хранится в переменной, давайте изменим слово, сохраненное в нем! Мы можем сделать это, выполнив функцию. Функции — это тип значения, который, в общем-то, служит для нас определенной функцией (целью или действием). Называть их «действиями» было бы странно, так что вместо этого использовали слово «функция».
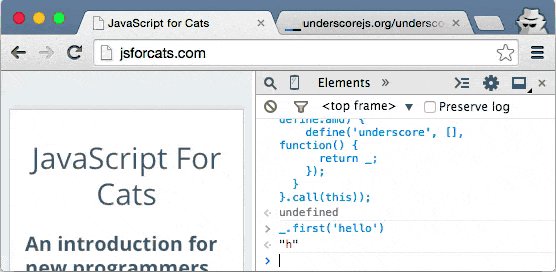
В JavaScript есть функция replace, которая делает именно то, что мы хотим! Функции принимают любое количество значений в круглых скобках (ноль, одно или несколько) и возвращают либо undefined, либо измененную строку.
Функция replace доступна для использования с любыми строками и принимает два значения: символы, которые нужно вывести, и символы, которые нужно поменять местами. Звучит немного запутано, поэтому приведем наглядный пример:
Заметьте, что значение dogSentence одинаковое даже после того, как мы запустим команду replace? Это происходит потому, что функция replace (и большинство функций JavaScript в этом отношении) принимает значение, которое мы ей передаем, и возвращает новое значение без изменения значения, которое мы передали. Поскольку мы не сохранили результат (нет =) она просто возвращает значение в нашей консоли.
«Стандартная библиотека»
Вам может быть интересно, какие другие функции доступны в JavaScript.
Ответ: очень много.
Есть много встроенных стандартных библиотек, о которых вы можете узнать в MDN (сайт, управляемый Mozilla, который имеет много полезной информации о веб-технологиях). Например, вот страница MDN об объекте JavaScript Math.
Сторонний JavaScript
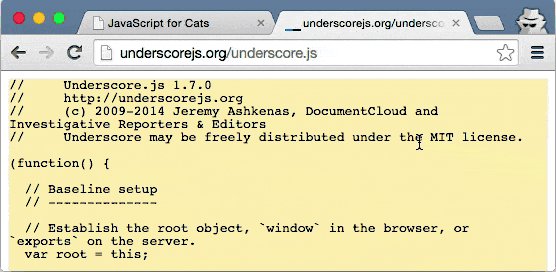
Существует также много JavaScript-кода, который не является встроенным. JavaScript от третьих лиц обычно называют «библиотекой» или «плагином». Один из моих любимых называется Underscore.js. Давайте возьмем его и загрузим на нашу страницу!
Сначала перейдите на сайт Underscore (http://underscorejs.org), нажмите на ссылку для загрузки (я обычно использую версии для разработки, потому что они легче читаются, но и другие предоставляют вам одинаковую базовую функциональность).
Затем скопируйте весь код в буфер обмена (вы можете использовать Select All из меню Edit, чтобы выбрать все). Затем вставьте всё в консоль и нажмите Enter. Теперь в вашем браузере есть новая переменная: _.
Подчеркивание дает вам массу полезных функций. Мы узнаем больше о том, как использовать их позже.
Создание новых функций
Вы не ограничены использованием функций других людей — вы также можете писать их самостоятельно. Это довольно просто! Давайте создадим функцию makeMoreExciting, которая добавляет несколько восклицательных знаков в конец строки.
function makeMoreExciting(string) {
return string + '!!!!'
}Т.е. существует функция, которая принимает строку и возвращает новую копию этой строки к которой добавляется несколько восклицательных знаков в конце.
Вот как мы могли бы написать это в консоли вручную, если бы мы не использовали функцию:
Выражение string + '!!!!' возвращает новую строку, и наша переменная с именем string остается такой же, как и раньше (так как мы не обновляли с помощью =.
Давайте использовать нашу функцию вместо того, чтобы делать это вручную. Сначала вставьте функцию в консоль, а затем вызовите функцию, передав строку:
Вы также можете вызвать ту же функцию, передав переменную, которая указывает на строку (в приведенном выше примере мы просто ввели строку прямо в качестве значения вместо того, чтобы сначала сохранить ее в переменной):
Строка makeMoreExciting(выражение) эквивалентна выражение + '!!!!'. Что, если мы хотим изменить на месте (или обновить) значение строки? Просто сохраните возвращаемое значение функции обратно в нашу переменную выражения:
var sentence = "time for a nap"
sentence = makeMoreExciting(sentence)Теперь в строке будут восклицательные знаки!
Обратите внимание! Вы должны использовать var только при инициализации переменной — при первом использовании.
После этого вам не следует использовать var, если вы не хотите повторно инициализировать переменную.
Что произойдет, если мы уберем оператор return в нашей функции?
Почему выражение пустое? Потому что функции возвращает undefined по умолчанию!
Вы можете вернуть значение, написав return. Функции должны принимать значение и, если они изменяют значение или создают новое значение, которое предполагается использовать позже, возвращают return значение (забавный факт: причудливый термин для этого стиля — функциональное программирование).
Вот еще одна функция, которая ничего не возвращает, а использует другой метод, чтобы показать нам результат:
function yellIt(string) {
string = string.toUpperCase()
string = makeMoreExciting(string)
console.log(string)
}Эта функция yellIt использует нашу предыдущую функцию makeMoreExciting, а также встроенный метод для строк (String) toUpperCase.
Методы — это просто имя функции, когда она принадлежит чему-то — в этом случае toUpperCase — это функция, которая принадлежит string, поэтому мы можем ссылаться на нее как на метод или функцию.
С другой стороны, makeMoreExciting не принадлежит никому, поэтому было бы технически некорректно ссылаться на него как на метод (я знаю, это сбивает с толку).
Последняя строка функции — это еще одна встроенная функция, которая просто принимает любые заданные вами значения и выводит их в консоль.
Может быть что-то не так с вышеуказанной функцией yellIt? Вот два основных типа функций:
- функции, которые изменяют или создают значения и возвращают их
- функции принимают значения и выполняют некоторые действия, которые не могут быть возвращены
console.log является примером функции второго типа: она выводит данные в консоль — действие, которое вы можете увидеть своими глазами, но которое нельзя представить в виде значения JavaScript.
Мое эмпирическое правило состоит в том, чтобы попытаться отделить два типа функций друг от друга, поэтому вот как я бы переписал функцию yellIt:
function yellIt(string) {
string = string.toUpperCase()
return makeMoreExciting(string)
}
console.log(yellIt("i fear no human"))Таким образом, yellIt становится более общим, то есть он выполняет только одну или две простые задачи и ничего не знает о печати себя в консоли — эту часть всегда можно запрограммировать позже, вне определения функции.
Циклы
Теперь, когда у нас есть некоторые базовые навыки мы можем начать лениться. Что?! Да, верно. Программирование — это лень. Ларри Уолл, изобретатель языка программирования Perl, назвал лень самым важным достоинством хорошего программиста.
Если бы компьютеров не было, вам бы пришлось выполнять все утомительные задачи вручную, но если вы научитесь программировать, вы можете весь день лежать на солнце, пока компьютер где-то запускает ваши программы для вас. Это великолепный образ жизни, наполненный отдыхом!
Циклы являются одним из наиболее важных способов использования мощности компьютера. Помните underscore.js?
Убедитесь, что он загружен на странице (помните: вы можете просто нажать стрелку вверх на клавиатуре несколько раз, а затем нажать Enter, чтобы загрузить его снова, если вам нужно), и попробуйте скопировать/вставить это в консоль:
function logANumber(someNumber) {
console.log(someNumber)
}
_.times(10, logANumber)В этом коде используется один из методов underscore под названием times, который принимает 1 число и 1 функцию, а затем начиная с 0 и до 10 прибавляет 1, вызывая функцию на каждом шаге.
Если бы мы вручную выписывали то, что делает times в приведенном выше коде, это выглядело бы так:
logANumber(0)
logANumber(1)
logANumber(2)
logANumber(3)
logANumber(4)
logANumber(5)
logANumber(6)
logANumber(7)
logANumber(8)
logANumber(9)Но кошки отказываются делать ненужную ручную работу как эта, поэтому мы всегда должны спрашивать себя: «Я делаю это самым ленивым способом?».
Так почему это называется зацикливанием? Подумайте об этом так: если бы мы записали список из 10 чисел (от 0 до 9) с использованием массива JavaScript, это выглядело бы так:
var zeroThroughTen = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]Что на самом деле делает times — переходит к каждому числу и повторяет задачу.
В приведенном выше примере задача состояла в том, чтобы вызвать функцию logANumber с текущим числом. Повторение задачи таким способом называется циклом с массивом.
Массивы
Я упоминал об этом несколько раз, но давайте потратим минуту, узнавая о них. Представьте, что вам нужно следить за всеми своими друзьями.
Использование массива будет хорошим решением. Думайте о массиве как об отсортированном списке, в котором вы можете хранить много вещей.
Вот как вы создаете массив:
var myCatFriends = ["bill", "tabby", "ceiling"]Классно! Теперь у вас есть список ваших друзей.
Элементы (это то, что вы называете отдельным элементом в массиве), которые хранятся в массивах, начинаются и отсчитываются с 0. Таким образом, myCatFriends[0] возвращает bill, а myCatFriends[1] возвращает tabby т.д.
Чтобы вывести друзей в консоль из вашего нового массива, вы можете просто получить доступ к элементу, например, так:
console.log(myCatFriends[0])Если у вас появился друг и вы хотите добавить его в свой список, то это очень просто: myCatFriends.push("super hip cat").
Чтобы проверить, что новый друг попал в ваш массив, вы можете использовать .length:
Обратите внимание, как push вернул длину? Удобно! Также обратите внимание, что массивы всегда сохраняют порядок, что означает, что они будут помнить порядок, в котором вы добавили или определили вещи.
Не все в JavaScript сохраняет порядок, так что запомните это специальное свойство массивов!
Объекты
Массивы хороши для списков, но для других задач с ними может быть сложно работать. Рассмотрим наш массив друзей. Что, если вы также хотите хранить больше, чем просто имена?
var myCatFriends = ["bill", "tabby", "ceiling"]
var lastNames = ["the cat", "cat", "cat"]
var addresses = ["The Alley", "Grandmas House", "Attic"]Иногда полезно иметь все адреса или имена в одной переменной. В нашем примере, например, мы хотим для одного друга посмотреть его адрес.
С массивами потребуется много работы, потому что вы не можете просто сказать «эй, массив, дай мне адрес Билла», потому что «Билл» находится в одном массиве, а его адрес — в совершенно другом массиве.
Всё это очень ненадежно, потому что если наши массивы изменятся и мы добавим в начало нового друга, нам также придется обновить нашу переменную billsPosition, чтобы указать информацию о новом местоположении Билла в массивах!
Вот более простой способ хранения информации с использованием объектов:
var firstCat = { name: "bill", lastName: "the cat", address: "The Alley" }
var secondCat = { name: "tabby", lastName: "cat", address: "Grandmas House" }
var thirdCat = { name: "ceiling", lastName: "cat", address: "Attic" }Зачем нам так делать? Потому что теперь у нас есть переменная для каждого друга, которую мы можем использовать для получения данных более удобным и удобочитаемым способом.
Вы можете думать об объектах как о ключах на связке ключей. Каждый из них предназначен для конкретной двери, и если у вас есть красивые наклейки на ваших ключах, вы можете открыть двери очень быстро.
Фактически, слева от : — ключи (или свойства), а справа — значения. В английском — это keys, properties и values.
// an object with a single key 'name' and single value 'bill'
{ name: 'bill' }Так зачем использовать массивы, если можно просто поместить свои данные в объекты? Потому что объекты не помнят порядок ключей, которые вы установили. Вы можете ввести в объект:
{ date: "10/20/2012", diary: "slept a bit today", name: "Charles" }Но компьютер может вернуть вам так:
{ diary: "slept a bit today", name: "Charles", date: "10/20/2012" }Или так:
{ name: "Charles", diary: "slept a bit today", date: "10/20/2012" }Таким образом, вы никогда не можете доверять порядку ключей в объектах.
Если вы хотите получить действительно что-то интересное, то вы можете создать массив, заполненный объектами, или объект, заполненный массивами!
var moodLog = [
{
date: "10/20/2012",
mood: "catnipped"
},
{
date: "10/21/2012",
mood: "nonplussed"
},
{
date: "10/22/2012",
mood: "purring"
}
]
// ordered from least to most favorite
var favorites = {
treats: ["bird sighting", "belly rub", "catnip"],
napSpots: ["couch", "planter box", "human face"]
}Когда вы объединяете разные вещи таким образом, то вы создаете структуры данных, как лего!
Callbacks
Callbacks (или обратные функции) — это на самом деле не опция JavaScript, как Object (объект) или Array (массив), а просто определенный способ использования функций.
Чтобы понять, почему обратные вызовы или функции полезны, вы сначала должны узнать об асинхронном программировании.
Асинхронный код по определению — это код, написанный не синхронно. Синхронный код легко понять и написать. Вот пример для иллюстрации:
var photo = download('http://foo-chan.com/images/sp.jpg.webp')
uploadPhotoTweet(photo, '@maxogden')Этот синхронный псевдокод скачивает очаровательную фотографию кота, а затем загружает фотографию в твиттер и отправляет ее на @maxogden. Довольно просто!
Этот код является синхронным, потому что для загрузки фотографии в твиттер, скачивание фотографии должно быть завершено. Это означает, что строка 2 не может выполняться, пока задача в строке 1 не будет полностью завершена.
Если бы мы на самом деле реализовали этот псевдокод, мы бы хотели убедиться, что загрузка «заблокирована», пока скачивание не будет завершено, что предотвратит выполнение любого другого JavaScript-кода до его завершения.
А затем, когда скачивание завершится, будет разблокировано выполнение JavaScript, и строка 2 будет выполнена.
Синхронный код хорош для вещей, которые происходят быстро, но ужасен для вещей, которые требуют сохранения, загрузки, скачивания или выгрузки.
Что если сервер, с которого вы загружаете фотографию, работает медленно, или интернет-соединение, которым вы пользуетесь, работает медленно, или на компьютере, на котором вы запускаете код, слишком много открытых вкладок с youtube и он работает медленно?
Это означает, что потенциально может занять несколько минут ожидания, прежде чем строка 2 приступит к работе. Между тем, поскольку весь JavaScript на странице блокируется от запуска во время загрузки, веб-страница полностью зависает и перестает отвечать до завершения скачивания.
Следует избегать блокирования выполнения любой ценой, особенно если это приводит к зависанию вашей программы. Предположим, что фотография выше скачивается за одну секунду.
Чтобы проиллюстрировать, сколько времени занимает одна секунда для современного компьютера, вот программа, которая проверяет, сколько задач JavaScript может обработать за одну секунду.
function measureLoopSpeed() {
var count = 0
function addOne() { count = count + 1 }
// Date.now() returns a big number representing the number of
// milliseconds that have elapsed since Jan 01 1970
var now = Date.now()
// Loop until Date.now() is 1000 milliseconds (1 second) or more into
// the future from when we started looping. On each loop, call addOne
while (Date.now() - now < 1000) addOne() // Finally it has been >= 1000ms, so let's print out our total count
console.log(count)
}
measureLoopSpeed()Скопируйте и вставьте приведенный выше код в консоль JavaScript, и через секунду он должен вывести число. На моем компьютере я получил 8527360, примерно 8,5 миллионов.
За одну секунду JavaScript может вызвать функцию addOne 8,5 миллионов раз! Таким образом, если у вас есть синхронный код для скачивания фотографии, а загрузка фотографии занимает одну секунду, это означает, что вы потенциально предотвращаете выполнение 8,5 миллионов операций, когда выполнение JavaScript заблокировано.
В некоторых языках есть функция sleep, которая блокирует выполнение на некоторое количество секунд. Например, вот некоторый код bash, работающий в Terminal.app в Mac OS, который использует sleep.
Когда вы запускаете команду sleep 3 && echo 'done sleep now', она блокируется на 3 секунды, прежде чем выведет 'done sleep now'.
У JavaScript нет функции sleep (сна). Вероятно, вы спрашиваете себя: «Почему я изучаю язык программирования, который не подразумевает сон?».
Вместо того, чтобы полагаться на сон, чтобы подождать, когда что-то произойдет, JavaScript поощряет использование функций. Если вам нужно дождаться завершения задачи A, прежде чем выполнять задачу B, вы помещаете весь код задачи B в функцию и вызываете эту функцию только после завершения A.
Например, это код в стиле блокировки:
a()
b()А этом в неблокирующем стиле:
a(b)В неблокирующей версии b это обратный вызов a. В блокирующей версии a и b оба вызываются (они обе имеют () после них, что немедленно выполняет функцию). В неблокирующей версии вы заметите, что вызывается только a, а b просто передается в качестве аргумента.
В версии блокировки нет явной связи между a и b. В неблокирующей версии это становится задачей a делать то, что нужно, а затем вызывать b, когда это будет сделано.
Использование функций таким способом называется обратным вызовом, потому что ваша функция обратного вызова, в данном случае b, вызывается позже, когда все выполнено.
Вот псевдокод реализации того, как a может выглядеть:
function a(done) {
download('https://pbs.twimg.com/media/B4DDWBrCEAA8u4O.jpg.webp:large', function doneDownloading(error, png) {
// handle error if there was one
if (err) console.log('uh-oh!', error)
// call done when you are all done
done()
})
}Вспомните наш неблокирующий пример a(b), где мы вызываем a и передаем b в качестве первого аргумента. В определении функции для a над done наша функция b, которую мы передаем. Такое поведение сначала сложно понять.
Когда вы вызываете функцию a, передаваемые аргументы не будут иметь одинаковые имена переменных, когда они находятся в функции. В этом случае то, что мы называем b, называется done внутри функции.
Но b и done — это просто имена переменных, которые указывают на одну и ту же базовую функцию. Обычно функции обратного вызова помечаются чем-то вроде done или callback, чтобы прояснить, что они являются функциями, которые должны вызываться при выполнении текущей функции.
Таким образом, до тех пор, пока a выполняет свою работу и вызывает b по завершении, a и b будут вызываться как в неблокирующей, так и в блокирующей версиях.
Разница в том, что в неблокирующей версии нам не нужно останавливать выполнение JavaScript. В общем, неблокирующий стиль — это то, где вы пишете каждую функцию, чтобы она могла вернуть значение (return) как можно скорее, без каких-либо блокировок.
Если a занимает одну секунду и вы используете блокирующую версию, это означает, что вы можете выполнить только одну задачу.
Если вы используете неблокирующую версию (также называемую обратным вызовом или обратной функцией), вы можете делать буквально миллионы других вещей за ту же секунду, что означает, что вы можете закончить свою работу в миллионы раз быстрее и спать до конца дня.
Помните: программирование — это про лень, и вы должны спать, а не сидеть за компьютером.
Надеюсь, теперь вы увидели, что обратные функции — это просто функции, которые вызывают другие функции после некоторой асинхронной задачи.
Типичными примерами асинхронных задач являются такие вещи, как чтение фотографии, загрузка песни, загрузка изображения, общение с базой данных, ожидание нажатия пользователем клавиши и т.д.
Все, что занимает время. JavaScript действительно хорошо справляется с асинхронными задачами, подобными этим, если вы потратите время на то, чтобы научиться использовать обратные функции и предотвращать блокировку исполнения JavaScript-кода.
Зе енд
Это только начало ваших взаимоотношений с JavaScript! Вы не сможете изучить все это сразу, но вы должны найти то, что работает для вас, и попытаться изучить все концепции.
Я бы порекомендовал вернуться сюда завтра и снова пройти через все это с самого начала! Может понадобиться несколько раз, прежде чем вы осознаете всё это (программирование довольно сложная штука в самом начале).
JavaScript – это динамический язык программирования. Он легкий и чаще всего используется как часть веб-страниц, реализации которых позволяют клиентскому сценарию взаимодействовать с пользователем и создавать динамические страницы.
Это интерпретируемый язык программирования с объектно-ориентированными возможностями.
Перевод материала «JavaScript for cats»
Изучаем JavaScript с нуля. С чего начать изучение?
JavaScript — популярный мультипарадигменный язык программирования, поддерживающий объектно-ориентированный, функциональный и императивный стили. Сегодня он широко применяется в браузерах в качестве языка сценариев для придания веб-страницам интерактивности. В этой статье мы поговорим о том, как изучить JavaScript и с чего лучше начать.
Несколько советов
Изучать JavaScript можно разными способами. Вы можете записаться на соответствующие платные курсы или приступить к изучению самостоятельно. Курсы позволят изучить язык быстрее, т. к. самостоятельное изучение требует очень высокой мотивации, настойчивости и дисциплинированности. Кроме того, самостоятельное обучение имеет тенденцию длиться долго, если не бесконечно. Тем не менее при наличии желания и возможности такой подход тоже имеет право на жизнь.
Какой бы путь вы не выбрали, помните, что прежде, чем начать изучение, желательно пройти курс или самостоятельно изучить основы HTML и CSS. Считается, что после этого изучать JavaScript будет проще.
Если выбрали самостоятельное изучение, обязательно составьте план. Не приступайте к занятиям в чересчур утомлённом виде, иначе вы станете себя заставлять, а это плохо. Также в процессе обучения используйте современные техники управления временем, например, известный метод помидора (25 минут занимаетесь, 5 минут отдыхаете). Есть и другие методики, позволяющие повысить продуктивность.
Изучаем основы
Всё начинается с основ. Так как язык очень популярен, найти о нём информацию в интернете будет несложно. Но в этом-то и проблема, так как информации настолько много, что в ней легко потеряться. Дабы сократить поле поиска, обычно рекомендуют следующий список ресурсов:
1. MDN’s JavaScript Guide — руководство, охватывающее синтаксис, циклы, типы, циклы, выражения, функции, форматирование и многое другое.
2. You Don’t Know JS — здесь вы найдёте серию книг Кайла Симпсона. В них есть информация, которая поможет изучить язык программирования JavaScript на более глубоком уровне.
3. Eloquent JavaScript — крутейшая книга о JavaScript, но её лучше читать, когда получены базовые знания.
4. Free Code Camp — профессиональное сообщество программистов, где можно участвовать в чемпионатах, получать сертификаты, создавать проекты.
5. CodeCademy — неплохая платформа для обучения через решение задач. Хороша для новичка.
К сожалению, все эти ресурсы рассчитаны на тех, кто хорошо знает английский язык. Впрочем, в IT без английского сегодня никуда. Если же вас интересуют бесплатные курсы на русском, неплохой выбор есть на платформе Stepic.org.
Во время получения базовых знаний вы приступите к разработке первых простых программ. Главное — не лениться, и вы быстро почувствуете, что кое-что понимаете в этом языке программирования. Таким образом вы получите дополнительную мотивацию к изучению.
Когда сталкиваетесь с непосильной для вас задачей, изучайте форумы или обращайтесь за помощью на платформу вопросов и ответов StackOverflow. Не стесняйтесь спрашивать, вы ведь учитесь.
Я освоил основы. Что дальше?
Достигнув определённых успехов, нужно продолжать изучение на углубленном уровне. Здесь помогут следующие книги:
1.Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript. В этой книге рассказано про 68 подходов по написанию кода, причём каждый подход сопровождается примерами.
2. JavaScript — The Good Parts — довольно устаревшая книга. Но несмотря на это, она до сих пор учит писать эффективный и красивый код.
3. JavaScript Design Patters — здесь рассказано о том, как использовать современные шаблоны. Книга написана простым языком.
4. Test-Driven JavaScript Development — пожалуй, одна из лучших работ по обучению тестированию JavaScript-кода.
Книги книгами, но без практики никуда, поэтому нужно учиться и практиковаться одновременно. Обязательно создайте свой аккаунт на GitHub, старайтесь ежедневно писать пусть даже простой код, делитесь проектами, изучайте отзывы.
Если в вашем городе случаются мастер-классы и конференции JavaScript-разработчиков, не пропускайте подобные встречи — они могут быть очень полезны.
Заключение
Изучение JavaScript – дело непростое, особенно если речь идёт о самостоятельном обучении. Но результат того стоит. При этом вам стоит понимать, что даже освоив этот язык программирования и устроившись на высокооплачиваемую работу, учиться вам придётся всегда — это необходимо, чтобы оставаться на плаву, ведь технологии постоянно меняются и обновляются. Как говорится, поток информации бесконечен, поэтому опытный разработчик учится постоянно. А чтобы ничего не пропустить, многие подписываются на специализированные издания типа JSK Daily, JavaScript World, Hashnode Times, Frontend Buzz, JavaScript Weekly.
Кроме того, всегда можно пойти на углубленные курсы для опытных разработчиков и перейти на более высокий профессиональный уровень. Сделать это вам поможет OTUS:
JavaScript для начинающих — изучайте JavaScript с нуля
Устали проходить курс программирования после курса программирования, и кажется, что ничего не прилипает или не имеет смысла?
Позвольте мне показать вам, как я помог более чем 22 253 студентам изучить этот замечательный язык программирования, который мы называем JavaScript.
Имея более 10 лет опыта работы в качестве веб-разработчика, я покажу вам, как стать разработчиком JavaScript.
JavaScript для начинающих
Этот курс представляет собой пошаговое руководство, которое поможет вам пройти через абсолютные основы и покажет вам все, что вам нужно изучить, чтобы начать работу с JavaScript. Я приложил много усилий к этому курсу, чтобы убедиться, что видео записываются в высоком качестве, звук чистый, а уроки интересны и информативны.
Если вы ищете лучший курс по Udemy для изучения JavaScript, то я поддерживаю этот курс. Я обещаю, что вы не будете разочарованы своей покупкой, имея более 2400 отзывов и в среднем 4,5 звезды.
Этот курс идеально подходит для новичков в JavaScript или если вы совсем новичок в веб-разработке. Присоединяйтесь ко мне, и давайте шаг за шагом займемся этим необычным языком.
Что вы будете изучать в этом курсе
В этом курсе вы изучите все, что нужно знать начинающему разработчику JavaScript, чтобы развиваться в быстром темпе и уверенно и последовательно работать на языке.Давайте рассмотрим, что мы будем рассматривать в различных разделах этого курса:
-
Основы JavaScript — В первом модуле вы изучите самые основы JavaScript. Здесь будут рассмотрены синтаксис, основные ключевые слова и создание вашей самой первой программы на JavaScript. Вы также получите вводную информацию о консоли JavaScript, которая может быть очень эффективной для отладки ваших программ.
-
Переменные — В модуле № 2 вы узнаете все о переменных и строках.В конце модуля 2 у вас будет базовый проект для сборки, а также викторина, которая проверит вас на всем, что вы уже изучили.
-
Числа — Числа могут быть эффективны в JavaScript для выполнения основных и сложных математических вычислений. В этом модуле вы узнаете, как генерировать случайные числа и выполнять самые простые математические функции в JavaScript. Вашим последним проектом для этого модуля будет создание программы, которая генерирует случайное число при каждом запуске.
-
Условные операторы — Теперь пришло время добавить больше гибкости вашим программам. В этом модуле вы узнаете, как условные операторы действительно могут добавить новый уровень глубины вашим программам. Последним проектом этого модуля будет создание интерактивной математической викторины.
-
Функции — Функции можно использовать для создания кода многократного использования и сделать нашу жизнь разработчиков JavaScript намного проще. В этом модуле вы узнаете об основных различных типах функций, которые вы можете создавать.В финальном проекте вы создадите свою собственную функцию.
-
Циклы — Циклы используются для повторения определенных действий снова и снова. В этом модуле вы узнаете о различных типах циклов в JavaScript. Ваш последний проект коснется нашей программы викторин, которую мы создали ранее, и сделает ее еще более продвинутой!
-
Массивы — Массивы используются в JavaScript для более простого хранения информации. В этом модуле вы узнаете о различных типах массивов.
Готовы ли вы начать свою карьеру в JavaScript?
Все еще не уверены? Ознакомьтесь с этими отзывами реальных студентов, которые приобрели этот курс:
Именно то, что ищет настоящий новичок. ПОЧЕМУ мы делаем что-то, ЧТО это такое и КАК и ПОЧЕМУ мы используем команды. Не просто учебное пособие (как многие другие). Учитывая, что существует много бесплатного изучения JS, этот курс слишком хорош для бесплатного курса только из-за хороших объяснений, примеров, обзоров, тестов и материалов…Первый раз мне нравится JS, потому что он постепенно обретал смысл.
СПАСИБО!
Гильермо Диас Кортес
Этот курс познакомит вас с базовыми знаниями JavaScript. Примеры на руках хороши. Новичкам стоит пройти этот курс.
Divek
Это отличное небольшое введение в javascript. Легкий темп и понятные примеры делают его идеальным для начинающих.
Job Abbot
Я с нетерпением жду встречи с вами, записавшись на курс, зарегистрируйтесь сейчас!
Введение в JavaScript
Давайте посмотрим, что такого особенного в JavaScript, чего мы можем достичь с его помощью и какие другие технологии с ним хорошо работают.
JavaScript изначально был создан для «оживления веб-страниц».
Программы на этом языке называются скриптами . Их можно написать прямо в HTML-коде веб-страницы и запускать автоматически при загрузке страницы.
Сценарии предоставляются и выполняются как простой текст. Для запуска им не нужна специальная подготовка или компиляция.
В этом аспекте JavaScript сильно отличается от другого языка, называемого Java.
Почему это называется Java Script?
Когда был создан JavaScript, он изначально имел другое имя: «LiveScript». Но в то время Java была очень популярна, поэтому было решено, что позиционирование нового языка как «младшего брата» Java поможет.
Но по мере своего развития JavaScript стал полностью независимым языком со своей собственной спецификацией под названием ECMAScript, и теперь он вообще не имеет отношения к Java.
Сегодня JavaScript может выполняться не только в браузере, но и на сервере, или фактически на любом устройстве, на котором есть специальная программа, называемая движком JavaScript.
Браузер имеет встроенный движок, который иногда называют «виртуальной машиной JavaScript».
У разных двигателей разные «кодовые имена».Например:
- V8 — в Chrome и Opera.
- SpiderMonkey — в Firefox.
- … Существуют и другие кодовые имена, такие как «Chakra» для IE, «ChakraCore» для Microsoft Edge, «Nitro» и «SquirrelFish» для Safari и т. Д.
Приведенные выше термины следует помнить, поскольку они используются в статьях для разработчиков в Интернете. Мы тоже воспользуемся ими. Например, если «функция X поддерживается V8», то она, вероятно, работает в Chrome и Opera.
Как работают двигатели?
Двигатели сложные.Но основы просты.
- Механизм (встроенный, если это браузер) читает («анализирует») скрипт.
- Затем он преобразует («компилирует») сценарий в машинный язык.
- И затем довольно быстро запускается машинный код.
Механизм применяет оптимизацию на каждом этапе процесса. Он даже наблюдает за выполнением скомпилированного сценария, анализирует данные, которые проходят через него, и дополнительно оптимизирует машинный код на основе этих знаний.
Современный JavaScript — это «безопасный» язык программирования.Он не обеспечивает низкоуровневый доступ к памяти или ЦП, поскольку изначально был создан для браузеров, которым он не требуется.
Возможности
JavaScript во многом зависят от среды, в которой он выполняется. Например, Node.js поддерживает функции, которые позволяют JavaScript читать / записывать произвольные файлы, выполнять сетевые запросы и т. Д.
Встроенный в браузер JavaScript может делать все, что связано с манипулированием веб-страницей, взаимодействием с пользователем и веб-сервером.
Например, встроенный в браузер JavaScript может:
- Добавить новый HTML на страницу, изменить существующее содержимое, изменить стили.
- Реагируйте на действия пользователя, запускайте щелчки мышью, движения указателя, нажатия клавиш.
- Отправлять запросы по сети на удаленные серверы, скачивать и выгружать файлы (так называемые технологии AJAX и COMET).
- Получать и устанавливать куки, задавать вопросы посетителю, показывать сообщения.
- Запомните данные на стороне клиента («локальное хранилище»).
Возможности JavaScript в браузере ограничены в целях безопасности пользователя. Цель состоит в том, чтобы предотвратить доступ злонамеренной веб-страницы к личной информации или повреждение данных пользователя.
Примеры таких ограничений:
-
JavaScript на веб-странице не может читать / записывать произвольные файлы на жесткий диск, копировать их или выполнять программы. У него нет прямого доступа к функциям ОС.
Современные браузеры позволяют ему работать с файлами, но доступ ограничен и предоставляется только в том случае, если пользователь выполняет определенные действия, такие как «перетаскивание» файла в окно браузера или выбор его с помощью тега
Существуют способы взаимодействия с камерой / микрофоном и другими устройствами, но они требуют явного разрешения пользователя.Таким образом, страница с поддержкой JavaScript не может тайно активировать веб-камеру, наблюдать за окружающей обстановкой и отправлять информацию в АНБ.
-
Различные вкладки / окна обычно не знают друг о друге. Иногда это так, например, когда одно окно использует JavaScript для открытия другого. Но даже в этом случае JavaScript с одной страницы может не получить доступ к другой, если они поступают с разных сайтов (из другого домена, протокола или порта).
Это называется «Политика одинакового происхождения».Чтобы обойти это, обе страницы должны согласиться на обмен данными и содержать специальный код JavaScript, который его обрабатывает. Мы расскажем об этом в руководстве.
Это ограничение опять же для безопасности пользователя. Страница из
http://anysite.com, которую открыл пользователь, не должна иметь доступ к другой вкладке браузера с URL-адресомhttp://gmail.comи красть информацию оттуда. -
JavaScript может легко связываться через сеть с сервером, с которого пришла текущая страница.Но его способность получать данные с других сайтов / доменов ограничена. Хотя это возможно, для этого требуется явное согласие (выраженное в заголовках HTTP) с удаленной стороны. Еще раз, это ограничение безопасности.
Такие ограничения не существуют, если JavaScript используется вне браузера, например, на сервере. Современные браузеры также допускают плагины / расширения, которые могут запрашивать расширенные разрешения.
В JavaScript есть как минимум 3 замечательных момента:
- Полная интеграция с HTML / CSS.
- Простые вещи делаются просто.
- Поддерживается всеми основными браузерами и включена по умолчанию.
JavaScript — единственная браузерная технология, сочетающая эти три элемента.
Вот что делает JavaScript уникальным. Вот почему это самый распространенный инструмент для создания интерфейсов браузера.
Тем не менее, JavaScript также позволяет создавать серверы, мобильные приложения и т. Д.
Синтаксис JavaScript подходит не всем. Разным людям нужны разные возможности.
Этого и следовало ожидать, потому что проекты и требования у всех разные.
Так недавно появилось множество новых языков, которые транслируются (конвертируются) в JavaScript перед запуском в браузере.
Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам кодировать на другом языке и автоматически конвертировать его «под капотом».
Примеров таких языков:
- CoffeeScript — это «синтаксический сахар» для JavaScript.Он вводит более короткий синтаксис, что позволяет нам писать более четкий и точный код. Обычно это нравится разработчикам Ruby.
- TypeScript сконцентрирован на добавлении «строгой типизации данных» для упрощения разработки и поддержки сложных систем. Он разработан Microsoft.
- Flow также добавляет типизацию данных, но другим способом. Разработано Facebook.
- Dart — это автономный язык, у которого есть собственный движок, который работает в небраузерных средах (например, в мобильных приложениях), но также может быть перенесен на JavaScript.Разработано Google.
- Brython — это транспилятор Python в JavaScript, который позволяет писать приложения на чистом Python без JavaScript.
- Kotlin — это современный, лаконичный и безопасный язык программирования, предназначенный для браузера или Node.
Есть еще. Конечно, даже если мы используем один из транслируемых языков, мы также должны знать JavaScript, чтобы действительно понимать, что мы делаем.
- JavaScript изначально создавался как язык только для браузера, но теперь он используется и во многих других средах.
- Сегодня JavaScript занимает уникальное положение как наиболее широко распространенный язык браузеров с полной интеграцией с HTML / CSS.
- Есть много языков, которые «переносятся» в JavaScript и предоставляют определенные функции. Рекомендуется хотя бы кратко взглянуть на них после освоения JavaScript.
Изучите JavaScript с нуля
Вы уже какое-то время пробовали изучать JavaScript, но чувствуете, что не добиваетесь прогресса?
Вы просмотрели много ресурсов, но все еще не понимаете JavaScript.
Вы прочитали все бесплатные ресурсы, которые можете найти. Вы пробовали:
- Поиск в Google статей по веб-разработке
- Использование веб-сайтов для начинающих, таких как CodeAcademy
- Прохождение FreeCodeCamp
- Чтение книг, рекомендуемых другими разработчиками
Возможно, вы тоже потратили немного денег на изучение JavaScript.
- Вы купили книги и курсы.
- Возможно, вы даже потратили 12 000 долларов на учебный курс.
Каждый ресурс помог вам понять или JavaScript, но вы все равно не можете собрать все вместе — вы не знаете, как создавать что-то с нуля
Когда вы пытаетесь написать что-то с нуля, вы зависаете на пустом файле JavaScript.
Вы вертите пальцами, глядя в файл JavaScript, но ничего не приходит в голову. Вы не знаете, с чего начать.
Вы понимаете одно — вы не знаете JavaScript .
Это разочаровывает, но вы признаете, что в ваших знаниях есть пробел.
Вы не уверены в JavaScript
Так что избегайте JavaScript, когда можете. Вы полагаетесь на HTML и CSS — даже прибегаете к хитростям, чтобы избежать JavaScript.
Неуверенность в JavaScript заставляет нервничать . Вы так нервничаете по поводу JavaScript, что лажаете с собеседованиями.
Отсутствие конфиденциальности влияет и на вашу работу:
- Вы не осмеливаетесь сказать «да», когда вас просят использовать JavaScript.
- Но ты тоже не хочешь сказать «нет».
Вы полагаетесь на Google, когда вам нужен JavaScript
Вы ищете библиотеки и плагины, созданные другими. Вы надеетесь, что они работают, но если они не работают, вам будет плохо.
Вы копируете и вставляете ответы из Stack Overflow и различных блогов, которые читаете. И вы не можете понять, что скопировали.
Вы боитесь, что вас назовут мошенником.
Глубоко внутри вы хотите думать как разработчик
Если вы умеете думать как разработчик, вы можете построить все, что захотите! Ничто не может помешать вам строить вещи:
- Не замерзнешь
- Вы точно знаете, с чего начать и как совершенствоваться по мере продвижения
- Даже если вы застряли, вы можете легко оторваться, не гуглили все время.
Вы можете решить любую возникшую проблему с помощью JavaScript.
Это сверхдержава.
Думать разработчиком просто . Но это непросто. Есть четыре шага:
- Определите проблему, которую необходимо решить
- Разбейте проблему на более мелкие проблемы
- Решите каждую небольшую проблему
- Соберите ваши решения в окончательное решение.
Самое сложное — это умение разбивать большие проблемы на более мелкие
Как изучить JavaScript [Пошаговое руководство]
Введение
JavaScript — это бесплатный язык сценариев, который работает как на стороне клиента, так и на стороне сервера.Он основан на тексте и работает вместе с HTML и CSS для улучшения функциональности кода и добавления интерактивных элементов. Короче говоря, JS может оживить скучные и статичные веб-страницы. JS интерпретируется, что означает, что код не нужно компилировать. Для огромных проектов, в которых используется много интерактивного контента, создаются отдельные файлы JavaScript с расширением .js. Однако JS также можно встроить в HTML-код с помощью тега




 Найти опытных разработчиков для code-review можно в каталоге веб-программистов на Kadrof.ru. Данная услуга стоит денег, поэтому заранее уточняйте у людей, которые согласятся проверить ваш код, сколько это будет стоить.
Найти опытных разработчиков для code-review можно в каталоге веб-программистов на Kadrof.ru. Данная услуга стоит денег, поэтому заранее уточняйте у людей, которые согласятся проверить ваш код, сколько это будет стоить.