Содержание
Как индивидуально оформить любую страницу Рубрики на WordPress
Рубрики в WordPress — это стандартная таксономия, которая позволяет группировать контент сайта по отдельным тематиками. По-умолчанию, все рубрики на сайте оформлены одинаково. Фоновое изображение, цвет фона, текст и так далее — все в одном стиле для всех рубрик.
Но что если на вашем сайте очень много контента и разных рубрик, и вы хотите визуально выделить какую-то отдельную рубрику? В WordPress это очень легко сделать, и в этом уроке мы покажем вам как.
Смотрите также:
Зачем оформлять Рубрики в WordPress по-разному?
Как мы сказали выше, большинство WordPress тем использует один и тот же шаблонный файл для каждой рубрики или архивной страницы. Это отчасти потому, что разработчики не в курсе того, как вы будете настраивать и использовать рубрики на своем сайте.
Но если на сайте много рубрик, то смена внешнего вида одной из них может значительно привлечь внимание посетителей, что пойдет на руку для вас и для них.
Например, если у вас новостной проект или сайт онлайн-журнала, вы можете индивидуально настроить показ рекламы для каждой отдельной рубрики.
Или если вы продаете товары для детей, вы можете выделить цветовое оформление для каждой рубрики, чтобы больше соответствовать товару.
Создаем отдельный файл шаблона для новой Рубрики
WordPress использует определенный файл шаблона для отображения ваших рубрик. Речь идет о конкретном PHP файле в вашей теме оформления.
Например, для отображения страницы рубрик используется файл category.php. Если такого файла в вашей теме нет, то тогда загружается файл archive.php.
Основной фокус тут заключается в том, что вы можете создавать дубликаты этих файлов для индивидуальных Рубрик.
Например, у вас есть рубрика с названием «Apple», и вы хотите сделать для нее другое оформление. Если за вывод рубрик в вашей теме оформления отвечает файл category.php, то вы можете создать его копию, назвав новый файл category-apple. php.
php.
Если ваша рубрика называется «Shop», вам нужно назвать файл category-shop.php, думаю логика тут ясна.
Если имя вашей рубрики пишется по-русски, тогда нужно смотреть по ID номеру этой рубрики и называть файл как-то так: category-17.php, где 17 — это ID рубрики.
Просто подключитесь по FTP к вашему сайту, зайдите в каталог /wp-content/themes/ваша-тема/ скопируйте и переименуйте файл:
С этих пор за отображение рубрики «Apple» будет отвечать файл category-apple.php.
Теперь вы можете использовать любой редактор кода и изменить код этого файла любым образом, например, вы можете подключить другой сайдбар или отключить его вообще, использовать full-width макет для страницы и так далее.
Оформляем новый шаблон рубрики с помощью CSS
WordPress автоматически добавляет CSS классы для разных элементов по всему сайту.
Если вы перейдете на страницу вашей рубрики «Apple» и откроете режим Developer Tools в браузере (F12 в Chrome), то можно будет узнать имя класса для каждого элемента.
В нашем случае для рубрики «Apple» используется отдельный CSS класс category-apple:
После того, как мы узнали имя интересующего нас класса, мы можем добавить индивидуальное оформление этому классу в таблице CSS стилей style.css.
Например, мы использовали такой код, чтобы изменить цвета основных элементов страницы:
body.category-apple {
background-color:#EEE;
background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed;
color:#FFFFFF;
}
.category-apple .site {
background:#232323;
}
.category-apple a {
color:#CCCCCC;
} Не забудьте изменить имя для класса, если будете копировать наш код.
На этом все! В этом небольшом уроке мы показали, как создавать отдельные файлы шаблонов темы для отдельных рубрик и применять для них индивидуальное оформление с помощью CSS.
Источник: wpbeginner.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Рубрики и метки для страниц WordPress
Несмотря на то, что всё это делается функцией register_taxonomy_for_object_type(), код для каждой таксономии будет разным — отдельно для рубрик, отдельно для меток и отдельно для произвольной таксономии.
Каждый листинг кода будет состоять из двух частей:
- Первая часть кода — основная, именно в ней и будет добавляться поддержка определенной таксономии (рубрики, метки и пр.)
- Вторая часть кода — это модификация стандартных запросов. Т.е. например вы открыли на сайте страницу архива какой-либо категории, а там отображаются и записи
postи страницыpage.
Как привязать рубрики к страницам?
Достаточно добавить этот код в functions.php темы.
function true_apply_categories_for_pages(){
add_meta_box( 'categorydiv', 'Категории', 'post_categories_meta_box', 'page', 'side', 'normal'); // добавляем метабокс категорий для страниц
register_taxonomy_for_object_type('category', 'page'); // регистрируем рубрики для страниц
}
// обязательно вешаем на admin_init
add_action('admin_init','true_apply_categories_for_pages');
function true_expanded_request_category($q) {
if (isset($q['category_name'])) // если в запросе присутствует параметр рубрики
$q['post_type'] = array('post', 'page'); // то, помимо записей, выводим также и страницы
return $q;
}
add_filter('request', 'true_expanded_request_category');Как привязать метки к страницам?
Можно одновременно использовать с кодом для рубрик.
function true_apply_tags_for_pages(){
add_meta_box( 'tagsdiv-post_tag', 'Теги', 'post_tags_meta_box', 'page', 'side', 'normal' ); // сначала добавляем метабокс меток
register_taxonomy_for_object_type('post_tag', 'page'); // затем включаем их поддержку страницами wp
}
add_action('admin_init','true_apply_tags_for_pages');
function true_expanded_request_post_tags($q) {
if (isset($q['tag'])) // если в запросе присутствует параметр метки
$q['post_type'] = array('post', 'page');
return $q;
}
add_filter('request', 'true_expanded_request_post_tags');Окей, я вставил весь код выше (и тот, который для категорий и тот, который для тегов) «как есть» в functions.php своей темы, и вот что у меня получилось:
Метабоксы рубрик и меток на странице редактирования страниц (тип поста page) WordPress.
Привязка таксономий к произвольным типам постов
Способ 1. register_taxonomy()
Тут всё проще — достаточно при регистрации таксономии указать все необходимые типы постов в параметре $object_type функции register_taxonomy().
$taxonomy = ''; // название таксономии $object_type = array(); // тут и указываем все необходимые типы постов в виде массива $args = array(); // параметры таксономии register_taxonomy( $taxonomy, $object_type, $args );
Способ 2. register_taxonomy_for_object_type() и фильтр «request»
А что, если у нас нет доступа к параметрам функции register_taxonomy()? Что, если она является частью плагина или темы, и установленные нами параметры будут сбрасываться каждый раз при обновлении?
Тогда будем использовать такой же способ привязки, который актуален для рубрик и меток.
В данном примере привязываем рубрики к произвольному типу постов product.
function true_apply_taxonomy_for_post_type(){
// add_meta_box() в данном случае не нужен
register_taxonomy_for_object_type('category', 'product');
}
add_action('admin_init','true_apply_taxonomy_for_post_type');
function true_expanded_request_custom($q) {
if (isset($q['category_name'])) // для произвольных таксономий нужно использовать их название, например $q['product_category']
$q['post_type'] = array('post', 'product');
return $q;
}
add_filter('request', 'true_expanded_request_custom');Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как создать тему для WordPress. Часть 6: страница рубрик, archive.php
Этот урок – седьмой из серии, посвященной разработке темы для WordPress. Из него вы узнаете, как создать шаблон для страницы архивов archive.php.
Разобраться в том, для чего будет использоваться файл archive.php, поможет схема иерархии шаблонов. Из этой схемы следует, что шаблон архивов в теме для WordPress выводит эти страницы:
- рубрики
- метки
- архивы по датам
- архивы по авторам
- пользовательские таксономии
- архивы пользовательских типов записей
В этом руководстве я создам только один шаблон – archive. php, и все перечисленные страницы будут загружаться с его помощью. Но если вам необходимо, то можете сделать отдельные шаблоны для вывода разных типов архивов.
php, и все перечисленные страницы будут загружаться с его помощью. Но если вам необходимо, то можете сделать отдельные шаблоны для вывода разных типов архивов.
Шаг 1 Создаем файл archive.php
В нашей теме страница архивов будет выглядеть почти также, как главная, но вверху будет добавлено название и описание рубрики, имя автора, дата или метка. То есть, этот шаблон будет основываться на файле index.php, но с некоторыми изменениями.
Поэтому первое, что нужно сделать, это создать в папке темы копию index.php, и переименовать ее в archive.php.
Шаг 2 Добавляем заголовок и описание для рубрик
Теперь добавим на странице заголовок для рубрик. В самом начале файла archive.php, сразу после get_header и перед while ( have_posts() ), нужно добавить проверку, открыта ли сейчас страница рубрики. В начале файла код должен быть таким:
|
| <?php get_header(); ?> <?php while ( have_posts() ) : the_post(); ?> |
А сейчас между первой и второй строкой, то есть до цикла вывода записей, добавим:
|
| <h2> <?php if ( is_category() ) : single_cat_title(); endif; ?> </h2> |
Строка 3 – это условие, если открыта страница рубрик, а строка 4 – это вывод названия текущей рубрики.
В файле стилей /css/style.css пропишем стили для заголовка страницы. Нужно будет добавить h2 и h2 a к строкам 48 и 55, и добавить где-нибудь снизу новый стиль для .page-title.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
| h2,h3,h4,h5,h5,h6 { font-family: ‘Open Sans Condensed’, sans-serif; font-weight: 700; color: #1b252a; }
h2 a, h3 a, h5 a, h5 a, h6 a { text-decoration: none; color: inherit; }
.page-title { font-size: 3.5em; line-height: 1.25em; } |
Теперь выведем описание для рубрики:
|
| <h2> <?php if ( is_category() ) : single_cat_title(); endif; ?> </h2> <?php if ( is_category() ) : // выводим описание только на странице рубрики if (category_description() !== ») : // если есть описание, выведем его echo ‘<p>’ . endif; endif; ?> |
Аналогичным образом добавим заголовки для других типов архивов.
Шаг 3 Заголовок для архивов по датам
Модифицируем код, и добавим к нему проверку, не открыта ли страница архива по годам:
|
| <h2> <?php if (is_category()): single_cat_title(); elseif (is_year()): printf(__(‘Year: %s’, ‘striped’), ‘<span>’ . get_the_date(_x(‘Y’, ‘yearly archives date format’, ‘striped’)) . ‘</span>’); endif; ?> </h2> |
А потом по месяцам и по дням:
|
| <h2> <?php if (is_category()): single_cat_title(); elseif (is_year()): printf(__(‘Year: %s’, ‘striped’), ‘<span>’ . elseif (is_month()): printf(__(‘Month: %s’, ‘striped’), ‘<span>’ . get_the_date(_x(‘F Y’, ‘monthly archives date format’, ‘striped’)) . ‘</span>’); elseif (is_day()): printf(__(‘Day: %s’, ‘striped’), ‘<span>’ . get_the_date() . ‘</span>’); endif; ?> </h2> |
Шаг 4 Заголовок для страницы меток
Добавить заголовок на страницу меток очень легко:
|
| <h2> <?php if (is_category()): single_cat_title(); elseif ( is_tag() ) : single_tag_title(); elseif (is_year()): printf(__(‘Year: %s’, ‘striped’), ‘<span>’ . get_the_date(_x(‘Y’, ‘yearly archives date format’, ‘striped’)) . ‘</span>’); elseif (is_month()): printf(__(‘Month: %s’, ‘striped’), ‘<span>’ . elseif (is_day()): printf(__(‘Day: %s’, ‘striped’), ‘<span>’ . get_the_date() . ‘</span>’); endif; ?> </h2> |
Шаг 5 Заголовок для страниц автора и других
Также нужно добавить заголовок для страницы автора (это строка 14), и страниц других видов архивов, которые могут добавить пользователи (это строка 16, и эта страница будет называться просто “Архивы”):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
| <h2> <?php if (is_category()): single_cat_title(); elseif ( is_tag() ) : single_tag_title(); elseif (is_year()): printf(__(‘Year: %s’, ‘striped’), ‘<span>’ . elseif (is_month()): printf(__(‘Month: %s’, ‘striped’), ‘<span>’ . get_the_date(_x(‘F Y’, ‘monthly archives date format’, ‘striped’)) . ‘</span>’); elseif (is_day()): printf(__(‘Day: %s’, ‘striped’), ‘<span>’ . get_the_date() . ‘</span>’); elseif (is_author()): printf( __( ‘Author: %s’, ‘striped’ ), ‘<span><a href=»‘ . esc_url( get_author_posts_url( get_the_author_meta( ‘ID’ ) ) ) . ‘» title=»‘ . esc_attr( get_the_author() ) . ‘» rel=»me»>’ . get_the_author() . ‘</a></span>’ ); else : _e( ‘Archives’, ‘striped’ ); endif; ?> </h2> |
Итоги Мы создали шаблон архивов!
Конечно, в процессе разработки темы для WordPress очень важно не забыть про шаблон архивов. Другой, не менее важный шаблон, это single.php – именно он выводит одиночную запись в блоге. Также, на этой странице добавляются комментарии к записям. Поэтому следующий урок будет связан с созданием файла single.php. Чтобы его не пропустить, подписывайтесь на обновления блога!
Также, на этой странице добавляются комментарии к записям. Поэтому следующий урок будет связан с созданием файла single.php. Чтобы его не пропустить, подписывайтесь на обновления блога!
Индивидуальный шаблон для страниц в WordPress
В WordPress для каждой страницы можно задать свой индивидуальный шаблон. Причем достаточно только создать его, и страница сама задействует его.
Я уже публиковал заметку на тему Как добавить свои Шаблоны Страниц в WordPress, но сейчас хочу рассказать об этом еще раз, более проще и локаничнее. Плюс здесь я расскажу про матчасть и укажу на два новых способа задать шаблон для Страниц в WordPress .
В иерархии шаблонов можно увидеть, что при выводе страниц шаблон можно задавать разными способами.
Иерархия шаблонов WordPress для вывода Страниц
1) page.php
Этот шаблон используется по умолчанию для вывода Страницы. Если страница не имеет заданного шаблона, отличного от базового, то она будет выводится по шаблону page. php.
php.
2) page-$id.php
Можно скопировать шаблон page.php и переименовать его в page-$id.php, где $id- это id номер страницы. Как узнать id страницы в WordPress смотрите в конце поста.
3) page-$slug.php
Можно скопировать шаблон page.php и переименовать его в page-$slug.php, где $slug — это псевдоним страницы, ее короткое название. Как узнать slug страницы в WordPress смотрите в конце поста.
4) $custom.php
Можно создать свой шаблон страницы, задать ему любое название, и выбрать его на странице редактирования записи, главное чтобы в файле такого шаблона был специальный заголовок.
<?php
/**
* Template Name: My Custom Template Name
*/Тогда его можно будет выбрать прямо на странице редактирования Страницы, в блоке Атрибуты страницы.
Выбор шаблона страницы WordPress
Этот вариант я уже рассматривал в заметке Как добавить свои Шаблоны Страниц в WordPress.
Плюс такого подхода в том что такой шаблон можно выбрать для нескольких страниц, в отличие от вариантов page-$id. php и page-$slug.php кторые будут работать только для одной конкретной страницы. Также такие кастомные шаблоны можно положить в специальную папку в вашей теме, например в my-theme/page-templates/ , в отличие от вариантов 2) и 3) которые должны находится строго в корневой директории темы WordPress.
php и page-$slug.php кторые будут работать только для одной конкретной страницы. Также такие кастомные шаблоны можно положить в специальную папку в вашей теме, например в my-theme/page-templates/ , в отличие от вариантов 2) и 3) которые должны находится строго в корневой директории темы WordPress.
Едете в Австралию и не знаете что привезти с собой домой в качестве сувенира? Посмотрите сувениры из Австралии. Все сувениры мира на одном сайте suvenirfest.ru.
Как узнать slug или id страницы в WordPress
Чтобы узнать slug или id достаточно открыть Страницу в режиме редактирования. ID — это внутренний номер страницы, посмотреть его можно в адресе страницы редактирования. В адресе будет указано, например: …post=62&….. Вот цифра 62 и есть id страницы. Подробнее смотрите на скриншоте ниже. В нашем примере id равен «62».
Чтобы узнать slug — посмотрим в строчке «Постоянная ссылка», и последнее значение и будет нашим slug (или псевдонимом). Этот псевдоним можно изменить или задать самостоятельно, нажав на кнопку «изменить» рядом с ним. Подробнее смотрите на скриншоте ниже. В нашем примере это «new-page».
Подробнее смотрите на скриншоте ниже. В нашем примере это «new-page».
Как узнать slug или id страницы в WordPress
Woocommerce товары таблицей или как изменить шаблон категории товаров — WordPress и Woocommerce плагины
<?php
/**
* The Template for displaying product archives, including the main shop page which is a post type archive
*
* This template can be overridden by copying it to yourtheme/woocommerce/archive-product.php.
*
* HOWEVER, on occasion WooCommerce will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @author WooThemes
* @package WooCommerce/Templates
* @version 2. 0.0
0.0
*/
if (!defined(‘ABSPATH’)) {
exit; // Exit if accessed directly
}
get_header(‘shop’);
?>
<?php
/**
* woocommerce_before_main_content hook.
*
* @hooked woocommerce_output_content_wrapper — 10 (outputs opening divs for the content)
* @hooked woocommerce_breadcrumb — 20
*/
do_action(‘woocommerce_before_main_content’);
?>
<?php if (apply_filters(‘woocommerce_show_page_title’, true)) : ?>
<h2><?php woocommerce_page_title(); ?></h2>
<?php endif; ?>
<?php
/**
* woocommerce_archive_description hook.
*
* @hooked woocommerce_taxonomy_archive_description — 10
* @hooked woocommerce_product_archive_description — 10
*/
do_action(‘woocommerce_archive_description’);
?>
<?php if (have_posts()) : ?>
<?php
/**
* woocommerce_before_shop_loop hook.
*
* @hooked woocommerce_result_count — 20
* @hooked woocommerce_catalog_ordering — 30
*/
do_action(‘woocommerce_before_shop_loop’);
?>
<div>
<a href=»<?php echo add_query_arg(array(‘cat_templete’ => ‘list’)); ?>»><i aria-hidden=»true»></i></a>
<a href=»<?php echo add_query_arg(array(‘cat_templete’ => ‘table’)); ?>»><i aria-hidden=»true»></i></a>
</div>
<?php woocommerce_product_loop_start(); ?>
<?php woocommerce_product_subcategories(); ?>
<?php
global $VIEW_TEMPLATE;
?>
<?php if ($VIEW_TEMPLATE == ‘table’) { ?>
<?php while (have_posts()) : the_post(); ?>
<?php wc_get_template_part(‘content’, ‘product’); ?>
<?php endwhile; // end of the loop. ?>
?>
<?php } else { ?>
<table>
<?php while (have_posts()) : the_post(); ?>
<?php wc_get_template_part(‘content’, ‘tables’); ?>
<?php endwhile; // end of the loop. ?>
</table>
<?php } ?>
<?php woocommerce_product_loop_end(); ?>
<?php
/**
* woocommerce_after_shop_loop hook.
*
* @hooked woocommerce_pagination — 10
*/
remove_action(‘woocommerce_after_shop_loop’, ‘woocommerce_pagination’, 10);
do_action(‘woocommerce_after_shop_loop’);
?>
<?php elseif (!woocommerce_product_subcategories(array(‘before’ => woocommerce_product_loop_start(false), ‘after’ => woocommerce_product_loop_end(false)))) : ?>
<?php wc_get_template(‘loop/no-products-found.php’); ?>
<?php endif; ?>
<?php
/**
* woocommerce_after_main_content hook.
*
* @hooked woocommerce_output_content_wrapper_end — 10 (outputs closing divs for the content)
*/
do_action(‘woocommerce_after_main_content’);
?>
<?php
/**
* woocommerce_sidebar hook.
*
* @hooked woocommerce_get_sidebar — 10
*/
do_action(‘woocommerce_sidebar’);
?>
<?php get_footer(‘shop’); ?>
WordPress рубрики и метки | WordPress для всех
От автора про WordPress рубрики и метки
Привет! Рубрики и метки WordPress, они же категории и теги, это элементы таксономии, которые позволяют добавить организационную структуру к твоим постам (сообщениям) WordPress. Обрати внимание, только постам, а не страницам.
Рубрики WordPress
Рубрики WordPress это основной способ организации твоих сообщений в тематические группы.
Например, при написании сообщения ты понимаешь, что тема гораздо шире и в будущем ты будешь писать еще сообщения по этой теме. Вероятно, ты захочешь объединить эти сообщения вместе. Для такого объединения можно, прежде всего, использовать рубрики.
Вероятно, ты захочешь объединить эти сообщения вместе. Для такого объединения можно, прежде всего, использовать рубрики.
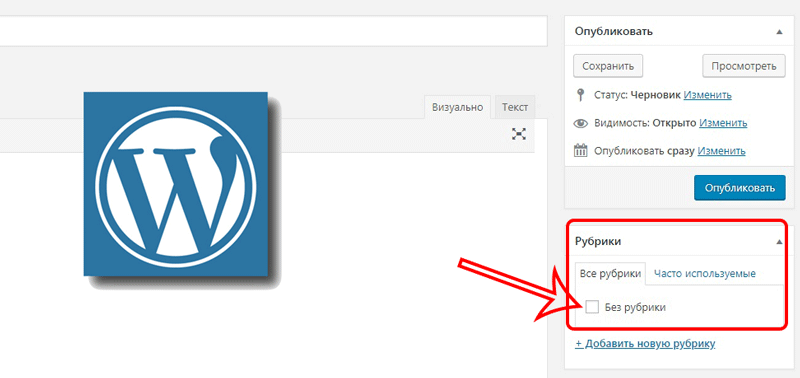
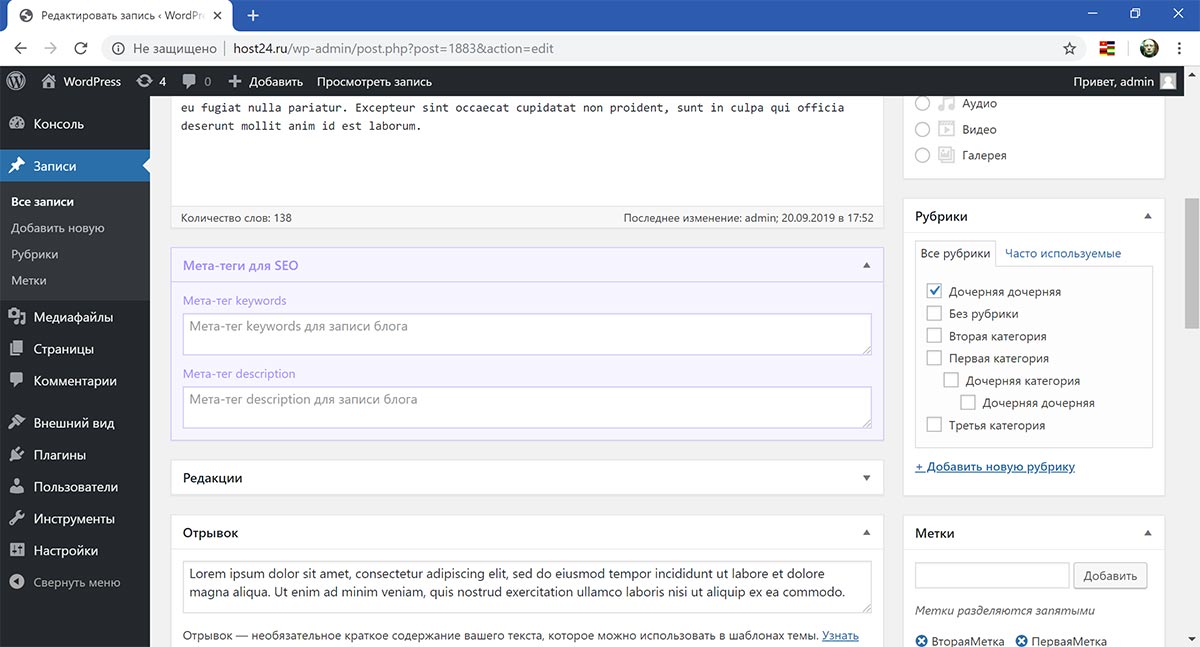
Для создания рубрики при написании статьи на странице редактора сообщений, есть поле «Рубрики» и ссылка внизу «+Добавить новую рубрику». Далее, добавь новую рубрику и нажми «Добавить новую рубрику». Затем ты увидишь, что новая рубрика добавлена в список рубрик. если нужно выбери родителя.
Чтобы назначить рубрику этой статье, установите флажок рядом с созданной рубрикой.
Другой способ управления рубриками сообщений – через вкладку Сообщения>>>Рубрики из меню навигации панели инструментов WordPress. Нажав на ссылку «Рубрики», ты перейдешь на страницу «Рубрики». Здесь ты увидишь все рубрики сайта (справа) и добавить новую рубрику (справа).
Ярлык рубрики
Ярлык рубрики создается автоматически. Однако ты можешь вписать ярлык самостоятельно, чтобы создать ЧПУ ссылку. Важно чтобы ярлык имел строчный регистр и содержал только латинские буквы, цифры и дефисы.
Иерархии рубрик
Рубрики, в отличие от тегов, могут создаваться с подчинённой иерархией. Например, у вас может быть категория «Москва», как родительская. Для этой рубрики можно создать подрубрики «Пресня», «Чертаново» и т.д.
Описание Рубрики
В разделе описания ты можешь добавить более подробную информацию о темах сообщений, которые будут в этой рубрике. Некоторые темы WordPress могут показывать эту информацию на страницах архивов рубрик.
Рубрики WordPress против меток
Рубрики и метки основные элементы таксономии сайта. В чем разница между категориями и тегами? Опишу списком:
- Метки нельзя подчинять. Нет родительских и дочерних тегов.
- Tag (тег) независимый элемент таксономии. Они могут объединять статьи из различных рубрик. Это удобно для дополнительной группировки статей, например, по признаку или свойству.
Например, у тебя сайт по город. Есть рубрики «Улицы», «Проспекты», «Бульвары». Чтобы объединить статьи из разных рубрик, можно использовать метки: «пешеходная зона», «узкая улица», «широкая улица» и т. д.
д.
- Других пользовательских отличий тегов (меток) от рубрик нет.
Для создания меток нужно идти на вкладку Записи>>>Метки из меню навигации панели инструментов (консоли) WordPress и создавать метку по аналогии с рубрикой.
Можно добавить метку в редакторе. Для добавления метки в редакторе записей впиши метку в поле меток, можно несколько меток через запятую. Потом нажми кнопку добавить. Метка появится в списке меток в редакторе. После сохранения поста метки появятся в списке меток на вкладке «Метки».
В редакторе есть возможность выбрать уже созданную метку из наиболее популярных. Также при вписывании новой метки система будет показывать уже имеющиеся метки сайта.
Вывод
В завершении замечу, что существуют плагины, которые переводят метки в рубрики. Более того при переносе сайта WordPress вы можете из меток создать рубрики. Это говорит о схожести этих элементов. Однако в уроке мы посмотрели не только схожесть, но и принципиальную разницу между рубриками и метками WordPress.
©WPkupi.ru
Еще статьи
Похожие посты:
Вывод рубрики на странице wordpress
В WordPress есть очень хорошая возможность группировать несколько записей в рубрики (категории), чтобы читателям было удобней просматривать все статьи определенной тематики, которые имеются на сайте. Тем не менее, на страницах этих рубрик нельзя разместить хоть какую-нибудь полезную информацию о содержащемся в них контенте. И это плохо не только с точки зрения юзабилити сайта, но и SEO оптимизации тоже.
Конечно, можно попробовать редактировать файлы темы, чтобы выводить рубрики на собственных страницах или добавить контент к существующим, но если у вас нет соответствующих навыков, то это будет очень трудной задачей. К счастью, можно решить эту проблему другим способом, с помощью плагина List Category Posts, позволяющего реализовать вывод содержимого любой рубрики, в любом месте сайта WordPress.
Принцип этого способа очень прост, вы получаете шорткод с большим количеством параметров, который можно вставить на страницу WordPress, чтобы выводить на ней содержание определенных рубрик и добавить к ним собственный контент.
При этом, параметры шорткода дают вам такие возможности, как:
- Добавлять постраничную навигацию;
- Указывать количество символов для анонса записей;
- Использовать пользовательские CSS классы для оформления;
- Показывать превью постов;
- Задавать сортировку постов и многое другое.
Кроме того, у вас появится специальный виджет WordPress, который может быть использован для отображения содержания определенных категорий даже в боковой панели.
Как это сделать
С этим плагином, вывод рубрики на любой странице WordPress не представляет никакой сложности. Вы просто создаете новую страницу, наполняете ее нужным контентом, а потом добавляете специальный шорткод [Catlist]. В нем вам нужно указать ID тех категорий, которые нужно отобразить. Выглядит это так:
[catlist id=11]
Помимо идентификатора, можно также использовать название или ярлык, тогда шорткод будет выглядеть так:
[catlist name=my_category]
После того, как вы укажите нужную категорию и сохраните страницу, на ней появится содержание соответствующей рубрики, в виде неупорядоченного списка записей WordPress, где каждая запись будет иметь заголовок и ссылку на полный пост.
Как добавить больше параметров
Конечно, такие рубрики выглядят не очень привлекательно, но это недоразумение можно поправить, воспользовавшись дополнительными параметрами, которые позволяют изменить вывод постов. Их достаточно много, вы можете посмотреть полный список во время установки плагина. На данный момент, давайте рассмотрим только те, которые могут понадобиться в первую очередь.
Например, вы можете захотеть, чтобы к каждой записи отображалась миниатюра, ее заголовок и краткое содержание. Так же, вам может понадобиться вывести несколько категорий в одном месте. Тогда, шорткод будет таким:
[catlist name=your_category+your_category_1 thumbnail=yes excerpt=yes excerpt_size=50]
Как видите, можно задавать несколько значений для имени или идентификатора, просто написав их через оператор «+». А поставив «yes» к «thumbnail» и «excerpt», можно показать миниатюры записей и небольшие анонсы соответственно. В конце, строка «excerpt_size» указывает на то, какое количество символов должно быть у анонсов. В данном случае, анонсы будут состоять из 50 символов, но вы можете указать любое количество.
В данном случае, анонсы будут состоять из 50 символов, но вы можете указать любое количество.
Теперь, давайте попробуем добавить постраничную навигацию и ограничить количество отображаемых в один момент записей до 6. Также, их можно упорядочить, отсортировав список записей по убыванию или возрастанию названия в алфавитном порядке. Делается это так:
[catlist id=5+10 pagination=yes numberposts=6 orderby=title order=desc]
В качестве примера, на этот раз мы будем использовать идентификаторы. Затем, включим постраничную навигацию и введем ограничение в 6 постов на страницу с помощью «numberposts». В конце, зададим сортировку по заголовку в сторону убывания.
Это всего лишь несколько примеров. Если внимательно изучить список возможностей шорткода, то вы поймете, что он позволяет сделать практически все, что угодно. Гибкость – это самое главное преимущество использования данного плагина, поэтому, выводить через него рубрики на пользовательскую страницу WordPress очень удобно.
Стилизация
В параметрах шорткода, кроме различных способов отображения, можно также задать собственную стилизацию. Вообще, по умолчанию, содержание категорий расположено в списке с тегом «ul», классом «lcp_catlist» и уникальным ID. Этого может быть достаточно, чтобы просто задать нужные стили в CSS файле вашей темы WordPress. Но, если вы хотите получить больше возможностей для настройки, то вы можете использовать параметры соответствующие параметры, чтобы добавить собственные HTML теги.
Например, вы можете обернуть заголовки записей в тег «h5» и добавить им любой класс:
[catlist id = 35 title_tag = h5 title_class = my_cat_titles]
Кроме того, вы можете добавить тег или класс и в другие части содержимого. Вот полный список параметров:
autor_tag, author_class, customfield_tag, customfield_class, catlink_tag, catlink_class, comments_tag,
comments_class, date_tag, date_class, date_modified_tag, date_modified_class, excerpt_tag, excerpt_class, morelink_class, posts_morelink_class, thumbnail_class, title_tag, title_class
Если даже этого вам недостаточно, то можно воспользоваться встроенной системой шаблонизации плагина. К сожалению, описание этого способа выходит за рамки данной статьи, но его суть в том, что нужно будет создать файл шаблона, вставить в папку вашей вордпресс темы и настроить его. Затем, вы сможете использовать параметр «template», который будет определять, какой шаблон использовать в конкретном шорткоде. Для примера, вы можете найти шаблон по умолчанию, находящийся в папке плагина, и посмотреть как это устроено.
К сожалению, описание этого способа выходит за рамки данной статьи, но его суть в том, что нужно будет создать файл шаблона, вставить в папку вашей вордпресс темы и настроить его. Затем, вы сможете использовать параметр «template», который будет определять, какой шаблон использовать в конкретном шорткоде. Для примера, вы можете найти шаблон по умолчанию, находящийся в папке плагина, и посмотреть как это устроено.
Категории в виджете
Другой способ вывести содержание определенных категорий на сайте WordPress, это использовать специальный виджет, входящий в состав плагина. Его можно найти в разделе виджетов, находящемся в меню «Внешний вид» панели администратора.
Найдите там виджет «List Category Posts» и перетащите его на нужную панель. После этого, вы увидите список опций, позволяющих настроить его вывод. Этот список содержит много параметров, которые так же используются в шорткоде, хотя и не все. В любом случае, их вполне достаточно, чтобы максимально персонализировать виджет.
Заключение
Как видите, реализовать вывод рубрики на собственную страницу WordPress достаточно просто, если пользоваться этим плагином. У него огромное количество возможностей, но это не создает сложностей для его использования. Конечно, можно обойтись вообще без расширений, если выводить категории с помощью PHP кода в файлах темы, но этот способ не только требует определенных навыков, но и достаточно затратный по времени. К тому же, в отличии от плагина, вывод через код имеет некоторые проблемы с постраничной навигацией, на решение которых тоже требуется время, нервы и знания.
Elementor — шаблон заголовка, нижнего колонтитула и блоков — плагин для WordPress
Описание
Вы когда-нибудь представляли, что можете БЕСПЛАТНО создать верхний и нижний колонтитулы своего веб-сайта с помощью Elementor?
Elementor — Шаблон заголовка, нижнего колонтитула и блоков — это простой, но мощный плагин WordPress, который позволяет создавать макет с помощью Elementor и устанавливать его как
— Заголовок
— Нижний колонтитул
— Блок (где угодно на веб-сайте)
Создание привлекательного дизайна
Редактор
Elementor дает вам возможность создавать красивые разделы. С его помощью вы можете создавать нестандартные дизайны верхнего и нижнего колонтитула.
С его помощью вы можете создавать нестандартные дизайны верхнего и нижнего колонтитула.
Выберите места отображения
Хотите отображать настраиваемый шаблон заголовка только на домашней странице или на странице архива блога или на всем веб-сайте? Что ж, этот плагин позволяет выбрать конкретное целевое местоположение для отображения верхнего и нижнего колонтитула.
Добавить блоки Elementor в любом месте
Помимо верхнего и нижнего колонтитула, вы можете создавать собственные шаблоны с помощью Elementor и устанавливать их в любом месте на веб-сайте с помощью шорткода.
Шаблон «Перед нижним колонтитулом»
Наряду с основным нижним колонтитулом, плагин дает дополнительную область — над нижним колонтитулом — где вы можете добавить свой собственный шаблон. Это дает большую гибкость в дизайне нижнего колонтитула.
Доступен с шаблоном холста Elementor
Ваш настраиваемый макет верхнего / нижнего колонтитула можно легко отобразить на страницах, где включен шаблон холста Elementor.
поставляется со встроенными виджетами
Плагин предлагает встроенные виджеты, которые помогают создавать макеты верхнего / нижнего колонтитула.Эти виджеты предлагают основные необходимые функции, поэтому вам не нужно искать дополнительные плагины.
- Логотип сайта — автоматически наследует логотип от настройщика. Вы даже можете установить собственное изображение в качестве логотипа с настраиваемой ссылкой и подписью.
- Название сайта — имя сайта будет автоматически унаследовано от настройщика. Вы можете добавить префикс, суффикс, значок и ссылку с ним.
- Слоган сайта — он будет отображать слоган из настройщика.Вы можете выбрать префикс, суффикс, значок и ссылку на него.
- Меню навигации — Предлагает вам список уже созданных меню на вашем веб-сайте. Вам просто нужно выбрать нужный. Если предлагает 4 макета для меню — горизонтальный, вертикальный, развернутый и всплывающий.
 Имея множество других опций, вы даже можете установить собственные значки для открытия и закрытия меню.
Имея множество других опций, вы даже можете установить собственные значки для открытия и закрытия меню. - Заголовок страницы — отображает текущий заголовок публикации / страницы и предлагает дополнительные параметры для префикса, суффикса, значка, ссылки и выравнивания.
- Retina Image — Вы можете загрузить изображение сетчатки для экранов высокой четкости.
- WooCommerce Menu Cart — Вы можете отобразить текущее количество продуктов в корзине вместе с общей ценой.
- Copyright — Он предлагает константы для отображения уведомления об авторских правах — [hfe_current_year] и [hfe_site_title].
- Поиск — Добавьте форму поиска с различными вариантами макета и стиля.
РАБОТАЕТ СО ВСЕМИ ТЕМАМИ
Плагин
Elementor — Header, Footer & Blocks работает со всеми темами WordPress.Некоторые темы имеют прямую поддержку, в то время как для некоторых вы можете выбрать способ добавления поддержки тем.
Если у вас возникнут трудности с отображением верхнего / нижнего колонтитула, выберите метод поддержки темы вручную. Посетите «Внешний вид»> «Нижний колонтитул и блоки»> «Поддержка тем». Выберите метод, соответствующий вашей текущей теме, и все готово!
ШАГИ ПО ИСПОЛЬЗОВАНИЮ ПЛАГИНА
Шаг 1. Откройте «Внешний вид»> «Нижний колонтитул и блоки» и нажмите «Добавить».
Шаг 2 — Выберите «Тип шаблона» (верхний / нижний колонтитул / блок).Задайте место отображения и роли пользователей.
Шаг 3 — Опубликуйте.
Шаг 4 — Отредактируйте его с помощью Elementor и создайте раздел.
Шаг 5 — Сохраните, и все готово!
Вы можете обратиться к нашей пошаговой статье, которая поможет вам быстро установить верхние и нижние колонтитулы Elementor.
ИЩЕТЕ ДОПОЛНЕНИЯ И ВИДЖЕТЫ PREMIUM ELEMENTOR?
Проверьте Ultimate Addons для Elementor. Это библиотека креативных и уникальных виджетов Elementor, которые добавляют больше функциональности и гибкости вашему любимому конструктору страниц.
ВЫ ПРОБОВАЛИ ASTRA С ELEMENTOR?
Поддерживая более 1 миллиона веб-сайтов на WordPress, Astra любима за производительность и простоту использования.
Люди любят Astra за —
Лучшая производительность — Оптимизированный код и модульная архитектура делают Astra самой легкой темой для более быстрой загрузки веб-сайта!
Лучший друг конструктора страниц — Astra отлично работает со всеми конструкторами страниц. Его поддержка пользовательских макетов, шаблонов Elementor и готовых начальных сайтов делает его лучшей темой для Elementor.
Готовые к использованию полные шаблоны веб-сайтов — Astra предлагает бесплатные готовые демонстрации веб-сайтов, созданные с помощью Elementor. Вы можете выбрать любой из шаблонов Elementor, настроить их по своему усмотрению и начать работу в считанные минуты!
ПОДДЕРЖИВАЕТСЯ И АКТИВНО РАЗРАБОТАЕТ
Нужна помощь? Есть проблема, о которой нужно сообщить? Посетите форум плагина.
Свяжитесь с нами на GitHub.
Сделано с любовью в Brainstorm Force!
Теги заголовков WordPress: h2, h3
Заголовки на любой странице, будь то печать или экран, мгновенно делают ее более читаемой.Они служат визуальными подсказками, и суть статьи очевидна. Многие читатели просто просматривают контент и обращают больше внимания только на ту часть текста, которая охвачена интересующим их заголовком. Но не только читатели любят заголовки, их ищут и поисковые системы. И в сегодняшнем посте, мы увидим, как теги заголовков WordPress могут быть использованы для улучшения как читаемости, так и SEO.
(Мы продолжим обсуждение здесь тегов HTML4, не углубляясь в пространство HTML5, потому что там все немного сложнее.Кроме того, этот пост больше о тегах заголовков WordPress в редакторе WordPress, а не о теге заголовка или заголовке страницы.)
Так в чем разница? Тег заголовка выражается в HTML как < title >, и это то, что отображается в адресной строке в веб-браузере. Вы не видите его на веб-странице. Текст, содержащийся в теге
Вы не видите его на веб-странице. Текст, содержащийся в теге
, — это то, что пользователи видят как заголовок на веб-странице. Заголовок этого сообщения заключен в тег
. Хотите проверить? Нажмите клавиши CTRL + U на клавиатуре.На открывшейся странице (заполненной кодом) нажмите клавиши CTRL + F и введите
, и вы увидите теги h2 в заголовке этого сообщения. Обычно заголовки и заголовки h2 похожи, но не обязательно должны быть идентичными.
Что такое заголовочные теги?
Обычно мы думаем о заголовках как о методе стилизации шрифтов — шрифт большего размера, жирный шрифт или курсив. Но при использовании заголовков в HTML мы структурируем его с помощью тегов заголовков. Теги заголовков — это разметка HTML, используемая для различения заголовков и подзаголовков от остального текста в вашем контенте.Как Google описывает это в своем Руководстве для начинающих,
Теги заголовков (не путать с тегами HTML или заголовками HTTP) используются для представления пользователям структуры страницы.
Существует шесть размеров тегов заголовков, начиная с
, самого важного, и заканчивая
, наименее важным.
Итак, у вас есть заголовок максимального размера в h2, и он обычно зарезервирован для заголовка первого уровня сообщения или страницы или для важного содержимого на главной странице.Большинство CMS, включая WordPress, автоматически добавляют тег h2 к заголовку сообщения в блоге. Но иногда тема может изменить эту настройку. В этом случае вы можете изменить его в файлах шаблона темы.
h3 используется для разделения содержимого h2 на легко усваиваемые части. Вот как это отображается в текстовом редакторе:
Используйте h4 для разделения каждого содержимого h3. Заголовки редко достигают уровня h5 и выше.
Почему следует использовать теги заголовков?
Заголовки на веб-страницах выполняют почти те же функции, что и в печатном формате.Однако, когда дело доходит до веб-страниц, заголовки важны не только для внешнего вида. Они также помогают поисковым системам найти страницу. Google сканирует ваше сообщение на предмет содержания, соответствующего искомым словам, и просматривает теги заголовков, чтобы понять, о чем идет речь. Мы должны упростить поиск этих слов для Google.
Они также помогают поисковым системам найти страницу. Google сканирует ваше сообщение на предмет содержания, соответствующего искомым словам, и просматривает теги заголовков, чтобы понять, о чем идет речь. Мы должны упростить поиск этих слов для Google.
Тег заголовка сообщает как пользователям, так и поисковым системам, что является темой конкретной страницы. . В идеале вы должны создать уникальный заголовок для каждой страницы вашего сайта. Заголовочные теги сообщают поисковой системе, как связаны различные текстовые блоки и их взаимосвязь. . Как только вы это узнаете, легко понять, почему ваше ключевое слово должно найти место в тегах. Google считает этот контент наиболее релевантным для поиска, и это, вероятно, улучшит ваш рейтинг в поисковых системах.
Сказать, что теги заголовков имеют решающее значение для рейтинга SEO, было бы преувеличением. Более уместно сказать, что теги заголовков увеличивают ценность SEO. В последние несколько лет авторитетному контенту в качестве фактора ранжирования придается большее значение. Однако Google легче находит ключевые слова, если они заключены в теги заголовков. И, следовательно, теги заголовков являются важным фактором SEO на странице, который вы не хотите упускать из виду при оптимизации своих веб-страниц.
Однако Google легче находит ключевые слова, если они заключены в теги заголовков. И, следовательно, теги заголовков являются важным фактором SEO на странице, который вы не хотите упускать из виду при оптимизации своих веб-страниц.
Если вы ищете способы улучшить SEO на своем веб-сайте, посмотрите нашу предыдущую публикацию «Начало работы с WordPress SEO».
Теги заголовков WordPress — Рекомендации
- Обычно мы используем только один тег h2 для страницы, и вы, скорее всего, найдете его для заголовка.
- тегов h2 to h4 должно хватить на большинстве страниц. h5 — теги H6 могут немного растягивать его, если на странице нет большого объема текста.
- Сохраняйте иерархию при использовании тегов заголовков, то есть используйте теги в числовом порядке h3, за которым следуют h4, h5… Не пропускайте уровень.
- Убедитесь, что ваше ключевое слово включено в h3. Это связано с тем, что Google ищет наличие ключевых слов в заголовке и плотность ключевых слов в контенте при поиске и ранжировании контента.
 Нет необходимости в точном соответствии ключевых слов.
Нет необходимости в точном соответствии ключевых слов. - Сохраняйте ограничение на количество слов, которые вы впихиваете между тегами заголовков. Не создавайте целые предложения или абзацы.
- Не рекомендуется использовать одни и те же ключевые слова в тегах заголовков на разных веб-страницах вашего сайта.
- Не используйте теги заголовков просто для того, чтобы выделить некоторые элементы. Чтобы стилизовать любой конкретный элемент на вашем веб-сайте, используйте CSS.
Добавление тегов заголовков в WordPress
Вы можете добавить теги заголовков в WordPress 4 способами,
1.Вы можете вручную ввести теги заголовков в текстовом редакторе WordPress.
2. Вы можете легко сделать это с помощью визуального редактора.
Панель инструментов в визуальном редакторе имеет множество параметров форматирования. Вы увидите одну строку параметров с переключателем панели инструментов в крайнем правом углу.
Но есть второй ряд (называемый «Кухонная мойка!»), Который остается скрытым. Он появляется только тогда, когда вы нажимаете Переключатель панели инструментов. В этой строке вы найдете вариант форматирования текста в виде заголовков.
Чтобы добавить заголовок, выделите текст и перейдите к опции «Абзац» на панели инструментов. При нажатии на нее откроется меню из 6 тегов заголовков, и вы можете выбрать любой из них.
Теперь текст отображается как заголовок.
3. Если вам удобнее работать с клавиатурой, используйте Alt + Shift + цифры 1-6 .
Чтобы удалить тег заголовка, введите ту же команду еще раз или используйте Alt + Shift + 7 .
4.Оставаясь с клавиатурой, вы также можете использовать восьмигранные или хэш-клавиши:
- ## с текстом — для тегов h3.
- ### с текстом — для тегов h4.
- ###### с текстом — для тегов H6.
Заключительные слова
Теги заголовков важны для веб-страниц и могут иметь большое значение для читаемости и видимости в поисковых системах. Они должны быть контекстными, чтобы подчеркивать важность содержания. Используйте их экономно на веб-странице, чтобы выразить суть содержания в одной фразе.Прежде всего, тренировать заголовки так легко, так что давайте сделаем себе одолжение, используя их.
Если у вас есть какие-либо вопросы относительно тегов заголовков WordPress и их использования, не стесняйтесь отправлять их в комментариях ниже.
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Будущее строительства на WordPress
Если вы знакомы с источниками новостей или онлайн-сообществами WordPress, вы, вероятно, слышали болтовню о том, как полноценное редактирование сайта приходит в WordPress.
Что именно это означает и что вам нужно знать, чтобы быть готовым к грядущим изменениям? Эти (и многие другие) вопросы мы рассмотрим в этой статье и в следующих статьях о полном редактировании сайта.
Наша цель — помочь вам оставаться в курсе и быть на шаг впереди с открытым исходным кодом и WordPress. Отличный способ сделать это — быстро освоить полное редактирование сайта до того, как оно будет добавлено в WordPress #Core.
Что такое полное редактирование сайта?
Традиционно в WordPress темы, плагины и собственный редактор контента играли разные роли.Темы обеспечивают логику, структуру (верхний колонтитул, нижний колонтитул, область содержимого и т. Д.) И внешний вид сайта. Плагины расширяют основные функции WordPress. А редактор контента (ранее классический редактор, а теперь редактор блоков) используется для создания контента и управления им.
При полном редактировании сайта эта парадигма меняется.
Блоки больше не предназначены «только для содержания», а вместо этого берут на себя более широкую роль. При полном редактировании сайта блоки можно использовать в других местах на сайте WordPress, таких как верхний колонтитул, нижний колонтитул или боковая панель.
Что это значит для тем и плагинов? Ну пока не совсем понятно. Ясно одно: то, как мы думаем о создании сайтов с помощью WordPress, в будущем будет выглядеть иначе.
Полное редактирование сайта все еще находится в зачаточном состоянии, поэтому знайте, что особенности реализации и т. Д. Будут продолжать развиваться. Тем не менее, любые примеры, приведенные в этой статье, предназначены для объяснения концепций и не должны использоваться в производственной среде.
Язык полного редактирования сайта
С развитием блочного редактора развивается и словарный запас WordPress.Хотя существует официальный глоссарий, для начала мы выбрали несколько основных терминов и понятий.
Блоки
Если вы уже работали с Гутенбергом (он же редактор блоков), вы знакомы с концепцией блоков.
Блоки рассматривают абзацы, заголовки, мультимедиа и встраиваемые элементы как компоненты, которые, будучи объединены вместе, составляют контент… — Руководство редактора блоков
Вместо создания содержимого с текстом произвольной формы, вставленными мультимедиа, вставками и шорткодами, содержимое создается в виде блоков.Редактор блоков был представлен в WordPress 5.0.
Диалоговое окно «Вставить блок»
Следует отметить, что существуют как статические, так и динамические блоки. Статический блок содержит контент, известный на момент сохранения сообщения (например, блок Paragraph содержит введенный текст). Однако динамический блок содержит контент, который может быть неизвестен во время сохранения сообщения, но вместо этого определяется, когда сообщение отображается в интерфейсе сайта. Примером может служить список последних сообщений.Этот контент является динамическим, поскольку он определяется во время отображения сообщения.
Структуры блоков
В WordPress 5.3 был введен групповой блок. Это позволило группировать или вкладывать дочерние блоки в родительский контейнер.
Шаблоны блоков
развивают идею группировки блоков и дают пользователям возможность использовать предопределенные макеты на своих сайтах. Это приносит пользу пользователям, предоставляя отправную точку для макета страницы по сравнению с пустым холстом.
Шаблоны блоков — это предопределенные макеты блоков, которые могут быть вставлены в качестве начального содержимого и предназначены для изменения пользователем каждый раз.После вставки они существуют как локальные сохранения и не являются глобальными.
Gutenberg 8.0 добавляет шаблоны в существующий модуль вставки
Марк Урейн, участник WordPress и Automattician, заявил, что на шаблоны блоков в значительной степени влияют плагины Atomic Blocks и Design Library.
На момент написания этой статьи шаблоны блоков еще не были частью ядра WordPress. Они доступны с плагином Gutenberg v7.7 +. Некоторые шаблоны блоков будут изначально существовать в WordPress. Темы и плагины также могут определять шаблоны блоков через API шаблонов блоков (представленный в Gutenberg 7.8).
шаблоны
Шаблон — это предопределенное расположение блоков, которое может включать предопределенные атрибуты или даже содержимое-заполнитель.
Традиционно в WordPress файлы шаблонов включаются в темы (а иногда и плагины) и применяются контекстно к сообщениям и страницам на основе иерархии шаблонов WordPress. Хотя файлы шаблонов написаны на PHP, они могут содержать некоторую разметку HTML.
Типичная структура каталогов темы может выглядеть так:
├── название темы
│ ├── шаблон-детали
│ │ ├── содержание.php
│ ├── шаблоны
│ │ ├── template-cover.php
│ │ ├── template-full-width.php
│ ├── index.php
│ ├── style.css
Что касается полного редактирования сайта, концепция аналогична, за исключением того, что шаблоны (и части шаблонов, о которых мы вскоре поговорим) представляют собой файлы HTML, содержащие разметку блоков. Измененная структура темы может выглядеть так:
├── название темы
│ ├── блок-шаблон-детали
│ │ ├── заголовок.html
│ │ ├── footer.html
│ ├── блоки-шаблоны
│ │ ├── index.html
│ ├── index.php
│ ├── style.css
Пример шаблона блока
Простой шаблон, состоящий из заголовка, области содержимого и нижнего колонтитула, может выглядеть как этот файл index.html из темы Twenty Twenty Blocks:
Независимо от окончательной реализации, шаблоны блоков, такие как их предшественники, шаблоны тем, используются для определения макета.
Детали шаблона
Части шаблона — это блоки, эквивалентные частям шаблона темы. Они представляют собой многократно используемые фрагменты кода, что означает, что одна часть шаблона (например, footer.html) может быть включена во множество шаблонов.
Как и шаблоны блоков, части шаблона блоков включают заранее заданное расположение блоков и разметку HTML. Части шаблона написаны на HTML и не содержат PHP.
Пример части шаблона
Вот пример заголовка.html часть шаблона из темы Twenty Twenty Blocks:
Эта часть шаблона состоит из макета из двух столбцов с заголовком и описанием сайта в первом столбце и меню навигации во втором.Он может отображаться в редакторе блоков так:
Пример отображения части шаблона «заголовок» в редакторе блоков
Шаблоны, редактируемые пользователем
Хотя темы могут определять начальные шаблоны и части шаблонов, пользователи могут захотеть изменить их или даже создать новые.
После использования шаблона в сообщении контент сериализуется и сохраняется в базе данных как post_content. На момент написания этой статьи неясно, как ведут себя пользовательские шаблоны, если активирована новая тема, содержащая шаблоны с тем же именем.
Например, если пользователь редактировал часть шаблона header.html в существующей теме, этот «шаблон» теперь существует в базе данных как сериализованные данные. Если пользователь активирует новую тему, которая включает в себя часть шаблона, также называемую header.html, предположительно определяемый пользователем шаблон будет иметь приоритет. Однако рабочий процесс вокруг редактируемых пользователем шаблонов и иерархии шаблонов еще не задокументирован.
Блоки многоразовые
Повторно используемые блоки — это способ совместного использования блока (или группы блоков) как повторно используемых, повторяемых частей контента.Хорошим вариантом использования может быть форма призыва к действию или форма регистрации по электронной почте, которую вы хотите использовать в нескольких местах на сайте.
Пример блока многократного использования
Одно важное замечание о блоках многократного использования: они являются глобальными, что означает, что любые изменения в блоке многократного использования применяются к каждому использованию этого повторяемого блока на сайте.
Блочные темы
На сегодняшний день тема на основе блоков означает тему, которая включает поддержку редактора блоков и включает стили блоков. Отличным примером является стандартная тема Twenty Twenty от WordPress.Он разработан, чтобы в полной мере использовать гибкость редактора блоков.
Со временем блочные темы будут включать поддержку полного редактирования сайта. Вот экспериментальная версия темы Twenty Twenty, которая поддерживает полное редактирование сайта. Вы можете проверить это, чтобы получить представление о том, как блочная тема будущего может быть структурирована и закодирована.
Глобальные стили
В настоящее время редактор блоков поддерживает индивидуальную настройку стиля для каждого блока. Например, в блоке абзаца пользователь может выбрать цвет, размер шрифта и дополнительный цвет фона.
При полном редактировании сайта глобальные стили позволят использовать такие функции, как масштаб шрифта, цвета, кнопки и т. Д., И повсеместно применять эти стили по всему сайту.
Эта инициатива добавляет интерфейс для применения стилей в режиме редактирования сайта. Изначально стиль будет глобальным, но его также можно будет применить только к документу (например, к странице или сообщению) или к самому компоненту. Например, стилизация отдельной кнопки, всех кнопок на странице и / или всех кнопок на всем сайте.- Руководство по дизайну WordPress
Как и в случае с другими ключевыми концепциями полного редактирования сайта, которые мы обсуждали, интерфейс для глобальных стилей все еще находится в стадии изменения. Чтобы увидеть предлагаемые / примеры интерфейсов для первой фазы глобальных стилей, следуйте этой заявке на Github.
Что все меняется с FSE?
Полное редактирование сайта — это полная смена парадигмы. Для создателей контента это расширение возможностей редактирования на основе блоков и предлагает больший уровень контроля без необходимости программирования.
Для разработчиков тем и плагинов это другой подход к созданию шаблонов, применению базовых стилей и предоставлению пользователям возможности начать работу с шаблонами блоков.
В то время как окончательное применение полного редактирования сайта еще предстоит увидеть, концепция и экспериментальная разработка уже идут полным ходом.
Блоки, блоки везде
Введение редактора блоков в WordPress 5.0 дало пользователям возможность создавать богатый контент в настраиваемых блоках. Однако редактор блоков был ограничен созданием страниц и сообщений.Компоненты полного макета сайта, такие как верхний колонтитул, боковая панель или нижний колонтитул, были оставлены теме.
При полном редактировании сайта темы могут по-прежнему включать эти элементы макета, однако они могут редактироваться и настраиваться непосредственно пользователем. Блоки предназначены не только для содержания. Они используются для определения макета сайта.
Демократичный дизайн
В конечном итоге, полноценный редактор сайта предлагает пользователям, не имеющим технических знаний, больший контроль над дизайном и отображением интерфейса.
Хотите изменить цвет фона для заголовка? Изучать CSS не нужно — просто измените настройки этого блока.А как насчет изменения шрифтов на всем сайте? Для этого пользователям также не понадобится код.
В то время как дизайнеры могут съеживаться, предоставляя пользователям такой большой контроль, многие пользователи хотят этого контроля. WordPress может доминировать на рынке CMS, но популярность конструкторов веб-сайтов, таких как Squarespace и Wix, свидетельствует о том, что люди хотят иметь возможность разрабатывать и создавать веб-сайты, не зная, как кодировать.
Между глобальными стилями и стилями, определяемыми темой, разработчики могут размещать параметры вокруг вариантов выбора, которые есть у пользователей.Например, тема может определять цветовую палитру по умолчанию. Хотя пользователи могут выбирать любой цвет, наличие предопределенной цветовой палитры может помочь пользователям принимать дизайнерские решения, соответствующие стилям темы.
В конце концов, роли или разрешения пользователей могут также помочь определить, какие пользователи могут получить доступ к этим стилям.
Пользовательские шаблоны
В современном мире WordPress темы (а иногда и плагины) используются для определения шаблонов. Например, тема может содержать шаблон целевой страницы, шаблон для архива блога или главную страницу.Плагины, регистрирующие настраиваемый тип сообщения, могут предоставлять настраиваемый шаблон для этого типа сообщения.
Темы на основе блоков в конечном итоге будут использовать шаблоны блоков и части шаблонов блоков, что даст пользователям отправную точку для интеллектуального дизайна сайта. Создатели сайтов и контента могут затем настроить стили, макеты и т. Д. По мере необходимости в соответствии со своими потребностями.
Есть ли место для конструкторов страниц в мире блоков?
Конструкторы страниц
позволяют нетехническим пользователям создавать сложные макеты для своих веб-сайтов практически без кода.Многие конструкторы страниц могут управлять дизайном всего макета, включая верхний колонтитул, боковую панель, область содержимого и нижний колонтитул.
Когда Gutenberg был впервые выпущен, блочный редактор применялся только к области содержимого, что отличало его от конструктора страниц как с точки зрения опыта, так и с точки зрения возможностей. Однако, когда не за горами полное редактирование сайта, редактор блоков становится все более конкурентоспособным по сравнению с конструкторами страниц.
Означает ли это, что у конструкторов страниц нет будущего? Не обязательно.Такие конструкторы страниц, как Elementor, Divi и Beaver Builder, широко используются, и маловероятно, что их клиентская база выйдет из строя, как только станет доступно полное редактирование сайта.
Джастин Тэдлок сделал проницательную редакционную статью о том, останутся ли конструкторы страниц конкурентоспособными в эпоху блоков.
Когда следует переходить на FSE?
Редактор блоков был представлен в ядре WordPress в декабре 2018 года. Многие пользователи отказались принять Gutenberg и продолжили использовать классический редактор по разным причинам, но в первую очередь потому, что редактор больше походил на MVP, чем на полностью запеченную функцию.С тех пор опыт редактирования блоков значительно улучшился.
Если вы (или ваши клиенты) все еще полагаетесь на классический редактор, самое время переключиться на редактор блоков, поскольку он является основой для полного редактирования сайта.
Тем не менее, FSE все еще находится в стадии разработки, поэтому то, как быстро вы начнете с ним работать, зависит от того, как вы используете WordPress. Согласно дорожной карте WordPress, полное редактирование сайта является главным приоритетом при разработке проекта на 2020 год. Неудивительно, что к концу 2020 или в начале 2021 года FSE станет основным.
Создатели контента
Людям, использующим WordPress для создания контента, на данный момент нечего «принимать». Вам больше ничего не нужно делать, кроме как освоить редактор блоков для создания контента.
Просто знайте, что опыт создания контента с помощью WordPress будет продолжать улучшаться новыми и интересными способами.
Консультанты и создатели сайтов
Это подходящее время, чтобы полностью освоить редактор блоков для ваших собственных сайтов и для использования в новых сборках клиентских сайтов.Чем удобнее вы работаете с блоками, тем легче вы сможете перейти к полному редактированию сайта, когда придет время.
На данный момент убедитесь, что вы используете готовые для Gutenberg блочные темы. Это темы, созданные специально для редактора блоков. Одно из самых больших изменений, которое вы заметите, заключается в том, что виджеты играют меньшую роль, чем когда-либо прежде. Темы на основе блоков позволяют создавать визуально сложные макеты, поэтому вместо жестко запрограммированных областей виджетов в темах (особенно на главной странице) вы используете блоки в качестве основы для дизайна контента.
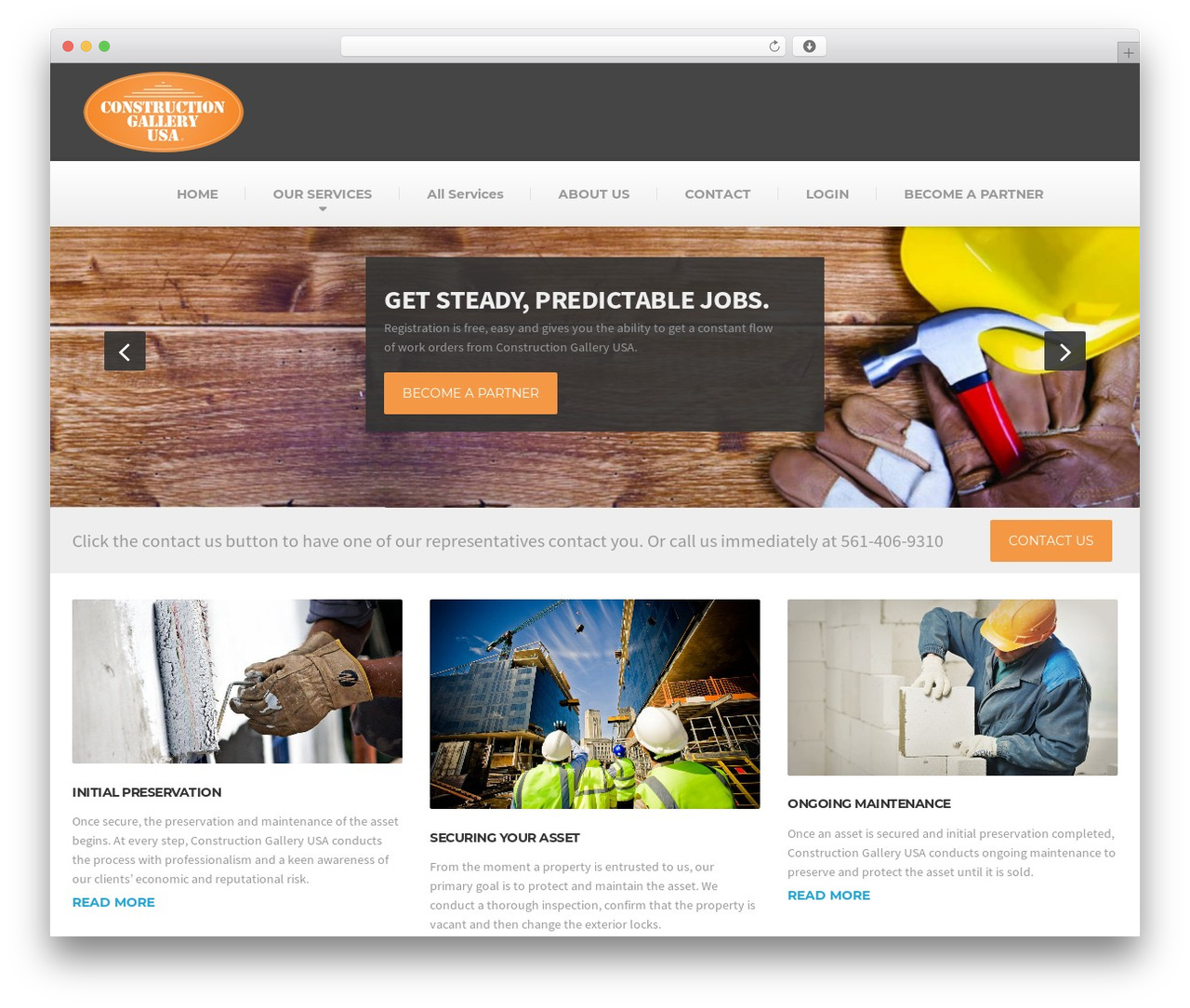
Тема Navigation Pro от StudioPress — хороший тому пример. Глядя на демонстрацию домашней страницы (или снимок экрана ниже), вы увидите наложение текста на изображения, перекрывающиеся элементы, многоколоночные и сеточные макеты и т. Д. Каждый из этих компонентов является блоком, некоторые из них встроены в WordPress, а некоторые — предоставляется бесплатным плагином Atomic Blocks.
Снимок экрана домашней страницы темы Navigation Pro
Создание макетов с блоками вместо виджетов дает вам большую гибкость, когда дело доходит до создания привлекательного дизайна для ваших клиентов.И, конечно же, вы можете выполнять множество настроек, не касаясь кода, что ускоряет рабочий процесс.
Если вы еще не начали работать с доступными в настоящее время блочными темами, загрузите бесплатную тему с WordPress.org или тему StudioPress, например Navigation Pro *, и начните экспериментировать. Как только вы почувствуете себя комфортно при работе с блочными макетами контента, вы будете готовы к полному редактированию сайта, когда оно будет официально запущено в WordPress.
* все пакеты тем StudioPress бесплатны для клиентов WP Engine
Разработчики тем и плагинов
Пришло время полностью погрузиться в редактирование сайта!
Следует повторить, что это экспериментальные функции и не предназначены для использования на производственных площадках.Однако, когда вы планируете будущую разработку тем или плагинов, которые будут использовать блоки, вы захотите ознакомиться с разработкой полного редактирования сайта.
В дополнение к приведенным ниже инструкциям имеется соответствующая документация разработчика:
Чтобы отслеживать проект Gutenberg в Github, вот два замечательных «сводных» билета:
Следите за обновлениями второй части этого поста, в которой будет представлена дополнительная подробная информация о том, как приступить к полному редактированию сайта.По мере того, как мы приближаемся к его запуску в WordPress #Core, в блоге WP Engine и на других каналах у нас будет гораздо больше, чтобы помочь вам быстро освоиться.
Как редактировать верхние и нижние колонтитулы с помощью Elementor в WordPress
Если вы какое-то время использовали Elementor, то знаете, что это очень надежный конструктор страниц WordPress с широкими возможностями. Однако всегда есть место для добавления дополнительных функций, и если вы хотите редактировать верхние и нижние колонтитулы, вам понадобится дополнительный плагин.
Редактирование верхнего или нижнего колонтитула в Elementor может быть трудным процессом, если вы не знаете, где искать решение. В этой статье я покажу вам, как использовать отличный плагин, который позволит вам создать макет с помощью Elementor, а затем назначить этот макет в качестве верхнего или нижнего колонтитула на вашем веб-сайте.
Давайте взглянем на рассматриваемый плагин, а затем узнаем, как его использовать вместе.
Elementor — заголовок, нижний колонтитул и блоки
Плагин Elementor — Header, Footer и Blocks позволяет создавать верхние и нижние колонтитулы веб-сайтов с помощью Elementor.Вы создаете собственный макет с помощью конструктора страниц, а затем устанавливаете его как элемент верхнего или нижнего колонтитула Elementor на своем веб-сайте.
У вас также будет возможность использовать настраиваемый блок с плагином. По сути, этот инструмент легко установить, активировать и настроить. Он легкий и дает Elementor еще больше гибкости и возможностей сборки. Как вы знаете, этот конструктор страниц уже обладает функциональностью.
Давайте посмотрим, как установить, активировать и настроить подключаемый модуль Elementor — Header, Footer и Blocks.
Примечание: В этом руководстве предполагается, что у вас уже есть плагин Elementor, работающий на вашем размещенном на WordPress веб-сайте.
Установить и активировать плагин
Чтобы редактировать верхние и нижние колонтитулы в Elementor, вам сначала необходимо установить и активировать плагин. Вы можете сделать это, выполнив поиск на странице плагинов панели администратора WordPress.
После установки и активации подключаемого модуля щелкните «Внешний вид»> «Конструктор нижнего колонтитула верхнего колонтитула».Вы увидите, что это находится в левом меню панели администратора WordPress.
Итак, есть пара вопросов, о которых нам нужно быстро поговорить, прежде чем двигаться дальше. Этот плагин на самом деле совместим только с определенными темами WordPress. Есть два способа обойти эту проблему:
- Установите тему, совместимую с плагином (список ниже)
- Щелкните вкладку «Поддержка темы» в разделе настроек плагина и следуйте этим указаниям.
Установить совместимую тему
Плагин Elementor — Header, Footer и Blocks из коробки совместим только со следующими темами:
- Astra
- Neve
- Hestia
- GeneratePress
- OceanWP
- Genesis
- Тема Phlox
- Тема Attesa
Это лучшие темы для использования с Elementor.
Примечание: Некоторые из этих тем также предлагают множество дочерних тем.Все они тоже будут работать. Итак, ваш первый вариант — использовать одну из тем из приведенного выше списка.
Использование вкладки «Поддержка темы»
Как только вы войдете в раздел настроек этого плагина, вы увидите две вкладки.
- Все шаблоны
- Поддержка темы
Щелкните вкладку «Поддержка темы».
Здесь вы увидите несколько различных решений для добавления поддержки тем в плагин. Идите вперед и выберите тот, который вам больше нравится.
Рекомендуемый метод должен работать для большинства тем.Если этого не произошло, попробуйте второй способ. Теперь, если ни один из этих двух методов не работает, у вас есть два варианта. Вы можете связаться с разработчиком своей темы и попросить добавить поддержку этого плагина, или вы можете установить совместимую тему сверху.
Теперь, когда все готово, давайте посмотрим, как использовать этот плагин для редактирования верхних и нижних колонтитулов.
Примечание: Вы будете знать, что можете правильно использовать плагин, потому что вкладка «Поддержка темы» исчезнет, и теперь вы можете добавить новый шаблон.
Добавить верхний или нижний колонтитул для Elementor
Теперь, когда вы находитесь в разделе шаблонов, нажмите кнопку «Добавить новый», чтобы добавить и отредактировать верхние или нижние колонтитулы для Elementor.
Вы попадете на страницу редактирования плагина. Здесь вам нужно будет выполнить двухэтапный процесс. Вам нужно выбрать все параметры, которые вы хотите использовать для верхнего или нижнего колонтитула Elementor, и сохранить их. После сохранения вам также будет представлен шорткод, который вы можете использовать, чтобы поместить блок в нужное место.
После того, как вы сделаете этот выбор, теперь вы можете создать верхний, нижний колонтитул или настраиваемый блок с помощью Elementor. Давайте посмотрим, что нужно сделать для выполнения обоих шагов.
Параметры верхнего и нижнего колонтитула элемента
Первое, что нужно сделать, — это установить параметры верхнего и нижнего колонтитула для нового шаблона, который вы собираетесь создать. Вы дадите шаблону имя. Оттуда у вас есть несколько вариантов. Они включают:
Тип шаблона: Верхний колонтитул, перед нижним колонтитулом, нижним колонтитулом или настраиваемым блоком.
Отображение включено: Здесь вы выбираете, где отображать нижний колонтитул верхнего колонтитула на вашем сайте. Вы также сможете добавлять правила отображения и правила исключения.
Роли пользователей: Выберите роли пользователей, которые могут вносить изменения.
Включить макет для холста Elementor: Это позволит вам редактировать, используя макет «холста», который предлагает Elementor.
После того, как вы настроите нужные конфигурации, нажмите кнопку «Опубликовать», и стили шаблона будут опубликованы.
Редактировать верхние и нижние колонтитулы с помощью Elementor
Теперь вы можете приступить к созданию и редактированию макета верхнего и нижнего колонтитула с помощью Elementor. Для этого нажмите кнопку «Редактировать с помощью Elementor».
Откроется редактор Elementor, в котором вы сможете создавать, проектировать и редактировать верхние и нижние колонтитулы с помощью конструктора страниц Elementor.
Когда вы закончите, нажмите зеленую кнопку «Опубликовать» в нижней части редактора, и все готово.
Вот и все! Теперь вы можете отображать этот верхний или нижний колонтитул в тех местах, которые вы выбрали при настройке шаблона. Нижний колонтитул верхнего колонтитула будет отображаться в соответствии с установленными вами правилами. Вы также можете использовать шорткод, чтобы отображать его в блоках или других частях вашего веб-сайта.
Заключительные мысли
Конструктор страниц Elementor для WordPress, пожалуй, самый лучший конструктор страниц на данный момент. При этом доступно множество отличных плагинов для рекламы, которые делают этот конструктор страниц еще более мощным.
С помощью этого плагина теперь вы можете редактировать верхние и нижние колонтитулы и отображать собственные в различных частях вашего веб-сайта на основе различных установленных вами правил. Кикер, вы можете создавать и проектировать эти верхние и нижние колонтитулы с помощью Elementor, что еще больше упрощает создание пользовательских блоков и разработку пользовательских верхних и нижних колонтитулов.
Когда вы объединяете конструктор страниц, такой как Elementor, с такой платформой, как WordPress, возможности безграничны, когда дело доходит до концепции и дизайна. Этот плагин дает вам еще больше возможностей.
Я надеюсь, что этот урок показал вам, как эффективно создавать верхние и нижние колонтитулы для отображения с помощью Elementor. Помните, что для запуска этого конкретного плагина может потребоваться небольшая дополнительная работа. Возможно, вам придется связаться с автором темы или использовать совместимую тему, чтобы плагин работал. Тем не менее, процесс того стоит, так как ваш сайт будет максимально персонализирован.
Какие еще плагины вы используете для создания настраиваемых верхних и нижних колонтитулов в WordPress? Вы нашли что-нибудь, совместимое с Elementor и такое же простое в создании и отображении, как это?
Автор: Джереми Холкомб
Выросший на Гавайях, Джереми начал свою карьеру внештатного писателя, составляя резюме, бизнес-планы, статьи и все остальное.Сейчас он специализируется на интернет-маркетинге и написании контента и входит в группу контент-маркетинга GreenGeeks.
Как создать собственный заголовок
Начиная с версии 1.1.1 OceanWP, вы можете создать свой собственный заголовок с помощью вашего любимого конструктора страниц, для этого посмотрите видео или выполните несколько шагов ниже:
1. Создайте новый шаблон
Перейдите в панель управления WordPress и создайте шаблон для своего заголовка в Панели тем> Моя библиотека, например, Пользовательский заголовок.
2. Вставить контент в этот шаблон
Чтобы добавить логотип и главное меню в пользовательский заголовок, были созданы два виджета, специально для этого используйте Custom Header Logo и Custom Header Nav , где вы можете выбрать выравнивание. Если вы используете виджеты Elementor и Ocean Elementor, даже проще, используйте виджеты Logo и Navigation.
Если построитель страниц, который вы используете, не позволяет использовать виджеты, не беспокойтесь, я создал два коротких кода [oceanwp_logo] и [oceanwp_nav] , для выравнивания вам нужно только добавить position = «left «, замените« left »на желаемое положение между« left — right — center », например, если вы хотите отображать меню справа, введите следующий шорткод [oceanwp_nav position =« right »] .
Примечание : Я также создал улучшенную версию виджета Custom Menu WordPress, если вы хотите добавить дополнительное меню в свой собственный заголовок, вы сможете выбрать свои цвета, отступы, размер шрифта, выравнивание, и т.д. с этим виджетом.
3. Добавьте свой шаблон в заголовок
Когда вы закончили создание заголовка с помощью компоновщика страниц, перейдите в Customizer> Header> General , выберите Custom Header в опции Style и выберите свой шаблон, созданный на шаге 1 в опции Select Template . .
Вот и все! Теперь вы можете создать нужный заголовок, оставив место своему воображению.
Важно : для мобильной версии вашего настраиваемого заголовка я советую вам оставить только логотип и меню, в зависимости от того, какой конструктор страниц вы используете, вы можете скрыть элементы для адаптивного.
Header, Footer, Sidebar Editor — Visual Composer Website Builder
Темы WordPress могут быть ограничены в вариантах и макетах, ваши требования и идеи — нет. Иногда вам нужно просто изменить верхний или нижний колонтитул, что невозможно сделать без кодирования.С этого момента все изменится навсегда.
Visual Composer Premium предлагает вам редактор заголовков, нижних колонтитулов и боковой панели для создания ваших собственных уникальных шаблонов. Редактор имеет тот же интерфейс, что и обычный редактор содержимого, за исключением того, что его ширина и высота адаптированы для верхних, нижних колонтитулов и боковых панелей.
Примечание: Обязательно установите надстройку Theme Builder из Visual Composer Hub, чтобы получить доступ к редактору заголовков, нижних колонтитулов и боковой панели.
Кроме того, редактор HFS предлагает варианты дизайна для всего верхнего, нижнего колонтитула и боковой панели на панели настроек панели навигации.
Как создать верхний, нижний колонтитул и боковую панель?
- В панели администратора WordPress перейдите в меню Visual Composer;
- Выберите заголовки, нижние колонтитулы или боковые панели;
- Щелкните Добавить новый шаблон;
- Дайте имя вашему новому шаблону;
- Используйте элементы содержимого и шаблоны для создания верхних, нижних колонтитулов и боковых панелей;
- Сохраните свой шаблон.
Применить шаблоны верхнего, нижнего колонтитула, боковой панели
Чтобы добавить верхний, нижний колонтитул или боковую панель, перейдите на свою страницу и откройте настройки страницы (из панели навигации) .В раскрывающемся списке выберите шаблон верхнего, нижнего или боковой панели.
Примечание: Обязательно выберите макет, содержащий верхний, нижний колонтитул или боковую панель, чтобы увидеть раскрывающийся список.
Установить верхний и нижний колонтитулы по умолчанию
Мы знаем, что у вас есть один любимый верхний колонтитул, который вы используете большую часть времени. Сделайте его по умолчанию и забудьте о добавлении его каждый раз при создании новой страницы:
- Перейдите к верхним и нижним колонтитулам в настройках панели инструментов Visual Composer, расположенных в панели администратора WP;
- Наведите курсор на выбранный вами шаблон;
- Щелкните «Установить по умолчанию».
Заголовки, нижние колонтитулы, боковые панели из шаблонов концентраторов
Иногда проще использовать готовые верхний колонтитул, нижний колонтитул и боковую панель. Visual Composer Hub предлагает вам список различных шаблонов верхнего, нижнего колонтитула и боковой панели, которые можно использовать в качестве основы для ваших собственных творений.
Просто загрузите шаблоны верхнего, нижнего и бокового колонтитула из Visual Composer Hub и добавьте их в редактор верхнего, нижнего или бокового колонтитула.
Все, что вам нужно сделать, это изменить логотип и указать источник меню.Конечно, вы можете пойти еще дальше, изменив макет или добавив больше элементов контента — все зависит от ваших потребностей.
Добавить шаблон из Visual Composer Hub
- Перейдите к редактору верхнего, нижнего колонтитула или боковой панели в меню Visual Composer;
- Щелкните Добавить новый шаблон и дайте ему имя;
- Откройте Visual Composer Hub и выберите категорию «Верхний колонтитул», «Нижний колонтитул» или «Боковая панель»;
- Загрузите шаблон по вашему выбору;
- Откройте окно «Шаблон» и добавьте свой шаблон;
- Необязательно: Примените изменения;
- Сохранить верхний, нижний колонтитул или боковую панель.
Ваш новый шаблон появится в списке и раскрывающемся меню в параметрах макета страницы.
Темы WordPress могут быть ограничены в вариантах и макетах, ваши требования и идеи — нет. Иногда вам нужно просто изменить верхний или нижний колонтитул, что невозможно сделать без кодирования. С этого момента все изменится навсегда.
Visual Composer Premium предлагает вам редактор заголовков, нижних колонтитулов и боковой панели для создания ваших собственных уникальных шаблонов. Редактор имеет тот же интерфейс, что и обычный редактор содержимого, за исключением того, что его ширина и высота адаптированы для верхних, нижних колонтитулов и боковых панелей.
Примечание: Обязательно установите надстройку Theme Builder из Visual Composer Hub, чтобы получить доступ к редактору заголовков, нижних колонтитулов и боковой панели.
Кроме того, редактор HFS предлагает варианты дизайна для всего верхнего, нижнего колонтитула и боковой панели на панели настроек панели навигации.
Как создать верхний, нижний колонтитул и боковую панель?
- В панели администратора WordPress перейдите в меню Visual Composer;
- Выберите заголовки, нижние колонтитулы или боковые панели;
- Щелкните Добавить новый шаблон;
- Дайте имя вашему новому шаблону;
- Используйте элементы содержимого и шаблоны для создания верхних, нижних колонтитулов и боковых панелей;
- Сохраните свой шаблон.
Применить шаблоны верхнего, нижнего колонтитула, боковой панели
Чтобы добавить верхний, нижний колонтитул или боковую панель, перейдите на свою страницу и откройте настройки страницы (из панели навигации) . В раскрывающемся списке выберите шаблон верхнего, нижнего или боковой панели.
Примечание: Обязательно выберите макет, содержащий верхний, нижний колонтитул или боковую панель, чтобы увидеть раскрывающийся список.
Установить верхний и нижний колонтитулы по умолчанию
Мы знаем, что у вас есть один любимый верхний колонтитул, который вы используете большую часть времени.Сделайте его по умолчанию и забудьте о добавлении его каждый раз при создании новой страницы:
- Перейдите к верхним и нижним колонтитулам в настройках панели инструментов Visual Composer, расположенных в панели администратора WP;
- Наведите курсор на выбранный вами шаблон;
- Щелкните «Установить по умолчанию».
Заголовки, нижние колонтитулы, боковые панели из шаблонов концентраторов
Иногда проще использовать готовые верхний колонтитул, нижний колонтитул и боковую панель. Visual Composer Hub предлагает вам список различных шаблонов верхнего, нижнего колонтитула и боковой панели, которые можно использовать в качестве основы для ваших собственных творений.
Просто загрузите шаблоны верхнего, нижнего и бокового колонтитула из Visual Composer Hub и добавьте их в редактор верхнего, нижнего или бокового колонтитула.
Все, что вам нужно сделать, это изменить логотип и указать источник меню. Конечно, вы можете пойти еще дальше, изменив макет или добавив больше элементов контента — все зависит от ваших потребностей.
Добавить шаблон из Visual Composer Hub
- Перейдите к редактору верхнего, нижнего колонтитула или боковой панели в меню Visual Composer;
- Щелкните Добавить новый шаблон и дайте ему имя;
- Откройте Visual Composer Hub и выберите категорию «Верхний колонтитул», «Нижний колонтитул» или «Боковая панель»;
- Загрузите шаблон по вашему выбору;
- Откройте окно «Шаблон» и добавьте свой шаблон;
- Необязательно: Примените изменения;
- Сохранить верхний, нижний колонтитул или боковую панель.
Ваш новый шаблон появится в списке и раскрывающемся меню в параметрах макета страницы.
Фоны заголовков заголовков страниц — Общая тема WordPress
С помощью темы Total вы можете легко настроить отображение области заголовка заголовка страницы с большим фоновым изображением либо глобально, либо для каждой страницы.
Результат
Ниже приведен пример результата, который можно ожидать от использования стиля заголовка страницы фонового изображения:
Фон заголовка глобального заголовка страницы
Чтобы установить стиль фона заголовка глобального заголовка страницы, вам нужно войти в WordPress и перейти к Внешний вид> Настроить> Общие параметры темы> Заголовок заголовка страницы .На этой панели вы можете выбрать желаемый стиль и выбрать «Фоновое изображение».
После того, как вы установили стиль «Фоновое изображение», прокрутите немного вниз, чтобы найти настройку, определяющую фоновое изображение. Здесь вы также можете выбрать, хотите ли вы, чтобы ваши сообщения и страницы автоматически отображали их избранное изображение в качестве фона.
Типографика : При использовании стиля заголовка глобального заголовка страницы вы можете настроить размер шрифта, толщину шрифта, высоту строки и другие параметры типографики для заголовка заголовка страницы с помощью настроек в разделе «Настройка»> «Типографика».Вы найдете варианты заголовка страницы, хлебных крошек и подзаголовка. Эти настройки применяются только к глобальному стилю заголовка заголовка страницы, поэтому они не конфликтуют при настройке индивидуального стиля заголовка для каждой страницы.
Фон заголовка одной страницы / сообщения
Просто перейдите к редактированию любой страницы или публикации, найдите метабокс настроек и щелкните вкладку «Заголовок», затем в опции «Стиль заголовка» выберите «Фоновое изображение».
Важно : Когда вы устанавливаете собственный стиль заголовка заголовка для каждой страницы, они будут использовать свой собственный стиль.Это означает, что типографика настройщика или другие настройки заголовка страницы не повлияют на дизайн. Это сделано для того, чтобы проблемы, возникающие при изменении стиля глобального заголовка страницы, не влияли на внешний вид каждого отдельного стиля заголовка страницы.
Ниже отобразятся дополнительные настройки, позволяющие выбрать цвет фона, изображение, стиль, наложение и многое другое!
Добавление фона заголовка страницы в категории
Ваши стандартные категории и теги также поддерживают эту функцию — ура! Просто перейдите к редактированию любого термина, и вы найдете настройку для установки изображения вашей категории.Когда он определен, он будет использоваться для фона заголовка страницы (если он не отключен).
Нужна дополнительная настройка?
Заголовок страницы со стилем фона предназначен для быстрого красивого заголовка страницы с фоном, если вам нужны дополнительные настройки / управление / параллакс / кнопки / дополнительная информация… и т. Д. Затем просто отключите заголовок главной страницы, а затем используйте конструктор страниц WPbakery, чтобы добавить в верхнюю часть страницы полноэкранную строку с нужным вам контентом! Вы даже можете создать динамический шаблон, если хотите настроить его для всех страниц или использовать фрагмент кода.
.
 category_description() . ‘</p>’;
category_description() . ‘</p>’; get_the_date(_x(‘Y’, ‘yearly archives date format’, ‘striped’)) . ‘</span>’);
get_the_date(_x(‘Y’, ‘yearly archives date format’, ‘striped’)) . ‘</span>’); get_the_date(_x(‘F Y’, ‘monthly archives date format’, ‘striped’)) . ‘</span>’);
get_the_date(_x(‘F Y’, ‘monthly archives date format’, ‘striped’)) . ‘</span>’); get_the_date(_x(‘Y’, ‘yearly archives date format’, ‘striped’)) . ‘</span>’);
get_the_date(_x(‘Y’, ‘yearly archives date format’, ‘striped’)) . ‘</span>’);
 Имея множество других опций, вы даже можете установить собственные значки для открытия и закрытия меню.
Имея множество других опций, вы даже можете установить собственные значки для открытия и закрытия меню. Существует шесть размеров тегов заголовков, начиная с
Существует шесть размеров тегов заголовков, начиная с Нет необходимости в точном соответствии ключевых слов.
Нет необходимости в точном соответствии ключевых слов.