Три колонки резиновой процентной ширины (N.01) Демо | Три колонки резиновой процентной ширины (N.02) Демо | Три колонки резиновой процентной ширины (N.03) Демо | Три колонки резиновой процентной ширины (N.04) Демо |
Три колонки резиновой процентной ширины (N.05) Демо | Три колонки резиновой процентной ширины (N.06) Демо | Три колонки фиксированной ширины (N.07) Демо | Три колонки фиксированной ширины (N.08) Демо |
Три колонки фиксированной ширины (N.09) Демо | Три колонки фиксированной ширины (N. Демо | Три колонки фиксированной ширины (N.11) Демо | Три колонки фиксированной ширины (N.12) Демо |
Резиновый, две колонки фиксированной ширины (N.13) Демо | Резиновый, две колонки фиксированной ширины (N.14) Демо | Резиновый, две колонки фиксированной ширины (N.15) Демо | Резиновый, две колонки фиксированной ширины (N.16) Демо |
Резиновый, две колонки фиксированной ширины (N.17) Демо | Резиновый, две колонки фиксированной ширины (N.18) Демо | Резиновый, одна колонка фиксированной ширины (N.19) Демо | Резиновый, одна колонка фиксированной ширины (N. Демо |
Резиновый, одна колонка фиксированной ширины (N.21) Демо | Резиновый, одна колонка фиксированной ширины (N.22) Демо | Резиновый, две колонки фиксированной ширины (N.23) Демо | Резиновый, две колонки фиксированной ширины (N.24) Демо |
Резиновый, две колонки процентной ширины (N.25) Демо | Резиновый, две колонки процентной ширины (N.26) Демо | Резиновый, одна колонка на всю ширину и две процентные (N.27) Демо | Резиновый, одна колонка на всю ширину и две процентные (N.28) Демо |
Резиновый, одна колонка на всю ширину и две процентные (N.29) Демо | Резиновый, одна колонка на всю ширину и две процентные (N. Демо | Две колонки резиновые, одна на всю ширину и одна фиксированная (N.31) Демо | Две колонки резиновые, одна на всю ширину и одна фиксированная (N.32) Демо |
Три колонки фиксированной ширины (N.33) Демо | Три колонки фиксированной ширины (N.34) Демо | Три колонки фиксированной ширины (N.35) Демо | Три колонки фиксированной ширины (N.36) Демо |
Три колонки фиксированной ширины (N.37) Демо | Три колонки фиксированной ширины (N.38) Демо | Фиксированный одна колонка на всю ширину и две на половину (N.39) Демо | Фиксированный одна колонка на всю ширину и две на половину (N. Демо |
Примеры верстки сайта – какие существуют способы верстать?
От автора: сегодня количество готовых шаблонов в сети увеличилось. Способов верстки существует достаточно много, поэтому давайте разберемся с ними, а также с типовыми примерами.
Готовые шаблоны в сети
Проще всего изучать примеры верстки сайта с помощью сервисов, на которых вы можете бесплатно скачать готовые шаблоны, выполненные другими веб-разработчиками. Даже адаптивных макетов сегодня в сети очень много, поэтому вы можете посмотреть, как реализована адаптивность в том или ином макете, как вставлен слайдер и т.д. Это неплохой способ самому учиться верстке, ведь вы смотрите на работы других и собираете полезный опыт.
Фиксированная верстка сайта
До недавних пор большинство сайтов версталось именно так. В будущем же ожидается постепенный переход на адаптивность, что гораздо более удобно для пользователей. При фиксированной верстке размеры основных блоков задаются и более не меняются. Таким образом, при маленькой ширине окна появляется горизонтальная полоса прокрутки. На больших экранах содержимое может наоборот смотреться очень мелко.
Как правило, фиксированные сайты делают те, кому не нужен мобильный трафик. Если же он нужен, компания может отдельно сделать мобильную версию сайта. Такого подхода придерживаются многие. Фиксированный шаблон – самый простой пример блочной верстки сайта.
Например, социальная сеть Вконтакте. Не замечали ли вы, что как ни крути масштаб и не изменяй ширину окна, размеры сайта не меняются? Все потому, что они жестко прописаны. Но при этом социальная сеть обязательно должна предлагать удобный интерфейс и для мобильных пользователей, поэтому Вконтакте имеет версию для планшетов и мобильных телефонов.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Резиновый шаблон
Другой пример блочной верстки сайта – резиновый шаблон. В таком случае размеры основных контейнеров задаются в процентах. Это дает возможность блокам растягиваться в зависимости от ширины окна. Например, задав боковой колонке ширину в 30% от всего тела страницы, при окне в 1000 пикселей она будет занимать 300px. Если мы уменьшим ширину окна вдвое, то так же измениться и боковая колонка. Из-за этого могут возникнуть проблемы с тем, что все содержимое вовсе перестанет помещаться в блок.
Резиновая верстка немыслима без свойств max-width и min-width. Они означают максимальную и минимальную ширину контейнеров соответственно. Пример:
#container{
max-width: 1440px;
min-width: 520px;
width: 100%
}
#container{ max-width: 1440px; min-width: 520px; width: 100% } |
Что означает эта запись? Блок с идентификатором “container” будет сохранять свои резиновые свойства только в пределах заданных значений пикселов. То есть, если окно браузера станет больше 1440 пикселей, то блок превратиться в фиксированный. То же самое произойдет при уменьшении ширины до менее чем 520 пикселей. В этом случае появится горизонтальная полоса прокрутки, но лучше уже она, чем нечитаемый текст. Если эти свойства не задавать, то резиновый шаблон будет тянуться всегда. К каким последствиям это может привести?
Представьте, вы зашли на сайт с мобильного телефона. Без min-width все будет настолько мелко, что просто невозможно будет говорить о нормальном чтении. На больших экранах с разрешением более 1600 пикселей в ширину, содержимое может разбиться на очень длинные строки. Читать такой текст можно, но сложно. Как вариант, можно для больших мониторов разбивать текст на две колонки, но это уже основы адаптивности.
Адаптивный шаблон
Адаптивную верстку можно реализовать на основе уже имеющейся фиксированной или резиновой. Она реализуется при помощи специальных media-команд, которые прописываются в таблице стилей. В них вы можете указывать ширину окна, при которой будут применяться новые стили. Например, для большого разрешения можно указать свои стили, а для мобильников – свои. И они будут применены только тогда, когда нужно. Это очень удобно. Пример медиа-запроса:
@media only screen and (max-width: 980px){
Css-правила
}
@media only screen and (max-width: 980px){ Css-правила } |
Указанные в фигурных скобках свойства будут применены только тогда, когда ширина окна браузера станет меньше 980 пикселей.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Простейший макет можно адаптировать достаточно быстро. Если у вас серьезный шаблон со слайдерами, сайдбарами, картинками и видеороликами, то придется потратить гораздо больше времени, прописывая стили для различных разрешений и параллельно тестируя все это.
Более простой вариант – скачать в интернете готовый адаптивный шаблон и на его основе попытаться что-то изменить.
Стоит ли самому учиться такой технике? Если вы верстальщик, то обязательно, потому что сегодня таких шаблонов требуется все больше. Обучиться этому не так уж и сложно, зато потом вы сможете гордо сказать: “У меня получилась адаптивная верстка сайта”. Примеры нам подают зарубежные коллеги, которые массово переходят на адаптивные сайты. Также в основах адаптивности полезно разбираться веб-мастерам, которые ведут свои проекты.
Пример адаптивности – наш портал. Заметьте, как меняется содержимое при уменьшении ширины окна. Другой пример – ресурс организации W3C. При изменении ширины вы увидите, как меняется дизайн.
Рис. 1. При сильном уменьшении ширины окна дизайн сайта автоматически поменялся.
Верстка таблицами
Все это время мы говорили о примерах верстки сайта с div-блоками. Как мы знаем, этот тег создает блочный контейнер, в который можно поместить любое содержимое. С помощью стилей блок можно преобразить как угодно. Но стоит упомянуть и об уже устаревшем сегодня способе верстки с помощью таблиц.
Его суть заключается в том, что вся структура сайта помещена в одну большую таблицу. Она имеет нужное количество строк и ячеек. Таблица позволяет легко сделать хоть 100 разных ячеек и поместить в них нужное содержимое, легко разместить и форматировать. С помощью блочной верстки сделать это было бы не так просто.
Но верстка таблицами имеет один огромный минус – невероятную громоздкость кода. Судите сами – каждая отдельная ячейка должна формироваться своим тегом, который, в свою, очередь, должен находиться в теге ряда таблицы. Современные веб-стандарты стремятся к простоте и компактности. Именно поэтому сегодня верстка таблицами применяется только тогда, когда у нас на сайте действительно есть таблицы. Сама сетка (скелет шаблона) строится с помощью блоков.
И все-таки еще не окончательно умерла в сети табличная верстка сайта. Пример – сам Яндекс, который сверстан именно так. На самом деле на таблицах можно делать красивые и сложные сайты, просто разметка будет громоздкой.
Рис. 2. Яндекс смотрится достаточно красиво. При этом он сверстан таблицей.
HTML5
В последние годы больше шаблонов начали делать на новой версии HTML. В чем их отличие? Для разметки каркаса используются не пустые div (которые по смыслу ничего не значат), а специальные новые семантические теги. Например, тег
. С его появлением больше не нужно создавать div с идентификатором “header”, который, опять же, не имеет семантического смысла.
Новые теги позволяют лучше индексировать сайт, делать его понятнее для браузеров и людей с ограниченными возможностями. Пока что еще не все воспользовались этими преимуществами. Примеры верстки сайта на HTML5 также можно найти в интернете. Если вам сложно самому верстать с помощью новых семантических тегов, то уместно скачать шаблон и разобраться, как в нем все реализовано.
Итак, мы рассмотрели основные способы верстки сайтов. Также было приведено несколько примеров, чтобы вы могли собственными глазами увидеть, какие принципиальные отличия есть у разных техник. На этом на сегодня все, а вы не забывайте подписываться на обновления нашего блога, чтобы узнавать о сайтостроении больше.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
Блочная верстка с нуля, CSS, HTML
Что же вообще такое блок? Ну это какой-нибудь прямоугольный участок на сайте, содержащий текст или другие блоки. Все норм сайты состоят из блоков.
В HTML-коде блоки могут выглядеть так:
<div><!--содержимое блока--></div> <p><!--содержимое блока--></p> <span><!--содержимое блока--></span> <a href="<!--url-->"><!--анкор--></a>
Любую страницу первоначально можно разделить приблизительно на 4-5 блоков, причем у этих основных блоков есть свои названия.
Это общий вариант, конечно, есть сайты, которые не подходят под него, но в целом получается примерно так.
Не забывайте, что блоки могут содержать ещё блоки.
Пример 1. Несколько блоков
HTML:
Кстати говоря, для следующих двух примеров он будет такой же, т.е. всё будет делаться через CSS-стили.
<div></div> <div></div> <div></div>
CSS:
div.block{
height:59px;
width:200px;
background:#e28964;
margin:5px 0;
}Пример 2. Обтекание слева, float:left;
Как я и говорил, HTML-код используем тот же самый, а CSS изменится следующим образом:
div.block{
height:119px;
width:88px;
float:left;
background:#e28964;
margin:0 5px 0 0;
}И ещё кое-что, если это не единственный код и не единственные блоки на вашем сайте, и что-то вдруг пошло не так, например, вместо того, чтобы нормально обтекаться, блоки расплылись в разные стороны, попробуйте немного изменить HTML на:
<div> <div></div> <div></div> <div></div> </div>
или:
<div></div> <div></div> <div></div> <div></div> <div></div>
Блок со стилем clear:both означает, что обтеканию конец. Сам по себе блок невидим, если ничего в него не добавлять
Пример 3. Обтекание справа, float:right;
Всё делается точно так же, как в примере 2, единственное что нужно поменять — это float:left на float:right в CSS-стилях.
Пример 4. Большое количество обтекаемых блоков
По сути тут ничего нового, это обычный float:left / right. Блоки переходят на новую строчку, когда им начинает не хватать ширины.
HTML:
<div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
CSS:
div.floated_blocks{
width:210px;
}
div.block{
height:80px;
width:58px;
float:left;
background:#e28964;
margin:5px;
}Так можно добавить бесконечное количество обтекаемых блоков.
P.S. Вы наверное встречали где-нибудь теги таблиц <table>
<td> и прочее подобное. Внимание: Они не предназначены для верстки сайтов! Соглашусь, что иногда очень удобно использовать табличные теги, чтобы создать таблицу ну или календарь. Тот, кто верстает с их помощью сайты, безнадёжно устарел.Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
блочная верстка сайта для начинающих с примерами
Доброго времени суток, уважаемые читатели. Верстка сайта – интересное дело, как только начинаешь в ней разбираться. Проблема заключается лишь в том, чтобы найти по-настоящему хорошие материалы для обучения. На первых порах код может показаться нелепым набором символов, но стоит овладеть тайными знаниями, как они превращаются в довольно простой и понятный алгоритм, а также начинают приносить доход и моральное удовлетворение.
Сегодня поговорим про то, что такое html блочная верстка и css. Магический язык программирования станет менее страшен. Надеюсь, что к концу статьи вы научитесь уже видеть кое-какие элементы кода и сможете принять для себя твердое решение стоит ли вам во все это ввязываться.
Почему вам повезло больше, чем верстальщикам, начавшим работу уже давно
Существует два типа верстки: блочная и табличная. На заре времен верстка строилась в виде таблиц. Сперва создавалась всего одна, большая.
В нее встраивался head – голова, основная часть. Та, в которую входит логотип, какая-то основная информация типа телефонов и так далее.
Далее сайтбар. Это боковая панель. В нее можно запихнуть навигационное меню, ссылки, списки, рекламу.
Далее врисовывалось основное меню для перехода по категориям.
Основная контентная часть. Текст статьи, вводное приветствие или что-то иное.
Внизу размещается футер. Его используют и сейчас. Сюда, как правило, вставляют небольшие ссылочки на контакты, вакансии, информацию «О нас». Могут прилепить даты существования ресурса или просто магическое слово «copyright», которым разработчики надеются указать или защитить свое авторское право. Пользы от него как от подковы, висящей над дверью, может отпугнуть только вурдалаков, хотя они, как правило, в футер и не заглядывают.
Чуть позже появились новые стандарты. Табличную верстку заменила блочная. Тег «div» — это и есть блочная верстка. Можете посмотреть код любого сайта. Кликните правой кнопкой мыши и выберите «Просмотр кода элемента». Взгляните на мой скриншот. Тут есть блок главной страницы, футера, левой и правой колонки. Все они подписаны.
Современные сайты строятся из блоков, покажу схематично пример, чтобы вы понимали. Разница тут скорее в коде страницы. Видите, никакой основной таблички нет. Блоки, размещенные в той или иной части. Иногда они могут заходить друг на друга или сочетать в себе несколько элементов, но один лишний элемент (большая таблица) исчез.
Оформление блоков осуществляется при помощи CSS, это особый язык программирования. В нем сложно запутаться, он менее громоздкий нежели получается при использовании табличной верстки, все довольно логично, четко и удобно для верстальщика. Благодаря блокам можно решить больше задач, гораздо проще редактировать документы, да и странички загружаются значительно быстрее.
Пошаговая инструкция: как делаются сайты
Давайте по шагам разберем как вообще портал превращается в электронный ресурс. В этом нет ничего сложного. Да, придется приложить какие-то усилия для изучения, но это принесет не только моральное удовлетворение, но и стабильный доход. Верстка – это такое дело, в которое ввязываются не многие.
Более 80% людей просто смотрят на непонятный набор символов, вспоминают школьную программу по математике: логарифмы, дифференциалы – сходят с ума, пугаются и забывают об этой теме: «Пойду лучше китайский выучу, оно-то проще будет».
Вы же уже увидели кое-какой алгоритм и убедились, что в наборе символов есть повторяющиеся элементы. Это отлично и, согласитесь, стало не так страшно.
Давайте теперь посмотрим как происходит сотворение сайта. Сначала дизайнеры работают в Photoshop. У них получается примерно такая вот картинка. Пока это всего лишь фотография, однако, у нее есть свои отличия.
Она изготавливается в особом фотошоповском формате, типа блокнотного txt или вордовского doc. Из psd, так называется этот формат, раскраиваются блоки. Для этого есть специальная кнопка в меню слева.
После того как документ раскроен. Его можно «Экспортировать для web» и в результате на компьютере появляется папка images, которую верстальщик использует для распределения картинок по сайту.
Я сделал этот вариант за минуту, он не правильный. Просто хотелось вам показать примерный результат. Вы можете скачать электронную версию моего psd-макета (скачать) и попробовать сделать свою, правильную версию, посмотрите, какие картинки пригодятся для размещения и как вы их будете вырезать. Заодно попробуете поработать самостоятельно над шаблоном в photoshop.
Для начинающих верстальщиков и дизайнеров это будет не только интересно, но и полезно. Поменяйте цвета, переставляйте элементы местами, дорабатывайте шаблон и смотрите что смотрится хорошо, а какие изменения вам не нравятся.
Ваш первый сайт. Верстка займет всего пять минут
Над самой версткой можно работать в программе Notepad++. Сегодня я не буду затрагивать программу Adobe Dreamweaver, т.к. это тема отдельной статьи, но отмечу, что она как раз создана для верстальщиков.
Работы над сайтом обычно не начинаются с создания файла style.css, но думаю что так вам будет интереснее. Это основной документ, в котором описывается как именно будет выглядеть ваш портал. Все просто. Даже английский учить не обязательно.
Background – это цвет фона.
Кликнув два раза в Photoshop по цветовой палитре вы можете узнать и другие цвета.
Вот так будет выглядеть html документ с текстовой составляющей. Уже знакомые меню, тела и контейнеры… тег h3 тоже должен быть вам знаком. Это заголовки. Впишите в них свои слова.
Скачайте эти два документа в одну папку и откройте с помощью Notepad ++, затем отредактируйте цвет и текст, а затем запустите index.html с любого браузера (скачать).
Получится примерно такой вариант.
Поздравляю. Это ваша первая страница в интернете! Вы сделали ее, у вас получилось. Естественно, что вместо цвета можно вставить и картинку, которая была вырезана из фотошопа в документ images. Для этого нужно просто прописать путь. Как вы видите, ничего супер сложного тут нет.
И напоследок… качаем видео уроки
Как я вам уже говорил, самое сложное в верстке – это найти хорошие обучающие материалы. Сам я начинал с книг и только через две недели смог сделать свой первый индекс-файл. Чтобы вы понимали, без таблицы стилей (css) она будет выглядеть вот так.
Согласитесь, вообще не впечатляет. Поэтому я рекомендую вам постигать основы при помощи видео курсов. Внизу я разместил ссылки, кликнув по ним, вы можете скачать бесплатные уроки html и css. Они позволяют быстрее достигнуть хороших результатов. Кроме того, чтение требует значительно большей силы воли, нежели просмотр интересных видео.
- Html — уроки для начинающих.
- Css — уроки для начинающих.
- Бесплатный мини-курс по вёрстке сайта.
Желаю вам успехов в ваших начинаниях. Уверен, что совсем скоро вы начнете не только учиться, но и работать онлайн, а также реализовывать невероятные проекты!
Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше полезных материалов для совершенствования собственных навыков!
Жесткая блочная верстка с помощью css
<html>
<head>
<title>Пример
блочной
верстки</title>
<style
type=»text/css»>
div#block
{width:600px; margin:0 auto; background-color:#dddddd}
div.header
{width:600px; height:100px; background-color:#717dc9}
div.left_col
{width:148px; height:350px; float:left; border-right:2px dashed
#717dc9}
div.right_col
{width:450px; float:left}
div.footer
{width:600px; height:70px; background-color:#717dc9; clear:both}
</style>
</head>
<body>
<div
id=»block»>
<div
class=»header»>
<h2
align=»center»>Верстка
сайта</h2>
</div>
<div
class=»left_col»>
<p
align=»center»>Меню</p>
</div>
<div
class=»right_col»>
<h3
align=»center»>CSS верстка
сайта</h3>
<h5
align=»center»>Жесткая верстка
блоками</h5>
</div>
<div
class=»footer»>
<p>©
2013 СКФУ</p>
</div>
</div>
</body>
</html>
Рисунок
3.3 – Жесткая блочная верстка с помощью
CSS
Жесткая
блочная верстка в три колонки с помощью
CSS
<html>
<head>
<title>Пример
жесткой блочной верстки сайта в три
колонки</title>
<style
type=»text/css»>
div#block
{width:750px; margin:0 auto; background-color:#dddddd}
div.header
{width:750px; height:100px; background-color:#717dc9}
div.left_col
{width:148px; height:350px; float:left; border-right:2px dashed
#717dc9; margin-bottom:-15px}
div.center_col
{width:450px; float:left}
div.right_col
{width:148px; height:350px; float:left; border-left:2px dashed
#717dc9; margin-bottom:-15px}
div.footer
{width:750px; height:70px; background-color:#717dc9; clear:both}
</style>
</head>
<body>
<div
id=»block»>
<div
class=»header»>
<h2
align=»center»>Верстка
сайта</h2>
</div>
<div
class=»left_col»>
<p
align=»center»>Меню</p>
</div>
<div
class=»center_col»>
<h3
align=»center»>CSS верстка
сайта</h3>
<h5
align=»center»>Жесткая верстка
блоками</h5>
</div>
<div
class=»right_col»>
<p
align=»center»>Ссылки</p>
</div>
<div
class=»footer»>
<p>©
2013
СКФУ</p>
</div>
</div>
</body>
</html>
Рисунок
3.4 – Жесткая
блочная верстка в три колонки с помощью
CSS
Резиновая блочная верстка сайта с помощью css
<html>
<head>
<title>Пример
резиновой верстки сайта с помощь
блоков</title>
<style
type=»text/css»>
div.header
{background-color:#717dc9; min-width:600px; max-width:4000px;
height:100px}
div.left_col
{background-color:#dddddd; border-right:2px dashed #717dc9;
width:198px; height:400px; float:left}
div.right_col
{background-color:#dddddd; height:400px; min-width:380px;
max-width:3800px; margin-left:200px; padding-left:20px}
</style>
</head>
<body>
<div
class=»header»>
<h2
align=»center»>Верстка сайта</h2>
</div>
<div
class=»left_col»>
<p
align=»center»>Меню</p>
</div>
<div
class=»right_col»>
<h3>CSS
верстка сайта</h3>
<h5>Резиновая
верстка блоками</h5>
</div>
</body>
</html>
Рисунок
3.5 – Резиновая блочная верстка сайта с
помощью CSS
Резиновая и жесткая блочная верстка с помощью css
<html>
<head>
<title>Пример
блочной
CSS верстки</title>
<style
type=»text/css»>
#block
{width:740px; height:420px; margin:0 auto; margin-bottom:-16px}
div.header
{background-color:#717dc9; min-width:600px; max-width:4000px;
height:100px}
div.left_col
{background-color:#dddddd; border-right:2px dashed #717dc9;
width:198px; height:400px; float:left; padding:10px}
div.right_col
{background-color:#dddddd; width:500px; height:400px; float:left;
padding:10px; }
div.footer
{background-color:#717dc9; min-width:600px; max-width:4000px;
height:60px; clear:left}
</style>
</head>
<body>
<div
class=»header»>
<h2
align=»center»>Верстка
сайта</h2>
</div>
<div
id=»block»>
<div
class=»left_col»>
<p
align=»center»>Меню</p>
</div>
<div
class=»right_col»>
<h3>CSS
верстка сайта</h3>
<h5>Резиновая
верстка блоками</h5>
</div>
</div>
<div
class=»footer»>
<p>©
2013
СКФУ</p>
</div>
</body>
</html>
Рисунок
3.6 – Резиновая и жесткая блочная верстка
с помощью CSS
Содержание
работы
Сверстать
страницы, созданного в лабораторных
работах 1 и 2 сайта согласно вашему
варианту.
Вверху
каждой страницы должен находиться блок
«Шапка», в котором следует поместить
изображения, связанные с тематикой
вашего сайта.
Внизу
каждой страницы должен находиться блок
«Подвал», где вы должны указать свое
полное имя, группу, и дисциплину по
которой вы выполняете лабораторные
работы.
Варианты
Сайт
должен состоять из двух колонок. Первая
колонка должна быть статической
(жесткой, размер указан в абсолютных
величинах), а вторая колонка должна
быть резиновой (занимать все оставшееся
пространство). В первой колонке следует
поместить меню вашего сайта, а во второй
контент верстаемой страницы.Сайт
должен состоять из трех колонок: Первая
колонка должна быть статической (размер
указан в абсолютных величинах), вторая
колонка должна быть резиновой (занимать
все свободное пространство) и третья
колонка должна быть статической. В
первой колонке должно располагаться
меню сайта. Во второй контент текущей
страницы. В третей колонке должен
располагаться список группы.Сайт
должен состоять из трех колонок. Все
три колонки должны быть резиновыми.
Первая и третья колонки должны занимать
по 20% от занимаемого пространства, а
вторая должна занимать все оставшееся
пространство. Контент текущей страницы
должен находиться во второй колонке.
Заполнение остальных колонок на
усмотрение студента.Сайт
должен состоять из двух колонок. Вторая
колонка должна быть резиновой и должна
занимать 30% от свободного пространства.
Первая колонка должна занимать все
оставшееся пространство. В первой
колонке должен располагаться контент
текущей страницы, а во второй колонке
список комплектующих.Сайт
должен состоять из трех колонок. Первая
должна быть статической (размер указан
в абсолютных величинах), а последующие
две, должны быть резиновыми и занимать
все оставшееся пространство, но при
этом быть равной ширины. Наполнение
колонок на усмотрение студента, в
зависимости выбранного контента.Сайт
должен состоять из двух колонок. Каждая
из них должна занимать половину от
свободного пространства. Наполнение
колонок на усмотрение студента, в
зависимости выбранного контента.Сайт
должен содержать три колонки. Все три
колонки должны быть резиновыми (занимать
все свободное пространство). Размеры
этих колонок должны быть следующие:
20%, 30%, 50%. Наполнение колонок на усмотрение
студента, в зависимости выбранного
контента.Сайт
должен состоять из трех колонок. Третья
колонка должна быть статической (размер
указан в абсолютных величинах). А первая
и вторая должны занимать все оставшееся
место. В первой колонке должно
располагаться меню сайта. Во второй
колонке должен располагаться контент
текущей страницы. В третей колонке
должны располагаться изображения блюд.Сайт
должен состоять из двух колонок. Обе
колонки должны быть фиксированной
величины. Первая колонка должна быть
шириной 300 px,
а вторая 700
px.
В первой колонке должно располагаться
меню вашего сайта, а во второй контент
текущей страницы.Сайт
должен состоять из трех равных колонок,
которые должны растягиваться на всю
ширину страницы. Наполнение колонок
на усмотрение студента, в зависимости
выбранного контента.
Структура страницы сайта. Основы блочной верстки и flex
Структура страницы сайта
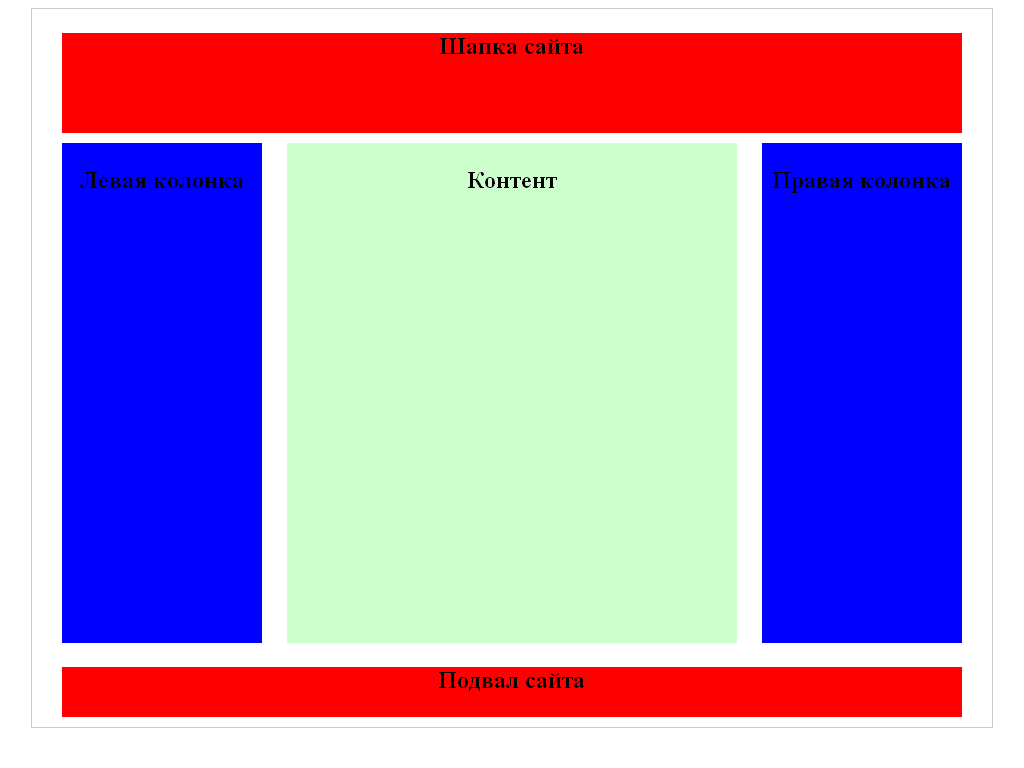
У любого сайта должна быть «шапка» (header), основная часть (main или content) и «подвал» (footer):
Как правило, шапка и подвал одинаковые для всех страниц одного конкретного сайта. На разных страницах меняется содержимое основной части сайта.
Блочная верстка
Вся веб-страница делится на смысловые блоки. Давайте сверстаем блоками схему, представленную выше.
В папке «My site» создайте файл block.html. Вставьте в него следующий код:
<!DOCTYPE html>
<html>
<head>
<title>Блочная верстка</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>В первую очередь обратите внимание, что файл стилей остался тот же style.css. В body появились 3 новых тега div, у каждого из которых свой id. div (англ. division — раздел) — один из самых часто используемых тегов. Он представляет из себя блок. Но об этом чуть позже. Сейчас в файл style.css вставьте код, чтобы в итоге он выглядел так:
body{
background-color: gray;
}
#header{
background-color: #fff;
}
.h2{
font-size: 30px;
color: #000;
text-align: center;
margin: 0;
padding-top: 20px;
padding-bottom: 20px;
}
#header{
background-color: #126b6a;
height: 20vh;
}
#main{
background-color: #51ede4;
height: 60vh;
}
#footer{
background-color: #126b6a;
height: 20vh;
}Здесь добавились стили для header, main и footer. Каждому из них задан цвет и высота. Обратите внимание, что для header выше уже задан цвет, но в результате сработает только тот, который указан ниже. Это один из принципов в CSS.
Высота задана не в пикселях (px), а в vh. vh — это относительная величина. И измеряется она относительно высоты окна Вашего браузера. Это как бы проценты от высоты Вашего браузера. То есть, если, например, высота окна браузера 100px, то 2vh станут равны 2px.
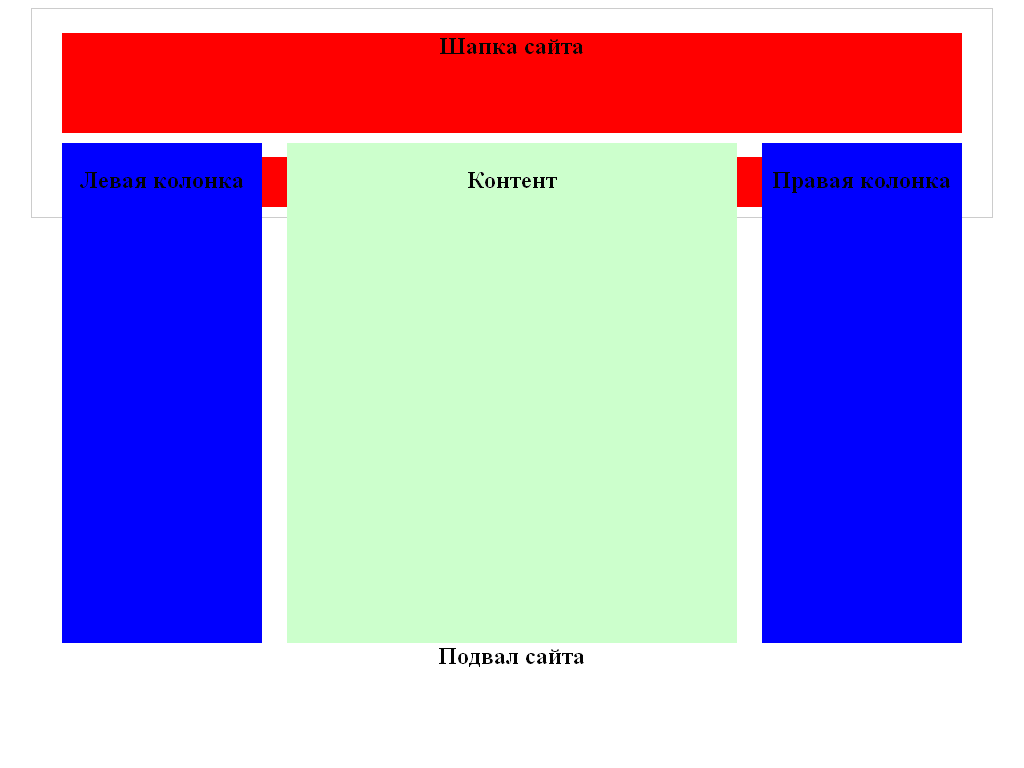
Откройте block.html в браузере.
Если блоку div не задать никакую высоту, и внутри блока не будет ничего (никакого текста или изображения), то блок никак не отобразится на экране, потому что его высота будет 0.
Ширина же div по умолчанию равна ширине родительского элемента. Конечно, ее можно изменить задав, например, в пикселях так — width: 10px; .
Flex — это …
Flex переводится с английского как «гибкий».
Как Вы заметили в нашей блочной верстке все блоки div встали в одну колонку друг под другом. Очень часто нужно блоки выстроить слева направо. Для этой цели есть несколько способов. Я продемонстрирую самый современный и несущий много возможностей. Этот способ называется flex (flex-верстка).
Обратите внимание на полностью бесплатный курс HTML, на котором Вы быстро сможете стать экспертом верстки.
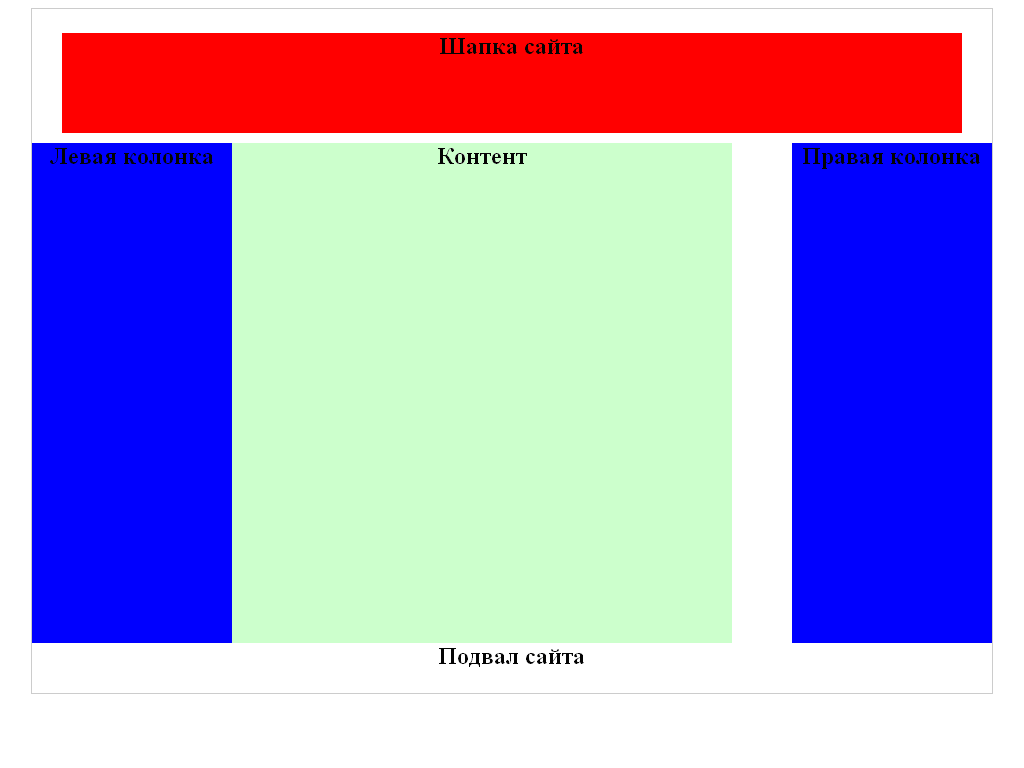
В файле style.css добавьте для body новое свойство display: flex; . Сохраните (Ctrl+S) и обновите страницу в браузере (Ctrl+F5). Вы увидите, что блоки пропали. На самом деле блоки есть, просто теперь они выстроились в ряд слева направо, но их не видно, потому что у них ширина равна 0. После того, как мы задали для body новое свойство flex, дочерние элементы body выстроились в ряд. Сейчас каждому div задайте одинаковую ширину width: 33%; .Сохраните и обновите. В результате будет следующая картина:
А файл style.css сейчас выглядит так:
body{
background-color: gray;
display: flex;
}
#header{
background-color: #fff;
}
.h2{
font-size: 30px;
color: #000;
text-align: center;
margin: 0;
padding-top: 20px;
padding-bottom: 20px;
}
#header{
background-color: #126b6a;
height: 20vh;
width: 33%;
}
#main{
background-color: #51ede4;
height: 60vh;
width: 33%;
}
#footer{
background-color: #126b6a;
height: 20vh;
width: 33%;
}Flex-верстка имеет очень много возможностей. Продолжайте изучать интересные и перспективные HTML-CSS и скоро Вы станете профессионалом веб-разработки!
Переходим к следующему уроку!
Блочная вёрстка — презентация онлайн
1. Блочная вёрстка
Данильченко Анна Александровна
Преподаватель кафедры программного
обеспечения систем ЖГТУ
2. Виды верстки
Блочная
верстка
Табличная
Верстка
верстка
flexbox
3. Табличная верстка Создаётся с помощью обычной таблицы, таблица делится на колонки, а колонки на ячейки, в каждой ячейке можно расположить т
Табличная верстка
Создаётся с помощью обычной таблицы, таблица делится на
колонки, а колонки на ячейки, в каждой ячейке можно расположить
то, что вам требуется шапка, меню, контент, подвал и всё что
должно быть по задумке на сайте.
Заголовок сайта
Левая колонка
Контент Правая колонка
Подвал страницы
4. Блочная верстка
5. Табличная верстка
+
сама по себе верстка простая
+ легко обеспечить одинаковый
вид во всех браузерах
+ резиновая верстка, при
изменении разрешения экрана,
таблица формируется
автоматически, растягивая и
сжимая ячейки.
— много лишнего кода,
большой вес страниц
-не каждый дизайн возможно
создать
— медленная загрузка страниц
6. Блочная верстка
+
компактный код, небольшой вес
страниц
+ отличная индексация
поисковиками
+ слои можно накладывать друг
на друга
+ быстрая загрузка страниц
сама по себе верстка сложная
-трудно обеспечить одинаковый
вид во всех браузерах
— при уменьшении разрешения
экрана/браузера блоки съезжают
друг на друга (нужна настройка в
стилях под разрешения экрана)
7. Блочная верстка
— является блочным элементом и
предназначен для выделения
фрагмента документа с целью
изменения вида содержимого. Как
правило, вид блока управляется с
помощью стилей.
— Обязателен!
Left — Выравнивает элемент по левому краю, а все остальные элементы, вроде текста,
обтекают его по правой стороне.
Right — Выравнивает элемент по правому краю, а все остальные элементы обтекают его по
левой стороне.
None -Обтекание элемента не задается. (по умолчанию)
Inherit — Наследует значение родителя.
12. Пример
float:left;
нижняя граница предыдущего плавучего блока
А если высота первого пункта оказалась бы больше
13. position
Absolute
—
абсолютно позиционирован, при этом другие элементы
отображаются на веб-странице словно абсолютно позиционированного
элемента и нет
Положение элемента задается свойствами:
left
top
right
bottom
привязывается к указанной
свойствами left, top, right и bottomточке
на экране и не меняет своего положения
при прокрутке веб-страницы
15. relative
Положение элемента устанавливается относительно его
исходного места. Добавление
свойств left, top, right и bottom изменяет позицию
элемента и сдвигает его в ту или иную сторону от
первоначального расположения.
Absolute
relative
16. static
inherit
Элементы отображаются как обычно.
Использование
свойств left, top, right и bottom не приводит к
каким-либо результатам.
Наследует значение
родителя.
17. z-index
Любые позиционированные элементы на вебстранице могут накладываться друг на друга в
определенном порядке, имитируя тем самым
третье измерение, перпендикулярное экрану.
Каждый элемент может находиться как ниже,
так и выше других объектов веб-страницы, их
размещением по z-оси и управляет z-index.
Для position задано как absolute, fixed или relative.
18. z-index: число | auto | inherit
Число — Чем больше значение, тем выше находится элемент по
сравнению с теми элементами, у которых оно меньше.
auto — порядок элементов в этом случае строится
автоматически, исходя из их положения в коде HTML
inherit указывает, что оно наследуется у родителя.
19. Пример
Слой 1 наверху
Ссылка
1
Ссылка
2
Слой 4 наверху
Слой 3
Слой 4
#layer1 { z-index: 2; }
#layer2 { z-index: 1; }
#layer3 { z-index: 3; }
#layer4 { z-index: 4; }
#layer1, #layer2, #layer3, #layer4 {
position: relative; /* Относительное позиционирование */
20. Пример
.block1 {
width: 200px;
background: #ccc;
padding: 5px;
padding-right: 20px;
border: solid 1px black;
float: left;
}
.block2 {
width: 200px;
background: #fc0;
padding: 5px;
border: solid 1px black;
float: left;
position: relative;
top: 40px;
left: -70px;
}
Lorem ipsum dolor sit amet,
consectetuer
adipiscing elit, sed diem nonummy nibh euismod
tincidunt ut lacreet
dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis
nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip
ex
ea commodo consequat.
21. Пример
Жесткая HTML & CSS верстка блоками
22. Пример
Резиновая HTML & CSS верстка блоками
23. Flexbox
Главная задумка flex-вёрстки в наделении контейнера
способностью изменять ширину/высоту (и порядок) своих
элементов для наилучшего заполнения пространства (в
большинстве случаев — для поддержки всех видов
дисплеев и размеров экранов). Flex-контейнер
растягивает элементы для заполнения свободного места
или сжимает их, чтобы предотвратить выход за границы.
24. Оси
25. Оси
29. display: flex | inline-flex;
Применяется к: родительскому элементу flex-контейнера.
Определяет flex-контейнер (инлайновый или блочный в зависимости от
выбранного значения), подключает flex-контекст для всех его
непосредственных потомков.
31. Пример
HTML
Я ПЕРВЫЙ
Я ВТОРОЙ
Я ТРЕТИЙ
Я ЧЕТВЕРТЫЙ
.flex {
height:640px;
}
.flex div {
float:left;
background:#039;
border-radius:5px;
padding:5px;
margin-left:10px;
}
.flex div:first-child {
background:#090;
}
.flex div:last-child {
background:#C00;
}
32. Включим flexbox
.flex {
height:640px;
display:flex;
}
34. Меняем направление по оси
.flex {
height:640px;
display:flex;
background: #838283;
flex-direction:row-reverse;
}
35. Поворачиваем саму ось
.flex {
height:640px;
display:flex;
background: #838283;
flex-direction:column;
}
36. Меняем направление по оси
.flex {
height:640px;
display:flex;
background: #838283;
flex-direction:column-reverse;
}
38. Пример
.flex {
height:640px;
display:flex;
background: #838283;
}
.flex {
height:640px;
display:flex;
background: #838283;
justify-content:flex-end;
}
.flex {
height:640px;
display:flex;
background: #838283;
justify-content:center;
}
40. Пример
.flex {
height:640px;
display:flex;
background: #838283;
justify-content:center;
align-items:flex-end;
}
.flex {
height:640px;
display:flex;
background: #838283;
justify-content:center;
align-items:stretch;
} .flex {
height:640px;
display:flex;
background: #838283;
justify-content:center;
align-items:center;
}
41. Перестановка
Применяется к: дочернему элементу
order:
.flex div:first-child {
background:#090;
order:2;
}
.flex div:last-child {
background:#C00;
order:1;
}
.flex div:nth-child(2) {
order:3;
}
43. flex-grow- Применяется к: дочернему элементу. Определяет для flex-элемента возможность «вырастать» при необходимости.
flex-grow- Применяется к: дочернему
элементу. Определяет для flex-элемента
возможность «вырастать» при
необходимости.
flex-grow: (по умолчанию 0)
.flex div:first-child {
background:#090;
flex-grow:1;
}
.flex div:last-child {
background:#C00;
}
.flex div:nth-child(2) {
flex-grow:2;
}
44. flex-shrink- Применяется к: дочернему элементу. Определяет для flex-элемента возможность «сжиматься» при необходимости.
flex-shrink- Применяется к: дочернему элементу.
Определяет для flex-элемента возможность «сжиматься»
при необходимости.
flex-basis- Применяется к: дочернему элементу. Определяет размер по
умолчанию для элемента перед распределением пространства в контейнере.
45. Align-self – выравнивание отдельного элемента(Применяется к: дочернему элементу)
Align-self – выравнивание отдельного
элемента(Применяется к: дочернему элементу)
.flex {
height:640px;
display:flex;
background: #838283;
justify-content:center;
align-items:stretch;
}
.flex div:nth-child(2) {
flex-grow:1;
align-self:flex-start;
}
align-self: auto | flex-start | flex-end | center | baseline | stretch
Читать
Поддержка Flexbox в браузерах
Таблица соответствия F09 и F11
Таблица соответствия F09 и F11 для IE10
CSS3 Flexplorer
Использование Flexbox от Mozilla
Руководство по Flexbox от Microsoft
48. Задание
49. Вопросы
25 веб-дизайнов с модульными макетами блоков содержимого
Этот пост завершает подборку из 25 интересных дизайнов веб-сайтов, каждый из которых имеет модульные макеты блоков контента. Макет блока контента на основе сетки стал популярным для многих типов веб-сайтов, особенно для веб-сайтов с портфолио и курирования, таких как Pinterest.
Есть несколько преимуществ, которые могут изменить баланс в сторону использования организованной модульной компоновки блоков контента для вашего веб-сайта. Например, эти типы дизайнов хорошо известны своим тщательным порядком и структурой, которые делают ваш контент более заметным и легко заметным.
Эти сайты имеют серию блоков мозаики, заполняющих страницу, часто в виде модульного формата, где они перестраиваются в зависимости от размера области просмотра. Благодаря полностью адаптивному, хорошо организованному контенту и мощным функциям нет ничего плохого в модульных макетах блоков контента. Все дело в стиле и требованиях каждого. Посмотреть на себя!
Это прекрасный пример веб-сайта с сеткой. Этот одностраничный дизайн включает высококачественные изображения и тонкую анимацию.
Вдохновитесь этой модульной компоновкой блоков контента и посмотрите, как дизайнер организовал все до мельчайших деталей.
Это полноразмерный макет, который включает большие блоки содержимого. У них аккуратная анимация, и каждая ведет на определенную страницу.
Этот веб-сайт включает в себя множество современных функций, которые в совокупности создают исключительный дизайн. Например, эффект параллакса, эффекты анимации, макет сетки, полноразмерные высококачественные изображения и т. Д.
В этом примере вы можете увидеть потрясающую галерею изображений с сеткой во всю ширину. Это делает проекты более организованными и заметными.
Вот еще один замечательный пример отличного макета на основе сетки. Это немного упорядочивает весь сайт, делает его более компактным и продуманным.
Посмотрите макет страницы портфолио на этом веб-сайте. Он имеет аккуратный модульный макет блока контента, который включает в себя привлекательный эффект анимации.
Этот красивый дизайн веб-сайта включает макет сетки с потрясающей анимацией. Кроме того, фон имеет великолепный узор, который выглядит потрясающе.
В этом примере вы увидите, как профессионально и хорошо организованно продемонстрировать свои проекты — разумеется, в виде сетки.
Этот модульный макет блока содержимого включает в себя различные небольшие изображения с анимированными наложениями и кратким описанием. Вся конструкция помещена в коробку, чтобы сделать ее более компактной.
Откройте для себя этот веб-сайт и узнайте о новых функциях, которые вы можете применить в своих будущих проектах. Он имеет сетку на рабочей странице, которая держит все под контролем.
Вот отличный пример макета на основе сетки, который вы можете использовать в качестве вдохновения для создания будущих дизайнов. Этот макет имеет хорошо организованную сетку, которая привлечет ваше внимание.
Это черно-белый макет с блочным макетом, который превращается в полноцветную версию при наведении курсора на каждое изображение.
Вот хорошо продуманная многослойная сетка с упорядоченным содержанием. Это включает в себя несколько блоков с тенями и другими функциями, которые придают им трехмерный вид.
На этом веб-сайте есть сетка с большими заголовками, которые позволяют лучше визуализировать каждую тему.
Вы, наверное, слышали или использовали Pinterest раньше. Этот макет является прекрасным примером макета на основе сетки.
Это еще один отличный пример веб-сайта с модульной структурой блоков контента.Перейдите по этой ссылке и убедитесь в этом сами.
Страница новостей с этого веб-сайта включает красиво организованную модульную структуру блоков контента. Перейдите по ссылке и посмотрите полный дизайн.
Это отличный макет на основе сетки, демонстрирующий отличный порядок и организацию. Этот дизайн прекрасно отображается на любом устройстве.
Это креативный веб-сайт, в котором используется сетка, но другим способом.Расстояние между ними разное, и у них есть конкретная ссылка, которая ведет на настраиваемую страницу.
Перед вами совершенно уникальный веб-сайт с уникальным дизайном. Он использует блоки сетки для создания интерактивной галереи с креативным дизайном.
Это еще один красивый веб-сайт с сеткой. Перейдите по этой ссылке, чтобы увидеть полный дизайн и открыть для себя новые функции и возможности.
Сетевые веб-сайты дают определенное преимущество веб-сайтам, которые их используют.Какой из этих модульных веб-сайтов вам больше всего нравится?
Строительные блоки эффективных макетов веб-сайтов
Эффективные макеты веб-сайтов — это на самом деле головоломки, состоящие из множества маленьких кусочков, которые тщательно разложены так, чтобы соединить их все вместе. С помощью правильных частей вы можете создать веб-сайт, который будет стимулировать конверсии, строить отношения с вашей аудиторией и поднимать ваш бренд на новые высоты.Если выбрать неправильные или собрать их неправильно, ваш сайт не сможет делать то, что вам нужно.
Итак, давайте взглянем на строительные блоки отличных макетов веб-сайтов. Когда вы размещаете их правильно, части веб-сайта могут создать что-то отличное. Как этот квартал воссоздания Вестероса. Или, знаете, веб-сайт. Либо круто.
Начните со строительных блоков
—
Ваш макет — это структура вашего сайта. И в зависимости от типа бизнеса и контента разные макеты лучше подходят для разных задач.Комбинируйте эти макеты в зависимости от того, что подходит вам и вашему контенту.
Избранное изображение
Если ваш бизнес, организация или проект не сильно загружают изображениями, макет Featured Image должен быть вам на помощь. Этот макет привлекает внимание к одной фотографии или графическому изображению (рекомендуемое изображение… #captainobvious), сохраняя при этом остальную часть страницы простой и ориентированной на текст. Это отлично подходит для людей с меньшим количеством визуальных элементов и большим количеством контента.
Сетка
Думайте о The Grid как о расширенной версии The Featured Image.Этот макет включает одну большую графическую область, за которой следует раздел, разделенный на несколько блоков различной формы и размера. Вы можете вставить в эти поля любой контент — изображения продуктов, текстовые поля, избранные сообщения в блогах — все, что вам нравится. Этот макет отлично работает, когда нужно отобразить много контента.
Электросеть
Power Grid — это сеть на стероидах. Этот макет включает в себя различные квадраты, прямоугольники и области пространства внутри сетки.Этот макет — отличное решение, если у вас есть множество различных типов контента (например, видео, текст, формы подписки, изображения … вы понимаете), который вам нужно систематизировать.
Фиксированная боковая панель
Во всех предыдущих макетах навигация обычно располагалась вверху страницы. С макетом Fixed Sidebar вы найдете его на боковой панели вместе с дополнительным контентом. Разместите боковую панель слева или справа — в любом случае работает — и вытяните элементы из других макетов, чтобы закруглить страницу.
Макет фиксированной боковой панели демонстрирует вашу навигацию независимо от того, где ваша аудитория бродит по сайту, что делает переход от страницы к странице очень простой. Если у вас есть особенно сложный сайт с несколькими разными страницами на выбор, подумайте о таком макете.
Дизайн INSANELY.US
Когда следует использовать эти
У вас не может быть веб-сайта без макета. Но вам не нужно использовать все из них. Смешивайте и сочетайте, чтобы создать что-то, что работает для вас.
Где вы должны использовать эти
Используйте шаблон, чтобы получить нужный макет. Или, если вы хотите сделать что-то более индивидуальное, попросите своего веб-дизайнера создать его с нуля.
Адаптивный веб-дизайн
В наши дни количество людей, просматривающих ваш веб-сайт с компьютера, сокращается.
В 2016 году впервые в истории количество пользователей мобильного Интернета превысило уровень использования настольных компьютеров. Это означает, что если вы хотите создать качественный опыт, вам нужно убедиться, что ваш веб-сайт на iPhone выглядит так же потрясающе, как и на MacBook.А как ты это делаешь? С адаптивным веб-дизайном.
Когда вам следует использовать это
Каждая платформа веб-сайта имеет адаптивные темы, и любой достойный веб-дизайнер может создать для вас адаптивный веб-сайт. Если они говорят, что не могут, значит, вы работаете не с тем человеком.
Где вы должны использовать это
Скорость отклика вашего веб-сайта зависит от кода, поэтому он будет реализован либо автоматически в коде вашей темы, либо вручную вашим веб-дизайнером.Прежде чем запустить сайт в эксплуатацию, убедитесь, что вы проводите кроссбраузерное тестирование и тестирование на разных устройствах, чтобы убедиться, что ваша аудитория будет иметь одинаковые впечатления, независимо от того, как они просматривают ваш сайт.
Создайте свои блоки
—
Теперь, когда у вас есть базовая структура, пришло время заполнить каждый блок макета потрясающим контентом. На каждом веб-сайте будет смесь следующих типов контента.
Панель навигации
Если бы ваш веб-сайт был страной, вашей навигационной панелью (или «навигационной панелью») была бы карта — отсюда и вся «навигация».Используйте этот инструмент, чтобы показать своей аудитории, куда они могут пойти и как организован ваш контент. Если они потерялись, ваша панель навигации должна указать им правильное направление.
Когда вам следует использовать это
Вам нужна панель навигации на 100% веб-сайтов — буквально на всех. Если люди не знают, где находится ваш контент и как его найти, ваш сайт по сути бесполезен.
Где это поставить
Два расположения хорошо подходят для панели навигации: вверху страницы или на левой боковой панели.Типичные панели навигации расположены в верхней части сайта, но если у вас много страниц, обратите внимание на левую боковую панель, поскольку для вертикальных категорий больше места, чем для горизонтальных.
Изображения
Ни один макет веб-сайта не будет полным без хорошо размещенных изображений, которые можно использовать по разным причинам.
- Изображения могут усилить идею вашей копии.
- Фотографии могут создать эмоциональную связь с вашей аудиторией.
- Headshots может представить вашу аудиторию себе или своей команде (улыбнитесь!).
- Произведения искусства могут добавить визуального интереса.
- Иллюстрации укрепят ваш бренд.
- Графика может привлечь внимание к ключевым элементам вашего сайта.
Когда вам следует использовать это
Когда дело доходит до изображений, применяйте принцип «трех медвежат»: не слишком много, не слишком мало, но в самый раз. Используйте достаточно изображений, чтобы сделать ваш сайт визуально интересным, но не переусердствуйте. Слишком много изображений или изображений, которые не имеют смысла, уберут из вашего контента, а не добавят к нему.
Где вы должны использовать это
Есть бесконечное количество мест, где вы можете разместить изображения на своем веб-сайте:
- Избранные изображения для сообщений в блоге
- Слайдер галереи
- Автор / биография
- Заголовочные изображения
- Страницы продукта
Выбирая место для размещения изображений, попробуйте реконструировать процесс. Чего вы пытаетесь достичь, добавляя это изображение? Как только вы это узнаете, вы лучше поймете, где должно жить ваше изображение.Например, если вы хотите, чтобы люди читали ваше сообщение в блоге, имеет смысл использовать привлекательную фотографию или графику в качестве избранного изображения.
Типографика
Меня не волнует, насколько визуально вы или ваш бизнес выглядите. У вас не может быть веб-сайта без текста. Период.
Текст — важная часть вашего веб-сайта, и вы должны делать это правильно. Используя типографскую иерархию, вы можете привлечь внимание к важным сообщениям, сделать свой контент более читабельным и заинтересовать ваших читателей.
Вот основные правила, которым вы должны следовать, чтобы сделать свой текст привлекательным:
- Избегайте использования слишком большого количества шрифтов. Один отличный. Два в порядке. Что-нибудь больше двух, и у меня от вас болит голова.
- Сделайте его достаточно большим, чтобы его можно было читать. Если я прищуриваюсь, чтобы разглядеть текст в вашем сообщении в блоге, угадайте, что? Я не читаю. Для обычного основного текста размер 12–14 — беспроигрышный вариант.
- Сохраняйте фирменный шрифт. Если вы специализируетесь на спортивном экшене, Comic Sans, вероятно, не является фирменным шрифтом. На самом деле, какой бы вы ни были компанией, держитесь подальше от Comic Sans.Фу!
- Избегайте больших блоков текста. Они визуально ошеломляют, а дизайн похож на знак «Не читать», накинутый на копию.
Ваш текст также должен быть организован. Потренируйтесь использовать разные стили и размеры текста, чтобы выделить ключевые части текста. Вы можете использовать ключи трех размеров:
.
- Заголовки: Заголовки отмечают самые большие разделы заголовками или заголовками, чтобы привлечь внимание читателя и дать им понять, о чем идет речь.
- Подзаголовки: Подзаголовки отмечают меньшие разделы, чтобы сделать всю страницу более удобной для сканирования для вашего читателя.
- Body: Тело вашего содержания — это все остальное. Это основа вашей копии.
Когда вам следует использовать это
Все время. Никогда не бывает случаев, когда вам не нужны слова на вашем веб-сайте.
Где вы должны использовать это
Везде. Каждая страница и раздел вашего веб-сайта должны иметь четкую копию с четкой иерархией.
Цвет
Ваш веб-сайт, как и Skittles, должен ощущать вкус радуги. Цвет — чрезвычайно эффективный инструмент дизайна, и при стратегическом использовании он может помочь повлиять на вашу аудиторию и добиться результатов. Чтобы узнать больше о том, как использовать цвет, чтобы побудить вас к действию, у нас есть отличная статья о психологии цвета.
Когда вам следует использовать это
С первого дня у вас должна быть устоявшаяся цветовая палитра бренда. Используйте эти цвета для создания бренда своего веб-сайта и достижения желаемых результатов.
Где вы должны использовать это
Везде, но не сходи с ума. В вашей цветовой палитре должно быть не более трех цветов. Более того, и это будет выглядеть так, как будто на вашем веб-сайте появилась куча Starbursts. И не забывайте, что не хватает цвета иногда столь же мощно. Белое пространство — это эффективный инструмент для визуального разделения различных областей вашего веб-сайта и привлечения внимания к важным сообщениям, изображениям или призывам к действию.
Нижний колонтитул
Большинство людей думают о нижнем колонтитуле второстепенно, но на самом деле это действительно важная часть вашего веб-сайта.Вот что нужно выделить в нижнем колонтитуле:
- Ссылки на ключевые страницы вашей навигации, например «О нас» или «Свяжитесь с нами»
- Важная юридическая информация, например политика конфиденциальности или условия обслуживания
- Адрес, номер телефона и ссылка на ваш офис на Google Maps
- Кнопки социальных сетей
Когда вам следует использовать это
Каждому веб-сайту нужен нижний колонтитул. Это не только место для хранения важной информации, но и визуальный сигнал того, что ваш веб-сайт фактически закрыт.
Где вы должны использовать это
Внизу страницы … ну, в нижнем колонтитуле.
Положите свой контент на работу
–
Имея отличный контент, теперь у вас есть возможность заинтересовать свою аудиторию. Заставьте их щелкать, ставить лайки, делиться и взаимодействовать с вашим сайтом.
Призыв к действию
Ни один веб-сайт не был бы полным без призыва к действию (CTA). CTA вашего веб-сайта — это ваша возможность добиться желаемых результатов, сообщая своей аудитории, что именно вы хотите, чтобы они делали.
Via Headspace
Существует 8 различных типов призывов к действию, которые вы можете разместить на своем веб-сайте:
- Лидогенерация: «Дайте мне свой адрес электронной почты, и я дам вам что-нибудь взамен».
- Формы: «Заполните эту форму, и я дам вам что-нибудь взамен».
- Подробнее: «Щелкните здесь, чтобы узнать больше».
- Обнаружение продукта или услуги: «Чтобы узнать больше о том, что мы делаем, нажмите здесь».
- Поделиться в социальных сетях: «Понравился этот контент? Поделитесь этим с вашими друзьями!»
- Привлечение потенциальных клиентов: «Вы уже заинтересованы, но я собираюсь усложнить сделку этим предложением.”
- Окончание продажи: «Купи сейчас!»
- Акция по акции: «Зарегистрируйтесь здесь».
Какой призыв к действию вы используете, зависит от того, что вы собираетесь делать. И не думайте, что вам нужно ограничиваться одним. Совершенно нормально комбинировать призывы к действию на своем веб-сайте, чтобы добиться максимального эффекта. У всех них должно быть что-то общее.
- Привлечь внимание. Побуждение пользователей к действию — одна из важнейших функций вашего веб-сайта.Сделайте так, чтобы ваше сообщение было легко заметным и сразу привлекало внимание посетителей.
- Будьте ясны. Если ваша аудитория ломает голову над тем, что вы хотите, чтобы они сделали, ваш призыв к действию не удастся.
- Сделайте это просто. Не заставляйте свою аудиторию прыгать через обруч и нажимать кнопку, заполнять тридцать форм, отвечать на электронное письмо и отдавать вам своего первенца, чтобы успешно завершить ваш призыв к действию. Чем больше шагов, тем больше людей потеряешь.
Когда вам следует использовать это
В любое время, когда вы хотите, чтобы ваша аудитория начала действовать и что-то делала.
Где вы должны использовать это
Подумайте о добавлении CTA на свои страницы продаж. Или в конце сообщений в блоге. Или ваша боковая панель. Или во всплывающем окне. Этот список можно продолжить. Протестируйте разные местоположения, чтобы увидеть, какое из них работает лучше всего и дает самые высокие коэффициенты конверсии.
Всплывающие окна
Ой, всплывающие окна. Думайте о них как о надоедливой младшей сестре вашего веб-сайта. Кому-то они наверняка действуют на нервы, но могут идеально подойти вам.
Всплывающие окна — фантастический инструмент для сбора потенциальных клиентов и создания списка адресов электронной почты. И давайте будем честными, это едва ли не самый мощный маркетинговый инструмент, который у вас есть в бизнесе. Эти маленькие парни бывают нескольких типов:
- Временные всплывающие окна: Появляются через указанный интервал времени
- Всплывающие окна при нажатии: Появляются, когда посетитель нажимает на определенную область вашего сайта
- Всплывающие окна прокрутки: Появляются после того, как посетитель прокручивает определенную точку на странице
- Всплывающие окна при входе: Появляются, как только ваш сайт загружается
- Всплывающие окна при выходе: Появляются, когда кто-то пытается перейти с вашего веб-сайта
Каждый тип действует по-разному, и выбираемое всплывающее окно зависит от ваших сообщений и целей.Если ваше всплывающее окно гласит: «Подождите! Прежде чем отправиться в путь, подпишитесь на нашу рассылку, чтобы получить это эксклюзивное предложение! » тогда вы захотите использовать всплывающее окно выхода.
Когда вам следует использовать это
Вот ключ к успешному использованию всплывающих окон для сбора адресов электронной почты: не переусердствуйте . Если каждые десять секунд у вас появляется всплывающее окно со всех сторон, ваша аудитория будет разочарована и унесет его оттуда. Чем менее навязчивым вы можете быть, тем лучше.
Где вы должны использовать это
Ваши всплывающие окна приходят из нескольких разных мест:
- Всплывающее окно, занимающее весь экран
- Наложение, которое появляется над центром страницы
- Выдвижной блок, который перемещается на вашу страницу из вне экрана
Поэкспериментируйте, чтобы определить, какой стиль и местоположение лучше всего подходят вашей аудитории и обмену сообщениями.
Создавайте потрясающие макеты веб-сайтов!
–
С этими строительными блоками у вас есть все необходимое для создания веб-сайта своей мечты. А теперь иди и приступай к строительству!
Есть идеи макета, которые дизайнер может воплотить в жизнь? Начните конкурс веб-дизайна на 99designs.
Использование квадратных блоков в веб-дизайне
Дизайн • Дизайн веб-сайта Паула Боровска • 12 декабря 2013 г. • 6 минут ПРОЧИТАТЬ
Есть много разных вещей, которые приходят на ум, когда вы смотрите на приведенные ниже примеры с точки зрения того, как и почему они используют квадратные или прямоугольные элементы.Чтобы просто перечислить, некоторые из них используются для выравнивания, организации, украшения или сопоставления круглых и прямоугольных элементов на странице. Есть много способов и причин использовать квадраты в дизайне. Давайте рассмотрим их более подробно.
Какова цель их использования?
Чтобы немного пофилософствовать и теоретизировать, я хотел бы рассказать, почему кто-то может использовать квадраты. (Кстати, когда я говорю о квадратах, я включаю прямоугольники, так как в некоторых примерах тоже есть прямоугольники.) Есть две основные причины, по которым используются такие элементы. Прежде всего, это помощь в организации. Во-вторых, установить определенный стиль. Это идеальный элемент, который можно использовать, чтобы продемонстрировать все, что угодно или что угодно вашему сердцу.
Если вы посмотрите на портфолио Денниса Адельманна, то ясно увидите, что прямоугольные элементы использовались для организации его работы. Это очень простой способ организовать любое количество контента; он держит вещи в чистоте.
Но если вы посмотрите веб-сайт We Love Noise; это совсем другое! Да, вы видите квадратные элементы повсюду; да, при перемещении мыши есть забавная анимация.Но, помимо организации контента, вы можете ясно видеть, что квадратные элементы используются как часть стиля дизайна. На самом деле это очень важный и ключевой элемент стиля.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты
Как их правильно использовать?
Я не думаю, что квадратные или прямоугольные элементы сложно понять.Web с самого начала использует прямоугольные формы для создания дизайнов и интерфейсов. Но если вы хотите использовать этот элемент в рамке более широко, вам нужно будет выполнить три простых шага.
Определите, чего вы хотите достичь
Цель страницы или раздела может сильно отличаться в зависимости от того, чего вы пытаетесь достичь. Как только вы это поймете, вы сможете использовать элементы коробки, чтобы достичь своей цели. Вы делаете это, чтобы организовать свой контент? Вы пытаетесь сделать страницу немного веселее?
Взгляните на Бумагу и Краску.Они используют элементы в рамке, чтобы поддерживать порядок на своей странице; они используют их, чтобы подчеркнуть конкретный поток страницы. Когда вы прокручиваете вниз, в каждом поле происходит параллакс, что является довольно классным эффектом, и каждое поле может рассказать вам что-то уникальное, связанное с общей историей страницы. Эти блоки предназначены для того, чтобы различные разделы страницы были аккуратно выровнены, что также помогает в разработке конкретной истории, за которой следует страница.
Anthony John Group использует коробки для демонстрации различных разработанных ими проектов, а также ключевой информации о компании, такой как «человек, стоящий за названием».’Эта домашняя страница хорошо спланирована и построена, но при этом очень целостна. Совершенно очевидно, что они стремятся к высококачественной архитектуре, основанной на элегантности страницы, чего было бы невозможно без коробок.
Используйте квадраты для организации
Теперь, когда вы знаете, что именно вам нужно — хотя, скорее всего, это сплоченность вашей информации — вы можете перейти к организационной части. Вам придется каталогизировать свой контент. Как вы хотите организовать свой контент по разным блокам — будет ли в одном блоке больше содержания, чем в другом? Вот где организация вашего контента будет очень полезна; вам придется поиграть с тем, что работает, а что нет, поиграть с тем, чего слишком много, а что слишком мало.Я обещаю, что это не ракетостроение, это на самом деле довольно просто — чаще, чем интуитивно — вам просто нужно сесть и сделать это.
Вы заметили, что на сайте ниже, Block Level, почти все значки в квадратах и прямоугольниках — это всего лишь значки. Это именно то, что я имел в виду под организацией вашего контента: люди, участвовавшие в разработке уровня блока, сделали сознательный выбор, чтобы каждое поле имело единственную иконку. Следующий шаг — выяснить, как включить это недавно скоординированное содержимое в восхитительный дизайн; и это, по сути, будет следующим.
Организуйте собственно квадраты; или не!
Теперь, когда вы знаете, как выглядят ваши информационные группы после организации вашего контента, вам нужно выяснить, что вы собираетесь делать с самими блоками. Здесь вы уточняете размеры контента, если хотите, чтобы все они были единообразными и одинаковыми — или здесь вы решили, что хотите, чтобы они были несоответствующими и беспорядочными. Все это опять же зависит от общей цели, которую вы преследуете.
Как вы можете видеть на Nedd, элементы в рамке на самом деле довольно большие, но они похожи по ширине и одинаково высоки, что придает сайту очень организованный вид.Как я надеюсь, вы заметили, хотя это более организованный подход, стиль сайта очень веселый и легкий; это связано с цветами, векторными элементами, игрой с кругами, типографикой и так далее.
С другой стороны, у нас есть что-то вроде Banana Café, где элементы разбросаны — элегантно перетасованы, если хотите. Этот сайт тоже выглядит забавно благодаря выбору типографики, цветов и т. Д. Это конкретное использование элементов в штучной упаковке — не что иное, как сознательное дизайнерское решение, которое поможет обосновать ваш дизайн.
Установка стиля
У вас есть множество вариантов дизайна, из которых вы можете выбрать, чтобы создать особый стиль, объединяющий элементы в штучной упаковке в ваш следующий проект. Вы можете комбинировать квадраты с другими элементами, такими как круги, или делать их основным элементом дизайна сайта, используя только квадратные или прямоугольные формы. В последних двух примерах ниже вы еще раз увидите, как хорошо использовать квадратные и прямоугольные элементы в своих проектах; Надеюсь, вы вдохновитесь использовать их в своем следующем дизайне.
Ян Финнесанд использует всю ширину и высоту страницы для использования прямоугольников; Каждый из них имеет определенную цель, большинство из которых состоит в том, чтобы продемонстрировать тематическое исследование проекта, над которым он ранее работал. Тот факт, что поля распределены по всему окну браузера, делает дизайн очень крутым.
Это агентство использует ящики повсюду! На главной странице вы можете увидеть, что они тоже демонстрируют конкретные примеры из практики. Они используют квадраты разного размера, чтобы направлять взгляд пользователя.Мне больше всего нравится в их сайте то, что они используют два квадрата для создания большего изображения, но у каждого из них есть ссылка на другой проект — просто подумал, что это круто.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Тенденции дизайна: блоки контента и макеты сетки
За последние несколько лет дизайн веб-сайтов концептуально эволюционировал от линейного дизайна — проектирование веб-страницы как текстовый документ сверху вниз — до дизайна «блока контента».Концепция блока содержимого рассматривает веб-страницы как сетку с несколькими столбцами и компонентами, собранными вместе, чтобы сформировать веб-страницу, как кусочки головоломки.
Эта диаграмма демонстрирует, как блоки содержимого сетки на настольном веб-сайте переводятся в мобильную версию.
Совместимость с мобильными устройствами для макетов сетки
Макет страницы с несколькими столбцами специально разработан для настольных браузеров. Поскольку размер мобильного телефона или планшета намного меньше, чем у монитора компьютера, вы можете задаться вопросом, как макет сетки переносится на мобильный телефон.Будет ли он просто уменьшаться до такой степени, что его будет трудно читать, как таблица HTML? Поскольку каждый отдельный блок сетки функционирует независимо и не привязан к заголовку столбца, как таблица, этого, к счастью, не должно происходить. Адаптивные макеты сетки — «отзывчивые», что означает, что сайт реагирует на размер устройства, — переформатируются в линейный дизайн на мобильном устройстве, обеспечивая удобство чтения контента на устройствах любого размера. Наша собственная страница советов WordPress служит примером. На рабочем столе он отображается в виде 3 столбцов; на планшете — 2 столбца; а на мобильных он отображается как 1 столбец.
Макеты сетки с компоновщиками страниц
Поскольку классический редактор WordPress, редактор по умолчанию для WordPress 4.9 и более ранних версий, был разработан для создания линейных дизайнов страниц, конструкторы страниц WordPress стали чрезвычайно популярными, позволяя пользователям создавать макеты на основе сетки. Некоторые темы, например Divi, имеют встроенный в тему конструктор страниц. Остальные конструкторы страниц можно скачать отдельно. Например, у конструктора страниц SiteOrigin более 1 миллиона установок. Beaver Builder и Elementor также являются популярными вариантами.
Gutenberg, конструктор блоков контента WordPress
Из-за популярности плагинов для построения страниц WordPress сам разработал новый редактор, Gutenberg, в попытке решить проблему блокировки контента. Мы уже обсуждали этот новый редактор раньше, и команда разработчиков WordPress продолжает дорабатывать редактор даже после того, как он публично выпущен как часть WordPress 5.0. Вкратце, Gutenberg позволяет пользователям выбирать различные типы контента — изображения, текст и т. Д. — и объединять их вместе, чтобы сформировать сообщение или страницу.
Разработчик
WordPress Мэтт Малленвег намекнул на идею, что Gutenberg предназначен для постепенного отказа от сторонних конструкторов страниц, сказав: «Разработчикам тем не нужно будет объединять тонны плагинов или создавать свои собственные конструкторы страниц. Появится стандартный переносной способ создания богатых макетов для сообщений и инструкций по настройке прямо в интерфейсе, без 20-шаговых руководств или длинных видеороликов. Каждая тема сможет конкурировать с многофункциональными темами премиум-класса, не привязывая пользователей к одной теме и не ставя под угрозу их опыт.«Хотя на первый взгляд это звучит неплохо, многие сторонние конструкторы страниц предлагают функции, которых пока нет в Гутенберге. Многие из них работают вместе с Гутенбергом, давая им возможность постоянного использования даже на веб-сайтах, ориентированных на Гутенберга. Проект Gutenberg постоянно добавлял функции с момента его первоначального выпуска и уже компенсировал многие из его самых больших недостатков, но сторонние конструкторы страниц по-прежнему сохраняют популярность благодаря своим уникальным функциям.
Примеры веб-сайтов с сеткой
Веб-сайты с сеткой становятся все более популярными в Интернете.Вот несколько примеров:
Возможно, одним из самых ранних примеров дизайна сетки является макет сайта Pinterest. Можно возразить, что Pinterest не использует настоящую сетку, поскольку его несколько столбцов не выстраиваются вдоль страницы, но это по-прежнему отличный пример адаптивного макета с несколькими столбцами.
Amazon
Amazon использует небольшую вариацию сетки на своем сайте — прокручиваемую сетку. На домашней странице вы обычно можете найти ряды изображений, каждая с отдельными стрелками прокрутки для перемещения влево и вправо.Это уникальный способ разместить больше контента в верхней части страницы.
H&M
Как и многие веб-сайты магазинов, H&M использует сетку для отображения своих товаров. Однако H&M также использует сетку на своей домашней странице. Макеты сетки хорошо подходят для торговых сайтов, поскольку они упрощают визуальную навигацию по товарам. Как и сайт H&M выше, они также хороши для навигации по более широким категориям или выделения определенных областей сайта.
NFL.com
Веб-сайт Национальной футбольной лиги использует сетку в верхней части экрана для отображения результатов, а также они используют сетку для других разделов своего сайта, таких как разделы «Что сейчас в тренде» и «Футбол в четверг вечером».Макет сетки хорошо подходит для новостных сайтов, так как позволяет легко просматривать истории бок о бок. По той же причине он также хорошо выглядит для раздела блога веб-сайта. Точно так же на нашей странице советов по WordPress используется сетка, аналогичная Pinterest.
Эскизы
Подобно сайту H&M, Sketchers использует чистую сетку с простыми квадратными изображениями для навигации на своей домашней странице. Они могут использовать сетку для выделения основных категорий — мужчин, женщин и т. Д.- а также особые области своего сайта, которые они хотят показать.
Представьте себе драконов
Imagine Dragons использует несколько разделов сетки на своей домашней странице, включая их товары и дискографию, под изображением главного героя вверху. Макеты сетки хорошо подходят для визуализации списков, будь то список продуктов для покупки или, для группы, список альбомов.
Хотите узнать больше о тенденциях в дизайне веб-сайтов? Посетите mpwrdesign.com/trends для получения дополнительных идей.
Комментарии
Спасибо за подписку на наши электронные письма MPWR Monday.В следующий понедельник вы получите свой первый совет по WordPress. Проверьте свою электронную почту, чтобы подтвердить свой адрес электронной почты. После проверки вы получите ссылку для скачивания плагина Latest Post Redirect.
10 примеров компоновки веб-сайтов Rock Solid
Макет может быть как одним из самых простых, так и одним из самых сложных аспектов веб-дизайна. Иногда дизайнер может создать потрясающий макет за считанные минуты, а иногда тот же дизайнер может большую часть дня бороться за одну и ту же задачу.
Каждый проект уникален и требует уникального решения, но я счел полезным иметь в виду несколько надежных и невероятно универсальных выравниваний, которые я могу вырвать, когда застряну. Десяти макетов ниже должно быть достаточно, чтобы помочь вам пережить даже худшие случаи блокировки дизайнера, когда вы не можете придумать лучший способ расположить контент на своей странице.
Сохраняя простоту
Верстка страницы — это искусство и наука в равной степени. Создание чего-то визуально привлекательного и уникального требует глаз художника.Однако есть несколько очень простых рекомендаций, которые можно использовать для создания надежных макетов, подходящих для любого количества случаев. Эти принципы включают выбор и соблюдение выравнивания, правильное структурирование пробелов и выделение важных элементов с помощью размера, расположения и т. Д.
Дизайнеры часто уделяют слишком много внимания процессу верстки. Мы склонны подходить к проекту, думая, что он должен быть полностью уникальным во всех отношениях, чтобы стоить нашего времени и денег клиента.Однако если вы внимательно посмотрите в Интернете, вы увидите, что это не всегда так. Прекрасно выглядящие веб-сайты часто используют довольно простые и отнюдь не уникальные макеты. Это правда, что страницы, которыми мы, дизайнеры, восхищаемся больше всего, часто происходят с необычных сайтов, которые ломают стереотипы, но ваш средний клиент просто хочет что-то удобное, чистое и профессиональное.
В этой статье мы рассмотрим десять очень распространенных макетов, которые можно найти на бесчисленных сайтах в Интернете.Обратите внимание, что стиль оформления этих сайтов, то есть цвета, графика и шрифты, уникален, но основная структура самих сайтов основана на проверенных и надежных методах компоновки веб-страниц. Мы подчеркнем это, сначала показав вам простой силуэт макета, чтобы вы могли спроецировать на него свои собственные мысли и дизайн, а затем мы рассмотрим один или два примера реальных сайтов, использующих макет.
Если вы веб-дизайнер, добавьте эту страницу в закладки и вернитесь в следующий раз, когда застрянете при компоновке страницы.Имейте в виду, что каждый из следующих макетов представляет собой базовое предложение, которое вы можете вылепить и изменить. Я призываю вас не использовать их как есть, а использовать их по-своему, исходя из потребностей вашего проекта.
Три коробки
Это, наверное, самый простой макет в списке. На самом деле, вы можете подумать, что это слишком просто, чтобы соответствовать вашим потребностям. Если это так, вы будете удивлены, если действительно задумаетесь над тем, насколько универсальна эта аранжировка.
Макет с тремя блоками включает одну основную графическую область, за которой следуют два меньших блока под ней. Каждый из них может быть заполнен графикой, блоком текста или сочетанием того и другого. Основное поле в этом макете часто представляет собой слайдер jQuery, способный отображать столько контента, сколько вы хотите!
Очертания сверху — это области, которые можно использовать для логотипов, названий компаний, навигации, панелей поиска и любого другого информационного и функционального контента, обычно на веб-сайте.
Этот дизайн идеально подходит для страницы портфолио или всего, что требует демонстрации нескольких образцов графики. Каждое из изображений может быть ссылкой, ведущей на более крупную и сложную страницу галереи. Позже в статье мы увидим, как еще больше усложнить эту идею.
В дикой природе
Ниже мы видим красивую реализацию макета из трех блоков в портфолио Питера Веркюлена. Как было предложено выше, основное изображение вращается и отображает ряд недавних проектов Питера.Нажав на одно из полей, вы перейдете на специальную страницу этого проекта, где сможете найти дополнительную информацию.
Просто, эффективно и привлекательно. Вероятно, вы сможете создать полноценную живую веб-страницу с таким макетом менее чем за час!
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. Genius — это минималистичный, полностью адаптивный бизнес-шаблон для бизнеса, агентств, фрилансеров и частных лиц. Его очень легко настроить и хорошо задокументировать, и его просто объединить в любой тип сетки, который вам нравится!
Скриншоты 3D
По мере того, как разработчики продолжают создавать бесконечную коллекцию веб-приложений, макет 3D-снимков экрана, показанный ниже, или какой-то его вариант, становится все более и более популярным.Основная идея — разместить заголовок вверху страницы, а затем добавить несколько стилизованных превью вашего приложения. Они часто имеют отражения, тяжелые тени, большую фоновую графику или даже сложные украшения, такие как виноградные лозы, ползающие по всем снимкам экрана, но основная идея всегда очень проста.
Еще одно место, где я часто вижу этот трюк, — это готовые темы. В этих случаях дизайнер продает стандартный макет и действительно нуждается в его / ее графике-заполнителе, чтобы сиять, и ничто не говорит о крутом и современном, как некоторые причудливые 3D-эффекты!
В дикой природе
Pixelworkshop использует эту технику не как стандартную тему, а на самом деле демонстрацию стоковых тем! Здесь 3D-скриншоты меняются местами в слайд-шоу и появляются в нескольких различных расположениях.Зайдите и посмотрите, как дизайнер представляет изображения.
Расширенная сетка
Многие макеты, которые вы увидите в этой статье, имеют довольно строгое выравнивание по сетке. Однако по большей части они не просто предлагают страницу, полную одинаковых значков. Например, в приведенном ниже макете размеры изображений смешаны, чтобы избежать дублирования.
Как и в примере с тремя блоками, вверху страницы находится один основной графический заголовок. Затем следует простой поворот идеи единой сетки миниатюр.Это пространство позволило бы разместить четыре квадрата по горизонтали, но вместо этого мы объединили первые две области так, чтобы левая половина страницы отличалась от правой.
Как мы уже упоминали о первом макете, блоки не обязательно должны быть изображениями. Например, вы можете представить это как блоки текста слева и справа от квадратных изображений.
В дикой природе
В великолепном примере ниже этот макет используется для веб-сайта детской одежды. Обратите внимание, что в нижней части выравнивания они изменили все еще дальше, так что на левой стороне есть изображение почти странного размера, за которым следует абзац, ни один из которых не совпадает с содержимым на правой стороне.
Опять же, как только вы запомнили базовый макет, вы можете вносить такие тонкие изменения, сохраняя при этом целостность базовой структуры. Еще одна интересная уловка, которую они использовали, заключалась в том, чтобы разделить основную графику на две области. На самом деле это всего один JPG, но он был разделен на два изображения, чтобы показать еще больше контента.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. GoodFood — это шаблон, который идеально подходит для этой темы — использованный пример предназначен для веб-сайта с едой и напитками, но он отлично подойдет для любого типа темы веб-сайта!
Рекомендуемая графика
Иногда вам не хватает контента для страницы, полной изображений.Так что же делать, если вы хотите продемонстрировать один значок, фотографию или, возможно, даже такой символ, как амперсанд? Приведенный ниже макет представляет собой очень простое решение, которое довольно популярно и очень хорошо читается из-за отсутствия отвлекающих факторов.
В результате получилась жирная, но минимальная и чистая страница. Заявление, которое он делает, сильное, и его невозможно пропустить, просто убедитесь, что ваша графика достаточно хороша, чтобы быть так заметной!
В дикой природе
Насколько распространен этот макет? Намного больше, чем вы думаете! С минимальными усилиями мне сразу удалось создать два сайта, которые используют какой-то близкий вариант этой техники.Обратите внимание, что у вас есть варианты того, как вы хотите отформатировать текст и даже где вы хотите разместить навигацию. Второй сайт немного меняет второстепенные элементы, но его можно сразу узнать по тому же базовому макету.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. Motive — это минималистичный HTML-шаблон портфолио, идеально подходящий для агентств или личных сайтов. В этом шаблоне есть полный раздел портфолио с фильтром и страницей сведений о портфолио.В шаблон также включены разделы о странице и блоге, позволяющие использовать шаблон для блога, а не для портфолио. Включено множество настроек вместе с полной документацией, чтобы помочь.
Пять коробок
Компоновка с пятью коробками — это просто эволюция компоновки с тремя коробками. Применяется все та же логика, только она была изменена, чтобы вместить еще больше контента. Это тоже может быть четыре коробки, это просто зависит от того, что вы хотите продемонстрировать. Также создается впечатление, что вы приложили немного больше усилий к дизайну!
Очевидно, что по мере того, как вы добавляете в макет, второстепенные элементы становятся все меньше и меньше, поэтому для большинства применений пять ящиков, вероятно, приблизятся к пределу.
Как и трехблочный макет, этот настолько универсален, что его можно использовать буквально на любом типе сайта. Идеи для его переключения включают добавление большого фонового рисунка, закругление углов, добавление теней и / или отражений или, возможно, даже добавление интерактивного элемента к меньшим эскизам. Вы можете легко добавить кнопки, которые заставят их прокручиваться по горизонтали.
В дикой природе
Здесь мы снова имеем два примера использования этой раскладки немного разными способами.Здесь важно отметить, что, несмотря на схожий макет, эти два сайта почти не могли бы больше отличаться друг от друга, если бы они попытались. Один использует стиль рисованной иллюстрации, другой — фотографии и градиенты. В первом используются приглушенные цвета и скриптовые шрифты, во втором — яркие цвета и современные шрифты.
Это подтверждает аргумент о том, что использование одного из макетов в этой статье не убьет ваше творчество. После того, как вы упорядочили контент, вам еще многое предстоит сделать в области эстетики.Это то, что на самом деле определяет индивидуальность сайта и часто влияет на предложение клиента.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. Phoebe — это чистый, минималистичный шаблон Blogger, содержащий множество функций, таких как автоматический слайдер избранных сообщений и область промо (оба являются необязательными). 4 стиля домашней страницы на выбор (слайдер + промо-область, только слайдер, только промо-зона или классический макет).
Фиксированная боковая панель
До сих пор все сайты, которые мы видели, имели горизонтальную навигацию сверху.Другой популярный вариант — это, конечно, вертикальная навигация, которая позволяет создать сильный вертикальный столбец в левой части страницы. Часто это фиксированный элемент, который остается на месте, пока прокручивается остальная часть страницы. Причина этого в том, что навигация может оставаться легко доступной из любой точки сайта.
Остальное содержимое можно позаимствовать из одного из других макетов в этом списке. Обратите внимание, что я снова изменил макет с тремя блоками, на этот раз с расположением четырех блоков.Когда вы закончите читать эту статью, снова просмотрите все макеты и подумайте, как вы можете комбинировать и сочетать идеи для создания новых макетов.
В дикой природе
Как и в предыдущем примере, два нижеприведенных сайта на самом деле выглядят очень по-разному, даже с точки зрения макета. Однако, если вы посмотрите еще раз, вы заметите, что оба они используют левую вертикальную боковую панель и четырехугольную раскладку. Во втором примере маленькие прямоугольники просто перемещены в верхнюю часть страницы! Еще одна интересная идея, которую следует иметь в виду при создании сайта на основе этих примеров.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. Pebbles — уникальный шаблон портфолио блогера, ориентированный на минимализм, элегантность и простоту. Он создан на основе модульной концепции и удивительной сетки портфолио каменной кладки. Этот шаблон с множеством удивительных функций предлагает лучшее решение для любой ниши.
Заголовок и галерея
Все любят хорошие страницы галереи. Что может быть проще с точки зрения макета? Все, что вам нужно, — это сплошная равномерная сетка изображений и немного места для заголовка с необязательным подзаголовком.Главное здесь — сделать заголовок крупным и жирным. Не стесняйтесь использовать это как проявление творчества и включать сценарий или какой-нибудь сумасшедший шрифт.
В этом примере используются сжатые прямоугольники, отражающие реальный сайт ниже, но это можно и нужно изменить, чтобы оно соответствовало тому, что вы демонстрируете. Смысл здесь в том, чтобы заставить вас мыслить нестандартно, а не по умолчанию использовать квадрат. Возможно, вы могли бы использовать вертикальные прямоугольники или даже круги в своей собственной галерее!
В дикой природе
Разработчик, представленный ниже, использовал этот дизайн для создания галереи логотипов для клиентов, с которыми он работал.Обратите внимание, что он не предполагает, что создавал логотипы, а просто демонстрирует свою клиентскую базу в очень наглядной форме. Это говорит о том, что даже если вы не дизайнер, галерея эскизов может быть отличным способом продемонстрировать простой и скучный список элементов.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. Proton — качественная творческая тема с уникальным стилем и чистым кодом. Proton можно использовать для многих целей, начиная с минимального портфолио, агентств, фрилансеров и многого другого.Шаблон создан и протестирован на всех устройствах и отлично работает без единой проблемы.
Рекомендуемое фото
Представленный ниже макет очень распространен, особенно среди фотографов. Основная идея здесь состоит в том, чтобы иметь большое изображение, отображающее ваш дизайн или фотографию (что угодно на самом деле), в сопровождении левой вертикальной навигации.
Навигация может быть самой сильной при выравнивании по левому краю, но не стесняйтесь экспериментировать с выравниванием по центру или даже по правому краю, чтобы дополнить прямой край фотографии.
В дикой природе
Сайт, представленный ниже, действительно максимально использует этот макет, превращая одно из избранных изображений в горизонтальный слайдер. Одновременно отображается одно изображение, но вы можете видеть, как следующее отображается в правой части страницы. При наведении курсора на него появляется стрелка, позволяющая перемещаться по фотографиям.
В качестве альтернативы, почему бы не попробовать создать сайт, использующий тот же макет, но с вертикально скользящей галереей изображений? Пространство кажется более подходящим для этого, так как вам не нужно включать неудобную область отсечения для защиты навигации.
Электросеть
Power Grid — самый сложный макет в этой статье, но это один из самых эффективных макетов, которые я видел для страниц, которые должны содержать все виды различного связанного контента. От изображений и музыкальных проигрывателей до текста и видео, вы можете втиснуть в этот макет что угодно, и он останется прочным.
Ключ находится в нижней половине превью выше. Обратите внимание, что на самом деле есть большой контейнер, содержащий серию прямоугольников. Этот контейнер предоставляет вам границы вашего пространства, и все содержимое, которое вы помещаете внутри, должно быть отформатировано в сильную, но разнообразную сетку, мало чем отличную от расширенной компоновки сетки в начале этой статьи.
В дикой природе
Это может быть действительно сложно осознать, пока вы не увидите несколько живых примеров. Первый — это выставка искусства и культуры. Одно только это описание говорит нам о том, что контент будет повсюду, и мы действительно видим, что страница заполнена каналами Twitter, фотографиями, списками, изображениями и многим другим.
Однако все это плотно укладывается в сетку, созданную дизайнером. Этот макет легко расширяется, так что независимо от того, сколько вы на него вкладываете, общий вид должен оставаться довольно логичным и незагроможденным, пока вы правильно форматируете и упорядочиваете свой контент.
Этот макет выше сильно напомнил мне учебник, который я написал некоторое время назад по разработке веб-сайта для рок-группы. Здесь у нас совершенно другая страница, но с почти идентичным расположением контента, особенно в нижней половине. Настоящая уловка для правильной реализации этого макета состоит в том, чтобы начать с нескольких действительно больших блоков, которые затем при необходимости разбиваются на более мелкие области содержимого.
Если вы все еще чувствуете себя потерянным, ознакомьтесь с полным руководством, которое проведет вас через каждый этап процесса.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. PunicPress — это полностью адаптивный шаблон HTML5 и CSS3, который действительно хорошо подходит для планирования запуска новостного веб-сайта или журнала в Интернете.
Полноэкранное фото
Последний макет в списке — это еще один макет, который идеально подходит для фотографов, но будет работать на любом сайте с большой привлекательной фоновой графикой для отображения и ограниченным объемом контента.
Может быть очень трудно читать контент, когда он накладывается на фоновое изображение, поэтому основная идея здесь состоит в том, чтобы создать непрозрачную (или почти непрозрачную) горизонтальную полосу, которая находится поверх изображения и служит контейнером для ссылок. копии, логотипы и другой контент.
Вместо того, чтобы использовать полосу как одну действительно широкую область содержимого, попробуйте разделить ее на несколько разных разделов. Это можно сделать, изменив цвет фона, добавив несколько тонких вертикальных линий в качестве разделителей или даже разбив большую рамку на более мелкие отдельные блоки, как я сделал выше.
В дикой природе
Этот макет может показаться невероятно ограничительным, но ниже мы увидим, сколько он может вместить. Этот сайт с фотографиями заполняет панель с навигацией, блоком текста «О нас», несколькими недавними фотографиями с описаниями и большим логотипом! Неплохо для такого маленького пространства, и все это выполняется очень чисто и без загромождений.
Возьмите шаблон
Быстрый способ начать работу с этим типом макета — это HTML-шаблон. Этот одностраничный шаблон отлично подходит для веб-сайтов с портфолио или фотографиями.Разделы, включенные в шаблон, включают информацию о нас, предлагаемые услуги, последние работы, отзывы, рабочую контактную форму aJax, отдельную страницу портфолио, различные стили страниц новостей и многое другое.
Заключение
Выше было упомянуто несколько ключевых моментов, которые я хочу повторить в заключение. Во-первых, даже несмотря на то, что макет страницы определенно не обязательно является практикой «одного размера для всех», в этом есть наука, которую можно быстро и легко применить в невероятно большом количестве обстоятельств.
Далее, представленные выше идеи макета не обязательно должны приводить к тому, что веб-сайты-резаки для печенья все выглядят одинаково, а вместо этого просто предоставляют вам базовый холст, на котором можно создать особенно уникальный законченный дизайн.
Наконец, ключ к успешной реализации этих идей — помнить, что они не высечены на камне. Каждый должен быть изменен, чтобы соответствовать вашему конкретному проекту, и даже может быть смешан и согласован для создания новых идей!
Оставьте комментарий ниже и дайте нам знать, что вы думаете о макетах выше.Есть ли какие-то не упомянутые выше, которые вы используете по умолчанию, когда у вас возникают проблемы? Оставьте ссылку на пример.
типов блоков содержимого — Университет Оклахома-Сити
Добавление блоков содержимого
Прежде всего, вот как вы добавляете блок контента:
При нажатии кнопки + Добавить блок отображаются типы блоков содержимого, которые можно добавить на страницу.
Давайте посмотрим, что делают остальные блоки содержимого, начиная с блока в самом верху страницы:
Каждая страница должна иметь заголовок, если нет действительно веской причины.(«Мне не нравится, как это выглядит» — не достаточно веская причина.) Почему они так важны?
- Блок заголовка страницы содержит тег h2 страницы, который имеет решающее значение как для доступности ADA, так и для поисковой оптимизации (SEO).
- Они являются важной частью дизайна нашего сайта.
Блок заголовка страницы содержит большую фотографию и название страницы. По умолчанию блок заголовка страницы отображает то же изображение в заголовке этой страницы. Если вы хотите добавить собственное фото, вы можете это сделать.Но! Убедитесь, что размер фотографии правильный.
Фотографии заголовка страницы должны быть 1200 пикселей в ширину на 400 пикселей в высоту.
Как и все фотографии, убедитесь, что вы сохранили фотографии заголовка во вложенной папке вашего региона.
— верх —
Текстовые блоки
Те самые слова, которые вы сейчас читаете, находятся в текстовом блоке . Есть два способа представить текст в текстовом блоке. Первый — это Text Content, , который выглядит так. Это то, что вы захотите использовать большую часть времени.
Однако время от времени вы можете обнаруживать, что у вас есть большой объем информации, который необходимо отобразить на одной странице. Для таких случаев у нас, к счастью, есть:
После добавления блока Text Area щелкните либо + Text Content , либо Collapsible , чтобы добавить соответствующую область в блок Text Area .
Вот хорошая концепция для понимания: один блок Text Area может содержать несколько отдельных областей Text Content и Collapsible .Другими словами, вам не нужно начинать новый блок Text Area , если вы хотите добавить больше текста — просто щелкните любую из этих опций, чтобы создать больше места для текста.
Прочие блоки
Теперь, когда мы рассмотрели основные блоки содержимого, мы продемонстрируем наиболее задействованные типы, показав их на этой странице.
— верх —
8 отличных примеров использования составных текстовых блоков в веб-дизайне
Это так увлекательно — изучать современный дизайн веб-сайтов и наталкиваться на мелочи, которые разработчикам нравятся.«Мельчайшие детали имеют значение» — мы часто слышим это в наши дни.
Действительно, это правда. Эти небольшие уникальные решения и хитрости выделяют проекты из общей массы. Они делают впечатления оригинальными, а пользовательские интерфейсы — захватывающими и незабываемыми. В наши дни крошечные тенденции преобладают над большими.
Разработчики не останавливаются на одном большом вопросе; они экспериментируют с множеством небольших идей. Таким образом, мы можем наблюдать потрясающие микроскопические решения, которые делают сеть разнообразной. Одна из этих крошечных тенденций — размещение текстовых блоков на главной странице.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Больше, чем просто слова
Составные текстовые блоки можно увидеть повсюду. Но проблема с ними в том, что иногда дизайнеры могут увлечься и включить большой объем информации, что приводит к TL; DR-подобному контенту. Никто не хочет это читать. Однако с двумя строчками это совсем другая история. Краткость — душа остроумия. Это всегда срабатывает.Просто подберите ключевые слова, составьте броский слоган и вуаля, вы готовы завоевать клиентов. Это так элегантно, просто и эффективно. Неудивительно, что многие дизайнеры попадают на эту уловку.
Однако художники полагаются не только на умные фразы. Они играют с его внешним видом, приправляя его интересными функциями и ненавязчиво подчеркивая его умными настройками. Используются различные техники, например:
- Различные гарнитуры;
- Разные цвета для каждой строки;
- Цвет, контрастирующий с фоном или другим содержимым;
- Большой, почти подавляющий размер шрифта;
- Полужирный шрифт;
- Различные стили шрифтов;
- Гарнитур шрифтов;
- Текст полностью выделен;
- И даже проверенное временем и неожиданно не такое скучное, как нам кажется, подчеркивание.
Мы рассмотрим все эти варианты, чтобы вы могли увидеть потенциал каждого из них и выбрать наиболее подходящий для вашего конкретного случая.
Начнем с одного из самых ярких представителей этого мейнстрима — Denton Design Натана Дентона. Созданный Рене Эрнандесом и Райаном Хаскелл-Глатцем, это настоящий шедевр, завораживающий оригинальностью и причудливостью.
«Креативный директор» — два слова, встречающиеся с аудиторией, знаменующие начало диалога.Все буквы набраны в верхнем регистре и имеют относительно большой размер шрифта. Они окрашены в два основных цвета: белый и рубиново-красный. Здесь двухстрочный блок с накоплением — это не просто приветствие. Это неотъемлемая часть дизайна, завершающая ансамбль и подчеркивающая род занятий Натана.
Команда Multistampa делает ставку на прописные буквы, крупный размер и нейтральные цвета, которые контрастируют с фоном. В результате фраза «Printing Life» здесь является естественным объектом внимания, которая идеально сочетается с эстетикой, вдохновленной геометрией.
Это громкое имя в нашей коллекции. Spotify славится своими новаторскими решениями, доказывающими, что он является законодателем мод в веб-сфере. Этот последний пример показывает, что дуотон и яркая окраска по-прежнему будоражат умы их творческого отдела.
И снова мы видим на их веб-сайте двухстрочный текстовый блок. Два блока расположены один над другим. Первый большой и заметный, а второй маленький. все же привлекательный. Красивый желтый цвет хорошо сочетается с орхидеей Pantone, используемой в качестве цвета фона.Слоган выглядит нежным и в то же время смелым.
Команда, создавшая дизайн iFly KLM 360 градусов, использует красоту типографских центральных элементов, которые, к сожалению, редки в наши дни. «Вокруг света с Киран Джетва» сразу привлекает наше внимание. Этот художественный подход к двухстрочному тексту просто невероятен. Тонкие, элегантные линии букв, большой размер и замысловатая игра слов делают эту фразу безусловным победителем в наших глазах.
Если в вашем распоряжении нет художников-типографов, Клаудиа Норонья предлагает достойную альтернативу — используйте красивый шрифт.Ее элегантный, гладкий и немного жирный шрифт прекрасно сочетается с остальным контентом. В то же время он остается верным женской ауре пользовательского интерфейса — приятно вносит свой вклад в общую женскую атмосферу. Просто, красиво и эффективно.
Команда Heartbeat Labs предпочитает устаревшее решение, предполагающее подчеркивание слов. Здесь отлично работает. Хотя размер шрифта небольшой, яркая толстая линия, выделяющаяся на чистом, монохромном, темно-синем фоне, привлекает внимание к фразе.
SiR MaRy представляет еще одну абсолютную классику в нашей коллекции. Здесь крылатые фразы выделены жирными черными линиями. Хотя это может показаться немного грубым и грубым по сравнению с примерами, приведенными выше, тем не менее, этот трюк дает слогану прочную основу, эффективно очерчивая его.
Команда, стоящая за Elastos, показывает нам, как использовать двухстрочный текстовый блок, уложенный друг на друга, когда у вас красивый фон. Несмотря на то, что фраза набрана ультратонким шрифтом, она все равно бросается в глаза.На то есть несколько причин.
Прежде всего, размер шрифта делает его заметным. Во-вторых, чистый фон и белое пространство уступают место всему на переднем плане. В-третьих, фраза помещается слева — именно там, где мы естественно начинаем читать. Наконец, сами графики буквально указывают на текст.
Андрес Солер, художник-мультидисциплинар, разбивает свое имя на две строчки. Двухстрочная концепция сохраняется и на самых маленьких экранах устройств, поэтому первое, что вы читаете на своем мобильном телефоне, это «Андрес Солер.Здесь фраза выглядит смелым заявлением, не требующим никакой визуальной «поддержки» или дополнительного антуража.
Когда два лучше, чем один
Если вы думаете, что тенденции влияют только на основные элементы дизайна, подумайте еще раз. Все компоненты веб-дизайна (большие или маленькие) подвержены тенденциям. Приходится смотреть внимательно, обращая внимание на самые мелкие детали.
Даже такая скучная вещь, как блок текста, будет претерпевать изменения и улучшения, касающиеся дизайна и взаимодействия с пользователем.Сегодня мы стали свидетелями тенденции использования сложенных двухстрочных слоганов, которые красиво подчеркнуты.
Они попадают прямо в точку и дополняют общую эстетику. Что наиболее важно, они соответствуют предпочтениям пользователя сканировать текст на веб-сайте, а не читать его. Это тенденция, сочетающая в себе прагматизм и креативность.
.
 10)
10) 20)
20) 30)
30) 40)
40)