Содержание
Блочная вёрстка | htmlbook.ru
Несмотря на то, что термин «слой» достаточно устойчиво используется при разработке
сайта, расшифровке этого понятия в литературе по сайтостроению практически не
уделяется внимание. В дальнейшем я буду активно использовать термин «слой»,
поэтому вначале необходимо определить, что же под ним подразумевается.
Первоначально слои ввела компания Netscape, включив в свой браузер поддержку
тега <layer>. Этот тег позволял прятать/показывать
текущее содержимое, устанавливать положение относительно окна браузера, накладывать
один слой поверх других и загружать данные в содержимое слоя из файла. Все эти параметры легко менялись с помощью JavaScript и это расширяло возможности
по созданию действительно динамического контента на странице. Несмотря на столь
впечатляющий набор возможностей, тег <layer>
не был включён в спецификацию HTML и остался лишь расширением браузера
Netscape.
Однако необходимость в указанных возможностях уже назрела, и в конце 1996 года синтаксис для работы со слоями был разработан
и одобрен в рабочем проекте консорциума «CSS Positioning (CSS-P)». Основная
Основная
нагрузка ложилась на стили, с их помощью можно управлять видом любого элемента,
в том числе менять значения динамически через JavaScript. К сожалению, объектные
модели браузеров для доступа к элементам различались, поэтому приходилось писать
достаточно сложный код, который бы учитывал эти особенности.
В настоящее время разработчики популярных браузеров стали придерживаться спецификаций
HTML и CSS, что сильно облегчило жизнь создателям сайтов, поскольку это снизило
время на отладку сайта в разных браузерах. Тем не менее, различия в подходах
у браузеров существуют и при их возникновении разработчики придерживаются следующих
форм работы.
- Если наблюдаются небольшие различия в отображении одного сайта в разных
браузерах, то на эти отличия закрывают глаза. Попросту говоря, никак не исправляют.
Посетители в любом случае не будут попиксельно сравнивать сайт в разных браузерах. Здесь следует сделать оговорку, что сайт в любом случае должен отображаться
корректно и без ошибок.
- Если у сайта имеются существенные различия при его показе в одном и другом
браузере, то для их устранения применяют хаки.
Хак — это набор приемов, когда определённому браузеру
«подсовывают» код, который понимается только этим браузером, а остальными игнорируется.
Несмотря на то, что хаки работают, использовать их следует ограниченно или
вообще обходиться без них. Дело в том, что хаки снижают универсальность кода и
для модификации параметров одного элемента приходится вносить изменения одновременно
в разных местах.
Есть и другой, перспективный путь — придерживаться спецификации CSS. Несмотря
на то, что браузеры не в полной мере сами её поддерживают, они прогрессируют
именно в направлении полной поддержки различных спецификаций
(HTML, CSS, DOM). Таким образом, получается, что будущие версии браузеров будут
унифицированы и один и тот же сайт станут отображать корректно.
Снова вернемся к слоям. Понятно, что они непосредственно связаны со стилями.
Раз так, то не получается ли, что каждый элемент HTML-кода, к которому добавляются
стили, является слоем? В каком-то смысле так и есть. Однако это внесло бы изрядную
путаницу, если вместо «таблица» или «абзац» мы бы говорили «слой». Поэтому
договоримся относить этот термин только к тегам <div>.
В HTML4 и XHTML слой — это элемент веб-страницы, созданный с помощью
тега <div>,
к которому применяется стилевое оформление.
Таким образом, выражение «блочная вёрстка» или вёрстка с помощью слоёв заключается в конструктивном использовании
тегов <div> и стилей. При этом придерживаются
следующих принципов.
Разделение содержимого и оформления
Код HTML должен содержать только теги разметки и теги логического форматирования,
а любое оформление выносится за пределы кода в стили. Такой подход позволяет
независимо управлять видом элементов страницы и её содержимым. Благодаря этому
над сайтом может работать несколько человек, при этом каждый выполняет свою
функцию самостоятельно от других. Дизайнер, верстальщик и программист работают
над своими задачами автономно, снижая время на разработку сайта.
Активное применение тега <div>
При блочной вёрстке существенное значение уделяется универсальному тегу
<div>, который выполняет множество функций.
Фактически это основа, на которую «навешиваются» стили, превращая её то в игрушку,
то в зверушку. Совершенно не значит, что применяется только один этот тег, нужно
ведь и рисунки вставлять и оформлять текст. Но при вёрстке с помощью слоёв тег
<div> является кирпичиком вёрстки, её базовым
фундаментом.
Благодаря этому тегу HTML-код распадается на ряд чётких наглядных блоков, код при этом получается более компактным, чем при табличной вёрстке, к тому
же поисковые системы его лучше индексируют.
Таблицы применяются только для представления табличных данных
При блочной вёрстке, конечно же, используются таблицы, но только в тех случаях,
когда они нужны, например, для наглядного отображения чисел и других табличных
данных. Вариант, когда от таблиц предлагается отказаться вообще, является нецелесообразным
и, более того, вредным.
Подведу итоги. В HTML4 и XHTML слой это базовый элемент вёрстки веб-страниц, при которой активно применяются
стили и придерживаются спецификаций HTML и CSS. При таком подходе важная роль
уделяется тегу <div>, с которым у большинства
людей и ассоциируются слои. В каком-то смысле это является верным, поэтому договоримся
в дальнейшем употреблять термин «слой» к тегу <div>
для которого указан стилевой идентификатор
или класс. Таким образом, выражение «слой с именем content» подразумевает, что
используется тег <div> или <div
>.
В HTML5 добавлено несколько новых тегов разметки для обозначения разных типовых блоков страницы. К примеру, <header> и <footer> используются для создания «шапки» и «подвала», <nav> для навигации, <aside> для боковой панели. Включение в спецификацию HTML подобных элементов призвано снизить доминирование тега <div> и придать больше смысла разметке. Поэтому в вёрстке на HTML5 активно применяется термин «элемент», под которым подразумевается соответствующий тег и элемент который он создаёт.
Изложенные выше принципы блочной вёрстки при этом сохраняются за исключением того момента, что <div> в некоторых случаях заменяется более осмысленными тегами.
Блочная верстка с помощью div
Изначально веб-страницы представляли из себя просто набор тегов. Элементы отображались в том порядке, в котором они записывались в HTML коде. Визуально, информацию разделяли с помощью горизонтальных линий либо отступов.
Вторым этапом построения сайтов стало построение на основе таблицы. Сайт представлял собой таблицу в ячейки которой вставлялась информация. Это позволяло реализовывать колонки и отдельные блоки, однако удобство работы с версткой на основе таблицы довольно низкое, не обладает гибкостью. Также, табличная верстка не пригодна для построения адаптивных сайтов.
Третий, наиболее современный подход, к верстке сайтов заключается в построении сайта с помощью блоков, или блочной верстке. В англоязычных источниках такой подход называют Layouts. Блоки при таком подходе располагаются один под другим, либо меняют их порядок отображения с помощью позиционирования в CSS
Блочная верстка — это подход, при котором сайт строят на основе блоков, в качестве блоков выступают теги div. Теги div имеют некоторые свойства:
- div — блочный элемент, поэтому, если не задана ширина, растягивается на всю ширину окна браузера;
- div — высота блока, если она не задана, равна содержимому. Пустой блок div имеет высоту — 0 px, поэтому не отображается на странице;
- div не имеет оформления. Чтобы его увидеть нужно задать ему стили в CSS.
- div не несет смысловой нагрузки, это просто способ структурировать сайт
- div — может содержать любое количество вложенных элементов. Так в div можно вкладывать другие блоки div, заголовки, параграфы, изображения и многие другие элементы
В HTML блок div записывается
<div>Пример</div>
|
| <div>Пример</div> |
Рассмотрим как оформить div с помощью CSS:
See the Pen div by Alex (@Asmodey) on CodePen.
Рассмотрим примененные к div свойства более подробно
Свойство border
Свойство border изображает границу вокруг элемента. Синтаксис свойства:
border: Толщина_линии вид_линии цвет;
|
| border: Толщина_линии вид_линии цвет; |
При подставлении полных параметров:
Где solid — сплошная линия, 2px — толщина обводки и red — цвет. Видов линии существует очень много, но на практике чаще всего применяют:
- solid — сплошная линия
- dotted — точки
- dashed — пунктирная линия
Если возникает необходимость задать разные настройки для разных границ элемента примените следующий синтаксис:
border-top: 1px solid red;
border-left: 4px solid yellow;
|
| border-top: 1px solid red; border-left: 4px solid yellow; |
т.е. можно задать оформление конкретной границе.
Скругление углов элемента
Для скругления углов элемента используется border-radius. В примере показанном выше при использовании синтаксиса:
все углы скруглятся на 5 px. Если необходимо округлить каждый угол в отдельности, можно задать следующий синтаксис:
See the Pen border-radius by Alex (@Asmodey) on CodePen.
Первое число соответствует левому верхнему углу, второе правому верхнему, затем правому нижнему и левому нижнему. Т.е. обход идет по часовой стрелке.
Обратите внимание, что использовать border-radius можно без применения границы.
Все современные адаптивные сайта используют блочный подход к верстке и свойства обтекания элементов. Табличная верстка используется только для email рассылок.
Что такое блочная верстка html сайта дивами (div)
Привет, друзья. Сегодня я расскажу вам о блочной верстке наиболее простым и доступным языком. Уверен, верстку дивами может освоить любой человек, никогда с ней прежде не сталкивавшийся. Помимо основных принципов и нюансов блочной верстки, мы сверстаем простенький макет сайта дивами (блоками, контейнерами).
Не беспокойтесь, базовых знаний HTML+CSS будет более чем достаточно для простенькой верстки слоями. Это позволит на понятном практическом примере узнать основы и понять логику работы в связке html-элементов в блоках и каскадных таблиц стилей.
Что такое блочная верстка
Блочная верстка — это верстка дивами (div блоками) или слоями.
Термин «слой» довольно устойчиво употребляется в профессиональной среде, наравне с термином «див». Краткость и емкость!
История слоев уходит далеко в 90-е, когда компания Netscape ввела тег <layer> (слой) в свой браузер. Это была настоящая инновация, ведь теперь можно было показывать и прятать содержимое слоя, накладывать слои прямо друг на друга, менять положение слоев. Это был настоящий прорыв по созданию и отображению динамического контента на странице. Но в спецификации HTML этот тег не включили, зато разработали синтаксис по работе со слоями при помощи CSS — каскадных таблиц стилей.
Проблема заключалась в том, что требовалось поддерживать разные браузеры и писать сложный код для css-стилей, который бы учитывал особенности каждого браузера и управлял видом любого <div> элемента.
Сейчас уже конечно попроще. HTML5+CSS3, понятная и прозрачная спецификация вместе с движком Chromium, который использует сразу несколько популярных браузеров, делают жизнь сайтостроителя проще и лучше.
За 20 лет проделан большой путь к унификации различных спецификаций — возможно в будущем нас вообще ждет нечто вроде единого браузера, который единственным возможным способом будет воспринимать блочную верстку сайта дивами, без необходимости поддерживать разные версии в том числе устаревших браузеров.
Я предлагаю вам перейти непосредственно к обсуждению слоев. Объясняя «на пальцах», отмечу что использование слоев в тесной связке со стилями очень упрощает работу. Но не стоит принимать любой элемент кода за слой, все-таки слой (блок) это скорее объединение этих микроэлементов в одну макро-группу — для формирования цельного дизайна блока.
Иными словами, мы берем тег <div>, применяем к нему стилевое оформление, а уже потом внутрь него помещаем несколько элементов веб-страницы, к которым, будучи «дочерними» элементами слоя (блока) тоже применяются стили.
Вот что вам нужно знать о блочной верстке. Страница делится на блоки, внутрь блоков помещаются элементы, блокам задаются стили, элементам внутри блоков также задаются стили.
Обратите внимание, одни и те же элементы, но помещенные в разные блоки, могут иметь разное стилевое оформление. Например ссылки в тексте статьи мы можем сделать менее выраженными, а ссылки в сайдбаре (или футере) — более яркими и заметными. О том как вставить ссылку в HTML читайте тут.
Принципы блочной верстки
Основных конструктивных принципов два:
- Разделяйте содержимое блока и его оформление
- Активно применяйте блоки (дивы) в верстке
Давайте расскажу немного подробнее. Во-первых, ваш html-код должен включать в себя только два вида тегов — основные теги разметки и теги форматирования. Это значит любое оформление следует выносить в css-файлы. Объясняя по-простому, это значит что никаких <div style=»»></div>, <p style=»»></p> и других подобных вещей с использование <style> быть не должно. Почему?
Потому что если вы делаете по правилам, то это позволяет работать над содержимым блочных элементов без необходимости каждый раз управлять внешним видом одного или нескольких элементов внутри блока. Т.е. дело просто в поддержке кода, единых стилях для элементов, сокращение временных затрат на вот это вот все при работе над сайтом группы людей, чтобы они не запутались.
Во-вторых, активное применение универсальных блоков (дивов) упрощает разработку и верстку сайта с навешиванием стилей, а все благодаря тому что див это не только элемент разметки блоками, но и микроблок внутри большого блока. Так, кирпич за кирпичом можно построить дом (сайт) — а блоки наглядно и компактно взаимодействуют друг с другом, позволяя вам работать с инструментами 21 века, а не каменного (табличной верстке), избегая многих недостатков табличной верстки, ценой лишь небольшого усложнения.
Оно и понятно, ведь теперь исключительная роль таблиц в сайтостроении — предоставление данных. Табличными данными может быть статистика, числа, метрики.
Слой (блок, див, контейнер) — базовый элемент верстки вебсайтов, к которому применяются стили CSS.
Кстати, в HTML5 для блочной верстки дивами добавили строгие типовые блоки страниц:
- <header> — для шапки
- <footer> — для подвала
- <nav> — для навигации
- <aside> — для боковой панели
Эти теги созданы как над-блоки для дивов, чтобы придать большей структурированности разметке, которая порой терялась в хитросплетениях из дивов.
Верстаем дивами на практике — создаем макет сайта
Давайте постепенно переходить к практике создания макетов сайтов. Для начала нам хватит двух файлов: index.html и файла стилей style.css. В первом мы сверстаем блоками макет сайта, во втором — применим к дивам стили, сделаем стильное оформление макета нашего сайта (как оформить сайт правильно?).
Более того, для всех этих манипуляций вам даже не нужен свой сервер и хостинг — все можно сделать на домашнем ПК, понадобится только текстовый редактор и браузер. Я пользуюсь редакторами Notepad++, Brackets и Sublime — по настроению и в зависимости от задач.
Для начала создайте пустую папку и положите в нее два пустых файла, как я уже говорил это index.html и style.css. Нам нужно написать обязательные для любого HTML документа элементы, подключить файл стилей и сделать блочную верстку. Я подготовил код для вашего index.html файла, не стал прописывать теги <description> и <title>, а лишь ограничился базовым необходимым кодом, вот он:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Blogwork.ru — блочная верстка</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<div>
<div>
<h3>Шапка сайта</h3>
</div>
<div>
<h3>Навигация по сайту</h3>
</div>
<div>
<h3>Меню сайта</h3>
</div>
<div>
<h3>Основной контент</h3>
<frameset rows=»10%, 80%, 10%» >
<frame src=»1.html»>
</frameset>
</div>
<div></div>
<div>
<h3>Футер сайта</h3>
</div>
</div>
</body>
</html>
Результат:
Для того чтобы увидеть такой же пример, откройте в браузере файл index или перетащите его на панель с другими вкладками (не закладками). Возвращаясь к коду — как видим, блоки идут по порядку друг за другом и у них нет оформления потому что мы не заполнили файл style.css. Пример кода:
body {
background: #f5f5f5;
color: #000000;
font-family: Arial, Times New Roman;
font-size: 16px;
}
#container {
background:#99CC00;
margin: 40px auto;
width: 1000px;
height: 600px;
}
#header {
background: green;
height: 100px;
width: 1000px;
}
#navigation {
background: white;
width: 1000px;
}
#menu {
background: #99CC00;
float: left;
width: 300px;
height: 400px;
}
#content {
background: #d3d3d3;
float: right;
width: 700px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: red;
height: 80px;
width: 1000px;
}
Результат:
Цветовая гамма конечно не очень стильная как планировалось, но пойдет — в конце концов сегодняшний урок у нас по блочной верстке, а не подбору цветовой гаммы.
При этом, файлы в папке выглядят так:
Итак, у нас получился самый простой макет сайта. Он сверстан на дивах (имеет блочную верстку) и состоит из двух колонок и следующих блоков (контейнеров): шапка, навигация, меню, контент и футер. Каждому блоку присвоен соответствующий id: header, navigation, menu, content, footer — именно к этим уникальным id «цепляются» (прописываются) стили и свойства в файле style.css.
Надеюсь мой пример получился хорошим наглядным пособием того, как на практике осуществляется блочная верстка. Кстати, я подготовил для вас архив с файлами index и style, которые содержат вышеобозначенный код. Скачать здесь:
blogwork-blochnaya-verstka-html-div.zip
Настоящая верстка конечно же намного сложнее — там используются и фоновые изображения, и отступы, и много чего еще. Есть даже специальные техники для того, чтобы оптимизировать отображение макета сайта в различных браузерах.
Надеюсь, статья была полезна, готов ответить на ваши вопросы в комментариях.
Блочная верстка в HTML и HTML5
Блочная верстка сайта HTML подразумевает большое вниманию к тегу div, элементы которого и представляют собой, так называемые, блоки. В связи с этим необходимо рассмотреть сам тег div и его применение.
Тег div играет роль некоторого «логического контейнера», в который помещаются другие элементы сайта. Применяется тег следующим образом:
<div>
<ul>
<li>Главная</li>
<li>Блог</li>
<ul>
<li>Новости</li>
<li>Статьи</li>
</ul>
<li>Контакты</li>
</ul>
</div>
В приведенном коде для примера представлено меню типичного сайта. Меню, в свою очередь, обёрнуто тегом div, который, как мы уже говорили, представляет собой логически обоснованный блок. К тегу div теперь можно применить CSS-стили для его отображения.
Или другой пример:
<div>
<h2>Тег div и его особенности</h2>
<div>
<ul>
<li>Опубликовано: 2 июня 2015</li>
<li>Автор: Сыроежкин</li>
<li>Категория: Сайтостроение</li>
</ul>
</div>
<p>Контент</p>
</div>
Здесь представлен пример HTML-кода статьи в блоге. Мы уже видим, что тег div можно также вкладывать в другой тег div, а тот в третий и т.д. Благодаря такому подходу верстка макета сайта сводится к созданию «дерева элементов» или «дерева блоков», каждый из которых логически и структурно обоснован.
В HTML4 и XHTML блочная верстка сайта осуществлялась описанным выше образом. Т.е. код HTML-страницы выглядер примерно так:
<html>
<head>
...
<title>Конструктор сайтов "Нубекс"</title>
...
</head>
<body>
<div>...</div>
<div><h2>Заголовок</h2></div>
<div>
<div>...</div>
</div>
<div>...</div>
</body>
</html>
С приходом нового стандарта HTML5 появились теги header, footer, author и т.д., которые постепенно вытесняют тег div, но не блочную верстку как таковую. Просто теперь понятие «блок» стало применяться реже, вместо него всё чаще используется понятие «элемент». Но принцип блочной верстки остался:
<html>
<head>
...
<title>Конструктор сайтов "Нубекс"</title>
...
</head>
<body>
<nav>...</nav>
<header><h2>Заголовок</h2></header>
<article>...</article>
<footer>...</footer>
</body>
</html>
Как можно видеть из приведенного кода, стандарт HTML5 добавил логичности в новые теги, и это представляет преимущество не только для разработчиков, но и для поисковых систем. Согласитесь, поисковая система со 100% вероятностью определит, что между тегами <header></header> будет именно заголовок, нежели между тегами <div></div>. Это предоставляет огромное преимущество при правильной индексации сайта, ранжировании его в результатах поиска и создания микроразметки.
Кроме того, блочная верстка является незаменимым инструментом при создании мобильной версии сайта или адаптивной верстке (то, как осуществлять мобильную верстку, описано в статье: Как сделать мобильную версию сайта).
Создание сайта. Блочная верстка сайта
Авторский цикл статей, посвященный основам блочной верстки сайтов. Это первое, с чего стоит начать изучение темы создания сайта. Уроки будут полезны тем, кто хочет изучить основы HTML и CSS не только в теории, но на практике.
По ходу изучения темы мы создадим сайт, обычный сайт, без особых наворотов, но вполне симпатичный.
В уроках я просто и доступно рассказываю о блочной верстке сайта и не только. Если вы хотите быстро разобраться в основах верстки сайтов, то этот цикл статей будет именно то, что вам нужно.
Что такое блочная верстка?
Что такое блочная верстка сайта и с чем ее едят?
Ранее сайты верстали при помощи таблиц. Каждый элемент страницы, будь то заголовок, текст или картинка, располагался в собственной ячейке. Эти ячейки кучно роились в других, более крупных ячейках, а те в свою очередь лежали в главной ячейке, то есть в самой странице сайта.
Табличная верстка сейчас уже морально устарела, хотя очень многие вебмастера продолжают ее использовать. Большим минусом ее является тяжеловесный код. Ведь каждую мало-мальскую ячейку нужно обозначить определенными тэгами.
Блочная верстка — совсем другая песня. Здесь все элементы страницы расположены в специальных блоках, которые называются div. По своей сути они чем-то похожи на те же таблицы. Коробка — она и в Африке коробка. Но блоки гораздо удобнее, проще и функциональнее.
Блок в верстке сайта — это обычная прямоугольная область, которая обладает рядом свойств, таких как: рамка, поля и отступы. Содержимое блока может быть чем угодно — кусок текста, картинка, список, форма для заполнения, меню навигации и т.п.
Рамка (border) — это контур блока, для которого можно задать такие характеристики как толщина, цвет и тип (пунктирная, сплошная, точечная).
Поля (padding) — отделяют содержимое блока от его рамки, чтобы текст, например, не был «впритык» к стенкам блока.
Отступы (margin) — это пустое пространство между различными блоками, позволяющее на заданном расстоянии расположить два блока относительно друг друга.
Блоки, как и таблицы, всегда располагаются на странице вертикально. То есть, если в коде страницы записаны подряд два блока, то отобразятся они в браузере один под другим. Если нам нужно расположить несколько блоков горизонтально в одну линию, то в их свойствах задаётся такой параметр как «обтекание» (float). Но об этом чуть позже.
Блочная верстка сайта. Тэги
Тэг — это особая конструкция языка HTML. Различают открывающий и закрывающий тэги. Не путайте их с хэштэгами из соцсетей, или метками (тегами) на сайтах, это разные вещи!
В самом простом случае тэг — это как деталь детского конструктора, которая имеет своё строгое предназначение: планка — значит планка, колесо — значит колесо и ничто иное. К примеру тэг абзаца:
<p>Текст абзаца.</p>
всегда обозначается буквой p и никак иначе. Это его имя.
Тэги всегда заключены в угловые скобки. Как видно из примера, есть открывающий и закрывающий тэг. У закрывающего тэга перед именем добавлен «слэш» — косая черта, наклоненная вправо /.
Не все тэги имеют закрывающую пару. Например тэг изображения img его не имеет вовсе. Но чтобы соответствовать современным стандартам и требованиям спецификации XHTML, ему все-таки добавляют перед закрывающей угловой скобкой пробел со слэшем. Выглядит это примерно так:
<img src="images/risunok.jpg" alt="" />
Тэг div
Тэг div — это основа блочной верстки. Это те самые кубики, из которых и строится весь сайт. Этот тэг нейтральный. В отличие от стандартных HTML-тэгов, которые строго привязаны к своему содержимому (p — к абзацам, a — к ссылкам, img — к изображениям), тэг div может вмещать что угодно и сколько угодно всего этого добра. Считайте его эдакой большой коробкой, куда свалены все игрушки.
Тэг div используют для задания функциональных областей на странице. Например, таких как: «шапка» (header), блок навигации, блок основного содержимого, «футер» (footer) или подвал по-нашему.
У тэга div, как и у любого другого, имеются свои собственные атрибуты.
Атрибут — описательная характеристика тэга. То есть, что он может делать и каким образом. Например, возьмём тэг изображения:
<img src="images/risunok.jpg" alt="Рисунок меня, где я кормлю собаку, а она кусает меня зачем-то" />
В данном случае src, width, height, alt являются атрибутами тэга. В кавычках (и это тоже обязательное требование современных стандартов) даны значения атрибутов.
Расшифровать такую запись несложно. Тэг указывает, что в данном месте страницы нужно прилепить изображение risunok.jpg из папки images. Ширина рисунка 200 пикселей, высота 50 пикселей. И до кучи добавлен альтернативный текст, который поясняет, что изображено на рисунке.
Кстати, альтернативный текст — это не блажь, а тоже необходимое требование. Не все пользователи сети обладают хорошим зрением. Кто-то пользуется программой распознавания и чтения текста. А кто-то просто выключает показ картинок в браузере. Вот для них и существуют альтернативные подписи к рисункам.
Если же их нет смысла подписывать (например маркер списка или стрелка какая-нибудь), то у атрибута alt оставляют пустое место между кавычками.
Атрибуты тэга div
Атрибутов у тега div всего два:
id — атрибут, позволяющий придать тегу уникальное значение, то есть такое, которое на странице используется только один раз. Например, header или footer.
Таким образом мы сможем задать далее в листе стилей для тэга div с атрибутом id и значением header (шапка) одни настройки, а для подвала footer совсем другие. И браузер верно распознает, что вот этот кусок текста относится к «шапке» и будет набран, например, крупным и красным шрифтом, а вот этот к «подвалу» и будет набран мелким и серым шрифтом. И никакой путаницы!
class — атрибут, позволяющий одно и то же значение придать нескольким элементам. Например, всем изображениям на странице добавить рамку одинаковой толщины и цвета. Так как изображений несколько, то атрибут id уже нельзя использовать, поэтому мы применяем class.
На первый раз, думаю, достаточно. Если что-то непонятно по блочной верстке сайтов, спрашивайте в комментариях.
Продолжение следует. Оставайтесь на связи!
Создание сайта. Блочная верстка | Урок 1
Создание сайта. Блочная верстка | Урок 2
Создание сайта. Блочная верстка | Урок 3
Создание сайта. Блочная верстка | Урок 4
Создание сайта. Блочная верстка | Урок 5
Создание сайта. Блочная верстка | Урок 6
Создание сайта. Блочная верстка | Урок 7
Создание сайта. Блочная верстка | Урок 8
Создание сайта. Блочная верстка | Урок 9
Автор: Игорь Квентор
www.websovet.com
Блочная верстка основы
Верстка — это один из важнейших этапов создания сайта. Суть ее состоит в написании HTML-кода и придании оформления, применяя CSS и скрипты, соответственно ранее созданному макету.
На сегодняшний день применяют два типа верстки — табличная и блочная (ее еще называют версткой слоями или дивной версткой). В этой статье мы рассмотрим основные понятия блочной верстки.
Сначала разберем что такое блочный элемент, или просто блок. Любой блочный элемент представляет из себя прямоугольник, границы рамки которого прозрачны. К таким злементам можно отнести абзацы <p>, цитаты <blockquote>, формы <form> и др. Но основным блочным элементом по праву считается <div>. Этот блок специально создан для позиционирования помещенных в него элементов веб-страницы относительно друг друга, создавая тем самым дизайн сайта.
Сам по себе, без наполнения, дивный блок на странице не виден. Но попробуйте задать ему фон, рамку, или наполните текстом — и он начнет свое существование на сайте.
Чтобы научиться блочной верстке, необходимо понимать основные принципы блочной модели, уметь контролировать взаимное расположение блоков на веб-странице. Основой этих знаний служат три основных свойства блоков: границы, отступы и поля. На рисунке наглядно показана структура блока.
Так, как блок имеет прямоугольную форму, то каждое свойство имеет по четыре значения. А порядок задания значений свойств выглядит так: верхнее, правое, нижнее и левое — т.е. сверху и по часовой стрелке.
Border — граница блока. Характеризуется тремя значениями:
Style — оп ределяет стиль рамки. По-умолчанию — none. Также часто используемые: dotted, solid, dashed, double, hidden, и другие, применяемые редко.
Width — задает толщину рамки. Может определяться в PX, %, EM, и т.д.
Color — определяет цвет рамки. Задается значениями, применяемыми в интернете.
Padding — отступы. Определяют расстояние от границы блока до его содержимого. Их еще называют внутренними отступами. Чаще всего задаются в пикселах.
Margin — поля(или внешние отступы). Задают отступы блока от соседних элементов веб-страницы. Измеряются в принятых интернетом единицах, но часе в пикселах.
То, что отмечено для отступов и полей, аналогично действует и для границ.
Синтаксис написания значений трех свойств одинаков.
- Задание каждой стороны отдельно: { margin-top:8; margin-right:5; margin-bottom:15; margin-left:5; }.
- Задание четырех сторон сокращенно: { border: 8; 5; 15; 5; }.
- Задание трех сторон: { padding: 5; 3; 7; }. При таком определении : 5 — верх блока, 3 — левая и правая стороны, 7 — низ блока.
- При написании дух значений: Первое — определяет верхнийи нижний размеры, а второе — правое и левое значения.
- Один заданный параметр действует ко всем сторонам блока.
При верстке сайта необходимо учитывать одну особенность свойств
Border и Padding. Они увеличивают размер блока, соответственно размерам своих значений.
А со свойством Margin разговор особый, который продолжится в другом посте.
Любая работа не обходится без расходования энергии, и интернет-бизнес не исключение. Чтобы ее восполнить мы все иногда едим . Я например, очень уважаю хорошо приготовленное мясо. Моим главным помощником в этом деле служит каменная сковородка. У такой сковородки много достоинств, а главное — мясо не подгорает, если чуть-чуть забыл и завис у компьютера.
Основы блочной верстки Как работают сайты, повышение безопасности и структура HTML кода
, и существуют даже споры о том, какую лучше использовать систему — блочную или табличную. Однако в действительности в в настоящее время вы не встретите ни одного из современных, популярных и удобных сайтов, использующих только табличную верстку. В лучшем случае она используется только для того, для чего она и предназначена — то есть для создания таблиц, но никак не для формирования самой структуры сайта.
Дело в том, что div верстка сайта позволяет задавать множество css-свойств, недоступных для таблиц. Кроме того, самый главный недостаток табличной системы состоит в том, что таблица не будет показана на экране до тех пор, пока она не будет полностью загружена браузером. Если весь сайт сделан в таблице, то он появится на дисплее лишь после того, как будет полностью загружен весь html-код страницы.
Тег DIV и свойство float
Основа блочной системы — это тег
Использовать тег DIV — не сложнее, чем редактировать теги MP3 . Как правило, стандартная структура сайта формируется следующим образом: существует основной контейнер
По умолчанию, каждый новый блок располагается с новой строки. Для того, чтобы расположить блок слева или справа от другого (например, чтобы расположить сайдбар справа), используется свойство float. По умолчанию оно имеет значение «none», но можно также выставлять значения «left» и «right».
Рассмотрим это свойство на примере с двумя блоками.
Этот код даст следующий результат:
Свойство clear
Важно учитывать, что свойство float распространяется не только на сам блок, в котором оно прописано, но и на последующий элемент, который будет идти за этим блоком. То есть если мы к вышеописанным двум блокам добавим еще один блок, не указывая ему никаких свойств, то он расположится не с новой строки, а начнется справа от второго блока.
Для того, чтобы избежать этого, блочная верстка div использует свойство clear, которое должно быть задано для того блока, который мы хотим расположить с новой строки. Чаще всего для этого ему задается значение «both», но можно также задать значения «left» или «right», если мы хотим не просто расположить блок на новой строке, но и задать ему выравнивание.
Дополним вышеуказанный пример новым элементом:
Отступы в блочной верстке
Помимо расположения блоков, немаловажным является задание отступов как между блоками, так и внутри них. Для этого, соответственно, используются свойства margin и padding.
Отступы задаются отдельно для верхней, правой, нижней и левой частей элемента. Их можно задать одной строкой путем перечисления четырех значений:
Блок с такими параметрами будет располагаться на 20 пикселей ниже вышестоящего элемента, на десять пикселей от правостоящего элемента, будет иметь нулевой отступ снизу и будет иметь отступ размером в 40 пикселей слева.
Если все те же самые показатели указать в свойстве padding, то это будут внутренние отступы для контента по отношению к границам блока, в которых он расположен.
Можно также задавать отдельные свойства для отдельных граней с помощью margin-top, margin-bottom, margin-left, margin-right (и аналогично для padding). В таком случае, если какая-то из граней не будет указана, то отступ с ее стороны будет равен нулю или будет определен общими свойствами css, заданными для блоков на странице.
Блочная верстка
Привет, друзья. Сегодня я расскажу вам о блочной верстке наиболее простым и доступным языком. Уверен, верстку дивами может освоить любой человек, никогда с ней прежде не сталкивавшийся. Помимо основных принципов и нюансов блочной верстки, мы сверстаем простенький макет сайта дивами (блоками, контейнерами).
Не беспокойтесь, базовых знаний HTML+CSS будет более чем достаточно для простенькой верстки слоями. Это позволит на понятном практическом примере узнать основы и понять логику работы в связке html-элементов в блоках и каскадных таблиц стилей.
Что такое блочная верстка
Блочная верстка — это верстка дивами (div блоками) или слоями.
Термин «слой» довольно устойчиво употребляется в профессиональной среде, наравне с термином «див». Краткость и емкость!
История слоев уходит далеко в 90-е, когда компания Netscape ввела тег (слой) в свой браузер. Это была настоящая инновация, ведь теперь можно было показывать и прятать содержимое слоя, накладывать слои прямо друг на друга, менять положение слоев. Это был настоящий прорыв по созданию и отображению динамического контента на странице. Но в спецификации HTML этот тег не включили, зато разработали синтаксис по работе со слоями при помощи CSS — каскадных таблиц стилей.
Проблема заключалась в том, что требовалось поддерживать разные браузеры и писать сложный код для css-стилей, который бы учитывал особенности каждого браузера и управлял видом любого
Сейчас уже конечно попроще. HTML5+CSS3, понятная и прозрачная спецификация вместе с движком Chromium, который использует сразу несколько популярных браузеров, делают жизнь сайтостроителя проще и лучше.
За 20 лет проделан большой путь к унификации различных спецификаций — возможно в будущем нас вообще ждет нечто вроде единого браузера, который единственным возможным способом будет воспринимать блочную верстку сайта дивами, без необходимости поддерживать разные версии в том числе устаревших браузеров.
Я предлагаю вам перейти непосредственно к обсуждению слоев. Объясняя «на пальцах», отмечу что использование слоев в тесной связке со стилями очень упрощает работу. Но не стоит принимать любой элемент кода за слой, все-таки слой (блок) это скорее объединение этих микроэлементов в одну макро-группу — для формирования цельного дизайна блока.
Иными словами, мы берем тег
Вот что вам нужно знать о блочной верстке. Страница делится на блоки, внутрь блоков помещаются элементы, блокам задаются стили, элементам внутри блоков также задаются стили.
Обратите внимание, одни и те же элементы, но помещенные в разные блоки, могут иметь разное стилевое оформление. Например ссылки в тексте статьи мы можем сделать менее выраженными, а ссылки в сайдбаре (или футере) — более яркими и заметными. О том как вставить ссылку в HTML читайте тут.
Принципы блочной верстки
Основных конструктивных принципов два:
- Разделяйте содержимое блока и его оформление
- Активно применяйте блоки (дивы) в верстке
Давайте расскажу немного подробнее. Во-первых, ваш html-код должен включать в себя только два вида тегов — основные теги разметки и теги форматирования. Это значит любое оформление следует выносить в css-файлы. Объясняя по-простому, это значит что никаких
и других подобных вещей с использование быть не должно. Почему?
Потому что если вы делаете по правилам, то это позволяет работать над содержимым блочных элементов без необходимости каждый раз управлять внешним видом одного или нескольких элементов внутри блока. Т.е. дело просто в поддержке кода, единых стилях для элементов, сокращение временных затрат на вот это вот все при работе над сайтом группы людей, чтобы они не запутались.
Во-вторых, активное применение универсальных блоков (дивов) упрощает разработку и верстку сайта с навешиванием стилей, а все благодаря тому что див это не только элемент разметки блоками, но и микроблок внутри большого блока. Так, кирпич за кирпичом можно построить дом (сайт) — а блоки наглядно и компактно взаимодействуют друг с другом, позволяя вам работать с инструментами 21 века, а не каменного (табличной верстке), избегая многих недостатков табличной верстки, ценой лишь небольшого усложнения.
Оно и понятно, ведь теперь исключительная роль таблиц в сайтостроении — предоставление данных. Табличными данными может быть статистика, числа, метрики.
Слой (блок, див, контейнер) — базовый элемент верстки вебсайтов, к которому применяются стили CSS.
Кстати, в HTML5 для блочной верстки дивами добавили строгие типовые блоки страниц:
Эти теги созданы как над-блоки для дивов, чтобы придать большей структурированности разметке, которая порой терялась в хитросплетениях из дивов.
Верстаем дивами на практике — создаем макет сайта
Давайте постепенно переходить к практике создания макетов сайтов. Для начала нам хватит двух файлов: index.html и файла стилей style.css. В первом мы сверстаем блоками макет сайта, во втором — применим к дивам стили, сделаем стильное оформление макета нашего сайта (как оформить сайт правильно?).
Более того, для всех этих манипуляций вам даже не нужен свой сервер и хостинг — все можно сделать на домашнем ПК, понадобится только текстовый редактор и браузер. Я пользуюсь редакторами Notepad++, Brackets и Sublime — по настроению и в зависимости от задач.
Для начала создайте пустую папку и положите в нее два пустых файла, как я уже говорил это index.html и style.css. Нам нужно написать обязательные для любого HTML документа элементы, подключить файл стилей и сделать блочную верстку. Я подготовил код для вашего index.html файла, не стал прописывать теги и , а лишь ограничился базовым необходимым кодом, вот он:
html >
head >
meta http-equiv = “Content-Type” content = “text/html; charset=utf-8” / >
title > Blogwork.ru — блочная верстка / title >
link rel = “stylesheet” type = “text/css” href = “style.css” / >
/ head >
body >
div id = “container” >
div id = “header” >
h3 > Шапка сайта / h3 >
/ div >
div id = “navigation” >
h3 > Навигация по сайту / h3 >
/ div >
div id = “menu” >
h3 > Меню сайта / h3 >
/ div >
div id = “content” >
h3 > Основной контент / h3 >
frameset rows = “10%, 80%, 10%” >
frame src = “1.html” >
/ frameset >
/ div >
div id = “clear” > / div >
div id = “footer” >
h3 > Футер сайта / h3 >
/ div >
/ div >
Для того чтобы увидеть такой же пример, откройте в браузере файл index или перетащите его на панель с другими вкладками (не закладками). Возвращаясь к коду — как видим, блоки идут по порядку друг за другом и у них нет оформления потому что мы не заполнили файл style.css. Пример кода:
body background : #f5f5f5 ;
color : #000000 ;
font-family : Arial , Times New Roman ;
font-size : 16px ;
>
#container background : #99CC00 ;
margin : 40px auto ;
width : 1000px ;
height : 600px ;
>
#header background : green ;
height : 100px ;
width : 1000px ;
>
#navigation background : white ;
width : 1000px ;
>
# menu background : #99CC00 ;
float : left ;
width : 300px ;
height : 400px ;
>
# content background : #d3d3d3 ;
float : right ;
width : 700px ;
height : 400px ;
>
#footer background : red ;
height : 80px ;
width : 1000px ;
>
Цветовая гамма конечно не очень стильная как планировалось, но пойдет — в конце концов сегодняшний урок у нас по блочной верстке, а не подбору цветовой гаммы.
При этом, файлы в папке выглядят так:
Итак, у нас получился самый простой макет сайта. Он сверстан на дивах (имеет блочную верстку) и состоит из двух колонок и следующих блоков (контейнеров): шапка, навигация, меню, контент и футер. Каждому блоку присвоен соответствующий id: header, navigation, menu, content, footer — именно к этим уникальным id «цепляются» (прописываются) стили и свойства в файле style.css.
Надеюсь мой пример получился хорошим наглядным пособием того, как на практике осуществляется блочная верстка. Кстати, я подготовил для вас архив с файлами index и style, которые содержат вышеобозначенный код. Скачать здесь:
Настоящая верстка конечно же намного сложнее — там используются и фоновые изображения, и отступы, и много чего еще. Есть даже специальные техники для того, чтобы оптимизировать отображение макета сайта в различных браузерах.
Надеюсь, статья была полезна, готов ответить на ваши вопросы в комментариях.
Блочная верстка сайта — html и css, и почему начинающим повезло больше, чем тем кто верстает уже давно
Доброго времени суток, уважаемые читатели. Верстка сайта – интересное дело, как только начинаешь в ней разбираться. Проблема заключается лишь в том, чтобы найти по-настоящему хорошие материалы для обучения. На первых порах код может показаться нелепым набором символов, но стоит овладеть тайными знаниями, как они превращаются в довольно простой и понятный алгоритм, а также начинают приносить доход и моральное удовлетворение.
Сегодня поговорим про то, что такое html блочная верстка и css. Магический язык программирования станет менее страшен. Надеюсь, что к концу статьи вы научитесь уже видеть кое-какие элементы кода и сможете принять для себя твердое решение стоит ли вам во все это ввязываться.
Почему вам повезло больше, чем верстальщикам, начавшим работу уже давно
Существует два типа верстки: блочная и табличная. На заре времен верстка строилась в виде таблиц. Сперва создавалась всего одна, большая.
В нее встраивался head – голова, основная часть. Та, в которую входит логотип, какая-то основная информация типа телефонов и так далее.
Далее сайтбар. Это боковая панель. В нее можно запихнуть навигационное меню, ссылки, списки, рекламу.
Далее врисовывалось основное меню для перехода по категориям.
Основная контентная часть. Текст статьи, вводное приветствие или что-то иное.
Внизу размещается футер. Его используют и сейчас. Сюда, как правило, вставляют небольшие ссылочки на контакты, вакансии, информацию «О нас». Могут прилепить даты существования ресурса или просто магическое слово «copyright», которым разработчики надеются указать или защитить свое авторское право. Пользы от него как от подковы, висящей над дверью, может отпугнуть только вурдалаков, хотя они, как правило, в футер и не заглядывают.
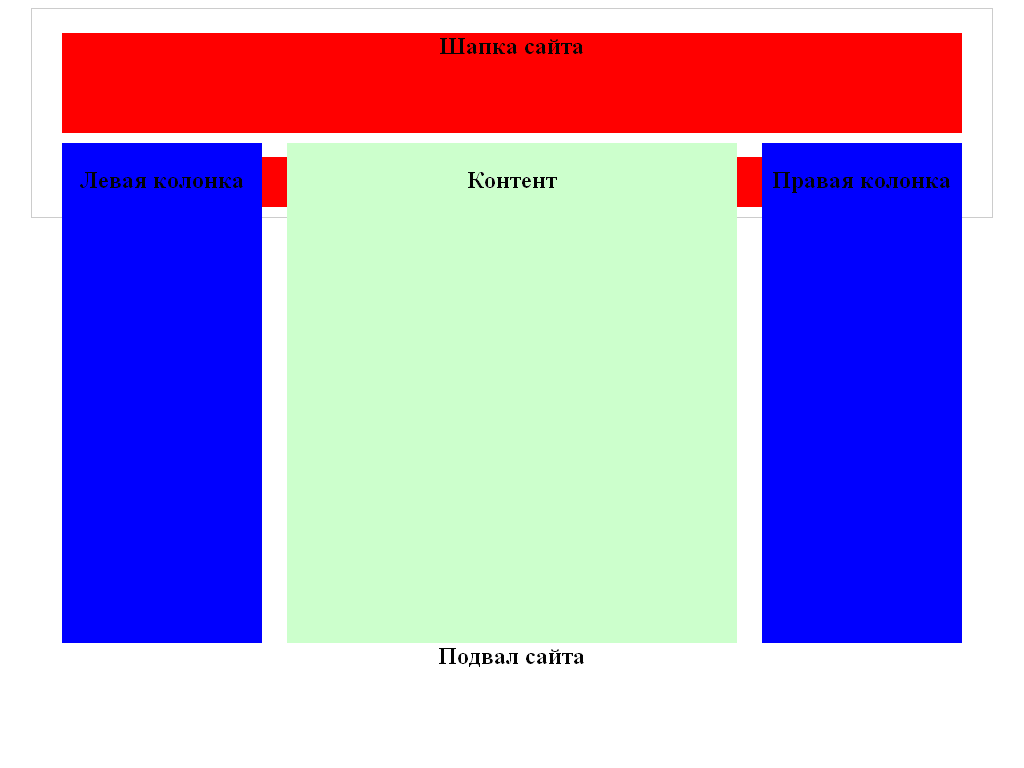
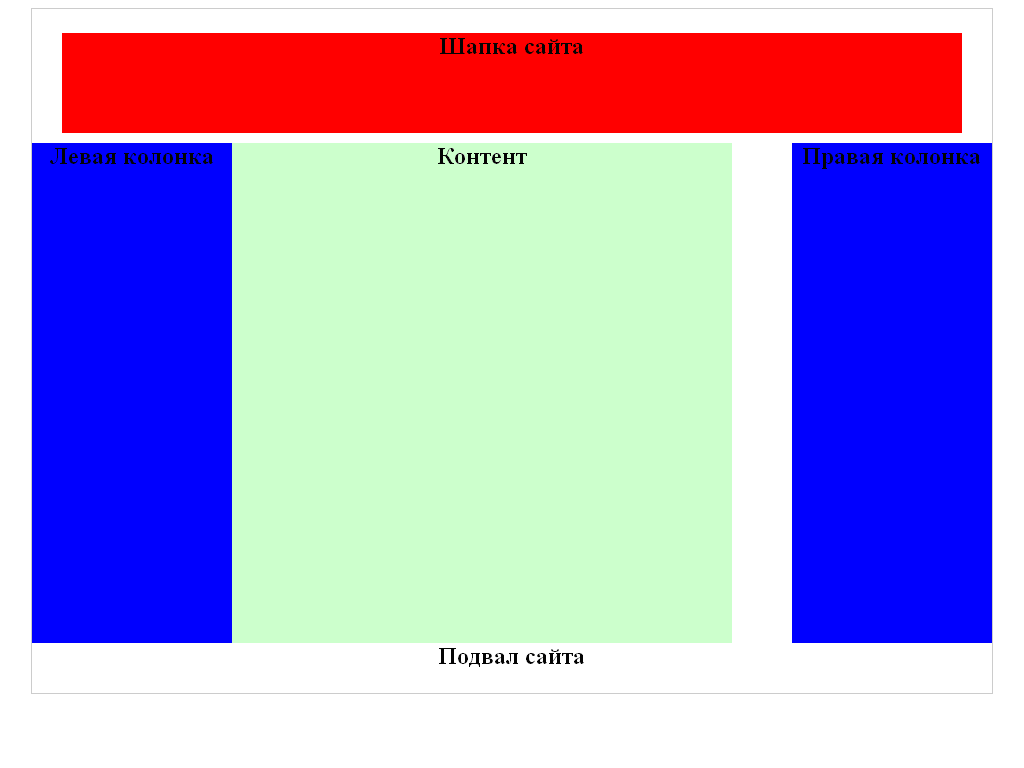
Чуть позже появились новые стандарты. Табличную верстку заменила блочная. Тег «div» — это и есть блочная верстка. Можете посмотреть код любого сайта. Кликните правой кнопкой мыши и выберите «Просмотр кода элемента». Взгляните на мой скриншот. Тут есть блок главной страницы, футера, левой и правой колонки. Все они подписаны.
Современные сайты строятся из блоков, покажу схематично пример, чтобы вы понимали. Разница тут скорее в коде страницы. Видите, никакой основной таблички нет. Блоки, размещенные в той или иной части. Иногда они могут заходить друг на друга или сочетать в себе несколько элементов, но один лишний элемент (большая таблица) исчез.
Оформление блоков осуществляется при помощи CSS, это особый язык программирования. В нем сложно запутаться, он менее громоздкий нежели получается при использовании табличной верстки, все довольно логично, четко и удобно для верстальщика. Благодаря блокам можно решить больше задач, гораздо проще редактировать документы, да и странички загружаются значительно быстрее.
Пошаговая инструкция: как делаются сайты
Давайте по шагам разберем как вообще портал превращается в электронный ресурс. В этом нет ничего сложного. Да, придется приложить какие-то усилия для изучения, но это принесет не только моральное удовлетворение, но и стабильный доход. Верстка – это такое дело, в которое ввязываются не многие.
Более 80% людей просто смотрят на непонятный набор символов, вспоминают школьную программу по математике: логарифмы, дифференциалы – сходят с ума, пугаются и забывают об этой теме: «Пойду лучше китайский выучу, оно-то проще будет».
Вы же уже увидели кое-какой алгоритм и убедились, что в наборе символов есть повторяющиеся элементы. Это отлично и, согласитесь, стало не так страшно.
Давайте теперь посмотрим как происходит сотворение сайта. Сначала дизайнеры работают в Photoshop. У них получается примерно такая вот картинка. Пока это всего лишь фотография, однако, у нее есть свои отличия.
Она изготавливается в особом фотошоповском формате, типа блокнотного txt или вордовского doc. Из psd, так называется этот формат, раскраиваются блоки. Для этого есть специальная кнопка в меню слева.
После того как документ раскроен. Его можно «Экспортировать для web» и в результате на компьютере появляется папка images, которую верстальщик использует для распределения картинок по сайту.
Я сделал этот вариант за минуту, он не правильный. Просто хотелось вам показать примерный результат. Вы можете скачать электронную версию моего psd-макета (скачать) и попробовать сделать свою, правильную версию, посмотрите, какие картинки пригодятся для размещения и как вы их будете вырезать. Заодно попробуете поработать самостоятельно над шаблоном в photoshop.
Для начинающих верстальщиков и дизайнеров это будет не только интересно, но и полезно. Поменяйте цвета, переставляйте элементы местами, дорабатывайте шаблон и смотрите что смотрится хорошо, а какие изменения вам не нравятся.
Ваш первый сайт. Верстка займет всего пять минут
Над самой версткой можно работать в программе Notepad++. Сегодня я не буду затрагивать программу Adobe Dreamweaver, т.к. это тема отдельной статьи, но отмечу, что она как раз создана для верстальщиков.
Работы над сайтом обычно не начинаются с создания файла style.css, но думаю что так вам будет интереснее. Это основной документ, в котором описывается как именно будет выглядеть ваш портал. Все просто. Даже английский учить не обязательно.
Background – это цвет фона.
Кликнув два раза в Photoshop по цветовой палитре вы можете узнать и другие цвета.
Вот так будет выглядеть html документ с текстовой составляющей. Уже знакомые меню, тела и контейнеры… тег h3 тоже должен быть вам знаком. Это заголовки. Впишите в них свои слова.
Скачайте эти два документа в одну папку и откройте с помощью Notepad ++, затем отредактируйте цвет и текст, а затем запустите index.html с любого браузера (скачать).
Получится примерно такой вариант.
Поздравляю. Это ваша первая страница в интернете! Вы сделали ее, у вас получилось. Естественно, что вместо цвета можно вставить и картинку, которая была вырезана из фотошопа в документ images. Для этого нужно просто прописать путь. Как вы видите, ничего супер сложного тут нет.
И напоследок… качаем видео уроки
Как я вам уже говорил, самое сложное в верстке – это найти хорошие обучающие материалы. Сам я начинал с книг и только через две недели смог сделать свой первый индекс-файл. Чтобы вы понимали, без таблицы стилей (css) она будет выглядеть вот так.
Согласитесь, вообще не впечатляет. Поэтому я рекомендую вам постигать основы при помощи видео курсов. Внизу я разместил ссылки, кликнув по ним, вы можете скачать бесплатные уроки html и css. Они позволяют быстрее достигнуть хороших результатов. Кроме того, чтение требует значительно большей силы воли, нежели просмотр интересных видео.
- Html — уроки для начинающих.
- Css — уроки для начинающих.
- Бесплатный мини-курс по вёрстке сайта.
Желаю вам успехов в ваших начинаниях. Уверен, что совсем скоро вы начнете не только учиться, но и работать онлайн, а также реализовывать невероятные проекты!
Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше полезных материалов для совершенствования собственных навыков!
Создание сайта. Блочная верстка сайта | Урок 1
Авторский цикл статей, посвященный основам блочной верстки сайтов. Это первое, с чего стоит начать изучение темы создания сайта. Уроки будут полезны тем, кто хочет изучить основы HTML и CSS не только в теории, но на практике.
По ходу изучения темы мы создадим сайт, обычный сайт, без особых наворотов, но вполне симпатичный.
В уроках я просто и доступно рассказываю о блочной верстке сайта и не только. Если вы хотите быстро разобраться в основах верстки сайтов, то этот цикл статей будет именно то, что вам нужно.
Что такое блочная верстка?
Что такое блочная верстка сайта и с чем ее едят?
Ранее сайты верстали при помощи таблиц. Каждый элемент страницы, будь то заголовок, текст или картинка, располагался в собственной ячейке. Эти ячейки кучно роились в других, более крупных ячейках, а те в свою очередь лежали в главной ячейке, то есть в самой странице сайта.
Табличная верстка сейчас уже морально устарела, хотя очень многие вебмастера продолжают ее использовать. Большим минусом ее является тяжеловесный код. Ведь каждую мало-мальскую ячейку нужно обозначить определенными тэгами.
Блочная верстка — совсем другая песня. Здесь все элементы страницы расположены в специальных блоках, которые называются div. По своей сути они чем-то похожи на те же таблицы. Коробка — она и в Африке коробка. Но блоки гораздо удобнее, проще и функциональнее.
Блок в верстке сайта — это обычная прямоугольная область, которая обладает рядом свойств, таких как: рамка, поля и отступы. Содержимое блока может быть чем угодно — кусок текста, картинка, список, форма для заполнения, меню навигации и т.п.
Рамка (border) — это контур блока, для которого можно задать такие характеристики как толщина, цвет и тип (пунктирная, сплошная, точечная).
Поля (padding) — отделяют содержимое блока от его рамки, чтобы текст, например, не был «впритык» к стенкам блока.
Отступы (margin) — это пустое пространство между различными блоками, позволяющее на заданном расстоянии расположить два блока относительно друг друга.
Блоки, как и таблицы, всегда располагаются на странице вертикально. То есть, если в коде страницы записаны подряд два блока, то отобразятся они в браузере один под другим. Если нам нужно расположить несколько блоков горизонтально в одну линию, то в их свойствах задаётся такой параметр как «обтекание» (float). Но об этом чуть позже.
Блочная верстка сайта. Тэги
Тэг — это особая конструкция языка HTML. Различают открывающий и закрывающий тэги. Не путайте их с хэштэгами из соцсетей, или метками (тегами) на сайтах, это разные вещи!
В самом простом случае тэг — это как деталь детского конструктора, которая имеет своё строгое предназначение: планка — значит планка, колесо — значит колесо и ничто иное. К примеру тэг абзаца:
всегда обозначается буквой p и никак иначе. Это его имя.
Тэги всегда заключены в угловые скобки. Как видно из примера, есть открывающий и закрывающий тэг. У закрывающего тэга перед именем добавлен «слэш» — косая черта, наклоненная вправо /.
Не все тэги имеют закрывающую пару. Например тэг изображения img его не имеет вовсе. Но чтобы соответствовать современным стандартам и требованиям спецификации XHTML, ему все-таки добавляют перед закрывающей угловой скобкой пробел со слэшем. Выглядит это примерно так:
Тэг div — это основа блочной верстки. Это те самые кубики, из которых и строится весь сайт. Этот тэг нейтральный. В отличие от стандартных HTML-тэгов, которые строго привязаны к своему содержимому (p — к абзацам, a — к ссылкам, img — к изображениям), тэг div может вмещать что угодно и сколько угодно всего этого добра. Считайте его эдакой большой коробкой, куда свалены все игрушки.
Тэг div используют для задания функциональных областей на странице. Например, таких как: «шапка» (header), блок навигации, блок основного содержимого, «футер» (footer) или подвал по-нашему.
У тэга div, как и у любого другого, имеются свои собственные атрибуты.
Атрибут — описательная характеристика тэга. То есть, что он может делать и каким образом. Например, возьмём тэг изображения:
В данном случае src, width, height, alt являются атрибутами тэга. В кавычках (и это тоже обязательное требование современных стандартов) даны значения атрибутов.
Расшифровать такую запись несложно. Тэг указывает, что в данном месте страницы нужно прилепить изображение risunok.jpg из папки images. Ширина рисунка 200 пикселей, высота 50 пикселей. И до кучи добавлен альтернативный текст, который поясняет, что изображено на рисунке.
Кстати, альтернативный текст — это не блажь, а тоже необходимое требование. Не все пользователи сети обладают хорошим зрением. Кто-то пользуется программой распознавания и чтения текста. А кто-то просто выключает показ картинок в браузере. Вот для них и существуют альтернативные подписи к рисункам.
Если же их нет смысла подписывать (например маркер списка или стрелка какая-нибудь), то у атрибута alt оставляют пустое место между кавычками.
Атрибуты тэга div
Атрибутов у тега div всего два:
id — атрибут, позволяющий придать тегу уникальное значение, то есть такое, которое на странице используется только один раз. Например, header или footer.
Таким образом мы сможем задать далее в листе стилей для тэга div с атрибутом id и значением header (шапка) одни настройки, а для подвала footer совсем другие. И браузер верно распознает, что вот этот кусок текста относится к «шапке» и будет набран, например, крупным и красным шрифтом, а вот этот к «подвалу» и будет набран мелким и серым шрифтом. И никакой путаницы!
class — атрибут, позволяющий одно и то же значение придать нескольким элементам. Например, всем изображениям на странице добавить рамку одинаковой толщины и цвета. Так как изображений несколько, то атрибут id уже нельзя использовать, поэтому мы применяем class.
На первый раз, думаю, достаточно. Если что-то непонятно по блочной верстке сайтов, спрашивайте в комментариях.
Основы CSS и HTML. Блочная верстка.
- Татьяна Костюшко 2 лет назад Просмотров:
1 Основы CSS и HTML. Блочная верстка. Позиционирование (выравнивание) блочных элементов в CSS Как вы вероятно уже знаете верстать сайт можно, используя таблицы, в этом случае страница разбивается на ячейки. А можно для этих целей использовать блоки, когда страница сайта состоит из отдельных элементов. Наверное, не ошибусь, если скажу, что при этом серьезной проблемой для многих начинающих веб-мастеров является задача расположить блоки в заданном месте веб-страницы. Одной из главных трудностей при верстке с помощью блоков является позиционирование (выравнивание) этих самых блоков. Немного о слоях (layers) Думаю, многие из вас слышали о таком понятии, как слой (layer). И, как правило, под слоем понимается блок, заданный тегом
), списки (
- ) и другие элементы. А теперь о
2 Абсолютное (Absolute) С помощью абсолютного позиционирование задаются координаты левого верхнего угла блока. При этом отсчет координат происходит относительно расположения родительского элемента. Если родительским элементом является окно браузера, тогда выравнивание блока происходит относительно него. Если существует другой элемент, внутри которого расположен блок, тогда выравнивание происходит уже относительно этого элемента. Фиксированное (Fixed) Уже из названия становится ясно, что в данном случае элемент фиксируется. Он располагается в определенном месте веб-страницы и никуда не сдвигается. Подобное выравнивание часто применяется по отношению к всплывающим окнам, когда они фиксируются по центру и не смещаются при прокрутке страницы. Относительное (Relative) С этим видом позиционирования могут быть сложности. Его название не совсем удачное. Многие путают относительное и абсолютное позиционирование элементов. Может показаться, что выравнивание происходит относительно родительского элемента. А в случае с абсолютным позиционированием – относительно окна браузера. Но это не так. Нужно уяснить, что расположение элемента в этом случае происходит относительно его же места в статическом положении. Это то, о чем упоминалось выше. Проще говоря, вы указываете браузеру, что необходимо передвинуть элемент на столько-то пикселей, относительно того места, где он расположен по умолчанию. Существует еще один сложный момент. Что произойдет, если родительский элемент имеет относительное позиционирование, а вложенный в него элемент абсолютное? В этом случае отсчет координат дочернего элемента будет производиться относительно родительского элемента, с учетом его смещения, если оно имеет место. Итак, имеется свойство position. Это свойство может принимать 4 значения Static, Absolute, Fixed и Relative. По умолчанию идет Static. Когда вы указываете координаты для элемента, необходимо также сообщить браузеру, каким образом он должен эти координаты отсчитывать. Надо дать ему отправную точку. Не забывайте, что при отсутствии свойства position координаты учитываться не будут, блок останется на прежнем месте, в своем статическом положении. А теперь посмотрим, каким образом задаются координаты. Для этих целей применяются четыре вида свойств: 1. Top 2. Left 3. Right 4. Bottom Top – положительное значение (например, 20px) смещает блок на 20 пикселей вниз. Отрицательное значение (-20px) смещает элемент на 20 пикселей верх. Все это происходит относительно левого верхнего угла. Left – смещение влево или вправо, в зависимости от знака. Относительно левого верхнего угла. Right – смещение вправо и влево, смотря какой знак. Относительно правого верхнего угла. Bottom – смещение вверх или вниз, зависит от знака. Происходит относительно левого нижнего угла.
Верстка блоками DIV. С самого начала
15.09.2015 в 12:27, joey
Верстка блоками div давно уже стала стандартом и имеет ряд преимуществ перед табличной версткой. Однако на деле начинающие разработчики путаются в поведении этих самых блоков.
Давайте разберем основные моменты при блочной верстке. Сейчас мы не будем брать во внимание стандарт html5, а просто рассмотрим основу основ при верстке блоками div, которая используется при создании макета или же какого то отдельного компонента страницы.
Что считать блочным элементом?
Область такого элемента на странице представлена прямоугольником, по умолчанию занимает все доступную ширину и начинается с новой строки.
Самым распространённым элементом, используемым в блочной верстке, является универсальный элемент
Итак, от простого к сложному. Посмотрим, как отобразятся блоки div по умолчанию без стилей, влияющих на их положение. Для наглядности стили к элементам будем добавлять инлайново, через атрибут style.
Добавим значение ширины для каждого блока:
Видно, что каждый блок согласно спецификации располагается с новой строки. Это их нормальное поведение.
Теперь возникает вопрос, как расположить блоки div на одной строке, друг за другом?
Для этого существует свойство float, которое определяет, с какой стороны блок будет принудительно выровнен. При этом с другого края, он может обтекаться другими элементами.
Свойство float имеет следующие значения:
- left – блок выравнивается по левому краю, обтекание справа
- right – блок выравнивается по правому краю, обтекание слева
- none – обтекание не задано, блок ведет себя по умолчанию, как в предыдущих примерах.
Добавим float:left к нашим блокам, чтобы блоки выровнялись по левому краю:
В результате, блоки выстроились на одной строке. Хорошо, допустим, мы захотели добавить еще один div снизу, и сделаем это без указания свойства float:
Видно, что блок добавился как то криво. Кажется, что он добавился с новой строки под Блок 1. На самом деле, Блок 4 занимает место от начала Блока 1 и на 450 пикселов вправа. Вот посмотрите:
Почему так вышло? Вкратце, так происходит, потому что элементы с float выпадают из потока документа. Однако, это тема отдельной статьи. Здесь же мы познакомимся с новым свойством clear, которое управляет поведением плавающих элементов:
- left – запрещает обтекание с левой стороны, все элементы будут показаны с новой строки (под элементом)
- rigth – запрещает обтекание элемента с правой стороны
- both – запрещает обтекание элемента с обоих сторон, рекомендуется использовать, когда явно надо показать элемент с новой строки или неизвестно с какой именно стороны возможно обтекание другими элементами
Добавим Блоку 4 свойство clear:left, которое запретит этому элементу обтекание других плавающих элементов с левой стороны.
Блок 4 разместился с новой строки, как нам надо.
В данном случае мы знаем как располагаются другие блоки, потому в примере сразу указали clear:left. Бывают ситуации, когда мы точно не знаем, с какой стороны встретится плавающий блок, поэтому в таких случаях стоит указывать clear:both, отменяющий обтекание с обеих сторон. Теперь мы разобрались как расположить блоки div на одной строке горизонтально.
Следует помнить, что блоки со значением float располагаются на одной строке, если позволяет ширина родительского элемента. Если блочные элементы не умещаются в ряд, они будут переноситься на новую строку. Если это критично, например, при верстке макетов, нужно это учитывать и у блоков с float обязательно задавать ширину – фиксированную (px) или резиновую (%, rem и т.д.). Дальше посмотрим на такие ситуации.
Как повлиять на блоки, если мы хотим разместить эти блоки по центру?
Классическим решением будет добавление блокам родителя и использование свойства margin: 0 auto;
Почему собственно родителю мы дали класс .wrapper ? «wrapper» в переводе означает «обертка». Это некая общепризнанная практика, определяющая название класса, когда элемент оборачивает другие блоки и тем самым позволяет управлять/влиять на них посредством изменения самого родителя.
Возьмем разметку из предыдущих примеров и усовершенствуем её.
Здесь вроде всё просто.
А если нам не нравится, что текст вплотную прилипает к краю родительского блока и хотим добавить поля без внесения изменений в разметку, только с помощью css. Добавим элементам свойство padding:
И видим, что наша верстка рассыпалась! Блок 3 куда то уехал. Почему так вышло? Ответ прост. Добавив поля элементам мы увеличили их ширину. Теперь значения таковы:
Блок 1: 10 + 200 + 10 = 220px
Блок 2: 10 + 150 + 10 = 170px
Блок 3: 10 + 100 + 10 = 120px
Блок 4: 10 + 450 + 10 = 470px
220 + 170 + 120 = 510px
Общая ширина трех блоков 510, они не умещаются в ширину родителя (450) и потому переносятся на новую строку.
Как поправить? Можно сделать следующее:
- Задать заново значения ширины для каждого блока с учетом полей. Уменьшив размеры блоков. Все снова аккуратно встанет в одну строку. Согласитесь, это неудобно? Каждый раз лезть в верстку и что-то править.
- Использовать свойство box-sizing: border-box. Чтобы расчет брался из общей ширины блока. Советую узнать, что такое блоковая модель сss.
Используем второй вариант, получается так:
Теперь соберём всю полученную информацию воедино и попробуем создать простенький типовой трёхколоночный макет с резиновой версткой, который будет растягиваться максимально до 900px, после чего весь макет будет позиционироваться по центру.
Создаем разметку макета:
Если что-то непонятно — спрашивайте в комментариях.
— Egor , 24.06.2016 в 13:37 ответить #
— Роман , 04.12.2016 в 13:42 ответить #
— joey , 12.12.2016 в 10:55 ответить #
— Я новичок , 19.12.2017 в 06:04 ответить #
— Олег , 11.01.2018 в 17:56 ответить #
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Основы блочной верстки Как работают сайты, повышение безопасности и структура HTML кода
Ссылка на основную публикацию
Понимание страницы макета блока
Вы можете использовать панель администратора, чтобы перейти на страницу макета блока, выполнив один из следующих двух шагов:
- Управление »Структура» Схема блока или
- Ярлыки »Блоки
На первый взгляд, страница может быть немного перегружена всем, что уже перечислено, поэтому давайте разберемся и посмотрим, что включено на страницу.
- Вкладка «Макет блока»
- Это вкладка по умолчанию, доступная для размещения блока с использованием метода региона.Это одностраничный главный список всех блоков, размещенных при использовании системы компоновки блоков, который полностью отделен от мастера компоновки компоновки.
- Список системных и пользовательских блоков
- Вкладка «Библиотека пользовательских блоков»
- Включает несколько типов блоков, которые действуют как шаблоны; у них есть различные поля — некоторые обязательные, некоторые — необязательные — вы можете заполнить их собственной информацией. Каждая версия создаваемого вами типа блока уникальна и будет указана на этой странице.За исключением базового блока, все остальные будут включать аббревиатуру перед тем, что вы называете / заголовок, который вы предоставляете, для более легкой идентификации его типа.
- Показывает только пользовательские блоки
- Демонстрация блочного региона
- Щелкните ссылку Демонстрация блочных регионов , чтобы просмотреть макет доступных регионов и их размещение в шаблонах типов контента по умолчанию.
- Блок-колонна
- Разделены на области блоков, которые соответствуют областям, определенным шаблоном темы SiteDen.
- Место, куда вы будете прикреплять свои системные блоки или пользовательские блоки после их создания
- Категория Столбец
- Дескриптор типа блока, прикрепленного в этой строке
- Категории включают:
- Core — предоставляется базовым программным обеспечением Drupal
- — динамически заполняется существующим контентом
- Custom — блоки, которые вы создаете из опций Custom Block
- Справка —
- Views — блоки, созданные с помощью View, которые полагаются на существующий контент так же, как системные блоки.
- Блок
- Меню
Система
- Столбец региона
- Если вы прикрепляете настраиваемый блок прямо на этой странице, у вас есть возможность выбрать регион или изменить существующее назначение региона с помощью раскрывающегося меню.Если вы выберете новую область для уже прикрепленного блока, блок переместится в свою новую область в списке и обновит свое физическое отображение на прикрепленных страницах.
- Операционная колонка
- Кнопка в этом столбце дает вам возможность настроить параметры соответствующего блока, удалить блок или отключить его, но оставить на месте. Если вы решите удалить, он удалит только блок из списка макета блока; он не удаляет полностью блок с вашего сайта.
- Если вы решите настроить настраиваемый блок, вы попадете на экран, который вы использовали для создания этого блока и его параметров. Если вы настроите системный блок (ядро, представления, справка, система, меню, списки), вы попадете на соответствующий экран конфигурации.
- Кнопка настройки также предоставит вам варианты настройки видимости вашего блока, чтобы определить, где будет отображаться ваш блок.
- Если вы решите отключить блок, имя блока будет добавлено (отключено) в списке, и оно останется доступным на случай, если вы захотите использовать его снова.Просто нажмите кнопку Включить в столбце «Операции».
Порядок имеет значение — как повторно заказать блоки
В дополнение к рассмотрению именования, вы также обнаружите, что по мере присоединения блоков они обычно опускаются в конец списка региона. Система будет рассматривать местоположение блока как желаемое и показывать этот блок последним в области всех страниц, которым этот блок был назначен.
Для изменения порядка блоков достаточно просто перетащить значок ручки слева от имени блока и изменить его положение перед тем, как отпустить кнопку мыши.Вы заметите, что в конце имени блока появится звездочка; это предупреждает вас о том, что в вашем списке есть несохраненные изменения. Обязательно прокрутите экран вниз и нажмите Save Blocks , когда закончите работу.
Отключить — не удалять
Вы можете решить, что вам не нужны некоторые блоки, которые поставляются с вашим сайтом по умолчанию. Или, возможно, вы больше не используете некоторые из своих пользовательских блоков. Мы настоятельно рекомендуем установить для них значение Отключено , а не удалять их.Почему? Две причины. Во-первых, для вашей опции «Редакция сайта» эти блоки могут потребоваться, если вы когда-нибудь откатите свой контент до более ранней точки сохранения, а во-вторых, вы можете найти цель для системного блока, которую раньше никогда не использовали.
Чтобы отключить блок:
- Щелкните стрелку , направленную вниз , рядом с соответствующей кнопкой «Настроить» в столбце «Операции». Выберите опцию Отключить .
- Прокрутите страницу вниз и нажмите Сохранить для завершения.
Условные обозначения
Вы можете называть свои блоки по своему усмотрению, но обдумывание долгосрочного соглашения об именовании может помочь вам оставаться организованным по мере роста вашего сайта и его блоков. Поскольку у вас есть один главный список всех блоков, используемых на вашем сайте, вы можете подумать о ключевых словах или акронимах, чтобы определить блоки, с которыми вы хотите легче работать.
Предложений:
- Сокращение по типу блока: MH-H Название блока здесь — для маркетингового акцента — горизонтальный блок
- Ассоциация по теме: Новости — Обзор профессора X — для базового блока, используемого на трех разных страницах
Макет блока · Ссылка на подключаемый модуль Adobe XD
Система макета по умолчанию, используемая API пользовательского интерфейса XD, — это блок, макет.Это просто означает, что элементы укладываются вертикально друг на друга, как стопка блоков. Каждый элемент также будет растягиваться, чтобы заполнить доступную ширину в своем контейнере.
Макет может вас удивить при работе с элементами, которые обычно получают семантику встроенного макета . Этот макет по сути является текстовым макетом; то есть встроенных элементов размещаются так, как если бы они были текстом на странице, плавно перемещаясь и обтекая.
В XD, все элементы по умолчанию используют макет блока и .Сюда входят текстовые элементы, такие как span , a , button и все другие. Сначала это может быть немного удивительно, но если требуется встроенный элемент , можно использовать систему макета Flexbox для имитации некоторых аспектов inline .
Рассмотрим следующий HTML:
<стиль>
.граница {
граница: сплошной красный 1px;
отступ: 4 пикселя;
ширина: 300 пикселей;
}
.граница * {
граница: 1 пиксель сплошного синего цвета;
отступ: 4 пикселя;
выравнивание текста: центр;
}
Блок, DIV
A B C
Блок, SPAN
A B C
Блок, Пс
А
Б
В
Если бы вы думали, как веб-браузер, первый и третий контейнеры div отображали бы свое содержимое вертикально, но средний div div отображал бы его содержимое горизонтально, по сути обрабатывая каждый диапазон span как букву.
XD, однако, будет отображаться следующим образом:
Рисунок: Макет блока
Средний блок также отображается по вертикали, , даже несмотря на то, что охватывают элементы и являются встроенными элементами . Это определенно не так, как будет работать обычный веб-браузер, но опять же, XD не является веб-браузером!
Понимание блочного макета в структуре темы Drupal
Блочная система в Drupal позволяет нам добавлять контент в регионы.Блок может быть текстом или списком контента с использованием представлений.
В Drupal 7 возможности блокировки были ограничены. Один блок может быть назначен только одному региону и имеет очень простой контроль над его скрытием и отображением.
Чтобы преодолеть эти ограничения в Drupal 7, у нас была возможность использовать панели для добавления полей в блоки.
В Drupal 8 система блоков стала более гибкой. Самые большие улучшения — это назначение отдельного блока нескольким регионам и типам блоков, доступных для полей.
В этой статье мы покажем вам, как работать с новой блочной архитектурой Drupal 8.Мы добавим блок, который будет отображаться только на боковой панели страниц статей. Затем мы создадим настраиваемый тип блока, который будет использоваться для создания многоразового рекламного контента. Это можно добавить в любое сообщение в блоге.
Список нововведений, представленных в блочной архитектуре Drupal 8 —
- Как правило, блоки можно использовать несколько раз.
- Заголовок блока теперь имеет возможность включения / выключения.
- Более простой и улучшенный интерфейс для новых блоков.
- Конфигурации типов блоков и макетов теперь в коде!
- Разрешения все еще ограничены
- , и теперь у нас есть полевые типы блоков.
Начнем!
В Drupal 7 модуль Block обрабатывает размещение блока и позволяет создавать статические блоки. В Drupal 8 он разделен на два разных модуля.
Модуль «Блок» обрабатывает размещение блока, а модуль «Пользовательский блок» реализует новый объект, который позволяет создавать содержимое блока. Мы можем создавать блоки разных типов, и их можно изменять.
Как создать статический блок и настроить его?
Шаг 1: Перейдите в «Управление» >> «Структура» >> «Макет блока» >> Пользовательская библиотека блоков
На этой странице есть две вкладки «Блоки» и «Типы».нажмите + Добавить настраиваемый блок или ссылку на настраиваемый блок, видимую на той же странице.
Шаг 2: Эта страница похожа на страницу создания блока в Drupal 7, на которой есть описание блока с полем тела и информацией о редакции.
Заполните все значения полей и нажмите кнопку «Сохранить».
Шаг 4: После создания блока вы будете перенаправлены обратно на страницу «Библиотека пользовательских блоков».
На этом этапе блок отключен, и его нужно добавить в определенный регион.Щелкните вкладку «Макет блока», прокрутите вниз до «Вторая боковая панель» и нажмите «Поместить блок».
Шаг 5: Щелчок по «разместить блок» перенаправит вас на страницу конфигурации блока. Здесь у нас есть поле заголовка с новой опцией включения / выключения, которая недавно появилась в Drupal 8. У нас все еще есть настройка видимости на основе типа контента, страниц, ролей и назначения региона, как это было в Drupal 7.
мы назначили наш новый блок «О нас» второй области боковой панели.Мы можем просмотреть наш настраиваемый блок на второй боковой панели сайта.
2. Пользовательское содержимое блока
В Drupal 8 «Пользовательский блок» позволяет вам создавать фактическое содержимое блока и настраиваемые типы блоков. По умолчанию вы получаете тип блока под названием «Базовый блок». Этот тип очень простой и имеет одно поле: поле Body.
Шаг 2.1: Перейдите в Управление >> Структура >> Макет блока >> Библиотека пользовательских блоков >> Типы
Шаг 2.2: Нажав на «+ Добавить пользовательский тип блока», вы сможете создать тип содержимого блока. Заполните метку и описание, проверьте ревизию, если хотите, и нажмите кнопку «Сохранить».
Шаг 2.3: Теперь мы можем увидеть, что наш новый тип содержимого блока находится в списке admin / structure / block / block-content / types.
Шаг 2.4: Следующим шагом является добавление полей в тип содержимого «Блок». Щелкните «Управление полем» и добавьте поля. Это похоже на добавление полей в тип контента.
Я добавил несколько полей, чтобы добавить в контент дополнительные данные.
Шаг 2.5: После добавления нового типа содержимого блока он начнет отображаться на странице добавления блока.
Щелкните «Контакт» и заполните детали.
Шаг 2.6: Как только блок будет создан, он будет указан здесь.
Шаг 2.7: Щелкните свой настраиваемый блок, введите необходимые данные и сохраните его.
Шаг 2.8. Теперь пора разместить наш новый блок.
Перейти к макету блока. и нажмите «разместить блок» под любым регионом. На скриншоте ниже я назначаю настраиваемый блок «Сначала боковая панель»
.
Шаг 2.9: Выполните базовую настройку блока и нажмите кнопку «Сохранить блок».
мы завершили настройку с размещением нового нестандартного блока. Мы можем просмотреть это на нашем веб-сайте.
Будущее веб-дизайна за блоками
Вы разрабатываете или контролируете дизайн нового веб-сайта? Мы делимся некоторыми уроками по блочному веб-дизайну, перспективному и более эффективному подходу к дизайну веб-сайтов. Давайте копнем глубже.
Блочный дизайн изменил то, как пользователи могут редактировать свой контент в CMS
За последние пару лет системы управления контентом (CMS), включая WordPress, стали расширять возможности редактирования контента.
Например, WordPress перешел от традиционного редактора контента, который был очень похож на отдельную большую текстовую область, к визуальному построению страниц, так что вы можете просматривать вещи в режиме реального времени.
Редактор страниц WordPress по умолчанию
Этот переход от стандартных «страниц» к более богатому редактированию контента предоставляет издателям большие возможности сделать гораздо больше с помощью своих CMS.
Если вы участвовали в каком-либо проекте по дизайну веб-сайтов в последнее десятилетие, вам будет знаком этот опыт: дизайнеры веб-сайтов будут создавать руководства по стилю, а затем создавать индивидуальные макеты, такие как дизайн домашней страницы, дизайн страницы контента. , и так далее.
Однако сейчас это становится менее эффективным способом разработки веб-сайтов, и переход к блочному подходу дает много существенных преимуществ, которыми мы хотели бы поделиться.
Что такое блочная конструкция?
Блочное проектирование можно также назвать модульным. В то время как некоторые дизайнеры сосредотачиваются на страницах и шаблонах, дизайн модулей предполагает проектирование различных сегментов, необходимых на странице.
Создание масштабируемого, единообразного и легко изменяемого веб-сайта зависит от того, как он спроектирован.
Создав несколько различных разделов, кодировщики и разработчики могут затем создать каждый модуль и скомпилировать их в различных последовательностях для создания уникальных страниц и шаблонов.
Думайте о модулях как о лего. С блочным дизайном вы можете использовать свои уникальные строительные блоки, чтобы очень легко создать несколько «разных» страниц, которые по-прежнему подходят вашему бренду, поскольку они используют те же элементы, цвета и другие аспекты дизайна.
Гутенберг блокирует редактор сообщений WordPress
Допустим, вы хотите создать веб-сайт с помощью редактора Гутенберга — стандартного метода редактирования WordPress, основанного на блоках.Вы разрабатываете основную структуру, такую как верхний и нижний колонтитулы, а в содержимом сообщения редактор Гутенберга позволяет перемещать блоки, чтобы найти идеальную комбинацию, необходимую при создании содержимого.
ПОДРОБНЕЕ: Gutenberg, Advanced Custom Fields или Beaver Builder? Как The Code Company работает с опциями создания страниц WordPress
Вот приблизительное представление о том, как работает блочный дизайн с использованием Гутенберга, но многие другие инструменты также позволяют нам создать концепцию блочного дизайна, например ACF (Advanced Custom Fields).
Блоки перемещаются. Копирование / вставка с https://wordpress.org/gutenberg/
Почему блочный дизайн лучше
1) Макет страницы можно изменять с минимальными усилиями
Создание нескольких макетов страниц кажется большой дизайнерской работой, но если они выглядят более или менее одинаково или соответствуют фирменному стилю, это может быть ложным показателем усилий. Дизайнеры могут создавать разные макеты страниц, копируя одни элементы и настраивая другие, чтобы они работали как отдельная страница.
Например, если вы предлагаете разные типы решений, эти страницы могут иметь один и тот же макет и иметь одинаковые структурные элементы, но могут выглядеть по-разному с небольшими изменениями.
Layout 01
Второй вариант предлагает структуру с точки зрения верхнего и нижнего колонтитула, но небольшое изменение в расположении модулей в области содержимого может сделать страницу или публикацию совершенно другим.
Layout 02
Это означает, что отдельные страницы и сообщения могут быть легко изменены создателями контента без дополнительной поддержки или помощи со стороны дизайнеров или разработчиков.
2) Строительные модули более экономичны и эффективны по времени
Традиционный дизайн часто предполагает создание похожих страниц, но каждая требует незначительных изменений. Это может быть трудоемким и дорогостоящим процессом с минимальной отдачей от вложенных ресурсов.
Использование средств блочного дизайна требует меньшего количества элементов дизайна и опций. Это упрощает работу ваших дизайнеров, более рентабельно для вашей компании и быстрее для вашей команды разработчиков и создателей контента.
ПОДРОБНЕЕ: Создаете сайт для публикации? Вот что вам нужно знать.
3) Более гибкая конструкция блока
Подход блочного дизайна в основном разбивает дизайн на мелкие части. Они создаются независимо, а затем объединяются в настраиваемую страницу, что делает веб-сайт более гибким с точки зрения макета и содержания.
Создание вашего веб-сайта в виде блоков дает вам возможность объединять различные страницы на основе элементов.Вместо того, чтобы предлагать клиенту дать вам 10 дизайнов для цитирования, вы можете получить инвентарь блоков и по-прежнему иметь возможность создавать все различные макеты страниц, которые видит клиент.
Вы можете думать о блоках как о пазлах с множеством мелких деталей, которые вы можете переставлять и настраивать по мере необходимости в соответствии с вашими потребностями.
4) Ваш веб-сайт может развиваться вместе с вашим бизнесом
Когда у вас есть отдельные строительные блоки веб-сайта, этот веб-сайт может расти, сдвигаться и меняться вместе с вашим бизнесом.
Намного проще собрать страницу для нового решения или предложения, используя элементы из существующих (и фирменных) страниц, чем разрабатывать совершенно новую. А наличие разных модулей обеспечивает масштабируемость веб-сайта независимо от того, что вам нужно добавить или удалить.
Использование блочного дизайна означает, что компании могут выбирать веб-сайты, которые более доступны и быстро запускаются, но могут быть легко изменены в соответствии с их потребностями.
Вы даже можете использовать стандартную (и недорогую) тему.Однако блочный дизайн позволяет настроить макет и дизайн, чтобы он был привлекательным и уникальным.
Агентство по коммуникациям и брендингу , Enigma, создало это полезное видео, чтобы лучше объяснить дизайн блока:
Блочный дизайн — это лишь часть головоломки успешной архитектуры цифровой публикации. Чтобы реализовать истинный потенциал блочного редактора WordPress, жизненно важно, чтобы ваш веб-сайт был высокопроизводительным, адаптированным к вашим уникальным бизнес-процессам и оптимизированным для будущего роста.
Создание исключительного цифрового опыта — это то, на чем специализируется Code Company. Так что не стесняйтесь написать нам, чтобы узнать, как мы можем помочь вашему бизнесу, занимающемуся контентом, публиковать больше.
Дополнительная информация
% PDF-1.4
%
1 0 объект
>
/ OutputIntents [4 0 R]
/ Метаданные 5 0 R
>>
эндобдж
6 0 obj
/ CreationDate (D: 20150526091700-04’00 ‘)
/ ModDate (D: 20150526091700-04’00 ‘)
/Режиссер
>>
эндобдж
2 0 obj
>
эндобдж
3 0 obj
>
эндобдж
4 0 obj
>
эндобдж
5 0 obj
>
транслировать
Microsoft® Office Word 2007
Microsoft® Office Word 20072015-05-26T09: 17: 00-04: 002015-05-26T09: 17: 00-04: 00uuid: 37ECB593-3FA3-40B8-8A56-733EE4040364uuid: 37ECB593- 3FA3-40B8-8A56-733EE40403641B
конечный поток
эндобдж
7 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
/ XObject>
>>
/ MediaBox [0 0 612 792]
/ Содержание [69 0 R 70 0 R 71 0 R]
/ StructParents 0
/ Аннотации [72 0 R]
>>
эндобдж
8 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 75 0 руб.
/ StructParents 5
>>
эндобдж
9 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 76 0 руб.
/ StructParents 10
>>
эндобдж
10 0 obj
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 77 0 руб.
/ StructParents 11
>>
эндобдж
11 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 79 0 руб.
/ StructParents 12
>>
эндобдж
12 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 81 0 руб.
/ StructParents 13
>>
эндобдж
13 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 82 0 руб.
/ StructParents 14
>>
эндобдж
14 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 83 0 руб.
/ StructParents 15
>>
эндобдж
15 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 84 0 руб.
/ StructParents 16
>>
эндобдж
16 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 86 0 руб.
/ StructParents 17
>>
эндобдж
17 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 87 0 руб.
/ StructParents 18
>>
эндобдж
18 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 89 0 руб.
/ StructParents 19
>>
эндобдж
19 0 объект
>
/ XObject>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 91 0 руб.
/ StructParents 1
>>
эндобдж
20 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 92 0 руб.
/ StructParents 20
>>
эндобдж
21 0 объект
>
/ XObject>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 94 0 руб.
/ StructParents 2
>>
эндобдж
22 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 95 0 руб.
/ StructParents 21
>>
эндобдж
23 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 96 0 руб.
/ StructParents 22
>>
эндобдж
24 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 97 0 руб.
/ StructParents 23
>>
эндобдж
25 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 98 0 руб.
/ StructParents 24
>>
эндобдж
26 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 100 0 руб.
/ StructParents 25
>>
эндобдж
27 0 объект
>
/ XObject>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 103 0 руб.
/ StructParents 3
>>
эндобдж
28 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 104 0 руб.
/ StructParents 26
>>
эндобдж
29 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 105 0 руб.
/ StructParents 27
>>
эндобдж
30 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 106 0 руб.
/ StructParents 28
>>
эндобдж
31 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 107 0 руб.
/ StructParents 29
>>
эндобдж
32 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 108 0 руб.
/ StructParents 30
>>
эндобдж
33 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 109 0 руб.
/ StructParents 31
>>
эндобдж
34 0 объект
>
/ XObject>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 111 0 руб.
/ StructParents 4
>>
эндобдж
35 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 112 0 руб.
/ StructParents 32
>>
эндобдж
36 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 113 0 руб.
/ StructParents 33
>>
эндобдж
37 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 114 0 руб.
/ StructParents 34
>>
эндобдж
38 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 115 0 руб.
/ StructParents 35
>>
эндобдж
39 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 116 0 руб.
/ StructParents 36
>>
эндобдж
40 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 117 0 руб.
/ StructParents 37
>>
эндобдж
41 0 объект
>
/ XObject>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 120 0 руб.
/ StructParents 38
>>
эндобдж
42 0 объект
>
/ XObject>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 122 0 руб.
/ StructParents 39
>>
эндобдж
43 0 объект
>
/ XObject>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 124 0 руб.
/ StructParents 40
>>
эндобдж
44 0 объект
>
/ XObject>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 126 0 руб.
/ StructParents 41
>>
эндобдж
45 0 объект
>
/ XObject>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 128 0 руб.
/ StructParents 6
>>
эндобдж
46 0 объект
>
/ XObject>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 131 0 руб.
/ StructParents 7
>>
эндобдж
47 0 объект
>
/ XObject>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 134 0 руб.
/ StructParents 8
>>
эндобдж
48 0 объект
>
/ XObject>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 137 0 руб.
/ StructParents 9
>>
эндобдж
49 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 138 0 руб.
/ StructParents 42
>>
эндобдж
50 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 139 0 руб.
/ StructParents 43
>>
эндобдж
51 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 140 0 руб.
/ StructParents 44
>>
эндобдж
52 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 141 0 руб.
/ StructParents 45
>>
эндобдж
53 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 143 0 руб.
/ StructParents 46
>>
эндобдж
54 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ Аннотации [144 0 R]
/ MediaBox [0 0 612 792]
/ Содержание 145 0 руб.
/ StructParents 47
>>
эндобдж
55 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 146 0 руб.
/ StructParents 49
>>
эндобдж
56 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 147 0 руб.
/ StructParents 50
>>
эндобдж
57 0 объект
>
/ ProcSet [/ PDF / Text / ImageB / ImageC / ImageI]
>>
/ MediaBox [0 0 612 792]
/ Содержание 148 0 руб.
/ StructParents 51
>>
эндобдж
58 0 объект
>
эндобдж
59 0 объект
>
эндобдж
60 0 объект
>
эндобдж
61 0 объект
>
транслировать
xwTTϽwz0tzRWQf
Расположение и ширина блоков | Georgia Tech Drupal Users Group
Если у вас есть доступ для управления блоками на вашем сайте Drupal, следующие советы и уловки могут помочь вам добиться лучшего позиционирования ваших блоков.
Автоматическое изменение размера и области
Блоки, которые размещаются в основных областях содержимого горизонтальной, вертикальной или многоцелевой страницы (доступно только в том случае, если вы установили собственный пакет типов содержимого Georgia Tech), будут автоматически изменять размер в зависимости от количества блоков в этой области . К регионам, блоки которых ведут себя подобным образом, относятся:
- Область ВЫШЕ основного содержимого (ИГНОРИРУЕТ области боковой панели)
- Область НАД Основным содержимым (ОТНОСИТСЯ к областям боковой панели)
- Основное содержание
- Область НИЖЕ основного содержимого (ОТНОСИТСЯ к областям боковой панели)
- Область НИЖЕ основного содержимого (ИГНОРИРУЕТ области боковой панели)
Выберите ширину
Существуют также параметры макета блока, которые можно использовать для изменения ширины блока по умолчанию .Вы найдете их в раскрывающемся списке Layout при создании или обновлении блока:
- Полная ширина
- Ширина в три четверти
- Ширина двух третей
- Полуширина
- Ширина одной трети
- Ширина в одну четверть
Например, у вас может быть четыре блока, которые расположены бок о бок, но затем применить параметр макета «Полная ширина» к пятому блоку, чтобы он занимал всю ширину области, а не сидел там, как неуместный элемент.
Помните: эти значений ширины применяются к блоку ВЕЗДЕ, где показано . Итак, если вам нужно, чтобы один и тот же контент отображался по-разному на разных страницах, вам может потребоваться создать отдельный блок для каждого вида.
Размер экрана и количество горизонтальных блоков
Блоки будут иметь разные ограничения на количество, отображаемое в строке, в зависимости от размера экрана устройства , используемого для просмотра вашего сайта.
- Для компьютерного представления сайта на компьютере : регионы ограничены четырьмя блоками рядом друг с другом (по горизонтали), , после чего дополнительные блоки будут разбиты, а начнет новую строку .
- На экранах меньшего размера (например, планшетов ): блоки будут складываться два или три по горизонтали .
- На самых маленьких окнах просмотра (например, смартфонов ): блоки будут накладываться друг на друга (по вертикали) , а не рядом (по горизонтали).
Очистить поплавки для предотвращения столкновений
Также доступен флажок «Очистить плавающие точки» , полезный для предотвращения коллизий блоков из-за разной высоты содержимого в каждом блоке.
Пример проблемы может заключаться в том, что блок в нижней строке сталкивается с блоком в строке над ним из-за содержимого блока в верхней строке, заставляющего его располагаться выше, чем соседние блоки. Просто примените опцию очистки поплавков к нижнему блоку, и он больше не будет сталкиваться с блоком выше.
В чем разница между стилем макета полного блока и стилем макета модифицированного блока делового письма? — Mvorganizing.org
В чем разница между стилем макета полного блока и стилем макета измененного блока делового письма?
Деловые буквы в модифицированном блочном стиле менее формальны, чем полные блочные буквы.Если вы переписываетесь с кем-то, с кем у вас уже есть хорошие рабочие отношения, лучше использовать измененную букву блочного стиля.
В чем разница между блочно-модифицированным блочным и модифицированным полублочным стилями делового письма?
Тело включает большую часть содержания вашего письма. В блочном или модифицированном блочном формате каждый абзац начинается с левого поля. В полублочном формате абзацы по-прежнему выровнены по левому краю, но первая строка каждого абзаца имеет отступ на одну табуляцию (пять пробелов).Между каждым абзацем делайте пробел.
Что такое стиль письма с полным блоком?
Полная блочная форма При написании письма с использованием блочной формы отступы отсутствуют. Включите свое имя, адрес и номер телефона, по которому с вами можно связаться, а также дату. Затем вы включаете имя и адрес человека, которому вы отправляете письмо. С новыми абзацами просто пропустите строку вместо отступа.
Что вы подразумеваете под печатными буквами?
Печатные буквы (известные как печатный текст, рукопись, печатный шрифт или мяч и клюшка в академических кругах) представляют собой стиль письма без засечек (или «готический») латинским шрифтом, в котором буквы представляют собой отдельные глифы без соединения.
Что такое стиль печатных букв в Word?
Большинство официальных писем отформатированы в так называемом «блочном» стиле. Когда вы смотрите на документ в целом, текст должен образовывать блоки на странице. Различные блоки включают заголовок, адрес, приветствие, текст и закрытие строкой подписи. Обычно буква блочного типа выстраивает весь текст слева.
Как нарисовать трехмерные буквы алфавита?
НАПРАВЛЕНИЯ
- Сначала начертите заглавную букву.
- Добавьте диагональные линии, идущие в одном направлении.
- Соедините диагональные концы, как показано.
Как нарисовать 3D name art?
Как нарисовать свои имена в 3D
- Шаг 1. В буквы блочного стиля. Теперь превратите строчные буквы в печатные буквы.
- Шаг 2: Войдите в 3-е измерение. Пришло время войти в 3-е измерение!
- Шаг 3. Соедините диагональные линии.
- Шаг 4. Сделайте буквы популярными.
- Шаг 5: Сделайте свой 3D-рисунок.
Как называется рисунок?
Быстрый рисунок от руки, обычно не предназначенный как законченная работа, иногда называют эскизом. Художник, который занимается техническим рисунком или работает с ним, может называться рисовальщиком, рисовальщиком или рисовальщиком.