Содержание
Выравнивание текста по вертикали и по центру с помощью CSS.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
<table> <tr> <td> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </td> </tr> </table>
Способ Б. Использовать своство display:table-cell;
<div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div>
Одна проблема, это свойство не поддерживают Internet Explorer 6-7 версии.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
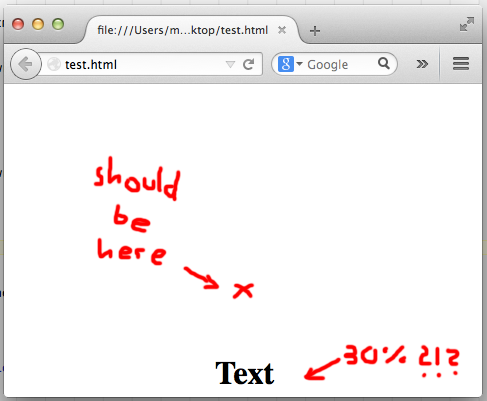
<div>Строка, которая должна быть выровнена по вертикали</div>
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
<div>Строка, которая должна быть выровнена по вертикали</div>
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
<div> <div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div> </div>
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Есть еще более современное решение этой проблемы — использование flexbox.
Подробнее здесь.
Если не нужна поддержка старых браузеров, этот вариант будет самым оптимальным.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Как выровнять DIV по вертикали и горизонтали по центру
Может ли кто-нибудь помочь мне заставить div id «loader» плавать в центре div class «Window». Спасибо.
<div>
<div></div>
</div>
UPDATE* мне нужно центрировать его в абсолютной середине блока. Допустим, класс «Window» был высотой 400 пикселей. Как мне заставить «загрузчик» плавать в центре (height/width) этого?
css
Поделиться
Источник
Joe
22 февраля 2012 в 17:19
5 ответов
6
Примените следующие CSS к «loader»:
- положение: относительное
- топ: 50%
- маржа: — {E}px auto auto auto
где {E} — половина высоты «loader»
Надеюсь, это поможет.
Поделиться
SenorAmor
22 февраля 2012 в 17:29
3
#someid.Window{
// give this some width
width: 100%
}
#loader{
// give width and margin auto on the sides
width: 100px;
margin: 0 auto;
}
Поделиться
driangle
22 февраля 2012 в 17:21
0
Добавьте это к вашему css:
#loader {
width: 123px;
margin:0 auto;
}
Это приведет к тому, что ваши левые и правые поля будут рассчитываться автоматически.
Поделиться
Bruno Silva
22 февраля 2012 в 17:21
0
http://jsfiddle.net/sfKR2/
#someid {
width:200px;
height:200px;
}
#loader {
position: relative;
height:80px;
width: 80px;
top: 50%;
margin-top: -40px; /* half of the height */
margin-left: auto;
margin-right: auto;
}
Поделиться
Fabian Leutgeb
22 февраля 2012 в 17:22
0
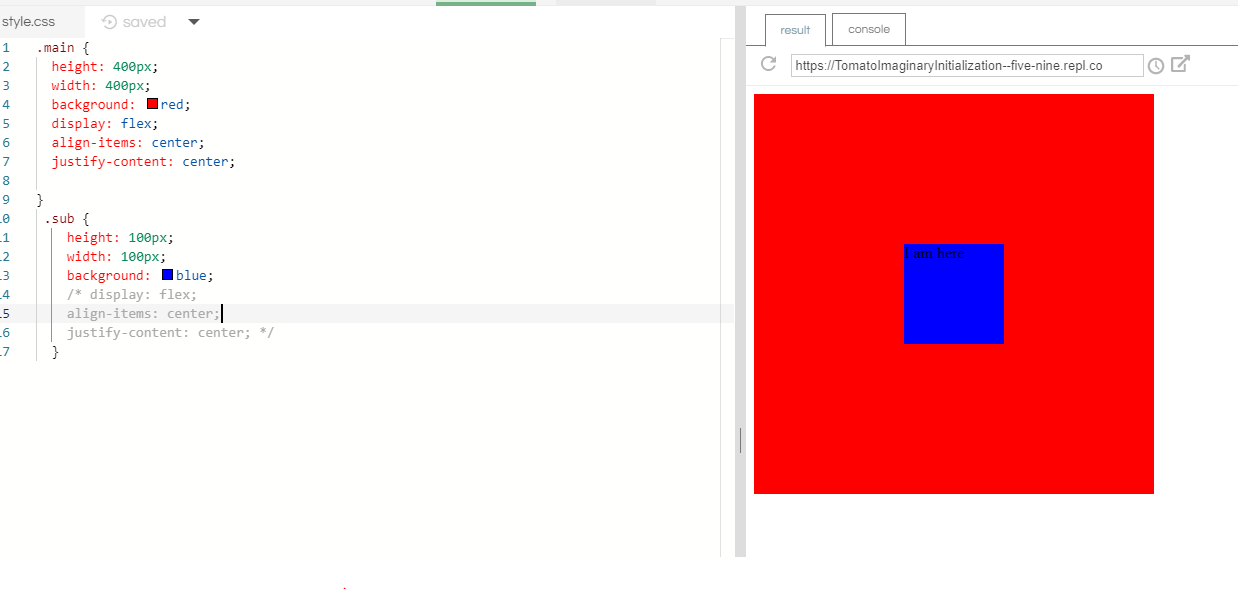
напиши это:
. window{
height:400px;
width:400px;
background:red;
vertical-align:middle;
line-height:400px;
text-align:center;
}
#loader{
width:20px;
height:20px;
background:green;
display:inline-block;
vertical-align:middle;
}
window{
height:400px;
width:400px;
background:red;
vertical-align:middle;
line-height:400px;
text-align:center;
}
#loader{
width:20px;
height:20px;
background:green;
display:inline-block;
vertical-align:middle;
}
Проверьте это http://jsfiddle.net/dxPfz/
Поделиться
sandeep
22 февраля 2012 в 17:33
Похожие вопросы:
Выравнивание блоков в CSS разметке Grid — CSS
Если вы знакомы с flexbox, вы уже столкнулись с тем, как гибкие элементы могут быть правильно выровнены внутри контейнера flex. Эти свойства выравнивания, которые мы впервые встретили в спецификации flexbox, были перенесены в новую спецификацию под названием Box Alignment Level 3. Эта спецификация содержит подробную информацию о том, как выравнивание должно работать во всех различных методах компоновки.
Каждый метод макета, который реализует выравнивание ящиков, будет иметь некоторые отличия из-за того, что каждый метод имеет разные функции и ограничения (и унаследованное поведение), что делает невозможным выравнивание точно таким же образом по всем направлениям. Спецификация Box Alignment содержит подробную информацию для каждого метода, однако вы были бы разочарованы, если бы попытались выполнить выравнивание по многим методам прямо сейчас, поскольку поддержка браузера ещё не существует. Там, где у нас есть поддержка браузера для свойств выравнивания и распределения пространства из спецификации Box Alignment, в grid макета.
Спецификация Box Alignment содержит подробную информацию для каждого метода, однако вы были бы разочарованы, если бы попытались выполнить выравнивание по многим методам прямо сейчас, поскольку поддержка браузера ещё не существует. Там, где у нас есть поддержка браузера для свойств выравнивания и распределения пространства из спецификации Box Alignment, в grid макета.
В этом руководстве представлены демонстрации того, как работает выравнивание ячеек в макете. Вы увидите много общего в том, как эти свойства и ценности работают в flexbox. Из-за того, что сетка двумерна и однобочечна, существует несколько небольших различий, за которыми вы должны следить. Поэтому мы начнём с рассмотрения двух осей, с которыми мы сталкиваемся при выравнивании объектов в сетке.
При работе с раскладкой сетки у вас есть две оси для выравнивания объектов — оси блока или столбца, оси inline или строки. Ось блока — это ось, на которой блоки выложены в макете блока. Если у вас есть два абзаца на вашей странице, они отображаются один под другим, поэтому в этом направлении мы описываем ось блока. В спецификации CSS Grid Layout она называется осью столбца, так как это ось, по которой выполняются наши дорожки столбцов.
В спецификации CSS Grid Layout она называется осью столбца, так как это ось, по которой выполняются наши дорожки столбцов.
Внутренняя ось (inline axis) проходит по оси блока, это направление, в котором выполняется регулярный поток строк. В спецификации CSS Grid Layout его иногда называют осью строки, являющейся осью, по которой идут наши дорожки.
Мы можем выровнять содержимое внутри областей сетки и сетка отслеживает себя на этих двух осях.
Элементы управления align-self и align-items на оси блока. Когда мы используем эти свойства, мы меняем выравнивание элемента в области сетки, которую вы поместили.
В следующем примере у меня есть четыре области сетки внутри моей сетки. Я могу использовать свойство align-items в контейнере сетки, чтобы выровнять элементы, используя одно из следующих значений:
autonormalstartendcenterstretchbaselinefirst baselinelast baseline
. wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
align-items: start;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
align-items: start;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Имейте в виду, что после установки align-self: start высота каждого дочернего <div> будет определяться содержимым <div>. Это противоречит полностью отсутствию выравнивания и в этом случае высота каждого <div> растягивается, чтобы заполнить его область сетки.
Свойство align-items устанавливает свойство align-self для всех дочерних элементов сетки. Это означает, что вы можете установить свойство индивидуально, используя
Это означает, что вы можете установить свойство индивидуально, используя align-self по элементу сетки.
В следующем примере я использую свойство align-self, чтобы продемонстрировать различные значения выравнивания. В первой области отображается поведение по умолчанию для выравнивания, которое должно растягиваться. Второй элемент имеет значение самоограничения start, третий end и четвёртый center.
.wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
align-self: start;
}
.item3 {
grid-area: c;
align-self: end;
}
.item4 {
grid-area: d;
align-self: center;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Элементы с внутренним соотношением сторон
Спецификация указывает, что поведение по умолчанию в align-self должно растягиваться, за исключением элементов, которые имеют внутреннее соотношение сторон, в этом случае они ведут себя как start. Причиной этого является то, что если элементы с соотношением сторон настроены на растяжение, это значение по умолчанию будет искажать их.
Причиной этого является то, что если элементы с соотношением сторон настроены на растяжение, это значение по умолчанию будет искажать их.
Это поведение было уточнено в спецификации, при этом браузеры ещё не реализовали правильное поведение. Пока это не произойдёт, вы можете убедиться, что элементы не растягиваются, например изображения, которые являются прямыми дочерними элементами сетки, путём установки align-self и justify-self (en-US) start. Это будет имитировать правильное поведение после его реализации.
Поскольку align-items и align-self обрабатывают выравнивание элементов на оси блока, justify-items и justify-self (en-US) выполнить ту же работу на оси inline или row. Значения, которые вы можете выбрать, такие же, как для align-self.
autonormalstartendcenterstretchbaselinefirst baselinelast baseline
Вы можете увидеть тот же пример, что и для align-items ниже. На этот раз мы применяем свойство
На этот раз мы применяем свойство justify-self (en-US).
Опять же, значение по умолчанию stretch, за исключением элементов с внутренним соотношением сторон. Это означает, что по умолчанию элементы сетки будут покрывать их площадь сетки, если вы не измените её, установив выравнивание. Первый элемент в примере демонстрирует это выравнивание по умолчанию:
.wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
justify-self: start;
}
.item3 {
grid-area: c;
justify-self: end;
}
.item4 {
grid-area: d;
justify-self: center;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Как и align-self и align-items, вы можете применить justify-items к контейнеру сетки, чтобы установить значение justify-self (en-US) для всех элементов.
Свойства justify-self (en-US) и justify-items не реализованы в flexbox. Это связано с одномерным характером flexbox и может быть несколько элементов вдоль оси, что делает невозможным оправдание одного элемента. Чтобы выровнять элементы вдоль основной, встроенной оси в flexbox, вы используете свойство justify-content.
Объединив свойства align и justify, мы можем легко центрировать элемент внутри области сетки.
.wrapper {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
grid-auto-rows: 200px;
grid-template-areas:
". a a ."
". a a .";
}
.item1 {
grid-area: a;
align-self: center;
justify-self: center;
}
<div>
<div>Item 1</div>
</div>
Если у вас есть ситуация, когда ваши дорожки сетки используют область, которая меньше, чем контейнер сетки, вы можете выровнять трассы сетки самостоятельно внутри контейнера. И снова это работает на блочной и встроенной осях с align-content выравниванием дорожек на оси блока и justify-content, выполняющим выравнивание по встроенной оси. Значения для
Значения для align-content и justify-content:
normalstartendcenterstretchspace-aroundspace-betweenspace-evenlybaselinefirst baselinelast baseline
В приведённом ниже примере у меня есть контейнер сетки размером 500 пикселей на 500 пикселей. Я определил 3 строки и столбцы, каждый из 100 пикселей с 10-пиксельным жёлобом. Это означает, что внутри контейнера сетки есть пространство как в блочном, так и в линейном направлениях.
Свойство align-content применяется к контейнеру сетки, поскольку оно работает на всей сетке. Поведение по умолчанию в макете сетки start, поэтому наши дорожки сетки находятся в верхнем левом углу сетки, выровнены по отношению к стартовым линиям сетки:
. wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Если я добавлю align-conten в мой контейнер со значением end, все треки перейдут в конечную строку контейнера сетки в размерности блока:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: end;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
. item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Мы также можем использовать значения для этого свойства, которые могут быть знакомы с flexbox; значения пространственного распределения space-between, space-around и space-evenly. Если мы обновим align-content до space-between, вы увидите как выглядят элементы на нашем пространстве grid:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: space-between;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Стоит отметить, что использование этих значений пространственного распределения может привести к увеличению элементов в вашей сетке. Если элемент охватывает более одной дорожки сетки, так как дополнительное пространство добавляется между дорожками, этот предмет должен стать большим, чтобы поглотить пространство. Мы всегда работаем в строгой сетке. Поэтому, если вы решите использовать эти значения, убедитесь, что содержимое ваших треков может справиться с дополнительным пространством или что вы использовали свойства выравнивания для элементов, чтобы заставить их перемещаться в начало, а не растягиваться.
Если элемент охватывает более одной дорожки сетки, так как дополнительное пространство добавляется между дорожками, этот предмет должен стать большим, чтобы поглотить пространство. Мы всегда работаем в строгой сетке. Поэтому, если вы решите использовать эти значения, убедитесь, что содержимое ваших треков может справиться с дополнительным пространством или что вы использовали свойства выравнивания для элементов, чтобы заставить их перемещаться в начало, а не растягиваться.
В приведённом ниже изображении я поместил сетку с align-content, со значением start рядом с сеткой, когда значение align-content имеет значение space-between. Вы можете видеть, как элементы 1 и 2, которые охватывают два ряда дорожек, взяты на дополнительной высоте, поскольку они получают дополнительное пространство, добавленное к промежутку между этими двумя дорожками:
На оси inline мы можем использовать justify-content для выполнения того же типа выравнивания, что мы использовали align-content для оси блока.
Используя тот же пример, я устанавливаю justify-content space-around. Это снова вызывает дорожки, которые охватывают более одного столбца, чтобы получить дополнительное пространство:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
align-content: space-between;
justify-content: space-around;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Другой способ выравнивания элементов внутри их области — использовать автоматические поля. Если вы когда-либо центрировали ваш макет в окне просмотра, установив правое и левое поле блока контейнера в auto, вы знаете, что автоматическая маржа поглощает все доступное пространство. Установив маржу в
Установив маржу в auto с обеих сторон, она выдвигает блок в середину, так как оба поля пытаются взять все пространство.
В следующем примере я дал элементу 1 левое поле auto. Вы можете увидеть, как содержимое теперь переместится в правую часть области, поскольку автоматическая маржа занимает оставшееся пространство после того, как было назначено место для содержимого этого элемента:
.wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
.item1 {
grid-area: a;
margin-left: auto;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
<div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
Вы можете видеть, как элемент выравнивается с помощью Firefox Grid Highlighter:
Во всех этих примерах я работал на английском языке, который является языком слева направо. Это означает, что наши стартовые линии находятся сверху и слева от нашей сетки, когда мы думаем в физических направлениях.
Это означает, что наши стартовые линии находятся сверху и слева от нашей сетки, когда мы думаем в физических направлениях.
CSS Grid Layout и спецификация Box Alignment предназначены для работы с режимами записи в CSS. Это означает, что если вы работаете с языком справа налево, например на арабском языке, начало сетки будет верхним и правым, поэтому значение по умолчанию для justify-content: start будет состоять в том, что треки сетки начинаются с правой стороны сетки.
Однако, если вы устанавливаете автоматические поля, используя margin-right или margin-left, или абсолютно позиционирующий элемент, используя top, right, bottom and left смещения, вы не будете соблюдать режимы записи. В следующем руководстве мы рассмотрим это взаимодействие между компоновкой сетки CSS, выравниванием ящиков и режимами записи. Это будет важно понимать, если вы разрабатываете сайты, которые затем отображаются на нескольких языках, или если вы хотите смешивать языки или режимы записи в дизайне.
Css div текст по центру вертикали – Тарифы на сотовую связь
67 пользователя считают данную страницу полезной.
Информация актуальна! Страница была обновлена 16.12.2019
padding или margin
Вместо того, чтобы задавать высоту родителю, можно расширить отступ элемента.
line-height = height
Если высоту строки (свойство line-height) сделать равной высоте блока (свойство height), то вложенный элемент разместиться по центру.
Вертикальное выравнивание иконок и смайликов
display: table-cell; и vertical-align: m >
vertical-align и :before
Не вижу ограничений по использованию.
position: absolute; (или position: fixed;) и картинки
Можно применять и для выравнивания вложенных блоков, но у них должны быть указаны w >
position: absolute; (или position: fixed;) и transform: translate
display: flex; и margin: auto;
30 комментариев:
| это резиновая таблица |
NMitra Очень много кода получилось ((( Яндекс и Хром на одной платформе стоят, по хорошему результат должен быть одним и тем же. gray Много кода – это да.. но это единственный способ, которым мне удалось отцентровать резиновый блочный элемент. Кстати, в CSS это выглядит так:
gray Много кода – это да.. но это единственный способ, которым мне удалось отцентровать резиновый блочный элемент. Кстати, в CSS это выглядит так:
Анонимный У вас странный фавикон. Каждый раз смотрю и думаю, х#й что полезное найду в этой статье. И действительно, не нахожу. NMitra Это фига, хотя значение похоже )) А что искали? Интересен ваш случай. Анонимный Спасибо! Анонимный Не встречал технику с transform. Для всеобщего образования пригодится.
@))) Возвращаемся к верстке таблицами, только через display: table; @
Реализовать поведение таблиц с помощью css; нее.. это движение вперед.
Да и вообще, таблицы, не такое уж и зло. Аминь! 😉 Ясное дело, что про семантику и подобные молитвы забывать не стоит, но я ничего страшного не вижу, если приходится иногда юзануть табличку не по ее назначению, тем самым, улучшив какие-то определенные свойства страницы(есть такие;) или например, нужна по ТЗ поддержка разного старья.
Сейчас конечно поддержка css на другом уровне и нужно все-таки стараться использовать правильные приемы/техники/инструменты которые дают новые браузеры. Но и нех стесняться этих таблиц. мол не про уровень)) Спецификация – это пока еще рекомендации, поддержка css браузерами далека от идеала и столько спорных моментов с этой семантикой.
Но и нех стесняться этих таблиц. мол не про уровень)) Спецификация – это пока еще рекомендации, поддержка css браузерами далека от идеала и столько спорных моментов с этой семантикой.
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
margin: auto
Блок по горизонтали центрируется margin: auto :
В отличие от width/height , значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto , то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height .
Приподнимем элемент на пол-высоты при помощи margin-top :
При стандартных настройках браузера высота строки line-height: 1.25 , если поделить на два 1.25em / 2 = 0.625em .
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left .
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline Значение по умолчанию. middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell . Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD . И, в том числе, работает vertical-align :
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table , которому и поставим ширину:
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px . Укажем её в свойстве line-height :
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner .
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align .
Если центрируются не-блочные элементы, например inline или inline-block , то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before ).
- Перед центрируемым элементом помещается вспомогательный инлайн-блок before , занимающий всю возможную высоту.
- Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
В пример выше добавлено также горизонтальное центрирование text-align: center . Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
- Убрать лишний пробел между div и началом inner , будет
Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
- Не требуется знания высоты центрируемого элемента.

- CSS чистый, короткий и не требует дополнительных элементов.
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:- . Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
Высота обоих элементов неизвестна.
- Сделать элемент-родитель ячейкой таблицы при помощи display:table-cell (IE8) или реальной таблицы, и поставить ему vertical-align:middle . Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Решение со вспомогательным элементом outer:before и инлайн-блоками. Вполне универсально и не создаёт таблицу.
- Решение с использованием flexbox.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
Способ Б. Использовать своство display:table-cell;
Все было бы хорошо, но старые браузеры не поддерживают display:table-cell, особенно IE с версии 7 и ниже.
Можно, конечно, наплевать на эти старые браузеры и выравнивать текст так. Доля браузера IE7 на моем сайте, по статистике за 1 квартал 2013 года, следующая:
Это меньше чем пол процента от всех посещений. В будущем этот процент будет еще более снижаться.
Есть некоторые хитрости, которые позволяют обойти эту проблему в IE7, но это значительное усложнение кода.
Кроме того, есть ситуации, в которых можно обойтись вообще без использования display:table-cell.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
Css выравнивание по центру по горизонтали
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
margin: auto
Блок по горизонтали центрируется margin: auto :
В отличие от width/height , значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto , то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height .
Приподнимем элемент на пол-высоты при помощи margin-top :
При стандартных настройках браузера высота строки line-height: 1.25 , если поделить на два 1.25em / 2 = 0.625em .
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left .
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline Значение по умолчанию. middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell . Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD . И, в том числе, работает vertical-align :
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table , которому и поставим ширину:
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px . Укажем её в свойстве line-height :
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner .
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align .
Если центрируются не-блочные элементы, например inline или inline-block , то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before ).
- Перед центрируемым элементом помещается вспомогательный инлайн-блок before , занимающий всю возможную высоту.
- Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
В пример выше добавлено также горизонтальное центрирование text-align: center . Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
- Убрать лишний пробел между div и началом inner , будет
Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:- . Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
Высота обоих элементов неизвестна.
- Сделать элемент-родитель ячейкой таблицы при помощи display:table-cell (IE8) или реальной таблицы, и поставить ему vertical-align:middle . Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Решение со вспомогательным элементом outer:before и инлайн-блоками. Вполне универсально и не создаёт таблицу.
- Решение с использованием flexbox.
Сегодняшняя статья направлена на то, чтобы показать, как при помощи нескольких CSS-трюков выровнять div по центру, как по горизонтали, так и по вертикали. Также мы расскажем, как произвести центрирование по всей странице либо в отдельно взятом div-элементе .
Простое центрирование DIV-элемента на странице
Этот метод будет отлично работать во всех браузерах.
Значение auto в свойстве margin устанавливает левый и правый отступ на все пространство, доступное на странице. Здесь важно запомнить, что у центрируемого div-элемента обязательно должно быть установлено значение width .
Центрируем DIV внутри DIV-элемента старым способом
Этот метод div выравнивания по центру будет работать во всех браузерах.
Внешний div может быть помещен как угодно, но у внутреннего блока div обязательно должна быть указана ширина ( width ).
Центрируем DIV внутри DIV-элемента с помощью inline-block
В этом методе центрирования div внутри div необязательно указывать ширину внутреннего элемента. Он будет работать во всех современных браузерах, включая IE8 .
Свойство text-align работает только в inline-элементах . Значение inline-block позволяет отобразить внутренний div в качестве inline-элемента , а также в качестве блока ( inline-block ). Свойство text-align во внешнем div-элементе позволит нам центрировать внутренний div .
Центрируем DIV внутри DIV-элемента горизонтально и вертикально
Здесь для центрирования div по центру страницы используется margin: auto . Пример будет работать во всех современных браузерах.
У внутреннего div-элемента должна быть указана ширина ( width ) и высота ( height ). Метод не сработает, если у внешнего div-элемента будет фиксированная высота.
Центрируем DIV по нижней границе страницы
Здесь для расположения div по центру по вертикали используется margin: auto и абсолютное позиционирование для внешнего элемента. Метод будет работать во всех современных браузерах.
У внутреннего div должна быть установлена ширина. Пространство внизу страницы регулируется с помощью свойства bottom внешнего div . Вы также можете центрировать div по верхней границе страницы, заменив свойство bottom на свойство top .
Центрируем DIV на странице вертикально и горизонтально
Здесь, чтобы выровнять div по центру, снова используется margin: auto и абсолютное позиционирование внешнего div . Метод будет работать во всех современных браузерах.
У div-элемента должна быть установлена ширина ( width ) и высота ( height ).
Делаем адаптивное центрирование DIV-элемента на странице
Здесь для выравнивания div по центру средствами CSS мы делаем ширину div-элемента адаптивной, чтобы она реагировала на изменения размеров окна. Этот метод работает во всех браузерах.
У центрированного div-элемента должно быть установлено свойство max-width .
Центрируем DIV внутри элемента с помощью свойств внутреннего блока
Внутренний div-элемент здесь адаптивен. Этот метод расположения div внутри div по центру будет работать во всех браузерах.
У внутреннего div должно быть установлено свойство max-width .
Центрируем два адаптивных div-элемента рядом друг с другом
Здесь у нас два расположенных рядом адаптивных div-элемента. Этот метод установки div по центру экрана будет работать во всех современных браузерах.
Здесь у нас несколько элементов с примененным свойством inline-block , расположенных внутри центрированного контейнера. В этом примере также используются медиа-запросы CSS ; то есть, если размер экрана меньше 600 пикселей, то свойство max-width как для левого, так и для правого div-элемента устанавливается на 100%.
DIV-элемент, центрированный при помощи Flexbox
Здесь мы располагаем CSS div по центру с помощью Flexbox . Он предназначен для того, чтобы облегчить процесс разработки дизайна пользовательских интерфейсов. Этот модуль поддерживается Chrome 38+ , IE11 , Microsoft Edge , Firefox 38+ , Safari 9+ , Opera 30+ , iOS Safari 9+ , а также Android Browser 40+ .
Значение свойства height может быть любым, но только больше размера центрированного div-элемента.
Данная публикация представляет собой перевод статьи « THE COMPLETE GUIDE TO CENTERING A DIV » , подготовленной дружной командой проекта Интернет-технологии.ру
Смотрите также указатель всех приёмов работы.
Центрирование
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
- Выравнивание по вертикали в уровне 3
- Выравнивание по вертикали и горизонтали в уровне 3
- Выравнивание в области просмотра в уровне 3
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Created 5 May 2001;
Last updated Вт 05 ноя 2019 19:12:56
Рекомендуем к прочтению
alignment — Русский — it-swarm.com.ru
alignment — Русский — it-swarm.com.ru
it-swarm.com.ru
Лучший способ центрировать <div> на странице по вертикали и горизонтали?
Цель выравнивания памяти
Как вертикально центрировать div для всех браузеров?
Как выровнять текст в столбцах, используя Console.WriteLine?
Выравнивание по левому, центральному и правому краям в нижней части той же строки
Выровнять по вертикали, используя CSS 3
Центрируйте тег h2 внутри DIV
Сложив Divs снизу вверх
Вертикальное выравнивание текста в ячейке таблицы
Как я могу отцентрировать текст по левому краю, даже если он обернут?
Как расположить элементы навигации по вертикали (Twitter Bootstrap)?
пытаясь выровнять кнопку HTML в центре моей страницы
Вертикальный текст выравнивания в внутреннем блоке div
Как вертикальное выравнивание элементов в div?
Как горизонтально центрировать <div>?
HorizontalAlignment = Stretch, MaxWidth и Left выровнены одновременно?
CSS способ горизонтально выровнять таблицу
Как совместить флажки и их метки последовательно в кросс-браузерах
Установить cellpadding и cellspacing в CSS?
Две HTML-таблицы рядом, по центру страницы
Как заставить элементы WPF ListView повторяться по горизонтали, как горизонтальная полоса прокрутки?
Как выровнять изображение и текст по вертикали TD элемент?
Вертикально выровнять текст рядом с изображением?
Как выровнять содержимое div снизу?
Каков наилучший способ выравнивания по левому краю и выравнивания по правому краю двух тегов div?
Как выровнять число как это в C?
Убедительные примеры пользовательских C ++-распределителей?
Выравниваются ли переменные стека с помощью GCC __attribute __ ((align (x)))?
Почему выравнивание по вертикали: text-top; не работает в CSS
Как выровнять <div> по центру (по горизонтали/ширине) страницы
Выровнять текст по вертикали внутри UILabel
Есть ли «правильный» способ заставить NSTextFieldCell рисовать вертикально центрированный текст?
Вертикальная (повернутая) метка в Android
CSS: центральный блок, но выравнивание содержимого по левому краю
Как центрировать содержимое ячеек таблицы LaTeX, столбцы которой имеют фиксированную ширину?
Вертикальное выравнивание текста в WPF TextBlock
Вертикально выровнять div (без таблиц)
Центрирование текста в многорядной ячейке в LaTex
Выровнять элементы на панели стека?
Что такое комбинация клавиш автоматического выравнивания в Eclipse?
Выровнять значения ячеек в JTable?
Android: вертикальное выравнивание для многострочного EditText (область текста)
C ++ выравнивание при печати cout <<
android: как выровнять изображение в горизонтальном центре изображения?
Как обозначить каждое уравнение в среде выравнивания?
номер несколько уравнений только с одним номером
Как выровнять 3 деления (слева / по центру / справа) внутри другого деления?
Как я могу выровнять все элементы по левому краю в JPanel?
Как вертикально центрировать div?
Добавить центрированный текст к середине <hr /> -подобной строки
выравнивание по центру фиксированной позиции div
Перекрестное выравнивание по центру браузера с использованием CSS
Как выровнять текст по вертикали в div?
Вертикальное центрирование титульной страницы
Центр текста в тосте в Android
Как выровнять нижний колонтитул (div) по нижней части страницы?
Как центрировать значок и текст в кнопке Android с шириной, установленной на «заполнить родительский элемент»
CSS — вертикально центрировать изображение внутри плавающего элемента
Вертикальное выравнивание содержимого строки DataGrid
Как выровнять по вертикали 2 разных размера текста?
Вертикальное выравнивание ячейки таблицы не работает
iTextsharp, PdfPCell.VerticalAlignment и PdfPCell.Hor HorizontalAlignment
центральные кнопки отправки формы html / css
Вертикальное направление текста
Как выровнять формы ввода в HTML
CSS: Как выровнять по вертикали «label» и «input» внутри «div»?
Вертикальное выравнивание пары флажок/метка
Как центрировать двухстрочный текст в TextView на Android?
Как выровнять указатель в C
Android: Как вы можете выровнять кнопку внизу и список сверху?
Совместите элементы <div> рядом
2 деления выровнены бок о бок, как сделать ширину правого делителя равной 100%?
Как установить поле или отступ в процентах от высоты родительского контейнера?
Выровняли управление памятью?
выровнять изображение с помощью CSS HTML
Многостолбцовый макет элементов списка CSS неправильно выравнивается в Chrome
Центрирующие пули в центрированном списке
Выравнивание памяти в C-структурах
Как мне вертикально отцентрировать текст UITextField?
Я хочу выровнять текст по вертикали в поле выбора
iText: вертикальное выравнивание ячейки PdfTable
Добавить левое поле в UITextField
Как сделать сетку из композитного компонента JSF?
UILabel выровнять текст по центру
Выровнять кнопку внизу элемента div с помощью CSS
Как выровнять вертикальный блок в строке текста?
Как выровнять плавающие div по вертикали?
выравнивание текста не работает
Как «выровнять» текст в RichTextBox C #?
Выровнять ссылку справа
Выравнивание изображения HTML снизу внутри контейнера DIV
Android View выровнять снизу (программно) без XML
Может ли переполнение текста быть в центре?
CSS центральный элемент с позицией: относительный;
Выровнять текст по вертикали внутри элемента div
Как расположить текст по центру надписи в заголовке Excel по вертикали?
Выравнивание ячеек Excel: числовые значения, например, для xlLeft, xlRight или xlCenter?
как правильно выровнять виджет в горизонтальном линейном макете Android?
Как сделать выравнивание на консоли в php
Как выровнять div внутри элемента td с помощью класса CSS
Content dated before 2011-04-08 (UTC) is licensed under CC BY-SA 2.5. Content dated from 2011-04-08 up to but not including 2018-05-02 (UTC) is licensed under CC BY-SA 3.0. Content dated on or after 2018-05-02 (UTC) is licensed under CC BY-SA 4.0. | Privacy
CSS свойства text-decoration, vertical-align, text-align, text-indent для оформления текста в Html
Обновлено 10 января 2021
- Text-decoration, text-align, text-indent в CSS
- Vertical-align — вертикальное выравнивание
- Text-transform, letter-spacing, word-spacing и white-space
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжаем изучать основы стилевой разметки CSS и у нас на очереди свойства text-decoration, vertical-align, text-align, text-indent и ряд других, которые помогают оформлять внешний вид текстов в Html коде.
В прошлой статье мы рассмотрели свойства font-family, font-weight, font-size и font-style в CSS коде, которые предназначаются для настройки внешнего вида шрифтов при современной блочной верстке сайтов.
Ну, а еще раньше мы во всех подробностях рассмотрели все типы селекторов в CSS, узнали как их можно группировать и какие приоритеты расставляет браузер при их интерпретации. Правда, все это было разбито на несколько статей, поэтому чтобы не запутаться я советую изучать материалы в том порядке, как это приведено в справочнике.
Text-decoration, text-align, text-indent в CSS
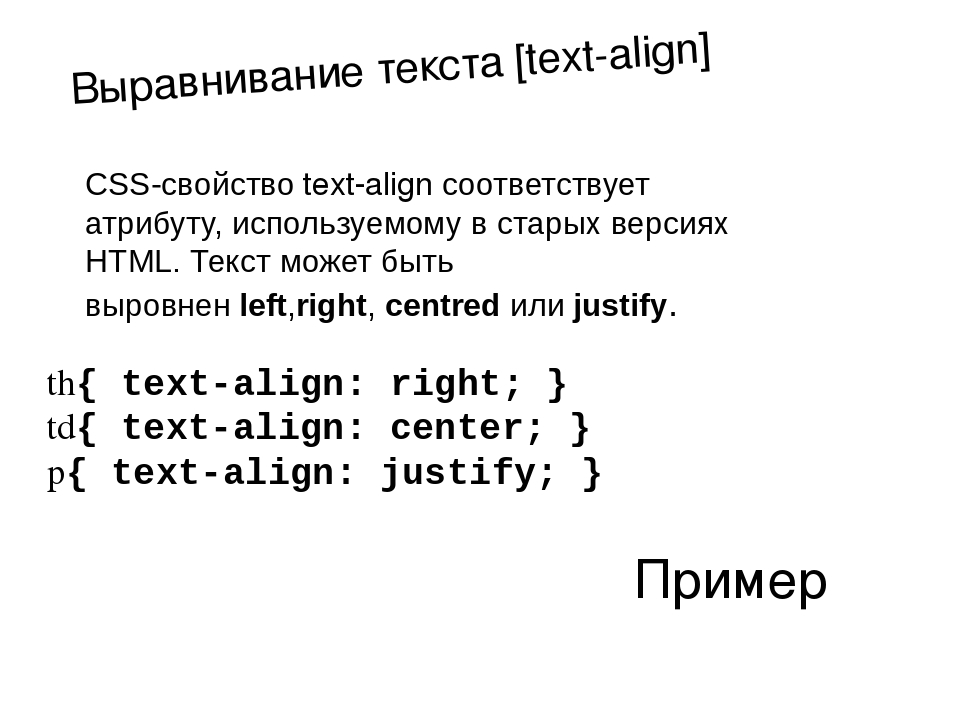
Как же в Css работать с текстом? Вполне логично будет предположить, что для этой цели существуют специально предназначенные правила. Давайте начнем с text-align, которое является фактически заменой атрибута align (он использовался в чистом Html 4.01 по версии валидатора для выравнивания содержимого, например, абзацев P или заголовков).
Он имеет всего четыре возможных значения:
Смысл остается таким же, как и был раньше. Text align — это горизонтальное выравнивание строк. Применяется это правило исключительно только для блочных элементов (параграфы, заголовки и т.п.), т.е. тех тегах, в которых может появиться несколько строк. Т.к. в строчных элементах строк может быть только одна, то и смысла использования в них text-align особого нет.
Понятно, что значения этого правила означают выравнивание, соответственно: по левому краю (left), по правому краю (right), по центру (center) и по ширине страницы (Justify — одновременно по левому и правому краю за счет увеличения расстояния между словами). Само собой, что значение Justify стоит использовать для элементов хотя бы с несколькими строками текста, иначе видимого эффекта от этого не будет.
Для примера, я выровнял предыдущий абзац по ширине (видите у него ровные границы и слева, и справа), используя:
text-align:justify;
По умолчанию горизонтальное выравнивание текста осуществляется по левому краю, т.е. специально писать text-align:left не нужно, если, конечно же, раньше вы не задавали другое выравнивание. Этот абзац я, кстати, выровнял по центру (center) опять же для наглядного примера, но тут, я думаю, все и так понятно.
Следующее Css правило text-indent позволяет задать красную строку, например, для текста в теге абзаца P. Отступ красной строки можно задать с помощью указания величины (как со знаком плюс, так и со знаком минус, используя размеры (пиксели, em или ex) допустимые в CSS) или с помощью процентов:
От чего считаются проценты в text-indent? От ширины области, которая отведена под текст. Т.е. Css правило text-indent:50% задаст красную строку равную половине длины этой самой строки. Ну, а этот абзац как раз и служит примером такого правила.
А можно, например, задать отрицательное значение красной строки в text-indent и тогда мы получим примерно то, что вы видите в этом абзаце. Для достижения данного результата я написал для тега абзаца P вот такое вот CSS правило:
text-indent:-1em;
Ну, а обычное использование text-indent (для задания стандартной красной строки) может выглядеть так: text-indent:40px; (кстати, применено к этому параграфу). Это правило, так же как и рассмотренное раньше text-align, применяется только для блочных элементов, т.е. там, где может появиться несколько строк (абзацы, заголовки и т.п.).
Так, теперь давайте перейдем к text-decoration (оформление с помощью горизонтальной линии), которое применяется уже ко всем Html элементам (и строчным, и блочным).
Оно может иметь всего четыре значения:
Т.е. можно использовать с помощью text-decoration: надчеркивание (overline), перечеркивание (line-through) или подчеркивание (underline), ну, или вообще ничего не использовать (none). Некоторые Html элементы уже имеют по умолчанию оформление горизонтальной линией, например, гиперссылки (тег A) (они по умолчанию подчеркиваются).
Поэтому выделять что-то еще подчеркиванием (кроме гиперссылок) не есть хорошо, ибо у пользователей в подсознании записано, что раз подчеркнуто (а еще и цветом выделено) — значит по этому можно кликнуть для перехода. Но выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение и последующее за ним разочарование вашим ресурсом (он то думал, а оказалось что…).
Если текст гиперссылки нужно будет сделать неподчеркнутым (например, в меню), то используйте для text decoration элемента гиперссылки значение none.
Нюансом в использовании Css правила text-decoration является то, что можно будет прописать сразу три (иди два) значения для любого Html элемента (опуская none) и в результате вы получите надчеркнуто-подчеркнуто-перечеркнутый фрагмент текста (прикольно звучит и смотрится, не правда ли?):
text-decoration:underline overline line-through;
Значения для text decoration (если вы хотите использовать сразу несколько из них) нужно писать через символ пробел.
Vertical-align — вертикальное выравнивание
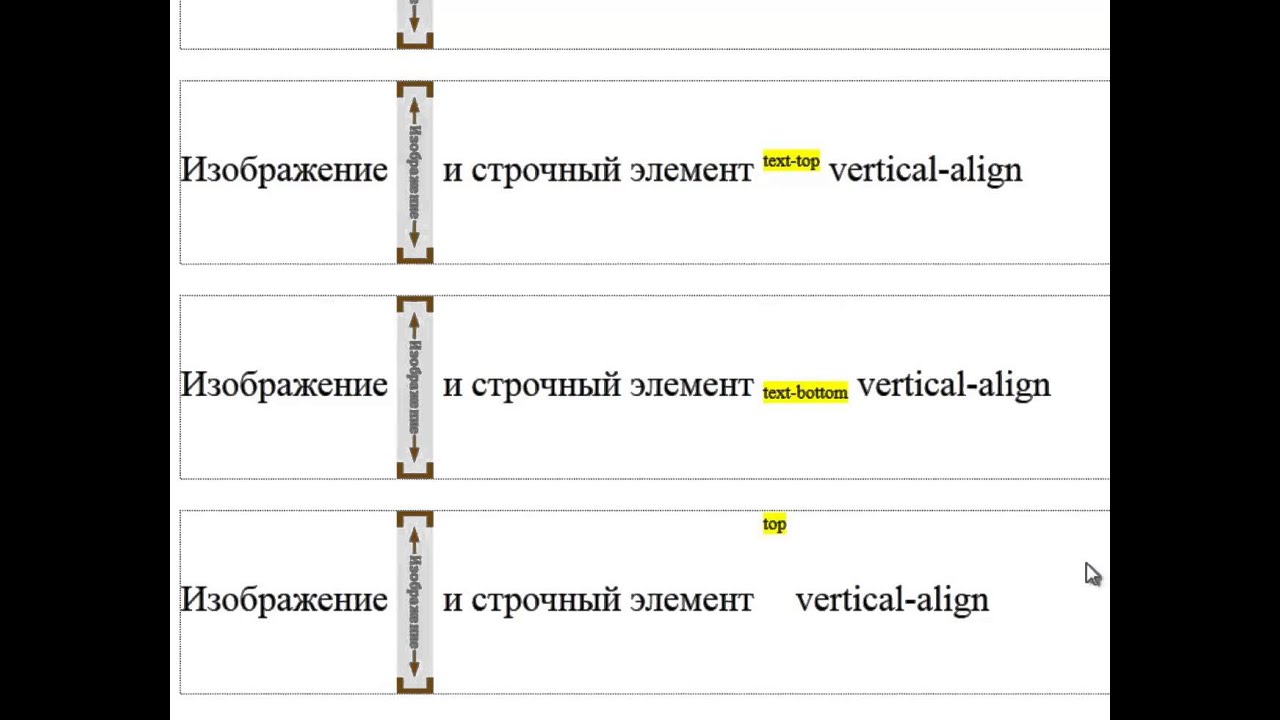
Дальше у нас идет вертикальное выравнивание — vertical-align. Практически для всех элементов в Html коде оно означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Правда, для тегов таблицы Td и Th это означает немного другое — выравниваться по вертикали будет весь контент, который находится в этих ячейках.
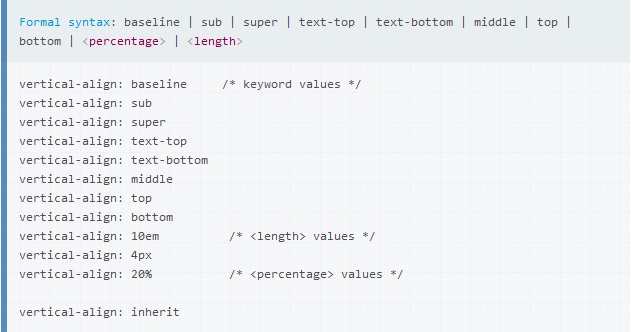
Для Css правила vertical-align можно использовать следующие значения:
Строки по умолчанию выравниваются по базовой линии. Вот смотрите, я применил к этому фрагменту текста увеличение шрифта и эти два фрагмента выровнялись по базовой (нижней) линии. А вертикальное выравнивание с помощью vertical-align как раз и предназначено именно для изменения способа выравнивания строк.
Например, если я для того же увеличенного фрагмента текста пропишу vertical-align:baseline, то никаких изменений не произойдет, т.к. значение baseline используется для этого Css правила по умолчанию.
Кстати, в качестве значений для него можно использовать и числа, а надпись vertical-align:0 будет означать тоже самое, что и vertical-align:baseline, т.е. значение baseline эквивалентно нулю. Следовательно, если мы хотим указать какой-либо сдвиг в вертикальном выравнивании, то этот сдвиг будем указывать относительно базовой линии (или же нуля).
Можно написать так:
vertical-align:10px;
И получим сдвиг фрагмента с увеличенным шрифтом вверх на 10 пикселей относительно базовой линии. Если напишем отрицательное значение:
vertical-align:-10px;
То получим сдвиг фрагмента вниз относительно базовой линии. Из примеров видно, что из-за сдвига увеличилась высота строки, чтобы текст помещался в ней без наезда на соседнюю строку. Сдвиг можно также задавать в Em и Ex, ну, и в процентах, которые будут считаться от высоты линии этого элемента (помните в прошлой статье мы научились ее задавать с помощью line-height).
Для вертикального выравнивания содержимого ячеек таблиц в vertical-align следует использовать значения Top и Bottom для получения, соответственно, выравнивания содержимого по верхней и нижней границе ячейки (ну, а middle в ячейке таблицы используется как значение вертикального выравнивания по умолчанию).
А для шрифтовых элементов можно использовать text-top, text-bottom, middle. Давайте для примера применим к этому фрагменту текста значение:
vertical-align:middle;
Что получилось в результате? По базовой линии обычного текста выровнялась средняя линия увеличенного фрагмента, т.е. мы получили вертикальное выравнивание по средней линии. Для text-top и text-bottom будет все аналогично. Вот так text-top, а так text-bottom.
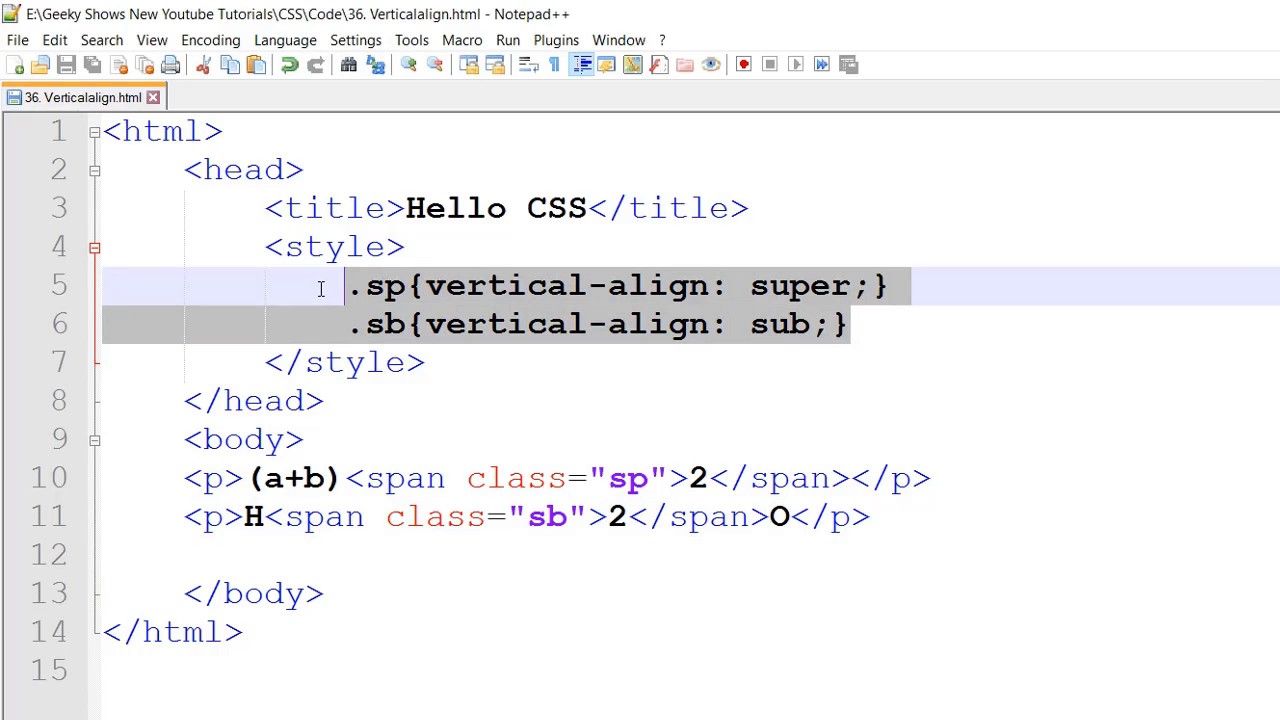
Значения Css свойства vertical-align sub и super соответствуют под- и надиндексу, которые имели место быть в чистом Html (до использования CSS свойств для визуального оформления).
Text-transform, letter-spacing, word-spacing и white-space
Дальше у нас на очереди text-transform — трансформация символов. Оно так же применяется к любым Html элементам (и блочным, и строчным) и может иметь всего четыре значения:
None используется по умолчанию и означает, что символы в тексте изменяться никак не будут — как написано в Html, так и будут отображаться. Значение Uppercase для text-transform позволит трансформировать все буквы фрагмента в заглавные (пример показан в этом предложении, где использовалось правило text-transform:uppercase, а изначально буквы были написаны строчные).
Значение lowercase для Css правила text-transform позволит вам трансформировать все символы фрагмента в строчные, ну, а значение capitalize сделает все первые буквы слова заглавными (пример в этом предложении — text-transform:capitalize). Т.е. с помощью text-transform можно сделать все что угодно с обычным текстом, а потом запросто все вернуть обратно.
Поэтому, если у вас, например, стоит задача сделать все заголовки написанными только заглавными буквами, то в Html пишите их обычно, а заглавными их сделаете уже в CSS через text-transform:uppercase. Потом, если вы решите что-то поменять назад, то достаточно внести только маленькое изменение в стили, а не в содержимое всех 100500 заголовков на вашем сайте.
Дальше давайте рассмотрим CSS правила, которые позволят нам изменять расстояния между символами и словами — letter-spacing и word-spacing. Оба эти правила могут иметь два типа значений:
По умолчанию и letter-spacing, и word-spacing имеют значение Normal, ну или это тоже самое, что ноль (т.е. расстояние между символами и словами никак не изменяется). Величину же изменения расстояния в этих правилах можно будет указывать только в пикселах, либо Em или Ex, но никак не в процентах.
Однако, можно использовать как положительные (разрежение символов или слов), так и отрицательные значения (сближение символов или слов). Например, можно «вот так разредить символы в этой фразе» с помощью следующего Css правила:
letter-spacing:0.4em;
Или же можно «вот так сблизить символы в этой фразе» с помощью:
letter-spacing:-1px;
Тоже самое можно сказать и про word-spacing с одной лишь только разницей, что при этом расстояние будет изменяться уже между словами, как, например, в этой фразе, при помощи вот такой вот CSS конструкции:
word-spacing:4em;
Аналогично можно использовать в word-spacing отрицательные значения для уменьшения расстояния между словами.
Ну, и последнее на сегодня Css правило, которое позволяет определенным образом оформлять текст в Html коде — это white-space. Отвечает оно за отображение пробельных символов на веб странице, которые имели место быть при написании Html кода.
Как вы помните из статьи про символы пробела в Html, браузер при разборе кода объединяет все пробелы, символы переноса строк и табуляции в один единственный пробел, и осуществляет перенос строк на веб странице именно по пробельным символам, которые имели место быть в коде.
Так вот, white space может принимать одно из трех значений:
Понятно, что по умолчанию используется значение Normal и в этом случае все отображается так, как я описал чуть выше. А вот при использовании значения Pre мы получим полную аналогию с использованием тега Pre в чистом Html, т.е. на вебстранице текст будет отображен со всеми теми лишними пробельными символами, которые имели место быть при написании кода и переносы браузер уже по ним сделать не сможет.
Ну, а значение nowrap просто запретит браузеру переносить по тем пробельным символам, которые он найдет внутри фрагмента с CSS правилом white-space:nowrap. Попробовать, как все это работает, вы сможете и сами, создав простенький Html файлик и заключив любой фрагмент текста в подобные теги:
<div>фрагмент подопытного текста</div>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как выровнять текст по вертикали по центру в DIV с помощью CSS
Тема: HTML / CSSPrev | След.
Ответ: используйте CSS
line-height свойство
Если вы попытаетесь выровнять текст по вертикали по центру внутри div с помощью правила CSS vertical-align: middle; у вас не получится. Предположим, у вас есть элемент div с высотой 50 пикселей и вы разместили внутри него ссылку, которую хотите выровнять по вертикали по центру.Самый простой способ сделать это — просто применить свойство line-height со значением, равным высоте div, которое составляет 50px .
Суть этого трюка заключается в том, что если значение свойства line-height больше, чем значение font-size для элемента, разница (так называемая «ведущая») уменьшается вдвое и распределяется равномерно. сверху и снизу встроенного блока, которые выравнивают встроенные элементы по вертикали по центру элемента.
Давайте попробуем следующий пример, чтобы понять, как это работает на самом деле:
Вертикально центрировать текст с помощью CSS
<стиль>
.меню{
высота: 20 пикселей;
высота строки: 20 пикселей;
отступ: 15 пикселей;
граница: 1px solid # 666;
}
Связанные часто задаваемые вопросы
Вот еще несколько часто задаваемых вопросов по этой теме:
CSS Вертикальное выравнивание для всех (включая чайники)
«Вертикальное выравнивание CSS держит меня в напряжении!»
Ровно в 9 утра.Дождливый понедельник смыл воскресенье. Я почувствовал тяжесть серой недели работы впереди, когда стряхнул свои заметки о сложном случае переменных CSS. Я не мог дышать, пока в офис не ворвался бородатый, крупный мужчина с боевым носом. Он был в ярости. И он был моим коллегой. Похоже, он не спал с момента анонса CSS3. Может быть, дело было в его бледном цвете лица, но я знал, что у этого парня были всевозможные ночные проблемы.
«Куда спешить, приятель?»
Он бросил свой ноутбук мне на стол, чтобы показать мне экран, заполненный пульсирующими лягушками и пустыми листьями кувшинок.
«У меня есть для вас хороший. У меня проблемы с центрированием моего контента. Он плохой, очень плохой. Я не мог спать. И знаете что? Все борются с этим, это может быть огромным делом. — подумайте о коллективном иске и всем остальном ».
Глупый наркотик не знал, во что ввязывается. Центрирование контента по вертикали было огромным беспорядком, заваленным бюрократизмом. И он пошел вверх, вплоть до IE6. Но мне было жаль бедного ублюдка. Что я могу сказать; Я любитель слезливых историй.
«Успокойтесь, Рикардо. Алекс Сантос, эсквайр, мастер CSS, к вашим услугам».
. . .
Это могло быть не совсем так. Может быть, просто возможно, я приукрасил сказку.
Видите ли, мой коллега Рикардо — крупный бородатый парень — самопровозглашенный манекен CSS. Однажды он сказал мне, что все еще использует
В любом случае, сделать ваш контент правильно выровненным, красивым и в принципе потрясающим — непростая задача в CSS.Я видел достаточно людей, которые боролись с этим, и продолжаю замечать некоторые «критические» ошибки, когда дело касается настоящего адаптивного дизайна.
Но не бойтесь: если вы боролись с вертикальным выравниванием CSS — как мой коллега, возможно, — вы попали в нужное место.
Давайте поговорим о свойстве CSS Vertical Align
Когда я начал заниматься фронтенд-разработкой, у меня были небольшие проблемы с этим свойством. Я подумал, что его следует использовать как классическое свойство text-align.О, если бы это было так просто …
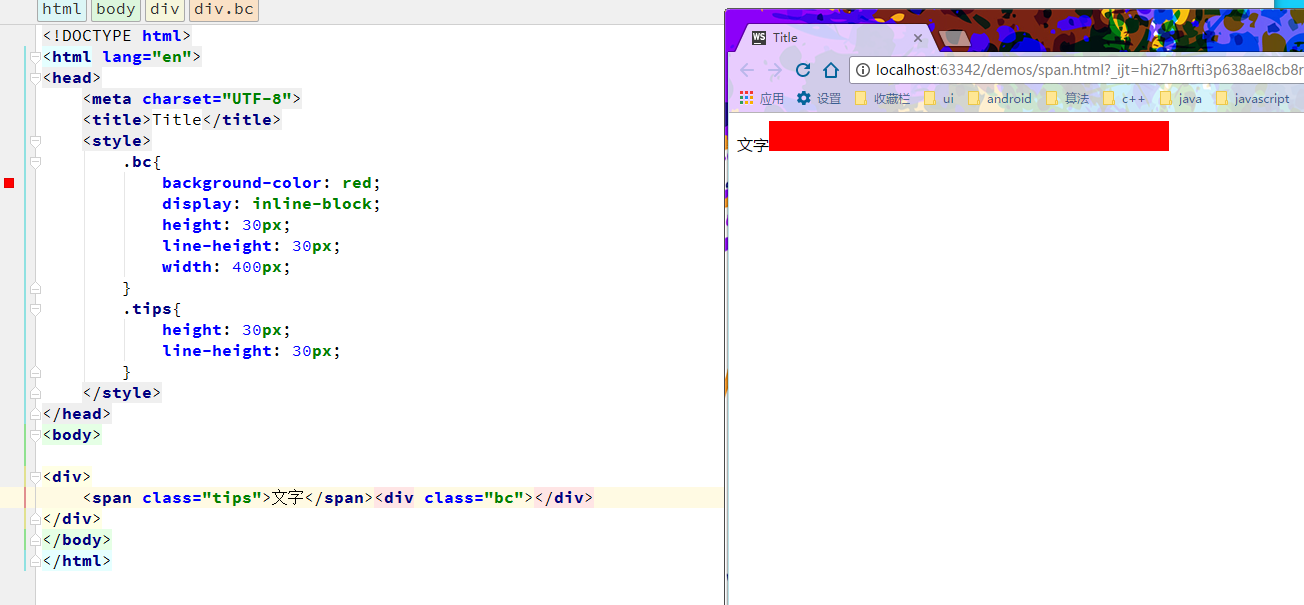
Свойство CSS вертикального выравнивания плавно работает с таблицами, но не с div или любыми другими элементами. Когда вы используете его в div, он выравнивает элемент вместе с другими div, а не содержимое — это то, что мы обычно хотим). Это работает только с дисплеем : inline-block; .
Вот пример:
См. Pen 1 # Example_OutSystems Experts — Vertical-align on divs от Александра Сантоса (@alexandre_santos) на CodePen.
Мы хотим центрировать контент, а не сам Div!
У вас есть два подхода. Если у вас есть только некоторые элементы div с текстом, такие как панель навигации, вы можете использовать свойство line-height , что означает, что вам нужно знать высоту элемента, но вам не нужно устанавливать высоту. Таким образом, ваш текст всегда будет по центру.
Однако у этого подхода есть загвоздка. Если в вашем тексте более одной строки, высота строки будет умножена на количество имеющихся строк.Это, вероятно, оставит вас с уродливой страницей в ваших руках, а этого никто не хочет.
Взгляните на этот пример:
См. Pen 2 # Example_OutSystems Experts — Navbar with line-height от Александра Сантоса (@alexandre_santos) на CodePen.
Если контент, который вы хотите центрировать, состоит из нескольких строк, лучше всего использовать таблицы div. Вы можете использовать настоящие таблицы, но это семантически неверно. Кроме того, если вам нужны перерывы для адаптивных целей, лучше использовать элементы div.
Для того, чтобы это работало, у вас должен быть родительский контейнер с display: table; , и внутри этого контейнера у вас будет количество столбцов, которые вы хотите выровнять по центру, с display: table-cell; (и vertical-align: middle; ) свойство.
Давайте посмотрим на пример:
См. Перо 3 # Example_OutSystems Experts — Выравнивание ячеек таблицы по вертикали Александра Сантоса (@alexandre_santos) на CodePen.
Почему это работает с макетом таблицы, а не с элементами div? Потому что, когда у вас есть таблица, строки имеют одинаковую высоту.Таким образом, когда содержимое ячейки не использует все доступное пространство по высоте, браузер автоматически добавляет вертикальный отступ для центрирования содержимого.
Свойство позиции
Начнем с основ:
-
положение: статическое;— это значение по умолчанию. Элемент отображается в соответствии с порядком HTML. -
позиция: абсолютная;— используется для определения точной позиции, в которой должен находиться элемент. Эта позиция всегда связана с ближайшим предком в относительной позиции (не статической).Знаете ли вы, что произойдет, если вы не определите точное положение элемента? Вы теряете над этим контроль! Он отображается случайным образом, полностью игнорируя документооборот. По умолчанию он отображается в верхнем левом углу. -
позиция: относительная;— используется для позиционирования элемента относительно его нормального положения (статического). Эта позиция сохраняет порядок потока документа. -
позиция: фиксированная;— используется для размещения элемента относительно окна браузера, чтобы он всегда был виден в области просмотра.
Примечание : Некоторые свойства, такие как top и z-index , работают, только если элемент имеет позицию (не статическую).
Давайте сделаем наши грязные руки еще грязнее!
Вы хотите выровнять рамку по центру страницы?
Сначала получите элемент с относительным положением и желаемыми размерами. Например: 100% ширины и высоты.
Второй шаг может отличаться в зависимости от ваших целевых браузеров, но вы можете использовать один из двух вариантов:
- Вариант старой школы : Вам нужно знать точный размер коробки, чтобы удалить половину ширины и половину высоты коробки.Как это:
См. Перо 4 # Example_OutSystems Experts — Абсолютное позиционирование с рамкой размера от Александра Сантоса (@alexandre_santos) на CodePen.
- Классный новый параметр CSS3 : добавьте свойство преобразования со значением перевода -50%, и оно всегда будет центрировано. Как это:
См. Перо 5 # Example_OutSystems Experts — Абсолютное позиционирование без рамки от Александра Сантоса (@alexandre_santos) на CodePen.
В принципе, если вы хотите центрировать контент, никогда, (никогда, никогда, никогда!) Не используйте top: 40% или left: 300px .Это отлично работает на ваших тестовых экранах, но не по центру. Не совсем.
Помните фиксированное положение? Вы можете сделать то же самое, что и с абсолютным положением, но вам не нужно относительное положение в родительском элементе — оно всегда будет относительно окна браузера.
CSS Vertical Align Criers: вы слышали о Flexbox?
Вы можете использовать макет flexbox, вариант, о котором мой мальчик Динис писал некоторое время назад. Ах да, это намного лучше, чем любой из других доступных вариантов.С помощью flexbox манипулировать элементами по-разному — это детская игра. Даже Рикардо мог это сделать.
Проблема в том, что вам нужно отказаться от некоторых браузеров, например IE9 и ниже. Отпусти. Отпусти … не могу больше сдерживаться. (Да, теперь он застрял в вашей голове. Пожалуйста.)
Вот пример того, как центрировать коробку по вертикали:
См. Pen 6 # Example_OutSystems Experts — Макет Flexbox без размера блока от Александра Сантоса (@alexandre_santos) на CodePen.
Используя макет flexbox, вы можете иметь более одного центрированного блока и правильно выровнять его. Но это уже история для другого раза!
А как насчет CSS Grid?
CSS Grid Layout — самая мощная система компоновки, доступная в CSS. Основное отличие от Flexbox заключается в том, что он работает в двухмерной системе, то есть может обрабатывать как столбцы, так и строки, в отличие от Flexbox, который в значительной степени является одномерной системой. По этой причине это может быть подходящим для создания более сложных макетов, таких как шаблон галереи в пользовательском интерфейсе OutSystems.
При этом его можно использовать просто для центрирования элементов в контейнере! Вот пример того, как центрировать коробку по вертикали:
См. Перо
CodePen Home 7 # Example_OutSystems Experts — Макет сетки без поля размера, автор Бернардо Кардосо (@BenCardoso)
на CodePen.
Подобно Flexbox, этот подход также требует отказа от старых браузеров, хотя поддержка в основных из них совершенно стабильна.
Чтобы узнать больше о CSS Grid, ознакомьтесь с этим полным руководством и некоторыми практическими примерами.
No More CSS Vertical Align Tears
Вертикальное выравнивание во многом похоже на детский шампунь Джонсона: без разрывов. Если вы последуете тому, чему научились с помощью этих нескольких примеров, вы также сможете быстро освоить вертикальное выравнивание.
. . .
Некоторое время спустя я проходил мимо дома Рикардо, но его там не было. Кто-то сказал мне, что он заснул на одной из многих удобных кушеток нашей компании.
Похоже на технический нокаут.
Но когда я посмотрел на экран его ноутбука…
Какого черта он делал? Играть в игры, пока он должен был работать?
Это очень много цветов для понедельника, который начался таким серым.
Ссылки и дополнительная литература
Центрирование CSS (текст и изображения) с использованием Angular 11, пример
В этом руководстве мы узнаем, как центрировать элементы в CSS и Angular 7/8, используя современный макет Flexbox.
Мы увидим, как центрировать изображения в CSS по вертикали и горизонтали с помощью Flexbox и как центрировать изображения внутри гибких контейнеров div, а затем как настроить это на всю HTML-страницу с помощью единиц области просмотра.
Далее мы узнаем, как центрировать текст в CSS по горизонтали и вертикали с помощью Flexbox.
Центрирование элементов в CSS по горизонтали или вертикали всегда было сложной задачей, и разработчики использовали множество методов, которые иногда даже не имели смысла, особенно для новичков.
Но с появлением Flexbox центрирование CSS стало проще и понятнее, чем когда-либо.
Мы будем использовать Stackblitz для нашего проекта Angular.
Горизонтальное центрирование
Начнем с горизонтального центрирования.Откройте файл src / app / app.component.html и добавьте следующий
Привет, Angular 8!
Мы добавляем div с center class. Внутри него мы добавляем тег
.
Затем откройте файл src / app / app.component.css и добавьте класс center со следующими стилями:
.center {
дисплей: гибкий;
justify-content: center;
}
Вот и все.наш контент центрируется по горизонтали, просто делая div гибким контейнером и используя свойство justify-content . Вот скриншот:
Вертикальное центрирование
Теперь давайте посмотрим, как мы можем центрировать контент по вертикали с помощью Flexbox.
Этого также легко добиться с помощью Flexbox, просто добавив align-items: center .
Давайте сначала добавим следующие стили, чтобы изменить цвет и высоту содержащего div , чтобы мы могли видеть содержимое, четко центрированное по вертикали:
.center {
дисплей: гибкий;
высота: 300 пикселей;
цвет фона: # ff1124;
justify-content: center;
}
Это результат:
Теперь применим вертикальное центрирование:
.center {
дисплей: гибкий;
высота: 300 пикселей;
цвет фона: # ff1124;
justify-content: center;
align-items: center;
}
Это результат:
Это будет центрировать любые элементы внутри div . Если вы хотите центрировать определенные элементы, вы можете использовать align-self: center вместо этого на элементе.
.center {
дисплей: гибкий;
высота: 300 пикселей;
цвет фона: # ff1124;
justify-content: center;
}
.center h2 {
align-self: center;
}
Если вам нужно центрировать всю страницу, вы можете просто задать div той же высоты, что и страница:
.center {
дисплей: гибкий;
цвет фона: # ff1124;
justify-content: center;
высота: 100vh;
}
.center h2 {
align-self: center;
}
Это снимок экрана:
Центрировать текст в CSS по горизонтали и вертикали с помощью Flexbox
В этом разделе мы узнаем, как центрировать текст в CSS по горизонтали и вертикали с помощью Flexbox.
HTML имеет тег text-align CSS со значением center для центрирования текста по горизонтали.
Для вертикального центрирования текста в CSS у нас есть старые и новые способы. Например, вы можете установить высоту строки текста на ту же высоту, что и контейнер текста, или, еще лучше, использовать Flexbox, просто установив для свойств justify-content и align-items значение center .
Это то, что мы рассмотрим в этой статье:
- Центрирование текста без CSS с помощью тега
- Центрирование текста с помощью CSS.
- Центрирование текста по горизонтали с использованием свойства
text-align. - Вертикальное центрирование текста с помощью Flexbox.
Центрирование текста по горизонтали без CSS Использование тега
Для центрирования заключенного текста можно использовать тег
Этот текст будет центрирован!
Обратите внимание, что это не рекомендуемый способ центрирования текста. Кроме того, тег
Центрирование текста по горизонтали с помощью CSS
Вы можете очень легко центрировать текст в CSS, используя свойство text-align со свойством center .
Для одного текстового элемента, который вы хотите центрировать на своей странице, вы можете использовать свойство style со свойством text-align следующим образом:
Этот текст будет центрирован!
Мы просто устанавливаем значение text-align на center .
Использование класса CSS для центрирования текста по горизонтали
В случае, если вам нужно центрировать несколько текстовых элементов, лучше использовать класс CSS вместо повторения одного и того же кода центрирования текста CSS для нескольких элементов в вашем HTML-документе.Например:
<стиль>
.centered-text {
выравнивание текста: центр
}
Затем вы можете применить класс .centered-text к текстовому элементу, чтобы центрировать его следующим образом:
Этот текст центрирован!
Вы также можете использовать селектор CSS p для центрирования текста во всех
элементах вашего HTML-документа:
Итак, как мы видели, горизонтальное выравнивание текста в CSS довольно просто.Вам просто нужно добавить свойство style и установить text-align на center или также с помощью класса или селектора CSS.
Центрирование текста в CSS по вертикали с использованием высоты строки
Еще более пугающим является центрирование текста по вертикали.
Для этого существуют старые и новые методы CSS.
Например, для одной строки текста вы можете легко центрировать ее по вертикали, установив высоту строки, равную высоте контейнера. Наш контейнер имеет высоту 500 пикселей, поэтому, если у нас есть только одна строка текста, мы просто устанавливаем высоту строки на 500 пикселей, и этот текст будет центрирован по вертикали.
Центрирование текста в CSS по вертикали с помощью Flexbox
Но если у вас более одной строки текста, предыдущий трюк не сработает, если мы хотим центрировать их по вертикали. К счастью для нас, существует современный подход, использующий макет CSS Flexbox.
Возьмем этот пример:
Центрировать текст
С Flexbox
.container h2, .container h3 {
выравнивание текста: центр;
}
.container {
высота: 500 пикселей;
дисплей: гибкий;
justify-content: center;
align-items: center;
}
Мы просто устанавливаем для свойства display значение flex , а затем устанавливаем для свойств justify-content и align-items значение center .
Центрирование изображений по горизонтали и вертикали в CSS с помощью Flexbox
В этом разделе мы увидим, как центрировать изображения в CSS по вертикали и горизонтали с помощью Flexbox.
Мы увидим, как центрировать изображения внутри гибких контейнеров div, а затем как настроить это на всю HTML-страницу с помощью единиц просмотра.
Центрирование в CSS, особенно вертикальное центрирование, пугало многих разработчиков, поскольку нам приходилось использовать различные приемы и уловки для центрирования элементов, включая текст и изображения.
Благодаря Flexbox центрирование CSS стало проще, чем раньше, и стало проще.
Мы покажем вам, как центрировать изображения в CSS на примере с помощью Flexbox.
Горизонтальное центрирование CSS
Давайте посмотрим, как центрировать div по горизонтали с изображением. Нам просто нужно использовать свойство justify-content и установить значение center на гибком контейнере.
Это пример HTML-кода с элементом div , который содержит изображение:

Чтобы центрировать изображение внутри контейнера div, нам просто нужно сделать контейнер гибким блоком и использовать justify-content со значением center :
.image-container {
дисплей: гибкий;
justify-content: center;
}
Вот и все, мы увидели, как центрировать изображение по горизонтали в CSS с помощью Flex Box, не прибегая к старым приемам, которые могут напугать, особенно для новых дизайнеров и разработчиков CSS.
Вертикальное центрирование CSS
Что действительно сложнее всего, так это вертикальное центрирование, но благодаря Flexbox центрировать элементы по вертикали намного проще.
Возьмем тот же пример HTML с изображением внутри контейнера div:

Это код CSS для центрирования изображения внутри div по вертикали:
.image-container {
дисплей: гибкий;
// justify-content: center;
align-items: center;
}
Мы просто используем свойство align-items со значением center для центрирования изображения по вертикали внутри контейнера div, который должен быть гибким блоком.
Вы также можете применить свойство align-self со значением center к самому элементу изображения, чтобы центрировать его по вертикали внутри гибкого контейнера. Это более полезно, если у вас несколько элементов и вы хотите центрировать один из них:
.image-container img {
align-self: center;
}
Мы видели, как центрировать изображения по горизонтали и вертикали внутри контейнера div, но что, если вам нужно центрировать его на всей странице HTML?
Поскольку Flexbox должен знать высоту контейнера для выравнивания элементов, нам просто нужно установить высоту div как высоту страницы, что может быть достигнуто с использованием единиц области просмотра, где 100vh равно 100% высоты область просмотра.
кузов {
маржа: 0;
}
.image-container {
дисплей: гибкий;
высота: 100vh;
justify-content: center;
align-items: center;
}
Заключение
В этой статье мы увидели, как мы можем центрировать элементы в CSS по горизонтали и вертикали с помощью Flexblox, который предоставляет простые и понятные способы добиться этого, не прибегая к старым трюкам CSS.
Этот пример был продемонстрирован с проектом Angular 8, но эти приемы никак не связаны с Angular.
Мы видели, как центрировать текст по горизонтали, используя свойство text-align со значением center .
Для вертикального центрирования текста в CSS мы видели как старый, так и новый способ. Например, установка высоты строки текста для центрирования на ту же высоту, что и контейнер текста, или использование Flexbox, просто установив для свойств justify-content и align-items значение center .
Мы также видели, как центрировать изображения внутри контейнера div по горизонтали и вертикали, используя свойства Flexbox, такие как justify-content и align-items , и устанавливая их значения на center .Мы также видели, как центрировать изображение на примере на всей странице, просто сделав высоту div равной высоте страницы с использованием единиц просмотра, где 100vh равно 100% высоты области просмотра.
Как выровнять текст с помощью CSS
Выравнивание текста в CSS может быть достигнуто с помощью свойства text-align или свойства vertical-align .
- Свойство
text-alignиспользуется для указания того, как встроенный контент должен быть выровнен внутри блока.Например:Значения:
-
слева -
правый -
центр -
по ширине
- Свойство
vertical-alignиспользуется для указания того, как встроенный контент должен быть выровнен по вертикали относительно одноуровневого встроенного содержимого. Например:style = "vertical-align: text-bottom;Значения:
-
низ -
средний -
верх -
текст снизу -
исходный -
текст вверху -
переходник -
супер
В следующем примере кода показаны эти свойства в использовании:
Выровнять текст Выровнять текст
Выравнивание по тексту
выравнивание текста: слевавыравнивание текста: по центрувыравнивание текста: вправоtext-align: justify - чтобы увидеть эффект выравнивания, текстовый блок должен быть обернут text-align: justify - чтобы увидеть эффект выравнивания, текстовый блок должен быть обернут text-align: justify - чтобы увидеть эффект выравнивания, текстовый блок должен быть обернутВертикальное выравнивание
 вертикальное выравнивание: снизу
вертикальное выравнивание: снизу
 вертикальное выравнивание: средний
вертикальное выравнивание: средний
 вертикальное выравнивание: сверху
вертикальное выравнивание: сверху
 вертикальное выравнивание: нижний текст
вертикальное выравнивание: нижний текст
 вертикальное выравнивание: базовая линия
вертикальное выравнивание: базовая линия
 вертикальное выравнивание: верхний текст
вертикальное выравнивание: subвертикальное выравнивание: супер
вертикальное выравнивание: верхний текст
вертикальное выравнивание: subвертикальное выравнивание: суперПриведенный выше код отобразит следующее:
Автор: Крис Минник
Крис Минник, соучредитель WatzThis ?, курировал разработку сотен веб- и мобильных проектов для клиентов, от малого бизнеса до некоторых крупнейших компаний мира.Плодотворный писатель, Крис является автором и соавтором книг и статей по широкому кругу тем, связанных с Интернетом, включая HTML, CSS, мобильные приложения, электронную коммерцию, электронный бизнес, веб-дизайн, XML и серверы приложений. Его опубликованные книги включают «Приключения в кодировании», «JavaScript для детей для чайников», «Написание компьютерного кода», «Кодирование с помощью JavaScript для чайников», «Начало HTML5» и «CSS3 для чайников», «Webkit для чайников», «Библия для сертификации дизайнеров электронной коммерции CIW» и XHTML.
О Webucator
Webucator проводит обучение под руководством инструктора для студентов из США и Канады.Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Ознакомьтесь с нашим полным каталогом курсов.
Центрирование вещей с помощью CSS Flexbox — Scotch.io
Flexbox уже некоторое время отсутствует в CSS. Глядя на страницу «Могу ли я использовать Flexbox», мы видим, что это приемлемо во всех современных браузерах и даже немного в IE!
Центрирование CSS до появления flexbox всегда было рутиной.Ни один из основных методов никогда не работал на 100% стабильно. Flexbox позволяет центрировать элементы так же просто, как 3 строки !
Чтобы настроить элемент для использования flexbox, нам просто нужно использовать свойство отображения CSS:
div { дисплей: гибкий; }Хотя flexbox может показаться простым в использовании с приведенной выше строкой, он может быть очень мощным, если вы понимаете все его свойства. Давайте посмотрим на некоторые общие задачи центрирования Flexbox и способы их решения.
Центрирование вещей во флексбоксе — очень мощный инструмент.Поговорим о том, как центрировать по горизонтали. Помните, что стили должны относиться к родительскому элементу.
я центрирован по горизонтали!Чтобы получить горизонтальное центрирование блока
снаdisplay: flex;. Затем мы можем использоватьjustify-contentдля центрирования по горизонтали!.container { дисплей: гибкий; justify-content: center; }По умолчанию
justify-contentотносится к оси X (по горизонтали).Мы установили значениеcenter, чтобы наши дочерние элементы располагались по центру по горизонтали с помощью flexbox.Начать с JavaScript
бесплатно!Вот CodePen:
Вертикальное центрирование аналогично центрированию по горизонтали, за исключением имени свойства.
justify-content— это ось X, а имя свойства, которое нам нужно для оси Y, —align-items.я центрирован по вертикали!В CSS мы будем использовать
align-items: мы также должны не забыть установить высоту, иначе div не сможет центрировать себя..container { мин-высота: 100vh; // высота области просмотра браузера дисплей: гибкий; align-items: center; }Вот CodePen:
Для центрирования по горизонтали и вертикали мы будем использовать как
justify-content, так иalign-items..container { мин-высота: 100vh; // высота области просмотра браузера дисплей: гибкий; justify-content: center; align-items: center; }Вот CodePen:
Хотя этот не о центрировании, он больше о том, чтобы расположить объекты влево и вправо, чтобы в центре оставался зазор.Это полезный трюк для панелей навигации.
.container { дисплей: гибкий; justify-content: пробел между; }Вот CodePen:
Flexbox упрощает выполнение многих задач в CSS. Центрирование — это то, что я использую в CSS каждый день. Спасибо, flexbox!
Понравилась эта статья?
Подпишитесь на @chris__sev в Twitter
CSS Center A Div по горизонтали и вертикали
2,772
Есть несколько способов центрировать HTML-элемент по вертикали и горизонтали относительно его родительского контейнера.
Показать стол
Определите родительский div с именем класса .box.
Дочерний div имеет имя класса .inner-box и содержит внутри элемент изображения.
В CSS добавьте свойство display: table в родительский div, который является .box
.
Это повлияет на всю ширину, поэтому также добавьте к ней ширину: 100%.
Внутри .inner-box отцентрируйте тег изображения по горизонтали, используя свойство text-align: center, поскольку это встроенный элемент.
Наконец, добавьте vertical-align: middle к внутреннему элементу div, который перемещается по вертикали в центр своего родительского элемента.
html, body { маржа: 0px; высота: 100%; } .коробка { ширина: 100%; высота: 100%; дисплей: таблица; } .Внутренняя коробка{ выравнивание текста: центр; дисплей: таблица-ячейка; вертикальное выравнивание: по центру; }Набивка
Используя padding, мы можем легко сделать внутренний div вертикально центрированным.
Если вы используете этот подход, не добавляйте свойство высоты к внешнему блоку.
html, body { маржа: 0px; } .наружная коробка { ширина: 100%; отступ: 60 пикселей 0; выравнивание текста: центр; фон: оранжевый; цвет белый; } .Внутренняя коробка { ширина: 100 пикселей; фон: фиолетовый; маржа: 0 авто; размер шрифта: 2em; }Дисплей: Flex
Установка гибкости отображения для внешнего контейнера — это самый простой способ расположить его дочерний элемент по центру в обоих направлениях.
html, body { высота: 100%; маржа: 0; } .коробка { высота: 100%; фон: фиолетовый; дисплей: гибкий; justify-content: center; align-items: center; }имя значение описание высота 100% Значение 100% растянет элемент .box, чтобы он соответствовал высоте его области просмотра на 100%. Не забудьте добавить height: 100% к селекторам HTML и body.
display flex Это делает элемент .boxflexbox, что означает, что мы можем легко упорядочить его дочерние элементы.flex-direction row По умолчанию для flex-direction установлено row, что означает, что все дочерние элементы расположены рядом друг с другом. justify-content center Это центрирует дочерние элементы по вертикали и растягивает их, чтобы соответствовать высоте родительского элемента. align-items center Это позволит центрировать элемент .imgпо горизонтали относительно его родительского контейнера.Как центрировать текст по вертикали с помощью CSS
Вертикальное центрирование текста с помощью CSS непросто по сравнению с выравниванием текста по горизонтали. Есть разные случаи, когда дело доходит до вертикального центрирования текста с помощью CSS. Давайте рассмотрим их один за другим.
Вертикальное выравнивание одной строки текста
Для вертикального выравнивания отдельной строки текста необходимо использовать свойство line-height.
Привет, мир Привет, Livecoding!
1
2
3
4
5
6
7
8
9
10
11
12
13
140002
18
19
20
21
Hello World Привет, Livecoding!
CSS для достижения этого выглядит следующим образом:
#vertical {
высота: 90 пикселей;
высота строки: 90 пикселей;
выравнивание текста: центр;
граница: сплошной зеленый 5 пикселей;
}
#vertical {
height: 90px;
высота строки: 90 пикселей;
выравнивание текста: по центру;
граница: сплошной зеленый 5 пикселей;
}
Обработка нескольких строк текста
Чтобы обрабатывать несколько строк текста, вам нужно использовать тег в ваших интересах.Итак, как вы это делаете? Давайте посмотрим на следующий код:
Привет, мир Lorem Ipsum — это просто фиктивный текст для полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз шрифта и скремблировал его, чтобы сделать книгу образцов шрифта.
1
2
3
4
5
6
7
8
9
10
11
12
13
140002
18
19
20
21
Hello World Lorem Ipsum — это просто фиктивный текст в полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта.
< / body>
CSS
#vertical {
высота: 150 пикселей;
высота строки: 150 пикселей;
выравнивание текста: центр;
граница: сплошной зеленый 5 пикселей;
}
охватывать {
дисплей: встроенный блок;
вертикальное выравнивание: по центру;
высота строки: нормальный;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
140002
14
18
19
20
21
22
23
#vertical {
height: 150 пикселей;
высота строки: 150 пикселей;
выравнивание текста: по центру;
граница: сплошной зеленый 5 пикселей;
}
диапазон {
дисплей: встроенный блок;
vertical-align: middle;
высота строки: нормальная;
}
Итак, как все это работает?
- Сначала тег устанавливает высоту тегас помощью свойства line-height.
- также становится встроенным блоком с использованием vertical-align: middle .
- Теперь, когда является встроенным блоком, его можно установить посередине с помощью vertical-align: middle , которое отлично подходит для элементов встроенного блока.
- После этого устанавливается нормальная высота строки, что позволяет внутреннему содержимому перемещаться в соответствии с размером div height и свойством line-height.
Второй метод может быть немного сложнее.Однако он отлично работает во всех браузерах. У вас есть что добавить к учебнику? Если да, то не забудьте оставить комментарий ниже.
Вы также можете проверить на нашем веб-сайте видеоролики о HTML / CSS. Ниже приведены несколько примеров:
- Создание темы WordPress (часть 8) — CSS
- HTML5: кодирование современного веб-сайта (часть 4) — HTML-CSS
Вы также можете следить за некоторыми из наших вещателей, которые программируют на JavaScript, как показано ниже:
Элайджахвасс99
МаркТаннус
Еще один отличный способ узнать что-то интересное о HTML / CSS — это зайти на страницу нашего проекта!
.
-
 window{
height:400px;
width:400px;
background:red;
vertical-align:middle;
line-height:400px;
text-align:center;
}
#loader{
width:20px;
height:20px;
background:green;
display:inline-block;
vertical-align:middle;
}
window{
height:400px;
width:400px;
background:red;
vertical-align:middle;
line-height:400px;
text-align:center;
}
#loader{
width:20px;
height:20px;
background:green;
display:inline-block;
vertical-align:middle;
}
 wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
align-items: start;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
wrapper {
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-gap: 10px;
grid-auto-rows: 100px;
grid-template-areas:
"a a a a b b b b"
"a a a a b b b b"
"c c c c d d d d"
"c c c c d d d d";
align-items: start;
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
 wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
wrapper {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3,100px);
height: 500px;
width: 500px;
grid-gap: 10px;
grid-template-areas:
"a a b"
"a a b"
"c d d";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
 item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}