Содержание
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <button> создает на веб-странице кнопки
и по своему действию напоминает результат, получаемый с помощью тега <input> (с атрибутом type=»button | reset | submit»). В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной
кнопке можно размещать любые элементы HTML, в том числе изображения. Используя
стили можно определить вид кнопки путем изменения шрифта, цвета фона, размеров
и других параметров.
Теоретически, тег <button> должен располагаться
внутри формы, устанавливаемой элементом <form>.
Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с
тегом <button>, если он встречается самостоятельно. Однако,
если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Синтаксис
<form>
<button>...</button>
</form>Атрибуты
- accesskey
- Доступ к элементам формы с помощью горячих клавиш.
- autofocus
- Устанавливает, что кнопка получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает между собой форму и кнопку.
- formaction
- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
- formenctype
- Способ кодирования данных формы.
- formmethod
- Указывает метод пересылки данных формы.
- formnovalidate
- Отменяет проверку формы на корректность.

- formtarget
- Открывает результат отправки формы в новом окне или фрейме.
- name
- Определяет уникальное имя кнопки.
- type
- Тип кнопки — обычная, для отправки данных формы на сервер или для
очистки формы. - value
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег BUTTON</title>
</head>
<body>
<p><button>Кнопка с текстом</button>
<button><img src="images/umbrella.gif" alt="Зонтик"
> Кнопка с рисунком</button></p>
</body>
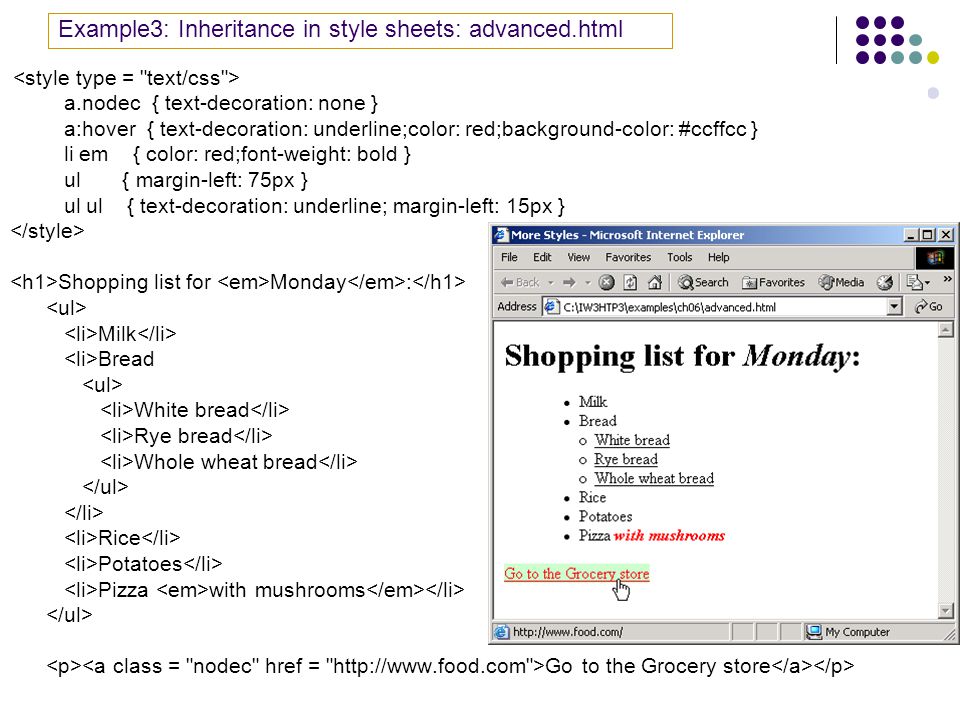
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид кнопок в браузере Safari
Браузеры
Internet Explorer до версии 7. 0 включительно не поддерживает атрибут value.
0 включительно не поддерживает атрибут value.
Создание кнопки в HTML | Шнайдер блог
4698 Посещений
Кнопки — неотъемлемая часть веб-портала. Создаются они при помощи тегов <input> и <button>. Рассмотрим оба варианта.
Тег <input>:
|
<html>
|
Как отображается кнопка в браузере:
Тег <button>:
|
<html>
|
Как отображается в браузере:
Как вы видите, тег <button> отличается более обширными настройками. Так, на кнопку можно поместить любой элемент HTML, в том числе и изображение, как показано в нашем примере. Между тем, если вы хотите сделать действительно оригинальную необычныю кнопку для сайта, вам не обойтись без CSS.
Онлайн генератор кнопок для сайта
Roman
16 марта 2021, 17:27
Здравствуйте! Что нужно добавить в код кнопки чтобы выровнять ее по центру блока «страницы»? Или как это сделать? Заранее спасибо!
Сергей
11 февраля 2021, 15:04
Простой и понятный генератор. Очень удобно делать кнопки. Спасибо! А можно ли как-то по мимо ссылки, добавить функцию копки «копировать в буфер обмена» ? Облазил весь интернет, но ни в одном генераторе такой возможности не нашел.
Очень удобно делать кнопки. Спасибо! А можно ли как-то по мимо ссылки, добавить функцию копки «копировать в буфер обмена» ? Облазил весь интернет, но ни в одном генераторе такой возможности не нашел.
Александр
02 февраля 2021, 23:39
Добрый день.
Интересный генератор кнопки.
А такой вопрос — можно ли как-то средствами CSS сделать тень у кнопки? И, скажем, чтобы при наведении мыши она как-то менялась немножко ещё?
Daruse
Да, спасибо за идею, будет время — добавлю
Евгений
04 июня 2020, 13:46
Здравствуйте!
У Вас очень хороший конструктор!
Но есть один маленький вопрос: я выбираю исходный и конечный цвет текста кнопки абсолютно белый (#ffffff), и при просмотре результата он соответствует задуманному.
Но после установки кода на сайт обнаруживается, что начальный цвет голубой и с подчеркиванием (в итоге нет контраста, и надпись какая-то блёклая), при этом после наведения всё соответствует задуманному.
В чём проблема? Как от неё избавиться?
Daruse
Добрый день! Скинь мне ссылку, где вы добавили кнопку, на мою почту (в подвале есть контакты).
Подчеркивание — да, мой косяк, исправил.
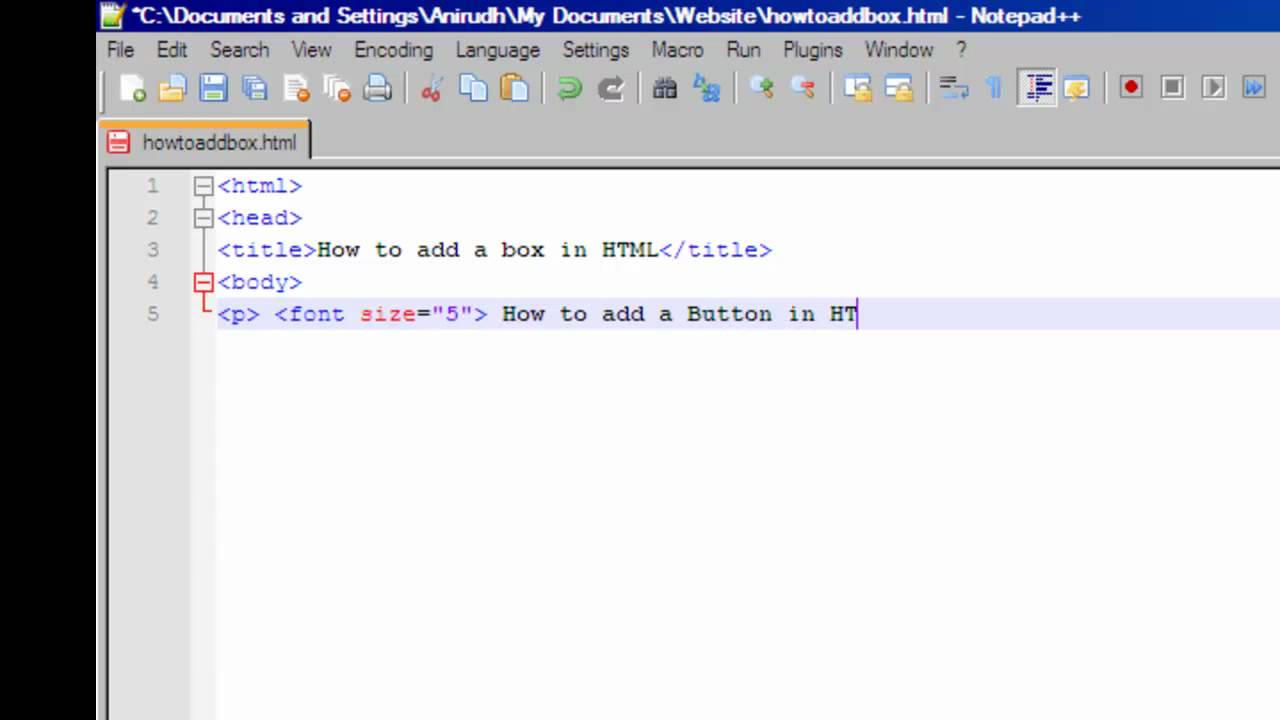
Как создать HTML кнопку, которая действует как ссылка
Есть много способов создания HTML кнопки, которая действует как ссылка, т.е., когда вы нажимаете на эту кнопку, она перенаправляется на указанный URL-адрес.
Вы можете выбрать один из следующих методов добавления ссылки на HTML кнопку.
Добавьте строчный
onclick event¶
- к HTML <button> тегу внутри элемента HTML <form>.

Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<button>Click Here</button>
</body>
</html>Попробуйте сами!
Этот пример может не работать, если кнопка находится внутри тега <form>.
- к <input> тегу внутри элемента HTML <form>.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form>
<input type="button" value="w3docs"/>
</form>
</body>
</html>Попробуйте сами!
Ссылки не будут работать, если JavaScript не используется, а поисковая система может проигнорировать такие ссылки.
Используйте атрибут action или formaction внутри элемента <form>.¶
- атрибут action
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form action="https://www.w3docs.com/">
<button type="submit">Click me</button>
</form>
</body>
</html>Попробуйте сами!
Для того, чтобы открыть ссылку в новой вкладке, добавьте атрибут target=»_blank».
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form action="https://www.w3docs.com/" method="get" target="_blank">
<button type="submit">Click me</button>
</form>
</body>
</html>Попробуйте сами!
Так как нет форм и данных, этот пример семантически не будет иметь смысла. Но данная разметка допустима.
Но данная разметка допустима.
- б. атрибут HTML5 formaction.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form>
<button type="submit" formaction="https://www.w3docs.com">Click me</button>
</form>
</body>
</html>Попробуйте сами!
Атрибут formaction используется только для кнопок с type=”submit”. Так как этот атрибут является HTML5-specific, он может слабо поддерживаться в старых браузерах.
Добавьте ссылку в стиле HTML кнопки (используя CSS)¶
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.button {
background-color: #FF4500;
border: none;
color: white;
padding: 20px 34px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
margin: 4px 2px;
cursor: pointer;
}
</style>
</head>
<body>
<a href="https://www. w3docs.com/">Click Here</a>
</body>
</html>
w3docs.com/">Click Here</a>
</body>
</html>Попробуйте сами!
Так как требуется сложное стилевое оформление, этот метод может не работать в некоторых браузерах.
Кнопки | CSS — Примеры
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
button
<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении.
 С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией. - :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Как у Сбербанка
<a href="#">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить
<a href="#">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать
<a href="#" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#">кнопка</a>
Как у Google
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
Заказать
<a href="#">Заказать</a>
<a href="#">Установить</a>
Кнопки «Скачать» CSS
Скачать
бесплатно первые 30 дней Автор
<a href="#">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" value="Купить">
<input type="button" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Заказать билеты
<a href="#">кнопка</a>
<a href="#" data-twitter>twitter</a>
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
<a href="#">1</a>
Объёмная кнопка CSS
Объёмная
<a href="#">кнопка</a>
кнопка Автор
<a href="#">кнопка</a>
сделать
заказ Автор
<a href="#">Объёмная</a>
положить в корзину
<a href="#">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#">Заказать</a>
Выпуклая кнопка HTML
<a href="#">Заказать</a>
Круглые CSS кнопки
<a href="#"></a>
+
<a href="#">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
Другие интересные эффекты загрузки можно найти тут [tympanus.net].
<a href="#" tabindex="0"><span></span></a>
<a href="#" tabindex="0"></a>
3d кнопка CSS
<a href="#" tabindex="0">кнопка</a>
Оформление кнопок
Кнопки сайта следует выполнять в едином стиле, чтобы не оставалось сомнений, что если здесь нажать, то произойдёт какое-то действо.
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза:
А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
HTML кнопка – незаменимый помощник для навигации по сайту
Почти все люди (некоторые больше, некоторые – меньше) любят порядок, потому что порядок – это всегда удобно. Удобно, когда у человека порядок на рабочем столе, на работе, в квартире. И очень удобно, когда заходишь на незнакомый сайт, а там тоже – порядок, всё легко и просто.
Удобно, когда у человека порядок на рабочем столе, на работе, в квартире. И очень удобно, когда заходишь на незнакомый сайт, а там тоже – порядок, всё легко и просто.
Обычно такой порядок называется дружественным (интуитивно понятным) интерфейсом. Html кнопка – это просто незаменимое средство для наведения порядка на сайте и организации дружественного интерфейса.
Кнопки для сайта HTML создаются одним из двух способов:
1. С помощью тега input. Синтаксис такой команды выглядит следующим образом:
<input type="button" value=надпись на кнопке>
2. С помощью тега button:
<button>Надпись на кнопке</button> Пример кода, который выполняет создание кнопки в <b>html</b> сразу двумя этими способами: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> </head> <body> <form> <p><input type="button" value=" Кнопочка1 "></p> <p><button>Кнопочка2</button></p> </form> </body> </html>
В результате получаются две одинаковые кнопки:
Таким образом, хотя получились две абсолютно одинаковые кнопки html, код для них немного разный. Не имеет значения, как создать кнопку в html.
Не имеет значения, как создать кнопку в html.
Разница между двумя методами состоит лишь в том, что при использовании тега button – вы можете поместить в контейнер свой набор в виде картинки и текста, и это все будет активно, а при использовании тега input возможно будет использовать либо только картинку, либо только текст.
Но при этом старые версии браузера Internet Explorer могут неправильно отображать современный тег button.
Кнопка со ссылкой HTML (например, кнопка наверх для сайта html или кнопка назад html) может быть создана с помощью ссылок «якорей». Обычный «якорь» имеет следующий вид:
Такой «якорь» невидим и может быть поставлен в любом месте, в котором вы считаете нужным. Для того чтобы перейти к «якорю», используется следующая команда:
<a href="#имя якоря">название кнопки</a>
Нажатие на название кнопки, моментально переводит курсор к «якорю».
Допустим, нам нужно, чтобы внизу сайта стояла кнопка перехода на начало, а в начале – для перехода вниз:
<!DOCTYPE html>
<html>
<head>
<title>Якорь</title>
</head>
<body>
<form>
<a name="top"></a>
<p><a href="#end">вниз</a></p>
…
<p><a href="#top">вверх</a></p>
…
<a name="end"></a>
</form>
</body>
</html>Выглядит это следующим образом:
Кнопки типа Submit существуют для отправки информации, введённой посетителем сайта, на сервер. Например, простейшая организация ввода пароля выглядит так:
<p><input name="login"></p> <p><input type="submit"></p>
Кнопки типа Reset предназначены для обновления данных форм (возврата их в первоначальное состояние). Для того чтобы создать такую кнопку, следует использовать следующий код:
<input type="reset" value="Название кнопки">
В HTML кнопки можно украшать какими-либо картинками. Для этого достаточно использовать следующий код:
<input type="image" src="ссылка на картинку">"
Кнопка с картинкой и текстом:
<button> <img alt="" src="ссылка на картинку" />Нажмите, чтобы посмеяться</button>
Например:
Таким образом, при создании кнопок HTML можно проявить свою выдумку: любые дизайнерские фантазии реализуются написанием достаточно простого кода.
Удачи!
HTML и CSS с примерами кода
Тег <button> (от англ. button — кнопка) создаёт на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью <input> (с атрибутом type="button | reset | submit").
В отличие от этого элемента, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путём изменения шрифта, цвета фона, размеров и других параметров.
Формы
Синтаксис
Закрывающий тег обязателен.
Атрибуты
autofocus- Устанавливает, что кнопка получает фокус после загрузки страницы.
disabled- Блокирует доступ и изменение элемента.
form- Связывает между собой форму и кнопку.
formaction- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
formenctype- Способ кодирования данных формы.
formmethod- Указывает метод пересылки данных формы.
formnovalidate- Отменяет проверку формы на корректность.
formtarget- Открывает результат отправки формы в новом окне или фрейме.
name- Определяет уникальное имя кнопки.
type- Устанавливает тип кнопки: обычная; для отправки данных формы на сервер; для очистки формы.
value- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты.
autofocus
Атрибут autofocus устанавливает, что кнопка получает фокус после загрузки страницы. Такую кнопку можно нажать сразу без перевода на неё фокуса, например, с помощью клавиатуры.
Синтаксис
<button autofocus>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
disabled
Блокирует доступ к кнопке и её изменение. Она в таком случае отображается серым цветом и недоступна для активации пользователем. Кроме того, такая кнопка не может получить фокус путём нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние кнопки можно изменять через скрипты. Значение блокированной кнопки не передаётся на сервер.
Синтаксис
<button disabled>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает кнопку с формой по её идентификатору. Такая связь необходима в случае, когда кнопка не располагается внутри элемента <form>, например, при создании её программно.
Синтаксис
<button form="<идентификатор>">...</button>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут formaction по своему действию аналогичен атрибуту action элемента <form>. Если одновременно указать action и formaction, то при нажатии на кнопку атрибут action игнорируется и данные пересылаются по адресу, указанному в formaction.
Синтаксис
<button formaction="<адрес>">...</button>
Значения
Нет.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту enctype элемента <form>.
Синтаксис
<button
formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain"
>
...
</button>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8Fвместо Петя). multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.
text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
formmethod
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<button formmethod="get | post">...</button>
Значения
Различают два метода — GET и POST.
GET- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
имя=значение», которые добавляются к адресу страницы после вопросительного знака и разделяются между собой амперсандом (символ&). Полный адрес к примеру будетhttp://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб. POST- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.
formnovalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность при нажатии на кнопку. Такая проверка делается браузером автоматически при отправке формы на сервер для полей <input type="email">, <input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<button formnovalidate>...</button>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы, в виде HTML-документа.
Синтаксис
<button
formtarget="<имя фрейма> | _blank | _self | _parent | _top"
>
...
</button>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name элемента <iframe>. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных значений можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self. _top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
name
Определяет уникальное имя кнопки. Как правило, это имя используется при отправке значения кнопки на сервер или для доступа к кнопке через скрипты.
Синтаксис
<button name="<имя>">...</button>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
type
Определяет тип кнопки, который устанавливает её поведение в форме. По внешнему виду кнопки разного типа никак не различаются, но у каждой такой кнопки свои функции.
Синтаксис
<button type="button | reset | submit">...</button>
Значения
button- Обычная кнопка.
reset- Кнопка для очистки введённых данных формы и возвращения значений в первоначальное состояние.
submit- Кнопка для отправки данных формы на сервер.
menu- Открывает меню, созданное с помощью элемента
<menu>.
Значение по умолчанию
value
Определяет значение кнопки, которое будет отправлено на сервер. На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <button>, а значение — атрибутом value. Значение может как совпадать с текстом на кнопке, так быть и самостоятельным. Также атрибут value применяется для доступа к данным через скрипты.
Синтаксис
<button value="<текст>">...</button>
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>BUTTON</title>
</head>
<body>
<p>
<button>Кнопка с текстом</button>
<button>
<img
src="image/umbrella.gif"
alt="Зонтик"
/>
Кнопка с рисунком
</button>
</p>
</body>
</html>
Ссылки
HTML тег кнопки
Пример
Кнопка, на которую можно нажать, помечена следующим образом:
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет кнопку, на которую можно нажимать.
Внутри элемента вы можете поместить текст
(и такие теги, как , ,
, ,
и т. Д.).
Это невозможно с кнопкой, созданной с помощью элемента !
Совет: Всегда указывайте атрибут типа для элемента ,
чтобы сообщить браузерам, что это за кнопка.
Совет: Вы можете легко стилизовать кнопки с помощью CSS! Посмотрите на
примеры ниже или посетите наши кнопки CSS
руководство.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <кнопка> | Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| автофокус | автофокус | Указывает, что кнопка должна автоматически получать фокус при загрузке страницы. |
| отключен | отключен | Указывает, что кнопка должна быть отключена |
| форма | form_id | Указывает, какой форме кнопка принадлежит |
| форма действия | URL | Указывает, куда отправлять данные формы при отправке формы.Только для type = «submit» |
| форма | приложение / x-www-form-urlencoded multipart / form-data текст / простой | Определяет, как данные формы должны кодироваться перед их отправкой на сервер. Только для type = «submit» |
| метод формы | получить пост | Определяет, как отправлять данные формы (какой HTTP-метод использовать). Только для type = «submit» |
| для новалидата | formnovalidate | Указывает, что данные формы не должны проверяться при отправке.Только для type = «submit» |
| форма цели | _ пустой _self _parent _top framename | Указывает, где отображать ответ после отправки формы. Только для type = «submit» |
| наименование | наименование | Задает имя для кнопки |
| тип | кнопка сбросить отправить | Определяет тип кнопки |
| значение | текст | Задает начальное значение для кнопки |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS для стилизации кнопок:
.кнопка {
граница: нет;
цвет: белый;
отступ: 15 пикселей 32 пикселя;
выравнивание текста: центр;
текстовое оформление: нет;
дисплей:
встроенный блок;
размер шрифта: 16 пикселей;
поля: 4px 2px;
курсор: указатель;
}
.button1 {цвет фона:
# 4CAF50;} / * Зеленый * /
.button2 {background-color: # 008CBA;} / * Синий * /

 png» alt=»»>
png» alt=»»>
 w3docs.com/">Click Here</a>
</body>
</html>
w3docs.com/">Click Here</a>
</body>
</html> С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.