Содержание
Введение. Начало работы · Bootstrap
Cмотреть на GitHub
Начните работу с Bootstrap, самой популярной в мире платформой для создания адаптивных сайтов, ориентированных на мобильные устройства, с jsDelivr и шаблонами страниц.
Быстрый старт
Хотите использовать Бутстрап в своем проекте? Используйте jsDelivr, бесплатную CDN с открытым исходным кодом. Нужна система управления пакетами или исходники Bootstrap? Перейдите на страницу загрузки.
CSS
Скопируйте и вставьте часть кода <link> в свой <head> перед всеми другими таблицами стилей, чтобы загрузить наш CSS.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
JS
Многие из наших компонентов требуют использования JavaScript. Точнее — им требуются jQuery, Popper.js и наши собственные плагины. Мы используем тонкую сборку jQuery, но также поддерживается полная версия.
Точнее — им требуются jQuery, Popper.js и наши собственные плагины. Мы используем тонкую сборку jQuery, но также поддерживается полная версия.
Поместите дин из следующих тегов <script> в конце страниц, прямо перед закрывающим тегом </body>, чтобы включить их. Сначала должен быть jQuery, затем Popper.js, а затем наши плагины JavaScript.
В связке
Включите все необходимое в один скрипт с нашим пакетом. Наши bootstrap.bundle.js и bootstrap.bundle.min.js включают Popper, но не jQuery.
Дополнительную информацию о том, что входит в Bootstrap, можно найти в нашем разделе Содержание.
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr. net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
Отдельно
Если вы решите использовать отдельное решение для сценариев, сначала должен быть Popper.js, а затем наши плагины JavaScript.
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-+YQ4JLhjyBLPDQt//I+STsc9iw4uQqACwlvpslubQzn4u2UU2UFM80nGisd026JF" crossorigin="anonymous"></script>
Компоненты
Любопытно, какие компоненты явно требуют jQuery, наших JS и Popper. js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
Показать компоненты, требующие JavaScript
- Уведомления отмены
- Кнопки изменения состояний и чекбоксов/»радио»
- Карусель для поведения «слайд», элементы контроля и индикаторы
- Коллапс для изменения видимости содержимого
- Выпадающие элементы для отображения и расположения (также требует Popper.js)
- Модальные окна для отображения, расположения и создания поведения прокрутки
- Навбар для расширения нашего плагина коллапса для придания отзывчивого поведения
- Выплывающие подсказки и окна для отображения и расположения (также требует Popper.js)
- Отслеживание прокрутки и обновления навигации
Начальный шаблон страницы
Удостоверьтесь, что ваши страницы сверстаны по новейшим стандартам. Они должны включать и использовать HTML5 doctype и viewport meta tag для правильного «отзывчивого» поведения страниц. Вот как должен выглядеть «верхний», коренной код страницы:
Они должны включать и использовать HTML5 doctype и viewport meta tag для правильного «отзывчивого» поведения страниц. Вот как должен выглядеть «верхний», коренной код страницы:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h2>Hello, world!</h2>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://code. jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-+YQ4JLhjyBLPDQt//I+STsc9iw4uQqACwlvpslubQzn4u2UU2UFM80nGisd026JF" crossorigin="anonymous"></script>
-->
</body>
</html>
jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-+YQ4JLhjyBLPDQt//I+STsc9iw4uQqACwlvpslubQzn4u2UU2UFM80nGisd026JF" crossorigin="anonymous"></script>
-->
</body>
</html>
Это все, что вам нужно из общих требований к странице. Посетите Обзорный раздел или наши официальные примеры для создания контента и компонентов вашего сайта.
Посетите Обзорный раздел или наши официальные примеры для создания контента и компонентов вашего сайта.
Важные глобальные атрибуты
Бутстрап включает некоторые глобальные стили и настройки, о которых вам необходимо знать при работе с ним; все эти стили и настройки почти полностью имеют дело с и «заточены» под нормализацию кроссбраузерных стилей.
HTML5 doctype
Bootstrap требует использования doctype «HTML5». Без него у вас возникнут некоторые проблемы со стилями.
<!doctype html>
<html lang="en">
...
</html>
«Отзывчивый» мета-тэг
Bootstrap разрабатывался как mobile first, т.е. его настройки прежде всего оптимизированы под мобильные устройства, а уж потом с помощью медиа-запросов мы подгоняем масштаб компонентов как нам необходимо на прочих устройствах. Вставьте этот кусок кода в <head>:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Вы можете посмотреть пример этого в действии на странице starter template.
Размер ширины и высоты элемента
Для большей простоты масштабирования в CSS мы изменяем глобальное значение box-sizing с content-box на border-box. Это гарантирует, что padding не будет влиять на конечную вычисленную ширину элемента; однако может создать проблемы для сторонних приложений, таких как Google Maps или поисковой движок Google.
В том редком случае, когда вам надо преодолеть эти возможные баги, делайте так:
.selector-for-some-widget {
box-sizing: content-box;
}
С использованием фрагмента кода, приведенного выше, вложенные элементы – включая сгенерированный через :before и :after контент – будут все наследовать заданный box-sizing для класса .selector-for-some-widget.
Узнайте больше о блоковой модели и параметризации размеров на CSS Tricks.
«Ребут» (новая библиотека CSS, не использующая классов, обеспечивающая «модульный подход»)
Для улучшенной кроссбраузерной визуализации мы применили «Ребут», обеспечивающий более продвинутые «сбросы стилей» для элементов HTML для коррекции мелких багов в браузерах и девайсах.
Оставайтесь в курсе последних новостей Bootstrap и вливайтесь в сообщество Bootstrap с помощью этих ресурсов:
- The Official Bootstrap Blog.
- the official Slack room.
- Чат с камрадами по Bootstrap. Канал
##bootstrapна сервереirc.freenode.net. - Помощь в реализации Bootstrap 4 на Stackoverflow
bootstrap-4). - При разработке через npm или аналогичные депозитарии, разработчикам следует использовать ключевое слово
bootstrapв своих пакетах и библиотеках для максимальной видимости.
Вы также можете присоединиться @getbootstrap on Twitter для получения «свежайших» слухов и классных музыкальных клипов.
CSP и встроенные SVG
Некоторые компоненты Bootstrap включают встроенные SVG в наш CSS для единообразного и простого стиля компонентов в разных браузерах и на разных устройствах. Для организаций с более строгими конфигурациями CSP, мы задокументировали все экземпляры наших встроенных SVG (все из которых применяются через background-image), поэтому Вы можете более тщательно изучить свои варианты.
Основываясь на обсуждениях сообщества, некоторые варианты решения этой проблемы в Вашей собственной кодовой базе включают замену URL-адресов локально размещенными ресурсами, удаление изображений и использование встроенных изображений (невозможно во всех компонентах) и изменение вашего CSP. Наша рекомендация — внимательно изучить свои собственные политики безопасности и при необходимости выбрать лучший путь для дальнейшего развития.
C чего начать · Bootstrap на русском
Bootstrap (текущая v3. 3.7) есть несколько простых способов быстро приступить к работе, каждый из которых привлекателен для разного уровня квалификации и целью применения. Читайте ниже, чтобы увидеть, что соответствует вашим потребностям.
3.7) есть несколько простых способов быстро приступить к работе, каждый из которых привлекателен для разного уровня квалификации и целью применения. Читайте ниже, чтобы увидеть, что соответствует вашим потребностям.
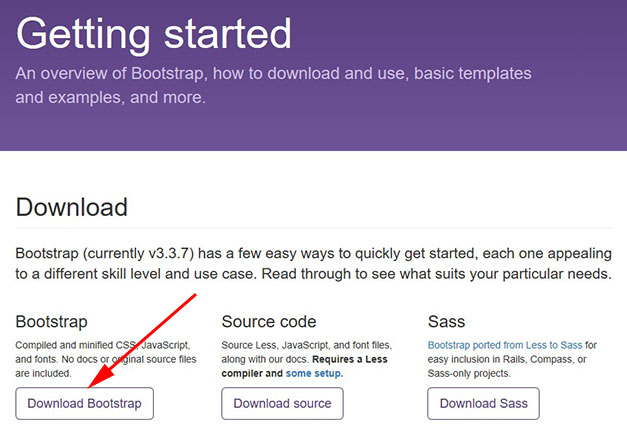
Bootstrap
Компилированый и минимизированный CSS, JavaScript, и шрифты. Нет документов или оригинальные исходные файлы не включены.
Скачать Bootstrap
Bootstrap CDN
Сотрудники MaxCDN любезно предоставили поддержку CDN для Bootstrap CSS и JavaScript. Просто используйте эти ссылки Bootstrap CDN.
<!-- Последняя компиляция и сжатый CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
<!-- Дополнение к теме -->
<link rel="stylesheet" href="https://maxcdn. bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Последняя компиляция и сжатый JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Последняя компиляция и сжатый JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>Установка с помощью Bower
Вы также можете установить и управлять Bootstrap’ы Less, CSS, JavaScript, и шрифты, используя Bower:
$ bower install bootstrapУстановить с помощью npm
Вы также можете установить Bootstrap используя npm:
$ npm install bootstrap@3require('bootstrap') загрузит все Bootstrap’ы jQuery плагины на объект jQuery. На bootstrap сам модуль ничего не экспортирует. Вы можете вручную загрузить Bootstrap’ы jQuery плагины индивидуально загрузки
Вы можете вручную загрузить Bootstrap’ы jQuery плагины индивидуально загрузки /js/*.js файлы верхнего уровня пакета каталог.
Bootstrap’ы package.json содержит некоторые дополнительные метаданные в следующих разделах:
less— путь к Bootstrap’ы основным источником Less файлstyle— путь к Bootstrap’ы не сжатый CSS, который был предварительно скомпилированные с использованием стандартных настроек (нет настройки)
Установить с помощью Composer
Вы также можете установить и управлять Bootstrap Less, CSS, JavaScript, и шрифты, используя Composer:
$ composer require twbs/bootstrapAutoprefixer необходимых для Less/Sass
Bootstrap использует Autoprefixer заниматься CSS вендорных префиксов. Если вы компилируете Bootstrap от Less/Sass источник а не через наш Gruntfile, Вам необходимо интегрировать Autoprefixer в процессе построения себя. Если вы используете предварительно скомпилированные Bootstrap или через наш Gruntfile, вам не нужно беспокоиться об этом, потому что Autoprefixer уже интегрированы в Gruntfile.
Если вы используете предварительно скомпилированные Bootstrap или через наш Gruntfile, вам не нужно беспокоиться об этом, потому что Autoprefixer уже интегрированы в Gruntfile.
Bootstrap доступен в двух формах, в которых вы найдете логично сгруппированные каталоги и файлы, представленные в собранном и минимизированном варианте.
Сборник кода Bootstrap 3
После загрузки, разархивируйте сжатые каталоги. Вы должны увидеть нечто похожее на это:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular. woff
└── glyphicons-halflings-regular.woff2
woff
└── glyphicons-halflings-regular.woff2Это является наиболее базовая форма Bootstrap: собранные файлы, для их быстрой вставки в любой веб-проект. Мы предоставляем сборник CSS и JS (bootstrap.*), а также ее минимизированный вариант (bootstrap.min.*). CSS карты источника (bootstrap.*.map) are available for use with certain browsers’ developer tools. Как дополнительные опции тем Bootstrap — также предоставляются шрифты с Glyphicons.
Исходный код Bootstrap
Исходный код Bootstrap включает прекомпелированный CSS, JavaScript, и средства шрифтов, вместе с исходным Less, JavaScript, и документацией. Более конкретно, оно включает в себя следующее и более:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/less/, js/, и fonts/ вашего исходного CSS, JS, и иконки (соответственно). Папка
Папкаdist/ включает в себя все перечисленные предкомпилированные загрузки, что в разделе выше. Папка docs/ включает в себя исходный код для нашей документации, и examples/ использования Bootstrap. Кроме того, любой другой включенный файл обеспечивает поддержку для пакетов, информацию о лицензиях и развитии.
Bootstrap использует Grunt для сборки его системы, с удобными методами работы в рамках. Так мы собираем наш код, запускаем тесты, и многое другое.
Установка Grunt
Чтобы установить Grunt, необходимо сначала загрузить и установить node.js (которая включает в себя npm). npm расшифровывается для узлов упакованных модулей и это способ управления зависимостями развития посредством node.js.
Then, from the command line:
- Установите
grunt-cliв глобальном масштабеnpm install -g grunt-cli. - Передите в главный
/bootstrap/каталог, а затем запуститеnpm install. npm посмотрите на
npm посмотрите на package.jsonфайл и автоматически установите необходимые местные зависимости, перечисленные в нем.
После завершения, у вас будет возможность запускать различные Grunt команды, предлагаемые из командной строки.
Доступные команды Grunt
grunt dist (Просто собрать CSS и JavaScript)
Регенерирует каталог /dist/ с скомпилированными и уменьшенными CSS и файлами JavaScript. Обычно для пользователя Bootstrap , это команда необходима.
grunt watch (Счетчик)
Часы уменьшают исходные файлы и автоматически перекомпилирует их в CSS при каждом сохранении изменений.
grunt test (Выполнить тесты)
Запуск У jshint и the Помощью qunit тестов (автоматически) в Помощи phantomjs.
grunt docs (сборка и проверка документов активов)
Сборка и тестирование CSS, JavaScript, и прочих активов, которые используются при локальном использовании документации через bundle exec jekyll serve.
grunt (Построить абсолютно все и запустить тесты)
Компиляции and минифайлы CSS and JavaScript, строит сайт документаций, запускает HTML5 валидатор против документов, восстанавливает активы настройщика, и многое другое. Требует Jekyll. Обычно это необходимо, только если вы взломали сам загрузчик Bootstrap.
Поиск и устранение неисправностей
Если у вас возникли проблемы с установкой зависимостей или запуска команд Grunt, сначала удалить /node_modules/ каталог сгенерированный npm. Затем, повторите npm install.
Начните с базовым HTML шаблоном, или измените эти примеры. Мы надеемся, что вы настроите наши шаблоны и примеры, адаптируя их для своих нужд.
Ниже приведен HTML-код, который использует минимизированную версию Bootstrap-документа.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Верхние 3 мета-тега *должны* быть указаны в первую очередь в head; любой другой контент в head должен быть указан *после* этих тегов -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap. min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- Предупреждение: Respond.js не работает при просмотре страницы через файл:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script >
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- на jQuery (необходим для Bootstrap - х JavaScript плагины) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Включают все скомпилированные плагины (ниже), или включать отдельные файлы по мере необходимости -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- Предупреждение: Respond.js не работает при просмотре страницы через файл:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script >
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- на jQuery (необходим для Bootstrap - х JavaScript плагины) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Включают все скомпилированные плагины (ниже), или включать отдельные файлы по мере необходимости -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>На шаблоне, что представлен выше, Bootstrap создает множество компонентов. Мы рекомендуем Вам настроить и адаптировать Bootstrap в соответствии с потребностями Вашего индивидуального проекта.
Мы рекомендуем Вам настроить и адаптировать Bootstrap в соответствии с потребностями Вашего индивидуального проекта.
Получить исходный код для каждого примера ниже загрузив Bootstrap хранилище. Примеры можно найти в docs/examples/ каталога.
Использование фреймворка
Стартовый шаблон
Ничего кроме базового: сборник CSS, JavaScript, и использован контейнер.
Темы Bootstrap
Настройте темы Bootstrap чтобы разнообразить вид страниц.
Разметки
Несколько примеров макетов разметки со всеми четырьмя уровнями вложенности и прочее.
Jumbotron
Создание вокруг большого экрана навигационной панели и нескольких колонок, используя базовую систему разметки.
Узкий Jumbotron
Создание более персонализированных страниц через сужение контейнера по умолчанию и большого экрана.
Navbars в действии
Навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Статическое навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Фиксированное навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Пользовательские компоненты
Крышка
Одностраничный шаблон для построения простых и красивых домашних страниц.
Карусель
Сочетание в шаблоне нав. меню и карусели, с добавлением некоторых новых компонентов.
Блог
Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
Панель приборов
Базовая структура для администратора приборная панель с фиксированным боковым меню и панели навигации.
Страница входа
Шаблон пользовательской формы настроен для простого входа на сайт.
Выровненное нав. меню
Создание компонованого нав. меню с выровненными ссылками. Внимание! Не очень дружит с Safari.
Фиксированный Нижний колонтитул
Закрепление колонтитула в нижней части браузера для случая, когда высота контента сама собой не делает этого.
Липкий Нижний колонтитул навигации
Прикреплено колонтитул в нижнюю часть браузера, с нав. меню в верхней части.
Эксперименты
Off-холст
Создание навигационного off-canvas меню с возможностью переключения для Bootstrap.
Bootlint — это официальный Bootstrap на 1 инструмент. Он автоматически проверяет для нескольких распространенных ошибок HTML на веб-страницах, использующих Bootstrap в достаточно «ванильным» образом. Ванильный Bootstrap — х компонентов/виджетов требуют от своих частей DOM соответствуют определенные структуры. Bootlint проверяет экземпляры Bootstrap компоненты правильно структурированный HTML. Попробуйте добавить Bootlint на Bootstrap веб-разработки компиляторов, так что ни одна из распространенных ошибок, замедлить развитие проекта.
Оставайтесь в курсе развития Bootstrap и обратитесь к сообществу за полезными ресурсами.
- Прочитайте и подпишитесь на Официальный Bootstrap Блог.
- Общайтесь с другими Bootstrapperами с помощью IRC в
irc.freenode.netсервер, на ##bootstrap канала. - Для получения справки по использованию Bootstrap, спросите на Сайте stackoverflow, используя тег
twitter-bootstrap-3. - Разработчики должны использовать ключевое слово
bootstrapна пакеты, которые изменяют или добавляют функциональность Bootstrap при распространении через npm или аналогичных механизмов доставки для максимального обнаружения. - Найти вдохновляющие примеры людей, строящих с Bootstrap на Bootstrap Экспо.
Вы также можете перейти на @getbootstrap на Twitter к последним сплетням и удивительным музыкальным клипам.
Bootstrap автоматически адаптирует страницы для различных размеров экрана.
Вот как можно отключить эту функцию и страница работает как этом нечувствительном шаблоне.
Шаги для блокировки адаптивного просмотра
- Опустите просмотр
<meta>как об этом сказано в документах CSS - Переопределить
widthна.containerДля каждого грид уровня, с одной ширины, напримерwidth: 970px !important;быть уверены, что это происходит после умолчанию Bootstrap CSS. Можно избежать!importantс медиа запросы или какой-селектор-фу. - Если вы используете навигационное меню, удалите все меню, которые могут сворачиваться/разворачиваться.
- Для макета разметки используйте классы
.col-xs-*как дополнение или вместо классов medium/large. Не волнуйтесь, для extra-small устройств разметка масштабируется для всех размеров экранов.
Вам еще нужно Respond.js для IE8 (так как наш медиа запросы еще есть и должны быть обработаны).
Это отключает «мобильный сайт» аспекта Bootstrap.
Шаблон Bootstrap с заблокированной адаптивностью
Эти шаги мы применили для примера. Просмотрите исходный код, чтобы увидеть специфические отличия.
Просмотреть пример неадаптивного шаблона
Bootstrap спроектирован для лучшей работы в новых браузерах, то есть старые браузеры не всегда могут правильно отображать стили, хотя полностью функциональны в визуализации определенных компонентов
Поддержка браузерами
В частности, мы поддерживаем последние версии из следующих браузеров и платформ.
Альтернативные браузеры, которые используют последнюю версию WebKit, blink, или Гекко, будь то напрямую или через веб-платформы просмотреть API, явно не поддерживается. Однако, Bootstrap должна (в большинстве случаев) дисплей и работает в этих браузерах, а также. Более конкретные сведения приводятся ниже.
Однако, Bootstrap должна (в большинстве случаев) дисплей и работает в этих браузерах, а также. Более конкретные сведения приводятся ниже.
Мобильных устройств
Вообще говоря, Bootstrap поддерживает последние версии браузеров каждой крупной платформы по умолчанию. Обратите внимание, что прокси-браузеры (такие как Опера Мини, Турбо-режим в Opera мобильный, браузер, Амазонки шелк) не поддерживаются.
| Chrome | В Firefox | Safari | |
|---|---|---|---|
| Android | Supported | Supported | N/A |
| iOS | Supported | Supported | Supported |
Браузеры для ПК
Аналогично, последние версии самых десктопные браузеры поддерживаются.
| Chrome | В Firefox | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|
| Mac | Supported | Supported | N/A | Supported | Supported |
| Windows | Supported | Supported | Supported | Supported | Not supported |
В Windows мы поддерживаем Internet Explorer 8-11.
Для Firefox, в дополнение к последней нормальной стабильной версии, мы также поддерживаем последний Выпуск с расширенной поддержкой (СОЭ) версия браузера Firefox.
Неофициально, Bootstrap должен выглядеть и вести себя достаточно хорошо в Chromium и Chrome для Linux, Firefox для Linux, а также интернет Эксплорер 7, а также Microsoft края, хотя они официально не поддерживаются.
Список некоторых ошибок в брузере, с чем Bootstrap может столкнуться, смотрите наш Баги в браузере.
Internet Explorer 8 и 9
Internet Explorer 8 и 9 также поддерживается, однако помните, что некоторые свойства CSS3 и элементы HTML5 не в полной мере поддерживаются данным браузерами. Кроме того, Интернет Эксплорер 8 требует использования Respond.js для включения медиа поддержки запросов.
| Свойство | Интернет Эксплорер 8 | Интернет Эксплорер 9 |
|---|---|---|
border-radius |
Not supported | Supported |
box-shadow |
Not supported | Supported |
transform |
Not supported | Supported, with -ms prefix |
transition |
Not supported | |
placeholder |
Not supported | |
Посетите Могу ли я использовать. .. для более детального ознакомления, какие свойства CSS3 и HTML5 поддерживаются различными браузерами.
.. для более детального ознакомления, какие свойства CSS3 и HTML5 поддерживаются различными браузерами.
Internet Explorer 8 и Respond.js
Примите во внимание следующие оговорки, при использовании Respond.js в вашей среде разработки, в рабочей среде Internet Explorer 8.
Respond.js и кросс-доменный CSS
Если вы храните Respond.js и CSS на разных (суб)доменах (например, на CDN) — это требует некоторых дополнительных установок. Ознакомьтесь с документацией Respond.js для уточнений.
Respond.js и
file://
Через правила безопасности браузера, Respond.js не работает при просмотре через протокол file:// (например, когда вы открываете HTML файл локально). Чтобы протестировать настройки чувствительности в IE8, просматривайте ваши страницы через HTTP(S). Ознакомьтесь с документацией Respond.js для уточнений.
Respond.
 js и
js и @import
Respond.js не работает с CSS, на которые ссылаются как @import. В частности, некоторые конфигурации Drupal, как известно, используют @import. Ознакомьтесь с документацией Respond.js для уточнений.
Internet Explorer 8 и box-sizing
IE8 не в полной мере поддерживает box-sizing: border-box; при комбинировании с min-width, max-width, min-height или max-height. По этой причине, начиная с v3.0.1, мы больше не поддерживаем max-width, .container.
Internet Explorer 8 и @font-face
IE8 имеет некоторые проблемы с @font-face в сочетании с :before. Bootstrap использует эту комбинацию с его символичной иконкой. Если страница кэшируется, и загружается без мыши по окну (т.е. нажать кнопку обновления или загрузки в встроенном кадре), то страница вынесена до загрузки шрифтов. При наведении курсора на страницу (тело) покажет некоторые значки и зависший над остальными иконами покажет также. Смотреть выпуск #13863 для деталей.
При наведении курсора на страницу (тело) покажет некоторые значки и зависший над остальными иконами покажет также. Смотреть выпуск #13863 для деталей.
Режим совместимости с IE
Bootstrap не поддерживает режим совместимости в старых версиях Internet Explorer. Чтобы быть уверенным, что вы используете последнюю версию такого режима для IE, просмотрите включен соответствующий тег <meta> на вашей странице:
<meta http-equiv="X-UA-Compatible" content="IE=edge">Подтвердите режим документа, открыв средства отладки: нажмите F12 и проверьте «Document Mode».
Этот тег входит в состав всех Bootstrap документациий и примеров для обеспечения лучшей визуализации возможных в каждой поддерживаемой версии Internet Explorer.
Просмотрите эти вопросы на StackOverflow для уточнений.
Internet Explorer 10 на Windows 8 и Windows Phone 8
Интернет Эксплорер 10 не отличает ширину устройства с шириной окна просмотра, и, следовательно, неправильно применяет медиа запросы в CSS Bootstrap. Как правило, вы могли бы просто добавить быстрый фрагмент CSS чтобы исправить это:
Как правило, вы могли бы просто добавить быстрый фрагмент CSS чтобы исправить это:
@-ms-viewport { width: device-width; }Однако, это не работает для устройств, работающих под управлением Windows Phone 8 версий старше, чем Обновления 3 (а.к.а. GDR3), поскольку это вызывает такие устройства, чтобы главным образом показать основной рабочий стол вместо узкого «phone» view. Для решения этой проблемы вам необходимо включать следующие CSS и JavaScript, чтобы обойти ошибку.
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }// Авторских 2014-2015 Twitter, Вкл.
// Лицензированных в соответствии с MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
if (navigator.userAgent.match(/IEMobile\/10\.0/)) {
var msViewportStyle = document.createElement('style')
msViewportStyle. appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}
appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}Для получения дополнительной информации и руководства по использованию, просмотрите Windows Phone 8 и Device-Width.
Один за одним, мы включаем это в документацию и примеры Bootstrap в качестве демонстрации.
Процентное округления в Safari
Движок для отображения версий Safari до версии v7.1 для OS X и Safari для iOS В8.0 были некоторые проблемы с количеством десятичных знаков, используемых в нашем .col-*-1 грид классов. Так что если у вас 12 индивидуальный грид столбцы, Вы заметите, что они придумали короткие по сравнению с другими рядами колонн. Помимо обновления сафари на iOS, у вас есть несколько вариантов решений:
- Добавить
.pull-rightв вашей последней колонки в разметке, чтобы получить жесткое выравнивание по правому краю.
- Изменить проценты вручную, чтобы получить идеальное округления для Safari (более сложно, чем в первом варианте)
Модули, navbars, и виртуальные клавиатуры
Переполнение и прокрутка
Поддержка overflow: hidden на <body> элемент весьма ограничен в iOS и Android. С этой целью, когда вы прокрутите мимо верхней или нижней части модального в любом из браузеров этих устройств, в <body> контент начнет прокручиваться. Смотрите Хром ошибка № 175502 (исправлено в Chrome и V40) и В WebKit ошибка #153852.
текстовых полей iOS и прокрутки
Начиная с iOS 9.3, в то время как модальные открыт, если начальное касание прокрутки жест в пределах границы текста <input> или <textarea> В <body> содержание под модальным будет прокручиваться вместо модальных себя. Смотрите В WebKit ошибка № 153856.
Смотрите В WebKit ошибка № 153856.
Виртуальная клавиатура
Обратите внимание — если вы используете форму ввода в модальном окне или навигации, iOS имеет ошибку отображения, через которую не обновляется позиция фиксированных элементов при вызова виртуальной клавиатуры. Существуют некоторые обходные пути для этого, в том числе — трансформирующие элементы position: absolute, или при выявлении фокуса на элементе вызывают таймер и пробуют исправить это вручную. Bootstrap не обрабатывает такие ошибки, так что вам нужно самим это решить.
Меню Навигации
Элемент .dropdown-backdrop не используется на iOS в навигации из-за сложности с z-index. Таким образом, чтобы закрыть выпадающие меню, необходимо просто нажать элемент выпадающего (или любой другой элемент, который будет генерировать событие нажатия в iOS).
Браузерное масштабирование
При изменении размера страницы, неизбежно оказывается некорректное отображение некоторых элементов: это касается и Bootstrap, и остальных веб-документов. В зависимости от конкретного случая, мы можем исправить это (при необходимости вы можете открыть соответствующий запрос, но сначала необходимо поискать нет ли аналогичных запросов). Но как правило мы игнорируем их, поскольку они часто не имеют решения, кроме создания обходных путей в виде хаков (hacky).
В зависимости от конкретного случая, мы можем исправить это (при необходимости вы можете открыть соответствующий запрос, но сначала необходимо поискать нет ли аналогичных запросов). Но как правило мы игнорируем их, поскольку они часто не имеют решения, кроме создания обходных путей в виде хаков (hacky).
Липкий
:hover/:focus на мобильном
Хотя реальное зависание не возможно на большинстве сенсорных экранов, мобильные браузеры эмулируют поддержку зависания и делают :hover «Липким». Другими словами, :hover стили начинают применяться после нажатия элемента и прекращают применение только после того, как пользователь нажимает какие-либо другие элементы. Поэтому :hover из Bootstrap’а может привести к нежелательному «залипанию» на таких браузерах. Некоторые мобильные браузеры также делают :focus липкий. Пока что нет простого решения таких вопросов, помимо полного удаления таких стилей.
Печать
Даже в некоторых современных браузерах, для обеспечения печати приходится изловчиться.
В частности, в Chrome версии 32 независимо от параметров отступов и размеров полей, Chrome при печати использует значительно более узкую область просмотра, чем физический размер бумаги при отображении медиа запросов. Это может привести к тому, при печати Bootstrap неожиданно активирует очень мелкую сетку. Смотри подробности в Ошибке #12078 и Ошибке Chrome #273306. Рекомендуемые обходные пути:
- Примените extra-small разметку и убедитесь, что ваша страница выглядит приемлемо.
- Настройка значения
@screen-*Less переменных, чтобы ваш бумага для принтера рассматривалась больше, чем extra-small. - Добавить Пользовательское медиа запросы изменение грид Размер точки останова для печати медиа только.
Также, как Сафари и v8. 0, фиксированной ширины
0, фиксированной ширины .container может вызвать Сафари использовать необычайно маленький размер шрифта при печати. См. #14868 и В WebKit ошибка #138192 Для более подробной информации. Одним из возможных обойти это, добавив следующие CSS:
@media print {
.container {
width: auto;
}
}Заводские Android браузеры
Из коробки, Android 4.1 (и даже некоторые новые версии) ставят приложение Браузера в качестве веб-браузера по умолчанию(в отличие от Chrome). К сожалению, стандартные браузеры имеют множество ошибок и несоответствий с CSS в целом.
Меню выбора
На <select> элементе, в Android браузере не будет отображаться элементы управления если есть border-radius и/или border. (Смотри этот вопросы на StackOverflow более детально.) Используйте фрагмент кода ниже, чтобы удалить этот CSS и сделать <select> элемент без стиля на Android браузере. Избегать недовольство юзера помогает использование браузеров: Chrome, Safari и Mozilla.
Избегать недовольство юзера помогает использование браузеров: Chrome, Safari и Mozilla.
<script>
$(function () {
var nua = navigator.userAgent
var isAndroid = (nua.indexOf('Mozilla/5.0') > -1 && nua.indexOf('Android ') > -1 && nua.indexOf('AppleWebKit') > -1 && nua.indexOf('Chrome') === -1)
if (isAndroid) {
$('select.form-control').removeClass('form-control').css('width', '100%')
}
})
</script>Хотите увидеть пример? Проверьте это JS Bin demo.
Валидаторы
Для того, чтобы обеспечить наилучшие впечатления для старый и глючит браузеры, Bootstrap использует CSS хаки браузер в нескольких местах особые CSS на определенные версии браузеров, чтобы обойти ошибки в самих браузерах. Эти писаки понятно дело CSS валидаторы жаловаться на то, что они являются недействительными. В пару мест, мы также применяем ультрасовременные CSS функций, которые еще не полностью стандартизирована, но они используются исключительно для постепенного улучшения.
Эти предупреждения не имеют значения в практике, поскольку не вымышленная часть нашей CSS делает полной проверки и богатство порциями не препятствовать нормальному функционированию, не ломаные части, поэтому мы намеренно игнорируют эти предупреждения.
Наш HTML-документы также имеют некоторые тривиальным и несущественным HTML проверка предупреждения, в связи с наличие решения ошибок в Firefox.
Учебник по Bootstrap | ИТ Шеф
Последние комментарии
Александр Мальцев
08.06.2021, 13:12
Здравствуйте!
Скрытие прелоадера выполняется после полной загрузки страницы, для этого используется событие load:
window.onload = function () {
…
Максим
07.06.2021, 15:39
Александр, здравствуйте. Сделал рассылку по вашей методике, за исключением create.letters.php. Так как для стандартной работы это не нужно (ИМХО). Все…
Все…
Олег
07.06.2021, 08:21
Александр всё работает, спасибо большое!!!
Дмитрий
05.06.2021, 13:56
Александр, спасибо за легкое и простое решение!
Подскажите пожалуйста, как я могу назначить уникальный стиль слайду, который в данный момент находится…
waresok
04.06.2021, 14:23
Здравствуйте! Добавил Вашу классную форму на свой сайт, письма успешно приходят, но процесс отправки не завершается, выводится ошибка «Исправьте данные…
Cпасибо большое!
Александр Мальцев
03.06.2021, 13:50
Поправил ссылки.
Raimonds Ozolins
01.06.2021, 18:42
ссылка нa html и js по каким-то причинам не скопировалась.
jsfiddle.net/RaimOzo/ad85yktn/10/
Анна
01.06.2021, 13:48
Уже настроено нужное дополнительное поле TV, но в одном шаблоне нужно дважды его использовать? Это возможно или необходимо делать такое же еще раз и уже…
Alex Maker
31.05.2021, 13:18
Здравствуйте, скажите что из выше перечисленного может помочь в решении моей проблемы?
Есть табы с категориями, в каждой из категорий есть табы с товаром,…
Руководство Bootstrap Scrollspy
Перед тем как дать определение Scrollspy, посмотрите на Scrollspy ниже:
Scrollspy в соответствии со своим именем Scroll + Spy (Прокрутка + Следить). Scrollspy работает на основании 2 компонентов:
- Перый компонент это Nav (или List-Group).
- Второй компонент это прокручивающаяся (scrollable) зона содержания, которая может быть <body> или <div>,<span>,…. Если зона содержания не является <body>, она должна создать height и overflow-y: scroll.
Принципы работы:
- В компоненте 1, пользователь нажимает на Item у Nav (Или List-Group), прокрутка на компоненте 2 будет работать для отображения правильного содержания соответствующего с Item, на который пользователь только что нажал.
- В компоненте 2, когда пользователь тянет прокрутку, item у компонента 1, соответствует с содержанием, которое отображается для активации (active).
simple-scrollspy-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Scrollspy</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div>
<h4>Scrollspy on DIV</h4>
<hr>
<div>
<div>
<nav>
<ul>
<li><a href="#content-javascript">Javascript</a></li>
<li><a href="#content-css">CSS</a></li>
<li><a href="#content-bootstrap">Bootstrap</a></li>
</ul>
</nav>
</div>
<div>
<div data-spy="scroll" data-target="#myScrollspy" data-offset="10"
>
<h5>Javascript</h5>
<p>
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive
(e.x. having complex animations, clickable buttons, popup menus, etc.)...
</p>
<h5>CSS</h5>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers...
</p>
<h5>Bootstrap</h5>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers. CSS is independent of HTML
and can be used with any XML-based markup language...
</p>
</div>
</div>
</div>
<hr>
Other Contents ...
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
Смотрите так же:
В данном примере я создамt Scrollspy для «отслежки» (spy) содержания на <body>. Заметьте, что <body> по-умолчанию уже имеет вертикальную прокрутку (vertical scrollbar), это и есть прокрутка браузера. Ниже является изображение структуры данного примера:
body-scrollspy-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Scrollspy</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body data-spy="scroll" data-target="#scrollspy-nav" data-offset="110">
<div>
<nav>
<ul>
<li><a href="#content-javascript">Javascript</a></li>
<li><a href="#content-css">CSS</a></li>
<li><a href="#content-bootstrap">Bootstrap</a></li>
</ul>
</nav>
<div>
<h5>Javascript</h5>
<p>
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive
(e.x. having complex animations, clickable buttons, popup menus, etc.)...
</p>
<h5>CSS</h5>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers...
</p>
<h5>Bootstrap</h5>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers. CSS is independent of HTML
and can be used with any XML-based markup language...
</p>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
3- Пример со вставленным Nav (Nested Nav)
Scrollspy так же может работать со сплетенными Nav (Nested Navs). Если Nav активирован (active) то родительский Nav так же будет активирован.
nested-nav-scrollspy-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Scrollspy</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div>
<h4>Scrollspy with Nested Navs</h4>
<hr>
<div>
<div>
<nav>
<ul>
<li>
<a href="#content-frontend">
<strong>1- Frontend</strong>
</a>
<ul>
<li>
<a href="#content-javascript"> 1.1- Javascript</a>
</li>
<li>
<a href="#content-css"> 1.2- CSS</a>
</li>
<li>
<a href="#content-bootstrap"> 1.3- Bootstrap</a>
</li>
</ul>
</li>
<li>
<a href="#content-backend">
<strong>2- Backend</strong>
</a>
<ul>
<li>
<a href="#content-java"> 2.1- Java</a>
</li>
<li>
<a href="#content-csharp"> 2.2- C#</a>
</li>
</ul>
</li>
</ul>
</nav>
</div>
<div>
<div data-spy="scroll" data-target="#myScrollspy" data-offset="10"
>
<h3>1. Frontend</h3>
Javascript, CSS, Bootstrap
<h5>1.1. Javascript</h5>
<p>
JavaScript is a cross-platform, object-oriented scripting language
used to make webpages interactive
(e.x. having complex animations, clickable buttons, popup menus, etc.)...
</p>
<h5>1.2. CSS</h5>
<p>
CSS is the language for describing the presentation of Web pages,
including colors, layout, and fonts.
It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers...
</p>
<h5>1.3. Bootstrap</h5>
<p>
CSS is the language for describing the presentation of Web pages,
including colors, layout, and fonts.
It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers. CSS is independent of HTML
and can be used with any XML-based markup language...
</p>
<h3>2. Backend</h3>
Java, C#
<h5>2.1. Java</h5>
<p>
Java is a programming language and computing platform first released by Sun Microsystems in 1995.
There are lots of applications and websites that will not work unless you have Java installed,
and more are created every day. Java is fast, secure, and reliable.
</p>
<h5>2.2. C#</h5>
<p>
C# is a general object-oriented programming (OOP) language for networking and Web development.
C# is specified as a common language infrastructure (CLI) ...
</p>
</div>
</div>
</div>
<hr>
Other Contents ...
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
4- Пример с List Group
Scrollspy так же работает с List Group. Ниже является пример:
list-group-scrollspy-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Scrollspy</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div>
<h4>Scrollspy with List Group</h4>
<hr>
<div>
<div>
<div>
<a href="#content-javascript">Javascript</a>
<a href="#content-css">CSS</a>
<a href="#content-bootstrap">Bootstrap</a>
</div>
</div>
<div>
<div data-spy="scroll" data-target="#myScrollspy" data-offset="10"
>
<h5>Javascript</h5>
<p>
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive
(e.x. having complex animations, clickable buttons, popup menus, etc.)...
</p>
<h5>CSS</h5>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers...
</p>
<h5>Bootstrap</h5>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers. CSS is independent of HTML
and can be used with any XML-based markup language...
</p>
</div>
</div>
</div>
<hr>
Other Contents ...
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
Руководство часть 5: Создание домашней страницы — Изучение веб-разработки
По сути, так как для конечных пользователей, данная версия сайта LocalLibrary является read-only (только для чтения), то нам надо создать домашнюю страницу и страницы, которые будут показывать списки авторов и книг, а также детальную информацию о них, соответственно.
Перечислим URL-адреса, которые понадобятся для наших страниц:
catalog/— Домашняя/индексная страница.catalog/books/— Список всех книг.catalog/authors/— Список всех авторов.catalog/book/<id>— Детальная информация для определённой книги со значением первичного ключа равного<id>. Например,/catalog/book/3, дляid = 3.catalog/author/<id>— Детальная информация для определённого автора со значением первичного ключа равного<id>.Например,/catalog/author/11, для автора сid = 11.
Первые три URL-адреса используются для показа домашней страницы, а также списков книг и авторов. Они не кодируют никакой дополнительной информации и результат показа данных страниц будет полностью зависеть от того, что находится в базе данных и, по сути, будет все время одним и тем же (при неизменной базе данных, конечно).
Последние два URL-адреса применяются для показа детальной информации об определённой книге, или авторе — в себе они содержат соответствующее значение идентификатора (показан как <id>, выше). URL-преобразование получает данную информацию и передаёт её в отображение, которое применяет её для запроса к базе данных. Для кодирования и применения данной информации в вашем URL-адресе нам понадобится только одно url-преобразование, соответствующее отображение и шаблон страницы для показа любой книги (или автора).
Примечание: Django позволяет вам конструировать ваши URL-адреса любым, удобным для вас, способом — вы можете закодировать информацию в теле URL-адреса, как показано выше, или использовать URL-адрес типа GET (например, /book/?id=6). Независимо от ваших предпочтений, URL-адреса должны быть понятными, логичными и читабельными (посмотрите совет W3C здесь).
Документация Django рекомендует кодировать информацию в теле URL-адреса, на практике это приводит к лучшей структуре сайта.
Как было отмечено ранее, оставшаяся часть данной статьи описывает как сделать главную страницу сайта.
Когда мы создавали скелет сайта мы обновили locallibrary/urls.py так что всякий раз, когда начинается URL-адрес наш catalog/ получен и URLConf catalog.urls подключён для обработки оставшейся части строки.
urlpatterns += [
path('catalog/', include('catalog.urls')),
]Примечание: всякий раз, когда Django сталкивается c django.urls.include() он отбрасывает часть совпавшего URL , и отправляет оставшуюся строку в включённый URLconf для дальнейшей обработки.
Внутри нашего каталога приложения откройте urls.py и поместите в него текст, отмеченный жирным, ниже.
urlpatterns = [
path('', views.index, name='index'),
]Эта функция path() определяет URL-паттерн (в данном случае это пустая строка:'' - мы поговорим чуть более подробно о них далее в данном руководстве) и функцию отображения, которая будет вызвана, если введённый адрес будет соответствует данному паттерну (views.index — это функция с именем index() в views.py).
Данная функция path(), кроме того, определяет параметр name, который уникально определяет это частное URL-преобразование. Вы можете использовать данное имя для «обратного» («reverse») преобразования — то есть, для динамического создания URL-адреса, указывающего на ресурс, на которое указывает данное преобразование. Например, теперь, когда у нас имеется данное символическое имя, мы можем ссылаться на нашу домашнюю страницу при помощи создания следующей ссылки внутри какого-либо шаблона:
<a href="{% url 'index' %}">Home</a>.Примечание: Мы могли бы, конечно, жёстко указать прямую ссылку (то есть, <a href="/catalog/">Home</a>), но тогда, если мы изменим адрес нашей домашней страницы (например на /catalog/index), то данные ссылки перестанут корректно работать. Применение «обратного» url-преобразования более гибкий и эффективный подход!
Отображение является функцией, которая обрабатывает HTTP-запрос, получает данные из базы данных (при необходимости), которые применяются для генерации страницы HTML. Затем функция отображения возвращает сгенерированную страницу пользователю в виде HTTP-ответа. В нашем случае, индексная функция демонстрирует этот процесс — она получает информацию о количестве записей Book, BookInstance, доступности BookInstance, а также записи Author из базы данных, затем передаёт эти записи в шаблон страницы, генерирует страницу и передаёт её пользователю (клиенту пользователя, например браузеру).
Откройте catalog/views.py и отметьте для себя, что данный файл уже импортирует функцию render() — функцию, которая генерирует HTML-файлы при помощи шаблонов страниц и соответствующих данных.
from django.shortcuts import render
Скопируйте следующий код в нижнюю часть файла. Первая строка импортирует классы модели, которые мы будем использовать для доступа к данным во всех наших функциях (позже и классах) отображения.
from .models import Book, Author, BookInstance, Genre
def index(request):
"""
Функция отображения для домашней страницы сайта.
"""
num_books=Book.objects.all().count()
num_instances=BookInstance.objects.all().count()
num_instances_available=BookInstance.objects.filter(status__exact='a').count()
num_authors=Author.objects.count()
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)Первая часть функции отображения получает количество записей при помощи вызова функции objects.all() у атрибута objects, доступного для всех классов моделей. Похожим образом мы получаем список объектов BookInstance, которые имеют статус ‘a’ (Доступно). Вы можете найти дополнительную информацию о работе с моделями в предыдущей части руководства (Руководство часть 3: Применение моделей > Поиск записей).
В конце функции index вызывается функция render(), которая, в качестве ответа, создаёт и возвращает страницу HTML (эта функция «оборачивает» вызовы нескольких функций, тем самым существенно упрощая процесс разработки). В качестве параметров ей передаются объект request (типа HttpRequest), шаблон HTML-страницы с метками (placeholders), которые будут замещены данными, а также переменной context (словарь Python, который содержит данные, которые и будут замещать метки в шаблоне).
В следующем разделе мы более подробно поговорим о шаблонах и переменной контекста. Давайте создадим наш шаблон, чтобы показать уже что-нибудь пользователю!
Шаблон это текстовый файл, который определяет структуру и расположение данных в файле, кроме того, в нем размещают специальные метки (placeholders), которые используются для показа реального содержимого, то есть данных. По умолчанию Django ищет файлы шаблонов в директории с именем ‘templates‘ внутри вашего приложения. Например, внутри индексной функции отображения, которую мы только что создали, вызов render() будет пытаться найти файл /locallibrary/catalog/templates/index.html и в случае неудачи сгенерирует ошибку о том, что файл не найден. Вы можете увидеть данную ошибку, если вы сохраните предыдущие изменения, затем перейдёте в браузер и наберёте в адресной строке 127.0.0.1:8000. В результате, в окно браузера будет выведено сообщение об ошибке «TemplateDoesNotExist at /catalog/» и некоторая другая информация.
Примечание: На самом деле, в зависимости от настроек проекта, Django просматривает несколько мест в поисках шаблона (поиск в директории приложения осуществляется по умолчанию!). Вы можете найти больше информации о шаблонах и форматах, которые они поддерживают, перейдя по ссылке Шаблоны (Django docs).
Расширение шаблонов
Шаблон главной страницы нашего сайта должен соответствовать стандарту разметки HTML для разделов head и body, кроме того иметь разделы для навигации (на другие страницы, которые мы создадим позже) и показа некоторого вводного текста. Большая часть данной структуры будет одинаковой для всех страниц нашего сайта. Таким образом, чтобы избежать копирования одной и той же информации, язык создания шаблонов Django позволяет вам объявить базовый шаблон, а затем расширить его, замещая только те части, которые являются специфическими для каждой страницы.
Например, базовый шаблон base_generic.html может выглядеть как показано ниже. Как вы видите, этот файл содержит некоторую «общую» структуру HTML, разделы для заголовка, панель навигации и содержимое, отмеченное тэгами шаблона block и endblock (показано жирным). Данные блоки могут быть пустыми, или иметь содержимое, которое будет использоваться «по умолчанию» всеми страницами-наследниками.
Примечание: Тэги шаблона подобны функциям, которые могут применяться для создания циклов по спискам, выполнять условные операции и так далее. Кроме тэгов, язык шаблона позволяет использовать переменные (которые передаются в шаблон из отображения), а также шаблонные фильтры, которые переформатируют переменные (например, переводят строку в нижний регистр).
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}<title>Local Library</title>{% endblock %}
</head>
<body>
{% block sidebar %}{% endblock %}
{% block content %}{% endblock %}
</body>
</html>
Когда мы определяем шаблон для конкретного отображения, то в первую очередь мы объявляем базовый шаблон (при помощи тэга extends — смотрите код в следующем фрагменте). Если имеются блоки в базовом шаблоне, которые мы хотим заместить, тогда в нашем текущем шаблоне мы объявляем block/endblock и указываем соответствующее имя блока.
Например фрагмент кода, показанный ниже, демонстрирует применение тэга extends и переопределяет блок с именем content. Окончательный код HTML будет содержать все структуры базового файла шаблона (включая содержимое по умолчанию, которое мы указали в блоке title) и код блока content, который мы разместили в текущем файле шаблона.
{% extends "base_generic.html" %}
{% block content %}
<h2>Local Library Home</h2>
<p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p>
{% endblock %}Базовый шаблон сайта LocalLibrary
Базовый шаблон, который мы планируем использовать для сайта LocalLibrary, представлен ниже. Как вы видите, данный фрагмент содержит HTML код и объявляет следующие блоки title, sidebar и content. Мы добавили заголовок по умолчанию (который, возможно, мы захотим изменить), а также боковую панель навигации, содержащей ссылки на списки всех книг и авторов (панель навигации, мы, вероятно, не будем менять/замещать, но, тем не менее, добавив этот блок, мы оставим для себя такую возможность).
Примечание: Во фрагменте мы используем два дополнительных шаблонных тега: url и load static. Они будут описаны в следующих разделах.
Создайте новый файл — /locallibrary/catalog/templates/base_generic.html — и добавьте в него следующее содержимое:
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}<title>Local Library</title>{% endblock %}
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
</head>
<body>
<div>
<div>
<div>
{% block sidebar %}
<ul>
<li><a href="{% url 'index' %}">Home</a></li>
<li><a href="">All books</a></li>
<li><a href="">All authors</a></li>
</ul>
{% endblock %}
</div>
<div>
{% block content %}{% endblock %}
</div>
</div>
</div>
</body>
</html>Шаблон использует (и включает в себя) JavaScript и CSS от Bootstrap для лучшего размещения элементов и формирования внешнего вида HTML страницы. Применение Bootstrap, или любого другого фреймворка для клиентской части сайта, является довольно продуктивным способом повышения привлекательности страницы, в том числе, это учитывает возможность запроса и показа сайта с устройств, с различными разрешениями экрана, а кроме того, это позволяет нам повысить уровень взаимодействия с пользователем — мы направим большую часть своих усилий на серверную часть нашего сайта!
Базовый шаблон ссылается на локальный файл css (styles.css), который предоставляет дополнительные стили. Создайте /locallibrary/catalog/static/css/styles.css и добавьте в него следующее содержимое:
.sidebar-nav {
margin-top: 20px;
padding: 0;
list-style: none;
}Индексный шаблон (шаблон главной страницы сайта)
Создайте файл HTML /locallibrary/catalog/templates/index.html и скопируйте в него код, указанный ниже. Как вы наверное заметили, в первой строке мы расширяем наш базовый шаблон, а затем замещаем содержимое блока content, базового шаблона, новым содержимым текущего шаблона.
{% extends "base_generic.html" %}
{% block content %}
<h2>Local Library Home</h2>
<p>Welcome to <em>LocalLibrary</em>, a very basic Django website developed as a tutorial example on the Mozilla Developer Network.</p>
<h3>Dynamic content</h3>
<p>The library has the following record counts:</p>
<ul>
<li><strong>Books:</strong> {{ num_books }}</li>
<li><strong>Copies:</strong> {{ num_instances }}</li>
<li><strong>Copies available:</strong> {{ num_instances_available }}</li>
<li><strong>Authors:</strong> {{ num_authors }}</li>
</ul>
{% endblock %}В данном фрагменте, в разделе Динамическое содержимое, мы объявили метки (шаблонные переменные) для информации, которую мы получаем из соответствующего отображения. Данные переменные объявляются при помощи «двойных фигурных скобок» (в предыдущем фрагменте выделено жирным).
Примечание: Переменные шаблона заключаются в двойные фигурные скобки ({{ num_books }}) , а тэги шаблона (функции шаблона), помещаются в одинарные фигурные скобки со знаками процента ({% extends "base_generic.html" %}).
Важно отметить, что данные переменные имеют имена, соответствующие именам передаваемых ключей из словаря переменной context, которая, в свою очередь, передаётся из отображения, во время вызова функции render() (смотри ниже). При отрисовке шаблона, вместо этих ключей будут подставлены, соответствующие им, значения.
return render(
request,
'index.html',
context={'num_books':num_books,'num_instances':num_instances,'num_instances_available':num_instances_available,'num_authors':num_authors},
)Ссылка на статические файлы их шаблонов
Любой ваш проект с большой вероятностью будет использовать статические ресурсы, включая JavaScript, CSS и изображения. В связи с тем, что расположение этих файлов может быть неизвестно (или может измениться), Django позволяет вам в шаблоне указать относительное расположение данных файлов при помощи глобального значения STATIC_URL (по умолчанию, значение параметра STATIC_URL установлено в ‘/static/‘, но вы можете выбрать любое другое значение, указав, например, сетевой ресурс, или что-то ещё).
Внутри шаблона вы вызываете функцию (тэг) load, которая загружает статическую библиотеку «static» (как показано ниже). После того как статическая библиотека загружена, вы можете использовать тэг шаблона static, который указывает относительный путь URL к интересующему вас файлу.
{% load static %}
<link rel="stylesheet" href="{% static 'css/styles.css' %}">Тем же способом вы можете загрузить нужное изображение. Например:
{% load static %}
<img src="{% static 'catalog/images/local_library_model_uml.png' %}" alt="My image"/>
Примечание: Фрагменты выше указывают пути расположения файлов, но Django не использует их по умолчанию. В процессе разработки сервер использует значения, указанные в глобальном файле URL-преобразований (/locallibrary/locallibrary/urls.py), который мы создали в части создание скелета сайта. В дальнейшем, в продакшене, вам нужно будет уточнить параметры расположения статических файлов. Мы вернёмся к этому позже.
Для получения более подробной информации о работе со статическими файлами обратитесь к документации по ссылке Управление статическими файлами (Django docs).
Построение URL-адресов
Базовый шаблон, указанный выше, вводит тэг url.
<li><a href="{% url 'index' %}">Home</a></li>
Данный тэг с именем url(), ищет в файле urls.py связанное значение переменной, указанной в качестве её параметра 'index', а затем возвращает URL, который вы можете использовать для ссылки на соответствующие ресурсы.
javascript — Как сделать аналог collapse из bootstrap?
Есть задача сделать collapse при этом не подтягивая какие-либо большие зависимости. Решил быстро написать свое решение на основе такового в bootstrap. Однако, не тут-то было. Я не понимаю почему, но после того, как я полностью воспроизвел все поведение bootstrap у себя в коде, мой collapse все еще не работает должным образом.
Вот целевая страница на bootstrap. В качестве примера взял первый же collapse.
Его алгоритм для открытия таков:
- По умолчанию целевой элемент имеет класс collapse (display: none)
- После клика на кнопку в целевом элементе удаляется класс collapse и устанавливается класс collapsing. Параллельно с этим через js устанавливается css свойство height на высоту целевого контента. Из-за transition свойства в классе collapsing это все происходит анимировано.
- По окончании анимации у целевого элемента удаляется класс collapsing и устанавливаются классы collapse и show (display: block). Атрибут style полностью очищается.
Этот сценарий у меня отрабатывает, хорошо. Но вот закрытие на работает анимировано, а происходит резко. Алгоритм закрытия следующий:
- Удаляются классы collapse и show, устанавливается класс collapsing
- После окончания анимации удаляется класс collapsing и устанавливается класс collapse.
На сайте bootstrap все работает идеально, у меня же, как я подозреваю, не срабатывает свойство transition и я РЕШИТЕЛЬНО не понимаю почему. css код всех трех нужных классов я скопировал в точности с сайта bootstrap. JS же код в точности повторяет алгоритм действий, который я описал выше. Ошибок быть не может, я множество раз через консоль гугла сравнивал поведение dom элементов моего решения и решения bootstrap. Все в точности точно также, однако у них закрытие хорошо анимировано, а у меня нет.
UPDATE: Я воспроизвел проблему в песочнице. Можете глянуть код, сравнить
с тем, как работает в bootstrap и сказать где я ошибся.
https://jsfiddle.net/eo83h25s/1/
const target = document.querySelector('.target')
const content = document.querySelector('.content')
let isOpen = isOpenCollapse()
function toggleCollapse() {
isOpen = isOpenCollapse()
target.classList.remove('collapse', 'show')
target.classList.add('collapsing')
if (isOpen) {
target.style.height = content.offsetHeight + 'px'
}
setTimeout(transitionEnd, 1000)
}
function transitionEnd() {
target.classList.remove('collapsing')
target.classList.add('collapse')
target.setAttribute('style', '')
if (isOpen) {
target.classList.add('show')
}
}
function isOpenCollapse() {
return target.classList.contains('collapse') && !target.classList.contains('show')
}.collapse {
display: none;
}
.collapse.show {
display: block;
}
.collapsing {
position: relative;
height: 0;
overflow: hidden;
transition: height 1s ease;
}<button>Клик</button>
<div>
<div>
<h2>Тест</h2>
<h2>Тест</h2>
<h2>Тест</h2>
</div>
</div>Делаем страницу «О себе» на Бутстрапе
Недавно мы делали статью о котиках и мобильной вёрстке. Но в жизни довольно мало случаев, когда нужно создать мобильный сайт с котиками, поэтому попробуем что-то серьёзное. Сделаем страницу «О себе». Её можно будет выложить на собственный сайт и громко заявить о себе миру.
Работать над страницей будем в таком порядке: сначала определим, что мы хотим сказать людям, а потом обернём всё в код. Любой другой сайт делается по этой же схеме — прежде чем расчехлять HTML, надо подумать над содержимым.
Можно ли без страницы?
Собственную страницу можно сделать и на конструкторе сайтов, не заморачиваясь с вёрсткой и стилями. Но так каждый может. Это всё равно что жить на съёмной квартире — что тебе хозяева разрешили, то и можно. А вот сделать собственный сайт — это как построить собственный дом. Настоящие программисты делают собственные сайты.
О чём будем писать
Допустим, наш герой — преподаватель информатики, который хочет устроиться на работу по специальности в крутой московский вуз. Для этого ему нужно рассказать о себе так, чтобы вуз захотел пригласить его к себе. Какой именно текст будет — неважно, мы написали пробный текст в кате. Ещё где-нибудь добавим фотографию, чтобы было красиво.
Михаил Максимов
Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы теории вероятности даже тем, кто не хочет ничему учиться.
В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.
Мои научные работы
А вот тут поставим ссылки на вымышленные работы этого преподавателя
Как связаться
Телефон: +7 (123) 456-78-90
Почта: [email protected]
Скайп: mihailmaximov
Телеграм: @mihailmaximov
Вёрстка текста
За основу возьмём стандартный шаблон с Бутстрапом. В этой статье мы спрячем его под стрелочку, чтобы не занимать много места, но если интересно пройти весь путь с нами — скопируйте этот код и повторяйте за нами.
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
</body>
<!-- конец всей страницы -->
</html>Каждый элемент нашей страницы будем помещать в свой контейнер, чтобы потом легко можно было настроить адаптивность как нам нужно. Посмотрите внимательно на этот код: это основной «кирпичик», из которого строится архитектура страниц Бутстрапа.
<div>
<div>
<div>
<!-- содержимое контейнера -->
</div>
</div>
</div>Сначала сверстаем заголовок всей страницы — для этого используем тег <h2>…</h2>. Если между двумя этими тегами поместить текст, браузер поймёт, что это заголовок, и сделает его побольше. Скажем контейнеру, что содержимое при любом размере пусть занимает всю ширину макета, и вставим в него наш текст:
<div > <div>
<h2>Михаил Максимов</h2>
</div> </div>
Добавим новый контейнер и поместим в него описание на два абзаца, за которые отвечает тег <p>…</p>. Посмотрим, что получилось:
<div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться в
программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы теории
вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал внештатным
преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и записываю
подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
</div>
</div>Фотография человека
Добавим фото героя, чтобы было интереснее. За это отвечает тег <img src=»адрес_картинки»>. В нашем случае тег будет выглядеть так:
<img src=»https://thecode.media/wp-content/uploads/2019/07/sq_me.jpg» >
Фотографию поставим справа от текста так, чтобы экран как бы делился на 2 части: слева текст, справа фото. Заодно настроим так, чтобы на маленьких устройствах каждый из них растягивался на всю ширину экрана. Чтобы так сделать, нужно добавить блок с фото в тот же контейнер с абзацами и настроить колонки в каждом блоке:
<div > <div>
<!— тут 2 абзаца текста из прошлого примера —>
</div>
<div>
<img src=»https://thecode.media/wp-content/uploads/2019/07/sq_me.jpg» > </div>
По умолчанию браузер показывает картинки в полном размере, и это выглядит некрасиво. Добавим в стили ограничение по размеру для картинки, чтобы она не вылезала за границы блока, и заодно настроим параметры заголовка и текста:
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
Раздел страницы: научные работы
Подзаголовок сделаем тегом <h3>…</h3> в отдельном контейнере:
<div > <div>
<h3>Мои научные работы</h3>
</div> </div>
Чтобы подзаголовок не слипался с остальным содержимым, добавим в раздел со стилями отступы для заголовка h3 сверху и снизу:
h3{
margin-top: 40px;
margin-bottom: 20px;
Теперь сделаем список научных работ так, чтобы на больших экранах он занимал 4 колонки, на средних — 2, а на телефонах занимал весь макет по ширине. Заодно сделаем список в виде ссылок, чтобы можно было по названию перейти к каждой работе. Ссылки оформляются тегом
<a href=»адрес_ссылки»>текст_ссылки</a>
<a href=»https://thecode.media/baboolya/»>Задача о бабушке и помидорах</a>
Оформим таким образом наш список научных работ в отдельном контейнере:
<div>
<div>
<div>
<p><a href="http://thecode.local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>Контакты
Осталось добавить контактную информацию — тоже в своём контейнере. Смотрите: мы положили тег со ссылкой внутри тега абзаца — так можно.
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: [email protected]">[email protected]</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>Смотрим на результат и заодно проверяем адаптивность:
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
h3 {
margin-top: 40px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<h2>Михаил Максимов</h2>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться
в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы
теории вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал
внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и
записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg">
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p><a href="http://thecode.local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: [email protected]">[email protected]</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>Это самый простой способ создать страницу о себе на чистом HTML, которая сразу будет адаптивной. Но есть ещё один способ сделать похожее: использовать конструкторы сайтов. Про них — в следующей статье.
Введение · Bootstrap
Начните работу с Bootstrap, самой популярной в мире платформой для создания адаптивных сайтов, ориентированных на мобильные устройства, с BootstrapCDN и начальной страницей шаблона.
Быстрый старт
Хотите быстро добавить Bootstrap в свой проект? Используйте BootstrapCDN, бесплатно предоставляемый ребятами из StackPath. Используете менеджер пакетов или вам нужно скачать исходные файлы? Перейдите на страницу загрузок.
CSS
Скопируйте и вставьте таблицу стилей в свой перед всеми другими таблицами стилей для загрузки нашего CSS.
JS
Многие из наших компонентов требуют использования JavaScript для работы. В частности, для них требуются jQuery, Popper.js и наши собственные плагины JavaScript. Поместите следующие
< ! - Последний скомпилированный JavaScript ->
Одно из преимуществ использования Bootstrap CDN:
Многие пользователи уже скачали
Bootstrap от MaxCDN при посещении
другой сайт.В результате он будет загружен из кеша при посещении вашего сайта, что приведет к сокращению времени загрузки.
Кроме того, большинство CDN гарантируют, что после того, как пользователь запросит у него файл, он будет обработан.
с ближайшего к ним сервера, что также сокращает время загрузки.
jQuery
Bootstrap использует jQuery для подключаемых модулей JavaScript (таких как модальные окна, всплывающие подсказки и т. Д.). Однако, если вы просто используете
CSS часть Bootstrap, вам не нужен jQuery.
Создать первую веб-страницу с помощью Bootstrap
1.Добавьте тип документа HTML5
Bootstrap использует элементы HTML и свойства CSS, требующие
тип документа HTML5.
Всегда включайте тип документа HTML5 в начало
страница вместе с атрибутом lang и правильным набором символов:
2. Bootstrap 3 предназначен для мобильных устройств
Bootstrap 3 разработан для работы с мобильными устройствами.Стили, ориентированные на мобильные устройства:
часть основной структуры.
Чтобы обеспечить правильный рендеринг и сенсорное масштабирование, добавьте следующий тег внутри
элемент:
Часть width = device-width устанавливает ширину страницы, соответствующую ширине экрана.
устройства (который зависит от устройства).
Часть initial-scale = 1 устанавливает начальный уровень масштабирования при первой загрузке страницы
браузером.
3. Контейнеры
Bootstrap также требует наличия содержащего элемента для обертывания содержимого сайта.
Есть два класса контейнеров на выбор:
- Класс
.containerпредоставляет отзывчивый контейнер фиксированной ширины - Класс
.container-fluidпредоставляет контейнер полной ширины , охватывающий всю ширину области просмотра
Две основные страницы начальной загрузки
В следующем примере показан код базовой страницы Bootstrap (с адаптивным контейнером фиксированной ширины):
Пример
Пример начальной загрузки
Моя первая загрузочная страница
Это текст.
Попробуй сам "
В следующем примере показан код базовой страницы Bootstrap (с контейнером полной ширины):
Пример
Пример начальной загрузки
Моя первая загрузочная страница
Это текст.
 net/npm/
net/npm/ jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/
jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/ bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Последняя компиляция и сжатый JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Последняя компиляция и сжатый JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> woff
└── glyphicons-halflings-regular.woff2
woff
└── glyphicons-halflings-regular.woff2 npm посмотрите на
npm посмотрите на  min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- Предупреждение: Respond.js не работает при просмотре страницы через файл:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script >
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- на jQuery (необходим для Bootstrap - х JavaScript плагины) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Включают все скомпилированные плагины (ниже), или включать отдельные файлы по мере необходимости -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- Предупреждение: Respond.js не работает при просмотре страницы через файл:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script >
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- на jQuery (необходим для Bootstrap - х JavaScript плагины) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Включают все скомпилированные плагины (ниже), или включать отдельные файлы по мере необходимости -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
 appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}
appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}