Содержание
Изучение HTML: руководства и уроки — Изучение веб-разработки
Чтобы создавать веб-сайты, вы должны знать о HTML — фундаментальной технологии, которая используется для определения структуры веб-страницы. HTML применяется для того, чтобы определить как должен отображаться ваш контент: в виде абзаца, списка, заголовка, ссылки, изображения, мультимедийного проигрывателя, формы или же в виде одного из множества других доступных элементов, а также возможного нового элемента, который вы сами создадите.
В идеале вы должны начать своё учебное путешествие с изучения HTML. Начните с прочтения раздела «Введение в HTML». Затем вы можете перейти к изучению более продвинутых тем, таких как:
- «CSS (Каскадные таблицы стилей)», и как их использовать для оформления (стилизации) HTML-документа (например, изменение шрифта и его размера, добавление границы и теней для элементов, разбиение страницы на несколько столбцов, добавление анимации и других визуальных эффектов).
- «JavaScript», и как его использовать для придания динамической функциональности веб-страницам (например, определение вашего местоположения и отображение его на карте, создание элементов, которые будут появляться/исчезать при нажатии на кнопку, сохранение данных пользователей локально на их компьютерах и многое другое).

Прежде чем приступить к этой теме, вы должны иметь хотя бы базовое представление об использовании компьютеров вообще и уметь «пассивно» использовать Интернет (т.е. уметь просматривать веб-страницы, быть потребителем контента). У вас должна быть базовая рабочая среда, описанная в разделе «Установка базового программного обеспечения», а также вы должны понимать, как создавать файлы и управлять ими, что подробно описано в разделе «Работа с файлами» — обе статьи являются частью нашего модуля для новичков — «Начало работы с вебом».
Перед тем, как начать эту тему, рекомендуется пройтись по разделу «Начало работы с вебом», однако это необязательно; многое из того, что описано в статье «Основы HTML», также рассматривается и во «Введении в HTML», причём даже более подробно.
Данный раздел содержит модули, которые расположены в порядке, наиболее оптимальном для их изучения. Вам определённо следует начать с первого модуля.
- Введение в HTML
- Этот модуль даёт основу, которая позволит вам использовать важные понятия и синтаксис, вы рассмотрите применение HTML к тексту, узнаете как создать гиперссылки и как использовать HTML для структурирования веб-страницы.

- Мультимедиа и встраивание
- В этом модуле рассматривается использование HTML для подключения мультимедиа-контента к вашим веб-страницам, включая различные способы встраивания изображений, видео и аудио и даже других веб-страниц.
- HTML Таблицы
- Представление табличных данных на веб-странице в понятном, доступном образе, может стать проблемой. Этот модуль описывает основы табличной разметки, а также более сложные функции, такие как реализация подписок и резюме.
- HTML Формы
- Формы — очень важная часть интернета, они обеспечивают большую часть функциональных возможностей, необходимых для взаимодействия с веб-сайтом, например, регистрация и вход в систему, отправка отзывов, покупка продуктов и многое другое. В этом модуле вы начнёте с создания частей форм на стороне клиента.
Использование HTML для решения общих задач содержит ссылки на разделы контента, объясняющего, как использовать HTML для решения очень распространённых проблем при создании веб-страницы: работа с заголовками, добавление изображений или видео, выделение содержимого, создание базовой формы и т. д.
д.
- HTML (HyperText Markup Language) на MDN.
- Отправная точка HTML документации на MDN, там вы сможете найти как подробное описание основных элементов и их атрибутов, так и более продвинутые уроки по языку, это отличное место для старта.
CSS уроки — основы обучения для начинающих
Приветствую вас на курсе по изучению языка стилей CSS (CSS3). За курс мы с вами познакомимся с основами css, изучим понятие селекторов и разработаем небольшой веб сайт на основе HTML и CSS. В первом уроке мы поговорим про CSS, узнаем что он делает и на что он способен.
Полезные ссылки:
Информация про CSS
CSS является языком, что отвечает за оформление вида страницы. Он позволяет указать стилевое оформление каждого из HTML элементов. Также за счёт CSS можно указывать стили для файлов с XML-разметок: XUL, SVG и прочие.
Чистый HTML-документ выглядит ужасно без использования стилей. Каскадные таблицы стилей или же CSS помогает указать всё оформление для веб сайта. Используя лишь HTML и CSS можно создать любой дизайн сайта, какой вам только будет нужен.
Используя лишь HTML и CSS можно создать любой дизайн сайта, какой вам только будет нужен.
Написание CSS
CSS-стиль – это определённое правило, что подсказывает веб-обозревателю правила форматирования для каждого элемента. Под форматированием подразумевается: изменение цвета текста, фона элемента, шрифта, теней, позиции на экране и тому прочее.
Чтобы создать рабочий CSS-стиль, нужно правильно указать 2 основные части:
- Селектор – указывает целевой элемент, которому назначается стиль;
- Блок стилей – подсказывает браузеру нужные правила форматирования.
Пример:
div {
background-color:red;
width: 100px;
height: 60px;
}В примере селектором выступает тег div. Это означает, что все стили в блоке будут применены к каждому div-элементу на странице.
В фигурных скобках всегда указываются стили. Они должны стоять строго в скобках, а не за их пределами. В представленном примере на выходе получится div блок c красным фоном, шириной 100 и высотой 60 пикселей.
В представленном примере на выходе получится div блок c красным фоном, шириной 100 и высотой 60 пикселей.
Все команды имеют свойство, а за ним идёт значение. Иллюстрация на основании того же примера:
background-color:red; /* , где
background-color – это свойство;
red – значение. */Свойство задаёт определённый стиль. Подобных свойств очень много, в нашем случае – это цвет фона. Значение всегда указывается после двоеточия. По примеру, свойству background-color установлено значение red. Таким образом перекрашивается цвет фона в красный.
По завершению команды всегда ставится точка с запятой. Этот символ является делителем, который отделяет между собой команды.
Список различных стилей принято называть таблицей стилей или CSS. Есть несколько разных методов указания стилей.
Атрибуты html и стили css
Большинство HTML-элементов поддерживают установку стилей посредством атрибутов. Пример, отдельным элементам есть возможность указать атрибуты width и height (ширина с высотой). Атрибуты указываются прямо в HTML-файле. С ними нужно быть осторожными.
Атрибуты указываются прямо в HTML-файле. С ними нужно быть осторожными.
С одной стороны – это удобный способ указать стили для конкретного блока (значения в атрибутах имеют высший приоритет), все прочие теги, подпадающие под общие селекторы, будут иметь стили с CSS-файла.
С другой стороны – это портит HTML-код, он перестаёт быть чистым. В случае редактирования неудобно находить и менять стили по разным файлам, появляется излишняя путаница.
Проверка валидности
Во время создания стилей нередко появляются неясности в отношении правильности их указания и корректности. В данном случае на помощь приходит валидатор CSS, доступный по этой ссылке.
План курса
В курсе по изучению языка стилей CSS для начинающих мы научимся прописывать CSS3 стили, изучим основы CSS, научимся работать с селекторами и по итогу разработаем множество мини проектов на HTML и CSS.
К концу видеокурса CSS у вас будут стойкие знания в самом языке и понимание как можно сделать красивый веб сайт.
Программа обучения
Также на нашем сайте есть более углубленная программа по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Учебник HTML и CSS для новичков
Для того, чтобы сделать сайт, нужно знать много разных
веб языков.
Языки HTML и CSS предназначены для верстки сайтов
(верстка — это размещение элементов сайта по нужным местам).
Язык PHP нужен для программирования сайта
(с его помощью можно, к примеру, сделать регистрацию пользователей).
Язык JavaScript нужен для того, чтобы ‘оживить’ сайт: к примеру, сделать
меняющиеся картинки (слайдер).
Язык HTML
Язык HTML — это основа web сайтов, с его помощью
создается каркас страницы, которую вы видите в браузере.
Если сравнивать страницу сайта и обычную бумажную книгу,
то на сайте, как и в книге, есть абзацы и заголовки.
В книге есть название всей книги (по сути самый главный заголовок),
есть названия глав, параграфов в этих главах и так далее.
Заголовки, абзацы и другие блоки можно выделить и на странице сайта.
Это делается с помощью HTML тегов.
Что такое HTML теги?
HTML теги — это специальные команды для браузера.
Они говорят ему, что, к примеру, следует считать заголовком страницы,
а что абзацем.
Теги строятся по такому принципу: уголок <, потом имя тега,
а потом уголок >, вот так: <имя тега>. Имя тега может состоять
из английских букв и цифр. Примеры тегов:
<h2>, <p>, <b>.
Теги обычно пишутся парами — открывающий тег и соответствующий ему закрывающий.
Разница между открывающим и закрывающим тегами в том, что
в закрывающем теге
после уголка < стоит слеш /.
К примеру, <p> — так я открыл тег p, а так —
</p> —
я его закрыл. Все, что попадает между открывающим и закрывающим
тегами, подпадает под воздействие нашего тега.
Бывают теги, которые не нужно закрывать,
например, <br> или <img>.
Атрибуты
В тегах также могут размещаться атрибуты —
специальные команды, которые расширяют действие тега.
Атрибуты размещаются внутри открывающего тега в таком формате:
<тег атрибут1=»значение» атрибут2=»значение»>.
Кавычки могут быть любыми — одинарными или двойными,
допустимо их вообще их не ставить, если значение атрибута
состоит из одного слова (но это не желательно).
Язык CSS
Язык CSS расширяет возможности языка HTML.
Он позволяет менять цвета, шрифты, фон, в общем заниматься
красотой сайта. А HTML, соответственно, отвечает за структуру сайта.
Итак, приступим
Итак, вооружившись некоторыми предварительными теоретическими знаниями,
приступим к подробному изучению языка HTML на практике.
Основы HTML для начинающих
Данная статья не претендует быть исчерпывающим руководством по языку разметки документов HTML. В ней описываются основы HTML — базовые принципы, понятия и определения данной технологии, освоив которые, можно без труда двигаться дальше в изучении HTML кодинга.
В ней описываются основы HTML — базовые принципы, понятия и определения данной технологии, освоив которые, можно без труда двигаться дальше в изучении HTML кодинга.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Для изучения урока, скачайте архив с необходимыми файлами.
HTML — это язык разметки документов. Правильное произношение — Эйч Ти Эм Эль.
Вы, наверняка, работали когда-нибудь в редакторе документов Word или подобных офисных приложениях? Наверное вы знаете, что данный вид редакторов имеет богатые возможности для редактирования текста, расположения элементов, вставки картинок и т. д.
Зачем, спросите вы, писать в статье, посвященной HTML о текстовых процессорах? А вот зачем. Если разобраться, что такое офисный редактор? Это приложение для редактирования и отображения документов.
Ключевое слово здесь — документ. То есть, мы создаем, редактируем и просматриваем документ в какой-то программе, в данном случае — в офисном редакторе. Если открыть такой документ в простом текстовом редакторе, например, в Блокноте, то мы увидим множество странных символов и знаков. Эта каша из символов непонятна человечеству, но понятна компьютерам. Благодаря этому внутреннему языку, документ Word приобретает определенную структуру и вид в самом редакторе, а документ предстает перед нами во всей своей красе с отформатированным текстом и картинками на своем месте.
То есть, мы создаем, редактируем и просматриваем документ в какой-то программе, в данном случае — в офисном редакторе. Если открыть такой документ в простом текстовом редакторе, например, в Блокноте, то мы увидим множество странных символов и знаков. Эта каша из символов непонятна человечеству, но понятна компьютерам. Благодаря этому внутреннему языку, документ Word приобретает определенную структуру и вид в самом редакторе, а документ предстает перед нами во всей своей красе с отформатированным текстом и картинками на своем месте.
HTML — это язык разметки документов для браузера. Word’ом здесь выступает браузер, а документом — HTML страничка. Это самая основа технологии HTML, понимание которой необходимо для того, чтобы не путать язык разметки веб документов с языками программирования. Название говорит за себя — с помощью HTML мы размечаем, где на странице будет показан элемент, картинка или текст, и в каком порядке они будут следовать друг за другом.
Да, простой набор и форматирование текста в офисных приложениях не имеют ни чего общего с программированием. Но наблюдательный читатель заметит важную деталь — в текстовом процессоре мы набираем, редактируем и форматируем текст и картинки с помощью визуальных кнопочек и меню, но почему же HTML код пишется вручную? Зачем изучать так много технических деталей написания разметки для документа?
На самом деле, существует масса редакторов, с помощью которых можно создавать и редактировать HTML странички по аналогии с Word. То есть исходный HTML код для нас скрыт и в него мы не лезем.
Этакий Word для HTML. Такие визуальные редакторы называются:
WYSIWYG редакторы — What You See Is What You Get. То есть, если перевести на русский: что видим, то и получаем.
Я их называю «вузивуги». Хоть это фонетически и не правильно, зато ярко свидетельствует о бессмысленности данного изобретения. Новички очень часто используют такие редакторы для создания своих первых сайтов. Конечно, это удобно — не нужно углубляться в изучение тегов, стилей оформления и прочих, на первый взгляд, неприятных и сложных вещей. Редактор сам автоматически преобразует наши действия в HTML код.
Хоть это фонетически и не правильно, зато ярко свидетельствует о бессмысленности данного изобретения. Новички очень часто используют такие редакторы для создания своих первых сайтов. Конечно, это удобно — не нужно углубляться в изучение тегов, стилей оформления и прочих, на первый взгляд, неприятных и сложных вещей. Редактор сам автоматически преобразует наши действия в HTML код.
Но, как говорится, ни чего просто так не бывает. А если конкретнее — у такого подхода есть очень серьезные недостатки. Что же мешает всем подряд использовать визуальные редакторы для оформления HTML страничек? Дело в том, что сформированные таким образом страницы имеют, как правило, очень много лишнего кода, очень много ошибок с семантической точки зрения. Сейчас, конечно, нет проблем со скоростным интернет соединением и разница в размере странички в 400 кб и 100 кб не существенна для скорости, однако оптимизированный и правильно написанный HTML код избавляет от множества проблем и дает массу преимуществ, а именно:
- Грамотный HTML код положительно влияет на поисковую оптимизацию, скорость сканирования поисковым роботом сайта.
 Сгенерированные вузивугой килобайты кода здесь не приемлемы и даже вредны;
Сгенерированные вузивугой килобайты кода здесь не приемлемы и даже вредны; - HTML код, сгенерированный WYSIWYG редактором имеет множество семантических ошибок. То есть, теги, генерируемые таким редактором используются не по назначению, там где нужно использовать, например, списки <ul>, редактор сгенерирует нам другой, ненужный нам тег. Зависит, конечно, от редактора, но здесь имеются ввиду комплексные решения для создания сайтов, а не простого редактирования текста в текстовой области средствами WYSIWYG.
- Генерируется много лишних тегов и структура документа получается раздутой. Допустим, вы передвигаете элемент в такой программе сначала вправо, потом влево, потом по центру — от каждого действия остается след в исходном HTML коде. Редактор — это программа и он не может знать, что именно вы хотите получить в результате, он формирует тонны кода с учетом всех возможных вариантов поведения документа в браузере.
- Как правило, редакторы для визуального оформления HTML кода, быстро устаревают.
 А ввиду отсутствия интереса со стороны профессионалов — вообще лишаются поддержки и останавливаются в развитии. А HTML развивается. Все развивается, кроме вузивуги. Соответственно, они не могут генерировать правильный и современный код, в котором были бы задействованы новые фишки и решения.
А ввиду отсутствия интереса со стороны профессионалов — вообще лишаются поддержки и останавливаются в развитии. А HTML развивается. Все развивается, кроме вузивуги. Соответственно, они не могут генерировать правильный и современный код, в котором были бы задействованы новые фишки и решения. - Поддерживать такие проекты и развивать — кара небесная. Об использовании паттернов и повторном использовании кода речи вообще быть не может.
Так что, HTML будем писать только ручками. Адекватных инструментов для визуального редактирования HTML еще не придумали, да и врядли они появятся. Язык разметки HTML прост в освоении и понимании, а средств автоматизации написания HTML кода множество, но об этом в других уроках.
Повозившись немного с WYSIWYG редактором, юные HTML-гуру оставляют это бесперспективное занятие и двигаются дальше.
Структура документа HTML
Рекомендую для занятий скачать и установить редактор Sublime Text. Крайне не рекомендую использовать для HTML верстки встроенный в Windows «Блокнот», если вы не хотите сломать себе психику на ранних порах изучения HTML.
Мы решили, что код HTML документа будем писать вручную, то есть верстать. HTML Верстка — процесс создания HTML документа. В простонародье и осведомленных кругах — просто верстка. Любой документ имеет структуру и определенные правила построения. Из каких же элементов состоит код, какая структура у HTML?
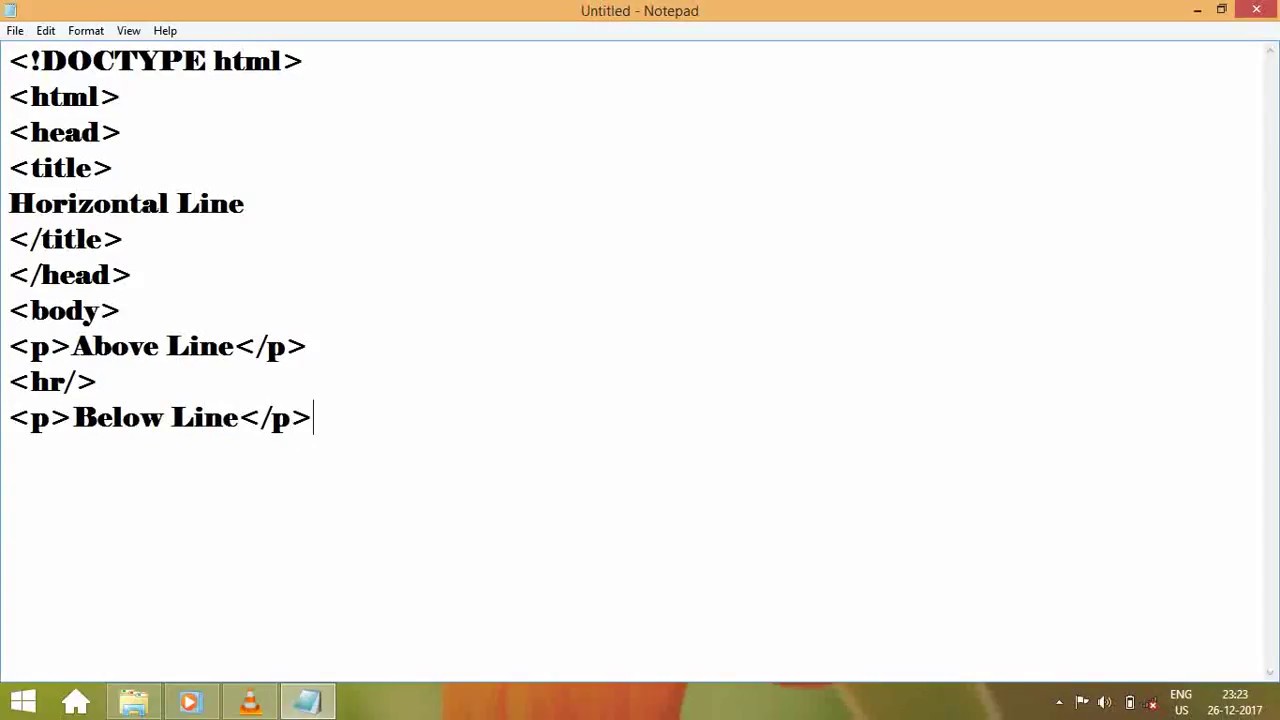
Давайте создадим на компьютере первоначальный шаблон — файл index.html, откроем с помощью редактора и вставим в него следующий код:
<!doctype html> <html> <head> <title>Заголовок</title> <meta charset="UTF-8"> <link rel="icon" href="favicon.ico"> <link rel="stylesheet" href="style.css"> <script src="script.js" type="text/javascript"></script> </head> <body> Тело документа </body> </html>
Обратите внимание, документы HTML имеют расширение .html.
Итак, по порядку из примера.
<!doctype html> — тип документа (доктайп)
<!doctype html>
Данная конструкция всегда указывается в начале документа для правильного «понимания» браузером того, какая версия HTML используется при построении документа.
Ввиду того, что HTML постоянно развивается, он имеет несколько версий, как и любой программный продукт. Текущая версия HTML — пятая и приведенный в примере доктайп является актуальным.
В принципе, углубляться в изучение типов документа нет ни какого смысла, ибо с выходом HTML5 данная конструкция стала стандартом. Просто вставляйте ее в начало документа каждый раз, когда начинаете верстать макет сайта.
<html> — начало документа
<html>
Первый тег, который мы встречаем после доктайпа, это <html>.
HTML тег — структурная единица разметки HTML документа. Код HTML складывается из кирпичиков, которые именуются тегами. Каждый тег имеет свою функцию, а изучение языка разметки HTML, в конечном счете, заключается именно в изучении тегов и их свойств в документе.
Каждый тег имеет свою функцию, а изучение языка разметки HTML, в конечном счете, заключается именно в изучении тегов и их свойств в документе.
Хотелось бы отметить, что изучение HTML не такое сложное занятие, как может показаться на первый взгляд. Выучить используемые в разметке документа теги — не такая уж и большая нагрузка на мозг.
Итак, разметка документа начинается с тега <html> и заканчивается закрывающим тегом </html>. Каждый тег, который содержит в себе другие теги или элементы должен закрываться закрывающим тегом. Например, <html></html>, <p></p>, <div></div>, и т. д.
Тег <html> является обязательным, так как содержит всю структуру документа и является оболочкой для остальных элементов.
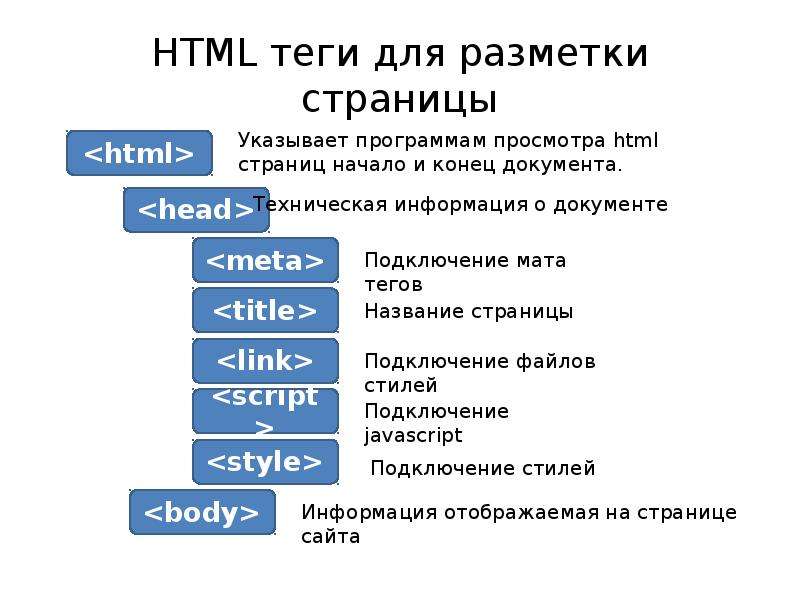
Тег <head>
<head>
Далее, мы видим тег <head>, который содержит другие, пока не понятные нам элементы. Содержит другие элементы — это значит, что элементы или теги находятся между открывающим и закрывающим тегом конструкции:
<тег> содержание или другие теги </тег>
Тег <head> предназначен для хранения метаинформации HTML документа, то есть информации, которая не отображается в самом документе, но является важной и во многом определяет, как документ будет выглядеть и как себя вести.
Данный тег обязателен в документе.
Тег <title> — заголовок документа
<title>Заголовок</title>
Заголовок <title> является обязательным тегом, содержащим текстовую метаинформацию, которая отображается в заголовке браузера или вкладки. Тег <title> должен находиться в теге <head>. Также, содержимое данного тега используется поисковыми системами для отображения документа в результатах выдачи.
Метатег <meta charset=»UTF-8″ >
<meta charset="UTF-8" >
Метатег, содержащий информацию о кодировке документа. Очень желательно указывать данный тег во всех создаваемых документах для правильного отображения. Отсутствие данного тега может привести к тому, что вместо слов, на странице будут отображены неведомые символы и текст перестанет быть разборчивым и человекопонятным.
Метатег — специализированный тег, предназначенный для предоставления структурированных данных о странице. Метатеги чаще всего используются в теге <head>. Метатеги не являются обязательными в структуре HTML документа.
Метатеги чаще всего используются в теге <head>. Метатеги не являются обязательными в структуре HTML документа.
Рекомендую во всех HTML документах изначально использовать кодировку UTF-8, как в примере выше.
Фавиконка (favicon)
<link rel="icon" href="favicon.ico" >
Подключает к документу файл с изображением фавиконки. Фавиконка (favicon) — миниатюрный значок, отображаемый рядом с названием документа во вкладке браузера. Фавиконка — это графический файл, размером 16 x 16 (или 32 x 32) пикселей, который может иметь различные форматы, такие, как png, jpg, ico, gif. Традиционно используется формат ico. Анимированные фавиконки — это gif файлы, содержащие анимацию. Наблюдать анимированный фавикон можно, например, ВКонтакте, когда приходит новое сообщение.
CSS стили документа
<link rel="stylesheet" href="style.css">
Подключает к документу CSS файл со стилями оформления HTML.
CSS — каскадные стили оформления HTML документа. У каждого тега, который находится в теге <body>, имеется набор свойств, такие как — цвет, ширина, высота, положение относительно других элементов. Все эти свойства и есть стили CSS, которые можно вынести во внешний файл. Конструкция <link> подключает внешние файлы к документу HTML, в том числе и стили CSS.
Примечание: свойство href конструкции <link > указывает расположение внешнего файла. В нашем примере, файл style.css и favicon.ico, находятся в той-же папке, что и файл index.html. <link> не имеет закрывающего тега.
Тег <script>
<script src="script.js" type="text/javascript"></script>
Тег <script> содержит код или ссылку на файл javaScript и чаще всего используется внутри тега <head>, хотя инструмент оптимизации скорости загрузки страниц от Google, рекомендует данный тег использовать в конце документа, перед закрывающим тегом </body>.
В нашем примере подключается внешний файл script.js, который находится в той-же папке, что и основной файл index.html.
Итак, друзья, мы рассмотрели основные элементы, которые используются в теге <head> чаще всего. Кроме этих элементов, для <head> есть ряд других, более специфичных и не обязательных.
</head>
Закрываем тег <head> и шагаем дальше.
Тело aka body
<body>
Вот здесь то и начинается все самое интересное и визуально осязаемое в HTML верстке документа.
Перейдем, непосредственно, к верстке видимой части страницы. Все, что мы пишем и верстаем внутри тега <body> будет отображено в браузере. Откроем наш файл index.html в браузере для того, чтобы наглядно видеть, что мы делаем в редакторе.
Тег <body> может содержать любые HTML теги, необходимые для оформления документа и обеспечения его функционала (формы). Приведу таблицу наиболее используемых тегов и вкратце опишу каждый. Вы можете сразу выполнять приведенные примеры в редакторе.
Вы можете сразу выполнять приведенные примеры в редакторе.
Тег |
Описание |
<a>
|
Тег для создания ссылок в документе. Пример: <a href="http://webdesign-master.ru">текст ссылки</a>
|
<em>, <strong>
|
Делает текст курсивом или жирным (акцентируемым). Пример: <em>текст курсивом</em>
<strong>жирный (акцентируемый) текст</strong>
|
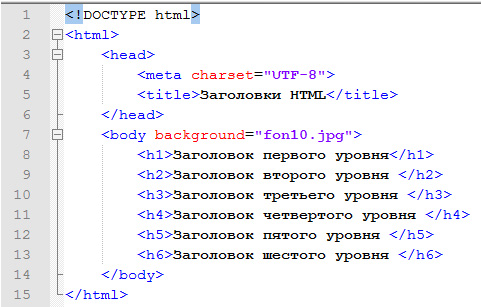
<h2>, <h3>, <h4>, <h5>, <h5>, <h6>
|
Заголовки документа. Всего существует 6 уровней заголовков, но на практике используются только от h2 до h5.  В документе должен быть только один заголовок, выделенный тегом h2, как главный заголовок документа. В документе должен быть только один заголовок, выделенный тегом h2, как главный заголовок документа.Примеры: <h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> ... и т. д.
|
<ol>, <ul>
|
Списки документа. Представляют собой нумерованный или маркированный список. Элементом такого списка является тег <li> Примеры: <ul> <li>Элемент маркированного списка 1</li> <li>Элемент маркированного списка 2</li> </ul> <ol> <li>Элемент нумерованного списка 1</li> <li>Элемент нумерованного списка 2</li> </ol>
|
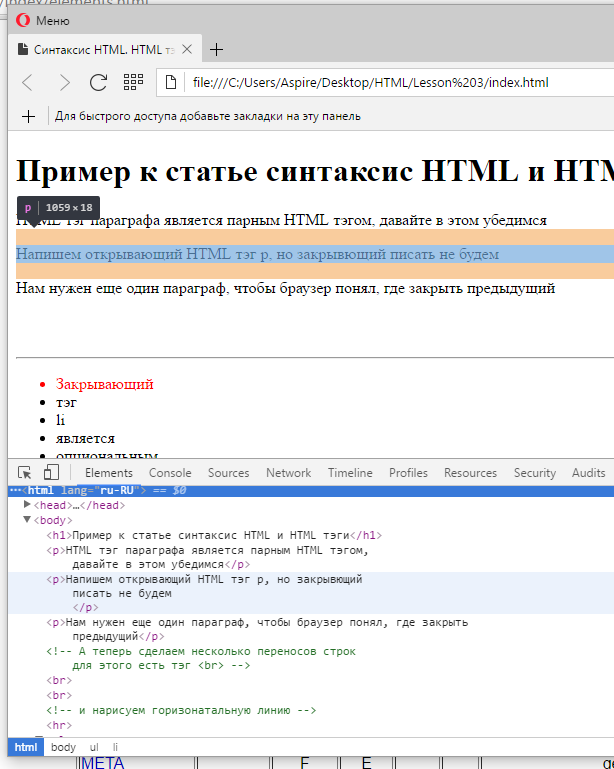
<p>
|
Абзац. Данный тег определяет абзац текста, отбитый от остальных абзацев.  Закрывать данный тег очень желательно. Закрывать данный тег очень желательно.Пример: <p>Внешний вид HTML разметки во многом определяется CSS стилями.</p> <p>Тем не менее, некоторые веб-мастера предпочитают не использовать стили на первых этапах проекта.</p>
|
<img>
|
Картинка. С помощью данного тега в HTML разметку можно вставить картинку. Обязательно указывайте у всех изображений альтернативный текст — атрибут «alt». Данный тег «самозакрывающийся». Пример: <img src="путь_до_картинки.jpg" alt="Текст">
|
<form> + <input> + <textarea>
|
Формы и элементы ввода. Формы предназначены для ввода информации в систему на сервере. Этакая обратная связь пользователя и сайта. Например, формы используются, когда нужно отправить какое-то сообщение на сервер.  Кроме того, формы могут выполнять и другие функции, но основная задача — отправка данных на сервер. Кроме того, формы могут выполнять и другие функции, но основная задача — отправка данных на сервер.Пример — простая форма отправки сообщения, в которой пользователь сайта указывает свое имя, E-mail и какой-то текст: <form action="ссылка_на_скрипт_обработки_формы"> <input type="text" name="name"> <input type="text" name="email"> <textarea name="text"> Текст сообщения </textarea> <input type="submit" value="Написать"> </form>
|
<span>
|
Определяет подстроку в строке. Применяется для определения стиля части строки посредством CSS. Один из самых часто используемых тегов. Без оформления, ни как не проявляет себя в браузере. Пример: Изучение HTML, в большинстве случаев, не вызывает <span>ни каких сложностей</span> у новичков.
|
<video>, <audio>
|
Теги предназначены для вставки видео и аудио в документ.  Обязателен закрывающий тег. Обязателен закрывающий тег.Примеры: <video src="rolik_chuma.mp4" controls></video> <audio src="muzichka.mp3" controls></audio>
|
<div>
|
Во истину, королевский тег. Самый используемый и популярный тег в HTML разметке страницы. Это блочный элемент, предназначенн для управления блоками на сайте. Часто употребляется понятие «дивной» верстки — это значит, что все блоки на сайте сверстаны с использованием данных тегов. Может содержать другие теги <div>. Пример: <div> <div> Текст во вложенном блоке </div> </div>
|
<iframe>
|
Данный тег загружает внешнюю страницу в документ. Пример: <iframe src="http://rtfm.org.ru"></iframe>
|
Мы рассмотрели далеко не все теги, да это и не нужно на данном этапе. Главное — понять основную идею HTML, научиться использовать представленные выше теги, а потом двигаться дальше.
Обратите внимание на то, что все названия в подключаемых файлах должны писаться латинскими символами, без пробелов.
Например, не:
<video src="ролик чума.mp4" controls></video>
а:
<video src="rolik_chuma.mp4" controls></video>
Это необходимо для большей совместимости содержимого страницы. К тому-же, стандарты написания HTML кода, диктуют.
Итак, теперь мы знаем некоторые основы HTML: какая структура должна быть у типового HTML документа, знаем некоторые наиболее ходовые теги, пора приступить к самому вкусному — а именно, печенькам.
Практическое задание по HTML верстке
Если вы еще не скачали архив с примерами, сделайте это. Для примера, можете подглядывать в файл example.html, который также находился в архиве.
- Распакуйте архив и в папке с распакованными файлами создайте файл index.html. Откройте созданный файл с помощью текстового редактора Sublime Text;
- Создайте первоначальную структуру документа с доктайпом, тегом <html>, содержащим <header> и <body> и перейдите к редактированию содержимого тега <body>;
- Откройте файл readme.txt и выполните соответствующие задания в созданном вами файле index.html. Для проверки результата, откройте index.html в вашем любимом браузере.
На этом урок по основам HTML окончен, в следующем уроке «Основы CSS» мы научимся управлять стилями элементов документа, познакомимся ближе с каскадными таблицами стилей, научимся использовать классы стилей и сделаем нашу верстку красивой и красочной.
Премиум уроки от WebDesign Master
Другие уроки по теме «HTML и CSS»
ТОП-37 бесплатных курсов по HTML и CSS [2021] для начинающих с нуля
Автор Алексей Шаполов На чтение 33 мин Просмотров 3.3к.
Обновлено
Для начинающих с нуля в 2021 году. До уровня PRO.
1. «Основы HTML и CSS» от «Нетологии»
Длительность: 2 недели (5 занятий).
Подтверждение прохождения: сертификат «Нетологии».
Формат обучения: вебинары с экспертами + выполнение домашних практических заданий.
Программа:
- Разметка текстов, теги и атрибуты.

- Таблицы, списки.
- Селекторы и их свойства.
- Текстовые блоки в CSS.
- Клиент-серверное взаимодействие.
Чему можно научиться:
- Внесению простых правок в HTML-код.
- Вёрстке текстовых блоков в CSS.
- Добавлению стилей элементам сайта.
- Подготовке контента к окончательной публикации.
Преподаватели:
Владимир Чебукин — фронтенд-разработчик в «TEKO».
Семён Бойко — фронтенд-разработчик в «AbventorБиография».
С лекторами можно пообщаться после занятия или в любое время в закрытом Telegram-чате.
2. «Веб-разработка. Быстрый старт» от GeekBrains
Длительность: 13 уроков.
Подтверждение прохождения: сертификат GeekBrains.
Формат обучения: видеокурс.
Программа:
- 1 блок — установка веб-сервера, объяснение его назначения.

- 2 блок — изучение основ HTML, CSS и шаблонов на примере интернет-магазина.
- 3 блок — получение базовых знаний по PHP.
- 4 блок — подробнее о хранении данных.
- 5 блок — освоение массивов и циклов.
- 6 блок — размещение сайта в Интернете.
Чему можно научиться: весь курс строится на общем изучении задач и особенностей веб-разработки, но также он включает блоки, позволяющие освоить:
- Базовые навыки работы с HTML, CSS, PHP, массивы и циклы.
- Работу с сервером Apache.
- Разработку интернет-магазинов и других простых сайтов, по шаблонам и без них.
- Как размещать проекты в Интернете.
🏆 На правах рекламы. «Профессия Frontend-разработчик» от SkillFactory [гарантированная помощь в трудоустройстве]
Длительность: 7 месяцев = 10 часов в неделю.
Документ об окончании: сертификат.
Формат: интерактивные вебинары + пошаговые уроки + работа в тренажёрах + домашние задания с проверкой + общение с другими участниками курса в закрытом чате + работа с личным наставником.

Особенности:
- Гарантированная помощь в трудоустройстве
- Готовое портфолио из 5 проектов по окончании обучения
- Преподаватели-практики — сотрудники EPAM Systems и Radario
- Выпускники SkillFactory работают в Nvidia, Skyeng, Cisco, Yoomoney, «СберБанке», «Билайне», «Альфа-Банке»
- Можно оплачивать обучение в рассрочку на 6 или 12 месяцев
- Бесплатная консультация для желающих начать обучение
3. «Курс HTML/CSS» от BeONmax
Длительность: ~5 часов.
Подтверждение прохождения: сертификат BeONmax.
Формат обучения: видеокурс.
Программа:
- Введение в основы.
- Установка редактора кода.
- Базовые HTML-теги и CSS-стили.
- Разработка сайта пошагово (постранично).
Курс условно бесплатный, так как платить не нужно только за вводные уроки.
Чему можно научиться:
- Основам вёрстки на HTML и CSS, их практическому применению на примере сайта о кино.
- Работать с кодом в SublimeText.
- Размещать блоки и сетки.
- Верстать сайты под мобильные устройства.
Предлагается множество полезных инструментов, которые пригодятся начинающему frontend-разработчику.
Преподаватели:
Сергей Никонов — веб-разработчик с опытом работы более 12 лет.
4. «HTML5 для начинающих» от itProger
Длительность: 18 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение в HTML.
- Отображение файла index.html в браузере.
- Изучение кода на примере готового проекта.
- Метаданные.
- Текстовые теги.
- Теги списков.
- Атрибуты тегов.
- Ссылки в HTML.
- Вставка и обработка изображений.
- Таблицы.
- Подключение файлов.
- Функции div и span.
- Формы и поля для ввода.
- Кнопки.
- Секторы выбора.
- Особенности HTML5.
- Браузерная оптимизация.
- Заключение.
Чему можно научиться: видеокурс позволяет изучить все базовые HTML теги и как применять их на практике, поэтому к концу курса каждый обучающийся сможет построить простейший веб-сайт и продолжить углубляться в HTML и другие языки.
5. «Изучение CSS для новичков» от itProger
Длительность: 10 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение в CSS.
- Подключение стилей, их форматы.
- Селекторы.
- Псевдоклассы, псевдоэлементы.
- Работа с фоновыми изображениями.
- Стили текстов.
- Стили блоков.
- Позиционирование блоков.
- Обработка списков.
- Заключение.
Чему можно научиться: курс позволяет узнать основы CSS, базовые стили, грамотную работу с селекторами. Итог курса — возможность комбинировать HTML и CSS внутри простых и маленьких проектов, получение базы для углублённого изучения этих языков и создания более сложных сайтов.
6. «Основы HTML и CSS с нуля» от Udemy
Длительность: 38 лекций общей продолжительностью ~7,5 часов.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- 5 лекций по основам HTML.
- 9 лекций базового CSS.
- 6 лекций по простой вёрстке.
- 5 лекций по вёрстке проекта MailGenius.
- 13 лекций с базой CSS Grid.
Чему можно научиться: курс позволяет узнать больше о профессии frontend-разработчика, познакомиться с синтаксисами и инструментами HTML и CSS, изучить Flexbox и другие инструменты. Также можно научиться вёрстке простых веб-страниц, использовать шаблоны и макеты, познакомиться с основами CSS Grid.
Преподаватели:
Мещеряков Денис — frontend-разработчик с опытом работы более 8 лет и опытом преподавания более 6 лет.
7. «Изучение CSS для новичков» от itProger
Длительность: 4 урока.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Создание адаптивного сайта.
- Вёрстка веб-сайта.
- Использование базовых стилей.
- Создание адаптивности.
Чему можно научиться: курс помогает научиться адаптировать веб-страницы под разные устройства и разрешения дисплеев. Делается акцент на прописывание CSS стилей под меняющуюся ширину экрана, то есть они будут одновременно подходить и под смартфоны, и под ПК. Рассматривается принцип описания нескольких разных версий сайта в одном файле со стилями.
8. «Основы веб-разработки. HTML и CSS» от Udemy
Длительность: 3,5 часа.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение — 4 лекции, 4 мин.
- HTML — 12 лекций, 1,5 часа.
- CSS — 15 лекций, 2 часа.
- Бонусная лекция, заключение — 1 мин.
Чему можно научиться: курс подойдёт для начинающих веб-разработчиков, желающих получить азы HTML и CSS. В итоге каждый сможет заполнять веб-страницу HTML элементами стилизовать их инструментами CSS.
Преподаватели:
Юрий Аллахвердов — Master of Computer Applications (M.C.A.), веб-разработчик со стажем более 15 лет.
9. «Вёрстка сайта» от itProger
Длительность: 10 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Вводный урок.
- Обзор полезных инструментов.
- Шапка и футтер сайта (2 части).
- Фиксированное меню.
- Основной контент.
- Виджеты.
- Создание новой страницы.
- Форма обратной связи через PHP, Ajax, jQuery.
- Страницы с ошибками.
+ Короткое заключение.
Чему можно научиться: на курсе рассматривается вёрстка сайта, то, как наполнять его информацией и адаптировать под разные устройства. Внимание уделяется шаблонам, базовым инструментам HTML, CSS, JS и jQuery, чтобы уметь собрать простую веб-страницу. Серверы и базы данных не рассматриваются.
10. «Основы HTML и CSS» от Coursera
Длительность: 5 недель.
Подтверждение прохождения: сертификат Coursera.
Формат обучения: видеокурс + текстовые материалы + тесты.
Программа:
- 1 неделя — Введение в HTML – 3 часа.
- 2 неделя — Введение в HTML (часть 2) — 4 часа.
- 3 неделя — Введение в CSS — 3 часа.
- 4 неделя — Шрифты и текст — 3 часа.
- 5 неделя — Анимации в CSS — 3 часа.
Чему можно научиться: курс позволит освоить простейшие навыки в вёрстке, работе со шрифтами и текстом, создавать несложные веб-страницы с анимацией и без.
Преподаватели:
Мохов Олег, Артём Кувалдин и Олег Семичёв — разработчики интерфейсов из Яндекса.
11. Тренажёр «Знакомство с HTML и CSS» от HTML Academy
Длительность: 5 частей.
Подтверждение прохождения: нет.
Формат обучения: текстовые материалы + 83 задания + 5 испытаний.
Программа:
- Часть 1 — Структура HTML-документа — 17 заданий, 35 минут теории, 30 минут практики.
- Часть 2 — Разметка текста — 20 заданий, 40 минут теории, 50 минут практики.
- Часть 3 — Ссылки и изображения — 16 заданий, по 30 минут теории и практики.
- Часть 4 — Основы CSS — 16 заданий, 35 минут теории, 40 минут практики.
- Часть 5 — Оформление текста — 19 заданий, 40 минут теории, 30 минут практики.
+ дополнительные материалы о подключении тем оформления, работе с GitHub Pages и т. д.
Чему можно научиться: на примере простого сайта можно изучить базовые механизмы стилизации и сематическую разметку, задающиеся основными инструментами HTML и CSS. Это вводный курс в эти языки.
12. Тренажёр «Знакомство с веб-разработкой» от HTML Academy
Длительность: 3 части.
Подтверждение прохождения: нет.
Формат обучения: текстовые материалы + 43 задания.
Программа:
- Часть 1 — Основы HTML и CSS — 12 заданий, 30 минут теории, 20 минут практики.
- Часть 2 — Основы JavaScript — 16 заданий, 35 минут теории, 40 минут практики.
- Часть 3 — Основы PHP — 15 заданий, 25 минут теории, 40 минут практики.
+ дополнительные задания о сборке сайта-визитки, запуске сайта с PHP, выборе домена и публикации сайта.
Чему можно научиться: на практике изучаются базовые технологии веб-разработки — разметка страницы, оформление стилями. Происходит знакомство с базовыми возможностями PHP, JavaScript, скриптами. Рассматривается, как опубликовать сайт в Интернете.
13. «Основы CSS» от Loftblog
Длительность: 7 уроков (1 час 8 минут).
Подтверждение прохождения: нет.
Формат обучения: видеокурс + текстовые материалы.
Программа:
- Подключение CSS.
- Селекторы CSS.
- Центрирование блочных элементов CSS.
- Свойства CSS float и clear.
- Каскадность в CSS.
- Применение шрифтов в CSS.
- Единицы измерения и цветовые модели в CSS.
Чему можно научиться: курс позволяет освоить основы CSS, узнать больше о селекторах, блоках объявлений, подключении стилей. Есть опора на базовые знания HTML, так что их нужно изучить до прохождения этой программы.
14. «Курс HTML для начинающих» от Артёма Ивашкевича на платформе WebShake
Длительность: 5 частей.
Подтверждение прохождения: сертификат WebShake.
Формат обучения: текстовый курс + видео + домашние задания.
Программа:
- Часть 1 — Введение и основы HTML — создание первой HTML страницы и базовые теги.
- Часть 2 — Служебные теги.
- Часть 3 — Оформление контента — ссылки, таблицы и формы в HTML, основы CSS.
- Часть 4 — Создание сайта и его размещение в интернете.
- Часть 5 — Подведение итогов.
Домашние задания имеют детальный разбор и комментарии других пользователей. Можно вступить в тематический чат в Telegram для обсуждения заданий.
Чему можно научиться: с помощью курса можно научиться грамотно составлять HTML-страницы и публиковать их в Интернете, все изучаемые инструменты нужны для базового понимания языка, чтобы потом можно было углубиться в изучение.
Преподаватели:
Артём Ивашкевич — backend-разработчик в Яндексе, более 10 лет в программировании.
15. «Курс HTML и CSS — вёрстка сайтов для начинающих» от School-PHP
Длительность: 20 часов.
Подтверждение прохождения: нет.
Формат обучения: видеокурс + текстовые уроки + домашние задания + тесты.
Программа:
- Веб-разработка изнутри. Введение.
- Установка необходимых программ.
- Теги, атрибуты и свойства в HTML.
- Структура страницы с точки зрения HTML.
- Навигация и ссылки.
- Графика в HTML и CSS.
- Блочная вёрстка сайтов.
- Таблицы, слои, позиционирование.
- Типы вёрстки: табличная, блочная, адаптивная.
- Первичные навыки Photoshop, нарезка картинок.
- Работа с шаблонами Photoshop.
Чему можно научиться: курс позволяет получить базовый набор навыков для создания простого, качественного сайта, подходит как начинающим, так и верстальщикам с опытом. Помимо основных инструментов HTML и CSS есть поверхностное изучение Adobe Photoshop для умения правильной обработки изображений. По итогу будет целый макет, на основе которого можно сделать сайт из нескольких страниц.
16. «Learn HTML» от Codecademy (курс на английском языке)
Длительность: 9 часов.
Подтверждение прохождения: сертификат, только в PRO версии.
Формат обучения: текстовые материалы + практические задания.
Программа:
- Элементы и структура — 30 уроков.
- Основной синтаксис таблиц HTML — 13 уроков.
- Формы в HTML5 — 20 уроков.
- Семантические HTML-теги — 9 уроков.
Чему можно научиться: курс предлагает изучить принципы структурирования HTML-страниц, все основные теги и базовые атрибуты, а также то, как создавать таблицы и правильно демонстрировать табличные данные на сайте.
17. «БЕСПЛАТНЫЙ курс по вёрстке сайтов (Front End). Уроки HTML CSS JS» от Жени Андриканича (канал «Фрилансер по жизни»)
Длительность: 43 урока.
Подтверждение прохождения: нет.
Формат обучения: видеоуроки.
Программа:
- HTML — 5 уроков.
- CSS — 15 уроков.
- Препроцессор SASS/SCSS — 1 урок.
- Методология БЭМ — 1 урок.
- Flexbox — 4 урока.
- Адаптивная вёрстка — 1 урок.
- CSS Grid Layout — 4 урока.
- JavaScript — 12 уроков.
Чему можно научиться: курс будет полезен для начинающих и опытных верстальщиков, так как включает в себя элементы продвинутого кодинга (в части CSS и JavaScript), а начинает с азов.
Преподаватели:
Женя Андриканич — IT-специалист, разработчик сайтов.
18. «Курс HTML & CSS» от Андрея Андриевского
Длительность: 24 урока.
Подтверждение прохождения: нет.
Формат обучения: видеоуроки.
Программа:
- Введение в HTML и CSS, исходный код и домашние задания — 1 урок.
- HTML — 5 уроков.
- CSS — 17 уроков.
- Полное руководство по Flexbox — 1 урок.
Чему можно научиться: курс позволяет узнать необходимый минимум инструментов HTML5 и CCS3, чтобы создать качественную, полноценную (не простейшую) веб-страницу.
Преподаватели:
Андрей Андриевский — front-end разработчик.
19. «CSS уроки. Полный курс (2019) Light» от Victor Stork
Длительность: 49 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеоуроки.
Программа:
- CSS — 47 уроков.
- CSS Grid — 1 урок.
- Основы Flexbox — 1 урок.
Также есть дополнительно 51 урок по реализации оформлений сайта средней и высокой сложности.
Чему можно научиться: курс будет полезен и тем, кто не имеет представления о CSS, и опытным верстальщикам, так как рассматриваются и основы, и продвинутые инструменты CSS уровня выше новичка.
Преподаватели:
Виктор Сторк — веб-программист.
20. «Уроки HTML/CSS для начинающих» от Олега Шпагина
Длительность: 66 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: все 66 уроков параллельно рассказывают об инструментах HTML5 и сочетаемых с ними инструментами CSS3. Дополнительно есть короткие уроки по установке необходимого ПО, редакторов и плагинов.
Чему можно научиться: благодаря курсу можно создавать сайты и наполнять их контентом с помощью HTML5 и стилей CSS3. Комбинированное изучение позволяет быстрее вникнуть в веб-разработку и начать сразу создавать простые веб-страницы, которые будут усложняться с прохождением курса.
Преподаватели:
Олег Шпагин — веб-разработчик с опытом более 15 лет, основатель онлайн-школы программирования Wiseplat.
21. «HTML5 уроки. Полный курс (2019) Light» от Victor Stork
Длительность: 15 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- 15 уроков по HTML.
- 1 урок английского для HTML.
- 2 урока по обработке изображений для вставки на страницу.
Чему можно научиться: курс предлагает простейшую базу HTML5, позволяющую собрать несложную веб-страницу с правильной структурой, изображениями, музыкой, видео, кнопками.
Преподаватели:
Виктор Сторк — веб-программист.
22. «Front-End разработка | Курсы по HTML, CSS, JavaScript» от Brainoteka Light
Длительность: 12 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение.
- Создание шаблона.
- Структура страницы.
- Создание первичной веб-страницы.
- Создание списков.
- Добавление ссылок.
- Добавление изображений.
- Таблицы.
- Форматирование текстов.
- Формы.
- Валидация разметки.
- Заключение.
Чему можно научиться: благодаря курсу можно получить базовое представление о вёрстке сайтов, а также сверстать простейшую HTML страницу.
23. «Основы CSS/CSS3» от Sorax
Длительность: 23 урока.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение.
- Основные понятия CSS.
- Селекторы.
- Позиционирование элементов.
- Текст.
- Цвет.
- Рамки.
- Закруглённые углы.
- Треугольники.
- Фоны и множественные фоны.
- Спрайты.
- Плавающие элементы.
- Списки.
- Тени.
- Плавные переходы.
- Градиенты.
- Трансформации.
- Трёхмерные кубы.
- Анимации.
- @font-face.
- Медиазапросы.
- Вёрстка сайта.
- Многоколоночный текст.
Чему можно научиться: на курсе можно изучить все базовые элементы CSS, а также получить представление о продвинутой стилизации веб-страниц.
24. «Курс Веб-разработчик 10.0» от Glo Academy
Длительность: 47 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Вводный урок, установка необходимых программ.
- Основной курс — 31 урок.
- Практические задания — 14 частей.
Чему можно научиться: курс предлагает узнать основы HTML и CSS, как использовать препроцессор LESS, Bootstrap, GitHub. Подробно рассказывается про добавление анимации, аудио и видео, форм отзывов и комментариев, всплывающих окон, геокарт и других элементов, которые часто встречаются на современных сайтах. Некоторые уроки рассказывают об установке подходящего ПО, движках для сайтов, организации рабочего пространства, портфолио, а также работе с заказчиками и их поиске.
Преподаватели:
Артём Исламов — веб-разработчик.
25. «HTML курс» от Евгения Попова
Длительность: 33 урока.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: 33 урока, начинающихся с понятия «тега», рассказывающие о добавлении изображений, ссылок, таблиц, чекбоксов, радиокнопок, а также о локальных серверах и валидации документа.
Чему можно научиться: это базовый курс с изучением простейших элементов языка HTML, который позволит создавать несложные веб-страницы. Полученных знаний хватит для углубления в тематику.
Преподаватели:
Евгений Попов — веб-разработчик, IT-бизнесмен.
26. «CSS курс» от Евгения Попова
Длительность: 45 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- 1 урок — Установка софта.
- 1 урок — Базовые принципы CSS.
- 43 урока — Основы CSS — селекторы, шрифты, декор и выравнивание, каскадность, блоки, формы и таблицы, наследуемость и не наследуемость свойств и т. д.
Чему можно научиться: этот курс предлагает изучить всю необходимую базу CSS, которая позволит подключать к сайтам оформление низкой и средней сложности.
Преподаватели:
Евгений Попов — веб-разработчик, IT-бизнесмен.
27. «HTML/CSS для начинающих с нуля» от FructCode
Длительность: 7 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Установка редактора кода Sublime Text.
- Базовые теги h2, strong и т. д.
- Структура сайтов.
- Этапы создания сайта.
- CSS-стили в отдельном файле.
- Оформление верхней части сайта.
- Подключение шрифтов.
Чему можно научиться: курс позволяет изучить самые азы веб-вёрстки, структуру сайта и то, как сохранить её с помощью простейших HTML-элементов и CSS стилей.
28. «Уроки HTML/CSS» от ShleiF School
Длительность: 21 урок.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: 21 видео с параллельным изучением основных тегов HTML и стилей CSS. Изучается структура веб-страницы, таблицы, подключение стилей и их использование.
Чему можно научиться: курс позволяет освоить всю необходимую базу HTML и CSS для того, чтобы изучать продвинутые инструменты, а также особое внимание уделяет изучению работы с Bootstrap и простейшим возможностям PHP.
29. «HTML & CSS — вёрстка сайтов для начинающих» от Александра Паукова
Длительность: 67 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: параллельное изучение HTML и CSS, поделённое на 6 больших блоков, в каждом по 10 видео с дополнениями.
Чему можно научиться: курс предлагает всю базовую информацию об HTML и CSS, после прохождения можно сверстать сайт малой и средней сложности.
Преподаватели:
Александр Пауков — веб-программист.
30. «Создание сайтов с нуля для новичков. Курс с нуля HTML5» от IT-PLANET
Длительность: 38 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- 10 уроков, дающих простейшую базу по HTML.
- 18 уроков об обязательных для изучения тегах, позволяющих добавлять изображения, аудио, видео и другие важные элементы.
Чему можно научиться: курс опирается на то, чтобы предлагаемых им знаний было достаточно для создания простого, но качественного сайта. Теги преподаются только те, что точно пригодятся на первых порах. Немного внимания уделяется PHP.
31. «Курс HTML и CSS – Как создать ваш первый сайт» от WebUPBlog
Длительность: 22 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: 22 урока, поэтапно объясняющих, как собирается любая веб-страница, какие элементы в неё входят и как их оформить с помощью тегов и стилей. Наибольшее внимание уделяется структуре веб-страниц — подробно рассматриваются шапка, подвал, сайдбары и основной блок информации.
Чему можно научиться: преподавание основ HTML и CSS происходит в процессе создания сайта, поэтому можно не только узнать основы этих языков, но и понять универсальную базовую технологию сборки веб-страниц, согласно которой собирается любой сайт.
Преподаватели:
Слава Шевченко — веб-разработчик со стажем более 10 лет.
32. «Практические уроки по CSS и CSS3» от Дениса Горелова
Длительность: 30 видео.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа: все 30 видео рассказывают о различных инструментах CSS для работы с анимацией, есть уроки про адаптацию страниц и формы.
Чему можно научиться: на реальных примерах демонстрируется базовый CSS, от простейшей вёрстки до продвинутых элементов, особое внимание уделяется добавлению анимации, немного говорится о Java Script.
Преподаватели:
Денис Горелов — веб-разработчик.
33. «Курс CSS обучение. Создание сайтов для новичков» от IT-PLANET
Длительность: 51 урок.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение — 1 урок.
- Brackets и плагины — 3 урока.
- Подключение CSS к HTML — 7 уроков.
- Свойства CSS — 18 уроков.
- Селекторы — 8 уроков.
- Блочная вёрстка — 7 уроков.
- Позиционирование — 4 урока.
- Выгрузка сайта в интернет — 3 урока.
Чему можно научиться: курс обучает всем инструментам CSS, которые нужны для уверенного пользования этим языком начинающим верстальщикам. Есть несколько вводных элементов для продвинутого CSS.
34. «HTML CSS уроки. Live coding» от EDUCAT.courses
Длительность: 47 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Работа с изображениями — 1 урок.
- Аудио и видео — 3 урока.
- Стили — 6 уроков.
- Таблица стилей — 2 урока.
- Псевдоклассы — 3 урока.
- Блочная модель — 3 урока.
- Тесты, шрифты, списки — 6 уроков.
- Таблицы — 2 урока.
- Тени, фоны, цвета — 4 урока.
- Позиционирование — 2 урока.
- Flex-контейнеры — 2 урока.
- Сетки и Grid – 3 урока.
- CSS в сочетании с простым JS — 4 урока.
- Анимации — 2 урока.
- Медиазапросы — 2 урока.
- Практический вебинар «FullStack разработчик» — 2 урока.
Чему можно научиться: курс предоставляет основные навыки использования HTML и CSS для создания веб-страниц с изображениями, анимациями, музыкой и видео и другими элементами средней сложности. Небольшое внимание уделяется JavaScript.
35. «HTML5 уроки для начинающих» от #SimpleCode
Длительность: 12 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Установка и настройка Brackets.
- Парные и непарные теги.
- Структура HTML документа, атрибуты тегов.
- Тег <meta>.
- Форматирование текста.
- Маркированный список.
- Определения в HTML.
- Вставка изображений.
- Добавить ссылки.
- Таблицы.
- Добавление аудиоплеера.
- Добавление видеоплеера.
Чему можно научиться: курс позволяет изучить самые необходимые элементы HTML, которые нужно знать начинающему верстальщику без опыта.
36. «HTML + CSS» от Selfedu
Длительность: 11 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение. Что такое Интернет и сайты.
- Инструменты и структура документа.
- Основные теги HTML.
- Ссылки, теги div и span.
- Таблицы.
- Фреймы.
- GET и POST запросы.
- Поле ввода, кнопки, списки.
- Каскадные таблицы.
- CSS теория.
- Создание простого макета HTML страницы.
Чему можно научиться: курс обучает самым простейшим основам HTML и связанным с ними CSS инструментами.
37. «Уроки HTML» от ITDoctor
Длительность: 55 уроков.
Подтверждение прохождения: нет.
Формат обучения: видеокурс.
Программа:
- Введение в HTML — 1 урок.
- Обязательные теги HTML страницы — 1 урок.
- Заголовок, служебные теги — 2 урока.
- Подключение стилей CSS — 2 урока.
- Основные части HTML страницы — 3 урока.
- Подключение аудио, видео, изображений и карт — 6 уроков.
- Апплеты Java — 1 урок.
- Списки — 3 урока.
- Меню и гипертекстовые ссылки — 2 урока.
- Таблицы — 4 урока.
- Работа с текстом — от использования «рыбы» до вставки кода, базовое форматирование — 12 уроков.
- Слои и блоки — 5 уроков.
- Формы — 5 уроков.
- Специальные атрибуты, сокращения, символы — 6 уроков.
- Введение в простейший JavaScript — 1 урок.
- Адаптивность — 1 урок.
Дополнительно есть сжатый курс — вся простейшая база HTML за полчаса.
Чему можно научиться: этот курс позволяет изучить все необходимые инструменты HTML для уверенного начинающего разработчика, который по итогу сможет собрать простой, качественный сайт.
Преподаватели:
Исмаил Усеинов — веб-разработчик, автор образовательного канала ITDoctor (ITD).
Учебник CSS — Урок 4 — Свойство display. Отличие div от span.
В прошлых уроках мы подключили css через файл и написали немного css-кода чтобы посмотреть как это все работает. В этом уроке мы разберемся с одним важным свойством display. Свойство display отвечает за то как отображается тег в HTML документе, будет он располагаться как текст в линию или это блок который имеет свой высоту и ширину. Итак, начнем с самого простого, как по умолчанию отображаются теги, а отображаются они по разному: <div> отображается как блок, <span> как текст в линию. Давайте начнем с того как отображается текст. Создадим тестовую строку и обернем ее в span.
display: inline
Тег span отображается в линию как и должен отображаться текст (конечно же кроме японских иероглифов в столбец). При этом тег span не имеет ни высоты, ни ширины, не получится задать тегу с display: inline эти параметры, потому что текст измеряется немного в других характеристиках: размер шрифта, гарнитура шрифта, цвет, расстояние между буквами, строками, словами, отступ от начала строки. Поэтому если вы хотите задать размер тегу высоту его или ширину, или отступы, то вам следует использовать следующее значение свойства display.
display: block
Значение block используется по умолчанию для тега div, такое значение дает возможность задать и ширину, и высоту, и задать отступы от блока. Таким образом мы можем задать область на сайте и вставлять туда уже текст, картинку или еще один блок. Мы даже можем задать display: block тегу span, при этом у этого тега (лучше в этом случае использовать какой-нибудь span c классом например <span>text</span>) появится ширина и высота и он начнет себя вести как блок.
Еще одна особенность значения block в том, что блок растягивается на всю ширину какую только возможно, то есть ширина по умолчанию 100%. Но при этом нельзя блоку задать height: 100%, то есть высоту 100%. Дело в том что блок занимает столько место по высоте, сколько он занимает, остальное можно задать в пикселях, например 800px, но расстянуть блок на весь экран не получится. О том как сделать это мы все-таки продолжим разговор в следующих статьях.
display: inline-block
Бывают случаи когда нам нужно чтобы картинки отображались как блоки, то есть имели ширину, высоту и отступы, но при этом не расстягивали ширину на 100%, а просто шли одна за одной. Для этого можно использовать inline-block. Это значение обобщает отображение текста и блока. Задать display-block можно также и обычным блокам.
display: table
Значение table используется по умолчанию для таблиц. В отличии от блоков таблицу можно расстянуть по высоте на 100%, но мы все равно будем в будущем использовать блочную верстку, вместо табличном, потому что таблицы должны использоваться только для табличных данных, а не для верстки.
display: list-item
При отображение со значением list-item (по умолчанию так выводится тег <li> ) добавляется маркер (черный круг по умолчанию).
display: none
Если добавить такое значение классу, тегу или id, то… Он перестанет отображаться на сайте! Будьте осторожны с этим, потому что можно убрать что-то нужное и будет трудно потом понять почему элемента нет на сайте. Но зато когда заказчик просит, что-то убрать с сайта (например иконку rss), то вы можете сделать так:
.rss{
display: none;
}
Конечно, правильнее убрать элемент из шаблона, чтобы тот не выводился. Но раз выводится, то можно без лишней головной боли убрать через css.
Учебник по основам HTML, для начинающих
Видеокурс по HTML для начинающих от компании WebForMySelf.
HTML — это сокращение от «HyperText Mark-up Language» — язык разметки гипертекста. То есть простыми словами – это язык, с помощью которого мы можем оформить и представить информацию для отображения в интернете. Оформление страниц в языке html происходит, используя специальные конструкции — теги.
В данном учебнике по основам html для начинающих мы с вами будем изучать язык html и его теги. Тегов в html достаточно много. Но особенностью данного курса является то, что мы не будем в нем рассматривать детально все html теги. Поверьте, мне за почти 10-летний опыт разработки некоторые теги приходилось использовать всего несколько раз. Поэтому я не вижу смысла подробно рассматривать все теги, некоторые из которых вы, возможно, никогда не примените.
В учебнике по основам html для начинающих мы подробно рассмотрим необходимые для создания сайтов теги. Изученных тегов вам будет вполне достаточно для создания сайтов практически любой сложности, и при этом количество тегов будет приемлемо для качественного усвоения и запоминания. В курсе предусмотрены задания для самостоятельного выполнения, что помогает лучше изучить html на практике.
Вот разделы html, которые мы рассмотрим в курсе: форматирование текста, работа с изображениями, ссылки, списки, таблицы, формы.
Все уроки курса:
Количество уроков: 8
Продолжительность курса: 01:57:09
Автор: Андрей Бернацкий
Один из создателей проекта «Основы Самостоятельного Сайтостроения». Адрес в сети — www.WebForMyself.com. Свободно владеет такими техниками как: HTML, CSS, JavaScript, jQuery, AJAX, PHP&MySQL.
Описание курса: В данном Премиум курсе подробно рассказано о языке HTML, о тегах форматирования текста, о тегах разметки, о вставке изображений на сайт, ссылках, html таблицах, формах и многом, многом другом.
Категории премиум
HTML Базовый
В этой главе мы покажем несколько основных примеров HTML.
Не беспокойтесь, если мы будем использовать теги, о которых вы еще не знали.
Документы HTML
Все документы HTML должны начинаться с объявления типа документа: .
Сам документ HTML начинается с и заканчивается .
Видимая часть HTML-документа находится между и .
Пример
Мой первый заголовок
Мой первый абзац.


 Сгенерированные вузивугой килобайты кода здесь не приемлемы и даже вредны;
Сгенерированные вузивугой килобайты кода здесь не приемлемы и даже вредны; А ввиду отсутствия интереса со стороны профессионалов — вообще лишаются поддержки и останавливаются в развитии. А HTML развивается. Все развивается, кроме вузивуги. Соответственно, они не могут генерировать правильный и современный код, в котором были бы задействованы новые фишки и решения.
А ввиду отсутствия интереса со стороны профессионалов — вообще лишаются поддержки и останавливаются в развитии. А HTML развивается. Все развивается, кроме вузивуги. Соответственно, они не могут генерировать правильный и современный код, в котором были бы задействованы новые фишки и решения.


