Содержание
JS JavaScript Уроки и примеры
JavaScript — это язык программирования HTML и Web.
JavaScript прост в изучении.
Этот учебник научит вас JavaScript от Basic до Advanced.
Примеры в каждой главе
С помощью редактора «Попробуйте сами» вы можете изменить все примеры и просмотреть результаты.
Пример
Мой первый JavaScript
Щелкните на меня, чтобы отобразить дату и время
Мы рекомендуем прочитать этот учебник в последовательности, указанной в левом меню.
Узнать по примерам
Примеры лучше, чем 1000 слов. Примеры часто легче понять, чем текстовые пояснения.
Этот учебник дополняет все объяснения с уточнением «Попробуйте сами» примеры.
Если вы попробуете все примеры, вы узнаете много о JavaScript, в очень короткое время!
Зачем изучать JavaScript?
JavaScript является одним из 3 языков все веб-разработчики должны узнать:
1. HTML Определение содержимого веб-страниц
HTML Определение содержимого веб-страниц
2. CSS Указание макета веб-страниц
3. JavaScript Программирование поведения веб-страниц
Веб-страницы не являются единственным местом, где используется JavaScript.
Многие настольные и серверные программы используют JavaScript. Node. js является наиболее известным.
Некоторые базы данных, такие как MongoDB и CouchDB, также используют JavaScript в качестве языка программирования.
Ты знала?
JavaScript и Java-это совершенно разные языки, как в концепции, так и в дизайне.
JavaScript был изобретен Брендан Айх в 1995, и стал стандартом ECMA в 1997.
ECMA-262 является официальным названием стандарта. ECMAScript является официальным названием языка.
Вы можете прочитать больше о различных версиях JavaScript в версии главы JS.
Скорость обучения
В этом учебнике, скорость обучения является вашим выбором.
Все до вас.
Если вы боретесь, сделать перерыв, или перечитать материал.
Всегда убедитесь, что вы понимаете все «попробовать сами» примеры.
JS JavaScript Зарезервированные слова
В JavaScript нельзя использовать эти зарезервированные слова в качестве переменных, меток или имен функций:
| abstract | arguments | await* | boolean |
| break | byte | case | catch |
| char | class* | const | continue |
| debugger | default | delete | do |
| double | else | enum* | eval |
| export* | extends* | false | final |
| finally | float | for | function |
| goto | if | implements | import* |
| in | instanceof | int | interface |
| let* | long | native | new |
| null | package | private | protected |
| public | return | short | static |
| super* | switch | synchronized | this |
| throw | throws | transient | true |
| try | typeof | var | void |
| volatile | while | with | yield |
Слова, помеченные *, являются новыми в ECMAScript 5 и 6.
Удаленные зарезервированные слова
Следующие зарезервированные слова были удалены из стандарта ECMAScript 5/6:
| abstract | boolean | byte | char |
| double | final | float | goto |
| int | long | native | short |
| synchronized | throws | transient | volatile |
Не используйте эти слова в качестве переменных. ECMAScript 5/6 не имеет полной поддержки во всех браузерах.
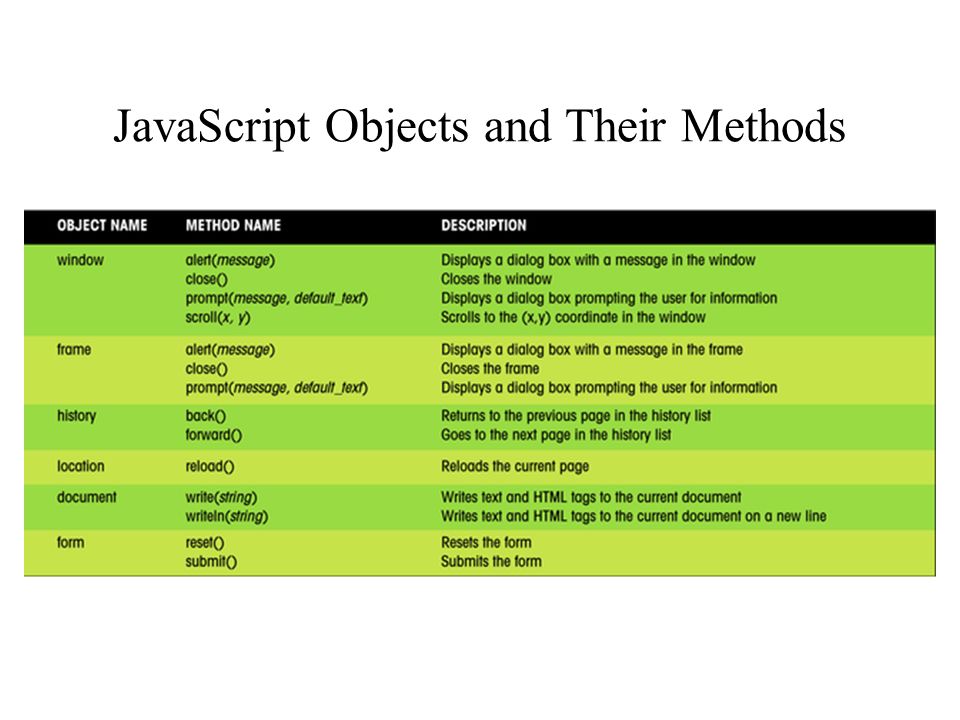
Объекты, свойства и методы JavaScript
Следует также избегать использования имени встроенных объектов JavaScript, свойств и методов:
| Array | Date | eval | function |
| hasOwnProperty | Infinity | isFinite | isNaN |
| isPrototypeOf | length | Math | NaN |
| name | Number | Object | prototype |
| String | toString | undefined | valueOf |
Java зарезервированные слова
JavaScript часто используется вместе с Java. Следует избегать использования некоторых Java-объектов и свойств в качестве идентификаторов JavaScript:
Следует избегать использования некоторых Java-объектов и свойств в качестве идентификаторов JavaScript:
| getClass | java | JavaArray | javaClass |
| JavaObject | JavaPackage |
Другие зарезервированные слова
JavaScript может использоваться в качестве языка программирования во многих приложениях.
Следует также избегать использования имени объектов и свойств HTML и Window:
| alert | all | anchor | anchors |
| area | assign | blur | button |
| checkbox | clearInterval | clearTimeout | clientInformation |
| close | closed | confirm | constructor |
| crypto | decodeURI | decodeURIComponent | defaultStatus |
| document | element | elements | embed |
| embeds | encodeURI | encodeURIComponent | escape |
| event | fileUpload | focus | form |
| forms | frame | innerHeight | innerWidth |
| layer | layers | link | location |
| mimeTypes | navigate | navigator | frames |
| frameRate | hidden | history | image |
| images | offscreenBuffering | open | opener |
| option | outerHeight | outerWidth | packages |
| pageXOffset | pageYOffset | parent | parseFloat |
| parseInt | password | pkcs11 | plugin |
| prompt | propertyIsEnum | radio | reset |
| screenX | screenY | scroll | secure |
| select | self | setInterval | setTimeout |
| status | submit | taint | text |
| textarea | top | unescape | untaint |
| window |
Обработчики событий HTML
Кроме того, следует избегать использования имени всех обработчиков событий HTML.
Примеры:
| onblur | onclick | onerror | onfocus |
| onkeydown | onkeypress | onkeyup | onmouseover |
| onload | onmouseup | onmousedown | onsubmit |
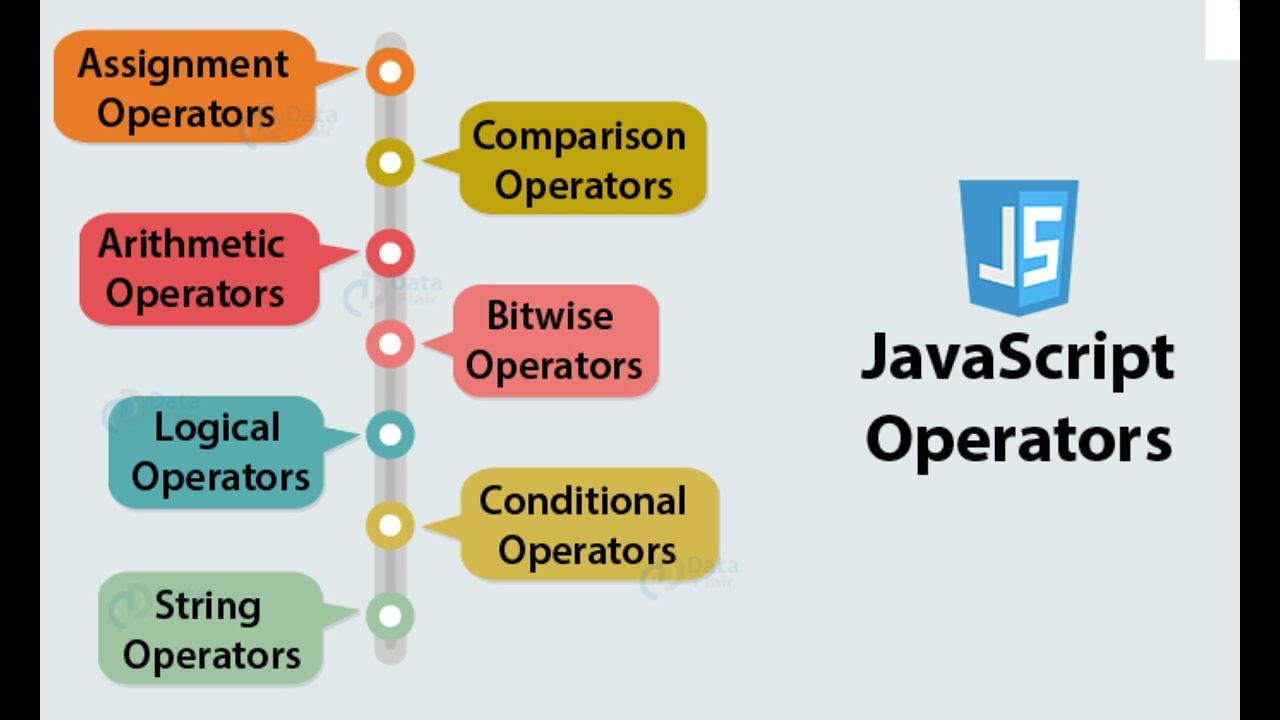
JS JavaScript Операторов Операторы
Пример
Присвойте значения переменным и добавьте их вместе:
var x = 5; // assign the value 5 to
x
var y = 2; // assign the value
2 to y
var z = x + y; // assign the value 7 to z (x + y)
Оператор присваивания (=) присваивает значение переменной.
Назначения
var x = 10;
Оператор сложения (+) добавляет номера:
Добавление
var x = 5;
var y = 2;
var z = x + y;
Оператор умножения (*) умножает числа.
Умножения
var x = 5;
var y = 2;
var z = x * y;
Арифметические операторы JavaScript
Арифметические операторы используются для вычисления чисел:
| Оператор | Описание |
|---|---|
| + | Дополнение |
| — | Вычитание |
| * | Умножения |
| / | Division |
| % | Модуль (остаток деления) |
| ++ | Увеличение |
| — | Уменьшения |
Арифметические операторы полностью описаны в арифметической главе
JS .
Операторы присваивания JavaScript
Операторы присваивания назначают значения переменным JavaScript.
| Оператор | Примере | Же, как |
|---|---|---|
| = | x = y | x = y |
| += | x += y | x = x + y |
| -= | x -= y | x = x — y |
| *= | x *= y | x = x * y |
| /= | x /= y | x = x / y |
| %= | x %= y | x = x % y |
Оператор присваивания сложения (+ =) добавляет значение в переменную.
Назначения
var x = 10;
x += 5;
Операторы присваивания полностью описаны в главе
назначение JS .
Операторы строки JavaScript
Оператор + можно также использовать для добавления (сцепления) строк.
Пример
txt1 = «John»;
txt2 = «Doe»;
txt3 = txt1 + » » + txt2;
Результатом txt3 будет:
John Doe
Оператор + = присваивания можно также использовать для добавления (сцепления) строк:
Пример
txt1 = «What a very «;
txt1 += «nice day»;
The result of txt1 will be:
What a very nice day
При использовании в строках оператор + называется оператором сцепления.
Добавление строк и чисел
При добавлении двух чисел будет возвращена сумма, но при добавлении числа и строки будет возвращена строка:
Пример
x = 5 + 5;
y = «5» + 5;
z = «Hello» + 5;
Результат x, y и z будет:
10
55
Hello5
Если вы добавите число и строку, результатом будет строка!
Операторы сравнения JavaScript
| Оператор | Описание |
|---|---|
| == | равно |
| === | равное значение и одинаковый тип |
| != | не равны |
| !== | не равное значение или не равный тип |
| > | Больше |
| < | Менее |
| >= | больше или равно |
| <= | меньше или равно |
| ? | тройной оператор |
Операторы сравнения полностью описаны в главе
сравнения JS.
Логические операторы JavaScript
| Оператор | Описание |
|---|---|
| && | логические и |
| || | логические или |
| ! | Логическое не |
Логические операторы полностью описаны в главе
сравнения JS .
Операторы типа JavaScript
| Оператор | Описание |
|---|---|
| typeof | Возвращает тип переменной |
| instanceof | Возвращает значение true, если объект является экземпляром типа объекта |
Побитовые операторы JavaScript
Битовые операторы работают с номерами 32 бит.
Любой числовой операнд в операции преобразуется в число 32 бит.
Результат преобразуется обратно в номер JavaScript.
| Оператор | Описание | Примере | Же, как | Результат | Десятичных |
|---|---|---|---|---|---|
| & | AND | 5 & 1 | 0101 & 0001 | 0001 | 1 |
| | | OR | 5 | 1 | 0101 | 0001 | 0101 | 5 |
| ~ | NOT | ~ 5 | ~0101 | 1010 | 10 |
| ^ | XOR | 5 ^ 1 | 0101 ^ 0001 | 0100 | 4 |
| << | Нулевой залив влево сдвиг | 5 <<1 | 0101 <<1 | 1010 | 10 |
| >> | Подписанный правый сдвиг | 5>> 1 | 0101>> 1 | 0010 | 2 |
| >>> | Сдвиг нулевой заливки вправо | 5>>> 1 | 0101>>> 1 | 0010 | 2 |
В приведенных выше примерах используются 4 бита неподписанных примеров. Но JavaScript использует 32-битные номера со знаком.
Но JavaScript использует 32-битные номера со знаком.
Из-за этого, в JavaScript, ~ 5 не вернет 10. Он вернется-6.
~ 00000000000000000000000000000101 вернет 11111111111111111111111111111010
Битовые операторы полностью описаны в побитовой главе JS.
Изучение JavaScript с нуля
Рассказ программиста о том, как добиться успехов в изучении JavaScript.
JavaScript – язык, на котором сегодня работает всё – от веб-приложений до мобильных приложений и серверов. Его популярность резко выросла за последние несколько лет, обойдя такие языки, как Java и PHP. Сейчас – наилучшее время для изучения JavaScript. Я расскажу, с чего началась моя история, что я изучил и как стать профессионалом в JavaScript.
Предыстория
JavaScript был создан Бренданом Эйхом в 1995 году. Брендан был принят в компанию Netscape Communication, задачей которой было сделать веб более динамичным. Через 10 дней, Брендан создал прототип языка, с синтаксисом, очень похожим на Java. Это был день рождения JavaScript.
Это был день рождения JavaScript.
В 1996, JavaScript был передан ECMA (Европейская ассоциация производителей компьютеров), чтобы зарегистрировать новый стандарт языка. Это привело к официальному выпуску ECMA-262. Несмотря на то, что JavaScript употребляется чаще, официальное название стандарта – ECMAScript.
Сегодня каждый браузер поддерживает его, тем самым делая JavaScript языком веба.
Некоторые разработчики ненавидят JavaScript за то, что он интерпретирует код таким образом, что в итоге вы получаете совсем не то, что программировали. Написав первые несколько строк на JavaScript, я был удивлён этим фактом. Тем не менее я твёрдо решил, что займусь его изучением.
Первые шаги
После моего первого знакомства с JavaScript, я решил составить план изучения языка:
1. Научиться учиться и запоминать простые вещи
2. Изучить основы JavaScript
3. Погрузиться в изучение и приступить к изучению расширенных возможностей языка.
4. Начать создание своих проектов.
5. Завести блог об изучении JavaScript
6. Научить других
Этот план я называю никогданекончающимся, что несложно заметить, взглянув на него. Я буду выполнять пункт за пунктом, но сначала я хотел бы вас предостеречь. Прежде чем приступить к изучению, вы должны понимать, что путь тернист. В какой-то момент вы придёте в отчаяние, главное не поддаваться ему, а продолжать работать. С этим сталкивались все, даже профессионалы. Эту часть обучения, нужно принять как должную.
Прежде чем приступить к изучению, вы должны понимать, что путь тернист. В какой-то момент вы придёте в отчаяние, главное не поддаваться ему, а продолжать работать.
Учитесь учиться
Очень часто многие умалчивают, что способность учиться самостоятельно, то есть заниматься самообразованием, тоже нужно развивать. План является основой самообразования. В IT всё меняется настолько быстро, что чтобы оставаться успешным нужно постоянно развиваться. Ниже я привёл несколько идей, как это осуществить.
Ниже я привёл несколько идей, как это осуществить.
Написание технических текстов как способ обучения
В процессе обучения я записывал все свои достижения. Сделать это можно создав блог или любым другим удобным для вас способом. Если же публиковать свои достижения вы не считаете нужным, ведите записи на своём ПК. Результаты будут видны практически сразу, кроме того, способ помогает тренировать память. Это способствует пониманию пройденного.
Тесты на знание
Этот способ является одним из наиболее быстрых. Несмотря на то, что зачастую многие выступают против тестов, как способа проверки знаний, это действительно помогает в самообразовании.
Лучшим способом является использование карточек. Я использую Anki. В приложении можно создавать карточки по каждой пройденной теме. Выполнять тесты желательно регулярно, поэтому каждое утро я посвящаю 10-15 минут на их выполнение. Это помогает не только развивать память, но и запоминать, как правильно задавать вопросы.
Не торопитесь
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя. Сделайте перерыв на несколько дней, когда будете готовы продолжайте обучение. Кроме того, я настоятельно рекомендую использовать метод помидора. Суть в том, чтобы 25 минут заниматься, и 5 минут отдыхать. Этот способ помогает повысить продуктивность.
Найдите ментора
Найдите того, кто хорошо знает JavaScript и будет готов помочь вам, если у вас возникают проблемы. Помощь ментора поможет вам не потерять мотивацию.
Основы JavaScript
Теперь, когда мы познакомились с наиболее эффективными способами обучения пришло время перейти к самому обучению. Всё надо начинать с основ. Благодаря популярности JavaScript, найти информацию в интернете не составит труда. Я поделюсь ресурсами, где я сам обучался. Вы можете выбрать любой из них:
MDN’s JavaScript Guide — руководство охватывает всё необходимое, грамматику и типы, циклы, функции, выражения, числа и даты, форматирование и многое другое.
You Don’t Know JS — это серия книг Кайла Симпсона. Здесь содержится информация, которая поможет вам изучить язык более глубоко.
Eloquent JavaScript — ещё одна крутая книга о JavaScript. Советую читать её, только после того, как вы получите базовые знания или если у вас есть опыт программирования на других языках.
Free Code Camp — сообщество программистов, где вы будете участвовать в чемпионатах, создавать проекты и получать сертификаты. Способ подойдёт даже новичку, кроме того его можно совмещать с занятиями на других ресурсах.
CodeCademy — ещё одна платформа для обучения с помощью задач. Идеально для новичка.
В процессе обучения на этих ресурсах вы получите базовые знания, необходимые для программирования на JavaScript, после чего вы можете смело приступать к созданию своих первых программ и приложений. Когда вы почувствуете, что уже что-то понимаете, у вас появится мотивация для продолжения изучения JavaScript и любых других языков. Главное – не лениться.
Если вы чувствуете, что не можете самостоятельно справиться с проблемой, погуглите, обратитесь на форум Stack Overflow или просто спросите у ваших знакомых программистов. Всегда спрашивайте себя, для чего вы делаете что-то – «Для чего мне нужны циклы, когда проще использовать метод карт?», «Зачем мне JQuery, если можно обойтись без него?».
«Я знаю основы, что дальше?»
Вы достигли успехов, знаете язык на хорошем уровне, но что теперь? Такой же вопрос я задал себе, когда понял, что знаю достаточно, но хочу продолжить изучение. В какой-то момент вы заметите, что большую часть времени у вас занимает поиск ошибок в коде. Когда люди сталкиваются с этим, они стоят перед выбором, продолжить углубленное изучение, или остаться с теми знаниями, что у них есть.
Справиться со стрессом мне помогла моя сила воли. Я понимал, что это поможет мне перейти на новый уровень.
Изучение новых вещей становится затруднительным, так как материал уже не такой лёгкий как прежде, но всё еще не настолько тяжёлый, чтобы бросать дело. Я занялся тестирования, шаблонов проектирования, структур JavaScript с помощью книг. Не все из тех книг, что я прочёл, помогли мне. Здесь я приведу список тех, что действительно оказались полезными:
Я занялся тестирования, шаблонов проектирования, структур JavaScript с помощью книг. Не все из тех книг, что я прочёл, помогли мне. Здесь я приведу список тех, что действительно оказались полезными:
Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript — в книге описываются 68 подходов для написания кода, к каждому автор приводит примеры. Вы узнаете, как подбирать стиль программирования для разных проектов, решать проблемы и многие другие аспекты программирования.
JavaScript — The Good Parts — несмотря на то, что книга порядком устарела, она всё ещё является отличным помощником. Книга научит вас писать красивый и эффективный код.
JavaScript Design Patters — в книге рассказывается о том, как применять современные шаблоны к языку. Написано всё простым языком.
Test-Driven JavaScript Development — одна из лучших книг, обучающих тестированию кода JavaScript.
Путь к профессии
Несмотря на то, что книги дают значительный объем знаний, нужно уметь применять их на практике.
Человека нельзя назвать кузнецом своего дела, если он знает всё, но ничего не умеет. То же самое с программированием. Если вы не практикуетесь, вы ничего не получите. Так что мой совет – учитесь и практикуйтесь одновременно. Не стоит волноваться по поводу того, что ваш код не будет идеальным. Главное – практика. Создайте аккаунт на GitHub, пишите код ежедневно, сделайте это одним из пунктов распорядка дня. Когда вы создадите свой проект, поделитесь с сообществом и ждите отзывов. Обратная связь, особенно если это мнение аргументированно, дорогого стоит. В процессе работы над проектом, вы приобретёте навыки, которые помогут вам не только в программировании, но и в других делах.
Человека нельзя назвать кузнецом своего дела, если он знает всё, но ничего не умеет.
Если у вас есть шанс посетить мастер-класс, конференцию или любой другое мероприятие, посвящённое JavaScript, не упускайте его! Подобные встречи мотивируют. Вы познакомитесь с такими же, как и вы, сможете обменяться опытом, что пойдёт вам на пользу.
Не переставайте учиться
Теперь, когда вы обладаете солидным набором знаний и умений, время перейти к следующей проблеме – как оставаться на плаву. Поток информации бесконечен. Чтобы быть в курсе, я подписался на несколько изданий – JSK Daily, Frontend Buzz, JavaScript Weekly, JavaScript World, Hashnode Times. Это помогает мне узнавать про новые события, обновления. Это не занимает много времени. Я читаю новости после работы или во время перерывов. Наиболее интересные мысли и статьи я сохраняю в Trello или на GitHub. Если меня заинтересовала новая технология, я выделяю время для изучения.
Кроме того, я ежедневно просматриваю видеоуроки.
Как преодолеть разочарование
Как я уже говорил, каждый разработчик, вне зависимости от его опыта прошёл период неудач. Программирование – это бесконечное решение проблем. Иногда, для того, чтобы решить какую-либо проблему, нужно время. Так что это важно уметь работать, несмотря на неудачи.
Если вы чувствуете, что пора сделать перерыв – сделайте его. Займитесь чем-нибудь более прикладным, занимайтесь спортом, отдохните с друзьями. Разнообразьте свою жизнь, а когда почувствуете, что отдохнули, возвращайтесь к работе. У вас появится заряд энергии и мотивации. У меня было несколько фаз, когда мне требовался отдых. После него я чувствовал себя лучше.
Что я изучил
Ниже я приведу несколько важных советов, которые пригодятся в процессе изучения.
Научитесь правильно искать
Это может показаться излишним, но это действительно важно. Умение задавать правильные вопросы поможет в процессе работы. Задавайте прямые, простые вопросы. Не доверяйте первому попавшемуся ответу. Исследуйте вопросы глубже, чем вам на данный момент.
Научитесь задавать правильные вопросы и выбирать правильное время
Правильно задать вопрос может быть очень сложным для новичка. Мне было неловко от того, что я не мог сформулировать свой вопрос правильно и потому получал совсем не ту реакцию, которую ожидал.
Помогайте другим
Если вы что-то знаете, поделитесь с другими. Найдите сообщество программистов и помогайте другим. Это поможет вам не только ощутить удовлетворение, но и освежить знания. Помогать другим никогда не поздно.
Заключение
Изучение JavaScript или других языков программирование – непростое дело, но оно безусловно стоит потраченных сил и времени. Изучение требует настойчивости. Но если у вас есть настойчивость, необходимые ресурсы, и мотивация, вы достигнете больших успехов. Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас.
Javascript для начинающих — уроки с нуля
Современный мир веба очень сложно представить без JS. JavaScript – это душа веб-сайта, так как все интерактивные действия выполняет JS. JavaScript является встроенным компонентом в веб-программировании, поэтому его не нужно устанавливать или настраивать.
Полезные ссылки:
Информация про JavaScript
JavaScript является преимущественно клиентским языком, обычно использующимся для работы на стороне клиента. С его помощью можно разрабатывать приложения с самым разнообразным функционалом. Это может быть: аналог механических часов, различная анимация, графические эффекты и многое другое. Ничего не мешает создать практически все веб-приложение на JS.
В Интернете зачастую можно встретить название «javascripts», что является неверным названием языка. Никакой буквы «s» в конце слова здесь нет. Единственными верными названиями языка является «javascript», «js» или же более народная версия «ява скрипт».
Сегодня сложно переоценить роль JavaScript в вебе. Согласно статистике w3techs, сегодня свыше 97% сайтов применяют JS. Оставшиеся 3% — это преимущественно сайты визитки и одностраничники. Невероятная популярность языка делает его одним из самых желанных для изучения и выгодных в плане дальнейшего трудоустройства.
История языка
Язык основан в 1995 году компанией Netscape. Изначально предназначался в роли языка сценариев для их браузера Navigator 2. В начале пути носил название LiveScript. Разработчики воспользовались волной популярность Java и сменили название на JavaScript.
Такое решение запутало многих и даже по сей день их часто путают начинающие разработчики. Многие заявляют, что это одинаковые языки или имеют малозначимые отличия. Это совсем не так, JS и Java – совсем разные языки. Единственная схожесть в них – название.
Изначально JS не имел большинства из сегодня доступных функций, его возможности были крайне скудными. Главной целью являлось лишь добавление небольшого интерактива странице. Разработчики хотели, чтобы результаты после нажатий на кнопки обрабатывались в пределах одной страницы.
По мере развития веба, вместе с релизом Node.js, JavaScript получил карт-бланш на активное развитие множества функций. Сегодня JS предоставляет намного больше возможностей для разработчика, чем когда-либо.
Сейчас JavaScript может использоваться и в качестве серверного языка. Прежде JS всегда рассматривался исключительно в качестве клиентского языка, работающего исключительно в браузере пользователя. Для работы с сервером приходилось пользоваться чем-то вроде Java, PHP, ASP.NET, Ruby. За счёт Node.js появилась возможность оперировать запросами на сервере посредством JS.
Несмотря на наличие возможности реализовать серверную часть на Node JS, большая часть веба использует для серверного языка PHP.
Распространение JS
В современном мире произошёл бум разработки под мобильные устройства, где нашёл себе место и JavaScript. Этому способствует повышение производительности мобильных гаджетов и повсеместное использование HTML5. JS позволяет реализовать самые разнообразные возможности даже в мобильных приложениях.
JS давно вышел за рамки веб-языка, который используется исключительно браузером.
Многое из того, что раньше называли фантастикой, сегодня успешно реализуется в JavaScript. Это особенно наглядно видно в популярном направлении программирования под IoT (интернет вещей). Таким образом JS можно успешно применять для разработки программ под все существующие умные устройства, поддерживающие работу с интернетом. Сегодня JS встречается практически везде, куда только добралось IT.
Версии языка
Ещё во время появления языка, браузеры Netscape и IE создали несколько отличающихся реализаций языка. Для унификации всех реализаций и восстановления общего знаменателя, разработали стандарт ECMAScript (управление стандартизацией взяла на себя ECMA). Если где-то увидите термин ECMAScript – это взаимозаменяемый синоним с JavaScript.
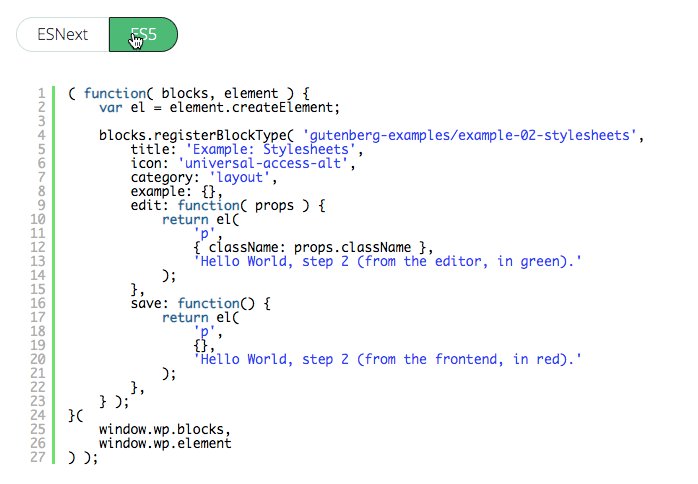
Уже сегодня ECMA разработала пару стандартов для JS, они удачно отражают прогресс в разработке самого языка. На сегодня актуальным считается ECMAScript 6 версии от 2015 года. Тем не менее многие браузеры ещё далеки от полной реализации данного стандарта. На завершение его внедрения может уйти ещё несколько лет. В силу этой причины довольно часто рассматривается стандарт ES5, как тот, который полностью поддерживается современными браузерами.
Инструменты разработки
Для создания кода на JS нужно всего лишь текстовый редактор и браузер, в котором можно тестировать результат. Один из простых и функциональных редакторов текста это редактор Atom.
Также хорошим редактором с поддержкой большинства операционных систем является Visual Studio Code. Он способен работать в MacOS, Windows и Linux. По возможностям этот программный продукт в разы превосходит Atom или же Notepad++.
Также прочитайте нашу статью на тему «5 лучших редакторов кода для программистов».
JavaScript можно записывать и в ряде других программ: WebStorm, Netbeans и даже Notepad++. За счёт сред разработки код создается значительно быстрее и проще.
План курса
За курс мы будем изучать Javascript с нуля для начинающих. Начать курс js для начинающих нужно с переменных, а далее постепенно изучать более сложные конструкции.
В ходе изучения javascript (или же Ява скрипт) мы изучим все основные концепции, научимся работать с HTML при помощи языка JS, а также разработаем несколько мини проектов. К концу курса у вас будет достаточно знаний чтобы начать использовать Java Script внутри ваших проектов.
Дополнительные курсы
На нашем сайте вы можете найти более углубленный курс по языку JavaScript. В нем представлено множество важных концепций, что присутствуют в самом языке. Полный курс по языку JavaScript можно просмотреть здесь.
Также на сайте есть более углубленная программа по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Курс изучения JavaScript для начинающих — Онлайн обучение программированию на JavaScript
Курс состоит из 2-х частей: базовый JavaScript с нуля для начинающих разработчиков и JS продвинутый для более опытных программистов.
Подробно изучите язык программирования JavaScript сразу с переходом в практику. Начнем с самых простых основных концепций и принципов JavaScript и шаг за шагом дойдем до самых сложных.
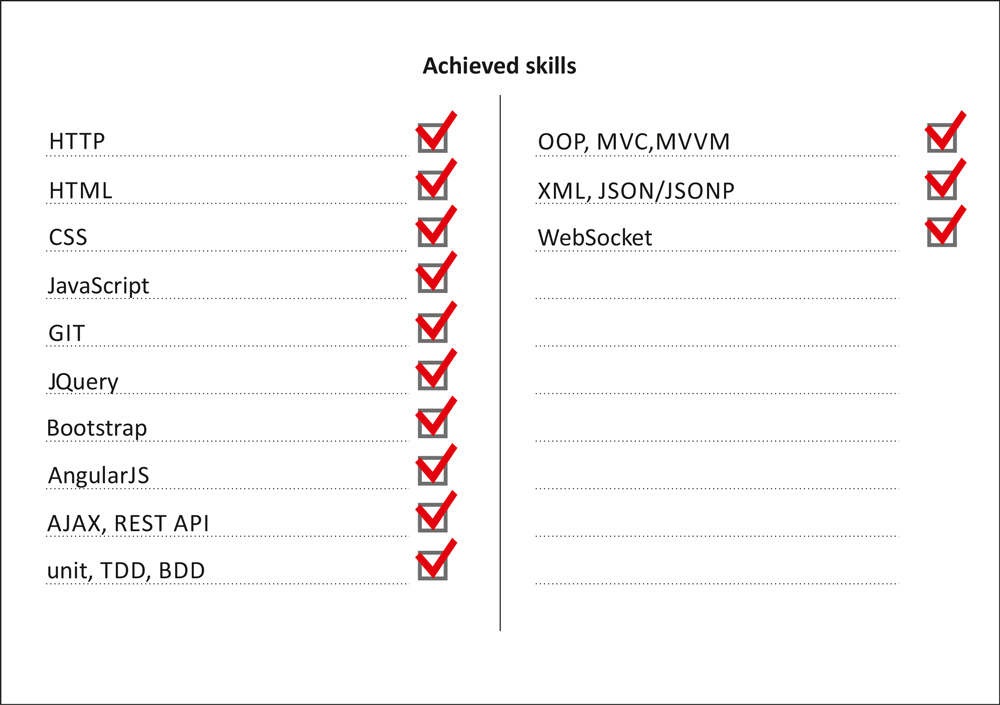
Чему вы научитесь
- Изучите основы программирования и алгоритмов, объектно ориентированное программирование (ооп)
- Познакомитесь с самыми основами языка JavaScript, основными концепциями и принципами JS на практических примерах и заданиях
- Изучите популярные технологии: AJAX, JSON и т.д.
- Научитесь работать с Git и GitHub
- Разберетесь, как работать с npm, Babel, Browserify, Webpack и т.д.
- Узнаете, какой фрэймворк или библиотеку выбрать в дальнейшем и познакомитесь с React, Angular, Vue, Jquery
В результате вы напишите приложение, создадите интерактивные элементы на сайте: создадите таймер обратного отсчета, калькулятор, напишите скрипт отправки данных из формы и многое другое. Все знания закрепляются на практике.
- Разберетесь в задачах на понимание основ JS взятые с реальных собеседований для вакансии фронтенд-разработчик
- Также научитесь работать в редакторе кода VS Code, установите и подключите все нужные плагины
- Бонус. Узнаете основные концепции и напишите свое приложение на React. Научитесь писать автотесты
JavaScript — это язык программирования реализующий интерактивность на веб-страницах. Каждый сайт использует этот язык. К тому же, используя различные фрэймворки, JavaScript распространяется всё шире: серверная сторона (Node.js), мобильные приложения (React Native, Ionic), виртуальная реальность (React VR) и так далее. Поэтому, если вы хотите пойти по одному из этих путей — нативный JS станет для вас просто необходимой базой.
Для прохождения данного курса необходимы базовые знания и навыки HTML и CSS. Рекомендуем изучить наши базовые курсы:
Основы HTML/CSS — верстка сайтов с нуля
Верстка сайтов на HTML/CSS для начинающих
ВЕБ-разработчик 2020 — с нуля до результата!
Верстальщик 2020 — HTML 5, CSS 3, Bootstrap 4, JavaScript
Программа обучения включает видео уроки по изучению JavaScript с нуля. Благодаря тестовым и практическим заданиям, Вы сможете закрепить полученные знания по JavaScript программированию на практике.
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса программирования на JavaScript для начинающих — с нуля до результата.
Иван Петриченко
О преподавателе курса
- Практикующий frontend-разработчик и консультант
- Более 5 лет профессионально занимается frontend-разработкой и создает сайты «под ключ». Обучает этому взрослых и детей, организовывает и проводит мероприятия. Проводит консалтинг и аудит сайтов.
«В моей копилке уже несколько организованных и записанных авторских онлайн курсов, я люблю помогать людям и делиться с ними знаниями.
Я фрилансер и очень люблю путешествовать и выступать на различных конференциях.»
Как выучить JavaScript с нуля: бесплатные курсы и сайты для изучения JS самостоятельно
В этой статье вы узнаете, как быстро и просто выучить JavaScript самостоятельно. Что учить в первую очередь, какие навыки нужны для получения работы. Получите обзор бесплатных курсов по языку Java Script и много другой полезной информации.
Содержание статьи:
Где используют язык JavaScript и для чего?
Java Script (Ява или Джава скрипт или сокращенно JS) – один из самых популярных языков программирования в мире. Чаще всего на нем создают интерактивные элементы на сайтах, с помощью которых сайты «оживают», начинают реагировать на действия пользователей. Примеры таких элементов:
Однако данный язык востребован не только в создании сайтов. Его используют для разработки прикладных программ, например, браузеров, приложений для SMART-телевизоров, фитнес-трекеров, умных часов, приставок, в макросах для офисных программ. Подробно о сфере применения Джава скрипт можно прочитать в описании профессии JavaScript-разработчика.
Зачем учить JavaScript? Преимущества языка для новичков
С чего начать изучение JavaScript и сколько времени это займет?
Как в любом языке, в JavaScript имеются определенные команды и правила их составления. Начать изучение этого языка можно со следующих вещей:
- Структура кода (как составляется программа, с чего начинается, в какой последовательности задаются команды и т.д.).
- Переменные (что это такое, для чего нужны, как задаются и используются в скриптах).
- Типы данных, например: число, строка, логический тип, и преобразование типов.
- Операторы, например, как производится сложение. Приоритет операторов (какие действия выполняются в первую очередь, какие – во вторую и т.д.). Бывают операторы сравнения, условные операторы, логические.
- Выучить, как использовать циклы (что это такое, для чего нужны, как их задавать). Говоря простыми словами, циклы позволяют производить одну и ту же операцию несколько раз (пока не наступит условие, которое завершит цикл).
- Функции.
- Объекты и их свойства.
- Прототипы, наследование.
- Классы и наследование классов.
- Интерфейсные события (обработка движения курсора, кликов мышки, нажатия кнопок на клавиатуре).
- Программирование элементов интерфейса: кнопок, форм и других.
- Выучить, как писать асинхронный код на JavaScript.
- Отладка программ в браузере, написанных на JS.
- Обработка ошибок.
-
Качество кода: как писать программу правильно, чтобы в ней было легко и просто ориентироваться как автору, так и другому разработчику.
Изучить основы можно самостоятельно, например, пользуясь самоучителем Learn.javascript.ru или Html5css.ru. На втором сайте курс интерактивный. Можно прямо в браузере смотреть пример кода и как он работает (какие события обрабатывает и как).
Выучить простейшие азы можно за срок от 2-3 недель до 1,5 месяцев в зависимости от времени, которое вы сможете уделять программированию каждый день. Далее вам потребуется более глубоко погружаться в предметную область, о чем поговорим ниже.
Для изучения JavaScript пригодится знание HTML и CSS. Если вы еще не знаете эти технологии, то освоить их можно на бесплатном курсе в Нетологии. На нем расскажут, что такое HTML-теги, для чего они нужны и покажут основные теги и их атрибуты.
В какой последовательности можно учить язык JavaScript?
1. Изучите основы языка. Список того, что нужно знать, описан выше. Все это можно выучить самостоятельно, пользуясь бесплатным учебником Learn.javascript.ru. Он написан на русском языке просто и понятно.
Если вам нужен наставник, то можно пойти на курсы. Например:
- Курс по frontend-разработке в Нетологии – включает изучение JavaScript и других технологий, применяемых в разработке сайтов.
- Курс по JavaScript в Geekbrains – включает не только обучение, но и стражировку в компаниях-партнерах, например, Майл.ру.
-
Fullstack-разработчик на JavaScript в Skillbox – посвящен исключительно одному языку программирования и позволяет изучить его на хорошем уровне с нуля.
2. Изучите библиотеки, например, jQuery и React. Это наборы готовых решений, которые можно использовать для ускорения работы. Нет смысла писать все скрипты с нуля, когда есть множество готовых решений.
3. Будет полезно изучить Node.JS – это технология расширяет область применения Джава-скрипт. Например, при помощи Node.JS можно создавать приложения и полноценные программы для ПК.
4. Освойте фрймворки, например, Angular и Vue.js. Фреймворк – это некая основа, фундамент, на котором можно создавать различные программы. Он включает набор готовых решений, на базе которых можно быстрее собрать ИТ-продукты (лендинг, сайт, интернет-магазин, приложение).
Например, фреймворк Angular используется для создания одностраничных приложений, Vue.js – для создания пользовательских интерфейсов.
5. Научитесь использовать системы контроля версий. Самая популярная из них — это GIT. О нем поговорим ниже.
6. Учитесь писать грамотный и правильно структурированный код.
Что такое GIT и для чего он нужен?
GIT – это система контроля версий. Она позволяет команде разработчиком совместно работать над кодом и при необходимости возвращаться к версиям программ, созданным ранее. Также GIT синхронизирует работу с сайтом, сохраняет и обновляет изменения в файлах со скриптами.
Эта система позволяет избегать ошибок и систематизировать работу над программным кодом. При необходимости можно быстро откатить изменения, если в программе нашлись баги (ошибки).
Бесплатные курсы и материалы для новичков
В этой части статьи на Kadrof.ru вы найдете видео, а также ссылки на обзоры бесплатных уроков и мастер-классов, которые помогут выучить JS с нуля. Вы сможете использовать их для самообучения.
1. Полный курс по Java Script для новичков. За 6 часов в этом видео простым и понятным языком описываются основы языка:
2. Что такое Node.JS: история создания, простейшие скрипты и основные возможности. Видео с канала Разработка от Яндекса продолжительностью 3 часа:
3. Еще один бесплатный урок по Node.JS, который можно посмотреть в том числе начинающим разработчикам:
4. Полный курс по React. Примеры и практика для новичков:
Также вы можете посмотреть бесплатные видео уроки, собранные в группе Клуб фриланеров, в том числе:
Где учиться программировать на JavaScript?
- Можно учиться самостоятельно по бесплатным урокам, которые есть в сети интернет. Этот вариант подойдет людям, которые уже сталкивались с веб-разработкой, имеют какой-либо опыт или сильное желание учиться. Выше в статье мы собрали ссылки на такие уроки, посмотрите их. Если вы решили учить JavaScript самостоятельно, постарайтесь системно подходить к освоению знаний.
-
Можно пойти на курсы, где вас научат программировать на Джава-скрипт с нуля, помогут с практикой и стажировками. Если вы решите пойти на курсы, то вначале рекомендую какие-то основы изучить самостоятельно, написать простейшие скрипты, чтобы в процессе обучения задавать больше вопросов и глубже освоить программу.
Среди курсов можно выделить:
- Fullstack-разработчик на JavaScript в Skillbox –данный курс посвящен верстке сайтов и программированию на JS. Осваивается язык, фреймворк (один на выбор – Vue, React или Angular), серверные технологии (Node.js). После обучения вы сможете не только работать с сайтами, но и создавать приложения на JS.
- Курс по frontend-разработке в Нетологии. Уровень обучения – с нуля. Занятия проходят онлайн. Есть практика и диплом. Здесь вы освоите не только JS, но и библиотеку React, а также получите другие необходимые знания для работы front-end программистом. Если вы в дальнейшем хотите заниматься разработкой сайтов, этот курс для вас.
-
Обучение JavaScript в Geekbrains – здесь студенты проходят HTML, CSS, JavaScript, React, а также – основы баз данных и Node.js. Предусмотрена стажировка у партнеров.
Как быстро выучить JavaScript с нуля? Советы для новичков
- Старайтесь системно подходить к обучению. Если осваиваете Ява скрипт самостоятельно, то начинайте с основ, затем переходите к более глубокому материалу. Параллельно учите теорию. Что такое алгоритмы, какие они бывают и т.д.
- Постоянно практикуйтесь. Начинайте писать свои скрипты или переделывать или дорабатывать скрпиты других разработчиков (их можно найти в интернете). Старайтесь разобраться, как работает чужой код и как он сделан.
- Сделайте свой сайт, например, на WordPress и добавляйте на него различные функции. Это будет хорошей практикой.
- Если вам что-то не понятно, берите консультации программистов или заказывайте услугу code-review (проверку кода у опытного разработчика с комментариями, что нужно доработать, переделать и почему). Найти опытных разработчиков для code-review можно в каталоге веб-программистов на Kadrof.ru. Данная услуга стоит денег, поэтому заранее уточняйте у людей, которые согласятся проверить ваш код, сколько это будет стоить.
- Много полезной информации можно найти на сайте Хабр Q&A. Там общаются разработчики и в том числе можно попросить совет (бесплатно).
-
На Kadrof.ru есть обзор сайтов для изучения языков программирования. Там вы найдете справочники и самоучители, которые помогут быстро освоить JavaScript.
Как наработать опыт и найти работу?
- В ИТ сфере принято тестировать кандидатов на работу. Поэтому в первую очередь для получения работы необходимы знания. Просматривайте вакансии на HH.ru и обращайте внимание, какие требования предъявляются работодателями. Какие технологии и на каком уровне необходимо знать. Изучив материал, приходите на собеседования. Если вас взяли, отлично. Если нет, спросите, каких знаний и навыков вам не хватило для получения работы и постарайтесь их быстро выучить. Затем снова приходите на собеседование.
- Ищите информацию о стажировках в крупных компаниях. Стажировка – отличный шанс получить опыт и затем работу. Подпишитесь на группу Клуб фрилансеров – в ней публикуется информация о стажировках и другие полезные новости для новичков.
- Посетите веб-студии, которые работают в вашем городе. Возможно, где-то требуется Junior разработчик на JS и вас возьмут на испытательный срок.
- Пока ищете работу, попробуйте подрабатывать на фрилансе, выполнять простые заказы на биржах или развивать собственный проект в интернете.
- Не переживайте, если сразу не получается найти работу. В ИТ не всегда просто новичкам, но по мере накопления опыта искать хорошие вакансии станет проще. Все когда-то начинали и проходили начальный этап.
-
Общайтесь на форумах и сайтах для программистов. Вступайте в профильные группы в социальных сетях. Становитесь частью профессионального сообщества. Тогда найти работу станет проще.
Мы разобрались, как выучить JavaScript с нуля самостоятельно, что нужно осваивать в первую очередь и как быстро набрать опыт. Теперь вы готовы сделать первые шаги. Удачи вам в изучении JS и поиске работы!
Рекомендуем
В обзоре собраны лучшие группы и паблики в социальных сетях ВКонтакте и Facebook, где публикуются вакансии офисной и удаленной работы для …
Посмотрите самые популярные биржи удаленной работы и фриланса для новичков и опытных специалистов. В конце обзора находятся полезные …
Введение в JavaScript
Давайте посмотрим, что такого особенного в JavaScript, чего мы можем достичь с его помощью и какие другие технологии хорошо с ним работают.
JavaScript изначально был создан для «оживления веб-страниц».
Программы на этом языке называются скриптами . Их можно написать прямо в HTML-коде веб-страницы и запускать автоматически при загрузке страницы.
Сценарии предоставляются и выполняются как простой текст. Для запуска им не нужна специальная подготовка или компиляция.
В этом аспекте JavaScript сильно отличается от другого языка, называемого Java.
Почему это называется Java Script?
Когда был создан JavaScript, он изначально имел другое имя: «LiveScript». Но в то время Java была очень популярна, поэтому было решено, что позиционирование нового языка как «младшего брата» Java поможет.
Но по мере развития JavaScript стал полностью независимым языком со своей собственной спецификацией под названием ECMAScript, и теперь он вообще не имеет отношения к Java.
Сегодня JavaScript может выполняться не только в браузере, но и на сервере, или фактически на любом устройстве, на котором есть специальная программа, называемая движком JavaScript.
Браузер имеет встроенный движок, который иногда называют «виртуальной машиной JavaScript».
У разных двигателей разные «кодовые имена». Например:
- V8 — в Chrome и Opera.
- SpiderMonkey — в Firefox.
- … Существуют и другие кодовые имена, такие как «Chakra» для IE, «JavaScriptCore», «Nitro» и «SquirrelFish» для Safari и т. Д.
Приведенные выше термины следует помнить, поскольку они используются в статьях для разработчиков в Интернете. Мы тоже воспользуемся ими. Например, если «функция X поддерживается V8», то она, вероятно, работает в Chrome и Opera.
Как работают двигатели?
Двигатели сложные. Но основы просты.
- Механизм (встроенный, если это браузер) читает («анализирует») скрипт.
- Затем он преобразует («компилирует») сценарий в машинный язык.
- И затем довольно быстро запускается машинный код.
Механизм применяет оптимизацию на каждом этапе процесса. Он даже наблюдает за выполнением скомпилированного сценария, анализирует данные, которые проходят через него, и дополнительно оптимизирует машинный код на основе этих знаний.
Современный JavaScript — это «безопасный» язык программирования. Он не обеспечивает низкоуровневый доступ к памяти или ЦП, поскольку изначально был создан для браузеров, которым он не требуется.
Возможности
JavaScript во многом зависят от среды, в которой он выполняется.Например, Node.js поддерживает функции, которые позволяют JavaScript читать / записывать произвольные файлы, выполнять сетевые запросы и т. Д.
Встроенный в браузер JavaScript может делать все, что связано с манипулированием веб-страницей, взаимодействием с пользователем и веб-сервером.
Например, встроенный в браузер JavaScript может:
- Добавить новый HTML на страницу, изменить существующее содержимое, изменить стили.
- Реагируйте на действия пользователя, запускайте щелчки мыши, движения указателя, нажатия клавиш.
- Отправлять запросы по сети на удаленные серверы, скачивать и выгружать файлы (так называемые технологии AJAX и COMET).
- Получать и устанавливать куки, задавать вопросы посетителю, показывать сообщения.
- Запомните данные на стороне клиента («локальное хранилище»).
Возможности JavaScript в браузере ограничены в целях безопасности пользователя. Цель состоит в том, чтобы предотвратить доступ злонамеренной веб-страницы к личной информации или повреждение данных пользователя.
Примеры таких ограничений:
-
JavaScript на веб-странице не может читать / записывать произвольные файлы на жесткий диск, копировать их или выполнять программы.У него нет прямого доступа к функциям ОС.
Современные браузеры позволяют ему работать с файлами, но доступ ограничен и предоставляется только в том случае, если пользователь выполняет определенные действия, такие как «перетаскивание» файла в окно браузера или выбор его с помощью тега
Существуют способы взаимодействия с камерой / микрофоном и другими устройствами, но они требуют явного разрешения пользователя. Таким образом, страница с поддержкой JavaScript не может тайно активировать веб-камеру, наблюдать за окружающей обстановкой и отправлять информацию в АНБ.
-
Различные вкладки / окна обычно не знают друг о друге. Иногда это так, например, когда одно окно использует JavaScript для открытия другого. Но даже в этом случае JavaScript с одной страницы может не получить доступ к другой, если они поступают с разных сайтов (из другого домена, протокола или порта).
Это называется «Политика одинакового происхождения». Чтобы обойти это, обе страницы должны согласиться на обмен данными и содержать специальный код JavaScript, который его обрабатывает.Мы расскажем об этом в руководстве.
Это ограничение опять же для безопасности пользователя. Страница из
http://anysite.com, которую открыл пользователь, не должна иметь доступ к другой вкладке браузера с URL-адресомhttp://gmail.comи красть информацию оттуда. -
JavaScript может легко связываться через сеть с сервером, с которого пришла текущая страница. Но его способность получать данные с других сайтов / доменов ограничена. Хотя это возможно, для этого требуется явное согласие (выраженное в заголовках HTTP) с удаленной стороны.Еще раз, это ограничение безопасности.
Такие ограничения не существуют, если JavaScript используется вне браузера, например, на сервере. Современные браузеры также допускают плагины / расширения, которые могут запрашивать расширенные разрешения.
В JavaScript есть как минимум три замечательных особенностей:
- Полная интеграция с HTML / CSS.
- Простые вещи делаются просто.
- Поддерживается всеми основными браузерами и включена по умолчанию.
JavaScript — единственная браузерная технология, сочетающая эти три вещи.
Вот что делает JavaScript уникальным. Вот почему это самый распространенный инструмент для создания интерфейсов браузера.
При этом JavaScript также позволяет создавать серверы, мобильные приложения и т. Д.
Синтаксис JavaScript подходит не всем. Разным людям нужны разные возможности.
Этого и следовало ожидать, потому что проекты и требования у всех разные.
Так недавно появилось множество новых языков, которые транслируются (преобразовываются) в JavaScript перед запуском в браузере.
Современные инструменты делают транспиляцию очень быстрой и прозрачной, фактически позволяя разработчикам кодировать на другом языке и автоматически конвертировать его «под капотом».
Примеров таких языков:
- CoffeeScript — это «синтаксический сахар» для JavaScript. Он вводит более короткий синтаксис, что позволяет нам писать более четкий и точный код. Обычно это нравится разработчикам Ruby.
- TypeScript сконцентрирован на добавлении «строгой типизации данных» для упрощения разработки и поддержки сложных систем.Он разработан Microsoft.
- Flow также добавляет типизацию данных, но другим способом. Разработано Facebook.
- Dart — это автономный язык, у которого есть собственный движок, который работает в небраузерных средах (например, в мобильных приложениях), но также может быть перенесен на JavaScript. Разработано Google.
- Brython — это транспилятор Python в JavaScript, который позволяет писать приложения на чистом Python без JavaScript.
- Kotlin — это современный, лаконичный и безопасный язык программирования, предназначенный для браузера или Node.
Есть еще. Конечно, даже если мы используем один из транслируемых языков, мы также должны знать JavaScript, чтобы действительно понимать, что мы делаем.
- JavaScript изначально создавался как язык только для браузера, но теперь он используется и во многих других средах.
- Сегодня JavaScript занимает уникальное положение как наиболее широко распространенный язык браузеров с полной интеграцией с HTML / CSS.
- Есть много языков, которые «переносятся» в JavaScript и предоставляют определенные функции.Рекомендуется хотя бы кратко взглянуть на них после освоения JavaScript.
Как изучить JavaScript [Пошаговое руководство]
Введение
JavaScript — это бесплатный язык сценариев, который работает как на стороне клиента, так и на стороне сервера. Он основан на тексте и работает вместе с HTML и CSS для улучшения функциональности кода и добавления интерактивных элементов. Короче говоря, JS может оживить скучные и статичные веб-страницы. JS интерпретируется, что означает, что код не нужно компилировать.Для огромных проектов, в которых используется много интерактивного контента, создаются отдельные файлы JavaScript с расширением .js. Однако JS также можно встроить в HTML-код с помощью тега
Этот код JavaScript должен быть записан в
любой HTML-страницы:Когда мы добавляем эту одну строку JavaScript на веб-страницу, вы получаете очень простое предупреждение:
Я знаю, о чем вы сейчас думаете: как перейти от написания этого маленького всплывающего окна JavaScript к разработке всего сайта на JavaScript? Что ж, нам повезло, что у них куча фреймворков!
Следует избегать фреймворков JavaScript?
Frameworks - это, по сути, бесплатный код, который вы можете использовать, чтобы ваш сайт работал очень быстро.Некоторые популярные фреймворки JavaScript включают jQuery, React и AngularJS. Если вы видите «JS» в названии фреймворка, это означает, что он создан с использованием JavaScript.
Когда вы только начинаете, вы можете спросить: «С чего начать - с JavaScript или сначала с фреймворка JavaScript?» Это похоже на бесконечные дебаты.
Здесь, в One Month, нам нравится думать о том, чтобы сделать и то, и другое понемногу. Прыгнуть в рамки будет очень приятно, потому что это даст вам хороший обзор, и вы почувствуете настоящую награду вроде: «Это работает.Но выполнение самого JavaScript заставит вас почувствовать: «Хорошо, круто. Я изучаю основы того, как это устроено ". Если в этом есть смысл. На самом деле нет правильного или неправильного. Например, вы можете сначала изучить jQuery или начать с JavaScript. В конце дня просто войдите и заставьте что-нибудь сдвинуться с места.
Изучите JavaScript в Интернете с помощью этих бесплатных ресурсов
- HTML против CSS - HTML, CSS и JavaScript работают вместе, чтобы создать 99% веб-сайтов в Интернете. Прочтите перед изучением JavaScript, вы должны знать разницу между HTML и CSS.
- Eloquent JavaScript: бесплатный онлайн-ресурс (также доступен в книжном формате на Amazon). Прочтите несколько первых глав этой книги, чтобы получить представление об основах JavaScript.
Лучшие онлайн-курсы для изучения JavaScript
Готовы пройти онлайн-курс? Вот несколько онлайн-курсов JavaScript, которые я бы порекомендовал для начинающих:
- Изучите JS. Если вы опытный программист или новичок, этот веб-сайт - отличное место для начала изучения JavaScript.Вы изучите основы JavaScript, такие как операторы, циклы, переменные и обратные вызовы.
- Изучите Javascript за один месяц - Получите сертификат JavaScript всего за 30 дней с помощью этого онлайн-курса по программированию JavaScript. Каждую неделю вам будет назначен один час видеоконтента с заданием создать реальный проект.
.