Содержание
Что такое верстка сайта?
Верстка сайта — это один из важнейших этапов разработки онлайн-ресурса, в результате которого нарисованный дизайнером макет превращается в HTML и CSS-код. Эта задача требует особых навыков. Чтобы качественно сверстать HTML-код, нужны глубокие знания особенностей работы браузеров, семантики веб-страниц, принципов позиционирования элементов.
Современные виды верстки сайта
Раньше, чтобы сверстать сайт, использовали HTML-таблицы: каждый элемент помещался в отдельную ячейку, что решало проблемы с позиционированием контента. Однако код получался сложным для поддержки. На смену таблицам пришла блочная верстка: элементы помещались в пустые, независимые контейнеры и размещались на странице при помощи различных CSS-свойств.
Другая проблема, которую нужно решить при верстке — отображение страниц при разных разрешениях экрана.
- Подход, при котором размеры блоков и других элементов указываются в процентах от ширины экрана или родительских элементов называют версткой.
 При всех преимуществах, такое решение нельзя назвать идеальным. Подобная будет плохо выглядеть на широких и узких экранах: в таких случаях контент будет либо слишком расползаться, либо слишком сжиматься. Изучать его будет неудобно.
При всех преимуществах, такое решение нельзя назвать идеальным. Подобная будет плохо выглядеть на широких и узких экранах: в таких случаях контент будет либо слишком расползаться, либо слишком сжиматься. Изучать его будет неудобно. - Верстка — более современное и правильное решение, которое подразумевает написание разных правил оформления для экранов с разным разрешением. Это более трудоемкий процесс. Однако это автоматически решает задачу по подготовке мобильной версии сайта: делать этого не нужно, так как страница будет подстраиваться под небольшой экран.
К написанному коду предъявляется 2 требования. Во-первых, верстка должна быть валидной: грубые семантические ошибки не допускаются,так как это приводит к проблемам с продвижением сайта в поисковиках. Влияние ощутимое. Во-вторых, сайт должен быть кроссбраузерным, то есть одинаково выглядеть во всех популярных версиях браузеров, которые использует целевая аудитория заказчика.
Как сверстать веб-страницу?
Для качественной верстки сайта потребуются специальные знания, которые достаточно трудно получить по книгам и обучающим материалам — многое решает опыт. Понадобятся графический и текстовый редакторы.
Понадобятся графический и текстовый редакторы.
На первом этапе верстальщик занимается дизайном сайта — необходимо изучить структуру макета, чтобы определить основные блоки и продумать стратегию работы. Далее начинается написание кода. Вёрстка веб-страниц требует от исполнителя усидчивости и разумной доли перфекционизма: результат должен быть неотличим от созданного дизайнером макета.
Когда весь код написан, работа ещё не завершена. Необходимо убедиться, что исполнитель сверстал сайт правильно — для этого проводится тестирование кода в разных браузерах, при разных разрешениях экрана. Обычно этим занимаются специально обученные люди или сам верстальщик.
Важно понять, правильной версткой сайтов можно назвать только такую работу, которая соответствует требованиям заказчика и выполняет поставленные задачи.
Что такое верстка веб-страниц
Верстка веб-страниц это создание HTML-кода, благодаря которому различные элементы (изображения, текст, формы) будут отображаться в документе в соответствии с ранее разработанным дизайнерским макетом. При этом учитываются все ограничения, которые накладывают технологии HTML и CSS, принимаются во внимание особенности различных браузеров.
При этом учитываются все ограничения, которые накладывают технологии HTML и CSS, принимаются во внимание особенности различных браузеров.
Стоит сказать, что верстка считается одним из наиболее важных и достаточно сложных этапов создания любого сайта, в том числе и интернет-магазина (хотя уже готовый интернет-магазин можно найти на http://sellios.ru/gotovyj-internet-magazin). При этом ее можно отнести скорее к творческим процессам, так как здесь не существует каких-то явных алгоритмов действий.
Прежде чем верстальщик приступит к работе, дизайнер в графическом редакторе, например, Adobe Photoshop, подготавливает серию макетов веб-страниц.
Таким образом, верстальщик строит свою работу на основе набора рисунков, которые представляют макеты отдельных страниц сайта.
Проанализировав полученные рисунки, верстальщик решает, каким образом реализовать все это на веб-странице. Обычно, чтобы в дальнейшем было удобно работать, исходный макет разбивается на отдельные блоки. Как правило, выделяются такие крупные блоки, как «шапка», основное содержимое страницы и «подвал» (который может и отсутствовать). Кроме этого каждый из этих блоков может разбиваться на более мелкие блоки.
Кроме этого каждый из этих блоков может разбиваться на более мелкие блоки.
Предположим, что в соответствии с задумкой дизайнера вверху сайта должны быть цветная и белая полосы. На них должны отображаться заголовок сайта и набор пиктограмм, выравненных по центру. Положение пиктограмм по отношению друг к другу должно оставаться неизменным, и каждый рисунок является ссылкой на соответствующий раздели сайта.
Верстальщик может выбрать один из следующих вариантов реализации в HTML-коде указанных особенностей:
- сформировать единый рисунок и сделать его картой-изображением,
- разрезать картинку на отдельные фрагменты и свести их воедино при помощи таблицы, сделав из каждого отдельного фрагмента ссылку на соответствующий раздел сайта,
- позицианировав каждый элемент соответствующим образом.
При этом верстальщик должен помнить, что хотя все указанные методы приводят к необходимому результату, но у каждого из них есть свои недостатки. И эти недостатки следует также учитывать.
Когда с «шапкой» будет покончено, и она получит свое воплощение в HTML-коде, верстальщик переходит к работе над следующим блоком. Теперь, допустим, это будет блок с основным содержимым страницы. Здесь уже присутствует текст. Поэтому формируется файл CSS стилей, в котором будут учтены следующие факторы:
- различные цвета (фона, текста, ссылок, заголовков),
- гарнитура и размер основного шрифта и шрифта заголовков,
- размеры текста различных модулей (новостного блока, новых материалов, анонсов статей и т. д.),
- параметры различных линий и рамок.
Затем полученный CSS-файл подключается к документу и формируется окончательный HTML-код главной страницы.
Однако, на этом работа верстальщика не заканчивается. Ведь дизайнеры, как правило, также готовят макеты и других разделов сайта, а не только главной страницы. И эти макеты обычно имеют некоторые отличия от уже сделанной главной страницы. Таким образом, приходится вносить поправки, корректируя изменяющиеся элементы. Также учитывается тот факт, что статьи могут быть разными по объему, и это никаким образом не должно отражаться на внешнем виде веб-страницы. И это делается с каждым разделом.
Также учитывается тот факт, что статьи могут быть разными по объему, и это никаким образом не должно отражаться на внешнем виде веб-страницы. И это делается с каждым разделом.
При этом на каждом этапе верстки проводится проверка, во время которой выясняется
- должным ли образом полученный код отображается в основных браузерах,
- остаются ли данные целостными, если размер шрифта в браузере изменится в ту или иную сторону,
- удобно ли будет работать с сайтом при отключенных изображениях,
- каким образом на внешний вид страницы влияет изменение разрешения монитора.
Если где либо выявляются какие-то ошибки, то в код шаблона вносятся необходимые исправления. И так до тех пор, пока число ошибок не станет минимальным.
Как правило, задача верстальщика не создать абсолютно все страницы сайта. Он делает только типовые документы, которые будут использоваться в качестве шаблонов. В дальнейшем веб-страницы будут формироваться на основе этих шаблонов либо динамически, при помощи системы управления контентом на сервере, либо заполняться текстом вручную и сохраняться в отдельных файлах.
Современный сайт — довольно сложный продукт, который одновременно имеет дело с множеством, часто противоречащих друг другу задач. Например, дизайн сайт должен быть привлекательным, а содержание интересным и полезным. При этом поисковики должны без проблем индексировать его материалы, а загрузка его страниц не должна занимать много времени. К тому же администрирование сайта также должно быть без проблем. Помимо этого сайт без каких-либо ошибок должен отображаться самыми различными, в том числе мобильными браузерами, реагировать на изменение размеров окна браузера и оставаться лояльным к изменениям пользовательских настроек.
Конечно, из всего сказанного дизайн и качество материалов сайта не относятся к верстке, однако на все остальное верстальщик вполне может влиять. И хотя то, что делает верстальщик скрыто в коде документа и находится как бы на заднем плане, именно от него зависит правильность отображения веб-страниц и скорость их загрузки.
Еще одна область, непосредственно связанная с версткой, это типографика. Еще ее называют типографическим искусством. И следует сказать, что это действительно искусство, в котором объединяются черты дизайна и верстки. Основывается это искусство на знании шрифтов и на том, как их использовать, как они воспринимаются, на чувстве стиля и т. д. Ведь крайне важно выбрать такой шрифт, чтобы текст был хорошо читаемым и легко воспринимаемым при любом изменении его размера. Когда готовятся полиграфические материалы, то за это отвечает дизайнер. Однако на этапе создания сайта к этой работе подключается и верстальщик.
Еще ее называют типографическим искусством. И следует сказать, что это действительно искусство, в котором объединяются черты дизайна и верстки. Основывается это искусство на знании шрифтов и на том, как их использовать, как они воспринимаются, на чувстве стиля и т. д. Ведь крайне важно выбрать такой шрифт, чтобы текст был хорошо читаемым и легко воспринимаемым при любом изменении его размера. Когда готовятся полиграфические материалы, то за это отвечает дизайнер. Однако на этапе создания сайта к этой работе подключается и верстальщик.
Все это происходит из-за того, что HTML изначально имеет серьезные ограничения при работе со шрифтами. Дело в том, что гарантированно можно работать с несколькими гарнитурами, которые считаются универсальными и присутствуют во всех операционных системах. Конечно, можно подключить любой шрифт, который в данный момент есть на вашем компьютере, и все будет отображаться корректно. Но кто даст гарантию, что этот же самый шрифт будет присутствовать и на компьютерах будущих пользователей сайта.
Технология CSS самым серьезным образом расширила изначальные возможности HTML, но эти возможности все равно уступают программам создания полиграфических материалов. Таким образом, необходимо иметь четкое представление о работе атрибутов CSS, связанных с управлением текстом, как они применяются, какие ограничения имеют и как эти ограничения можно обойти. И это уже относится к сфере деятельности верстальщика.
Что такое верстка веб-страниц — Web Wolf
Очень часто клиенты спрашивают нас, что такое верстка веб-страниц. Если говорить простым языком, то верстка – это процесс расположения основных составных элементов по странице документа. Верстальщик располагает на странице текст, заголовки, изображения, таблицы, и все это он делает вручную.
Чтобы понять лучше, для чего нужна верстка, давайте пройдем по всему циклу создания сайта. Сперва создают макет будущего проекта с детальной прорисовкой каждой странички и каждого функционального блока. Однако макет – это всего лишь картинка, и верстка помогает эту картинку оживить. В процессе верстки специалист пишет код, который позволяет правильно отобразить странице в браузерах. С использованием языка разметки html он создает документы, понятные браузеру и корректно отображаемые для пользователя.
В процессе верстки специалист пишет код, который позволяет правильно отобразить странице в браузерах. С использованием языка разметки html он создает документы, понятные браузеру и корректно отображаемые для пользователя.
Какие методы верстки бывают?
Верстка веб-страниц может выполняться с использованием двух основных методов:
- 1. Табличный. Не так давно этот метод считался основным. Его отличала простота исполнения и одинаковое отображение во всех браузерах. Однако структура документа настолько объемная и громоздкая, что она в буквальном смысле нагружает страницу, не говоря уже о трудоемкости создания веб-документа. Табличная верстка используется по сей день, однако большинство профессионалов предпочитает использовать более гибкий блочный метод;
- 2. Блочный. Содержимое и оформление здесь разделены, благодаря чему верстальщику не приходится иметь дела с большим количеством кода для каждой странице. Блочная верстка более простая в своей семантике, а также более гибкая в использовании тегов.
 Это позволяет создавать страницы быстрее и эффективнее, чем при использовании табличного метода.
Это позволяет создавать страницы быстрее и эффективнее, чем при использовании табличного метода.
Качественная верстка – это залог корректного отображения страниц во всех браузерах. Поэтому, если вы хотите добиваться с вашим проектом больших высот, то обязательно подумайте над тем, чтобы привлечь к работе опытного верстальщика.
Верстка сайта и ее виды, примеры
Вёрстка веб-страниц — это создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету, таким образом, чтобы элементы дизайна выглядели аналогично макету. Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств.
Процесс сложен и имеет творческую основу, так же как и современный графический дизайн, но ни один из способов не является каноничным и принятым как основа. Все подходы к верстке имеют как преимущества, так и недостатки. Хотя работа верстальщика
Все подходы к верстке имеют как преимущества, так и недостатки. Хотя работа верстальщика
скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта.
В данной статье вы узнаете о видах вёрстки. Вот они: Блочный метод; Табличная вёрстка; Слоевой метод.
И так, еще раз ответим на вопрос: «
Что такое вёрстка?«. Это созданный из первоначально нарисованного макета внешний вид сайта. Каким будет макет, таким внешний вид и получится, это очень важно понять.
Блочный метод
Начнём с блочного метода. Это объединение нескольких элементов в блоки. Блоки самостоятельные и не зависящие друг от друга. Это однозначно плюс, к тому же это можно перетащить, поменять местами или же спрятать, не боясь перезагрузки.
Табличная вёрстка
Табличный способ вёрстки – это придания своему сайту очень красивого вида и уравнивание его элементов. Это плюсы. Долгая загрузка веб-страниц (что плохо сказывается при продвижение сайта в топ), невозможность использования для новичков – это минусы. Это следует знать, прежде чем использовать данный способ.
Это плюсы. Долгая загрузка веб-страниц (что плохо сказывается при продвижение сайта в топ), невозможность использования для новичков – это минусы. Это следует знать, прежде чем использовать данный способ.
Слоевой метод
Слоевой способ вёрстки куда проще – простое накладывание слоёв. Используется всего лишь один тег — layer, но воспользоваться им вы можете лишь на свой страх и риск, так как он ещё не закончен. И это большой минус.
Семантическая вёрстка
Пора познакомить вас с ещё одним способом вёрстки, который превосходит другие. За счёт чего? За счёт грамотного использования каждого тега по его прямому назначению. Тег, который отображает таблицу, не будет позиционировать, как это происходит в табличной вёрстке. Это означает только одно -
семантическая вёрстка является наилучшим выбором, но желательно иметь большой опыт и обязательно знать все значения каждого тега.
Что такое вёрстка? Это изначальный макет и созданный по нему внешний вид сайта. Это не создание непосредственно сайта. Так что новичок не осилит данный процесс, необходимо знать все языки программирования.
Это не создание непосредственно сайта. Так что новичок не осилит данный процесс, необходимо знать все языки программирования.
Валидность сайта должна быть очень высокой, тогда процесс вёрстки прошёл успешно. Становится понятным, что она зависит от опыта верстальщика, и чем она выше, тем успешнее будет ваш сайт. Поэтому, если вы не очень понимаете эту профессию, проще найти
грамотного верстальщика, его опыт можно определить по отзывам его клиентов.
Вот, и всё. Если вы хотели становиться верстальщиком, то сможете ещё раз всё хорошо обдумать, если вы не слышали о такой профессии, то подумаете сейчас. Но стоит сказать, что верстальщики встречаются как на биржах фриланса, так и у инфобизнесменов в штате. Возможно и такое, что крупный владелец сайта обладает этими навыками, хотя его тематика должна быть близка к программированию, так как в ином случае нет никакого смысла тратить время на освоение столь сложного навыка. А вот цена на создание сайта у нас, вас приятно удивит!
Вёрстка веб-страниц — это.
 .. Что такое Вёрстка веб-страниц?
.. Что такое Вёрстка веб-страниц?
Вёрстка веб-страниц — процесс формирования веб-страниц в текстовом либо WYSIWYG-редакторе, а также результат этого процесса, то есть собственно веб-страницы.
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую). Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>. В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом. Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение. Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц. Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и КПК, регулируя внешний вид с помощью отдельных файлов стилей.
Вёрстка с помощью слоёв
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путем наложения их друг на друга с точностью до пикселя. Скрипты позволяют изменять параметры слоя динамически. Это дает возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее. До недавнего времени в качестве основных инструментов верстки выступали фреймы и таблицы. Фреймы, ввиду их некоторых проблем[1], уходят в прошлое: например, стандарт HTML 5 более не включает в себя поддержку фреймов.[2]
Скрипты позволяют изменять параметры слоя динамически. Это дает возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее. До недавнего времени в качестве основных инструментов верстки выступали фреймы и таблицы. Фреймы, ввиду их некоторых проблем[1], уходят в прошлое: например, стандарт HTML 5 более не включает в себя поддержку фреймов.[2]
Таблицы широко применяются в самых разных случаях: с их помощью делают рамки, задают модульные сетки, создают цветной фон, выравнивают элементы и т. п.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества слоёв
| Проверить нейтральность. На странице обсуждения должны быть подробности. |
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объем кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приемов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при верстке.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задается двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Слои по сравнению с таблицами отображаются быстрее. [источник не указан 720 дней] Более высокая скорость достигается за счет компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
[источник не указан 720 дней] Более высокая скорость достигается за счет компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоев это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность верстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность»). Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
Вёрстка с помощью таблиц
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[3] При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объем веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Следует учитывать также и растущий объем веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (т. е. такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в т. ч. позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (т. е. такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в т. ч. позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
«Распорки»
При использовании таблиц широко известным приемом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
При этом он часто пользуется следующим ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код.
 В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
В данном случае автору не обязательно обладать исчерпывающим знанием HTML. - программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop и формируют из этих слоев HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[4][5] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
См. также
Примечания
- ↑ XFrames
- ↑ HTML5 differences from HTML4
- ↑ htmlbook.ru — Особенности таблиц
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW ’04. ACM, New York, NY (New York, NY, U.S., May 17–20, 2004)
виды и правила адаптивной верстки сайтов
Содержание статьи
Верстка дизайна сайта позволяет сделать из изображения работающий сайт, в котором все графические элементы соответствуют заложенному дизайну. Но правильная верстка сайта имеет особенности, свои сложности и специфику.
Что такое верстка сайта
Чтобы этот макет сделать рабочим инструментом, а не просто изображением, необходимо написать код, который будут распознавать браузеры. Этот код отображается визуально так же, как выглядит макет сайта.
Этот код отображается визуально так же, как выглядит макет сайта.
Дизайн и верстка сайта – это два неразлучных «брата», которые всегда находятся вместе. Перед дизайнером стоит задача – разработать стильный макет. Задача верстальщика – воплотить планы дизайнера в реальность и технически, сделать сайт рабочим.
Что значит верстать? Создавать структуру всех элементов на сайте согласно приготовленному заранее макету. Правильная верстка сайта включает множество нюансов, необходимо подобрать инструменты, проверять валидность верстки и хорошо разбираться в коде. Малейшие ошибки приводят к нестабильной работе веб-сайта, или вообще к полному прекращению функционирования.
Что включает в себя верстка сайта
Верстка сайтов — это целый комплекс процессов, вот лишь некоторые из них:
- вырезание из макета изображений, иконок и прочей графики, компоновка и сбор в отдельную папку;
- сбор шрифтов для корректного отображения;
- разработка страниц сайта, опираясь на дизайн-макет;
- верстка страниц в HTML и CSS;
- подключение JS-библиотек, создание динамики элементов;
- тестирование и проверка валидности верстки.

Верстальщик создает живой инструмент из изображения, как папа Карло из полена создавал Буратино.
3 основных вида верстки веб-сайтов
Существует довольно много видов верстки сайтов, но специалисты выделяют 3 основных вида: табличная, блочная и адаптивная.
Адаптивная верстка
Подразумевает корректное отображение на любых видах устройств. На сегодняшний день она наиболее популярная, вряд ли найдется человек, который захочет, чтобы его сайт хорошо отображался только на компьютерах или только на смартфонах.
Тем не менее, адаптивная верстка — неотъемлемая часть двух других видов.. Что это значит? Как в случае с блочной, так и в случае с табличной версткой обязательно учитывается адаптивность. Поэтому ее гораздо реже выделяют, как отдельный вид. А вот о двух других – немного подробнее.
Табличная верстка
Когда люди только научились верстать сайты, появился этот метод. Табличная верстка дизайна сайта подразумевает использование таблиц, наполненных информацией. Внешне процесс напоминает работу в Excel.
Внешне процесс напоминает работу в Excel.
Данный метод считается уже устаревшим, но все равно активно используется. Дело в том, что он подходит для типовых проектов с возможностью детализации и индивидуализации. Иными словами, если есть компания, работающая во многих городах страны, можно под каждый город создавать сайт, используя данную верстку. Внешне они будут похожи, иметь единую стилистику, но индивидуальные отличия будут.
Блочная верстка
Это современный универсальный вид верстки сайтов, который активно используется для создания качественных веб-страниц. Принцип его заключается в том, что все элементы располагаются в блоках, или контейнерах. Они содержат необходимую информацию и сами по себе являются регулируемыми. Можно задавать их размер, цвет и прочие параметры.
Блочная верстка дизайн макета проще, имеет больше возможностей и способна реализовать любые идеи дизайнера. Код получается чище и легче, он удобно читается браузерами, что влияет на ранжирование сайта в поисковых системах. Кроме того, блоки гарантируют адаптивный дизайн, поэтому сайт корректно отображается на различных устройствах.
Кроме того, блоки гарантируют адаптивный дизайн, поэтому сайт корректно отображается на различных устройствах.
Инструменты верстальщика
Инструменты помогают упростить процесс верстки. Они имеют определенный функционал и возможности.
Инструменты разделяются на текстовые и визуальные. Кроме того, есть гибридные программы, где можно верстать как при помощи кода, так и визуально, создавая блоки. Инструментов существует большое количество, но они разделяются на категории. На чем верстать сайт? Вот инструменты, которые понадобятся для работы специалисту:
- Программы для обработки изображений: Adobe Photoshop, Gimp, Krita и прочие приложения, позволяющие из макета взять элементы и работать с визуальным контентом.
- Программы для работы с кодом: Notepad++, UltraEdit, Adobe DreamViewer, CSS3 Generator, SublimeText, Firebug, CoffeeCup HTML Editor, Winless, WinMerge и прочие.
- Программы для работы с JS: Front Page, NetBeans и другие инструменты.

- Программы проверки работоспособности: Crossbrowsertesting, Markup validtor, IE Tester, Validator.w3, Dr Watson, Css validator и прочие.
Какие сложности есть в верстке сайтов
Первоначально кажется, что верстка дизайн макета – это простое занятие. Достаточно знать код, уметь пользоваться парочкой программ и все готово. На практике даже опытные специалисты сталкиваются с серьезными проблемами.
Не все, что нарисовал дизайнер, можно хорошо сделать технически. Дизайнер должен четко понимать специфику верстки, чтобы сразу определять возможности.
Также не решена проблема единого стандарта. Каждый браузер может по-своему отображать элемент. Верстальщик должен учитывать это и проверять на множестве платформ одни и те же элементы.
Для адаптивности сайта нужно учитывать требования устройств и особенности поведения элементов. Не вся анимация будет хорошо работать на разных устройствах. Особого внимания заслуживают шрифты. С нестандартными шрифтами могут быть большие сложности.
Какой должна быть верстка
Верстка дизайна сайта подчиняется строгим законам. В противном случае код будет неправильным, а работоспособность сайта снижена.
Признаки правильной верстки:
При соблюдении этих правил сайт будет работать правильно, быстро, а другие специалисты при необходимости смогут разобраться в коде.
Проверка верстки
После того, как верстка дизайна сайта окончена, необходимо запустить проверку и убедиться, что все элементы правильно сделаны. Базовое тестирование подразумевает использование нескольких сценариев, где сайт проверяется на различных браузерах и устройствах.
Для более точной оценки работоспособности используются различные инструменты и сервисы. Некоторые сервисы позволяют сравнивать готовую верстку с первоначальным макетом сайта на соответствие.
В ходе проверки верстки изучается код на наличие незакрытых тегов. Проверяется правильность семантической разметки для поисковых систем, кроссбраузерность, а также функциональность страницы, даже если отключены изображения и коды javascript. После проверки сайт отдается в дальнейшую разработку.
После проверки сайт отдается в дальнейшую разработку.
Web-разработка
Создание web-сайта включает в себя разработку дизайна, верстку станиц, программирование, тестирование. При создании различных типов сайта используются разные инструменты и технологии.
ПОДРОБНЕЕ
Что такое верстка веб-страниц, ее виды и особенности
Для того чтобы создать сайт, который будет интересен интернет-пользователям, необходимо произвести ряд процедур. Одной из таковых является создание макета дизайна, а затем его вертска. Трудоемкость последней зависит от количества и типов элементов.
В сущности, верстка – это создание HTML-кода. Именно он является основой любой веб-страницы.Браузер получает от сервера соответствующие инструкции, обрабатывает их, а затем формирует в рабочей области страницу в том виде, какой ее задумывал владелец/разработчик ресурса.
Особенности верстки веб-страниц
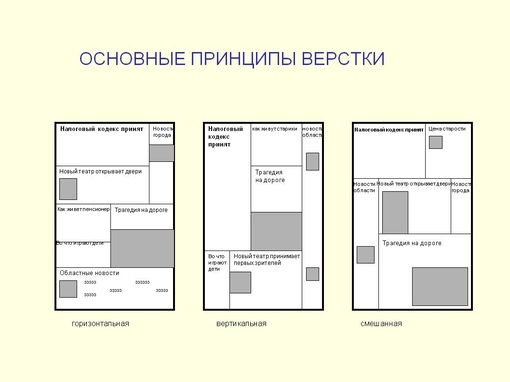
С момента, когда появилось понятие веб-дизайна, верстку сайтов стали подразделять на: табличную, блочную (так называемую, div-верстку) и смешанную.
Табличная верстка наиболее старый способ оформления страниц в Интернете. Однако и сегодня ее часто можно встретить даже на современных ресурсах. Для разметки в данном случае используются таблицы. Посредствам них создаются столбцы и колонки, в которых размещаются необходимые элементы. У этого способа оформления есть одно неоспоримое преимущество: оно позволяет создавать дизайн, который будет отображаться в любых браузерах одинаково. Это обусловлено тем, что методы обработки таблиц во всех обозревателях идентичны.
DIV-верстка – это стандартизированная разметка. При использовании этого метода можно создавать простой и понятный код, который будет отлично отображаться в любых современных браузерах на любых устройствах. Кроме того, страницы, сверстанные по этой технологии, загружаются и обрабатываются обозревателями куда быстрее.
Веб-студии, как правило, используют смешанную верстку. Она позволяет выжимать максимум из возможностей браузеров без вреда для производительности.
Важность правильного оформления кода
Версткой должны заниматься профессионалы. Это связано с тем, что ошибки в коде могут привести к тому, что поисковые системы будут присваивать менее высокий рейтинг ресурсу. Это особенно важно, если необходимо максимально эффективно произвести продвижение сайта в ПС.
Кроме того, неверно оформленный код или пропущенные элементы могут привести к тому, что сайт будет некорректно отображаться в некоторых браузерах. В частности, проблемы могут возникнуть у тех, кто заходит с устаревших версий веб-обозревателей и мобильных устройств. Если дизайн ресурса «поедет», то пользователь, скорее всего, уйдет со страницы, даже не ознакомившись с информацией, что опубликована на ней. Следствие – упущенный постоянный читатель или потенциальный клиент, который мог сделать звонок/заказать товар и принести прибыль.
<title>The HTML5 Herald</title> <meta name="description" content="The HTML5 Herald"> <meta name="author" content="SitePoint">
2 предыдущих статей
Определение макета страницы
Макет страницы — это расположение текста, изображений и других объектов на странице. Первоначально этот термин использовался в настольных издательских системах (DTP), но теперь он также широко используется для описания макета веб-страниц. Методы макета страницы используются для настройки внешнего вида журналов, газет, книг, веб-сайтов и других типов публикаций.
Первоначально этот термин использовался в настольных издательских системах (DTP), но теперь он также широко используется для описания макета веб-страниц. Методы макета страницы используются для настройки внешнего вида журналов, газет, книг, веб-сайтов и других типов публикаций.
Макет страницы печатного или электронного документа охватывает все элементы страницы. Сюда входят поля страницы, текстовые блоки, изображения, отступы объектов и любые сетки или шаблоны, используемые для определения положения объектов на странице.Приложения для макета страницы, такие как Adobe InDesign и QuarkXpress, позволяют дизайнерам страниц изменять все эти элементы для печатной публикации. Программы веб-разработки, такие как Adobe Dreamweaver и Microsoft Expression Studio, позволяют веб-разработчикам создавать аналогичные макеты страниц, разработанные специально для Интернета.
Поскольку существует множество приложений, которые создают настраиваемые макеты страниц, существует также особая категория формата файлов для типов файлов макета страницы. Эти файлы похожи на текстовые документы, но могут содержать дополнительную информацию о форматировании страницы и другие типы визуального контента.Вы можете просмотреть список типов файлов макета страницы на FileInfo.com.
Эти файлы похожи на текстовые документы, но могут содержать дополнительную информацию о форматировании страницы и другие типы визуального контента.Вы можете просмотреть список типов файлов макета страницы на FileInfo.com.
Обновлено: 9 декабря 2010 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение макета страницы. Он объясняет в компьютерной терминологии, что означает макет страницы, и является одним из многих терминов о форматах файлов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение макета страницы полезным, вы можете ссылаться на него, используя приведенные выше ссылки для цитирования.Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!
Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
Word: макет страницы
/ ru / word / links / content /
Введение
Word предлагает множество вариантов макета страницы и форматирования, которые влияют на то, как содержимое отображается на странице.Вы можете настроить ориентацию страницы , размер бумаги и поля страницы в зависимости от того, как вы хотите, чтобы ваш документ выглядел.
Необязательно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о макете страницы в Word.
Ориентация страницы
Word предлагает два варианта ориентации страницы: альбомная и книжная . Сравните наш пример ниже, чтобы увидеть, как ориентация может повлиять на внешний вид и расстояние между текстом и изображениями.
- Альбомная означает, что страница ориентирована на по горизонтали .
- Книжная означает, что страница ориентирована на вертикально .
Чтобы изменить ориентацию страницы:
- Выберите вкладку Макет .
- Щелкните команду Ориентация в группе Параметры страницы.
- Появится раскрывающееся меню. Щелкните Книжная или Альбомная , чтобы изменить ориентацию страницы.
- Ориентация страницы документа будет изменена.
Размер страницы
По умолчанию размер страницы нового документа составляет 8,5 на 11 дюймов. В зависимости от вашего проекта вам может потребоваться отрегулировать размер страницы вашего документа. Важно отметить, что перед изменением размера страницы по умолчанию вы должны проверить, какие размеры страницы поддерживает ваш принтер.
Чтобы изменить размер страницы:
Word имеет набор из предопределенных размеров страницы на выбор.
- Выберите вкладку Макет , затем щелкните команду Размер .
- Появится раскрывающееся меню. Текущий размер страницы будет выделен. Щелкните желаемый предопределенный страница размер .
- Размер страницы документа будет изменен.
Чтобы использовать нестандартный размер страницы:
Word также позволяет настраивать размер страницы в диалоговом окне Page Setup .
- На вкладке Макет щелкните Размер . В раскрывающемся меню выберите Дополнительные размеры бумаги .
- Откроется диалоговое окно «Параметры страницы » .
- Настройте значения для Ширина и Высота , затем нажмите ОК .
- Размер страницы документа будет изменен.
Поля страницы
Поле — это пространство между текстом и краем документа. По умолчанию поля нового документа установлены на Нормальный , что означает, что между текстом и каждым краем есть расстояние в один дюйм.В зависимости от ваших потребностей Word позволяет изменять размер полей документа.
По умолчанию поля нового документа установлены на Нормальный , что означает, что между текстом и каждым краем есть расстояние в один дюйм.В зависимости от ваших потребностей Word позволяет изменять размер полей документа.
Для форматирования полей страницы:
Word имеет набор из предопределенных размеров полей на выбор.
- Выберите вкладку Layout , затем щелкните команду Margins .
- Появится раскрывающееся меню. Щелкните предопределенный размер поля , который вам нужен.
- Поля документа будут изменены.
Для использования настраиваемых полей:
Word также позволяет настраивать размер полей в диалоговом окне Page Setup .
- На вкладке Макет щелкните Поля . В раскрывающемся меню выберите Custom Margins .
- Откроется диалоговое окно «Параметры страницы » .

- Настройте значения для каждого поля, затем нажмите ОК .
- Поля документа будут изменены.
Вы также можете открыть диалоговое окно «Параметры страницы», перейдя на вкладку «Макет» и щелкнув маленькую стрелку в нижнем правом углу группы Параметры страницы .
Вы можете использовать удобную функцию Word Set as Default для , чтобы сохранить все форматирования изменений, которые вы сделали, и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте наш урок об изменении настроек по умолчанию в Word.
Вызов!
- Откройте наш практический документ.
- Измените ориентацию страницы с на Книжная .
- Измените размер страницы с на Legal .Если размер Legal недоступен, вы можете выбрать другой размер, например A5 .

- Измените параметры полей на Узкие .
- Когда вы закончите, ваш документ должен состоять из одной страницы, если используется формат Legal. Это должно выглядеть примерно так:
/ ru / word / Printing-documents / content /
Определение веб-дизайна: что такое макет страницы?
В графическом дизайне макет страницы относится к процессу размещения и упорядочивания текста, изображений и графики на странице программного обеспечения для создания таких документов, как информационные бюллетени, брошюры и книги, или для привлечения читателей на веб-сайт.Цель состоит в том, чтобы создавать привлекательные страницы, привлекающие внимание читателя. Часто этот процесс включает использование набора правил дизайна и определенных цветов — определенного стиля публикации или веб-сайта — для соответствия визуальному бренду.
Программное обеспечение для верстки
Макет страницы учитывает все элементы страницы: поля страницы, блоки текста, расположение изображений и иллюстраций и часто шаблоны для усиления идентичности публикации или веб-сайта. Измените все эти аспекты дизайна страницы с помощью таких приложений, как Adobe InDesign и QuarkXpress для печатных публикаций.Для веб-сайтов Adobe Dreamweaver и Muse предоставляют дизайнеру одинаковые возможности.
Измените все эти аспекты дизайна страницы с помощью таких приложений, как Adobe InDesign и QuarkXpress для печатных публикаций.Для веб-сайтов Adobe Dreamweaver и Muse предоставляют дизайнеру одинаковые возможности.
В программном обеспечении макета страницы дизайнеры контролируют выбор шрифта, размер и цвет, расстояние между словами и символами, размещение всех графических элементов и цвета, используемые в файле.
До появления программного обеспечения для настольных издательских систем в середине 1980-х годов макет страницы обычно достигался путем вощения и вставки блоков печатного или наборного текста и изображений, вырезанных из книг с картинками, на листы бумаги, которые позже были сфотографированы для изготовления печатных форм.
Adobe PageMaker была программой макета первой страницы, которая упростила расположение текста и графики на экране — больше никаких ножниц или грязного воска. В конце концов Adobe прекратила разработку PageMaker и переместила своих клиентов на InDesign, который до сих пор пользуется популярностью среди дизайнеров высокого класса и коммерческих полиграфических компаний, наряду с QuarkXpress. Такие программы, как серия PagePlus от Serif и Microsoft Publisher, также являются популярными программами для верстки страниц. Другие более простые программы, которые вы, вероятно, использовали, которые предлагают возможности макета страницы, включают Microsoft Word и Apple Pages.
Такие программы, как серия PagePlus от Serif и Microsoft Publisher, также являются популярными программами для верстки страниц. Другие более простые программы, которые вы, вероятно, использовали, которые предлагают возможности макета страницы, включают Microsoft Word и Apple Pages.
Элементы дизайна страницы
В зависимости от проекта дизайн страницы включает использование заголовков, введение, часто включаемое в более крупный шрифт, основной текст, кавычки, подзаголовки, изображения и подписи к изображениям, а также панели или коробочную копию. Расположение на странице зависит от расположения элементов дизайна, чтобы представить читателю привлекательный и профессиональный вид. Графический дизайнер внимательно выбирает шрифты, размеры и цвета, которые гармонируют с остальной частью страницы.Баланс, единство и масштаб — все это факторы, необходимые для хорошо продуманной страницы или веб-сайта.
Потрясающе красивая или сложная страница, которую читателю трудно просмотреть или обработать, упускает из виду элементы хорошего дизайна: ясность и доступность. В случае с веб-сайтами зрители нетерпеливы. У сайта есть всего несколько секунд, чтобы привлечь или оттолкнуть зрителя, а веб-страница с неясной навигацией — это провал дизайна.
В случае с веб-сайтами зрители нетерпеливы. У сайта есть всего несколько секунд, чтобы привлечь или оттолкнуть зрителя, а веб-страница с неясной навигацией — это провал дизайна.
Введение в текстовые документы и документы с макетами страниц в Pages на Mac
Pages — это приложение для обработки текстов и макетов страниц в одном лице.Прежде чем выбрать шаблон для начала работы, решите, какой тип документа вы хотите создать:
Обработка текста: Используется для создания документов, содержащих в основном текст, например отчеты или письма. Эти документы имеют область основного текста , область , в которой вы вводите текст, и текст перетекает с одной страницы на другую, а новые страницы создаются автоматически, когда вы дойдете до конца страницы.
Когда вы открываете текстовый редактор (или шаблон), вы можете просто начать печатать.Если вы хотите добавить текст, отдельный от основного текста, вы можете добавить текстовое поле. Вы также можете добавлять изображения, диаграммы и другие объекты.

Макет страницы: Используется для создания документов с более индивидуальным дизайном, таких как информационные бюллетени, книги или плакаты. Документ с макетом страницы похож на холст, на который вы добавляете текстовые поля, изображения и другие объекты, а затем размещаете объекты на странице, как вам нравится.
Когда вы открываете документ с макетом страницы (или шаблон), область основного текста отсутствует; чтобы добавить текст, вам нужно добавить текстовое поле и ввести его.Новые страницы необходимо добавлять вручную.
Шаблоны страниц предназначены для обработки текста или макета страницы. То, как вы добавляете или удаляете страницы, работаете с объектами и многое другое, зависит от типа выбранного вами шаблона. Если вы начинаете документ с одного типа шаблона, вы можете преобразовать документ в другой тип. Например, если вам нравятся стили текста, цвета и макет шаблона школьного информационного бюллетеня, но вам нужна гибкость дизайна документа с макетом страницы, вы можете преобразовать документ в макет страницы. См. Использование шаблонов.
См. Использование шаблонов.
Как определить, какой тип документа вы просматриваете
Чтобы узнать, настроен ли шаблон (или документ) для обработки текста или макета страницы, откройте его. Щелкните на панели инструментов и проверьте, установлен ли флажок «Текст документа». Если да, то это текстовый документ. Если нет, то это документ с макетом страницы.
Как создавать сбалансированные макеты страниц
Основная цель любого макета страницы, который вы разрабатываете, будь то печатная брошюра или новейшее веб-приложение, — четко и эффективно донести информацию до читателя.Один из лучших способов гарантировать, что ключевые сообщения будут доставлены читателю, — это создать сбалансированный макет страницы.
Дизайн макета страницы обычно включает в себя множество элементов размещения, перестановки и форматирования. Многие дизайнеры подходят к этому процессу органично, нащупывая путь к приятному конечному результату. Хотя это может привести к отличным счастливым случаям, существует риск того, что использование методологии свободной формы может привести к отсутствию визуального баланса на странице.
Хорошая композиция страницы должна не только радовать глаз, но и четко передавать эти ключевые сообщения целевой аудитории.Мы собрали несколько основных советов, которые помогут вам обеспечить сбалансированность макетов страниц (также поможет хороший конструктор веб-сайтов). Эти подходы будут хорошо работать, чтобы обеспечить структуру для баланса, независимо от среды, с которой вы работаете.
Дополнительные советы по веб-сайтам см. В нашем руководстве по созданию идеальных макетов веб-сайтов.
01. Используйте сетку
Один из самых простых способов обеспечить определенную степень сбалансированности вашей страницы — это использовать систему сетки. Раньше сетки были единственной прерогативой печатной страницы, но за последние несколько лет в Интернете была проделана большая работа, чтобы помочь перенести концепцию сетки на цифровой носитель.
Используя сетку для информирования о положении различных элементов на странице, вы создадите связь между различными элементами, составляющими вашу страницу. Это может помочь упорядочить ваш макет, предоставить читателю четкую структурную ссылку, к которой он может вернуться, и повысит успех вашей страницы.
Это может помочь упорядочить ваш макет, предоставить читателю четкую структурную ссылку, к которой он может вернуться, и повысит успех вашей страницы.
Это важно, потому что, когда все элементы вашей страницы связаны друг с другом, общий эффект ощущается более комфортным для читателя, помогая им расслабиться и облегчая им доступ к важному материалу: контенту.
02. Выберите одну точку фокусировки
Один из наиболее эффективных способов обеспечить чувство баланса — выбрать одну точку фокусировки для дизайна макета. Хорошим примером этого на практике является использование большого изображения в качестве самого большого элемента на странице.
Сильная визуализация может обеспечить мощный способ привести читателя на вашу страницу (как и экспертный анализ идеального веб-хостинга), а также предоставляет полезный структурный элемент, вокруг которого можно расположить оставшийся контент в вашем макете.Если у вас несколько визуальных элементов, используйте принцип близости Гештальт-теории, чтобы сгруппировать их вместе, выровняв их таким же образом.
Также стоит иметь в виду, что вы можете использовать заголовок или цитату таким же образом; хороший отображаемый заголовок может предложить такой же визуальный интерес, как и изображение, при этом сохраняя структуру, которая поможет вам обеспечить сбалансированный макет.
03. Используйте правило третей
Один из лучших способов обеспечить чувство баланса — использовать любимое дизайнером правило третей или золотое сечение.Проще говоря, правило третей гласит, что если вы разделите свою страницу на трети как по вертикали, так и по горизонтали, точки, в которых пересекаются линии сетки, обеспечивают естественные фокусные точки композиции.
Выровняв ключевые элементы по этим четырем точкам, вы получите более приятную композицию, чем если бы вы, например, точно центрировали элементы на своей странице.
Само по себе правило третей не может волшебным образом обеспечить баланс вашего макета, но, расширяя принцип, легко использовать эту тенденцию к естественному фокусу, чтобы помочь сбалансировать ваш макет.
Распространенный подход заключается в размещении наиболее важных элементов вашей страницы в верхней (или нижней) трети страницы с выравниванием основной точки фокуса в соответствии с одним из пересечений. Есть много ресурсов для вашего сайта? Ознакомьтесь с этими вариантами облачного хранилища.
04. Используйте пустое пространство
Начинающие дизайнеры обычно используют каждый бит пространства на странице, заполняя содержимое до тех пор, пока все пробелы не будут заполнены. Более опытные знают, что иногда лучший способ дизайна заключается в том, чтобы исключить элементы, а не втиснуть их внутрь.
В печатных носителях наиболее распространенным способом использования пустого пространства является увеличение полей и промежутков страницы. В Интернете простое обеспечение достаточного пространства для передышки вокруг элементов может помочь сделать дизайн макета собранным и сбалансированным.
Использование отрицательного пространства лучше всего работает, когда у вас есть четкая структура, которая связывает содержимое вместе (например, предоставляемая сеткой), поскольку риск пустого пространства может быть ощущением разъединения между элементами страницы, если они введены случайно.
05. Повторяющиеся элементы дизайна
Повторение также может дать сильное ощущение связности дизайна и сбалансированности композиции. Идея состоит в том, что, идентифицируя и повторно используя мотив или дизайнерскую обработку во всем макете, вы можете предоставить читателю ссылку, чтобы разрозненные области ощущались связанными и составляющими одну и ту же общую композицию.
Вы также можете использовать эту технику, чтобы обеспечить фокус в вашем дизайне, сохраняя при этом общий баланс, намеренно нарушая образец сходства, введенный посредством повторения.
06. Используйте иерархию
Один из ключевых подходов к достижению нирваны макета страницы — это четкое представление о структуре и иерархии. Мы уже коснулись структуры, но важно также передать относительную важность различных частей контента на вашей странице. Например, заголовок почти всегда должен быть визуально более важным, чем основной текст.
Посмотрите на различные элементы, составляющие ваш макет, и решите, какой элемент является наиболее важным. Используйте этот элемент, чтобы обеспечить структурный зацеп для остальных элементов на странице, сохраняя его наиболее важным.
Используйте этот элемент, чтобы обеспечить структурный зацеп для остальных элементов на странице, сохраняя его наиболее важным.
07. Используйте масштаб, контраст и гармонию
Наконец, использование масштаба может быть очень эффективным методом для достижения хорошего визуального баланса в макете. Делая одни элементы крупнее других, возникает чувство порядка и иерархии. Это помогает создать удобный макет, потому что зритель автоматически сначала будет смотреть на более крупные элементы в макете, переходя к более мелким элементам по мере чтения.
Этот принцип также работает с повышенным контрастом, так что выделение элемента на странице с помощью контраста заставит глаз сначала сфокусироваться на этой точке. Это обеспечивает путь на страницу и снова дает полезную структурную точку для разработки вашего макета.
И масштаб, и контраст работают лучше всего, когда они применяются к одному элементу, выделяя его среди других частей макета. Используйте принципы гармонии, чтобы заставить других почувствовать себя связанными и акцентировать внимание на фокусе.
Статьи по теме:
Оглавление ПоказатьСкрыть Макеты страниц Макет страницы используется для управления общим дизайном вашего Контент-зона — это, по сути, контейнер Если макет используется шаблоном страницы, его нельзя удалить.Кроме того, изменение макета, когда оно уже используется, приведет к сбросу См. Диаграмму выше. макетов страниц совместно Шаблонов страниц присвоено Зоны размещены внутри Внутренний шаблон — Каждый Каждая страница в розничном магазине состоит из трех элементов: Управление макетами страниц
Добавить макет страницы Перед добавлением макета имейте в виду, что этот тип макета
Определите внутренний шаблон Обратите внимание, что в макете страницы по-прежнему отображается предупреждающее сообщение.Определение
Добавить зоны содержимого Последний шаг для завершения рабочего шаблона страницы включает
Теперь, когда у вас есть настраиваемый макет, перейдите к следующему разделу, Изменить или удалить макет страницы
Редактирование используемого макета страницы Перед редактированием макета страницы, используемого страницей В следующем примере макета страницы действия редактирования Если вы добавили новые зоны содержимого, переходите к следующему Копирование макета страницы
|
| .XMT | Шаблон XMind | 140 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DRMZ | Полностью защищенный мобильный PDF-файл Drumlin | 150 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FD2 | PictureMate Borders File | 156 907A | 157 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .OLA | Файл онлайн-доступа | 162 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FSD | Технологическая схема | 162 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ELP | Целевая страница электронной коммерции | 164 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .AFPUB | Документ Affinity Publisher | 167 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .HPT | Шаблон PDF-файла HotDocs для Mac | 167. Шаблон документа | 171 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .GSP | SD-карта Silhouette Studio Документ | 171 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PDFXML | Adobe PDFXML Документ | 173 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CHAIT | Шаблон Chaimera Artwork | 175 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CAL | Календарный файл | 183 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .XTP | Файл шаблона InfoPath Версия файла | 183 | . | 190 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Файл формата переносимого документа | 191 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SBV | Файл определения формы Superbase | 194 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LBL | сейчас Связаться с шаблоном этикетки | 195 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DOTX | Шаблон Microsoft Word | 196 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .INX | Adobe InDesign Interchange File | 16 196 | 200 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .IFD | Документ InForm | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .HCR | Складываемая пополам картотека | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MFP | Файл проекта MediaFACE | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MWL | Файл макета печати XMS | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FLO | Файл логической схемы автоматизации | 200 | 200 | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MIF | Файл формата обмена FrameMaker | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MML | Файл языка разметки FrameMaker Maker | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ICAP | Файл пакета InCopy | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CLKD | Файл документов Clicker | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CEDPRJ | Файл Ashampoo CoverEditor Project | 200 | 200 | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PGS | PageStream Document | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ISD | Файл диалогового окна Flexera InstallShield | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FEY | FCS Express Layout File | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CST | Файл истории Manga Studio | 200 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FP3 | FastReport Prepared Report File | 204 | 204 | 210 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FM | Документ FrameMaker | 212 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CDF | Файл формата вычисляемого документа | 212 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DTP | Publish-iT Document | 212 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LST | Теперь Шаблон списка контактов | 214 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PUB | Документ издателя | 215 | 215 | 217 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PMD | PageMaker Document | 219 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BLK | ABBYY FineReader Area Template | 220 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PRN | Печать в файл | 223 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LTF | Файл формы Temp приложения Laser | 225 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .HFD | HotDocs Форма Документ | 225 | 225 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .HMK | Hallmark Card Studio File | 225 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .QXD | Документ QuarkXPress | 228 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DTX | Документированный файл LaTeX | 229 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PCL | Документ на языке команд принтера | 230 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CSD | Общий документ компактного формата | 231 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .4UI | Файл графика ForeUI | 232 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .INP | Документ InPage на урду | 232 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DE | Файл схемы DrawExpress | 233 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PMX | Файл проекта PrintMaster | 233 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .GDE | Справочный документ | 233 | 233 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MFO | Сохраненный файл MediaFace Online | 233 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PDR | ProntoDoc for Word Восстановленный документ | 233 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FLB | Файл этикеток FileMaker Pro | 233 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WLP | Файл конструктора этикеток Worldlabel.com | 233 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .INFOPATHXML | Microsoft InfoPath 903 Файл электронного журнала | 233 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CD2 | 3D-файл Click’N Design | 233 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .XPS | Файл спецификации XML Paper | 236 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BCF | Business Card Designer Pro Файл | 236 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CAJ | Файл китайского академического журнала | 237 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .IDML | Файл языка разметки Adobe InDesign | 240 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .IDMS | Adobe InDesign Snippet | 240 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PFL | Файл проекта PDFill | 241 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DOT | Microsoft Word Document Template (Legacy) | 241 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .COMICDOC | Comic Life Document | 242 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RELS | Open Office XML Relationships File | Форма конструктора графического интерфейса пользователя Java NetBeans | 243 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .OXPS | Файл OpenXPS | 243 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JTP | Шаблон журнала Windows | 244 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Файл презентации расширенных функций | 245 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .EDDX | XML-файл Edraw | 246 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PFF | Портативный файл формы Formatta | 247 | 247 | 249 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FDD | Документ FormDocs | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FR3 | Файл формы FastReport | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CL2TPL | Шаблон Comic Life 2 | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CLT | Файл с юридической записью Clarity | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .INCX | InCopy CS3 Interchange File | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .INDL | Библиотека Adobe InDesign | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BOOK | Файл BookSmart Book | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RMR | Файл ResumeMaker | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ILDOC | Документ QuickSilver | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ZDL | Avery DesignPro Label File | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PSPROJ | Файл проекта типографии | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .IND | Документ Adobe InDesign | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .Q3C | Файл проекта Quick 3D Cover | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ZDP | Файл ярлыков Avery DesignPro | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MRG | Теперь Связаться с шаблоном слияния | 250 | 250 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BMML | Файл языка разметки Balsamiq Mockups | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .IDAP | Adobe InDesign Assignment Package | 250 | Drumlin Полностью защищенный PDF-файл | 250 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CLD | Шаблон этикетки для компакт-диска Canon | 252 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MDI | Microsoft Document Imaging File | 253 | 254 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .INDD | Adobe InDesign Документ | 255 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PSR | Файл отчета Powersoft | 256 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .XZFX | ZipLogix ZipForm File | 257 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PDF-1 | Переименованный PDF-файл | 258 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .COMPOSITIONTEMPLATE | 260 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .VFC | Файл обложки VentaFax | 260 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LLD | Logo! Файл LAD Soft Comfort | 260 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ENV | сейчас Связаться с шаблоном конверта | 260 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CPH | Corel Print House File | 260 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .AP | ArtPro File | 260 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . | 262 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .XIF | Файл ScanSoft Pagis | 262 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .QXP | Файл проекта QuarkXPress | 266 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .СТАТЬЯ | Twixl Publisher. Статья | 267 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JTX | Текстовый файл Jrju | 267 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RWT | ReadWriteThink Timeline | 9037 9037 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FXM | Документ WinFax | 267 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SMMX | Файл Mind Map SimpleMind | 267 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PWT | Карманный шаблон WordDRA | Файл сценария сценария | 267 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .UXF | Формат обмена UML | 267 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CL2DOC | Документ | 267 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .QXB | Книжный файл QuarkXPress | 267 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FADEIN | Появление документа | 267 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .AV | Final Draft AV Script | 268 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MAX | Отсканированный документ OmniPage | 269 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .VP | Ventura Publication Fax | 2728 | 271 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PSG | Файл сегмента страницы | 271 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PM5 | Документ PageMaker 5.0 | 273 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .COMICLIFE | Comic Life Document | 275 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PDER | Обычный документ ProntoDoc для Excel | 275 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RPC | Rich Page Content Document | 275. Подробный шаблон | 275 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .AVERY | Avery Design & Print Label File | 276 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .XSN | Файл шаблона формы InfoPath | 279 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MARS | Adobe MARS File | 280 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BOOK | Книжный файл FrameMaker | 280 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TDS | Adobe LiveCyle Designer Шаблон | 280 | . | 280 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RAP | Файл блок-схемы Raptor | 283 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PUBLICATION | Twixl Publisher Publication | 283 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SPL7 | Файл принципиальной схемы sPlan 7 | 283 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DPD | Файл Ovation Pro | 283 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PM6 | Документ PageMaker 6.0 | 9037 | Файл | 291 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PDG | Print Shop Deluxe Design File | 292 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .XDW | Fuji Xerox DocuWorks Файл | 296 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LBL | Файл метки dBASE | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .Ch4 | Файл диаграммы DOS Harvard Graphics | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ADF | Документ ARIS Express | 300 | 300 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .EL4 | Файл календаря Easy-PhotoPrint EX | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SUBLIME-SNIPPET | Файл фрагмента Sublime Text | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Защищенный Copysafe PDF-файл | 300 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .IMM | Файл карты iMindMap | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LPDF | Локализованный файл PDF 16 | 300. | 300 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .GWB | Interwrite Presentation File | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WPT | Works Template | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PA | Print Artist Project | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CBF | Файл Calendar Builder | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ISALETEMPLATE | Шаблон iSale | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .INDS | Файл фрагмента Adobe InDesign | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WEBTEMPLATE | Шаблон iWeb | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RB4 | Resume Builder 4 File | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .QPT | Шаблон проекта QuarkXPress | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .IMTX | Файл шаблона iMindMap | 300Flow | 300 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .EDRWX | Документ чертежа XPS | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MGA | Документ манги | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WMGA | Web Manga Document | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ZDS | Файл этикеток DesignPro | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PDM | ProntoDoc для Word Шаблон документа для мобильных дисплеев | 300 | 300 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DWDOC | Документ DrawWell | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CPE | Файл обложки факса | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BCP | Business Card Designer Plus Файл | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FOLIO | Файл Adobe Folio | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MVDX | MindView Windows Document | 300 | 907 Файл карты | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CONSIS | Документ согласованности спирали | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CDML | Creately Diagram File | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CLKC | Файл набора настроек Clicker Connect | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CDOC | Документ Clicker | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PZFX | GraphPad Prism XML Project | 300 | 300 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BRO | Дизайн и печать Файл дизайна страницы | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SNP | Снимок отчета о доступе | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SDT | Файл шаблона SmartDraw | 300 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PPP | Документ Serif PagePlus | 303 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BK | Файл обложки книги FrameMaker | 305 | 305 | 305 | 310 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WWF | Непечатаемый документ Всемирного фонда | 310 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .NUD | Файл актуального календаря | 317 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PDH | ProntoDoc для шаблона документа Word Browser Display | 320 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .TP3 | Файл шаблона DOS Harvard Graphics | 320 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SBK | Scrapbook Factory File | Файл формы бесплатного отчета | 321 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .GDOCX | Документ Google Диска | 322 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ICML | Документ InCopy | 322 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RFD | Файл конструктора форм Recogniform | 325 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .NPP | Документ Art Explosion Publisher Pro | 325 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MFT | Шаблон проекта MediaFACE | 329 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 331 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MVTX | Шаблон MindView | 333 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ISALE | iSale Auction | 333 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CW | Шаблон CardWorks | 333 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WEBTHEME | Шаблон темы iWeb | 333 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CL2LYT | Шаблон Adobe Comic Life 2 9016 | 9037 | 337 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .QXT | Шаблон QuarkXPress | 343 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PCT | Файл изображения | 348 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DMTEMPLATE | Шаблон для прямой почтовой рассылки | 350 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FRDOC | FineReader Document | 350 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .HFT | HotDocs Form Template | 350 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MVD | Документ MindView OS X | 350 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CLKB | Книжный файл Clicker | 350 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MTC | Сделайте разрез! Проект | 350 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CSZ | Шаблон документа Cornerstone | 350 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FPE | Документ бесплатного редактора PDF | 350 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BRO | Creature | .PM4 | PageMaker 4 Document | 350 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SPUB | Swift Publisher Document | 350 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .OO3TEMPLATE | Шаблон OmniOutliner | 350 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CNDX | Avery DesignPro для Mac Label File | 350 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .DCX | FAXserve | 360 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .STUDIO | Документ Silhouette Studio | 362 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .HWDT | Thinkfree Office NEO Word Template | 367 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SCUT4 | Easy Cut Studio Project | 367 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .GEM | Документ Ventura Publisher | 367 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .AO | Файл структуры ActionOutline | 367 | 367 | 367 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LAB | WordPerfect Label Definition File | 369 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BPF | Документ Baan ERP | 375 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CPY | Файл рабочего стола eCopy | 380 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CRTR | Документ MultiAd Creator Pro | 383 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RPTR | Документ RafflePrinter | 28 400 | 400 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .LMA | Логотип! Файл UDF | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PJL | Файл языка задания принтера | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CVW | Документ CaseView | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .RWT | Печатная машина ReadWriteThink Черновик | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CLKBD | Набор досок Clicker Board | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .CADOC | Документ приложения Clicker | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .WCP | Файл проекта WinCHM | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .INCD | Документ InCopy | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .IDPK | Пакет Adobe InDesign для файла GoLive | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .INDP | Файл пакета Adobe InDesign CS3 | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .INLX | Библиотека обмена Adobe InDesign | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .FP | Файл FinePrint | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .GOFIN | Файл формы DRUKI Gofin | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .SMA | Расширенный отчет SmartPlant | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JSD | Документ HP JetSuite | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PDS | Проект типографии | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .JWC | Файл JewelCase Maker | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .ZFX | ZipForm File | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .BOOKTEMPLATE | BookSmart Template | 400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .MAILSTATIONERY | Apple Mail Stationery | . | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| .PDW | ProntoDoc для стандартного шаблона документа Word | 433 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| . |
 При всех преимуществах, такое решение нельзя назвать идеальным. Подобная будет плохо выглядеть на широких и узких экранах: в таких случаях контент будет либо слишком расползаться, либо слишком сжиматься. Изучать его будет неудобно.
При всех преимуществах, такое решение нельзя назвать идеальным. Подобная будет плохо выглядеть на широких и узких экранах: в таких случаях контент будет либо слишком расползаться, либо слишком сжиматься. Изучать его будет неудобно. Это позволяет создавать страницы быстрее и эффективнее, чем при использовании табличного метода.
Это позволяет создавать страницы быстрее и эффективнее, чем при использовании табличного метода. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
В данном случае автору не обязательно обладать исчерпывающим знанием HTML.




