Содержание
var — JavaScript | MDN
Оператор var объявляет переменную, инициализируя её, при необходимости.
var varname1 [= value1 [, varname2 [, varname3 ... [, varnameN]]]];
varnameN- Имя переменной. Может использоваться любой допустимый идентификатор.
valueN- Значение переменной. Любое допустимое выражение. По умолчанию значение undefined.
Объявление переменной всегда обрабатывается до выполнения кода, где бы она ни находилась. Область видимости переменной, объявленной через var, это её текущий контекст выполнения. Который может ограничиваться функцией или быть глобальным, для переменных, объявленных за пределами функции.
Присвоение значения необъявленной переменной подразумевает, что она будет создана как глобальная переменная (переменная становится свойством глобального объекта) после выполнения присваивания значения. Различия между объявленной и необъявленной переменными следующие:
Различия между объявленной и необъявленной переменными следующие:
1. Объявленные переменные ограничены контекстом выполнения, в котором они были объявлены. Необъявленные переменные всегда глобальны.
function x() {
y = 1;
var z = 2;
}
x();
console.log(y);
console.log(z);
2. Объявленные переменные инициализируются до выполнения любого кода. Необъявленные переменные не существуют до тех пор, пока к ним не выполнено присваивание.
console.log(a);
console.log('still going...'); var a;
console.log(a);
console.log('still going...'); 3. Объявленные переменные, независимо от контекста выполнения, являются ненастраиваемыми свойствами. Необъявленные переменные это настраиваемые свойства (т.е. их можно удалять).
var a = 1;
b = 2;
delete this.a;
delete this.b;
console.log(a, b);
Из-за перечисленных различий, использование необъявленных переменных может привести к непредсказуемым последствиям. Рекомендовано всегда объявлять переменные, вне зависимости, находятся они внутри функции или в глобальном контексте. Присваивание значения необъявленной переменной в строгом режиме ECMAScript 5 возбуждает ошибку.
Рекомендовано всегда объявлять переменные, вне зависимости, находятся они внутри функции или в глобальном контексте. Присваивание значения необъявленной переменной в строгом режиме ECMAScript 5 возбуждает ошибку.
Поднятие переменных
Объявление переменных (как и любые другие объявления) обрабатываются до выполнения кода. Где бы не находилось объявление, это равнозначно тому, что переменную объявили в самом начале кода. Это значит, что переменная становится доступной до того, как она объявлена. Такое поведение называется «поднятием» (в некоторых источниках «всплытием»).
bla = 2
var bla;
var bla;
bla = 2;
Поэтому объявление переменных рекомендовано выносить в начало их области видимости (в начало глобального кода или в начало функции). Это даёт понять какие переменные принадлежат функции (т.е. являются локальными), а какие обрабатываются в цепи областей видимости (т.е. являются глобальными).
Важно отметить, что подъем будет влиять на объявление переменной, но не на инициализацию её значения. Значение присваивается при выполнении оператора присваивания:
Значение присваивается при выполнении оператора присваивания:
function do_something() {
console.log(bar);
var bar = 111;
console.log(bar);
}
function do_something() {
var bar;
console.log(bar);
bar = 111;
console.log(bar);
}Объявление и инициализация двух переменных
Присвоение двум переменным одного строкового значения
var a = "A";
var b = a;
var a, b = a = "A";
Следите за порядком присвоения значений переменным
var x = y, y = 'A';
console.log(x + y);
В примере, x и y объявлены до выполнение кода, присвоение выполняется позже. Когда происходит присваивание «x = y«, y уже существует со значением ‘undefined‘, так что ошибка ReferenceError не генерируется. И переменной x присваивается неопределённое значение. Потом переменной y присваивается значение ‘A’. Получается, что после выполнения первой строки кода x === undefined && y === 'A', отсюда и результат.
Инициализация нескольких переменных
var x = 0;
function f(){
var x = y = 1;
}
f();
console.log(x, y);
Такой же пример, но в строгом режиме:
'use strict';
var x = 0;
function f() {
var x = y = 1;
}
f();
console.log(x, y);Неявные глобальные переменные и внешняя область видимости
Переменные могут ссылаться на переменные внешней области видимости функции, и это может выглядеть неявно:
var x = 0;
console.log(typeof z);
function a() {
var y = 2;
console.log(x, y);
function b() {
x = 3;
y = 4;
z = 5;
}
b();
console.log(x, y, z);
}
a();
console.log(x, z);
console.log(typeof y); BCD tables only load in the browser
Переменные и типы данных в Javascript
В этом видео мы с вами разберем что такое переменные в Javascript. Итак зачем вообще нужны переменные в программировании? Представьте себе, что переменная это хранилище. Это то, как компьютер запоминает что либо. При создании переменной она помещается в память компьютера и он ее запоминает. Именно поэтому мы можем использовать переменные позже. Так как компьютер их помнит.
Это то, как компьютер запоминает что либо. При создании переменной она помещается в память компьютера и он ее запоминает. Именно поэтому мы можем использовать переменные позже. Так как компьютер их помнит.
В javascript для создания переменных служит служебное слово var. Поэтому базовый пример создания переменной выглядит так
var day
Мы создали переменную день и теперь компьютер ее помнит. Мы может позже изменить ее присвоив переменной какой-то значение. То есть ниже мы можем написать
day = 1
Равно — это один из операторов и он служит для присвоения значения в переменную.
Также мы можем сразу создавая переменную записать в нее значение. Это будет выглядеть так.
var basicValue = 12345
В Javascript есть три базовых типа данных. И с одним из них мы уже успели познакомиться. Это Number. То есть число. Когда мы написали
var basicValue = 12345
Этим самым мы присвоили в переменную число.
Второй тип данных, который очень часто используется это строки. Когда мы пишем строки мы обязаны брать их в кавычки. И тогда выглядит это так
var someText = 'Hello world'
Мы создали переменную someText и записали в нее строку Hello world.
И третий тип данных это Boolean. Этот тип бывает только двух значений true или false.
var gameOver = true
Boolean очень часто используется для все возможных проверок на да/нет. Например закончилась ли игра, залогинен ли юзер и так далее.
При создании переменных есть кое-какие ограничения, которые нужно помнить.
Имя переменной может начинаться только с букв или нижнего подчеркивания. Это значит вы НЕ можете написать так
var 123Value = true
Этот код просто не будет работать.
В Javascript есть соглашение о именовании переменных. Вы не обязаны следовать ему, но это сделает ваш код более читабельным. Просто когда ваша переменная состоит из нескольких слов, то каждое следующее слово начинайте с большой буквы. Это выглядит так
Это выглядит так
var isLoggedIn = true
первое слово не нужно начинать с большой буквы. По английски это называется camelCase. Если же у вас переменная состоит из одного слова, то мы просто пишем ее маленькими буквами.
var name = 'Alex'
Также нужно помнить, что переменные зависимы от регистра. Это значит что
var isLoggedIn = true
var isloggedin = true
это абсолютно разные переменные.
Давайте же сделаем хоть что-то с этими переменными, которые мы насоздавали.
Для того, чтобы вывести переменную на экран мы можем воспрользоваться все той же записью
document.write()
и передать в нее вместо строки нашу переменную
document.write(someText)
Как мы видим, у нас вывелась наша переменная на экран.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
Переменные Javascript
Переменные в JavaScript это контейнеры для хранения различных данных.
В следующем примере x, y, z это переменные:
var x = 5;
var y = 6;
var z = x + y;
Как видно из этого примера, переменные
- могут хранить значения, как x и y
- могут использоваться в различных выражениях (z = x + y; в z будет вычислено значение 11)
Идентификаторы JavaScript
Все переменные JavaScript должны идентифицироваться при помощи уникальных имен. Эти уникальные имена называются идентификаторами.
Идентификаторы могут быть короткими (как x и y) или же более описательными (age, sum, totalVolume).
Общие правила составления имен для переменных (уникальных идентификаторов) следующие:
- Имена могут содержать буквы, цифры, символ подчеркивания (_) и символ доллара ($).
- Имена должны начинаться с буквы.
- Также имена могут начинаться с символа доллара ($) и символа подчеркивания (_) (но в данном учебнике это не используется).
- Имена являются регистрозависимыми (y и Y — разные переменные).

- Зарезервированные слова (например, ключевые слова JavaScript) не могут использоваться в качестве имен.
Оператор присваивания
В JavaScript знак «равно» (=) является оператором «присваивания», а не оператором «равен чему-то».
И это прямое отличие от математики. В математике следующее выражение не имеет смысла:
x = x + 5
В JavaScript же данное выражение вполне себе наполнено смыслом — оно означает, что значение x + 5 присваивается переменной x (вычисляется значение x + 5, а результат помещается в переменную x, т. е. значение в переменной x увеличивается на 5.)
Оператор «равен чему-то» в JavaScript записывается как ==.
Типы данных в JavaScript
Переменные JavaScript могут хранить как числа, так и текст.
В программировании текстовые значения называются текстовые строки.
JavaScript может работать с многими типами данных, но на данном этапе достаточно знать о числах и строках.
Строки записываются в двойных или одинарных кавычках. Числа записываются без кавычек. Если поместить число в кавычки, то оно будет восприниматься обработчиком JavaScript, как текстовая строка.
Числа записываются без кавычек. Если поместить число в кавычки, то оно будет восприниматься обработчиком JavaScript, как текстовая строка.
var pi = 3.14;
var person = "Иван Петров";
var answer = 'Да, это я!';
Декларирование (создание) переменных JavaScript
Процесс создания переменной в JavaScript называется «декларирование» переменной.
Переменная JavaScript декларируется при помощи ключевого слова var:
var carName;
Сразу после декларирования у переменной нет никакого значения. (Вообще-то, технически у такой переменной есть специальное значение — undefined)
Чтобы присвоить переменной значение, следует воспользоваться оператором присваивания:
carName = "Volvo";
Также присвоить значение можно и во время декларирования переменной:
var carName = "Volvo";
В следующем примере мы создаем переменную с именем carName и сразу же присваиваем ей значение «Volvo». Затем мы «выводим» значение переменной в HTML параграфе с атрибутом:
Затем мы «выводим» значение переменной в HTML параграфе с атрибутом:
<p></p>
<script>
var carName = "Volvo";
document.getElementById("demo").innerHTML = carName;
</script>
Декларирование всех переменных в начале скрипта считается хорошей практикой программирования.
Одно выражение, много переменных
Вы можете декларировать в одном выражении несколько переменных.
Для этого нужно начать выражение с ключевого слова var и разделять декларируемые переменные запятой:
var person = "John Doe", carName = "Volvo", price = 200;
Декларация может располагаться на нескольких строках:
var person = "John Doe",
carName = "Volvo",
price = 200;
Значение = undefined
В компьютерных программах переменные часто декларируются без определения значений. В этом случае предполагается, что значение в дальнейшем должно быть вычислено, либо предоставлено позднее в результате, например, пользовательского ввода. При этом у переменной, декларированной без значения, на самом деле будет значение undefined.
При этом у переменной, декларированной без значения, на самом деле будет значение undefined.
После выполнения кода следующего примера у переменной carName будет установлено значение undefined:
var carName;
Повторное декларирование переменных JavaScript
Если вы повторно декларируете переменную JavaScript, то она не потеряет значение, которое у нее было до этого.
После выполнения следующего кода в переменной carName все еще будет храниться значение «Volvo»:
var carName = "Volvo";
var carName;
Арифметика JavaScript
Как и в математике, с переменными JavaScript вы можете при помощи, например, оператора сложения (+) осуществлять арифметические вычисления:
var x = 5 + 2 + 3;
Также можно складывать и строки, но при этом строки будут конкатенироваться, т.е. объединяться:
var x = "John" + " " + "Doe";
Если поместить число в кавычки, то остальные числа будут восприниматься как строки, и будет проведена операция конкатенации строк:
var x = 2 + 3 + "5";
Операторы Javascript Вверх Комментарии Javascript
JS JavaScript Переменные
Переменные JavaScript — это контейнеры для хранения значений данных.
В этом примере x, y и z являются переменными:
Пример
var x = 5;
var y = 6;
var z = x + y;
Из приведенного выше примера можно ожидать:
- x хранит значение 5
- y хранит значение 6
- z хранит значение 11
Так же, как алгебра
В этом примере price1, price2 и Total являются переменными:
Пример
var price1 = 5;
var price2 = 6;
var total = price1 + price2;
В программировании, как и в алгебре, мы используем переменные (например, прице1) для хранения значений.
В программировании, как и в алгебре, мы используем переменные в выражениях (Total = прице1 + price2).
Из приведенного выше примера можно вычислить общее число 11.
Переменные JavaScript — это контейнеры для хранения значений данных.
Идентификаторы JavaScript
Все переменные JavaScript должны быть идентифицированы с уникальными именами.
Эти уникальные имена называются идентификаторами.
Идентификаторы могут быть краткими именами (например, x и y) или более описательными именами (возраст, сумма, тоталволуме).
Общие правила построения имен переменных (уникальных идентификаторов):
- Имена могут содержать буквы, цифры, символы подчеркивания и знаки доллара.
- Имена должны начинаться с буквы
- Имена могут также начинаться с $ и _ (но мы не будем использовать его в этом учебнике)
- Имена чувствительны к регистру (y и y-разные переменные)
- Зарезервированные слова (например, ключевые слова JavaScript) не могут использоваться в качестве имен
Идентификаторы JavaScript чувствительны к регистру.
Оператор присваивания
В JavaScript знак равенства (=) является оператором «присваивания», а не оператором «Equal to».
Это отличается от алгебры. Следующее не имеет смысла в алгебре:
В JavaScript, однако, это имеет смысл: он присваивает значение x + 5 в x.
(Вычисляет значение x + 5 и помещает результат в x. Значение x увеличивается на 5.)
Оператор «Equal to» записывается как = = в JavaScript.
Типы данных JavaScript
Переменные JavaScript могут содержать такие числа, как 100, и текстовые значения, такие как «John Doe».
В программировании текстовые значения называются текстовыми строками.
JavaScript может обрабатывать много типов данных, но сейчас, просто подумайте чисел и строк.
Строки записываются внутри двойных или одинарных кавычек. Номера пишутся без кавычек.
Если поместить число в кавычки, оно будет рассматриваться как текстовая строка.
Пример
var pi = 3.14;
var person = «John Doe»;
var answer = ‘Yes I am!’;
Объявление (создание) переменных JavaScript
Создание переменной в JavaScript называется «объявлением» переменной.
Объявить переменную JavaScript с помощью ключевого слова var :
После объявления переменная не имеет значения. (технически он имеет значение undefined)
(технически он имеет значение undefined)
Чтобы присвоить значение переменной, используйте знак равенства:
Можно также назначить значение переменной при ее объявлении:
В приведенном ниже примере мы создаем переменную под названием карнаме и присваиваем ей значение «Volvo».
Тогда мы «выход» значение внутри HTML абзац с ID = «демо»:
Пример
<script>
var carName = «Volvo»;
document.getElementById(«demo»).innerHTML = carName;
</script>
Это хорошая практика программирования, чтобы объявить все переменные в начале сценария.
Один оператор, множество переменных
В одном операторе можно объявить множество переменных.
Начните инструкцию с var и разделите переменные запятой:
var person = «John Doe», carName = «Volvo», price = 200;
Объявление может охватывать несколько строк:
var person = «John Doe»,
carName = «Volvo»,
price = 200;
Значение = не определено
В компьютерных программах переменные часто объявляются без значения. Значение может быть что-то, что должно быть вычислено, или что-то, что будет предоставлено позже, как пользовательский ввод.
Значение может быть что-то, что должно быть вычислено, или что-то, что будет предоставлено позже, как пользовательский ввод.
Переменная, объявленная без значения, будет иметь значение undefined.
Переменная карнаме будет иметь значение undefined после выполнения этого оператора:
Пример
var carName;
Повторное объявление переменных JavaScript
Если вы повторно объявите переменную JavaScript, она не потеряет свое значение.
Переменная карнаме будет по-прежнему иметь значение «Volvo» после выполнения этих заявлений:
Пример
var
carName = «Volvo»;
var carName;
Арифметика JavaScript
Как и в алгебре, вы можете выполнять арифметические действия с переменными JavaScript, используя операторы LIKE = и +:
Пример
var x = 5 + 2 + 3;
Можно также добавлять строки, но строки будут сцеплены:
Пример
var x = «John» + » » + «Doe»;
Также попробуйте это:
Пример
var x = «5» + 2 + 3;
Если поместить число в кавычки, остальные числа будут обрабатываться как строки и объединяться.
Теперь попробуйте это:
Пример
var x = 2 + 3 + «5»;
JavaScript. Переменные (глобальные, локальные, константы)
Переменные и константы в JavaScript. Объявление переменных и присвоение им значений. Переменные глобальные и локальные. Использование констант.
Объявление переменных в JavaScript
Имена переменных в JavaScript могут состоять из букв, цифр, знака $ и знака _, причем имя переменной не может начинаться с цифры. Имейте в виду, что JavaScript чувствителен к регистру букв, и переменные a1 и A1 – это разные переменные. Кириллицу использовать не рекомендуется, хотя это возможно.
Переменные в JavaScript объявляются ключевым словом var:
var Peremennaya_1 var Peremennaya_2 |
Использовать переменные в JavaScript без объявления не рекомендуется. Это возможно, но может привести к ошибкам.
Присвоение значения переменным
Присвоение значения объявленным переменным в JavaScript:
Peremennaya_1 = 25 Peremennaya_2 = «Присваиваемый текст заключаем в прямые кавычки» |
Можно присваивать значение переменным сразу при объявлении:
var Peremennaya_1 = 25 var Peremennaya_2 = «Присваиваемый текст заключаем в прямые кавычки» |
Значение переменной в JavaScript может изменяться в процессе выполнения программы. При записи в переменную текста, его необходимо заключить в прямые кавычки.
Переменные локальные и глобальные
Если переменная объявлена внутри функции, то она является локальной и будет доступна (иметь видимость) только в пределах этой функции. При выходе из функции локальные переменные в JavaScript уничтожаются, поэтому в разных функциях можно использовать переменные с одним и тем же именем.
Если переменная объявлена вне функций, то она является глобальной и будет доступна (иметь видимость) во всех функциях в пределах страницы. Глобальные переменные уничтожаются в JavaScript при закрытии страницы.
Константы в JavaScript
Константы предназначены для упрощения работы с кодом, когда приходится использовать повторяющиеся значения или выражения. Достаточно однократно задать константе значение и можно сколько угодно его использовать, вставляя в код своих программ. В JavaScript нет ключевого слова для объявления констант, вместо констант используются обычные переменные. Чтобы константы отличались от переменных, их принято обозначать заглавными буквами, при необходимости используя знак подчеркивания:
var DRUG_CHELOVEKA = «Собака» |
Приведенный пример константы не совсем полноценный, так как слово «Собака» и так несложно запомнить и вставлять куда нужно. Использовать константы в JavaScript можно для записи и вставки более сложных значений, например, трудно запоминаемых кодов, наборов символов, длинного текста, веб-адресов, адресов электронной почты, телефонных номеров, различных коэффициентов.
Использовать константы в JavaScript можно для записи и вставки более сложных значений, например, трудно запоминаемых кодов, наборов символов, длинного текста, веб-адресов, адресов электронной почты, телефонных номеров, различных коэффициентов.
В JavaScript константы можно перезаписывать, как переменные, но если это делать, тогда теряется смысл констант.
JavaScript Переменные. Уроки для начинающих. W3Schools на русском
JavaScript переменные — это контейнеры для хранения значений данных.
В этом примере x, y и z — это переменные, объявленные с помощью ключевого слова var:
Из приведенного выше примера вы можете ожидать:
- х хранит значение 5
- у хранит значение 6
- z хранит значение 11
Использование
let и const (2015)
До 2015 года использование ключевого слова var было единственным способом объявить переменную JavaScript.
Версия JavaScript 2015 года (ES6 — ECMAScript 2015) позволяет использовать ключевое слово const для определения переменной, которую нельзя переназначить, а также ключевое слово let для определения переменной с ограниченной областью действия.
Поскольку описать разницу между этими ключевыми словами немного сложно, и поскольку они не поддерживаются в старых браузерах, в первой части этого учебника чаще всего будет использоваться ключевое слово var.
Safari 10 и Edge 14 были первыми браузерами, полностью поддерживающими версию ES6:
| Chrome 58 | Edge 14 | Firefox 54 | Safari 10 | Opera 55 |
| Jan 2017 | Aug 2016 | Mar 2017 | Jul 2016 | Aug 2018 |
По состоянию на начало 2021 года практически все современные браузеры поддерживают версию JavaScript 2015 (ES6).
Очень похоже на алгебру
В этом примере price1, price2 и total — это переменные:
В программировании, как и в алгебре, мы используем переменные (например, price1) для хранения значений.
В программировании, как и в алгебре, мы используем переменные в выражениях (total = price1 + price2).
Из приведенного выше примера вы можете рассчитать сумму, которая равна 11.
JavaScript переменные — это контейнеры для хранения значений данных.
JavaScript Идентификаторы
Все JavaScript переменные должны быть идентифицированы с помощью уникальных имён.
Эти уникальные имена называются идентификаторами.
Идентификаторы могут быть короткими именами (например, x и y) или более описательными именами (age, sum, totalVolume).
Общие правила построения имен для переменных (уникальные идентификаторы):
- Имена могут содержать буквы, цифры, подчеркивания и знаки доллара.
- Имена должны начинаться с буквы
- Имена также могут начинаться с $ и _ (но мы не будем использовать их в этом учебнике)
- Имена чувствительны к регистру (y и Y — разные переменные)
- Зарезервированные слова (например, ключевые слова JavaScript) нельзя использовать в качестве имён
JavaScript идентификаторы чувствительны к регистру.
Оператор присваивания
В JavaScript знак равенства (=) является оператором «присваивания», а не оператором «равно».
Это такое отличие от алгебры. Следующее выражение не имеет смысла в алгебре:
В JavaScript, однако, такое выражение имеет смысл: х присваивается значение x + 5.
(Вычисляется значение x + 5 и результат помещается в x. Значение x увеличивается на 5.)
Значение x увеличивается на 5.)
Оператор «равно» в JavaScript записывается как == (два знака «равно»).
JavaScript Типы данных
JavaScript переменные могут содержать числа (например, 1, 78, -25, 1024 и т.д.) и текстовые значения как «John Doe».
В программировании текстовые значения называются текстовыми строками.
JavaScript может обрабатывать многие типы данных, но сейчас просто подумайте о числах и строках.
Строки пишутся в двойных или одинарных кавычках. Числа пишутся без кавычек.
Если вы поставите число в кавычки, оно будет рассматриваться как текстовая строка.
Объявление (создание) переменных JavaScript
Создание переменной в JavaScript называется «объявлением» переменной.
Вы объявляете переменную JavaScript с ключевым словом var:
После объявления переменная не имеет значения (технически она имеет значение undefined, т. е. «не определена»).
е. «не определена»).
Чтобы присвоить значение переменной, используйте знак равенства =:
Вы также можете присвоить значение переменной при объявлении её:
В приведенном ниже примере мы создаем переменную с именем carName и присваиваем ей значение «Volvo».
Затем мы «выводим» значение внутри HTML параграфа с:
Хорошая практика программирования — объявлять все переменные в начале скрипта.
Одна инструкция, много переменных
Вы можете объявить много переменных в одной инструкции.
Начните инструкцию с var и разделите переменные запятой:
Объявление может занимать несколько строк:
Значение = undefined (не определено)
В компьютерных программах переменные часто объявляются без значения. Значение может быть чем-то, что должно быть рассчитано, или что-то, что будет предоставлено позже, например, пользовательский ввод.
Значение может быть чем-то, что должно быть рассчитано, или что-то, что будет предоставлено позже, например, пользовательский ввод.
Переменная, объявленная без значения, будет иметь значение undefined.
Переменная carName будет иметь значение undefined после выполнения этой инструкции:
Повторное объявление переменных JavaScript
Если вы повторно объявите переменную JavaScript, она не потеряет своего значения.
Переменная carName по-прежнему будет иметь значение «Volvo» после выполнения этих инструкций:
JavaScript Арифметика
Как и в случае с алгеброй, вы можете выполнять арифметику с переменными JavaScript, используя такие операторы, как = и +:
Вы также можете добавить строки, но строки будут объединены:
Также попробуйте это:
Если взять число в кавычки, остальные числа будут считаться строками и объединятся.
Теперь попробуйте это:
Работа с переменными в JavaScript · GitHub
Работа с переменными в JavaScript · GitHub
Instantly share code, notes, and snippets.
Работа с переменными в JavaScript
| <!DOCTYPE HTML> | |
| <html lang=»ru-RU»> | |
| <head> | |
| <title>Переменные в JavaScript</title> | |
| <meta charset=»UTF-8″> | |
<script src=»02. variables.js»></script> variables.js»></script> | |
| </head> | |
| <body> | |
| <h2>Работа с переменными в JavaScript</h2> | |
| </body> | |
| </html> |
| // Создание переменной | |
| var applesCount; | |
| console.log(‘applesCount = ‘ + applesCount); | |
| // Создание переменной с предопределённым значением | |
| var applesType = «Gold»; | |
console. log(‘applesType = ‘ + applesType); log(‘applesType = ‘ + applesType); | |
| // Присвоение значения переменной | |
| applesCount = 12; | |
| console.log(‘applesCount = ‘ + applesCount); | |
| // Присвоение значения переменной как результат вычисления | |
| var message = «У меня » + applesCount + » яблок»; | |
| console.log(‘message = ‘ + message); | |
| // Попытка вызова несуществующей переменной | |
console. log(aliens); log(aliens); |
| /* | |
| Рекомендуемый способ записи переменных | |
| Все переменные инициализируются в начале скрипта, | |
| в виде перечисления | |
| Обратите внимание на отступ перед второй и третьей переменной | |
| */ | |
| var applesCount, | |
| applesType = «Gold», | |
| message; | |
console. log(‘applesCount = ‘ + applesCount); log(‘applesCount = ‘ + applesCount); | |
| console.log(‘applesType = ‘ + applesType); | |
| applesCount = 12; | |
| console.log(‘applesCount = ‘ + applesCount); | |
| message = «У меня » + applesCount + » яблок»; | |
| console.log(‘message = ‘ + message); | |
| console.log(aliens); |
| // Допустимые имена переменных | |
| var horse, | |
| Elephant, | |
| anotherElephant, | |
| ROBOT, | |
| bab_value_123; | |
| // Недопустимые имена переменных | |
| var 2nd_string, | |
| my-Script, | |
| new, | |
| счётчик; |
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session.
You signed out in another tab or window. Reload to refresh your session.
переменных JavaScript
Переменная означает все, что может варьироваться. JavaScript включает переменные, которые содержат значение данных, и его можно изменить в любое время.
JavaScript использует зарезервированное ключевое слово var для объявления переменной. У переменной должно быть уникальное имя. Вы можете присвоить значение переменной, используя оператор , равный (=), при его объявлении или перед его использованием.
var < имя-переменной >; var < имя-переменной > = < значение >;
var one = 1; // переменная хранит числовое значение
var two = 'два'; // переменная хранит строковое значение
var three; // объявил переменную без присвоения значения
В приведенном выше примере мы объявили три переменные с использованием ключевого слова var : один, два и три. Мы присвоили значения первой и второй переменным одновременно с ее объявлением, тогда как переменная три объявлена, но еще не содержит никакого значения, поэтому ее значение будет «undefined».
Мы присвоили значения первой и второй переменным одновременно с ее объявлением, тогда как переменная три объявлена, но еще не содержит никакого значения, поэтому ее значение будет «undefined».
Объявление переменных в одной строке
Несколько переменных также могут быть объявлены в одной строке через запятую.
var one = 1, two = 'two', three;
Объявить переменную без ключевого слова var
JavaScript допускает объявление переменных без ключевого слова var .Вы должны присвоить значение , когда вы объявляете переменную без ключевого слова var .
Не рекомендуется объявлять переменную без ключевого слова var . Он может случайно перезаписать существующую глобальную переменную.
Область действия переменных, объявленных без ключевого слова var , становится глобальной независимо от того, где она объявлена.Доступ к глобальным переменным можно получить из любого места на веб-странице. Посетите Scope для получения дополнительной информации.
Пробелы и разрывы строк в JavaScript
JavaScript допускает использование нескольких пробелов и разрывов строк при объявлении переменной с ключевым словом var .
Обратите внимание, что точка с запятой не является обязательной.
Переменные со свободным типом
В C # или Java есть строго типизированные переменные.Это означает, что переменная должна быть объявлена с определенным типом данных, который сообщает, какой тип данных будет содержать переменная.
Переменные JavaScript имеют слабую типизацию, что означает, что не требуется объявлять тип данных. Вы можете присвоить любой тип буквальных значений переменной, например. строка, целое число, число с плавающей запятой, логическое значение и т. д.
var one = 1; // числовое значение
один = 'один'; // строковое значение
один = 1.1; // десятичное значение
один = правда; // Логическое значение
один = ноль; // нулевое значение
- Переменная хранит одно значение данных, которое можно изменить позже.
- Переменные можно определить с помощью ключевого слова var . Переменные, определенные без ключевого слова var , становятся глобальными переменными.

- Перед использованием переменные должны быть инициализированы.
- В одной строке можно определить несколько переменных. например var one = 1, two = 2, three = «три»;
- Переменные в JavaScript — это переменные со слабой типизацией.Он может хранить значение любого типа данных в течение всего срока службы.
var, let и const — Scotch.io
Определение данных и последующее управление этими данными всегда было основой программирования. Что такое программирование без данных? Я полагаю, вы «ничего не угадали». Типы данных — это в основном либо переменных , либо , константы .
- Переменные можно изменять
- Константы остаются прежними
Там, где можно изменять переменные, константы остаются прежними. В этой статье мы обсудим различные способы создания переменных в JavaScript.
В этой статье мы обсудим различные способы создания переменных в JavaScript.
Это может показаться простой темой, но есть тонкие нюансы при создании переменных в JavaScript, которые важно знать.
Переменные в JavaScript — это контейнеры, содержащие повторно используемые данные. Они похожи на чашки, наполненные всякой всячиной, и ее можно использовать снова и снова, в зависимости от того, какой способ мы выберем. До ES2015 переменные JavaScript объявлялись исключительно с использованием ключевого слова var .
var x;
отличаться;
var z; Приведенный выше код соответствует переменной x , переменной y и переменной y . Мы объявляем эти переменные.
Обратите внимание, что мы пока не присваиваем значение этим переменным. Мы только говорим, что они должны существовать. Если бы вы посмотрели на значение каждой переменной здесь, это было бы undefined .
Объявление переменных в ES2015
ES2015 — это обновленная версия JavaScript (также известного как ECMAScript).Более слабый термин для ES2015 — ES6.
В ES2015 были введены два других способа объявления переменных. Это let и const . Мы обсудим эти типы в следующих частях этого урока.
Переменная похожа на контейнеры в JavaScript. Использование переменных для хранения данных является основой языка и состоит из трех отдельных частей.
Начать с JavaScript
бесплатно!
- Объявление переменной : Здесь переменная регистрируется в соответствующей области видимости, область видимости переменной просто «где переменная может использоваться».«В следующем уроке мы поговорим подробнее о прицеле.
Это примеры объявления переменных:
var x;
вар чашка;
var car; Инициализация переменной : Обычно это происходит при объявлении переменной. Здесь переменной присваивается память или пространство механизмом JavaScript. Из-за этого, как только переменная объявлена, она принимает значение
undefinedдаже до присвоения.Присвоение переменной : Присвоение переменной обычно является наиболее важным шагом при использовании переменной.Здесь переменной присваиваются данные, которые являются значением с использованием оператора присваивания «=». Значения в JavaScript принимают один из стандартных типов данных JavaScript:
.
Строка
Номер
логический
Нулевой
Не определено
Любая из сложных структур данных ( Массив и объектов)
var x = 5;
var name = "Крис";
var developer = true | ложный;
var location = null;
вар синий; Синтаксис для назначения типов данных можно увидеть выше, где только строки содержат одинарные или двойные кавычки.Также логические значения могут быть истинными или ложными.
При именовании переменных в JavaScript необходимо соблюдать определенные правила:
- Имена должны начинаться со строчной строки.
- Имена не могут содержать символы или начинаться с символов.
- Имена не могут начинаться с цифры.
- Имена могут содержать сочетание строк в верхнем и нижнем регистрах, а также чисел.
Примеры имен переменных:
вар человек;
var woman3;
var blackDog;
var 1girl;
вар -девушка; Несколько переменных в JavaScript также можно объединять в цепочку, разделяя их запятыми.
var x, y, z; Присваивание значений:
var x = 5, y = 6, z = 7;
var a = 10,
б = 30,
c = 90; Переменные в JavaScript также могут оценивать простые математические выражения и принимать их значения. Здесь:
var x = 5 + 10 + 2;
console.log (х); После первого объявления переменной в глобальной области видимости возможны последующие объявления имени переменной с использованием var .
Здесь:
var age = 22;
var age = 25;
console.log (возраст) Теперь мы рассмотрим другие типы переменных: let и const .
Представленный в ES2015 (он же ES6), тип переменной позволяет имеет много общего с var , но в отличие от var имеет ограничения области действия. let ограничивается той областью, в которой он объявлен. Его объявление и назначение аналогичны var . let был введен для смягчения проблем, связанных с областью переменных, с которыми разработчики сталкиваются во время разработки.
Короче говоря, let помогает нам, упрощая просмотр того, где находятся переменные в нашем коде.
При объявлении переменных с пусть :
пусть x;
пусть x = 5; Можно также сделать несколько деклараций с помощью let :
пусть x, y, z;
пусть x = 50, y = 20, z = 3; В отличие от var , переменные не могут быть повторно объявлены с использованием let , попытка сделать это вызовет синтаксическую ошибку: идентификатор уже был объявлен.
пусть x = 20;
пусть x = 50;
console.log (х); Эта модификация var имеет большое значение для обеспечения уровня организации при управлении большими структурами данных, поскольку безопаснее знать, что ваша переменная не может быть переназначена где-либо в ее области.
В следующем уроке мы подробнее рассмотрим let и прицел.
Также введенный в ES2015, const , представляет собой тип переменной (не совсем, но вы сейчас узнаете), назначаемый данным, значение которых не может и не будет изменяться на протяжении всего сценария.Теперь это более строго. const также ограничен областью действия. const объявляется как var и let .
Используйте const , если вы уверены, что переменная не будет объявлена повторно.
const x = 20;
const y = 'мальчик';
const z = 'разработчик'; Примечание: Переменная, объявленная как ** const ** , ДОЛЖНА быть инициализирована.
const x; Как и var и let , переменные, объявленные с const , также могут быть объединены в цепочку с запятыми, разделяющими каждую переменную:
const x = 20, y = 50, man = true; Для разных имен переменных все эти типы переменных могут использоваться вместе в зависимости от процесса разработки.
Изменение
const
Вам не разрешено изменять значение переменной, объявленной с const .
const name = 'Крис';
name = 'john'; Однако, если вы объявляете объект как const , вы можете изменить свойства.
const person = {};
person.name = 'Крис'; При объявлении переменных рекомендуется избегать использования var .Всегда наклоняйтесь к пусть или const в соответствии со следующими правилами.
- Используйте
let, когда мы будем изменять значение переменной - Используйте
const, если вы уверены, что переменная не изменится
Использование let и const сохранит наши переменные в правильной области видимости и упростит управление нашим кодом.
В этой статье мы разобрались, как переменные объявляются в JavaScript, и разобрались между типами переменных — var , let и const .
Эти типы переменных по-своему уникальны и служат для повышения эффективности разработки кода, однако рекомендуется использовать let
по возможности и const всякий раз, когда значение переменной должно оставаться постоянным.
Понравилась эта статья?
Подпишитесь на @codebeast в Twitter
переменных в JavaScript | Backbencher.dev
В JavaScript, если нам нужно сохранить значение для будущего использования, он присваивает значение или сохраняет значение в переменной .Переменные — это именованных ячеек памяти . Когда мы объявляем переменную в JavaScript, это означает, что место в памяти выделено для хранения некоторого значения, и к этому месту можно получить доступ, используя имя переменной.
Вот пример объявления переменной.
Здесь имя указывает на некоторую ячейку памяти в ОЗУ. Один из способов сохранить какое-либо значение в этой ячейке памяти — использовать оператор присваивания ( = ).
Объявление переменной
В JavaScript переменную можно объявить с помощью любого из следующих ключевых слов.
-
var -
let -
const
var
var может объявить переменных с глобальной областью действия или переменных с областью действия .
var a;
function baz () {
var b;
} Переменная a объявлена вне всех функций. Следовательно, a находятся в глобальном масштабе. Переменная b объявлена внутри функции baz () .Следовательно, b находится в области действия функции, то есть области действия baz () . Переменная b может использоваться только внутри функции baz () .
Значение по умолчанию
Значение по умолчанию переменной, объявленной с использованием var , — undefined .
Повторное объявление переменной
Переменная, объявленная с использованием var , может быть повторно объявлена. не выдает ошибок даже в строгом режиме .
var a = 3;
var a = 5;
приставка.журнал (а); Механизм JavaScript отслеживает все объявленные переменные. Итак, в строке 2 вместо повторного объявления как движок сопоставляется с ячейкой памяти, созданной в строке 1. В таком случае, каков вывод кода ниже?
var a = 3;
var a;
console.log (а); Если вы ожидали undefined , это неверно. На выходе получается 3 . Здесь также, в строке 2, переопределена переменная на . Движок JavaScript пропускает это.Поскольку в строке 2 нет присвоения, сохраняется предыдущее значение ( 3 ).
Hoisting
Переменные, объявленные с использованием var , создаются перед выполнением любого кода. Прежде чем интерпретировать код JavaScript построчно, движок JavaScript анализирует весь код. На этом этапе анализа механизм выделяет память переменным, объявленным с использованием var , и присваивает undefined . Такое поведение называется поднятием переменных.
Здесь строка 1 пытается напечатать значение a .Но переменная a объявлена только в строке 2. Из-за подъема, когда движок JavaScript выполняет строку 1, переменная a уже создана. Вот почему приведенный выше код выводит undefined .
Поскольку память выделяется на этапе синтаксического анализа, разработчику кажется, что JavaScript поднимает или перемещает объявление переменной в верхнюю часть текущей области перед выполнением. Например, код JavaScript, который мы пишем, выглядит так, как показано ниже.
консоль.журнал (а);
var a;
console.log (б);
var b;
console.log (c);
var c; После этапа синтаксического анализа код движка JavaScript выглядит следующим образом.
var a;
var b;
var c;
console.log (а);
console.log (б);
console.log (c); Это может быть причиной того, что такое поведение называется подъем , как при подъеме флага.
В процессе подъема выполняется только выделение памяти. Присвоение значений ячейке памяти происходит только во время выполнения.В этом контексте, что будет на выходе из следующего кода?
console.log (а);
var a = 6; Приведенный выше код печатает undefined в качестве вывода. Это потому, что значение 6 присваивается переменной только тогда, когда механизм JavaScript достигает строки 2. До этого времени значение a равно undefined .
Переменная как свойство глобального объекта
Когда переменная объявляется с использованием var в глобальной области , эта переменная добавляется как ненастраиваемое свойство к глобальному объекту.
var myVar = 4;
console.log (window.myVar); Здесь свойство myVar окна не может быть удалено с помощью оператора delete .
var myVar = 4;
удалить window.myVar;
console.log (window.myVar); Проверьте свои знания
Вопрос
Каков результат?
var a = b, b = "A";
console.log (а, б); Просмотреть ответ
let
Переменная, объявленная с использованием ключевого слова let , — это с блоком .Блок — это часть кода, заключенная в фигурные скобки ( {} ).
{
пусть а;
}
console.log (а); Значение по умолчанию
Переменная, объявленная с использованием let , будет иметь undefined в качестве значения по умолчанию.
Глобальная переменная let
Точно так же, как объявление глобальной переменной с помощью var , мы можем объявить глобальную переменную с помощью let . Но при объявлении глобальной переменной с помощью let она не добавляется к глобальному объекту, как это делает var .
let letVariable = "пусть это Backbencher";
var varVariable = "var it Backbencher";
console.log (window.letVariable);
console.log (window.varVariable); переобъявление переменной let
Когда переменная повторно объявляется с использованием let , она вызывает SyntaxError.
Даже если первая переменная объявлена с использованием var , появляется ошибка.
Temporal Dead Zone
Переменная, объявленная с использованием let , не может быть доступна до ее объявления.Переменная рассматривается как находящаяся в временной мертвой зоне . Рассмотрим следующий код.
console.log (а);
console.log (б);
var a;
пусть б; Перед выполнением кода построчно, есть этап синтаксического анализа. Во время синтаксического анализа все объявления понимаются, а также определяется распределение памяти и область видимости. Когда память выделяется для и , ей автоматически присваивается значение undefined . Но для b память выделяется, но ей не присваивается значение.
После синтаксического анализа выполнение начинается построчно. Поэтому, когда выполнение достигает строки 2, появляется память для b , но она находится в нечитаемом состоянии (временная мертвая зона). В строке 4 механизм присваивает undefined b после просмотра заявления объявления. Операторы, если они есть после строки 4, могут обращаться к переменной b .
Проверьте свои знания
Вопрос
Что такое результат?
пусть a = 10;
{
пусть a = 20;
приставка.журнал (а);
}
console.log (а); Посмотреть ответ
Вопрос
Каков результат?
пусть a = 10;
{
var a = 20;
}
console.log (а); Просмотреть ответ
const
const используется для объявления переменных, значения которых нельзя переназначить . Фактически, const создает постоянных переменных .
Объявлено и присвоено
Постоянная переменная должна быть назначена одновременно с объявлением.Если мы попытаемся разделить операцию объявления и присваивания, выдаст ошибку .
Блок с областью действия
Переменная, объявленная с использованием const , составляет с областью действия блока .
{
const a = 5;
}
console.log (а); Повторное объявление переменной
Постоянная переменная не может быть повторно объявлена. Первоначальное объявление может быть через var , let или const .
Поднятие
Переменная, объявленная с использованием const , равна , не поднят , точно так же, как let .
console.log (а);
const a = 5; Здесь обратите внимание на сообщение об ошибке в строке 1: «Невозможно получить доступ к ‘a’ перед инициализацией». Это означает, что движок знает, что переменная будет объявлена позже. Это понимание достигается на этапе синтаксического анализа перед выполнением кода. В строке 1 переменная a считается находящейся в временной мертвой зоне .
Contant объекты
Элементы постоянного объекта могут быть обновлены . Это потому, что, когда мы назначаем объект постоянной переменной, в переменной сохраняется только ссылка на объект.Даже когда мы обновляем элементы объекта, ссылка не меняется. Когда ссылка остается постоянной, ошибок не будет.
const obj = {
имя: "Backbencher"
};
obj.name = "Обновлено";
console.log (имя объекта); var vs let vs const
| var | let | const |
|---|---|---|
| Функциональная область | Область действия блока | Область действия блока |
| Глобальные переменные присоединены к глобальным переменным | переменные НЕ привязаны к глобальным объектам | Глобальные переменные НЕ привязаны к глобальным объектам |
| Подняты | Не подняты (временная мертвая зона) | Не подняты (временная мертвая зона) |
| Значение можно изменить | Значение можно изменить | Значение нельзя изменить |
Динамический ввод
JavaScript — это динамический язык с произвольной типизацией.Переменные в JavaScript напрямую не сопоставляются с каким-либо конкретным типом данных. В JavaScript тип переменной определяется типом значения, которое она содержит .
let a = "Backbencher";
console.log (тип a);
а = 10;
console.log (тип a);
typeof— это оператор в JavaScript, который возвращает тип переменной или значения в виде строки.
В строке 1 объекту присваивается строковое значение «Backbencher» .Это делает тип строкой. В строке 3 мы переназначили на с числовым значением 10 . Это превращает в в числовой тип. Вот почему мы говорим, что JavaScript плохо типизирован.
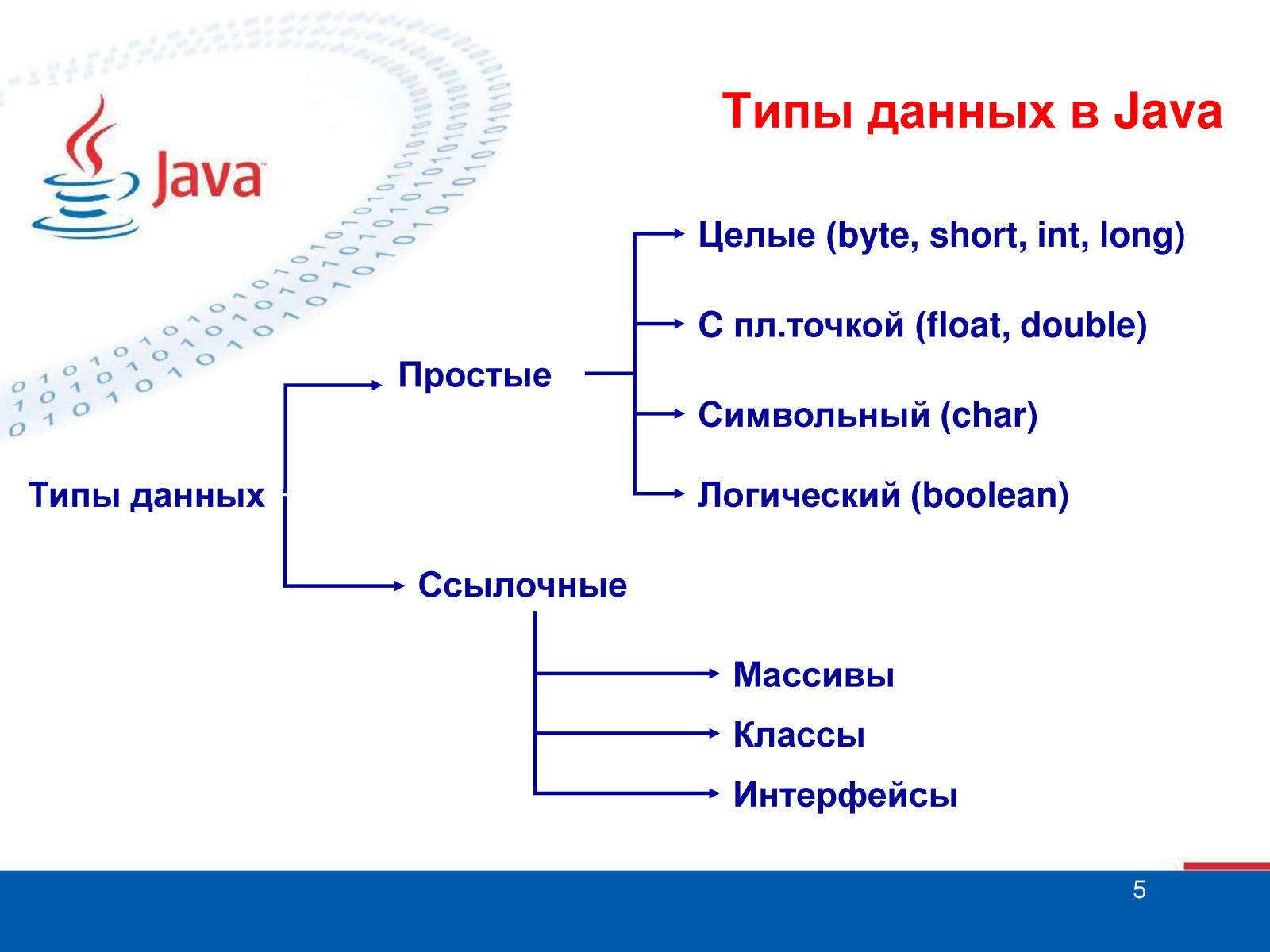
В таких языках, как Java, которая является строго типизированным языком, нам нужно указать тип переменной во время объявления.
Теперь переменная i в Java может содержать только целые значения. При попытке присвоить i нецелочисленное значение Java выдает ошибку.
5 лучших практик для написания качественных переменных JavaScript
Переменные везде. Даже если вы пишете небольшую функцию или приложение: вы всегда объявляете, назначаете и читаете переменные.
Запись качественных переменных улучшает читаемость и упрощает сопровождение кода.
В этом посте вы прочитаете 5 лучших практик объявления и использования переменных в JavaScript.
1. Предпочитайте
const , в противном случае используйте let
Я объявляю свои переменные JavaScript, используя const или let .
Основное различие между ними заключается в том, что для переменной const требуется начальное значение, и его значение нельзя переназначить после инициализации.
const pi = 3,14;
пи = 4,89; С другой стороны, объявление
let не требует начального значения, и вы можете переназначать его значение несколько раз.
пусть результат;
результат = 14;
результат = результат * 2; const — переменная одноразового присваивания.Рассуждения о переменной const проще (по сравнению с let ), потому что вы знаете, что переменная const не будет изменена.
Хорошая практика при выборе типа объявления переменных: предпочитать const , в противном случае использовать let .
Например, если вы смотрите на тело функции и видите объявление const result = ... :
function myBigFunction (param1, param2) {
константный результат = otherFunction (param1);
вернуть что-нибудь;
} Не зная, что происходит внутри myBigFunction () , можно сделать вывод, что результат переменной назначается один раз и после объявления становится доступным только для чтения.
В других случаях, если ваша переменная должна быть переназначена несколько раз во время выполнения, можно использовать объявление let .
2. Минимизируйте область действия переменной
Переменные живут в той области видимости, в которой они были созданы. Блок кода и тело функции создают область видимости для const и let переменных.
Хороший способ повысить удобочитаемость переменных — держать их в минимальной области видимости.
Например, следующая функция является реализацией алгоритма двоичного поиска:
функция binarySearch (массив, поиск) {
пусть средний; let middleItem; пусть left = 0;
пусть right = array.длина - 1;
while (left <= right) {
средний = Math.floor ((слева + справа) / 2); middleItem = массив [средний]; if (middleItem === search) {
вернуть истину;
}
if (middleItem Переменные middle и middleItem объявлены в начале тела функции.Таким образом, эти переменные доступны в пределах всей области видимости, созданной телом функции binarySearch () .
Средняя переменная сохраняет средний индекс двоичного поиска, а переменная middleItem сохраняет средний элемент.
Однако переменные middle и middleItem используются только внутри блока кода цикла и . Итак ... почему бы не объявить эти переменные непосредственно в кодовом блоке и ?
функция binarySearch (массив, поиск) {
пусть left = 0;
пусть right = array.длина - 1;
while (left <= right) {
const middle = Math.floor ((слева + справа) / 2); const middleItem = массив [средний]; if (middleItem === search) {
вернуть истину;
}
if (middleItem Теперь переменные middle и middleItem существуют только в области, которая использует эти переменные. У них минимальная продолжительность жизни и жизненное пространство, и их роль легче понять.
3. Готовность к использованию
Мне очень хочется объявить все переменные в верхней части тела функции, особенно если функция большая. К сожалению, у этой практики есть обратная сторона - загромождение переменных намерения, которые я использую в функции.
Постарайтесь объявить переменную как можно ближе к месту использования. Таким образом, вам не придется гадать: Эй, я вижу объявленную здесь переменную, но… где она используется?
Допустим, у вас есть функция, в теле которой много операторов.Вы объявляете и инициализируете переменную result в начале функции, однако используйте result только в заявлении return :
function myBigFunction (param1, param2) {
константный результат = otherFunction (param1); пусть что-нибудь;
вернуть что-то + результат;} Проблема в том, что результат переменная объявлена в начале, но используется только в конце. Нет никаких веских причин объявлять переменную в начале.
Чтобы лучше понять функцию и роль переменной result , всегда старайтесь размещать объявление переменной как можно ближе к месту использования.
Давайте улучшим функцию, переместив объявление переменной result прямо перед оператором return :
function myBigFunction (param1, param2) {
пусть что-нибудь;
константный результат = otherFunction (param1); вернуть что-то + результат;} Теперь, результат , переменная занимает правильное место в функции.
4. Хорошее название означает легкость чтения
Вы, наверное, много слышали о хороших именах переменных, поэтому я буду краток и по существу.
Из множества правил хорошего именования переменных я выделяю 2 важных.
Первый простой: используйте верблюжий регистр для имени переменной . И следите за тем, чтобы случай верблюда применялся последовательно ко всем переменным.
const message = «Привет»;
const isLoading = true;
пусть посчитают; Единственным исключением из приведенного выше правила являются магические литералы: числа или строки, имеющие особое значение.Переменные, содержащие магические литералы, обычно заключаются в верхний регистр с подчеркиванием между словами, чтобы отличить их от обычных переменных:
const SECONDS_IN_MINUTE = 60;
const GRAPHQL_URI = 'http://site.com/graphql'; Второе правило, которое я считаю наиболее важным в именовании переменных: имя переменной должно четко, без двусмысленности указывать, какие данные содержат переменную .
Вот несколько примеров правильного именования переменных:
let message = 'Привет';
пусть isLoading = true;
пусть посчитают; сообщение имя указывает, что эта переменная содержит какое-то сообщение, которое, скорее всего, является строкой.
То же, что и isLoading - логическое значение, указывающее, выполняется ли загрузка.
count переменная, без сомнения, указывает переменную числового типа, которая содержит некоторые результаты подсчета.
Выберите имя переменной, которое, без сомнения, ясно указывает на ее роль.
Позвольте мне показать вам пример, чтобы вы могли заметить разницу. Представьте, что вы изучаете код приложения и видите такую функцию:
должностная зарплата (ws, r) {
пусть t = 0;
for (w of ws) {
т + = ш * г;
}
return t;
} Можете ли вы сделать вывод, что делает функция? Что-то связанное с расчетом заработной платы…? К сожалению, такие имена переменных, как ws , r , t , w , почти ничего не говорят об их назначении.
Напротив, допустим, вы просматриваете ту же функцию, но с поясняющим именем переменной:
функция calculateTotalSalary (weeksHours, ratePerHour) {
пусть totalSalary = 0;
for (const weekHours of weeksHours) {
const weeklySalary = weekHours * ratePerHour;
totalSalary + = weeklySalary;
}
return totalSalary;
} Код ясно говорит, что он делает. В этом сила хорошего нейминга.
Я избегаю комментировать свой код.Я предпочитаю писать самодокументирующийся код, который выражает намерение посредством правильного именования переменных, свойств, функций, классов.
Хорошая практика для написания самодокументируемого кода - вводить промежуточные переменные. Они отлично подходят для длинных выражений лица.
Рассмотрим выражение:
константная сумма = значение1 * значение2 + значение3 / значение4; Давайте введем 2 промежуточные переменные и улучшим читаемость длинного выражения:
умножение константы = значение1 * значение2;
константное деление = значение3 / значение4;
const sum = умножение + деление; Также давайте вернемся к алгоритму реализации двоичного поиска:
функция binarySearch (массив, поиск) {
пусть left = 0;
пусть right = array.длина - 1;
while (left <= right) {
const middle = Math.floor ((слева + справа) / 2);
const middleItem = массив [средний]; если (средний элемент === поиск) {вернуть истину;
}
если (средний элемент <поиск) {слева = средний + 1;
} еще {
правый = средний - 1;
}
}
вернуть ложь;
} Здесь middleItem - это промежуточная переменная, содержащая средний элемент. Проще использовать промежуточную переменную middleItem , чем напрямую использовать массив элемента доступа [middle] .
Сравните с версией функции, в которой отсутствует пояснительная переменная middleItem :
функция binarySearch (массив, поиск) {
пусть left = 0;
пусть right = array.length - 1;
while (left <= right) {
const middle = Math.floor ((слева + справа) / 2);
если (массив [середина] === поиск) {вернуть истину;
}
если (массив [середина] <поиск) {слева = середина + 1;
} еще {
правый = средний - 1;
}
}
вернуть ложь;
} Эту версию без объясняющей переменной немного сложнее понять.
Используйте промежуточные переменные для объяснения кода с кодом . Промежуточные переменные могут добавить несколько операторов объявления, но повышенная читаемость кода того стоит.
6. Резюме
Переменные везде. Вы декларируете, назначаете, читаете их практически на каждом этапе.
Первая хорошая практика при работе с переменными в JavaScript - использовать const и в противном случае использовать let .
Постарайтесь, чтобы область видимости переменной была как можно меньше.Также объявите переменную как можно ближе к месту использования.
Нельзя недооценивать важность хорошего нейминга. Всегда следуйте правилу: имя переменной должно четко, без двусмысленности указывать, какие данные содержат переменную . Не бойтесь использовать более длинные имена: отдайте предпочтение ясности, а не краткости.
Наконец, вместо того, чтобы забивать ваш код комментариями, лучше использовать самодокументированный код. В местах повышенной сложности я предпочитаю вводить промежуточные переменные.
Какие еще передовые методы написания переменных качества вы знаете?
Все, что вам нужно знать о переменных в JavaScript | by Shilpa Syal
Когда я начал изучать Javascript, я обычно пропускал некоторые из основных основ Javascript и готовился к следующему. Я всегда думал, что знаю достаточно, чтобы изменить ситуацию, но всегда терпел неудачу. Поскольку я прошел через эти пункты рисования и поэтому решил поделиться своими взглядами и некоторыми основами для начинающих javascript, когда они начинают, выбирайте отсюда и переходите на следующий уровень.
В этом сообщении блога мы сосредоточимся на наиболее важной, но базовой части. Да, вы правильно догадались, мы изучим основы
Javascript - это язык со слабой или динамической типизацией . Это означает, что при объявлении переменной вам не нужно явно указывать, какой тип данных вы собираетесь хранить. Javascript использует для этого автоматическое приведение типов или преобразование типов. Он достаточно умен, чтобы выяснить, что вы ему назначили, и когда вы вносите изменения, он соответствующим образом адаптируется.В большинстве известных и старых языков, таких как java, c ++, вы должны указать, какой тип данных (числа, строки, числа с плавающей запятой и т. Д.) Будет содержать переменная.
Переменная похожа на контейнер для хранения таких значений, как String, Number, Boolean и т. Д., А также сложной структуры данных (массивы, объекты) и даже всей функции. Переменные используются для хранения значений или результата любой операции, которую мы хотим использовать позже. Значение переменной можно изменить позже в программе.
Теперь давайте посмотрим, как мы определяем переменную в Javascript.
Существует два способа объявления переменной:
- Использование ключевого слова Var
- Использование ключевого слова Let
var a;
var b;
Чтобы объявить переменную, используйте ключевое слово let или var перед именем переменной. Когда мы объявляем переменную, она сохраняется в памяти механизмом Javascript со значением по умолчанию , равным undefined (если мы не присваиваем какое-либо значение во время объявления)
Вы также можете объявить несколько переменных одновременно .
вар а, б;
Поскольку мы только объявляем их, на данный момент они не содержат никакого значения, и если вы их значения утвердите, он вернет undefined.
После объявления переменной вы можете присвоить ей значение с помощью оператора =
var a;
а = 10;
Вы также можете одновременно объявить и присвоить значение
var a = 10;
Для нескольких переменных
var a = 10, b = 20, c = 10;
Есть разные типы данных, которые мы можем хранить в переменных.
- Строка ===> var name = «jenny»
- Number ===> var age = 25
- Boolean ===> var isActive = true
- Массив ===> var colors = [«синий», «красный»]
- Objects ===> var person = {name: «jenny», age: 25}
- Undefined
- Нулевой
let color = "blue";
Доступ к значению указанной выше переменной color можно получить, просто вызвав ее по имени.
console.log (цвет) // синий
Если вы попытаетесь получить доступ к несуществующей переменной, вы получите сообщение об ошибке.
console.log (company) // Uncaught ReferenceError: company не определена
Именование переменных в Javascript:
1) Не используйте зарезервированные ключевые слова Javascript (например, class, var и т. Д.).
2) Переменные чувствительны к регистру, переменная isActive отличается от isactive
3) Имя переменной не может начинаться с числа, символа подчеркивания или символа.
4) Имя переменной может содержать сочетание строк в верхнем регистре, строк в нижнем регистре и чисел.
5) Имя переменной всегда должно начинаться с нижнего регистра.
Переменные JavaScript
Введение в переменные JavaScript
Переменная - это литерал, присвоенный идентификатору, поэтому вы можете ссылаться на него и использовать его позже в программе.
Переменные в JavaScript не имеют прикрепленного типа. После того, как вы присвоите переменной конкретный тип литерала, вы сможете позже переназначить переменную для размещения любого другого типа без ошибок типа или каких-либо проблем.
Вот почему JavaScript иногда называют «нетипизированным».
Переменная должна быть объявлена, прежде чем вы сможете ее использовать. Есть 3 способа сделать это: использовать var , let или const , и эти 3 способа отличаются тем, как вы можете впоследствии взаимодействовать с переменной.
Использование
var
До ES2015 var была единственной конструкцией, доступной для определения переменных.
Если вы забудете добавить var , вы присвоите значение необъявленной переменной, и результаты могут отличаться.
В современных средах при включенном строгом режиме вы получите сообщение об ошибке. В более старых средах (или с отключенным строгим режимом) это инициализирует переменную и присваивает ее глобальному объекту.
Если вы не инициализируете переменную при ее объявлении, она будет иметь значение undefined , пока вы не присвоите ей значение.
var a // тип a === 'undefined'
Вы можете повторно объявить переменную много раз, переопределив ее:
Вы также можете объявить несколько переменных одновременно в одном операторе:
Область - это часть кода, в которой отображается переменная.
Переменная, инициализированная с помощью var вне какой-либо функции, назначается глобальному объекту, имеет глобальную область видимости и видна везде.
Переменная, инициализированная с помощью var внутри функции, назначается этой функции, она локальная и видна только внутри нее, как параметр функции.
Любая переменная, определенная в функции с тем же именем, что и глобальная переменная, имеет приоритет над глобальной переменной, затеняя ее.
Важно понимать, что блок (обозначенный парой фигурных скобок) не определяет новую область действия.Новая область видимости создается только при создании функции, потому что var не имеет области видимости блока, а области функции.
Внутри функции любая переменная, определенная в ней, видна во всем коде функции, даже если переменная объявлена в конце функции, на нее все еще можно ссылаться в начале, потому что JavaScript перед выполнением кода фактически перемещает все переменные наверху (то есть то подъемное ). Чтобы избежать путаницы, всегда объявляйте переменные в начале функции.
Используя
let
let - это новая функция, представленная в ES2015, и по сути это блочная версия var . Его область действия ограничена блоком, оператором или выражением, в котором он определен, и всеми содержащимися внутренними блоками.
Современные разработчики JavaScript могут использовать только let и полностью отказаться от использования var .
Если
letкажется непонятным термином, просто прочитайтеlet color = 'red'как пусть цвет будет красным , и все это будет иметь гораздо больший смысл
Определение let вне какой-либо функции - в отличие от var - не создает глобальную переменную.
Использование var на верхнем уровне определяет глобальную переменную, которая (в браузере) добавляется к объекту window . Объявление let (и const ) вне блока по-прежнему создает переменную, доступную во всем коде приложения, но она не назначается окну .
Использование
const
Переменные, объявленные с помощью var или , позволяют изменять значение позже в программе и переназначать.После инициализации константы const ее значение больше нельзя изменить и нельзя переназначить на другое значение.
Мы не можем присвоить константе другой литерал. Однако мы можем изменить на , если это объект, который предоставляет методы, изменяющие его содержимое.
const не обеспечивает неизменяемость, просто гарантирует, что ссылка не может быть изменена.
const имеет область действия блока, так же как let .
Современные разработчики JavaScript могут всегда использовать const для переменных, которые не нужно переназначать позже в программе.
Почему? Потому что мы всегда должны использовать самую простую конструкцию, чтобы избежать ошибок в будущем.
переменных JavaScript - Руководство для начинающих по var, const и let
Переменные - фундаментальная концепция любого языка программирования. В JavaScript вы можете объявлять переменные с помощью ключевых слов var, const или let.
Из этой статьи вы узнаете, почему мы используем переменные, как их использовать, а также о различиях между const, let и var.
Для чего используются переменные в JavaScript?
В контексте кодирования данные - это информация, которую мы используем в наших компьютерных программах. Например, ваше имя пользователя Twitter - это часть данных.
Большая часть программирования связана с манипулированием или отображением данных. Для этого программистам нужен способ хранения и отслеживания данных.Продемонстрируем это на примере.
Сначала мы откроем нашу консоль JavaScript. Чтобы запустить консоль JavaScript в Chrome, вы можете использовать сочетание клавиш Ctrl + Shift + J в Windows и Linux. Для Mac используйте Cmd + Option + J.
После запуска консоли подумайте о текущем возрасте вашей собаки или кошки (или любое подобное число, если у вас нет домашних животных) и введите его в консоль.
4 А что, если мы снова захотим обратиться к этому номеру? Придется напечатать второй раз.
Нам нужен способ ссылаться на этот фрагмент данных, чтобы мы могли повторно использовать его в нашей программе.
Введение переменных в JavaScript
Полезная аналогия - думать о переменных как о метках для наших значений. Представьте контейнер с черникой с этикеткой с надписью «черника». В этом примере переменная blueberries указывает на значение, которым является сама голубика.
Давайте объявим переменную age и с помощью оператора присваивания (знак равенства) присвоим этой переменной наше значение 4.Мы будем использовать ключевое слово var.
var age = 4 Переменные - это то, как программисты дают имя значению, чтобы мы могли его повторно использовать, обновлять или просто отслеживать. Переменные можно использовать для хранения любого типа JavaScript.
Теперь, когда мы присвоили это значение переменной age, мы можем вернуться к этому значению позже. Если вы сейчас введете в консоль переменную age, вам вернется значение 4.
Как использовать ключевое слово var в JavaScript
Ключевые слова в JavaScript - это зарезервированные слова.Когда вы используете ключевое слово var, вы сообщаете JavaScript, что объявляете переменную.
При использовании ключевого слова var переменные можно переназначать. Мы продемонстрируем это, сначала объявив новую переменную с именем и присвоив ей значение Madison.
var name = 'Madison' Затем мы переназначим эту переменную, чтобы она указывала на значение другого имени, Бен.
name = 'Ben' Теперь, если вы запустите console.log (name) , вы получите результат Ben.
При использовании ключевого слова var переменные также могут быть объявлены без начального значения.
var год Здесь мы объявили переменную year , но она не указывает на какое-либо значение. Позже, если мы хотим, чтобы он указывал на значение, мы можем использовать для этого оператор присваивания.
Год = 2020 Теперь наша переменная year будет указывать на значение 2020 года.
Когда JavaScript был впервые создан, единственный способ объявить переменную был с ключевым словом var.
В последних обновлениях JavaScript (ECMAScript2015) const и let были созданы как другие ключевые слова для объявленных переменных.
Чтобы объяснить, зачем они нужны, мы рассмотрим проблемы с ключевым словом var. Чтобы разобраться в этих проблемах, мы узнаем, что такое объем.
Что такое объем?
Область действия относится к тому, где в нашем коде переменные доступны для использования. Когда переменная с глобальной областью видимости , это означает, что она доступна где угодно в вашей программе.Давайте посмотрим на пример.
Возьмите следующий код и введите его в консоль.
var name = «Боб»
function printName () {
console.log (имя)
}
printName () Здесь мы создали и вызвали функцию printName, которая будет печатать значение имени var, Madison . Вы увидите это на консоли.
Поскольку наш var был создан вне функции, он имеет глобальную область видимости. Это означает, что он доступен в любом месте вашего кода, в том числе внутри любой функции.Вот почему наша функция printName имеет доступ к имени var.
Давайте теперь создадим переменную с функциональной областью. Это означает, что переменная доступна только внутри функции, в которой она была создана. Следующий пример будет очень похож на приведенный выше код, но с другим размещением переменной.
function printYear () {
var год = 2020
}
console.log (год) Теперь в нашей консоли мы получим ошибку: год не определен. Это связано с тем, что var year имеет функциональную область видимости.То есть он существует только внутри функции, в которой был создан. У нас нет доступа к нему вне функции, и именно здесь мы пытаемся получить к нему доступ при запуске нашего console.log.
Переменные с функциональной областью полезны для программистов, потому что мы часто хотим создавать переменные, которые полезны или необходимы только внутри определенной функции. Создание глобальных переменных также может привести к ошибкам или ошибкам.
Теперь, когда у нас есть базовое понимание области действия, мы можем вернуться к обсуждению проблем с ключевым словом var.
Проблемы с ключевым словом var в JavaScript
Рассмотрим другой пример.
Создадим переменную age . Затем мы напишем оператор if, который проверяет, есть ли у age значение, и, если да, возвращает console.log числа, которое вдвое больше этого age.
Это упрощенный пример, но сначала мы проверим, имеет ли возраст значение, потому что мы хотим убедиться, что добавляем к действительному значению.
var age = 27
Если (возраст) {
var doubleAge = возраст + возраст
приставка.log (`Удвойте ваш текущий возраст $ {yearPlusTwenty}`)
} Теперь в нашей консоли вы увидите Удвоить ваш текущий возраст - 47 .
Наша переменная doubleAge теперь является глобальной переменной. Если вы введете doubleAge в консоль, вы увидите, что у вас есть к ней доступ.
двойной возраст
47 Как обсуждалось ранее, переменные, созданные с помощью ключевого слова var, имеют функциональную область видимости. Переменные с функциональной областью существуют только внутри функции, в которой они были созданы.
Но поскольку переменная doubleAge не находится внутри функции, это означает, что она имеет глобальную область видимости. То есть переменная doubleAge теперь доступна в любом месте нашего кода.
Проблема в том, что doubleAge - это просто переменная, которую мы когда-то использовали внутри нашего оператора if , и нам не обязательно, чтобы она была доступна повсюду в нашем коде. Он «просочился» за пределы оператора if, в котором он был создан, хотя нам это и не нужно.
var age = 27
if (age) {
// Нам нужна наша переменная doubleAge только в этом блоке кода между фигурными скобками.
var doubleAge = возраст + возраст
console.log (`Удвойте ваш текущий возраст $ {yearPlusTwenty}`)
}
двойной возраст
47
// наша переменная doubleAge доступна вне этих фигурных скобок в глобальном sbope. Было бы здорово, если бы у нас был способ создания переменной, которая * только * существовала бы внутри оператора if, в котором она была создана. Другими словами, блок кода, который существует между фигурными скобками.
var age = 27
Если (возраст) {
// Мы хотим, чтобы наша переменная существовала только здесь, где мы будем ее использовать
var doubleAge = возраст + возраст
console.log (`Удвойте ваш текущий возраст $ {yearPlusTwenty}`)
} Чтобы помочь решить эту проблему, в JavaScript были введены ключевые слова const и let.
Как использовать ключевое слово const в JavaScript
const работает аналогично var, но с некоторыми большими отличиями.
Во-первых, const - это блок с областью действия , тогда как var - с областью действия .
Что такое блок ?
Блок относится к любому промежутку между открывающей и закрывающей скобками. Поначалу это может показаться запутанным. Давайте напишем наш предыдущий пример, но на этот раз используя const вместо let при объявлении нашей переменной doubleAge .
var age = 27
Если (возраст) {
const doubleAge = возраст + возраст
console.log (`Удвойте ваш текущий возраст $ {yearPlusTwenty}`)
} Теперь введите doubleAge в консоль и нажмите Enter.Вы должны получить ошибку, doubleAge не определен. Это связано с тем, что const имеет область видимости блока: она существует только в том блоке, в котором она была определена.
Переменная doubleAge «заключена в ловушку» внутри двух фигурных скобок, в которых она была определена. Код, который также находится внутри этих скобок, может иметь доступ к doubleAge, но не код вне его.
Используя const вместо var , наша предыдущая проблема решена. Наш doubleAge var больше не «просачивается» в нашу глобальную область без необходимости.Вместо этого он существует только внутри блока, в котором был создан.
Как переменные в области видимости блока работают в контексте функций? Чтобы узнать об этом, давайте создадим, а затем вызовем функцию returnX.
function returnX () {
const x = 1
вернуть х
}
returnX () Вызывая эту функцию returnX , мы видим, что наша функция возвращает значение x, равное 1.
Если мы в следующий раз введем x , мы вернемся referenceError: x не определяется .Это связано с тем, что функции также считаются блоками, поэтому наша const x будет существовать только внутри функции.
Следующее, что нужно знать о const, - это то, что ее можно объявить только один раз. Введите этот код в консоль:
const y = 1
const y = 2 Вы должны увидеть ошибку, Идентификатор 'x' уже объявлен.
В этом разница между var и const. В то время как const выдаст вам ошибку, сообщая, что вы уже объявили эту переменную, ключевое слово var этого не сделает.
var x = 1
var x = 2 Переменная x без ошибок укажет на значение 2 . Это может вызвать ошибки для вас как программиста, поскольку, возможно, вы не хотели переназначать свое значение новой переменной. Таким образом, использование const может помочь вам, поскольку вы получите сообщение об ошибке, если случайно попытаетесь переназначить переменную.
Это сильная сторона ключевого слова const , которое было введено как обновленный и лучший способ создания переменных в JavaScript.Однако как быть в тех случаях, когда вы хотите обновить переменную ?
Давайте рассмотрим пример, который показывает, почему мы хотели бы это сделать.
Давайте объявим переменную adult и установим для нее значение false . Мы также создадим переменную age и установим для нее значение 20 .
const adult = false
const age = 20.
Допустим, мы хотим проверить возраст пользователя и установить для нашей переменной adult значение false, если возраст старше 18 лет.Для этого мы можем написать оператор if.
если (возраст> 18) {
взрослый = правда
} Что происходит, когда мы запускаем этот код?
Здесь мы увидим ошибку : присвоение постоянной переменной.
Это связано с тем, что в соответствии с правилами const мы не можем повторно объявить эту переменную. То есть наша переменная age уже указывает на значение true, и теперь мы не можем указать ее на что-то еще.
Если мы снова распечатаем adult , мы увидим, что он остался прежним и по-прежнему имеет значение false .
Мы не можем переназначить нашу переменную age , а const работает должным образом. Однако что, если мы или захотим переназначить эту переменную?
Часто программисты хотят иметь возможность повторно объявить свои переменные.
Вот тут-то и появляется наше третье ключевое слово let.
Как использовать ключевое слово let в JavaScript
Сначала давайте рассмотрим, как let похоже на const .
Пусть , как и const , имеет блочную область видимости.Если вы замените const на let в приведенном выше примере doubleAge , он будет работать так же.
Однако let принципиально отличается от const . Переменные, объявленные с помощью ключевого слова let , можно повторно объявить, а переменные, созданные с помощью ключевого слова const , нельзя. Давайте рассмотрим пример.
Используя тот же пример выше, замените const на let. Мы сохраним нашу возрастную переменную как const со значением 20 .
let adult = false
const возраст = 20
if (возраст> 18) {
взрослый = правда
} Теперь, если мы введем adult , вместо того, чтобы получить сообщение об ошибке, как это было раньше, мы увидим результат true .
Используя ключевое слово let , мы обновили нашу переменную, указав значение true , как мы и хотели. Иногда при программировании нам нужно обновить нашу переменную в зависимости от определенных данных, которые мы получаем. Для этого мы можем использовать let .
Заключение
Итак, мы узнали, что переменные используются для отслеживания и повторного использования данных в наших компьютерных программах. Область действия относится к тому, где в нашем коде переменные доступны для использования.
Переменные можно объявлять с помощью var, const или let. Var имеет область видимости функции, а const и let - область видимости блока. Переменные Const нельзя переназначить, а переменные let - можно.
Var, const и let поначалу могут сбивать с толку. Это может помочь прочитать различные руководства по ним, а также протестировать свой собственный код разными способами, чтобы укрепить ваше понимание.
Прочные основы работы с var, const и let помогут вам не только в начале вашей карьеры JavaScript, но и на протяжении всей ее карьеры.
Спасибо за внимание!
Если вам понравился этот пост, подпишитесь на мой список рассылки, по которому я рассылаю свои последние статьи и объявляю о собраниях моего клуба книг по кодированию.