Содержание
Топ-20 лучших шаблонов для блога на WordPress – База знаний Timeweb Community
Существует огромное количество пользовательских шаблонов для блога на WordPress, каждый из которых предлагает разный набор визуального контента и функциональных инструментов. Пользователь, отталкиваясь от своих личных потребностей, может выбрать подходящий для себя стиль, установить его для собственного сайта, выполнить небольшое редактирование и начать наполнение страниц контентом. Я расскажу о 20 темах для блога на WP, заслуживающих внимания.
Dazzling
Dazzling – первый шаблон, с которым стоит ознакомиться поближе. При его создании изначально учитывалось то, что данная тема будет использоваться в качестве небольшого блога или портфолио, куда выкладываются фотографии с подписями и небольшие рассуждения автора. Преимущество этого варианта – минималистичная реализация, что сейчас в тренде, и адаптивность под разные устройства с определенными разрешениями экранов.
На главной странице в виде списка располагаются все статьи по дате их публикации с названиями и кратким описанием. Нажатие по нему обеспечивает переход к ознакомлению со всей информацией и фотографиями, находящимися внутри статьи. Справа разработчик добавил отдельное меню с категориями, что может быть полезно, когда вы ведете личный блог сразу в нескольких направлениях. Переходите по ссылке ниже, просматривайте внешний вид этого шаблона и решайте, подходит ли он для вашего сайта.
Скачать Dazzling
Influence
Шаблоны для создания блога WordPress бывают разные. Все они отличаются внешне и в плане реализации самой структуры. Что касается последней, то особенно выделяется на фоне остальных Influence. Здесь внимание приковано больше к одной странице, на которой можно разместить сразу всю статью или основную ее часть. Ниже могут находиться такие же блоки, но с кратким описанием, а для того, чтобы прочесть статью полностью, понадобится нажать по ее названию.
Верхнее изображение на этой теме может меняться автоматически или путем переключения, а также ничего не помешает вставить вместо статичной картинки анимированную. Справа находится выпадающее меню, откуда можно перейти ко вкладке с контактной информацией или к другим страницам, которые пользователь добавляет самостоятельно.
Скачать Influence
EasyBlog
Тема ВордПресс для блога под названием EasyBlog отлично подойдет всем тем, кто хочет получить минималистичный интерфейс своего сайта и при этом разместить все самое необходимое на главной странице. На верхнюю панель пользователь может добавить несколько разных категорий или дополнительных страниц, которые появятся в выпадающем меню при наведении курсора на надпись.
Никаких огромных логотипов или выделяющихся внешних элементов EasyBlog не имеет, поэтому посетителя сайта ничего не будет отвлекать от чтения статьи. Из этого можно сделать вывод, что тема EasyBlog идеально подойдет тем владельцам сайтов, которые хотят сделать упор на текст в статьях, а не на фотографии или другие элементы.
Скачать EasyBlog
Vagabonds
Шаблон для блога WordPress Vagabonds предназначен исключительно для тех юзеров, которые хотят вести блог про путешествия и рассказывать читателям о впечатлениях и опыте, полученном в других странах. Для этого в теме реализована отдельная интерактивная карта, при нажатии по точкам на которой можно узнать, куда вы путешествовали, какие фотографии и истории, связанные с этим местом, выложили у себя на сайте.
Если опуститься по главной странице, появится блок с отдельными статьями и их превью. Они используются для подробного описания достопримечательностей, городов, стран и других мест, которые вы посетили. Еще на главной странице сайта можно разместить главную фотографию и добавить описание от автора, чтобы читатели сразу понимали, чей это блог и чему он посвящен. Однако стоит отметить, что Vagabonds – платный шаблон, купить который можно на официальном сайте. Перед этим советуем посмотреть его лайв-версию и прочесть описание от разработчика.
Скачать Vagabonds
Sitka
Sitka – еще одна платная тема для личного блога на WordPress, преимущество которой заключается в вариативности. Если вдруг вы решите сделать из сайта интернет-магазин или интегрировать определенные элементы, связанные с SEO-продвижением, ничего не помешает осуществить это, поскольку разработчики заранее позаботились о данных улучшениях и изменениях, добавив соответствующие функции. Ознакомиться со всеми ними можно на торговой площадке, где и приобретается данный шаблон.
Что касается именно направления блогов, то для этого в Sitka предназначена заготовка «Lifestyle». Выберите ее на стадии предпросмотра, чтобы понять, как будет выглядеть сайт при активации. Каждая статья должна иметь свое лого, отображаемое слева от названия, а справа располагается блок с описанием или вступительной частью. Есть и некоторые другие варианты оформления блогов, на которые вы можете посмотреть при том же знакомстве с Sitka на торговой площадке, кликнув по ссылке ниже.
Скачать Sitka
Swell Lite
Swell Lite – один из лучших шаблонов WordPress для блога, выполненный в популярном нынче минималистичном стиле. Здесь нет дополнительного меню с разными категориями, а на главной странице отображается лишь перечень всех статей с их названием, кратким описанием или вступлением. Нажатие по названию позволяет перейти к самой статье и начать ее прочтение. Разработчик Swell Lite не забросил проект и активно вносит изменения при выходе новых версий CMS или возникновении ошибок в работе.
Эта тема бесплатная, скачать ее можно с официальной страницы WordPress. Перед этим ничего не помешает открыть ее для предпросмотра, чтобы понять, подходит ли данный вариант для вашего сайта.
Скачать Swell Lite
Akea
Следующую тему можно назвать идеальной для личного блога. Разработчики позволяют добавить не только объемные статьи, но и прикрепить к ним необходимое количество изображений как в промежутках между текстом, так и в качестве логотипа. Главная особенность Akea – возможность читателей ставить лайки на записи, а не только комментировать их. Это дает обратную связь, поощряет и добавляет стимула автору.
С помощью Akea делите свои статьи на категории, выводя их в меню справа, прикрепляйте к каждой из них теги, чтобы обычному пользователю было проще ориентироваться во всем и находить интересную для него информацию быстро, без мониторинга всех статей от новых до самых старых. Akea распространяется платно, но ее цена не так высока, чтобы обходить этот шаблон стороной.
Скачать Akea
Gutentype
Шаблон под названием Gutentype ориентирован на тех юзеров, которые желают завести личный блог не столько для распространения информации о своей жизни, сколько для рассуждений о вечном или обсуждения философских вопросов. Именно эту задумку хотели воплотить создатели, создав тематическое оформление.
Тема сделана таким образом, что перед началом работы вы можете выбрать один из доступных вариантов уже готового оформления, адаптировав тем самым внешний вид сайта под свой стиль повествования и другие требования. В самих статьях без проблем можно вставлять несколько изображений рядом. Списки и отдельные блоки отображаются корректно. Также доступно создание личной страницы для каждого автора блога с описанием его личности.
Скачать Gutentype
MH UrbanMag
MH UrbanMag включает в себя настраиваемые макеты для разного стиля сайтов, включая варианты для блогов, интернет-журналов и новостей. Пользователю доступны для изменения все присутствующие виджеты, типографские функции и цветовая схема. Все это можно реализовать бесплатно, установив данный шаблон из списка тем на официальном сайте WordPress.
Что касается самого простого макета, то именно он станет хорошим решением для ведения блога, где каждая история помещается в отдельную статью. Так посетители, войдя на главную страницу, смогут посмотреть все записи, переходя к ним из-за завлекающего названия, описания или установленного логотипа. Дополнительно на панель справа выводятся виджеты уже в зависимости от требований самого автора личного блога. Это могут быть разделения на категории, теги или отдельные страницы, например, с лучшими статьями или биографией автора.
Скачать MH UrbanMag
Popularis Writer
Следующий шаблон WordPress под названием Popularis Writer примечателен хотя бы тем, что создавался специально для блогеров. Пользователю после установки не придется выбирать или настраивать макет, поскольку все это сделано уже заранее. Единственное, что будет полезно настроить – отдельный блок с информацией об авторе, но это делается по желанию (его вообще можно убрать, чтобы не отвлекать внимание читателей от статей).
Это классическая минималистичная тема, где на главной странице сайта в отдельных рамках отображается список статей с их названием и короткими описаниями. Логотипы при этом отсутствуют, но ничего не помешает добавить их в саму статью в неограниченном количестве. По необходимости настраивайте виджеты, выводя на верхнюю панель дополнительные категории сайта, а слева полезную для пользователей информацию.
Скачать Popularis Writer
Puzzles
Puzzles сейчас можно считать сложной и перегруженной элементами темой для WordPress, однако внимание некоторых пользователей она все же сможет зацепить. Подходит этот вариант для тех, кто ведет свой личный блог и параллельно с этим любит делиться с читателями оценками фильмов, игр или, например, музыки. В стандартный макет уже встроена система оценивания, поэтому посетители сразу будут знать, какой балл вы поставили конкретному продукту, а, перейдя к полному обзору, узнать причину такой оценки.
Блог выделен в Puzzles как отдельный раздел сайта, перейти к которому можно, нажав по соответствующей кнопке на верхней панели. Там сразу подключено несколько виджетов, которые позволяют сортировать контент по популярности или категориям. Каждый юзер, в зависимости от своих потребностей, добавляет или удаляет разделы сайта, освобождая его тем самым от ненужных элементов и делая более простым для обычного посетителя.
Скачать Puzzles
Perfect Portfolio
Если ваша цель не только создать блог, но и оформить его в виде небольшого портфолио, например, в рабочих или творческих целях, присмотритесь к теме Perfect Portfolio. Она реализована таким образом, что вся необходимая информация помещается на главной странице. Там могут быть как обычные фотографии, так и целые статьи, трансляции, истории или события из жизни. Вы сами вправе выбрать стиль главной страницы и решить, будет ли она основной или только направляющей на полноформатные статьи, размещенные на отдельных страницах.
Из виджетов в Perfect Portfolio есть только меню с поиском, в которое можно добавить категории сайта или важные ссылки, ведущие на другие страницы. Главное преимущество этой темы – бесплатное распространение, поэтому ее можно за несколько секунд установить с официального сайта, ознакомиться и полностью пощупать. А если тема не понравится, просто удалить и перейти к поиску другого варианта.
Скачать Perfect Portfolio
Fluida
Fluida – современная, минималистичная тема для WordPress. Она впечатляет гибкой компоновкой и построена на легком и мощном каркасе, при редактировании которого не всплывет никаких непредвиденных ошибок. Тема оптимизирована для SEO, используя распознаваемые Google микроданные Schema.org. Используя этот шаблон, вы получаете более ста настраиваемых параметров, позволяющих преобразить сайт. Вы можете изменить все, начиная с макета и его основного содержания и заканчивая шириной сайта и боковых колонок, цветом, шрифтами, изображениями и многим другим. Тему Fluida отличает наличие меню ссылок на ваши аккаунты социальных сетей с более чем сотней значков, которые можно разместить в 4 местах.
Если вы искали именно чистую тему, которая бы не нагружала читателя и не создавала трудностей при ознакомлении со статьей, отвлекая от самых важных деталей, скачайте и попробуйте Fluida, настроив эту тему так, как будет нужно именно вам.
Скачать Fluida
OnePress
Если вас заинтересовала предыдущая минималистичная тема, но при этом ее не получилось установить по каким-то причинам или вам не понравились присутствующие в ней настройки, взгляните на другой шаблон для WordPress под названием OnePress. Это такая же чистая тема, в которой внимание сосредоточено именно на статьях из личного блога. На главной странице отображается список последних публикаций, нажимая по названиям которых пользователи переходят к прочтению.
По необходимости можно настроить параметры: добавить виджеты, блоки с разных сторон, дополнительные элементы оформления, изменить цвет, стиль надписей и шрифты. Все это делает OnePress хорошей настраиваемой темой, которую после изменения можно даже не узнать.
Скачать OnePress
Modern
Ранее речь шла преимущественно про легкие и минималистичные темы в белом цвете, которые сейчас популярны из-за сложившихся трендов веб-дизайна. Однако не всем пользователям нравятся такие решения или в определенных случаях красивее будет смотреться тематический шаблон, например, под портфолио путешественника или фотографа. Как раз таким пользователям подойдет Modern.
На задний план можно поставить свое фото или выбрать одну из заготовок автора. Сама тема заранее оптимизирована под SEO, мобильные устройства и экраны с большим разрешением, поэтому вручную пользователю не придется вносить никаких изменений в код. Дополнительно можно подключить любой плагин создания страниц, о чем пишет автор темы на ее официальной странице.
Скачать Modern
Mik Travel
Если основное предназначение личного блога – путешествия и небольшие отчеты с таких туров виде коротких статей и фотографий, стоит присмотреться к теме для WordPress под названием Mik Travel. Ее название уже говорит само за себя, а при ознакомлении с внешним видом сразу становится понятно, для каких целей подходит такой вариант. Здесь вы можете публиковать всю необходимую информацию на главной странице, добавляя туда как блоки с крупными статьями, так и отдельные фото или описания.
Эта тема является дочерней, о чем сообщает сам разработчик. Поэтому в любой момент вы можете перейти к просмотру главного шаблона, если вдруг нужно будет изменить тематику сайта или встроенной функциональности этой упрощенной версии будет недостаточно.
Скачать Mik Travel
My Travel Blogs
Хоть название темы My Travel Blogs и говорит о ее предназначении для сайтов о путешествиях, которые могут вести как сами туристы, так и гиды или агентства, ничего не помешает изменить ее направление и выкладывать другую информацию, связанную с блогингом. Для этого потребуется только перейти к параметрам и настроить необходимые виджеты, поменять общее оформление и заглавную фотографию.
На главной странице этой темы лучше всего расположить подробное описание направления сайта или рассказ о себе, чтобы новый читатель сразу понимал, на какой информационный ресурс он попал. Далее можно организовать блоки с категориями, ведущие к списку тематических статей, фотоотчетов или другим материалам, которые вы хотите выкладывать на своем веб-ресурсе.
Скачать My Travel Blogs
Estera
Estera – это легкая, оптимизированная для SEO тема WordPress, предназначенная для создания личных блогов или портфолио. Этот многогранный шаблон интуитивно понятен, а разработчик предоставляет всю необходимую документацию и множество опций по настройке, что делает ее доступной и простой в использовании даже для людей с небольшим опытом разработки или без него. В теме есть полностью настраиваемый слайдер заголовка, основанный на публикациях или продуктах, множество функций для конфигурирования темы по вкусу. Возможность выбора между правой боковой панелью, левой или макетом во всю ширину.
Одна из особенностей – возможность переключения в темный или светлый режим нажатием всего по одной кнопке. Разработчик предлагает настраиваемые шрифты и возможность добавить или удалить метаданные статьи. Estera идеально совместима со всеми популярными плагинами, поэтому при их установке не возникнет никаких трудностей.
Скачать Estera
Matina
Matina — тема WordPress для креативных людей, которая лучше всего подходит для создания личных и профессиональных блогов любого направления. Этот шаблон имеет уникальный и современный адаптивный дизайн, который уже настроен под просмотр на разных устройствах. Разработчик предлагает гибкие функции настройки, которые позволяют выбирать макеты для своих публикаций, их цвета, типографику другие основные параметры, характерные для такого рода шаблонов.
Присутствует переключение в темный режим, отдельная страница для биографии автора или описания предназначения сайта. Вы можете использовать готовые макеты, чтобы настроить свой сайт в течение минуты, приложив минимальное количество усилий. Также юзеры могут легко управлять настройками темы и предварительно просматривать их из интерактивного настройщика так, как это происходит и в других продвинутых темах.
Скачать Matina
NanoSpace
Создатели темы NanoSpace не ограничивают ее в направлениях сайта, а при должном подходе и правильно выполненных настройках стандартная основа идеально подойдет для настройки личного блога, портфолио или другого тематического проекта. NanoSpace поддерживает все плагины, связанные с созданием страниц, добавлением различных визуальных элементов и настройкой блоков текста, поэтому ничего не ограничивает пользователя в ручном расширении функциональности веб-ресурса.
В качестве логотипа при использовании этого шаблона должна использоваться фотография на всю длину видимого пространства, однако по необходимости этот параметр можно изменить. Доступно и настраиваемое меню, выводимое как выпадающий справа список или перечень пунктов на верхней панели. Здесь уже каждый пользователь сам для себя решает, какой путь развития выбрать.
Скачать NanoSpace
Заключение
Это были двадцать популярных и функциональных тем для блогов на WordPress, которые мы хотели бы порекомендовать.
- Если вас не устраивает ни один из предложенных вариантов или появилась заинтересованность в создании сайта с помощью drag-and-drop макетов, обратите внимание на конструктор сайтов Timeweb. По ссылке вы сможете ознакомиться со всей информацией и решить, хотите ли вы создать свой сайт без привлечения разработчиков.
- В качестве дополнительного руководства для начинающих пользователей рекомендуем ознакомиться со статьей, в которой рассказывается о пошаговом принципе создания личного блога на WordPress. Это позволит разобраться со всеми тонкостями тем пользователям, которые хотят заниматься блогом, но ранее не сталкивались с разработкой сайтов и имеют крайне мало знаний в этой сфере.
Приведенная нами информация поможет решить, какую тему использовать и как правильно организовать работу своего первого проекта. Если вы начнете прочтение инструкций по созданию блога, внимательно следуйте каждому шагу и точно выполняйте инструкции, чтобы не допустить ошибок, которые будет трудно решить самостоятельно.
Установка шаблона WordPress — как установить тему на хостинг
Управление внешним видом сайта на WordPress обеспечивается установкой подходящего шаблона. Правильно подобранный шаблон не только обладает удачным дизайном, но и предоставляет вам контроль над способом отображения информации, а посетителю – удобную навигацию по вашему сайту.
Примеры бесплатных шаблонов на официальном сайте вордпресс:
С чего начинать установку темы
Шаблон (тема) WordPress является визуальной и функциональной оболочкой для сайта, установленного на этом движке. По сути, это набор файлов, которые воспроизводят графический интерфейс сайта и помогают организовать пространство интернет-страницы для размещения материалов.
На что следует обратить внимание при выборе шаблона WordPress?
- Шаблон должен отвечать тематике и требованиям сайта, для которого вы собираетесь его использовать. По этому типу различают шаблоны, предназначенные для блогов, сайтов-визиток, лэндингов, порталов.
- Шаблоны бывают платные и бесплатные. Как правило, бесплатные шаблоны обладают урезанными функциональными возможностями, но для большинства сайтов хватает и их. При использовании платных тем вы можете рассчитывать на обновления и техническую поддержку от разработчика.
Даже если вы не ожидаете часть трафика на сайт с мобильных устройств, имеет смысл выбирать шаблон с адаптивным дизайном.
В этом случае он одинаково удачно будет выглядеть на широкоформатных мониторах и небольших экранах планшетов и смартфонов. Почему это важно? Даже если сегодня ваша целевая аудитория поголовно заходит на сайт с компьютеров (например, у вас бухгалтерский портал) – через полгода-год все может измениться. И вам придется переделывать все материалы на сайте с учетом нового дизайна.
Установка шаблона из архива на хостинг
Сейчас доступно большое количество тем WordPress, которые предлагаются для скачивания и установки в качестве шаблона сайта. Прежде чем установить новый шаблон, рекомендуем сделать бэкап всех файлов сайта и базы данных, особенно если сайт уже размещен в интернете и содержит важную информацию.
При выборе используйте проверенные шаблоны с официального сайта WordPress или от профессиональных разработчиков. Шаблоны из каталога WordPress можно свободно скачивать, а разработчики обычно предлагают бесплатные темы с урезанным функционалом для тестирования возможностей. Если тема понравится, вы сможете приобрести ее полнофункциональную премиум-версию.
Остерегайтесь скачивать бесплатные шаблоны из непроверенных источников – в 99% случаев в такую тему будет внедрен код со ссылками, ведущими на незнакомые вам сайты. Ссылки могут быть как явными, так и скрытыми. Не зная языков программирования, вы не сможете самостоятельно их удалить и подвергнете собственный сайт риску быть заблокированным поисковыми системами. А привлечение сторонних разработчиков для «чистки» шаблона обойдется дороже, чем его покупка.
Установка шаблона в админке сайта вордпресс
Первый способ установки шаблона осуществляется из админ-панели WordPress. Войдите в админку вашего сайта, используя логин и пароль. В меню слева щелкните пункт «Внешний вид -> Темы» (1) и нажмите кнопку «Добавить новую» (2). В появившемся каталоге просмотрите предлагаемые шаблоны.
Чтобы выбрать тему по определенным критериям используйте фильтр характеристик (3) – отметьте нужные вам критерии (4) и нажмите «Применить фильтры» (5). В каталоге останутся темы, подходящие по выбранным параметрам.
Щелкните мышью на картинке темы, чтобы посмотреть как будет выглядеть ваш сайт в случае ее применения. Для полноэкранного вида нажмите «Свернуть» (6), Перелистывайте темы с помощью стрелок (7), выход из режима просмотра осуществляется по нажатию крестика (8), а если тема вам понравилась – нажмите кнопку «Установить» (9).
После установки нажмите «Активировать» – тема применится к вашему сайту.
Иногда демонстрация возможностей шаблона в админ-панели или на официальном сайте WordPress не отображает все функциональные особенности темы. Если у разработчика шаблона есть собственный сайт, перейдите на домашнюю страницу темы по ссылке из каталога WordPress, чтобы изучить выбранную тему детально.
К примеру, сравните информацию, представленную по одному и тому же шаблону Amadeus:
— На официальном сайте WordPress . — На сайте разработчика .
Очевидно, что разработчик стремится показать тему с разных сторон, тогда как на официальном сайте wordpress есть возможность посмотреть отзывы людей, уже использовавших этот шаблон. Но все возможности темы не показаны, т.к. в репозитории wordpress устанавливаются только стандартные демо данные.
Установка шаблона из архива
Если вы скачали архив темы с сайта разработчика, ее можно установить из админки сайта.
- Войдите в меню «Внешний вид -> Темы».
- Выберите опцию «Добавить новую», затем нажмите «Загрузить тему».
- В появившемся поле нажмите «Choose File», в открывшемся окне выберите скачанный zip-файл с шаблоном.
- Нажмите «Установить».
- Дождитесь окончания установки темы и активируйте ее.
Более продвинутый способ установки шаблона из архива выполняется с использованием файлового менеджера. Предварительно распакуйте архив на компьютере в папку с названием темы.
- Скачайте и установите файловый менеджер на свой компьютер. Подойдет, например, бесплатный FileZilla. Для подключения к хостингу укажите имя сервера (1), логин (2) и пароль (3), предоставленные вашим хостом при регистрации, и нажмите «Быстрое соединение» (4).
- Найдите у себя на компьютере распакованную папку с шаблоном (5) и скопируйте ее в директорию /wp-content/themes на хостинге (6).
- В админке WordPress войдите в меню «Внешний вид -> Темы». Найдите ваш шаблон среди установленных и нажмите «Активировать».
Установленный и активированный шаблон готов для дальнейшей настройки из админ-панели WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Шаблоны страниц и типов записей в WordPress
Страницы — это один из типов постов WordPress. По умолчанию все страницы выглядят одинаково, но средствами WordPress вы можете сделать страницы вашего сайта уникальными. Например создать страницу с картой, создать HTML-карту сайта, страницу с формой, лендинги и т.д. Всё это можно реализовать при помощи шаблонов страниц.
Кроме того, с версии WordPress 4.7 шаблоны поддерживаются всеми типами записей!
Также рекомендую мой видеокурс – Как создать тему для WordPress с нуля.
Установка шаблона для страницы
Если вы используете не свою собственную тему, а одну из стандартных тем WordPress или установленную из интернета, то вполне возможно, что эта тема имеет несколько уже готовых шаблонов страниц.
Для того, чтобы это проверить:
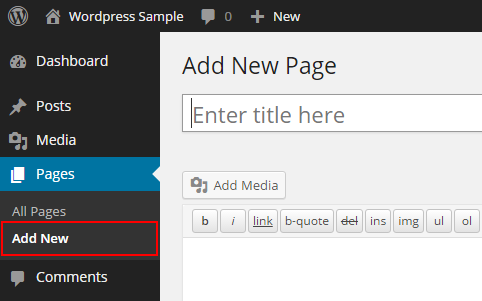
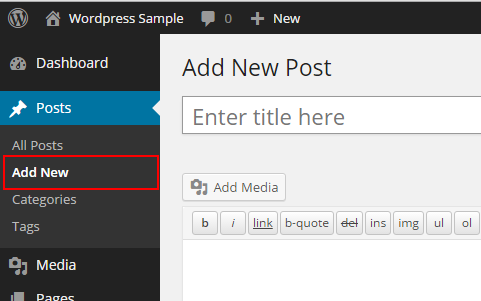
- Переходим в Страницы > Добавить новую.
- В метабоксе «Атрибуты страницы» выбираем один из шаблонов.
Либо, если у вас используется редактор Gutenberg, то опцию выбора шаблона вы сможете найти в настройках на вкладке «Страница» справа:
Если ваша тема не имеет ни одного шаблона страниц, то выпадающий список шаблонов просто будет отсутствовать.
Опции быстрого (Свойства, Quick Edit) и массового (Bulk Edit) редактирования также имеют возможность задавать шаблоны для страниц.
Нужно нажать ссылку «Свойства»
Также важно отметить, что один шаблон может использоваться для нескольких страниц одновременно.
Создание шаблона страницы
Для того, чтобы добавить шаблон страницы WordPress, нужно сделать два шага:
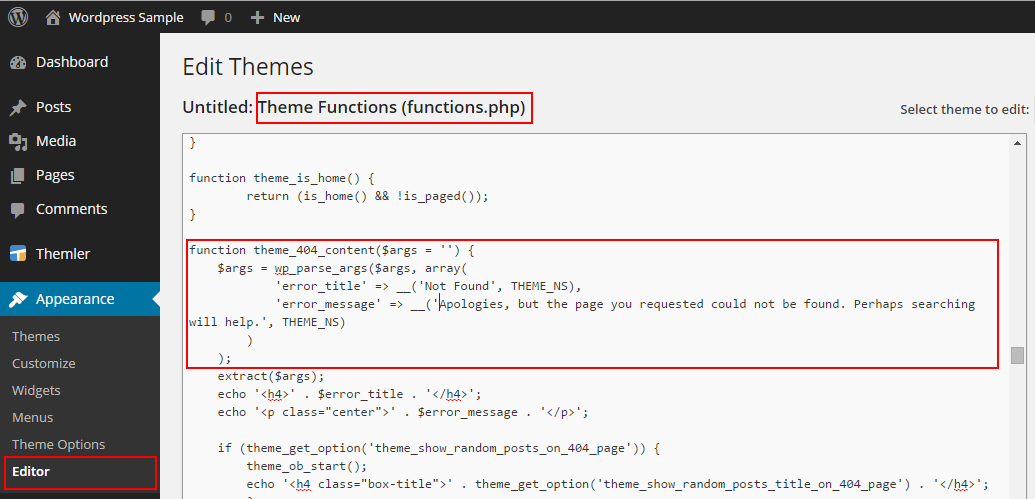
- В папке с темой создать какой-нибудь файл, так, чтобы его название не перекликалось с условными названиями файлов темы WordPress. Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например
misha123.php.Файл шаблона также может располагаться в папке с родительской темой, папке с дочерней темой и, начиная с версии WP 3.4, в директории темы вы можете создать любую подпапку для шаблонов страниц. - В начале вашего файла нужно обязательно указать название шаблона — после этого WordPress его «увидит»:
/* Template name: Мой Супер-шаблон */
Так тоже норм:
/* Template name: Мой Супер-шаблон */
Далее в шаблоне вы можете использовать абсолютно любой код, не хотите подключать get_header() и get_footer() сайта? — да пожалуйста, можете вообще просто один <iframe> туда засунуть и будет норм.
Имейте ввиду, что если тему, которая стоит на вашем сайте, разрабатывали не вы, то после её обновления все ваши созданные шаблоны страниц могут исчезнут (сам не проверял, но официальная документация говорит, что да). Поэтому, для таких целей рекомендуется создавать дочерние темы, а уже в них — шаблоны страниц.
Иерархия и порядок подключения файлов страниц
Кстати, про иерархию я уже записывал видеоурок.
Список ниже показывает приоритет задействования PHP-шаблонов файлов темы для отображения типа записей «Страницы».
custom-template.php(если файл шаблона существует и выставлен для данной страницы в её настройках)page-{ярлык страницы}.php(если существует)page-{ID страницы}.php(если существует)page.php(наиболее распространённое решение практически во всех темах)singular.php(если page.php не существует)index.php(используется, если все вышеперечисленные файлы отсутствуют в папке с темой)
Хотите лучше разбираться в иерархии шаблонов WordPress? – Рекомендую видеоурок.
Шаблоны страниц для записей произвольного типа
Шаблоны для постов любого типа появились в версии WordPress 4.7. Мне нравится, как плавно и постепенно WordPress расширяет возможности, внедряя только то, что действительно необходимо 😊 🎉
Шаблон для типов постов (записи тоже сюда относятся) создаётся точно так же, как и для страниц, только помимо параметра Template name:, нам ещё на следующей строке нужно указать параметр Template post type:, в котором можно указать название типа поста, или несколько названий через запятую, например я захочу использовать свой шаблон и для записей и для страниц, в этом случае он будет начинаться так:
/* Template name: Отдельный шаблон для записи Template post type: post, page */
Если у вас уже был какой-то шаблон для страниц и он уже использовался на сайте, то, после того, как вы добавите туда параметр Template post type: и укажите какой-то другой тип записей там, то уже существующие страницы, использующий этот шаблон не перестанут работать, однако при редактировании там уже будет указан Базовый шаблон.
А для соответствующего типа записи сразу появится возможность выбора шаблона в «Свойствах записи»:
В меню быстрого редактирования он тоже появится.
Определение используемого шаблона на странице
Окей, допустим вы используете шаблоны страниц и вам в вёрстке или в PHP-коде нужно сделать что-то особенное для этого шаблона. Как будем это делать?
Классы тега <body>
Прежде всего давайте обратим внимание на функцию body_class(), которую я рекомендую использовать при разработке ваших тем. Да, по этой функции любой быстро определит, что сайт на WordPress, ну и что с того?
Зато эта функция очень удобна, в атрибуте class тега <body> она выведет:
- тип текущего поста, например
page, - ID текущего поста, например
page-id-{ID}, page-template, если используется произвольный шаблон страницы,- и… сам используемый шаблон страницы! Если же никакой шаблон не используется (ну я имею используются либо
page.php, либоpage-{ID}.php, либоpage-{ярлык}.php, то будет добавлен классpage-template-default.
Пример:
<body>
Давайте разберёмся, как формируется название класса тега <body> для произвольного шаблона страниц. Предположим мы создали шаблон digital-agency.php и поместили его в папку page-templates в нашей теме, ну типо как page-templates/digital-agency.php. В отдельную директорию шаблон помещать не обязательно, кроме того, это стало возможно начиная с версии WordPress 3.4.
В итоге в классы будут добавлены:
page-template– то, что используется произвольный шаблон страницы,page-template-page-templates–page-template-{папка шаблона},page-template-digital-agency–page-template-{название файла},page-template-page-templatesdigital-agency-php– название файла шаблона с расширением и с названием папки, в которой он находится.
Условный тег is_page_template()
Если же мы хотим проверить, используется ли определённый шаблон страницы внутри кода PHP, например у нас общий для всех страниц header.php, то рекомендую использовать функцию is_page_template().
Для нашего примера условие будет выглядеть следующим образом:
if( is_page_template( 'page-templates/digital-agency.php' ) ){
// да, используется этот шаблон страницы
}Видеоурок:
Хотите лучше разбираться в шаблонах WordPress? Попробуйте пройти мой видеокурс по созданию шаблона (темы) на основе готовой HTML-вёрстки.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
20 замечательных и бесплатных шаблонов для WordPress с слайдерами изображений (Часть 2)
Приветствую Вас уважаемые читатели блога. В этот чудесный вечер обязательно посмотрите и выберите для себя 20 совершенно бесплатных шаблонов для WordPress с встроенными слайдерами изображений.
Друзья, напоминаю, что это вторая часть подобных шаблонов, первую часть Вы можете посмотреть тут. Я уверен, что и в первой части Вы найдёте для себя что то новое и необычное 🙂
Так же рекомендую к просмотру обычные шаблоны для Вордпресс, уверяю Вас, что они не хуже:
- Совершенно новые и бесплатные обычные шаблоны для WordPress, а так же шаблоны с адаптивным дизайном (Responsive)
- Новая и бесплатная подборка удивительно красивых и креативных шаблонов WordPress для Ваших блогов
- 10 бесплатных шаблонов WordPress для разных тематик сайта
- 15 премиум и бесплатных WordPress шаблонов для Ваших новых блогов
- Встречайте, новые премиум шаблоны для блогов WordPress
Так же я думаю, что Вас заинтересуют следующие шаблоны:
- Представляю Вам свежий премиум шаблон для WordPress от beloweb.ru — Nabig
- Bleelo — первый премиум шаблон для блогов WordPress от beloweb.ru
- Первый и бесплатный WordPress шаблон от beloweb.ru — Twotempl
Ну а теперь удачного просмотра и скачивания 🙂
Squirrel — клёвый шаблон для WordPress с слайдером изображений
Пример ι Скачать исходники
Отличный шаблон для блога со слайдером — EDIVOS
Пример ι Скачать исходники
YASMIN — шаблон для блогов на WordPress с большим слайдером
Пример ι Скачать исходники
Oxygen — это замечательный шаблон с адаптивным дизайном для блогов на WordPress и с классным слайдером
Пример ι Скачать исходники
Красивый блоговый шаблон с клёвым слайдером — Orion
Пример ι Скачать исходники
Замечательный шаблон для WordPress с автоматическим слайдером — Elegantia
Пример ι Скачать исходники
Минималистический шаблон с большим слайдером картинок
Пример ι Скачать исходники
Architekt — красивый Вордпресс шаблон с классным слайд шоу на главной
Пример ι Скачать исходники
Замечательный шаблон со слайдером и с адаптивным дизайном для фотографов
Пример ι Скачать исходники
Портфолио шаблон для WordPress с классным слайдером изображений
Пример ι Скачать исходники
Журнальный шаблон для WordPress с контент слайдером
Пример ι Скачать исходники
Красивый светлый шаблон с большим контент — слайдером
Пример ι Страница загрузки
Очень красивый WordPress шаблон с полноэкранным слайдером
Пример ι Скачать исходники
Портфолио шаблон с не плохим слайдером изображений
Пример ι Скачать исходники
Портфолио шаблон для блогов — Ultima
Пример ι Скачать исходники
Senyorita — тёмный WordPress шаблон с большим слайдером
Пример ι Скачать исходники
Senyorita только в светлом оформлении
Пример ι Скачать исходники
Классный фото шаблон с классным слайдером изображений
Пример ι Скачать исходники
Светлый шаблон с простым слайдером — TIGA
Пример ι Скачать исходники
Pinboard — очень красивый шаблон для блогов на WordPress с красивым слайдером
Пример ι Скачать исходники
Шаблоны WordPress | Рубрики | www.wordpress-abc.ru
На WordPress мы привыкли работать с настройкой шаблона через customizer. Однако классическая верстка шаблона проходит через шаблон PSD, который делает веб-дизайнер.
Читать дальше …
Хотите узнать какая тема на сайте друга? Н хотите делать это руками? Используйте детектор темы WordPress, в статье их 7+. Они помогут узнать какая тема WordPress используется.
Читать дальше …
Хотел сделать небольшую статью мотиватор для CMS WordPress, а получился обзор и примеры сайтов на WordPress, созданных и управляемых при помощи CMS WordPress — очень известной, можно сказать глобальной, платформе для создания сайтов.
Читать дальше …
Продолжаю пополнять раздел «Шаблоны» интересными, пока бесплатными шаблонами, по моему мнению, заслуживающими внимание. В этом обзоре, Шаблон Ruby WordPress, пока не раскрученного автора. Может по этому, автор шаблона постарался и сделал отличный шаблон с таким количеством настроек, которых я давно не встречал. При этом «вес» шаблона не пострадал, и шаблон получился очень «живой» и быстрый.
Читать дальше …
По умолчанию, в коробочной версии CMS WordPress стоят три рабочих темы. Ими можно пользоваться. К счастью, лицензия WordPress позволяет любому разработчику верстать свои шаблоны. В этом обзоре я набрал их 43+. Плюс пишу, потому что постоянно добавляю интересных авторов. Здесь самые лучшие и вы можете скачать шаблон WordPress.
Читать дальше …
Одно из скрытых возможностей CMS WordPres, является довольно простое создание дочерней темы: темы которая сохраняет все пользовательские изменения в файлах шаблона при обновлении. О создании дочерней темы WordPress пойдет речь далее.
Читать дальше …
В этой статье я расскажу, как несколькими способами установить новые темы на свой блог WordPress, и посоветую несколько отличных сайтов с разнообразными бесплатными темами WordPress.
Читать дальше …
Встретил шаблон WordPress, который порадовал быстротой, легкостью в сочетании с разнообразными настройками и строгим дизайном. Называется этот шаблон GeneratePress, основная версия бесплатная. Автор шаблона позиционирует его, как оптимизированный шаблон очень удобный в использовании. Проверим это утверждение в этой статье.
Читать дальше …
В этой статье познакомимся с одним из таких шаблонов, модульным шаблоном Market, с минималистичным дизайном, в светлых тонах и особым акцентом на показ фотографий.
Читать дальше …
Если вам нужна светлая тема WordPress, с настройками заголовка и меняющимися цветами фона, заголовка и ссылок, посмотрите на бесплатную тему Radiate от Themegrill.
Читать дальше …
Выпадающий список шаблонов не отображается на странице администратора WordPress
Я работаю над проектом на основе WordPress и только что добавил новый шаблон в установку, загрузив файл шаблона. Я создавал новую страницу, которая будет использовать мой новый шаблон, когда внезапно выпадающий список «Template» в поле «Page Attributes» исчез.
Я использую WordPress 3.0.1.
Обновление:
Я увидел сайт, который сказал мне вернуться к шаблону по умолчанию и вернуться к моему пользовательскому шаблону. По-видимому, это сработало, но я все еще озадачен тем, что вызывает эту ошибку. Кроме того, любые дополнительные знания или указатели на эту ошибку были бы большим подспорьем, так как моя работа требует, чтобы я исправил ее (и, возможно, отправил исправление ошибки в WordPress). Спасибо!
wordpress
wordpress-theming
Поделиться
Источник
Ardee Aram
21 октября 2010 в 13:10
20 ответов
- IE 6 выпадающий на wordpress не показывает
Я реализовал выпадающее меню для своего шаблона wordpress header, и по какой-то причине выпадающее меню не отображается на IE6. Когда я перехожу на свою индексную страницу, все работает нормально, за исключением того, что на зависаниях нет подчеркивания. Когда я переключаюсь на wordpress (под…
- Wordpress список шаблонов не отображается в сообщениях
Я столкнулся с очень распространенной проблемой с WordPress, я не вижу список моих шаблонов на странице редактирования сообщения. Здесь есть тонны сообщений об этом, но я не нашел решения своей проблемы ни в одном из них. У меня в основном есть это в моем каталоге тем: index.php, page.php,…
29
Если вы отключили или удалили style.css из каталога шаблонов, он также не будет работать.
Таким образом, в каталоге шаблонов должен быть style.css, тогда будет показан каталог шаблонов. При попытке удалить style.css из каталога шаблонов или с помощью style.css из папки css, вы должны поместить один style.css в каталог шаблонов.
Спасибо
Поделиться
Sandeep Josan
18 ноября 2014 в 05:57
20
Моричика на месте. У меня была та же проблема, но потом она разрешилась сама собой, сделав:
<?php
/**
* Template Name: Front Page
*/
?>
Поделиться
Dominic Francis
19 февраля 2014 в 00:33
15
Я нашел для этого другое решение. Я снова активировал свою пользовательскую тему, но проблема не исчезла.. затем в самом верхнем разделе кода для пользовательского шаблона страницы, где он фактически определяет имя шаблона следующим образом:
<?php
/*
Template Name: Front Page
*/
?>
Я сделал это:
<?php
/**
* Template Name: Front Page
*/
?>
Затем обновил панель администратора, и это было немного странно, но это сработало для меня. Будьте счастливы поделиться этим.
Поделиться
morichika
19 мая 2012 в 18:24
- Wordpress панель администратора не отображается на интерфейсе Сайта
Пожалуйста, кто-нибудь может помочь мне с этой проблемой? Панель администратора wordpress не отображается на интерфейсных (общедоступных видимых страницах) моего веб-сайта. Однако он показывает, когда я вошел в систему на бэкэнде, то есть на панели мониторинга. Настройки пользователя в порядке…
- WordPress: как показать метабокс на любой странице администратора?
Я уже знаю, как зарегистрировать метабоксы для постов, страниц и пользовательских типов постов, но я хотел бы зарегистрировать метабокс, который будет отображаться на моей пользовательской странице администратора, которая не является постом. У моего плагина есть страница опций в WordPress Admin…
9
Поместите style.css в каталог темы вместо папки css. Или
<?php
/*
Template Name: Front Page
*/
?>
Между «Template Name:» не должно быть пробелов.
Поделиться
user5599875
24 ноября 2015 в 13:40
9
Мне удалось исправить это, убедившись, что style.css в корне темы содержит комментарии к теме. Я удалил всю таблицу стилей, и она удалила раскрывающийся список шаблонов.
Поместите это в верхнюю часть style.css корня вашей темы .
/wp-content/themes/YOUR_THEME/style.css
/*
Theme Name: Twenty Thirteen
Theme URI: http://wordpress.org/themes/twentythirteen
Author: the WordPress team
Author URI: http://wordpress.org/
Description: The 2013 theme for WordPress takes us back to the blog, featuring a full range of post formats, each displayed beautifully in their own unique way. Design details abound, starting with a vibrant color scheme and matching header images, beautiful typography and icons, and a flexible layout that looks great on any device, big or small.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar, flexible-width, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-ready
Text Domain: twentythirteen
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/
https://codex.wordpress.org/Theme_Development#Theme_Stylesheet
Или если у вас есть пользовательская тема…
/*
Theme Name: My WordPress Theme
Theme URI: https://example.tk
Author: Me
Author URI: https://example.tk
Description: This is my custom theme
Version: 1.0
*/
Поделиться
Jack
05 марта 2017 в 01:01
6
Я перепробовал многие из предложенных ответов. В моем случае ничего не сработало.
Возможной причиной того, что выпадающий список шаблонов не отображается, является отсутствие index.php в папке темы.
Просто создайте пустой, если он не нужен вашей иерархии. Но существование этого файла позволяет выбрать шаблон страницы и подавляет сообщение об ошибке на странице выбора темы
Поделиться
Edgar Alloro
12 июля 2018 в 09:24
5
Я знаю, что очень поздно для этого вопроса, но я исправляю это, добавляя
Version: 0.1 alpha
в комментариях themeFolder/style.css
Это мой style.css полный для моей темы
/*
Theme Name: Stockout Theme
Theme URI: http://stockout.com.uy/myTheme
Author: MauriPastorini
Author URI: http://stockout.com.uy
Description: This is a theme for stockout page
Version: 0.1 alpha
*/
Я надеюсь, что кто-то найдет это полезным
Поделиться
Mauricio Pastorini
23 ноября 2017 в 22:30
4
У меня была точно такая же проблема с WordPress 3.2.1. Я добавил новый шаблон, и меню исчезло с экрана добавления/редактирования страницы. Решение состояло в том, чтобы вернуться к теме twentyeleven по умолчанию, а затем вернуться к моей пользовательской теме. Снова начал появляться раскрывающийся список шаблонов.
BTW, вы сказали «revert to the default template, and back to my custom template», но я почти уверен, что вы имели в виду тему . Я предполагаю, что вы видели это здесь:
http://wordpress.org/support/topic/template-file-drop-down-not-appearing
Похоже, эта ошибка существует по крайней мере пару лет. Я подал рапорт:
http://core.trac.wordpress.org/билет/18324
Поделиться
sjscitp
04 августа 2011 в 02:49
1
У меня была эта проблема некоторое время назад, и я нашел одно странное решение после долгих поисков-иногда переключение на другую тему в вашей установке, а затем переключение обратно на основную тему приведет к появлению ваших шаблонов. Я знаю, это звучит странно, но какое-то время это работало на меня.
Поделиться
Najam ali shahid
26 апреля 2016 в 08:02
1
У меня эта проблема уже два дня. Этот форум и пара тестов позже сделали свою работу. Вот чего не хватало с моей стороны.
Убедитесь, что в папке темы есть style.css.
style.css должен иметь допустимый раздел комментариев в верхней части файла.
Это означает, по крайней мере, это:
/*!
Template: your-theme
*/
Если вы используете SASS или LESS, убедитесь, что у вас есть «!» сразу после объявления вашего комментария. Это делается для того, чтобы запретить SASS или LESS удалять раздел комментариев.
Чтобы убедиться, что все улажено нормально. Вы можете пойти в «Appearance > Themes». После перечисления тем, если ничего нет, то все должно быть в порядке. В противном случае будет написано «Broken Themes», и вам все равно придется решить некоторые проблемы.
Поделиться
Marc-André De Launière
05 февраля 2017 в 19:36
1
sass удалил содержимое в моем ребенке style.css. Раскрывающийся список шаблона снова отображается, как только я добавил комментарии.
/*
Название темы: Sometheme Child
Описание: Детская тема для Sometheme.
Шаблон: sometheme
Версия: 1.1
Текстовый домен: sometheme-child
*/
Поделиться
Gregory Bologna
12 июля 2018 в 19:52
1
Вы не увидите выпадающего списка, если добавили 0 пользовательских файлов шаблонов в корневой каталог вашей темы.
Когда будет доступен хотя бы 1 шаблон, экосистема WordPress поднимет его, и выпадающий список станет видимым.
Добавьте это в корень вашей темы, чтобы попробовать.
<?php
/*
Template Name: Front Page
*/
Поделиться
progonkpa
10 июня 2020 в 10:43
0
Я только что столкнулся с той же проблемой, так что проблема в интервале между ‘Template Name’ и этим двоеточием.
/*
Template Name: template-name
*/
Убедитесь, что перед двоеточием нет интервала.
Поделиться
rv0x00
25 июля 2017 в 11:04
0
Я нашел корень проблемы.
Это файл style.css в корне темы.
Это должно быть в «UNIX encoding».
В нем должны быть все комментарии с «Именем темы», «Version» и т. Д.
Поделиться
Nimitz
27 ноября 2017 в 21:47
0
Джек Николсон был прав! Вы должны убедиться, что ваш style.css содержит полный комментарий. Пример ниже:
Раньше моя была:
/*
Theme Name: Acadata
Theme URI: https://www.factorypattern.co.uk
Description: Custom
Author: Factory Pattern
Version: 1
License: GNU General Public License
License URI: license.txt
*/
Затем я изменил его на следующий, и теперь я могу видеть все свои шаблоны.
/*
Theme Name: Acadata
Theme URI: https://factorypattern.co.uk/
Description: Custom
Author: Factory Pattern
Author URI: https://factorypattern.co.uk/
Description: The Acadata theme for WordPress.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: black, brown, orange, tan, white, yellow, light, one-column, two-columns, right-sidebar, flexible-width, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, translation-ready
Text Domain: acadata
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/
Поделиться
Andy
27 ноября 2017 в 12:11
0
Пожалуйста, правильно установите файл style.css, особенно если вы работаете над детской темой
/*
Theme Name: Theme Name
Theme URI: http: //mysite.com/
Description: This is a custom child theme for xxx theme
Author: My Name
Author URI: http: //mysite.com/
Template: template_name_in_lowercase
Version: 0.1
*/Поделиться
javier513573
25 января 2018 в 22:00
0
Это ниже работает для меня и показывает опцию шаблона на странице attributes.Just поместите файл .php в корневую папку темы.
<?php
/* template name: my custom template */
?>
Поделиться
ravs21292
20 апреля 2018 в 10:23
0
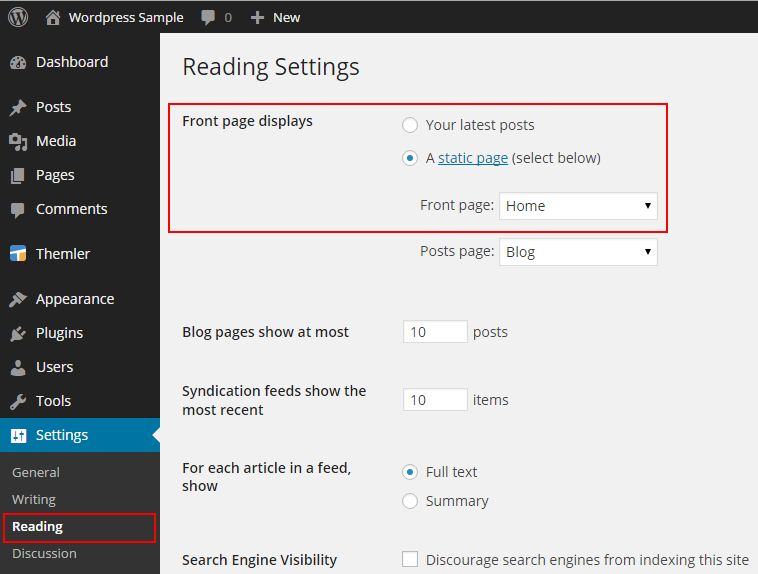
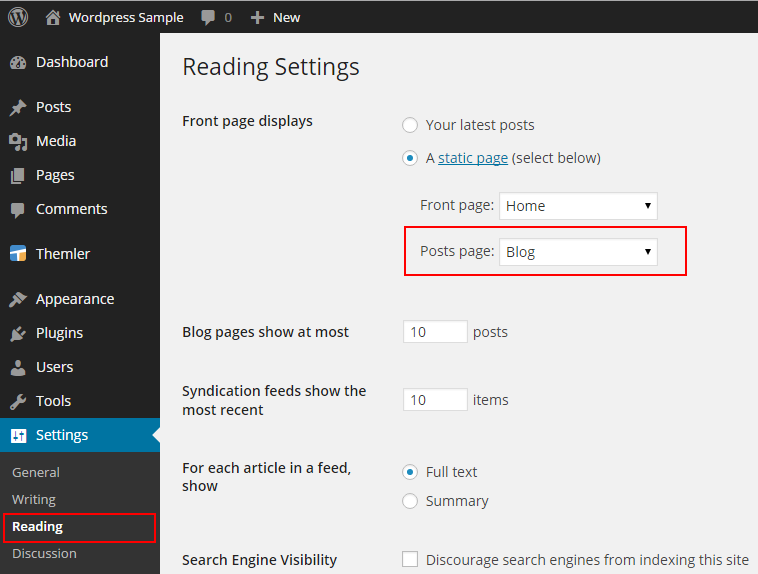
Есть много отличных ответов на этот вопрос, но одно очевидное решение, которое изначально ускользнуло от меня, состояло в том, чтобы дважды проверить, что в Dashboard > Settings > Reading вы хотите установить «Your homepage displays» на «Static Page», а затем оставить «Posts Page» невыбранным.
В то время как темы и правильно закодированный файл темы играют определенную роль в этой ситуации, причина, по которой область атрибутов страницы на экране редактирования страницы не показывает раскрывающийся список шаблонов, может заключаться в том, что вы выбрали определенную страницу в качестве своей «страницы сообщений», и поэтому WordPress не запрашивает у вас пользовательский шаблон для использования, потому что он уже использует front-page.php или home.php ( см.
Надеюсь, это поможет кому-то вроде меня, у кого был правильно закодированный файл шаблона, но он не понимал, что этот параметр был выбран.
Поделиться
Steck Insights Web Design
27 июня 2019 в 03:59
0
В моем случае я вызвал шаблон schedule-template-v2.php, который не будет работать, имя файла должно быть schedulev2-template.php. Простая ошибка.
Поделиться
Archie Butler
22 апреля 2020 в 14:58
0
Это также было проблемой для меня, и это было из-за структуры папок. Руководство по теме сказало мне, что я должен организовать свою папку темы и файлы следующим образом:
assets (dir)
- css (dir)
- images (dir)
- js (dir)
inc (dir)
template-parts (dir)
- footer (dir)
- header (dir)
- navigation (dir)
- page (dir)
- post (dir)
404.php
archive.php
comments.php
footer.php
front-page.php
function.php
header.php
index.php
page.php
README.txt
rtl.css
screenshot.png
search.php
searchform.php
sidebar.php
single.php
style.php
Шаблон страницы, который я пытался загрузить, был в /template-parts/page/template-contactus.php
Я думаю, что это было слишком глубоко для WordPress, поэтому я получил доступ к этим каталогам, и теперь моя файловая структура выглядит так:
assets (dir)
- css (dir)
- images (dir)
- js (dir)
inc (dir)
template-parts (dir)
- section-content.php
- template-contactus.php
404.php
archive.php
comments.php
footer.php
front-page.php
function.php
header.php
index.php
page.php
README.txt
rtl.css
screenshot.png
search.php
searchform.php
sidebar.php
single.php
style.php
Теперь я могу видеть раскрывающийся список шаблонов и добавлять шаблоны.
Надеюсь, это кому-то поможет.
Поделиться
sonAndrew
07 апреля 2020 в 23:32
Похожие вопросы:
InlineModelAdmin не отображается на странице администратора
У меня есть from django.db import models from django.contrib import admin # Create your models here. class Author(models.Model): name = models.CharField(max_length=10) class Book(models.Model):…
Отображение WordPress шаблонов страниц в зависимости от роли пользователя
Я хочу отображать шаблоны страниц в зависимости от того, какой пользователь в данный момент вошел в систему (роль пользователя). WordPress имеет встроенный выпадающий список атрибутов страницы для…
jquery — выпадающий список с несколькими выборками и выпадающий список с одним выбором на одной странице?
Я использую выпадающий список jQuery, разработанный Эриком Хайндсом. Eric Hynds Multi-select Я хочу иметь выпадающий список с несколькими выборками и один выпадающий список выбора на странице. Я…
IE 6 выпадающий на wordpress не показывает
Я реализовал выпадающее меню для своего шаблона wordpress header, и по какой-то причине выпадающее меню не отображается на IE6. Когда я перехожу на свою индексную страницу, все работает нормально,…
WordPress список шаблонов не отображается в сообщениях
Я столкнулся с очень распространенной проблемой с WordPress, я не вижу список моих шаблонов на странице редактирования сообщения. Здесь есть тонны сообщений об этом, но я не нашел решения своей…
WordPress панель администратора не отображается на интерфейсе Сайта
Пожалуйста, кто-нибудь может помочь мне с этой проблемой? Панель администратора wordpress не отображается на интерфейсных (общедоступных видимых страницах) моего веб-сайта. Однако он показывает,…
WordPress: как показать метабокс на любой странице администратора?
Я уже знаю, как зарегистрировать метабоксы для постов, страниц и пользовательских типов постов, но я хотел бы зарегистрировать метабокс, который будет отображаться на моей пользовательской странице…
Динамический выпадающий список страна/штат в WordPress
Мне нужен динамический выпадающий список city/state/country на моей странице регистрации WordPress. Я вставил некоторые записи вручную. Это ссылка на мою страницу регистрации
Удалить панель администратора WordPress на одной странице
Есть ли способ удалить панель администратора WordPress, но только на определенной странице? Я знаю, что могу удалить его или полностью скрыть, добавив действие: add_action(‘after_setup_theme’,…
Выпадающий список неправильно отображается на странице html
Мне нужно показать ввод и выпадающий список. Однако по какой-то причине ввод отображается на странице, но выпадающий список не отображается должным образом. Вот код ниже Вот скриншот ниже Как вы…
Как установить шаблон на WordPress?
Наше сегодняшнее руководство адресовано новичкам, и в нем мы пошагово опишем три разных способа, как установить шаблон на WordPress.
Установка шаблона WordPress – задача достаточно простая. Но следует учитывать тот факт, что новый шаблон при активации может полностью изменить внешний вид и функционал сайта.
Если вы решили установить бесплатный шаблон из каталога шаблонов на WordPress.org, то проще всего будет воспользоваться соответствующим разделом в консоли администратора. Прежде всего, нужно будет авторизоваться в панели администрирования вашего WordPress-сайта. Затем перейдите в раздел Внешний вид > Темы:
Как только окажетесь на странице тем, нажмите на кнопку «Добавить новую» в самом верху раздела:
В следующем окне вы можете выбирать из «Избранных», «Популярных», «Свежих» и «Любимых», а также воспользоваться расширенным поиском с использованием конкретных параметров шаблона:
В зависимости от заданного критерия поиска, вы найдете один или несколько шаблонов. В нашем случае мы искали шаблон для блога Slipstream.
Когда найдете шаблон, который хотите установить, переведите курсор мыши на изображение. Это действие приведет к отображению кнопок предварительного просмотра или установки шаблона WordPress. Нажмите кнопку «Установить»:
WordPress установит этот шаблон, и в конце данного процесса оповестит вас об успешной установке. После этого вам будет предложено «примерить» шаблон на собственный сайт или же сразу активировать его:
[img=http://www.wpbeginner.com/wp-content/uploads/2014/05/themeinstall5.jpg]
Нажмите кнопку «Активировать» (Activate), и на этом установка шаблона завершена.
Примечание: в зависимости от выбранной темы оформления, возможно, потребуется настроить дополнительные параметры, чтобы внешний вид шаблона соответствовал вашим требованиям.
Приведенный выше метод подходит лишь для установки бесплатных шаблонов, доступных в каталоге WordPress.org. Но как установить тему WordPress уровня «премиум» (иначе говоря, платный) шаблон?
Или у вас имеется собственный шаблон? В данном случае вам нужно устанавливать шаблон путем его загрузки на сервер через консоль WordPress.
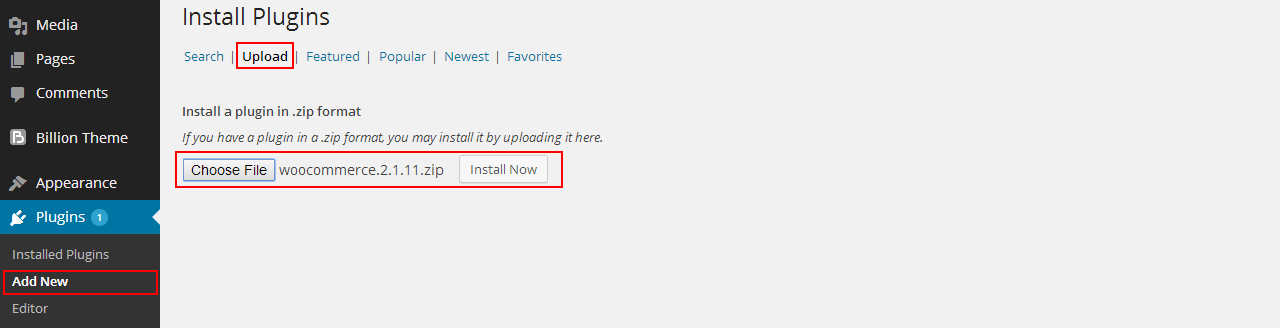
Начнем со скачивания .zip-файла шаблона с платформы, на которой вы его приобрели. После этого авторизуйтесь в консоли администратора WordPress и перейдите в раздел «Темы»:
Как только окажетесь в нужном разделе, нажмите кнопку «Добавить новую» в самом верху раздела:
На следующей странице кликнете по кнопке «Загрузить тему» (Upload Theme) также расположенную вверху страницы:
Затем воспользуйтесь формой загрузки файлов, и в диалоговом окне выберите скачанный ранее zip-файл с шаблоном. После этого нажимайте кнопку «Установить»:
Как только шаблон будет установлен, система оповестит вас об успешной установке и предоставит возможность осуществить предварительный просмотр шаблона или активировать его:
Нажмите кнопку «Активировать», и на этом можно считать, что установка темы WordPress завершена.
Примечание: функция загрузки шаблонов доступна только тем пользователям WordPress, кто использует CMS на собственном хостинге. Если ваш сайт «сидит» на сервере WordPress.com, то у вас нет такой возможности. Чтобы воспользоваться функцией загрузки WordPress шаблона, обзаведитесь хостингом и установите на него автономную версию CMS WordPress.
Если вам хотелось бы развить дополнительные навыки, то предлагаем изучить, каким образом можно устанавливать WordPress-шаблоны при помощи FTP-сервера. Помните, что эта задача будет не совсем по плечу новичкам, и здесь было бы неплохо иметь немного опыта.
Если вы знаете, как работать с FTP-сервером и установили FTP-клиент, пришло время подключиться к хостингу, используя этот инструмент. Вам нужно будет попасть в директорию /wp-content/themes/. Затем загрузите туда папку с шаблоном. Учтите, что перед загрузкой нужно распаковать zip-архив. Как только загрузите шаблон на сервер, можно переходить в раздел «Темы» в консоли.
Там в списке шаблонов Вордпресс вы должны увидеть только что загруженную тему оформления. Переведите на нее курсор мыши, и перед вами появятся кнопки для предварительного просмотра или активации.
Надеемся, это пошаговое руководство помогло вам научиться устанавливать шаблоны WordPress. В данной статье использовались скриншоты, созданные с использованием версии WordPress 3.9. Если мы что-то упустили, пожалуйста, дайте знать об этом в своих комментариях.
Данная публикация является переводом статьи «Beginners Guide: How to Install a WordPress Theme» , подготовленная редакцией проекта.
23 Лучшие темы WordPress для малого бизнеса 2021
Вы ищете лучшую тему WordPress для своего сайта малого бизнеса?
С профессионально разработанной темой WordPress легко сделать ваш сайт потрясающим и предложить посетителям отличный пользовательский интерфейс. Тем не менее, выбрать правильную тему WordPress непросто, учитывая их количество на рынке.
В этой статье мы выбрали лучшие современные темы WordPress, чтобы вывести ваш сайт на новый уровень.
Во-первых, давайте рассмотрим все преимущества использования тем премиум-класса вместо бесплатных.
Как выбрать лучшую тему WordPress для вашего бизнеса.
Выбор правильной темы для вашего малого бизнеса имеет решающее значение.
С правильным шаблоном WordPress вам не придется менять его по мере роста вашего сайта. Вместо этого хорошая тема должна иметь возможность расти вместе с вами, что упрощает управление вашим бизнесом в Интернете.
Вот несколько главных советов по выбору правильной темы WordPress:
- В какой нише находится ваш бизнес? Если вы блогер, вам нужна тема, в которой выделяются сообщения блога.Интернет-магазину потребуется электронная коммерция, чтобы продемонстрировать ваши продукты.
- Хотите определенный вид? Возможно, вы захотите произвести впечатление современности или продемонстрировать свое творчество. Убедитесь, что выбранная вами тема соответствует вашему бренду.
- Подходит ли он для мобильных устройств? В наши дни жизненно важно иметь тему WordPress для мобильных устройств. Поскольку большинство пользователей просматривают страницы со своих телефонов, вам нужно, чтобы ваша тема корректно отображалась на всех устройствах.
- Поддерживает ли он SEO? Убедитесь, что выбранная вами тема оптимизирована для SEO.Если в нем отсутствуют настройки поисковой оптимизации, это может значительно повлиять на рейтинг вашего сайта в поисковых системах.
- Будет ли работать во всех браузерах? Хорошая тема WordPress должна работать во всех веб-браузерах. Поэтому проверьте совместимость с такими браузерами, как Chrome, Safari, Firefox и т. Д.
- Совместимо ли оно с другими плагинами WordPress? Убедитесь, что выбранная вами тема поддерживает обязательные плагины WordPress для веб-сайтов малого бизнеса. Популярные варианты включают WooCommerce, All in One SEO, MonsterInsights и WPForms.
- Будет ли работать с популярными конструкторами страниц? Современные темы WordPress поддерживают использование популярных конструкторов страниц WordPress с перетаскиванием. Это поможет вам создавать целевые страницы с высокой конверсией, когда они вам нужны.
- Это быстро и легко? Выберите быструю и легкую тему, чтобы обеспечить первоклассную скорость и производительность вашего сайта.
Помните об указанном выше при выборе темы WordPress для своего веб-сайта.
23 лучших темы WordPress для малого бизнеса
Чтобы помочь вам решить, какие темы выбрать, мы выбрали лучшие платные и бесплатные темы для вашего сайта WordPress для малого бизнеса.
Рассмотрим первый вариант!
1. Неве
Neve — одна из лучших тем WordPress на рынке. Он имеет привлекательный и полностью адаптивный дизайн.
Это дает вам большую гибкость, чтобы настроить его в соответствии с вашим брендом. Импортер демо одним щелчком мыши позволяет начать работу одним щелчком мыши. Вы также можете импортировать несколько демонстраций веб-сайтов, таких как электронная коммерция, ведение блога и другие макеты, чтобы сразу же подготовить свою тему для малого бизнеса.
Neve полностью оптимизирован для SEO и блочного редактора WordPress. Он легко интегрируется с WooCommerce, чтобы вы могли открыть свой интернет-магазин. Он также полностью совместим с AMP и несколькими популярными плагинами для создания страниц, такими как SeedProd.
2. Divi
Divi — одна из лучших премиальных тем для WordPress, которая поставляется с надежным визуальным конструктором интерфейса. С помощью этой темы вы можете иметь более 800 демонстрационных сайтов и легко импортировать их на свой веб-сайт WordPress.
Вы можете использовать демонстрационные сайты как есть или настроить их под свои нужды.Например, если вы фрилансер и нуждаетесь в профессиональном сайте-портфолио, вы можете легко его создать.
Divi предлагает более 40 различных элементов и настраиваемых виджетов, таких как CTA, отзывы, формы, таблицы цен, карты Google, галереи и многое другое, чтобы сделать ваш сайт более функциональным.
Благодаря широким возможностям дизайна создать свой веб-сайт с Divi очень просто. Он также поддерживает анимацию, видео и аудиоклипы, чтобы сделать вещи интересными для ваших посетителей.
Связано: Elementor vs Divi vs SeedProd: какой конструктор страниц победит?
3.SeedProd
SeedProd — лучший конструктор целевых страниц WordPress с функцией перетаскивания, который скоро появится и будет работать в режиме обслуживания. Он позволяет вам создавать любую страницу WordPress блок за блоком с помощью визуального редактора страниц и видеть ваши изменения в реальном времени, не написав ни единой строчки кода.
Он поставляется с растущей библиотекой адаптивных шаблонов целевых страниц для легкого создания высококонвертируемых страниц, в том числе:
Вы можете использовать различные полноразмерные макеты для разных страниц и использовать блочные шаблоны для переключения стилей элементов одним щелчком мыши.Например, изменить кнопки социальных сетей и значки социальных сетей так же просто, как выбрать шаблон и щелкнуть.
Вы также можете управлять глобальными цветами, шрифтами и типографикой Google, фоновыми изображениями и т. Д.
SeedProd интегрируется с лучшими службами электронного маркетинга, Google Analytics, Zapier и популярными плагинами WordPress, такими как WPForms, MonsterInsights, All in One SEO и другими.
Кроме того, этот оптимизированный по скорости конструктор страниц не требует раздувания и работает с любой темой WordPress для создания красиво оформленных страниц WordPress без привлечения разработчика.Его служба поддержки клиентов также всегда готова ответить на любые вопросы и помочь вам.
Кроме того, SeedProd предлагает множество блоков WooCommerce. Это означает, что вы можете создавать страницы оформления заказа, корзины покупок и многое другое без установки дополнительных плагинов.
Таким образом, даже если вы новичок, вам не понадобится степень дизайнера, чтобы страницы в WordPress выглядели отлично и хорошо конвертировались. Вы даже можете получить доступ к множеству полезных руководств в блоге SeeProd, чтобы максимально использовать возможности плагина.
Щелкните здесь, чтобы начать работу с SeedProd
Extra, как и Divi, представляет собой тему WordPress Elegant Themes высшего качества, которая наполнена блестящими функциями тем. Хотя он специально разработан для сайтов в стиле журналов, он потрясающе смотрится во всех нишах, особенно в качестве темы для малого бизнеса.
Тема загружена более чем 800 красивыми готовыми макетами, каждый из которых имеет уникальный дизайн и стиль. Он также совместим с WooCommerce для продажи ваших товаров или услуг в Интернете.
Используя функцию обмена в социальных сетях, вы можете побудить посетителей делиться вашим контентом со своими друзьями. Это поможет вам охватить более широкую аудиторию без дополнительных усилий.
5. Астра
Astra — еще одна популярная тема WordPress для малого бизнеса. Это сверхгибкая, полностью адаптивная и оптимизированная для SEO тема WordPress, что делает ее идеальным выбором для любого типа веб-сайтов.
Astra обладает некоторыми из самых передовых функций, которые помогут вам создать современный веб-сайт для вашего бизнеса, не нанимая профессионала.Благодаря потрясающим возможностям дизайна вы можете полностью контролировать внешний вид своего веб-сайта.
Он также поддерживает бесшовную интеграцию с несколькими надежными инструментами, такими как SeedProd, WooCommerce, Yoast SEO и т. Д. Это позволяет расширить функциональные возможности вашего сайта с помощью целевых страниц и интернет-магазинов.
6. OceanWP
OceanWP — это многоцелевая бесплатная тема WordPress. Основная тема доступна бесплатно, но вы можете выбрать пакет расширений премиум-класса, чтобы расширить его функциональные возможности.
С этим комплектом вы можете сделать гораздо больше, чем просто сделать его визуально привлекательным. Возможности безграничны — от добавления всплывающего окна входа в систему до прикрепления верхнего и нижнего колонтитула. Вы также можете добавить кнопки социальных сетей, отобразить свое портфолио, добавить всплывающее окно Woo и многое другое с этими надстройками.
Если вы думаете, что вам не нужны все расширения, вы можете приобрести нужные вам по отдельности.
7. Ультра
Ultra — это многоцелевая тема WordPress, подходящая практически для любого веб-сайта.Он поставляется с несколькими готовыми дизайнами веб-сайтов и имеет мощный конструктор страниц с перетаскиванием для удобного редактирования и настройки. При желании вы можете использовать редактор блоков WordPress, чтобы настроить свой дизайн.
Кроме того, эта тема предлагает варианты стиля с неограниченным выбором макета страницы, несколькими боковыми панелями, настраиваемыми виджетами, интеграцией с социальными сетями, неограниченным количеством цветов и многим другим.
Благодаря своей гибкости, Ultra очень прост в использовании для новичков. Вы также можете настроить его на странице параметров настраиваемой темы.Кроме того, он использует адаптивный дизайн для мобильных устройств, поэтому ваш сайт отлично выглядит на всех устройствах.
8. Гестия
Hestia — это современная одностраничная тема WordPress, которая идеально подходит для бизнес-сайтов и стартапов. Тему легко установить и настроить, что позволяет полностью контролировать ее с помощью настройщика темы.
Включенные готовые стартовые сайты — отличное решение, если вы хотите быстро начать работу. Гестия — RTL и готов к переводу. Это позволяет вам охватить более широкую аудиторию и связаться с аудиторией, для которой английский не является родным.
Plus, Hestia совместима с основными конструкторами страниц, такими как Visual Composer, Elementor, SeedProd и WPBakery.
9. Revolution Pro
Следующая тема в нашем списке — Revolution Pro от StudioPress. Многоцелевые дочерние темы StudioPress — отличный выбор для любого веб-сайта, работающего на платформе Genesis, будь то интернет-магазин, блоггеры или агентство.
Если вы не хотите переусердствовать с дизайном своего веб-сайта, Revolution Pro может стать отличным вариантом.Он отличается высоким качеством и элегантным минималистичным дизайном, что делает его современным и элегантным.
Тема оптимизирована для WPForms, что позволяет легко разрабатывать отличные контактные формы для вашего веб-сайта. Он поставляется с 3 различными вариантами макета и позволяет загружать собственный логотип одним щелчком мыши.
Revolution Pro реагирует на мобильные устройства и отлично смотрится на экранах всех размеров.
10. Монохромный Pro
Как и Revolution Pro, Monochrome Pro — это продукт StudioPress с современным, элегантным, минималистичным и монохромным дизайном.
Это чрезвычайно гибкая и очень отзывчивая тема WordPress, совместимая с несколькими расширенными плагинами WordPress. Вы можете использовать его с такими плагинами, как WPForms, WooCommerce и т. Д., Чтобы добавить больше функциональности вашему сайту.
Как и все темы StudioPress, он прекрасно работает с редактором блоков WordPress (Gutenberg), что упрощает настройку макета вашего бизнес-сайта или блога.
11. Шоппе
Shoppe — отличная тема WordPress с красивым многоцелевым и удобным для WooCommerce дизайном.Он поставляется с множеством визуально ярких тем оформления для вашего сайта. Вы можете выбрать тот, который лучше всего соответствует вашему бренду, и импортировать его одним щелчком мыши.
Конструктор страниц с перетаскиванием позволяет легко настроить внешний вид вашего сайта или даже создать его с нуля. С Shoppe вы можете использовать 14 различных макетов заголовков, 9 макетов нижнего колонтитула и 9 макетов архивов для стилизации вашего сайта.
Он также имеет несколько расширенных функций для интернет-магазинов, таких как добавление списка желаний, быстрый просмотр, масштабирование изображения, возможность поделиться продуктом и многое другое.
12. Авторитет Pro
Authority Pro — прекрасный вариант, если вы ищете тему с вневременным элегантным дизайном. Эта тема потрясающе смотрится на любом сайте. Он поставляется с настраиваемым заголовком, 4 различными областями виджетов и гибкой боковой панелью для максимальной гибкости.
Он загружен мощными функциями, такими как разметка HTML5, интеграция с WPForms, красивые шрифты и цветовые схемы, 3 различных варианта макета и многое другое. Он также имеет надежный настройщик тем для предварительного просмотра ваших изменений в режиме реального времени.
13. Inspiro
Inspiro — еще одна визуально привлекательная многоцелевая тема WordPress, наполненная мощными функциями. Он предлагает расширенную панель параметров темы, что упрощает настройку темы.
Он включает в себя конструктор страниц, который позволяет с легкостью создавать свои собственные макеты. Кроме того, он предлагает различные элементы и функции, которые сделают ваш сайт более интерактивным и интересным.
С Inspiro вы можете демонстрировать свои фотографии и видео в фоновом режиме с помощью настраиваемого слайдера домашней страницы WordPress.Более того, адаптивный макет потрясающе смотрится на экранах разных размеров.
14. Foodica
Если вы ищете тему для своего кулинарного блога, Foodica — отличное решение.
Он поставляется с широкими возможностями настройки, 6 яркими цветовыми схемами, панелью параметров темы и средством визуальной настройки. Foodica также имеет 4 разных места размещения рекламных баннеров для показа вашей рекламы.
Адаптивный характер темы позволяет ей выглядеть эффектно на экранах любого размера.Как и большинство современных тем, он предлагает возможность импорта демо одним щелчком мыши, позволяющую сразу же использовать его готовые шаблоны.
С Foodica вы также можете получить скидку 20% при продлении подписки.
15. Ascend
Ascend входит в наш список обязательных тем WordPress за его отзывчивые, сверхгибкие функции и визуально привлекательный дизайн. Благодаря своим современным функциям Ascend позволяет создавать профессиональный и элегантный дизайн для вашего сайта.
Тема совместима со всеми современными версиями WordPress и прекрасно работает вместе с различными расширенными плагинами WordPress.Вы также можете использовать видео и эффекты параллакса в фоновом режиме, чтобы дольше привлекать посетителей вашего сайта.
16. Понедельник Pro
Если вы еще не пробовали тему WordPress Monday Pro, возможно, сейчас самое время. Это стильная тема WordPress, которая отлично смотрится на всех сайтах.
Monday Pro поставляется с различными потрясающими демонстрациями, которые помогут улучшить ваш бизнес-сайт. Он обеспечивает большую гибкость и предлагает множество стилей меню, вариантов верхнего и нижнего колонтитула.
Plus, он включает в себя полные параметры настройки цвета, совместимость с браузером, настраиваемые плагины и многое другое.
17. Rocked Pro
Rocked Pro — еще одна популярная тема, которая мгновенно меняет внешний вид вашего сайта. С помощью действующего конструктора веб-сайтов очень легко изменить внешний вид вашего сайта.
Он поставляется с несколькими красивыми макетами, дополнительными виджетами, слайдерами изображений и всем необходимым, чтобы сделать ваш сайт более привлекательным. Эта тема также оптимизирована для SEO, адаптивна и готова к WooCommerce.
18. Сидней Про
Sydney — это легкая и сверхбыстрая многоцелевая тема WordPress с мощным интерактивным настройщиком.Это позволяет просматривать все изменения вашей темы по мере их настройки.
Он предлагает несколько ярких демонстрационных шаблонов для ваших целевых страниц, информационных бюллетеней, информационных страниц и т. Д. Все эти шаблоны можно полностью настроить в соответствии с внешним видом вашего бренда. Например, с потрясающим слайд-шоу героев.
Вы также можете перевести сайт на другие языки за считанные секунды. Это поможет вам охватить людей из разных сообществ, а не ограничивать охват вашего сайта только носителями английского языка.
Если вы хотите продавать свои товары через Интернет, Сидней делает это возможным благодаря своей блестящей совместимости с Woocommerce.
19. Войлок
Feltmag — это простая в использовании тема WordPress для журналов с чистым и потрясающим дизайном.
Чтобы ваш сайт выглядел более впечатляюще, вы можете превратить виджет заголовка в полноэкранный слайдер карусели. Благодаря потрясающим возможностям настройки вы полностью контролируете внешний вид своего сайта.
Тема удобна для WooCommerce, что упрощает настройку интернет-магазина.Он также полностью адаптируется к различным поисковым системам и размерам экранов всех типов.
20. Запуск
Startup — отличная бизнес-тема WordPress от Organic Themes. Это позволяет легко создать профессионально выглядящий веб-сайт.
Startup позволяет вам видеть обновления вашего веб-сайта в режиме реального времени, чтобы вы могли предварительно просмотреть и протестировать свои изменения. Вы также можете переставить все в своей теме, чтобы оно выглядело так, как вы хотите, с помощью виджетов и настройщика WordPress.
Лучше всего то, что Startup адаптируется к мобильным устройствам, поэтому будет отлично смотреться на любом экране или устройстве.
21. Бенто
Bento — это бесплатная тема WordPress для веб-сайтов малого бизнеса, агентств, маркетологов и даже фрилансеров. Его полноэкранное фоновое изображение мгновенно привлекает внимание людей.
В Bento вы можете ссылаться на свои целевые страницы с главной страницы с помощью кнопок с призывом к действию. Он также имеет простое меню навигации над сгибом и бесконечную прокрутку, чтобы пользователи могли его легко увидеть.
Bento включает неограниченное количество цветовых комбинаций шрифтов Google для персонализации вашего сайта.Кроме того, благодаря интеграции с WooCommerce вы можете использовать его для продажи товаров в Интернете.
22. Vantage
Vantage — еще одна бесплатная многоцелевая тема WordPress, созданная специально для бизнес-сайтов. Он имеет простой, оптимизированный макет, не требует раздувания и позволяет создавать профессиональный вид.
Вы можете включить свои профили в социальных сетях в заголовок темы, чтобы увеличить число подписчиков в социальных сетях. Он также имеет красивый слайдер, чтобы привлечь внимание и выделить ваш лучший контент.
Vantage имеет различные варианты макета, раздел портфолио и полную поддержку WooCommerce. Таким образом, вы можете начать свой профессиональный бизнес-сайт с правильного пути.
23. Марка
Make — мощная бесплатная тема WordPress, которая позволяет создавать профессиональные бизнес-сайты. Он поставляется с конструктором перетаскивания и множеством параметров настройки и коротких кодов, которые помогут вам быстро начать работу.
Вы можете использовать полноразмерный баннер, многоколоночный макет и галереи изображений, чтобы продемонстрировать свои лучшие работы.Это также позволяет вам контролировать дизайн макета, чтобы выбрать лучшее место для боковых панелей, сообщений и страниц.
Благодаря индивидуальному фону, совместимости с плагинами WordPress и шрифтам Google, это отличная тема для создания универсального бизнес-сайта и выделения вашего контента.
Какая лучшая тема для вашего сайта WordPress?
Сравнив различные темы в этом списке, мы пришли к выводу, что лучшая тема WordPress — это Neve. Neve полностью адаптируется к мобильным устройствам, обладает огромной гибкостью и легко работает с конструктором целевых страниц, таким как SeedProd, для создания веб-сайтов с высокой конверсией.
И вот оно!
Мы надеемся, что эта статья помогла вам открыть для себя лучшую тему WordPress для вашего сайта.
Если вы заинтересованы в дальнейшем расширении функциональности своего веб-сайта, ознакомьтесь с нашей демонстрацией лучших плагинов WordPress. Вы также можете ознакомиться с нашими лучшими предложениями по хостингу WordPress для более быстрого и оптимизированного решения для веб-хостинга.
Мы надеемся, что эта статья оказалась для вас полезной. Если да, то подпишитесь на нас в Twitter и Facebook, чтобы увидеть больше такого контента.
Руководство для начинающих по разработке темы WordPress
В этом руководстве мы обсудим, как начать разработку тем. Затем мы шаг за шагом проведем вас через процесс создания новой пользовательской темы.
Если вы хотите, чтобы что-то было сделано правильно, вам, возможно, придется сделать это самому. Несмотря на то, что доступно множество тем WordPress, найти ту, которая имеет точный внешний вид и функциональность, может быть сложно. Фактически, вместо этого у вас может возникнуть соблазн создать свою собственную тему.Однако начало разработки темы может показаться сложным, особенно для новичка.
К счастью, создание собственной темы для WordPress — относительно простой процесс. Это также не требует особых технических знаний или опыта веб-разработки. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку вы можете добиться того, чтобы ваш сайт выглядел и работал правильно.
Введение в разработку тем WordPress
Если вы хотите, чтобы ваш сайт выглядел великолепно и имел все необходимые функции, загляните в Каталог тем WordPress.К сожалению, ничто из того, что вы видите, не соответствует всем вашим требованиям, и вы не хотите идти на компромисс со своим видением. Может быть, вам нужно что-то уникальное, что выделит ваш сайт среди других, или вы просто не хотите тратить деньги на премиальную тему.
На этом этапе вы можете подумать о создании своей собственной темы. К счастью, разработка темы для WordPress — не слишком сложное дело, как вы можете себе представить. Благодаря врожденному удобству платформы и многочисленным доступным инструментам практически любой может создать собственную тему.
Мы проведем вас через процесс создания вашей первой темы. Для начала вам понадобятся две вещи:
Вам также будет полезно иметь опыт работы с местными постановочными средами, поскольку вы будете использовать их для создания своей темы. Некоторое понимание CSS и PHP также будет полезным (если не обязательно).
Наконец, вам понадобится один важный инструмент, который значительно упростит процесс создания темы: начальная тема.
Что такое стартовая тема (и почему вы должны ее использовать)
Стартовая тема — это простая тема WordPress, которую вы можете использовать для создания своей собственной. Использование стартера позволяет вам создать прочную структуру, не беспокоясь о сложностях, связанных с написанием темы с нуля. Это также поможет вам понять, как работает WordPress, показывая вам базовую структуру темы и то, как все ее части работают вместе.
Существует множество отличных стартовых тем, включая Underscores, UnderStrap и Bones (и это лишь некоторые из них).
В приведенном ниже примере мы будем использовать подчеркивание. Это хороший выбор для новичков, так как он содержит только основы. Кроме того, эта стартовая тема разработана Automattic, что делает ее более безопасной, совместимой и хорошо поддерживаемой в долгосрочной перспективе.
Как разработать свою первую тему WordPress (за 5 шагов)
После подготовки вы, наконец, готовы приступить к созданию своей первой темы. Как мы уже упоминали, в этом пошаговом руководстве мы будем использовать стартовую тему.
Однако, если вы хотите попробовать создать все самостоятельно без шаблона, вы можете смело это делать. Имейте в виду, что для этого потребуется гораздо больше навыков программирования и понимания веб-разработки.
Шаг 1. Настройка локальной среды
Первое, что вам нужно сделать, это создать локальную среду разработки. Фактически это сервер, который вы устанавливаете на свой компьютер и который можно использовать для разработки и управления локальными сайтами WordPress.Локальный сайт — это безопасный способ разработать тему, никоим образом не влияя на ваш действующий сайт.
Есть много способов создать локальную среду, но мы собираемся использовать DesktopServer. Это быстрый и простой способ бесплатно установить локальную версию WordPress, совместимый как с Mac, так и с Windows. Для начала выберите бесплатную версию DesktopServer, завершите процесс регистрации и загрузите установщик.
После загрузки установщика его можно запустить.
После завершения установки вы можете открыть программу, где вам будет предложено настроить новую локальную среду. Это простой процесс, и у вас будет готов локальный сайт WordPress через несколько минут. После установки ваш новый сайт будет выглядеть и работать как действующий веб-сайт WordPress.
Шаг 2. Загрузите и установите стартовую тему
Как и большинство начальных тем, с Underscores очень легко начать работу. Фактически, все, что вам нужно сделать, это зайти на сайт и назвать свою тему.
Если хотите, вы также можете щелкнуть Дополнительные параметры , чтобы дополнительно настроить базовую тему. Здесь вы можете указать дополнительную информацию, например имя автора, и дать описание темы.
Также есть _sassify! , который добавит в вашу тему файлы Syntactically Awesome StyleSheets (SASS). SASS — это язык предварительной обработки для CSS, который позволяет использовать переменные, вложение, математические операторы и многое другое.
Когда вы сделали свой выбор, вы можете нажать Generate , который загрузит .zip , содержащий вашу начальную тему. Это ядро, на основе которого вы будете разрабатывать свою собственную тему, поэтому установите ее на своем локальном сайте. После установки темы вы можете предварительно просмотреть свой сайт, чтобы увидеть, как он выглядит. Сейчас это очень просто, но это ненадолго!
Шаг 3. Понять, как работает WordPress за кулисами
Прежде чем вы сможете настроить свою тему, вам нужно понять назначение ее компонентов и то, как они сочетаются друг с другом.Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид содержимого вашего сайта. Например, header.php используется для создания заголовка, а comments.php позволяет отображать комментарии.
WordPress определяет, какие файлы шаблонов использовать на каждой странице, просматривая иерархию шаблонов. Это порядок, в котором WordPress будет искать соответствующие файлы шаблонов при каждой загрузке страницы на вашем сайте.Например, если вы перейдете по URL-адресу http://example.com/post/this-post , WordPress будет искать следующие файлы шаблонов в следующем порядке:
- Файлы, соответствующие заголовку, например this-post .
- Файлы, соответствующие идентификатору сообщения.
- Общий файл с одним постом, например single.php .
- Архивный файл, например archive.php .
- Файл index.php .
Начиная с индекса .Файл php требуется для всех тем, он используется по умолчанию, если не удается найти другой файл. Underscores уже содержит самые распространенные файлы шаблонов, и они будут работать прямо из коробки. Однако вы можете поэкспериментировать с их редактированием, если хотите понять, как они работают вместе.
Еще один важный элемент, который вам нужно усвоить, — это The Loop. Это код, который WordPress использует для отображения контента, поэтому во многих отношениях он является сердцем вашего сайта. Он присутствует во всех файлах шаблонов, отображающих содержимое публикации, например, индекс .php или sidebar.php .
Цикл — сложный предмет, о котором мы рекомендуем вам прочитать больше, если вы хотите лучше понять, как WordPress отображает контент сообщений. К счастью, цикл уже будет интегрирован в вашу тему благодаря Underscores, так что пока не стоит об этом беспокоиться.
Шаг 4. Настройте тему
Легко подумать, что темы предназначены исключительно для косметических целей, но на самом деле они оказывают огромное влияние на функциональность вашего сайта.Давайте посмотрим, как можно сделать несколько базовых настроек.
Добавьте функциональность с помощью «крючков»
Хуки — это фрагменты кода, вставленные в файлы шаблонов, которые позволяют запускать действия PHP в различных областях сайта, вставлять стили и отображать другую информацию. Большинство хуков реализовано непосредственно в ядре WordPress, но некоторые полезны и для разработчиков тем.
Давайте посмотрим на некоторые из наиболее распространенных крючков и на то, для чего они могут использоваться:
- wp_head () — Добавлен в элемент в заголовке.php и включает стили, сценарии и другую информацию, которая запускается при загрузке сайта.
- wp_footer () — Добавлен в footer.php прямо перед тегом . Это часто используется для вставки кода Google Analytics.
- wp_meta () — обычно появляется в sidebar.php, чтобы включать дополнительные скрипты (например, облако тегов).
- comment_form () — Добавлен в comments.php непосредственно перед закрывающим тегом